复习
time 6m8s
then里面两个方法,选择其中一个回调方法运行,因为a没有定义产生错误所以走reject
即使是 resolve(a)也不会走onfulfilled,而会走onrejected,这是两种状态
let promise = new Promise((resolve, reject) => {resolve(a);})promise.then((value) => {console.log('resolve:' + value);}, (reason) => {console.log('reject:' + reason);})/*reject:ReferenceError: a is not defined*/
time 7m08
只要在函数中抛出错误,一定会更改promise的状态,调用onrejected函数
let promise = new Promise((resolve, reject) => {// resolve(a);console.log(a)})promise.then((value) => {console.log('resolve:' + value);}, (reason) => {console.log('reject:' + reason);})/*reject:ReferenceError: a is not defined*/
如果没有
let promise = new Promise((resolve, reject) => {// resolve(a);// console.log(a)console.log(1);return 1;})promise.then((value) => {console.log('resolve:' + value);}, (reason) => {console.log('reject:' + reason);})/*1*/
只想写失败回调时,用null占位成功回调
time 8m37s
只想写失败回调的时候,把成功回调设置为null
let promise = new Promise((resolve, reject) => {resolve(a);})/*promise.then((value) => {console.log('resolve:' + value);}, (reason) => {console.log('reject:' + reason);})*/promise.then(null, (reason) => {console.log('reject:' + reason);})
promise.catch
time 9m23s
let promise = new Promise((resolve, reject) => {resolve(a);})/*promise.then((value) => {console.log('resolve:' + value);}, (reason) => {console.log('reject:' + reason);})*//*promise.then(null, (reason) => {console.log('reject:' + reason);})*/promise.catch(function (reason) {console.log('reject:' + reason);})
写法比较
两种写法推荐第二种
let promise = new Promise((resolve, reject) => {// resolve(a);// console.log(a)console.log(1);})promise.then(function () {}, function () {})promise.then(function () {}).catch(function () {})
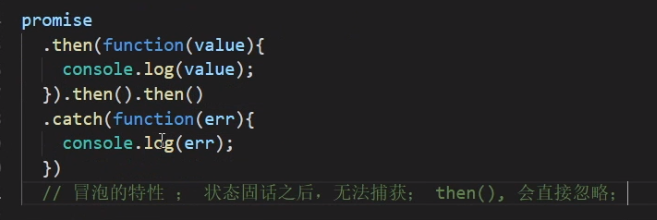
特征:固化
time 11m57s
当resolve时,即使之后代码出错,讲道理应该走catch了,但因为固化不会走
特性固化:状态被固定,不会在同一处再被改变了
let promise = new Promise((resolve, reject) => {/*依然是ok,因为resolve先执行,不会走catch,但下面的代码依然运行,只不过不报错*/resolve('ok');console.log(1)console.log(a)})promise.then(function (value) {console.log(value);}).catch(function (err) {console.log(err);})/*1ok*/
多个then,链式调用
time 17m02s
then()如果什么参数都不传, 会直接忽略;
固化理解
time 20m19s
多个promise嵌套是如何传递的
time 22m
time 29m25s
const p1 = new Promise((resolve, reject) => {setTimeout(function () {reject(new Error('fail'));}, 3000)})const p2 = new Promise((resolve, reject) => {setTimeout(function () {resolve(p1);}, 1000)})

解析
/*等reject(new Error('fail'));执行完,p1才有值*/const p1 = new Promise((resolve, reject) => {setTimeout(function () {reject(new Error('fail'));}, 3000)})const p2 = new Promise((resolve, reject) => {setTimeout(function () {/*因为调用p2调用p1,需要等到promise执行完,才能得到p1的值* p1运行完,固化了,p2被p1影响*/resolve(p1);}, 1000)})
time 31m14s
状态依赖
/*等reject(new Error('fail'));执行完,p1才有值*/const p1 = new Promise((resolve, reject) => {setTimeout(function () {reject(new Error('fail'));/*Error: failat app.js:139:16*/}, 3000)})const p2 = new Promise((resolve, reject) => {setTimeout(function () {/*因为调用p2调用p1,需要等到promise执行完,才能得到p1的值* p1运行完,固化了,p2被p1影响*/resolve(p1);}, 1000)})p2.then(result=>console.log(result)).catch(err=>console.log(err))

all
time 41m24s
time 48m16s
用promise包裹异步操作
const fs = require('fs');let promise1 = new Promise((resolve, reject) => {fs.readFile('./name.txt', 'utf-8', function (err, data) {console.log(1);//1if (err){console.log(err);reject(err);}console.log(data);//hhjkahfkhakhresolve(data);})})
必须成功才能作为返回值
注意:
1error参数必须得带着
2
const fs = require('fs');let promise1 = new Promise((resolve, reject) => {fs.readFile('./name.txt', 'utf-8', function (err, data) {// console.log(1);//1if (err){console.log(err);reject(err);}console.log(data);resolve(data);})})let promise2 = new Promise((resolve, reject) => {fs.readFile('./number.txt', 'utf-8', function (err, data) {// console.log(1);//1if (err){console.log(err);reject(err);}console.log(data);resolve(data);})})let promise3 = new Promise((resolve, reject) => {fs.readFile('./score.txt', 'utf-8', function (err, data) {// console.log(1);//1if (err){console.log(err);reject(err);}console.log(data);resolve(data);})})const p= Promise.all([promise1,promise2,promise3]);p.then(res=>console.log(res));console.log(p);

读写失败
time 56m11s
const fs = require('fs');let promise1 = new Promise((resolve, reject) => {fs.readFile('./name.txt', 'utf-8', function (err, data) {// console.log(1);//1/* if (err){console.log(err);reject(err);}console.log(data);*/resolve(data);})})let promise2 = new Promise((resolve, reject) => {fs.readFile('./number.txt', 'utf-8', function (err, data) {// console.log(1);//1/* if (err){console.log(err);reject(err);}console.log(data);*/resolve(data);})})/*'./score.tx'读取失败,返回undefined*/let promise3 = new Promise((resolve, reject) => {fs.readFile('./score.tx', 'utf-8', function (err, data) {// console.log(1);//1/* if (err){console.log(err);reject(err);}console.log(data);*/resolve(data);})})const p= Promise.all([promise1,promise2,promise3]);p.then(res=>console.log(res));// console.log(p);/*[ './name.txt', './number.txt', undefined ]*/
.catch抛出错误
time 58m
const fs = require('fs');let promise1 = new Promise((resolve, reject) => {fs.readFile('./name.txt', 'utf-8', function (err, data) {// console.log(1);//1/* if (err){console.log(err);reject(err);}console.log(data);*/resolve(data);})})let promise2 = new Promise((resolve, reject) => {fs.readFile('./number.txt', 'utf-8', function (err, data) {// console.log(1);//1/* if (err){console.log(err);reject(err);}console.log(data);*/resolve(data);})})/*'./score.tx'读取失败,返回undefined*/let promise3 = new Promise((resolve, reject) => {fs.readFile('./score.tx', 'utf-8', function (err, data) {// console.log(1);//1if (err){// console.log(err);reject(err);}// console.log(data);resolve(data);})})const p= Promise.all([promise1,promise2,promise3]);p.then(res=>console.log(res)).catch(err=>console.log(err));// console.log(p);/*[ './name.txt', './number.txt', undefined ]*/

time 1h1m6s
let promise1 = new Promise((resolve, reject) => {setTimeout(function () {resolve('promise1: 1000ms');}, 1000)})let promise2 = new Promise((resolve, reject) => {setTimeout(function () {resolve('promise2: 2000ms');}, 2000)})let promise3 = new Promise((resolve, reject) => {setTimeout(function () {resolve('promise3: 3000ms');}, 3000)})let p = Promise.all([promise1, promise2, promise3]);p.then(res => console.log( res)).catch(err => console.log('reject:' + err));/*[ 'promise1: 1000ms', 'promise2: 2000ms', 'promise3: 3000ms' ]*/
全部变成reject
tme 1h4m
如果失败只打印第一个失败的内容,即使前面的成功了也不会打印,后面的失败也不会打印
let promise1 = new Promise((resolve, reject) => {setTimeout(function () {reject('promise1: 1000ms');}, 1000)})let promise2 = new Promise((resolve, reject) => {setTimeout(function () {reject('promise2: 2000ms');}, 2000)})let promise3 = new Promise((resolve, reject) => {setTimeout(function () {reject('promise3: 3000ms');}, 3000)})let p = Promise.all([promise1, promise2, promise3]);p.then(res => console.log( res)).catch(err => console.log('reject:' + err));/*reject:promise1: 1000ms*/
promise1是成功的,但不会打印
let promise1 = new Promise((resolve, reject) => {setTimeout(function () {resolve('promise1: 1000ms');}, 1000)})let promise2 = new Promise((resolve, reject) => {setTimeout(function () {reject('promise2: 2000ms');}, 2000)})let promise3 = new Promise((resolve, reject) => {setTimeout(function () {reject('promise3: 3000ms');}, 3000)})let p = Promise.all([promise1, promise2, promise3]);p.then(res => console.log( res)).catch(err => console.log('reject:' + err));/*reject:promise1: 1000ms*/
race
time 1h5m
不管成功失败,只要先执行完就打印出来,后面执行的都不会打印,只打印第一个
let promise1 = new Promise((resolve, reject) => {setTimeout(function () {resolve('promise1: 1000ms');}, 1000)})let promise2 = new Promise((resolve, reject) => {setTimeout(function () {resolve('promise2: 2000ms');}, 2000)})let promise3 = new Promise((resolve, reject) => {setTimeout(function () {resolve('promise3: 3000ms');}, 3000)})let p = Promise.race([promise1, promise2, promise3]);p.then(res => console.log( res)).catch(err => console.log('reject:' + err));/*promise1: 1000ms*/
总结
time 1h13m
all:参数是iter对象
所有都成功,把一个包含iter里的所有返回值的数组,作为成功回调
如果失败,会把iterable里的第一个失败的promise对象的错误信息作为它的失败错误信息;
race
不管成功还是失败都会返回一个promise对象
promise对象也会将成功或失败的详细作为返回值
thenable
time 1h11m43s
time 1h22m54s
对象里面有then可以用Promise.resolve方法转换成promise方法
let thenable = {then: function (resolve) {resolve(42);}}let p1 = Promise.resolve(thenable);p1.then(value => console.log(value));/*42*/
time 1h36m22s
Promise.resolve(thenable)一般这样用,一般不会用Promise.reject(),讲道理是可以的,但不这样用,不用会,不要这样用
转换字符串
time 1h31m49s
‘hello’转换成了promise方法,因为只有promise才可以.then,用promise包裹,之后再拿到值
let p1 = Promise.resolve('hello');p1.then(res => console.log(res));/*hello*/
time 1h33m21s
运用
time 1h38m54s
这是以前的写法,层层嵌套,很麻烦
const fs = require('fs');fs.readFile('./name.txt', 'utf-8', (err, data) => {console.log(data);if (data) {fs.readFile(data, 'utf-8', (err, data) => {console.log(data);if (data) {fs.readFile(data, 'utf-8', (err, data) => {console.log(data);})}})}})/** ./number.txt./score.txt90*/
Promise运用
time 1h40m36s
封装promise,之后再.then,
const fs = require('fs');function readFile(path) {return new Promise((resolve, reject) => {fs.readFile(path, 'utf-8', (err, data) => {if (data) {resolve(data);}})})}readFile('./name.txt').then((data) => {// console.log(data);return readFile(data);}).then(data => {return readFile(data);}).then(data => console.log(data))/*90*/
把函数promise化
time 1h52m32s
const fs = require('fs')function promisify(func) {return function (...arg) {return new Promise((resolve, reject) => {func(...arg, (err, data) => {if (err) {reject(err);} else {resolve(data);}})})}}let readFile = promisify(fs.readFile);readFile('./name.txt', 'utf-8').then(data => readFile(data, 'utf-8')).then(data => readFile(data, 'utf-8')).then(data => console.log(data))/*90*/
time 2h0m
这个函数在nodejs8.0封装到nodejs中了,可以不用自己写了
这个东西比较常用,所以集成到了nodejs中,用直接用就行了,但也得会写,并不是很难
const fs = require('fs')const util = require('util');let readFile = util.promisify(fs.readFile);readFile('./name.txt', 'utf-8').then(data => readFile(data, 'utf-8')).then(data => readFile(data, 'utf-8')).then(data => console.log(data))/*90*/
time 2h4m7s
要写许多行转换,如果想转换多个对象,想用promise包装多个方法,得写许多行,也很麻烦
const fs = require('fs')const util = require('util');let readFile = util.promisify(fs.readFile);let readdir = util.promisify(fs.readdir);let writeFile = util.promisify(fs.writeFile);readFile('./name.txt', 'utf-8').then(data => readFile(data, 'utf-8')).then(data => readFile(data, 'utf-8')).then(data => console.log(data))/*90*/

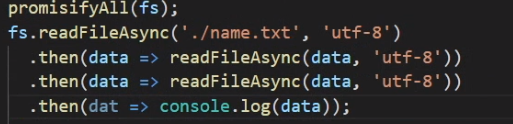
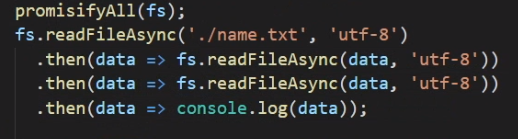
想改变这些函数
time 2h6m52s