iframe
<iframe src="./index2.html" id="myIframe"></iframe><script>var myIframe=document.getElementById("myIframe");myIframe.onload=function (){console.log(myIframe.contentWindow.name);}</script>
<script !src="">// window.name='iframeWindow';// name='iframeWindow';var name='iframeWindow';</script>
运行index结果如下

当index2被index的iframe元素加载时,可以认为index get得到的iframe有index2的window对象,iframe是一个窗口,iframe.contentWindow等价于index2的window窗口对象(窗口对象)。window.name,就相当于声明了一个变量。index2中的三句话是一个意思。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>index</title></head><body><iframe src="./index2.html" id="myIframe"></iframe><script>var myIframe = document.getElementById("myIframe");window.name = 'mainWindow';myIframe.onload = function () {console.log(myIframe.contentWindow.name);}</script></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>index2</title></head><body><iframe src="./index3.html" id="myIframe"></iframe><script !src="">window.name = 'iframeWindow';var iframe = document.getElementById('myIframe');iframe.onload = function () {console.log(window.parent.name)}</script></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>index3</title></head><body></body></html>
index运行结果
index2运行结果
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>index</title></head><body><iframe src="./index2.html" id="myIframe"></iframe><script>var myIframe = document.getElementById("myIframe");window.name = 'mainWindow';myIframe.onload = function () {console.log('index contentWindow',myIframe.contentWindow.name);}</script></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>index2</title></head><body><iframe src="./index3.html" id="myIframe"></iframe><script !src="">window.name = 'iframeWindow';var iframe = document.getElementById('myIframe');iframe.onload = function () {console.log('index2 parent',window.parent.name)}</script></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>index3</title></head><body><script !src="">console.log('index3 parent',window.parent.name)console.log('index3 parent.parent',window.parent.parent.name)</script></body></html>
index运行结果
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>index</title></head><body><script>window.name = "window";location.href='index2.html';</script></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>index2</title></head><body><script !src="">console.log('index',window.name);</script></body></html>

window.name有共享性的,换成name1就变成了undefined,即使不同页面也可以共享

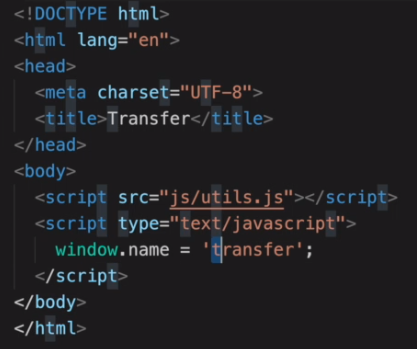
<iframe src="http://test2.jsplusplus.com/transfer/index.html" id="myIframe"></iframe><script !src="">var myIframe=document.getElementById("myIframe");myIframe.onload=function (){console.log(myIframe.contentWindow.name);}</script>

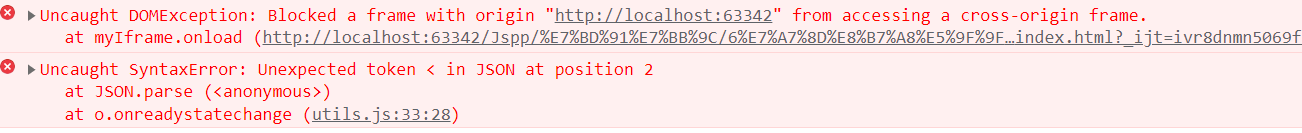
跨域错误,主页面源不同,无法拿到window
跨域HTTP请求
跨域
源http://test2.jsplusolus.com/向源[http://test2.jsplusolus.com](http://test2.jsplusolus.com)获取资源
方法1 服务器中转请求

2 设置基础域名+iframe

index1
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>index</title></head><body><script !src="">//设置基础域名document.domain = 'jsplus.com'; //**//创建了iframevar iframe = document.createElement('iframe');// iframe 引入与接口同源的的页面 1.设置相同的基础域名//iframe引入不同源页面iframe.src = 'http://test.jsplus.com/index.html';iframe.id = 'myIframe';//设置为none,不让其显示,但是加载运行了,只是视觉效果看不到iframe.style.display = 'none';iframe.onload = function () {console.log(document.getElementById('myIframe').contentWindow);}document.body.appendChild(iframe);</script></body></html>

index2
//设置基础域名document.domain = 'jsplus.com'; //**var iframe = document.createElement('iframe');// iframe 引入与接口同源的的页面 1.设置相同的基础域名iframe.src = 'http://test.jsplus.com/index.html';iframe.id = 'myIframe';iframe.style.display = 'none';iframe.onload = function(){// 获取并使用iframe的ajax程序var $$ = document.getElementById('myIframe').contentWindows.$;$$.post('http://test.jsplus.com/get_courses1.php',{status:1,},function(data){console.log(data);});}document.body.appendChild(iframe);
被引入的请求页面 http://test.jsplus.com/index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>index2</title></head><body></body><script src="./utils.js"></script><script>//设置基础域名document.domain = 'jsplus.com';</script></html>
封装ajaxDomain函数
var ajaxDomain = (function () {//在返回的函数中被调用,参数被赋值function createIframe(frameId, frameUrl) {var frame = document.createElement('iframe');frame.scr = frameUrl;frame.id = frameId;frame.style.display = 'none';return frame;}return function (opt) {document.domain = opt.basicDomain;var frame = createIframe(opt.frameId, opt.frameUrl);frame.onload = function () {var $$ = document.getElementById(opt.frameId).contentWindows.$;$$.ajax({url: opt.url,type: opt.type,data: opt.data,success: opt.success,error: opt.error})}document.body.appendChild(frame);}})();console.log(window)ajaxDomain({basicDomain: 'jsplus.com',frameUrl: 'http://test.jsplus.com/index.html', //需要引入的请求的页面url: 'http://test.jsplus.com/get_courses1.php', //需要请求的接口type: 'POST',data: {status: 1},success: function (data) {console.log(data);},error: function () {console.log('error');}})8

