1.对象概念
js中的所有对象
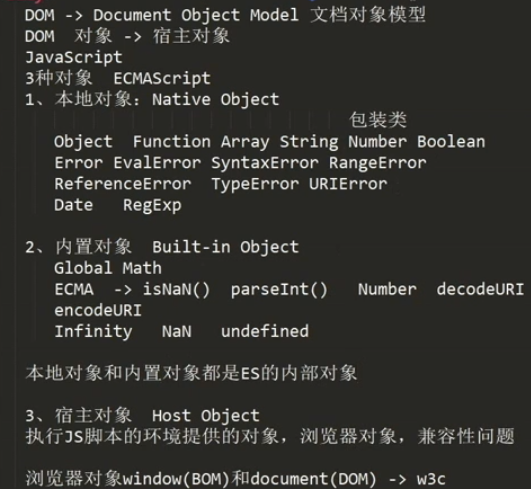
DOM -> Document Object Model 文档对象模型
DOM 对象 -> 宿主对象
3种对象 : ECMAScript
1.本地对象:Native Object
Object Function Array String Number Boolean Error EvalError SyntaxError RangeError ReferenceError TypeError URIError
Data RegExp
2.内置对象 Built-in Object
Global Math
ECMA -> isNaN() parseInt() Number decodeURI encodeURI Infinity NaN undefined
本地对象和内置对象都是ES的内部对象
3.宿主对象 Host Object
执行JS脚本的环境提供的对象,浏览器对象,兼容性问题
浏览器对象windows(BOM)和document(DOM)-> w3c
DOM不同的浏览器不同
DOM操作XML
文档类型DOM(Document Object Model)主要用于HTML文档和XML文档的内容进行操作。DOM描绘了一个层次化的节点树,通过节点的操作,来实现对文档内容进行增删改查。
<body><person><name>张三</name><sex>男</sex><age>18</age></person><person><name>李四</name><sex>女人</sex><age>23</age></person>XML -> XHML ->HTML<script type="text/javascript">var person = document.getElementsByTagName('person')[0];console.log(person);</script></body>
能获取xml的元素


有些标签属性最好别用,像name,很有可能与内置的名字有冲突


打印:张三
username可以打印,与name时的情况不同
添加样式


不是操作css,而是给内联样式的style赋值,内联样式优先级高,覆盖了之前的样式
dom是无法操作样式表的,操作不了
2.标签与元素的区别同
<person><name></name><sex></sex><age></age></person><!--<person></person>标签 --><person><name></name><sex></sex><age></age></person><!-- <person><name></name><sex></sex><age></age></person> --> 元素
3.幻灯片展示demo
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./index.css"></head><body><div class="slider-wrap"><div class="slider"><ul class="slider-list"><li class="slider-item active"><a href=""></a><img src="./1.jpg" alt=""></li><li class="slider-item"><a href=""></a><img src="./2.jpg" alt=""></li><li class="slider-item"><a href=""></a><img src="./3.jpg" alt=""></li><li class="slider-item"><a href=""></a><img src="./4.jpg" alt=""></li><li class="slider-item"><a href=""></a><img src="./5.jpg" alt=""></li><li class="slider-item"><a href=""></a><img src="./6.jpg" alt=""></li></ul></div><div class="thumbs"><ul class="thumbs-list"><li class="thumb-item cur"><a href="javascript:;"><img src="./1.jpg" alt=""></a></li><li class="thumb-item"><a href="javascript:;"><img src="./2.jpg" alt=""></a></li><li class="thumb-item"><a href="javascript:;"><img src="./3.jpg" alt=""></a></li><li class="thumb-item"><a href="javascript:;"><img src="./4.jpg" alt=""></a></li><li class="thumb-item"><a href="javascript:;"><img src="./5.jpg" alt=""></a></li><li class="thumb-item"><a href="javascript:;"><img src="./6.jpg" alt=""></a></li></ul></div></div></body><script src="./index.js"></script><script type="text/javascript">var slider = new Slider({sliderItem:'slider-item',thumbItem:'thumb-item'})</script></html>
*{margin: 0px;padding: 0px;text-decoration: none;list-style: none;}img{width: 100%;height: 100%;}.slider-wrap{width: 996px;height: 480px;margin: 50px auto;border: 1px solid #000;}.slider{float: left;position: relative;width: 853px;height: 480px;}.slider .slider-item{display: none;position: absolute;top:0;left: 0;height: 480px;}.slider .slider-item.active{display: block;}.thumbs{float: left;width: 142px;height: 480px;}.thumb-item{height: 80px;opacity: .5;}.thumb-item.cur{opacity: 1;}
// var thumbItem = document.getElementsByClassName('thumb-item'),// sliderItem = document.getElementsByClassName('slider-item');// console.log(thumbItem);// console.log(sliderItem);// for(var i = 0;i<thumbItem.length;i++){// (function(j){// thumbItem[j].onclick = function () {// // console.log(i);// for(var k=0;k<thumbItem.length;k++){// thumbItem[k].className = 'thumb-item';// sliderItem[k].className = 'slider-item';// }// sliderItem[j].className +=' active';// this.className += ' cur';// }// })(i)// };(function(){var Slider = function(opt){this.sliderItem = document.getElementsByClassName(opt.sliderItem);this.thumbItem = document.getElementsByClassName(opt.thumbItem);this.bindClick();}Slider.prototype = {bindClick: function(){var slider = this.sliderItem,thumbs = this.thumbItem;for(var i = 0;i<thumbs.length;i++){(function(j){thumbs[j].onclick = function(){for(var k =0;k<thumbs.length;k++){/*给所有设置默认状态*/thumbs[k].className= 'thumb-item';slider[k].className= 'slider-item';}// 给点击的图片单独设置this.className += ' cur';slider[j].className+=' active';}})(i)}}}window.Slider = Slider;})();
思路
css写好,点击图片,通过在元素上删除类,添加类,从而改变元素上的css代码
小图设置透明度0.5|1,大图设置display:none|block
html、css布局思路
float左右布局,左面的大div中有六张大图片,让它们重合,通过absolute,把li都设置成absolute,就可以让其重合
<div id="box" class="num num1"></div><script >var div=document.getElementById("box");div.className='num';</script>

通过给className命名来清空之前的class类
作业 选项卡demo
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./indexdemo.css"></head><body><div class="tab-wrap"><div class="tab clearfix"><div class="tab-item cur"><a href="javascript:;">选项卡1</a></div><div class="tab-item"><a href="javascript:;">选项卡2</a></div><div class="tab-item"><a href="javascript:;">选项卡3</a></div></div><div class="page"><div class="page-item active">1</div><div class="page-item">2</div><div class="page-item">3</div></div></div></body><script src="./indexdemo.js"></script><script>var tab = new Tab({tabItem: 'tab-item',pageItem: 'page-item',cur: 'cur',active : 'active'})</script></html>
*{margin: 0px;padding: 0px;list-style: none;text-decoration: none;}.clearfix::after,.clearfix::before{content: '';display: table;clear: both;}/* 19 22 */.tab-wrap{width: 500px;margin: 50px auto;}.tab .tab-item{float: left;width: 100px;height: 50px;line-height: 50px;}.tab .tab-item.cur{background-color: #000;/* color: #fff; */}.tab .tab-item a{display: block;height: 100%;text-align: center;color: #000;}.tab .tab-item.cur a{color: #fff;}.page{position: relative;height: 450px;border: 1px solid #000;}.page .page-item{display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100%;text-align: center;line-height: 450px;font-size: 100px;}.page .page-item.active{display: block;}
// var tabsItem = document.getElementsByClassName('tab-item'),// pageItem = document.getElementsByClassName('page-item');// console.log(tabsItem,pageItem);// for (var i = 0; i < tabsItem.length; i++) {// (function(j) {// tabsItem[j].onclick = function() {// for (var k = 0; k < tabsItem.length; k++) {// tabsItem[k].className = 'tab-item';// pageItem[k].className = 'page-item';// }// pageItem[j].className += ' active';// this.className += ' cur';// }// })(i);// };(function () {var Tab = function (opt) {this.tabs = document.getElementsByClassName(opt.tabItem);this.pages = document.getElementsByClassName(opt.pageItem);this.bindClick(opt.tabItem, opt.pageItem, opt.cur, opt.active);}Tab.prototype = {bindClick: function (tabItem, pageItem, cur, active) {var tabs = this.tabs;var pages = this.pages;for (var i = 0; i < tabs.length; i++) {(function (j) {tabs[j].onclick = function () {for (var k = 0; k < tabs.length; k++) {tabs[k].className = tabItem;pages[k].className = pageItem;}this.className = tabItem + ' ' + cur;pages[j].className = pageItem + ' ' + active;}})(i);}}}window.Tab = Tab;})();