权重
!important >id>class | 属性 >标签>*
div{background-color: yellow !important;}.box{background-color: pink;}[class="box"]{background-color: purple;}#box {background-color: blue;}</style><div id="box" class="box" style="width: 100px; height:100px"></div>
选择器 复合选择器
派生选择器
<style>strong em {color: green;}</style><p>派生选择器 父子选择器</p><strong><em>你好,蓝轨迹!</em></strong><p><em>你好,蓝轨迹!</em></p>

<style>.content em{color:green;}</style><strong class="content"><em>你好,蓝轨迹!</em></strong><strong class="content1"><em>你好,蓝轨迹!</em></strong>
<style>#content #text {color: green;}</style><strong id="content"><em id="text">你好,蓝轨迹!</em></strong><strong id="content1"><em id="text1">你好,蓝轨迹!</em></strong>

以前不可以,不变绿,现在可以变绿了
<style>div span{color: green;}</style><div><h1>你好,<span>蓝轨迹</span>!</h1></div><div>你好,<span>蓝轨迹</span>!</div>

都变成绿色,越级可以选择
权重
| * | 0 |
|---|---|
| 标签,伪元素 | 1 |
| class,属性,伪类 | 10 |
| id | 100 |
| 内联样式 | 1000 |
| !important | 正无穷 |
上面数值不是10进制,变不是简单的1,10,100,而是256进制的,差别非常大
数学 正无穷=正无穷+1
计算机 正无穷<正无穷+1
<style>#div_id h1{color: pink;}.div-class .h1-class {color: purple;}.div-class #h1_div.h1-class{color: red;}</style><div id="div_id" class="div-class"><h1 id="h1-id" class="h1-class">你好,蓝轨迹</h1></div>

一般不用
选择器
并列选择器
<style>h1.title {color: blue;}</style><h1 class="title">你好,蓝轨迹!</h1><p class="title">你好,WEB!</p>

选择同时符合条件的,可以在之前加上标签名,比如div.box
企业里是不加的,初学者可以加入,学习时加上,看得很清楚
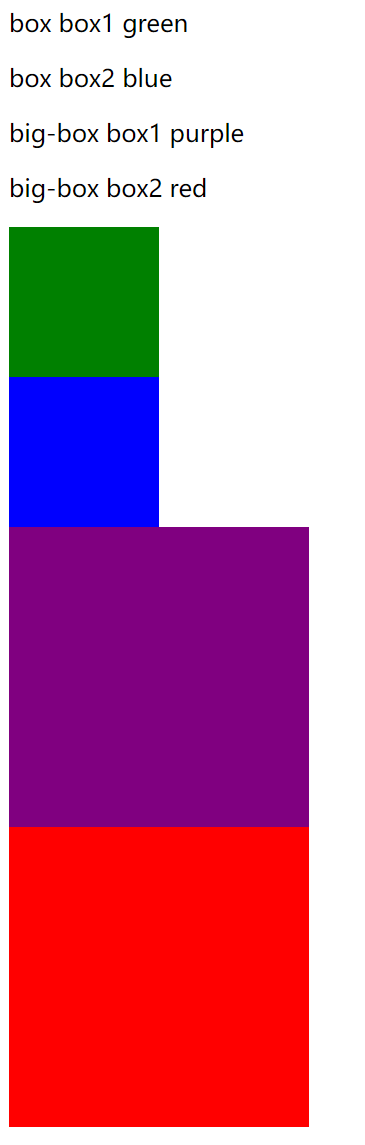
<style>.box {width: 100px;height: 100px;}.big-box {width: 200px;height: 200px;}.box.box1{background-color: green;}.box.box2{background-color: blue;}.big-box.box1{background-color: purple;}.big-box.box2{background-color: red;}</style><p>box box1 green</p><p>box box2 blue</p><p>big-box box1 purple</p><p>big-box box2 red</p><div class="box box1"></div><div class="box box2"></div><div class="big-box box1"></div><div class="big-box box2"></div>

文本提示样式类所有文本都是粗体1、success 成功的提示 green2、warning 警告的提示 orange3、danger 失败的提示 red有这样的需求,先写html,还是css?先写css<style>.tip{font-weight: bold;}.tip.tip-success{color: green;}.tip.tip-warning{color: orange;}.tip.tip-danger{color: red;}</style><p class="tip tip-success" >1、success 成功的提示 green</p><p class="tip tip-warning" > 2、warning 警告的提示 orange</p><p class="tip tip-danger" > 3、danger 失败的提示 red</p>

写css封装,可以直接用
自己封装,不用boostrap
分组标签
buitton标签和input标签
<style>span{color: purple;text-decoration: underline;cursor: pointer;}button,input[type="submit"]{cursor: not-allowed;}</style><a href="">你好,蓝轨迹</a><br><span>你好,蓝轨迹</span><br><button disabled="disabled">提交</button><input type="submit" disabled="disabled">
浏览器寻找标签方式
从后往前,从左到右
<style>.nav header h3 span {color: red}</style><div class="nav"><header><h3><span>234</span></h3></header><div><ul><li><a href="">123</a></li></ul></div></div>

Button
<style>button{border: none;background-color: green;}</style><button>按钮</button><button type="submit">按钮</button>
作业
写一个简单的button类