

var test1={toString(){return false;},valueOf(){return true;}}console.log(String(test1));//falseconsole.log(String(test1.toString()));//false 走toString,不会走valueofconsole.log(String(test1.valueOf()));//true
var test1={toString(){return [];},valueOf(){return '123';}}console.log(String(test1))//123 String()当toString返回引用值时,走valueof方法,与Number()相反
因为Number是求值,所以valueof为主,先走valueof
因为String是转换成字符串,所以以toString为主,先走toString
var test1={// toString(){// return [];// },valueOf(){return '123';}}console.log(String(test1))//[object Object]console.log(test1.toString());//[object Object] 字符串
console.log(String([1,2]));console.log(''+[1,2]);console.log(String({}));//[object Object]console.log({}.toString());console.log(Object.prototype.toString.call({}));console.log(Array.prototype.toString.call({}));//[object Object]console.log(''+{})
function test(){console.log(1);}var test1 = new Function('console.log(1)');test1()// new Function()// Function.prototype.toString()//都是调用一个方法console.log(String(test));console.log(test.toString());console.log(Function.prototype.toString.call(test));//Function.prototype ->Object.prototype

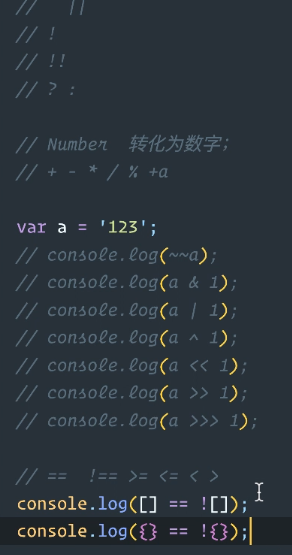
Number();//类型转换的工作new Number();//生成对象,包装类Date();new Date();//String();//new String();//Boolean();//new Boolean();//console.log(typeof Date());//stringconsole.log(typeof new Date());//object




隐式类型转化





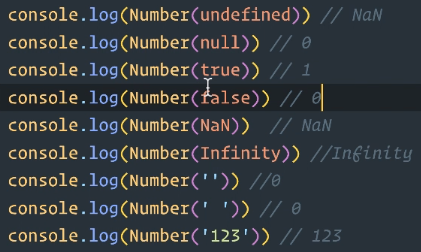
true转Number,’1’转Number

全是true

[1,2]用Number转换成NaN
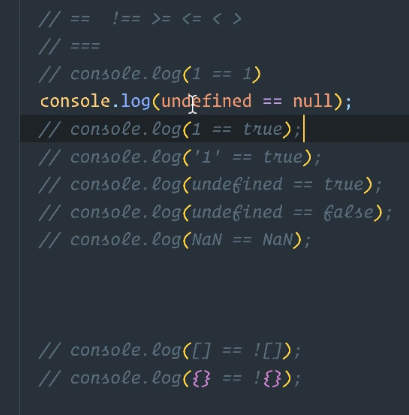
// console.log(null===null)// console.log(undefined===null)// console.log(NaN==NaN)//false 非数字是NaN,然后转换不了数字的都是NaN,两个不同字符串可能都是NaN所以不相等

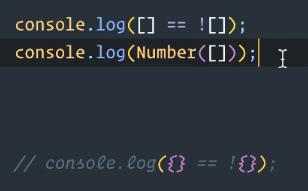
console.log([]==![])//true 0==0 true 取反优先级最高,console.log(Number([]))//0console.log(Array.prototype.toString.call([]))//''console.log(Number(Array.prototype.toString.call([])))//0console.log(Boolean([]))//trueconsole.log(![])//falseconsole.log(!Boolean([]))//falseconsole.log(Number(false))//0




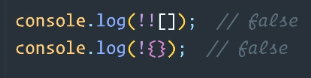
console.log({}==!{})//!取反运算符先console.log({}=={})//引用值,对比地址console.log([]==[])//引用值对比地址 特殊对象
全是false
console.log({}==!{})//!取反运算符先
console.log([]==![])//trueconsole.log([]===![])//false 最好用全等运算符

