错误
语法错误
通用错误
1.错误语句之前的语句会执行,之后的不会执行。中断执行。
2.不同脚本块相互独立,错误不会互相影响。


代码块之间互不影响
运算符
+、-(加/减操作符)
// + - * 数学运算var a = 2,b = 5,c,d,c = a + b;d = b - a;console.log(c); // 7console.log(d); // 3// + 字符串拼接// 任何值 + 字符串 都是字符串c = 1 + 'str'; // '1str'c = 'str1' + 'str2'; // 'str1str2'c = true + 'str'; // 'truestr'c = undefined + 'str'; // 'undefinedstr'c = null + 'str'; // 'nullstr'c = NaN + 'str'; // 'NaNstr' NaN -> Number数据类型 非数是什么类型 是数字类型c = 'str' + (1 + 1); // 'str2' ()改变运算顺序
*、/(乘/除法运算符)
// *、/ 数学运算var a = 5,b = 2,c,d;d = a * b; // 10d = a * NaN // NaNd = a * 'str' // NaNc = a / b; // 2.5c = 0 / 0; // NaNc = 'a' / 'b'; // NaNc = NaN / 5; // NaNc = NaN / NaN; // NaNc = 5 / NaN; // NaNc = 1 / 0; // Infinity -> Number数据类型 正无穷c = -1 / 0; // -Infinity -> Number数据类型 负无穷
%(取模/取余运算符)
// % 模运算var a = 5,b = 2,c;c = a % b; // 1c = 4 % 7; // 4c = 0 % 6; // 0
++、—(递增/递减操作符)
++(—)将其操作数加1(减1)并返回一个值。
如使用后置自增(自减),操作符在操作数后x++(x—),操作数将在自增前返回。先返回,再加1
如使用前置自增(自减),操作符在操作数后++x(—x),操作数将先自增后返回。先加1,再返回
var a = 1;console.log(a++); // 1console.log(a); // 2var b = 2;console.log(++b); // 3console.log(b); // 3var c = 3;console.log(c--); // 3console.log(c); // 2var d = 4;console.log(--d); // 3console.log(d); // 3
练习题
var a = 5,b;/*** 1. b = a + 1* 2. a++ a -> 6*/b = a++ + 1;console.log(b, a); // 6 6//-------------------------------------------------------------------------------/*** 1. ++a a -> 6* 2. b = a + 1;*/b = ++a + 1;console.log(b, a); // 7 6//--------------------------------------------------------------------------------/*** 1. a-- a -> 5* 2. 5 + --a a -> 4* 2. --a a -> 3* 3. b = 5 + 3*/b = a-- + --a;console.log(b, a); // 8 3//------------------------------------------------------------------------------/*** 1.--a a -> 4* 2. 4 + --a* 3. --a a -> 3* 4. b = 4 + 3*/b = --a + --a;console.log(b, a); // 7 3//-----------------------------------------------------------------------------/*** 1. --a a -> 4* 2. 4 + a++* 3. b = 4 + 4* 4. a++ a -> 5*/b = --a + a++;console.log(b, a); // 8 5
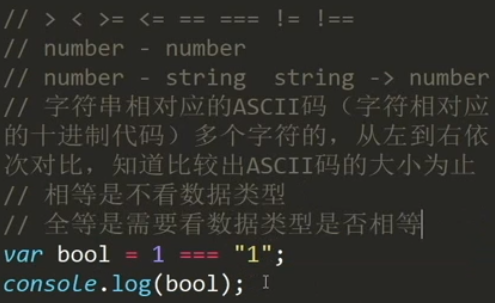
>、<、>=、<=、==、===、!=、!==(比较运算符)
返回值为布尔值。
如果操作数都是数值,则执行数值比较。
如果操作数都是字符串,则逐个比较字符串中对应字符的编码。
如果有任一操作数是数值,则将另一个操作数转换为数值,执行数值比较。
如果有任一操作数是布尔值,则将其转换为数值再执行比较。
// 1. 两个操作数都是number类型var bool = 1 > 10; // falsevar bool = 20 < 100; // truevar bool = 10 === 10; // truevar bool = 10 == 10; // true// 2. 两个操作数都是string类型var bool = 'a' > 'b'; // false a对应的ASCII码 < b对应的ASCII码var bool = 'abc' > 'aac'; // true 按顺序逐个比较字符的ASCII码 两个字符串比较 不会转换成number再比较'4.5'>'11' //true// 3. 任一操作数是number类型var bool = 1 == '1'; // true str -> Number(str)var bool = 1 !== '1'; // true 全等比较时,不转换操作数,值和数据类型都相同才返回true// 4. 任一操作数是boolean类型var bool = true > 0; // true boolean -> Number(true) -> 1var bool = false == 0; // true boolean -> Number(false) -> 0var bool = true > '12'; // false boolean -> Number(true) -> 1 str -> Number('12') -> 12// NaN与包括自己在内任何东西都不相等var bool = NaN == NaN; // false
&&、||、!(逻辑操作符)
为假的值
假:undefined、null、NaN、’’、0、false。
除以上之外都为真。
&&(逻辑与)
逻辑与操作符真值表:
| 第一个操作数 |
第二个操作数 |
结果 |
|---|---|---|
| true |
true |
true |
| true |
false |
false |
| false |
true |
false |
| false |
false |
false |
遇到真就往后走。
遇到假或者走到最后就返回当前值。
要么返回最后一个,要么返回第一个遇到的假值
true && 1; // 1'123' && false; // falseundefined && 'str'; // undefined'str' && NaN; // NaN'' && null; // ''0 && 5; // 0
||(逻辑或)
逻辑或操作符真值表:
| 第一个操作数 |
第二个操作数 |
结果 |
|---|---|---|
| true |
true |
true |
| true |
false |
true |
| false |
true |
true |
| false |
false |
false |
遇到假就往后走。
遇到真或者走到最后就返回当前值。
要么返回最后一个,要么返回第一个遇到的真值
常用来设置默认值。
true || 1; // true'123' || false; // '123'undefined || 'str'; // 'str''str' || NaN; // 'str''' || null; // null0 || 5; // 5
var name=''console.log(name||'未找到数据')
短路原则
短路原则:因为只要有一个为假,并集就是假,之后的就不走了,所以就走到假的那块,并返回,返回所走到的截止的数据本身,不返回前一个
把数据走一遍,走到哪就不走了,就返回它
或者同理
!(逻辑非)
逻辑非操作符始终返回布尔值,无论应用到的是什么数据类型。
逻辑非操作符首先将操作符转换为布尔值,然后再对其取反。
!!(value) === Boolean(value)
!'a'; // false!1; // false!NaN; // true!!null; // false!!undefined; // false!!NaN; // false!!''; // false!!false; // false!!0; // false
交换两个变量的值
// 交换两个变量的值// 借助临时变量var a = 2,b = 3,temp;temp = a;a = b;b = temp;//------------------------------------------------------------------------------------------// 不借助临时变量var a = 2,b = 3;a = a + b;b = a - b;a = a - b;
优先级
判断分支
if…else语句
语法
if (condition) statement1 else statement2
条件(condition)可以是任何表达式,ECMAScript会自动调用Boolean()函数将这个表达式的值转换为布尔值。
如果条件求值为true,则执行语句statement1;
如果条件求值为false,则执行语句statement2。
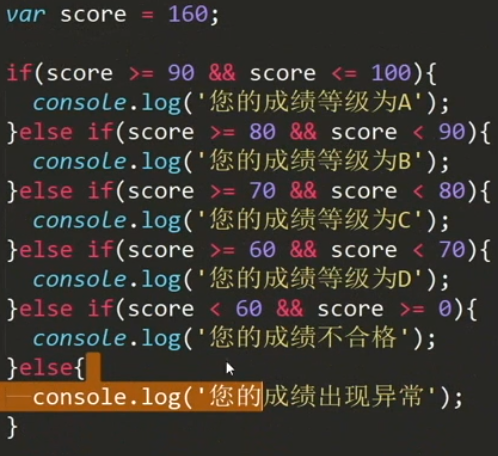
常用于条件为一个范围。
// 查询成绩等级var score = 63;if (score >= 90) {console.log('您的成绩等级为A');}if (score >= 80 && score < 90) {console.log('您的成绩等级为B');}if (score >= 70 && score < 80) {console.log('您的成绩等级为C');}if (score >= 60 && score < 70) {console.log('您的成绩等级为D');}if (score < 60) {console.log('您的成绩不及格');}if (score >= 90) {console.log('您的成绩等级为A');} else if (score >= 80 && score < 90) {console.log('您的成绩等级为B');} else if (score >= 70 && score < 80) {console.log('您的成绩等级为C');} else if (score >= 60 && score < 70) {console.log('您的成绩等级为D');} else if (score >=0 && score < 60) {console.log('您的成绩不及格');} else {console.log('您的成绩出现异常');}
条件:互斥性
完备性,所有情况都有包含,都有处理
switch条件语句
语法
switch (expression) {
case: value1:
statement1
break;
case: value2:
statement2
break;
case: value3:
statement3
break;
default:
statement4
}
每个case(条件/分支)相当于:如果表达式等于后面的值,则执行下面的语句。
break关键字会导致代码执行跳出switch语句。
如果没有break,则代码会继续匹配下一个条件。
default关键字用于在任何条件都没有满足时指定默认执行的语句(相当于else语句)。
常用于条件为定值时。
break不是专门用于switch的,是用来断开循环的,中断
var city = window.prompt('请输入您所在的地区');switch (city) {case '北京':console.log('15K');break; // 中止当前循环case '上海':console.log('13K');break;case '深圳':console.log('12K');break;case '广州':console.log('11K');break;default:console.log('9K');}switch (true) {//填false只走第一个case score >= 90 && score <= 100:console.log('您的成绩等级为A');break;case score >= 80 && score < 90:console.log('您的成绩等级为B');break;case score >= 70 && score < 80:console.log('您的成绩等级为C');break;case score >= 60 && score < 70:console.log('您的成绩等级为D');break;case score >= 0 && score < 60:console.log('您的成绩不及格');break;default:console.log('您的成绩出现异常');}
当判断条件是值范围的时候用if,当是多个定值时用switch,switch看着直观
注释
单行注释
// var a = 5;
块注释
/*** 逻辑运算* 假:undefined、null、NaN、''、0、false* 除以上之外都为真*/
作业
输入星期几,上午下午,出来计划?
var day = window.prompt('请填写星期几');var time = window.prompt('选择上午或下午');var days = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日'];var times = ['上午', '下午'];var plans = ['计划1', '计划2', '计划3', '计划4','计划5', '计划6', '计划7', '计划8','计划9', '计划10', '计划11', '计划12','计划13', '计划14'];switch (day) {case days[0]:if (time == times[0]) {console.log(days[0] + times[0] + plans[0]);} else if (time == times[1]) {console.log(days[0] + times[1] + plans[1]);} else {console.log('输入格式错误');}break;case days[1]:if (time == times[0]) {console.log(days[1] + times[0] + plans[2]);} else if (time == times[1]) {console.log(days[1] + times[1] + plans[3]);} else {console.log('输入格式错误');}break;case days[2]:if (time == times[0]) {console.log(days[2] + times[0] + plans[4]);} else if (time == times[1]) {console.log(days[2] + times[1] + plans[5]);} else {console.log('输入格式错误');}break;case days[3]:if (time == times[0]) {console.log(days[3] + times[0] + plans[6]);} else if (time == times[1]) {console.log(days[3] + times[1] + plans[7]);} else {console.log('输入格式错误');}break;case days[4]:if (time == times[0]) {console.log(days[4] + times[0] + plans[8]);} else if (time == times[1]) {console.log(days[4] + times[1] + plans[9]);} else {console.log('输入格式错误');}break;case days[5]:if (time == times[0]) {console.log(days[5] + times[0] + plans[10]);} else if (time == times[1]) {console.log(days[5] + times[1] + plans[11]);} else {console.log('输入格式错误');}break;case days[6]:if (time == times[0]) {console.log(days[6] + times[0] + plans[12]);} else if (time == times[1]) {console.log(days[6] + times[1] + plans[13]);} else {console.log('输入格式错误');}break;default:console.log('输入格式错误');}