push等方法继承于Array这个构造函数.prototype属性上的方法
(1) 数组
1. 声明数组 (三种方式)
三种方式构造出来的数组都继承于 Array.prototype 的方法和属性
Array继承自Array.prototype,它下所有方法Array都可以用,也继承于Object.prototype
数组构造函数Array的原型prototype下的方法,如push等,像这些公共的方法肯定写原型prototype里,省内存空间

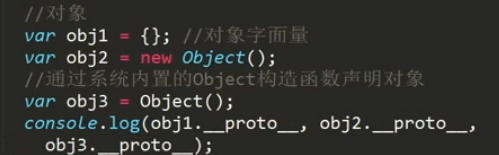
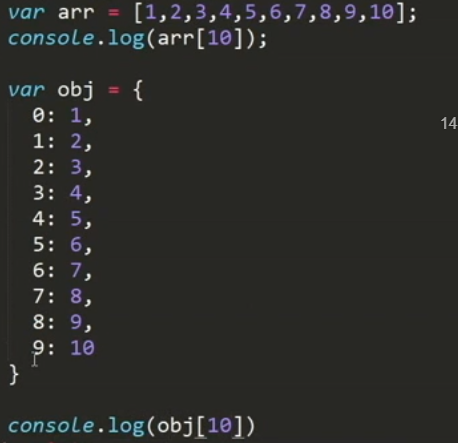
数组也可以看作一个对象,底层机制是一样的,数组可以看作是一种特殊的对象,如下
都是3
obj.name的机制
var arr1 = [] //数组字面量声明var arr2 = new Array();// 通过系统内置的Array构造函数声明数组 不推荐使用var arr3 = Array();// 这种不使用// 相较于对象var obj1 = {};// 对象字面量声明var obj2 = new Object();// 通过系统内置的Object构造函数声明对象var obj3 = Object();arr = [1, 2, 3, 4, 5];// index 数组元素的下标(索引值) 从 0 开始// js 中数组是对象的一种形式/* js中数组的访问机制和对象一样*/var obj = {0: 1,1: 2,2: 3,3: 4,4: 5,}//obj1.name->obj1['name']var arr = [, , ,]//最后一个是空值,会自动截掉最后一个逗号var arr = [, 2, , 4];// 稀松数组var arr1 = new Array(, 2, 1,,, 3, 1,);//用内置的构造函数构造的时候不能有空值,使用构造函数传的是参数var arr1 = new Array(5); // [, , , , ,] 3只填一个数字的时候就是创建数组的长度
2. 数组的操作
读取
var arr = [1,2,3,4,5,6];console.log(arr[6]);console.log(arr[5]);
写入
var arr = [1, 2, 3, 4, 5, 6];arr[6] = 'a';console.log(arr);//[1, 2, 3, 4, 5, 6, "a"]
修改
var arr = [1, 2, 3, 4, 5, 6];arr[5] = 'a';console.log(arr)// [1, 2, 3, 4, 5, "a"]
3.数组方法
这些方法是修改原数组
push unshift 添加
pop shift 删除
reverse
splice
sort
添加
arr.push(参数) 在数组最后添加
- 在数组的最后一位加,可以加多个值
- 返回值:经过处理以后的数组长度
**push()**方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度。- 参数 :要添加的数据,一个或多个号
- 返回值:新的数组的长度 ```javascript var arr = [2, 3, 4]; arr.push(5)// 在数组的最后一位加,可以加多个值 arr.push(5, 6, 7) //返回值是处理之后数组的长度 7 console.log(arr); //[2, 3, 4, 5, 5, 6, 7] console.log(arr.push(1))//8 返回添加之后的length
<a name="O0BYc"></a>#### push原理```javascript//重写push方法var arr = [2,3,4];Array.prototype.myPush = function(){for(var i=0;i<arguments.length;i++){// arr[arr.length]=arguments[i];this[this.length] = arguments[i];}return this.length;}
arr.unshift(参数) 在数组的第一位添加
- 在数组的第一位加,可以加多个值
- 返回值:经过处理以后的数组长度
**unshift()**方法将一个或多个元素添加到数组的开头,并返回该数组的新长度(该方法修改原有数组)。var arr = [2, 3, 4];arr.unshift(5);// 在数组的第一位加,可以加多个值arr.unshift(6,7,8);//返回值是处理之后数组的长度 7console.log(arr); //[6, 7, 8, 5, 2, 3, 4]
删除
arr.pop() 删除数组最后一位
剪切掉最后一位的值,没有参数
- 返回值:返回被删除的值
**pop()**方法从数组中删除最后一个元素,并返回该元素的值。此方法更改数组的长度。var arr = [2, 3, 4];arr.pop() //返回值是4 [2,3]console.log(arr); //[2,3]

知道删除的是什么数据,当从后端接收返回的数据时很重要,返回值都是根据实际生产的需求而定
arr.shift() 删除数组第一位
剪切掉当前数组的第一位的值,没有参数
- 返回值:返回被删除的值
**shift()**方法从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/shift
var arr = [2, 3, 4];arr.shift() //返回值是2 [3,4]console.log(arr); //[3,4]
倒序
arr.reverse()
**reverse()**方法将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法会改变原数组。
剪切
- arr.splice(开始项的下标,剪切的长度,剪切以后最后一位开始添加的数据)
**splice()**方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。- arr.splice(开始项的下标,剪切长度,剪切以后最后一位开始添加数据)
- 返回值:被剪切的数据,可以是值也可以是数组

var arr=['a','b','c']console.log( arr.splice(1,1))//bconsole.log(arr)//a,c
结果a,c 下标为1开始剪切,剪切一位
var arr=['a','b','c']console.log( arr.splice(1,1,1,2,3))//bconsole.log(arr)//(5) ['a', 1, 2, 3, 'c']

结果abcde 在e的前面添加,在剪切元素前面添加数据,如果剪切的长度为0,返回空数组
-1是最后一位倒一,-2倒二,-3倒三
// 开始项的下标 0代表第一位 -1代表倒数第一位var arr = [1,2,3,4,5,6,7];arr.splice(3,2); // arr[1,2,3,6,7]arr.splice(3,0,'a','b'); // arr[1,2,3,'a','b',6,7];arr.splice(-1,0,'c'); // arr[1,2,3,'a','b',6,'c',7];
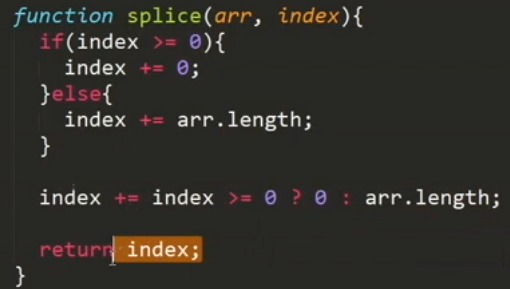
splice() 原理
处理-1变成最后一位
//重写splice方法function splice(arr,index){return index+=index>=0?0:arr.length-1;}
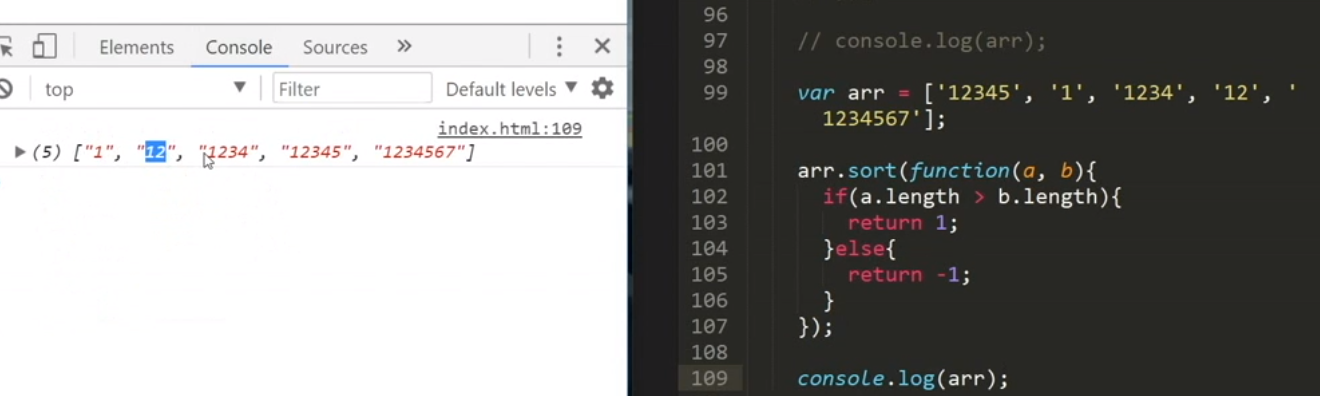
4.数组排序sort()
- sort() 返回值: 返回排序之后的结果
- sort 是按 ascii 码进行排列的,默认按照ascii码排列
- 如果想要自定义排序方式sort(function(a,b))
1.参数a,b
2.返回值:<br /> 负值 a就排在前面<br /> 正值 b就排在前面<br /> 0 保持不动
冒泡排序法,sort中就像for循环数组一样依次对比

var arr2 = [27, 49, 5, 7];arr2.sort(function(a,b){return 1;})//arr2-> [27, 49, 5, 7] 不变arr2.sort(function(a,b){return -1;})//arr2->(4) [7, 5, 49, 27] 倒序console.log(arr2);
返回1 正值 ab顺序不变,就和参数ab顺序一样
返回-1 负值 ab顺序倒个
a27 b49
a27
27 与5比 27>5 返回true正数 ,期望从小到大,所以把5放前面变成5 、27,所以返回1是b在前,变化,如果返回-1是a在前,不变
如果是1就变化b在前,-1不变a在前,a本来就是在前的
如果b小把b放前面就是升序,如果b大把b放前面就是降序
sort(function(a, b){})//1.参数a,b//2.返回值://负值 a就排在前面//正值 b就排在前面//0 保持不动var arr = [-1, -5, 8, 0, 2];arr.sort(); //[-1, -5, 0, 2, 8]var arr2 = [27, 49, 5, 7];// arr2.sort();// console.log(arr2);//[27, 49, 5, 7]arr2.sort(function(a,b){if(a>b){return 1;}else{return -1;}// return a - b; // 升序排列// return b - a; // 降序排列})console.log(arr2);
随机排序
var arr = [1, 2, 3, 4, 5, 6];// Math.randon() -> 0-1 ;开区间arr.sort(function (a, b) {var rand = Math.random();if (rand - 0.5 > 0) {return rand;} else {return -1;}return Math.random() - 0.5;})console.log(arr)
对一个对象中的属性进行排序
var arr = [{ name: "小明", age: 12, score: 100 },{ name: "小红", age: 13, score: 80 },{ name: "小花", age: 11, score: 90 } ];arr.sort(function(a,b){return b.age - a.age;});console.log(arr);
引用:
var arr = [{son:'Jenny',age:18},{son:'Jone',age:10},{son:'Jone2',age:11},{son:'Jone3',age:13},{son:'Jone4',age:9}]function sortBy(field) {return function(a,b) {return a[field] - b[field];}}arr.sort(sortBy("age"));console.log(arr);
总结
作业:
1.重写数组的原型上的unshift方法
自身写法
var arr = [2,3,4];Array.prototype.myUnshift = function(){val = arguments.length-1;for(var i = val;i>=0;i--){this.splice(0,0,arguments[i]);}return this.length;}arr.myUnshift(1,2,3);console.log(arr);
解题思路:
使用splice()方法从实参的最后一位开始每次将一个元素放进新数组的第一位 ,数组最后一位的下标为length-1 倒数第二位为 __length-1 —
老师写法
var arr = ['a','b','c'];Array.prototype.myUnshift = function(){for(var i=0;i<arguments.length;i++){this.splice(i,0,arguments[i]); //在数组第i位插入实参第i的值 //splcie 返回新数组}return this.length //unshift 也是返回数组长度}arr.myUnshift('1','2','3');console.log(arr);
解题思路:
使用splice()方法从实参的最后一位开始每次将一个元素放进新数组的第一位 ,数组最后一位的下标为length-1 倒数第二位为 __length-1 —
写法二 concat()
var arr = ['a','b','c'];Array.prototype.myUnshift = function(){var arrArr = Array.prototype.slice.call(arguments);var newArr = arrArr.concat(this);return newArr;}var newArr = arr.myUnshift('a','b',1);console.log(newArr);
解题思路: 使用concat方法
难点:类数组没有concat方法
解决方案: 用 Array.prototype.slice.call()将具有length属性的对象转成数组
2.请按照字节数排序下列数组[‘我爱你’,’OK’,’Hello’,’你说WHAT’,’可以’]
arr.sort(function(a,b){return getBytes(a) - getBytes(b); //进行字节比较})function getBytes(str){var bytes = str.length; //假设全是英文字符for(var i=0;i<str.length;i++) //下标从0-到length-1 所以循环i<str.length{if(str.charCodeAt(i)>255){bytes++;}}return bytes;}
解题思路: 使用 charCodeAt方法 计算字节数 再用sort进行排序
计算字节数
1.计算字节数假设字符串全是英文即字符串长度等于所占字节数: var bytes = str.length;
2.再进行循环判断每个数组元素字符串的具体字节数 i=0;i<str.length if(str.charCodeAt(i)>255)
若是中文字符 字节数 比英文字节数位数多1 则 bytes++ 假若__中文字符 字节数 比英文字节数位数多2
则bytes+=2;
3.返回每个数组元素字符串的具体字节数
sort排序
升序排列: return a - return b;
降序排列 __return b - return a;
arr.sort(function(a,b){
return getBytes(a) - __ getBytes(b)
})