js
js补充正则
js课程
ecma 19课 非常重要,足以满足笔试
dom 笔试 22节课程 50%与笔试相关,包括实战
这两个看会
js补充,至少20
js高级20
js一共79节课程,平均每节课1个半小时
这79节是必须掌握好的,其它的都是陪衬,必须要掌握好的
其它的都是随着js可以了,之后再慢慢去弄的东西
陪衬并不是一点都不重要,意思是与js本身相比不重要,不如js重要,与js本身比重要性太低了,(前端)学任何东西的基础都是js,学好任何东西的基础也是js
正则实战
去除input空格
<input type="text" id="test" onkeyup="test(this)"><button>点击</button><script !src="">var oTest = document.getElementById("test");function test(obj){var reg=/\s/;obj.value=obj.value.replace(reg, '');}</script>

\s空格,space
输入时空格检测,点击按钮提交空格检测,提交给后端,后端空格检测,检测三遍
因为每打一个空格会删一个,所以不用加g,也可以加个g全局
传到后端有空格,即使前端检测了,即使前端做了再多检测,后端也需要检测。
因为有可能、假设有人得到了接口协议,直接发数据给后端,这样前端检测就没有用处了,上面程序input检测,数据不经过input,前端检测就没有用处。
在提交的同时注入一个程序,让提交给后端的程序有空格,改变传给后端数据,xs,ss等很多方法都可以做到,用注入的形式。数据合法性,后端一定会再去验证,因为前端是极度不安全的,后端一定不会100%相信的。
后端从前端传过来的数据,前端没有必要不信任,因为是从安全的地方传到不安全的地方,对数据没有必要再检验了。前端数据到后端,是从不安全的地方,传到安全的地方,所以安全的地方肯定不信任不安全的地方,要结果检测。
后端是不能相信前端传过来的东西的,一定要验证一下传过来的数据。
\d数字,\D非数字。
思路
不想让输入哪个数据,就匹配哪个数据,把那个数据替换成空。
不如输入数字,是用户体验。如果不是为了用户体验,只在点击按钮时做出判断就可以了。
身份证验证
<input type="text" id="test"><button onclick="test()">点击</button><script !src="">/*//22050219960430003x 220502六位 19960430八位 003x分成3部分去做,3段去做^[1-9]\d{5} 首字母不为0,6位*/var oTest = document.getElementById("test");function test() {var val = oTest.value,// reg=/^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(10|1[0-2]))(([0-2][1-9])|([10|20|30|31]))/;reg = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(10|1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[1-9Xx]$/,pass = reg.test(val);console.log(pass)}</script>
这个验证也不是最全的验证,身份证还有很多规则,还有一些需要验证,比如2月不能有31天,前端不要特别去验证,后端主要去验证。
这个正则太长了,记不住,就得多写,才能记住
\w包括拉丁文等别的文,一般不用,一般用[0-9A-Za-z]
至少6位,包含一个大写,1个小写,1个数字,1个特殊
至少6位,包含一个大写,1个小写,1个数字,1个特殊
?=正向预查 正向断言
function test() {var val = oTest.value,reg=/^.*(?=.{6,})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!_~!@#$%^&*?]).*$/,pass = reg.test(val);console.log(pass)}
每个里面都有个条件
这个要写出来,要会写,这只是基本的东西
但正则只用写一次,以后都用一样的就行了
<input type="file" onchange="test2(this)" id="file"><script !src="">var oTest = document.getElementById("test");function test2(obj) {var val = obj.value,reg = /k/;console.log(val);/*C:\fakepath\TickTick.exeC:\fakepath\api-ms-win-core-heap-l1-1-0.dllC:\fakepath\taobao.png为了验证是不是图片,如果是图片把图片上传*/}</script>
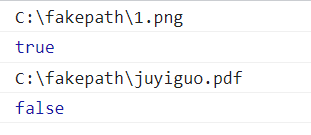
<input type="file" onchange="test2(this)" id="file"><script !src="">var oTest = document.getElementById("test");function test2(obj) {var val = obj.value,// reg = /(.jpg|.gif|.png|.jpeg)/,reg = /(\.jpg|\.gif|\.png|\.jpeg)/,pass = reg.test(val);console.log(val);console.log(pass);/*C:\fakepath\TickTick.exeC:\fakepath\api-ms-win-core-heap-l1-1-0.dllC:\fakepath\taobao.png*/}</script>

webp从后端转换的,前端上传不传webp
因为可能.jpg后面有参数
用户名校验
<input type="text" id="test"><button onclick="test()">点击</button><script !src="">var oTest = document.getElementById("test");function test() {var val = oTest.value,// reg = /[0-9A-z_-]{4,16}/,reg = /^[0-9A-z_-]{4,16}$/,pass = reg.test(val);console.log(val);console.log(pass);}</script>

整数
正整数

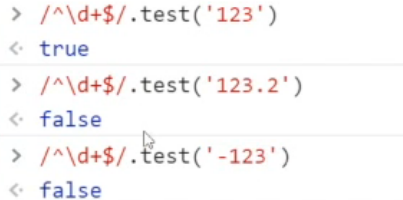
<script !src="">var reg=/^\d+$/;console.log(reg.test('123'));//trueconsole.log(reg.test('123.2'));//falseconsole.log(reg.test('-123'));//false</script>
负数
<script !src="">var reg=/^-\d+$/;console.log(reg.test('123'));//falseconsole.log(reg.test('-123.2'));//falseconsole.log(reg.test('-123'));//true</script>
整数
<script !src="">var reg=/^-?\d+$/;console.log(reg.test('123'));//trueconsole.log(reg.test('-123.2'));//falseconsole.log(reg.test('-123'));//true</script>
-?负号出现一次或者两次
?在正则里面是万能的感觉,?可以正向预查,可以变成非贪婪模式,可以出现0至1次,可以当特殊字符,它的作用其实是最大的
邮箱校验
xxxxxxxxxxxxxx@xxxx.com.cn
<input type="text" id="test"><button onclick="test()">点击</button><script !src="">var oTest = document.getElementById("test");function test() {var val = oTest.value,reg = /^([A-z0-9_-])+\@([A-z0-9_\-\.]+\.([A-z{2,4}]))$/,pass = reg.test(val);console.log(val);console.log(pass);}</script>
?:
var str='abcabc',reg=/(b)(c)/;console.log(str.match(reg));

匹配bc,也会把b、c分别匹配
这叫做捕获分组
var str = 'abcabc',reg=/(a)(b)(c)/;console.log(str.match(reg));

var str = 'abcabc',reg=/(?:a)(b)(c)/;// reg=/a(b)(c)/;console.log(str.match(reg));

不想捕获a ,就加个?:
(?:a)参与匹配,只不过不会单独把它匹配出来

