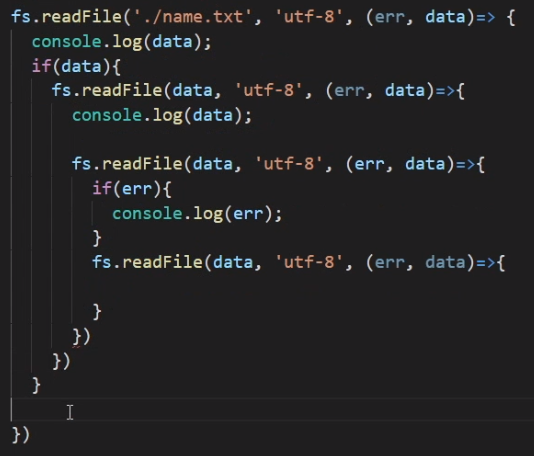
回调地狱
time 13m56s
缺点
time 22m08s
//同步并发异步代码的问题const fs=require('fs')let arr = [];function show(data) {console.log(data)}fs.readFile('./name.txt', 'utf-8', (err, data) => {if (data) {arr.push(data);}arr.length === 3 && show(arr);})fs.readFile('./number.txt', 'utf-8', (err, data) => {if (data) {arr.push(data);}arr.length === 3 && show(arr);})fs.readFile('./score.txt', 'utf-8', (err, data) => {if (data) {arr.push(data);}arr.length === 3 && show(arr);})/*[ '90', 'number.txt', 'name.txt' ]*/
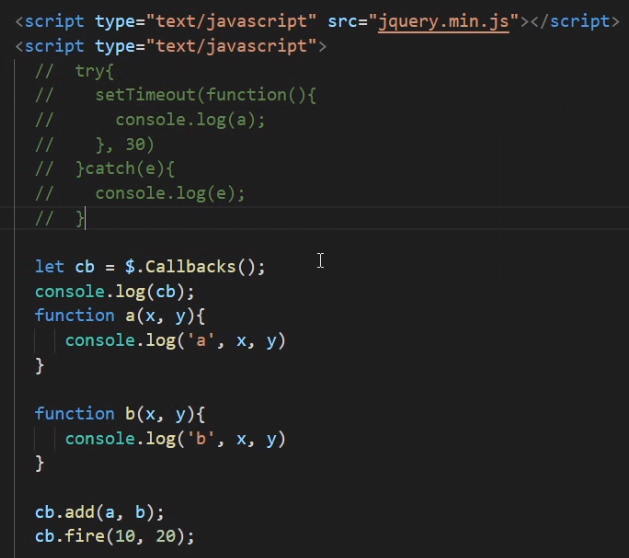
jquery
time 36m32s
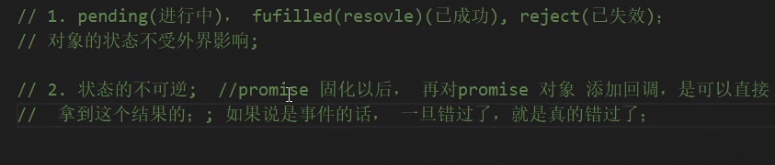
promise A+规范
不止jquery实现了promise,非常多不同的库也实现了promise
promise用法很简单,基于promise有各种各样的变形
promise
time 54m51s
console.log(Promise);/*[Function: Promise]ƒ Promise() { [native code] }*/
系统内置构造函数
time 55m57s
/*executor执行者* 里面的function函数叫做executor执行者,这个参数叫执行者*/console.log(new Promise(function (resolve, reject) {}));
time 57m43s
/*executor执行者* 里面的function函数叫做executor执行者,这个参数叫执行者*/new Promise(function (resolve, reject) {console.log('promise');});console.log('1');/*promise1*/
promise理解
time 59m30s
promise约定,承诺,比如承诺以后什么时候结婚,承诺以后好好学习,承诺以后要完成的约定
promise是一步的操作,promise的事情时发生在以后的事情,而不是现在的事情
可以理解成一个异步的容器,存放的是以后才会结束的事件,可以理解成一步操作,本身容器里面的代码时同步执行的
例子说明
1h1m1s
KFC,给收银员10块钱,下了订单,付完款了,这个时候不会直接把汉堡给你,一般不会给,因为汉堡是先做的,还没有做出来,需要时间处理,需要时间做出来。通常会给一个小票,这就是承诺、约定。没有得到汉堡,但收银员作为代替给了一个小票,相当于给了一个承诺,我欠你一个承诺。
我不一定肯定能得到这个汉堡,可能他告诉我卖完了,但这个收据本身就是此时异步操作的一个结果,我交钱了得到收据,得到收据是一个结果,初步的结果。
想成一个容器,不好理解,举个例子好理解。
我在等汉堡时,不用干等,什么都不能干,可以发短信,打电话。我在想象拿到汉堡之后的事情,虽然没有拿到汉堡,但拿到票,拿到承诺,这本身就是一步操作,一步一步来。
promise理解成异步操作,promise本身就是一个操作,一个异步操作
三种转态
time 1h4m6s
异步操作应该有三种转态,任何一个异步操作都会有相应的三种状态
1进行中
2成功
3失败
这三种状态仅由promise代表的事项决定的
回调函数
time 1h14m44s
可以通过回调函数改变promise状态
var promise=new Promise(function (resolve,reject) {console.log('promise');resolve();// reject();})console.log('1');console.log(promise);
then方法
time 1h15m
var promise = new Promise(function (resolve, reject) {// console.log('promise');// resolve();// reject();setInterval(function () {// resolve();// Math.random() * 100 > 60 ? resolve() : reject();let n = Math.random() * 100;console.log('n',n);n > 60 ? resolve() : reject();}, 30)})console.log('1');promise.then((val) => {console.log('val',val);}, (reason) => {console.log('reason',reason);})

一直运行下去
传值
time 1h20m
var promise = new Promise(function (resolve, reject) {// console.log('promise');// resolve();// reject();setInterval(function () {// resolve();// Math.random() * 100 > 60 ? resolve() : reject();let n = Math.random() * 100;console.log('n', n);n > 60 ? resolve('ok') : reject('no');}, 30)})console.log('1');promise.then((val) => {console.log('val', val);}, (reason) => {console.log('reason', reason);})

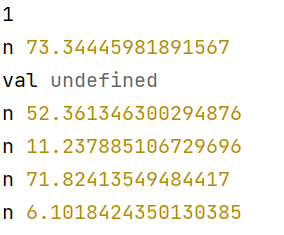
setTimeout
time 1h33m52s
setTimeout(function () {console.log('setTime');}, 30)var promise = new Promise(function (resolve, reject) {// console.log('promise');// resolve();// reject();/* setInterval(function () {// resolve();// Math.random() * 100 > 60 ? resolve() : reject();let n = Math.random() * 100;console.log('n', n);n > 60 ? resolve('ok') : reject('no');}, 30)*/console.log(0);resolve(1);})console.log('1');promise.then((val) => {console.log('val', val);}, (reason) => {console.log('reason', reason);})

宏任务 微任务
time 1h35m12s
JS异步代码中,宏任务(宏任务队列),微任务(微任务队列):promise process.nextTick();
js异步代码包括宏任务与微任务,调用时会把它放到相应的任务队列当中,宏任务有宏任务队列,微任务有微任务队列
微任务(微任务队列):promise process.nextTick();这两个是微任务
宏任务(宏任务队列):除了那两个以外所有的
微任务先执行,在每一次事件轮询的时候,当主线程任务全部完成,这个时候要调用任务队列当中的回调函数,把它们推入到执行栈当中,这时候优先执行谁呢,优先执行微任务,微任务,宏任务是两条栈,互不影响
time 1h39m42s
time 1h42m42s
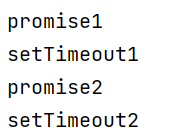
Promise.resolve().then(() => {console.log('promise1');setTimeout(() => {console.log('setTimeout2');})});setTimeout(() => {console.log('setTimeout1');Promise.resolve().then(() => {console.log('promise2');})})

分析
同步任务优先执行,现在没有同步任务,现在只有异步任务,微任务先执行
链式调用
time 1h46m53s
var promise = new Promise(function (resolve, reject) {// console.log('promise');// resolve();// reject();setInterval(function () {// resolve();// Math.random() * 100 > 60 ? resolve() : reject();let n = Math.random() * 100;// console.log('n', n);n > 60 ? resolve('ok') : reject('no');}, 30)resolve(1);})console.log('1');console.log(promise);promise.then((val) => {console.log('val', val);}, (reason) => {console.log('reason', reason);}).then((val) => {console.log('ok then2' + val);}, (reason) => {console.log('no then2' + reason);})
then与return
需要返回值传递给下一个return
var promise = new Promise(function (resolve, reject) {// console.log('promise');// resolve();// reject();setInterval(function () {// resolve();// Math.random() * 100 > 60 ? resolve() : reject();let n = Math.random() * 100;// console.log('n', n);n > 60 ? resolve('ok') : reject('no');}, 30)resolve(1);})console.log('1');console.log(promise);promise.then((val) => {console.log('val', val);return 3;}, (reason) => {console.log('reason', reason);return 2;}).then((val) => {console.log('ok then2-' + val);}, (reason) => {console.log('no then2-' + reason);})

第一次then的返回值作为下一次then的执行参数
var promise = new Promise(function (resolve, reject) {resolve(10);})console.log('1');console.log(promise);promise.then((val) => {console.log('val', val);return 3;}, (reason) => {console.log('reason', reason);return 2;}).then((val) => {console.log('ok then2-' + val);}, (reason) => {console.log('no then2-' + reason);})

return new Promise
time 1h57m46s
return promise可以控制走resolve,还是reject
var promise = new Promise(function (resolve, reject) {// console.log('promise');// resolve();// reject();/* setInterval(function () {// resolve();// Math.random() * 100 > 60 ? resolve() : reject();let n = Math.random() * 100;// console.log('n', n);n > 60 ? resolve('ok') : reject('no');}, 30)*/resolve(10);})console.log('1');console.log(promise);promise.then((val) => {console.log('val', val);return new Promise((resolve,reject)=>{// resolve('newPromise ok');reject('newPromise ok');});}, (reason) => {console.log('reason', reason);return 2;}).then((val) => {console.log('ok then2ok-' + val);}, (reason) => {console.log('no then2no-' + reason);})
return 字符串,如果resolve valreturn字符串还会走resolve ,走不了另一个
promise.then((val) => {console.log('val', val);/* return new Promise((resolve,reject)=>{// resolve('newPromise ok');reject('newPromise no');});*/// resolve('newPromise ok');// reject('newPromise no');return 'newPromise no'}, (reason) => {console.log('reason', reason);return 2;}).then((val) => {console.log('ok then2ok-' + val);}, (reason) => {console.log('no then2no-' + reason);})


