setImmediate介绍
time 2m04s
setTimeout cb中代码会在,js执行栈同步代码运行完之后运行
setTimeout(() => {console.log('over');console.log('over');console.log('over');console.log('over');console.log('over');console.log('over');},0);console.log('starting');console.log('operating');

time 2m57s
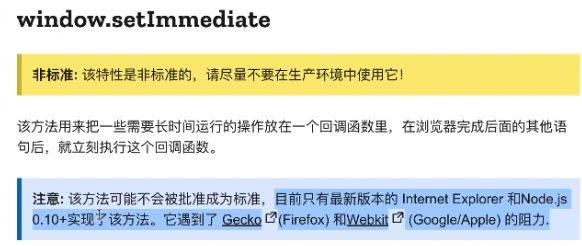
setImmediate是等待下面完成后,再去完成
setImmediate(() => {console.log('over');console.log('over');console.log('over');console.log('over');console.log('over');console.log('over');});console.log('starting');console.log('operating');

在浏览器中运行报错,需要在node中运行
setImmediate,比setTimeout更好的选择,但没有成为标准

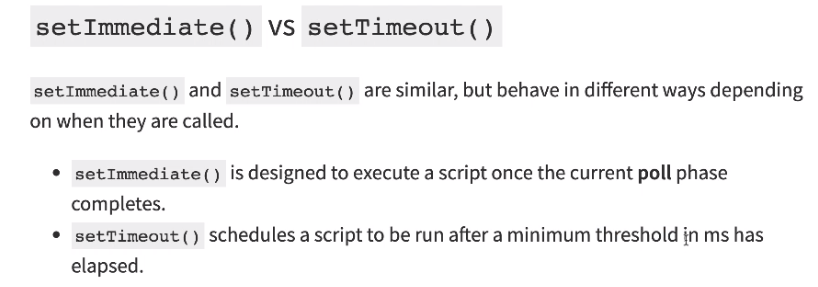
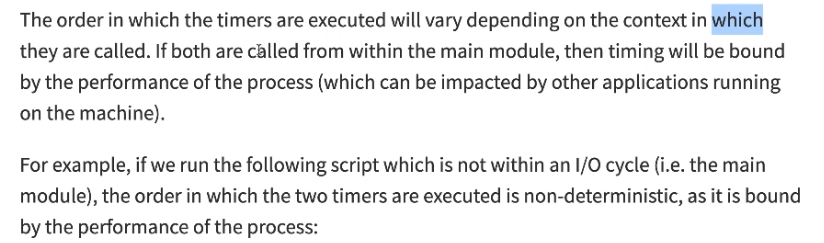
setImmediate区别
time 13m30s
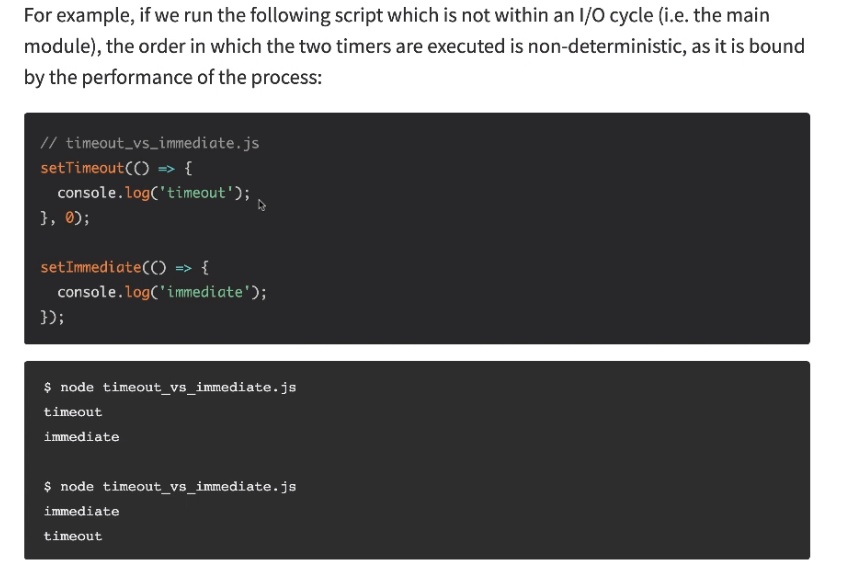
setTimeout(() => {console.log('setTimeout');},0);setImmediate(() => {console.log('setImmediate');});

多次node运行,这两种结果都有可能
time 16m47s
你知识储备有多大,不仅仅是建立在你学了多少东西,还建立在你是不是每一个东西的文档都读透了,如果文档任何一句话你没有搞懂,就证明你不专业,出来听讲,还是得看文字,看完档
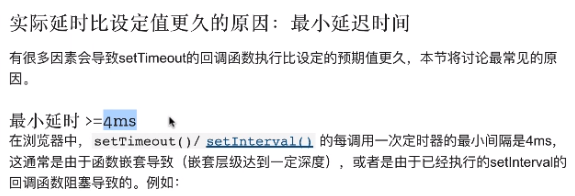
文档中的文字可以提供很多灵感



在io操作,耗时操作中,setImmediate总是会比setTimeout先执行,不管它前面有几个setTimeout,这是最大的优势


