复习前面的
用…运算符,重写之前的
2min21s
let obj = {start: [12, 3, 4, 5],end: [7, 8, 9],[Symbol.iterator]() {let index = 0,arr = [...this.start, ...this.end],len = arr.length;return {next() {if (index < len) {return {value: arr[index++],done: false}} else {return {value: undefined,done: true}}}}}}var iter = obj[Symbol.iterator]();console.log(iter.next());//{ value: 12, done: false }console.log(iter.next());//{ value: 3, done: false }console.log(iter.next());//{ value: 4, done: false }console.log(iter.next());//{ value: 5, done: false }console.log(iter.next());//{ value: 7, done: false }console.log(iter.next());//{ value: 8, done: false }console.log(iter.next());//{ value: 9, done: false }console.log(iter.next());//{ value: undefined, done: true }console.log(iter.next());//{ value: undefined, done: true }for (let i in obj) {console.log(i)//start end}console.log('------')for (let i of obj) {console.log(i)///*12, 3, 4, 5,7, 8, 9*/}
可能失效
12min
var arr = [12, 3, 4, 5, 5];var iter=arr[Symbol.iterator]();console.log(iter.next());console.log(iter.next());console.log(iter.next());console.log(iter.next());console.log(iter.next());console.log(iter.next());console.log(iter.next());for (let i of arr) {console.log(i);}/*两个代码都写,有可能for of不执行了* 现在是执行的,换个环境可能不执行*/
…不能扩展对象
13.25s
let obj = {start: [12, 3, 4, 5],end: [7, 8, 9]}let arr=[...obj];//TypeError: obj is not iterable
加入迭代器可以…
14m50s
let obj = {start: [12, 3, 4, 5],end: [7, 8, 9],[Symbol.iterator]() {let index = 0,arr = [...this.start, ...this.end],len = arr.length;return {next() {if (index < len) {return {value: arr[index++],done: false}} else {return {value: undefined,done: true}}}}}}let arr=[...obj];//TypeError: obj is not iterableconsole.log(arr);/*[12, 3, 4, 5,7, 8, 9]*/
Array方法

Array参数
19m.56s
console.log(Array());console.log(Array(3));//[empty × 3]
console.log(Array());console.log(Array(3));//[empty × 3]console.log(Array(3, 1));//[3, 1]console.log(new Array(3, 1));//[3, 1]/*new与不new效果一样*/console.log([3, 1]);//[ 3, 1 ]/*Array(参数)可能会存在歧义,一般不用这种方式*/
Array of
22m11s
是用来替代Array()的,of()中的内容只会理解成数字,不会产生歧义,理解成长度
console.log(Array.of())//[]console.log(Array.of(3))//[3]console.log(Array.of(3, 4, 6))//[3,4,6]
Array from
26m17s
<p>1</p><p>2</p><p>3</p><script !src="">var oList=document.querySelectorAll('p');console.log(oList);//NodeList(3)[p, p, p]/*类数组变成数组,之前的方法*/console.log([].slice.call(oList));//[p, p, p]console.log(Array.from(oList));//[p, p, p]/*对象需要迭代器,才能运行from方法*/</script>
方法
time 31m50s
Array.from(arrayLike类数组,mapFn?可选,thisArg?)
map
time 33.48
let arr = [1, 2, 3, 4];let arr1 = arr.map(function (value) {return value * 2;})console.log(arr1);//[ 2, 4, 6, 8 ]/*map基本用法,遍历数组每一个成员,执行里面匹配的方法,* 方法可以理解成一个映射关系* [ 2, 4, 6, 8 ]* [1, 2, 3, 4]* 这两个数组,一一对应,映射关系*/
mapFn
time35.14
Array.from(arrayLike类数组,mapFn?可选,thisArg? this指向)
将类数组转换成数组,之后那个类数组,调用map方法,类数组.map(mapFn)
let obj = {start: [12, 3, 4, 5],end: [7, 8, 9],[Symbol.iterator]() {let index = 0,arr = [...this.start, ...this.end],len = arr.length;return {next() {if (index < len) {return {value: arr[index++],done: false}} else {return {value: undefined,done: true}}}}}}console.log(Array.from(obj,function mapper(val,idx){return val*2;}));/*[24, 6, 8, 10,14, 16, 18]*/
原型上的方法
time 39.35
之前是构造器上的方法,原型上的方法
[].fill();
copyWithin()
keys()/values()/entries() 这是一组
includes();
find()/findIndex()
fill
time 42.30
let arr1=[1,2,3,4];var arr=arr1.fill(5);console.log(arr);//[ 5, 5, 5, 5 ]/*fill会修改原数组*/console.log(arr1);//[ 5, 5, 5, 5 ]
let arr1=[1,2,3,4];arr1.fill(5,0);/*fill会修改原数组*/console.log(arr1);//[ 5, 5, 5, 5 ]
let arr1 = [1, 2, 3, 4];arr1.fill(5,1,2);/*左闭合,右开[),arr[1]=5,arr[2]没有赋值成5,还是原值*/console.log(arr1);/*[ 1, 5, 3, 4 ]*/
fill对象
time 54m14s
console.log([].fill.call({length: 3}, 4));/*{ '0': 4, '1': 4, '2': 4, length: 3 }* 数组长度为3,填充4进去*/
key、value、entries
Object.key()/Object.values()/Object.entries(0)
time 57m
array.keys等
time 1h6m2s
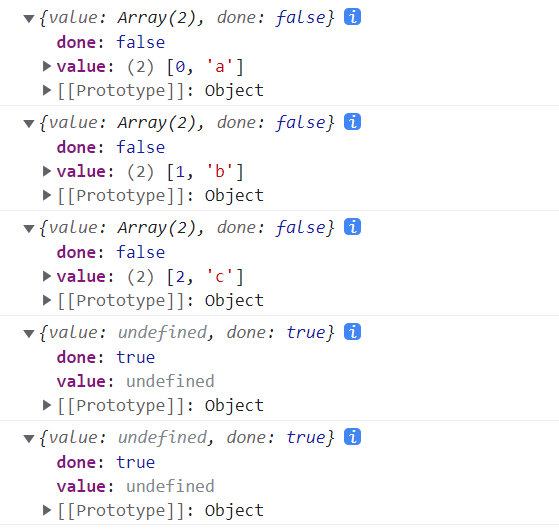
let arr = ['a', 'b', 'c'];console.log(arr.keys());//Array Iterator{}console.log(arr.values());//Array Iterator{}console.log(arr.entries());//Array Iterator{}/*都是返回迭代器对象,遍历器对象,可以用next方法*/
let arr = ['a', 'b', 'c'];/*console.log(arr.keys());//Array Iterator{}console.log(arr.values());//Array Iterator{}console.log(arr.entries());//Array Iterator{}*//*都是返回迭代器对象,遍历器对象,可以用next方法*/var iter=arr.entries();console.log(iter.next());console.log(iter.next());console.log(iter.next());console.log(iter.next());console.log(iter.next());

for of迭代遍历器对象
time 1h9m
let arr = ['a', 'b', 'c'];var iter = arr.keys();for (let i of iter) {console.log(i);//0,1,2}
遍历器对象length属性
time 1h10m
let arr = ['a', 'b', 'c'];var iter = arr.keys();console.log(iter.length);//undefinedfor (let i = 0; i < iter.length; i++) {console.log(i);/*不打印,因为iter.length为undefined*/}
copyWithin
time 1h13m52s
fill是传入值放入数组,放入的数组的值是外界的
copyWithin是从数组内部拿值,做类似于fill的事情
替换值的用法
arr.copyWithin(target,start,end)
time:1h24m
var arr = [1, 2, 3, 4, 5, 6, 7];// arr.copyWithin(target,start,end)console.log(arr.copyWithin(-2, -3, -1));//[1, 2, 3, 4, 5, 5, 6]

从-2:6开始改变,到结尾,把-3:5,-2:6的值复制,-1:7不算
-2:6变成-2:5,-1:7变成-1:6
可以理解成[-2,-3,-1),只有-1不包含,不会改变原数组长度
call用法
time 1h28m
console.log([].copyWithin.call({length: 5, 3: 1}, 0, 3));//{0: 1, 3: 1, length: 5}/*改变0,把3:1的值赋值给0:,变成0:1,不会直接填充满了*/console.log([].copyWithin.call({length: 5, 3: 1, 4: 1}, 0, 3));//{0: 1, 3: 1, length: 5}console.log([].copyWithin.call({length: 5, 3: 1, 4: 1, 5: 1}, 0, 3));//{0: 1, 1: 1, 3: 1, 4: 1, 5: 1, length: 5}console.log([].copyWithin.call({length: 5, 3: 1, 4: 1, 5: 1, 6: 1}, 0, 3));//{0: 1, 1: 1, 3: 1, 4: 1, 5: 1, 6: 1, length: 5}
很少用到
find、findIndex
time 1h33m
find解决indexof的不足
var arr = [1, 2, 3, 4];var arr1=arr.find(function (value, index, arr) {return value > 2;})console.log(arr1);//3/*因为return value返回,返回符合条件的第一个成员*/var index=arr.findIndex(function (value, index, arr) {return value>2;})console.log(index);//2
找不到值时
time 1h42m31s
var arr = [1, 2, 3, 4];var arr1 = arr.find(function (value, index, arr) {return value > 5;})console.log(arr1);//undefined/*因为return value返回,返回符合条件的第一个成员*/// var index=arr.findIndex(function (value, index, arr) {var index = arr.findIndex(function (value) {return value > 5;})console.log(index);//-1
NaN
time 1h44m
console.log([NaN].indexOf(NaN));//-1console.log([NaN].findIndex(y=>Object.is(NaN,y)));//0/*通过方法,通过传递自定义方法,弥补indexOf的不足* 可以用findIndex代替indexOf*/
includes
time 1h48
console.log([1,2,3].includes(3));//trueconsole.log([1,2,3].includes(4));//falseconsole.log([1,2,NaN].includes(NaN));//true/*es6本质上已经解决NaN了,也可以用includes代替indexOf*/
总结
time 1h52m
数值的扩展
time 1h53m
console.log(0x1f7);//503 16进制console.log(0o767);//503 8进制console.log(0O767);//503 8进制console.log(Number.prototype.toString.call(503,2));//111110111 转换二进制console.log(parseInt(111110111,2));//503console.log(0B111110111);//503
isNAN
time 2h0m
console.log(Number.prototype);

原本的方法是在全局定义的,可以直接isNaN
es6把以前全局上面的的方法,比如isNaN、parseInt等都定义到了Number上面,Number构造器上面,这是es6的做法之一
这是为了尽少的在全局定义方法
还有进一步修改,一会说
数值的扩展() Number(1新增方法 2方法的调整)
console.log(isNaN(1));//falseconsole.log(isNaN(NaN));//trueconsole.log(isNaN('NaN'));//trueconsole.log(isNaN('NaN1'));//true
time 2h5m
console.log(isNaN('NaN'));//true 隐式转换console.log(isNaN(NaN));//trueconsole.log(Number.isNaN('NaN'));//false 修正了console.log(Number.isNaN(NaN));//true
es6中Number.isNaN解决了isNaN会隐式转换的问题
隐式转换把字符串’NaN’转换成NaN对象
isFinite
time 2h8m
console.log(isFinite('42'));//隐式转换 trueconsole.log(Number.isFinite('42'));//修正了 false
parseFloat parseInt方法调整
新增方法
isInteger
time 2h13m
认为24.0与24是一样的
console.log(Number.isInteger(24.0));//trueconsole.log(Number.isInteger(24));//trueconsole.log(Number.isInteger(24.1));//false
安全整数
time 2h15m
js可以处理的整数的最大值
一旦数比这更更大,可以解析处理,但就不准了
console.log(Number.MAX_SAFE_INTEGER)//9007199254740991console.log(Math.pow(2, 53) - 1);//9007199254740991console.log(Number.MAX_SAFE_INTEGER === Math.pow(2, 53) - 1);//trueconsole.log(Number.MIN_SAFE_INTEGER === -Math.pow(2, 53) + 1);//true
判断安全数
time 2h19m50s
console.log(Number.isSafeInteger(1));//trueconsole.log(Number.isSafeInteger(1.1));//false
Math
time 2h22m52s
比es5更多了,用法简单,考的主要是数学知识
现在这些东西不是特别重要,用到再学
console.log(Math.property);//undefinedconsole.log(Math)