font awesome
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><link rel="stylesheet" href="./css/font-awesome.min.css"></head><body><i class="fa fa-apple"></i><i class="fa fa-bluetooth "></i><i class="fa-bluetooth "></i></body></html>

前面没有fa,不是后代选择器,会发生错误
为了增加图标大小相对于它们的容器, 使用 fa-lg (33% 递增), fa-2x, fa-3x, fa-4x, 或 fa-5x classes.
<style>.big-size {/*一般自己设置font-size,而不用fa-5x等库设置好的类*/font-size: 60px;}</style><i class="fa fa-bluetooth fa-lg"></i><i class="fa fa-bluetooth fa-5x"></i><i class="fa fa-bluetooth big-size"></i>


一般用float,自己写,不会用它这个,兼容性不好
大型网站一般不会用
自己的网站可以用
<style>.fa{margin-right: 30px;}</style><i class="fa fa-home"></i> HOME
矢量库
icon.css
.icon{display: block;width: 32px;height: 32px;background-repeat: no-repeat;background-size: 100% 100%;}.icon-calendar{background-image: url('../icons/calendar.png');}

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><link rel="stylesheet" href="./css/font-awesome.min.css"><link rel="stylesheet" href="./css/icon.css"></head><body><i class="icon icon-calendar"></i></body></html>

icon icon-calendar不同的类,它们的属性不一样,用时两个类都得写上,不互相影响
.icon {display: block;width: 32px;height: 32px;background-repeat: no-repeat;background-size: 100% 100%;}.icon-calendar {background-image: url("../icons/calendar.png");}.icon-goods {background-image: url("../icons/goods.png");}.icon-files {background-image: url("../icons/files.png");}.icon-identity {background-image: url("../icons/identity.png");}.icon-income {background-image: url("../icons/income.png");}.icon-job {background-image: url("../icons/job.png");}
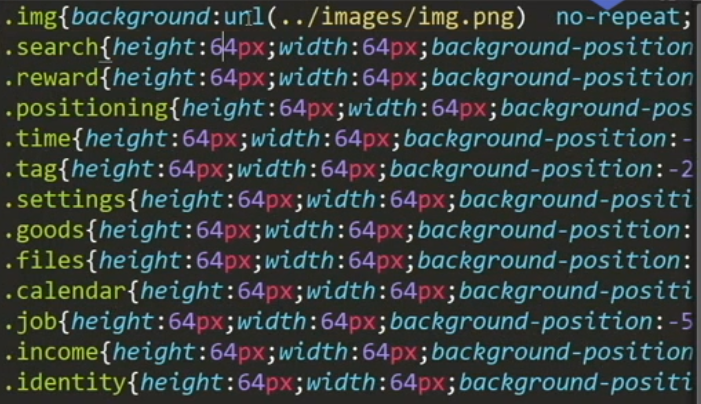
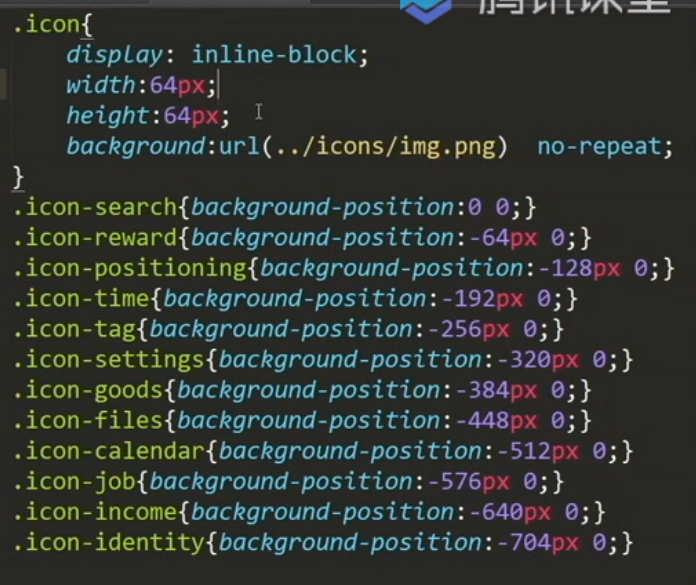
雪碧图


修改后的代码
网站生成

.calendar {background: url(images/css_sprites.png) -0px -0px no-repeat;width: 200px;height:200px;}.edit {background: url(images/css_sprites.png) -200px -0px no-repeat;width: 200px;height:200px;}
三步

css px小数点
四舍五入 最好写小数点