正向预查
var str = '1231231231',reg = /1(?=2)/g;console.log(str.match(reg));//['1', '1', '1']
要匹配一个字符串,但是有条件的,条件是什么,这个字符串后面要指定一个特定的字符或者字符串,这种匹配方式叫做正向预查的匹配方式
思路:在字符串后面加条件,条件用()括起来
var str = '1231231231',reg = /1(?!2)/g;//['1']console.log(str.match(reg));
正向预查两种情况
1后面带有=
2后面不带有!
贪婪模式与非贪婪模式
var str = 'abcd{{efg}}abcd{{xyz}}',reg = /{{.*}}/g;console.log(str.match(reg));//['{{efg}}abcd{{xyz}}']
想取两个带有{{}}的字符串,但由于贪婪模式,能取最长的字符串就取最长的字符串
贪婪模式:能匹配多就不匹配少,能多匹配就多匹配
非贪婪模式:能匹配少就不匹配多,能少匹配就少匹配
默认是贪婪模式,需要把贪婪模式变成非贪婪模式,在贪婪模式后面加?
var str = 'abcd{{efg}}abcd{{xyz}}',reg = /{{.*?}}/g;console.log(str.match(reg));//['{{efg}}', '{{xyz}}']
单独写?就是0-1,*?组合就是非贪婪
var str='aaaaaa',reg=/\w?/g;console.log(str.match(reg));//['a', 'a', 'a', 'a', 'a', 'a', '']
w?匹配0-1的,因为贪婪模式会匹配1,,不会匹配0,所以匹配a,最后都匹配完成了匹配0,’’
var str = 'bbbbbb',reg = /\w??/g;console.log(str.match(reg));//['', '', '', '', '', '', '']
??变成了非贪婪模式,能匹配少就不匹配多,把每个地方的空都匹配了,bb之间有空,把多的过滤掉了
replace
这个方法很重要
不具备全局匹配能力
var str='JSplusplus';var str1= str.replace('plus','+');console.log(str1);//JS+plus
var str='JSplusplus',reg=/plus/;var str1= str.replace(reg,'+');console.log(str1);//JS+plus
var str='JSplusplus',reg=/plus/g;var str1= str.replace(reg,'+');console.log(str1);//JS++
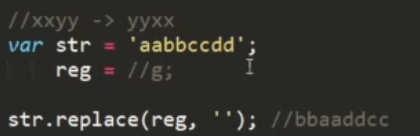
xxyy->yyxx

var str='aabbccdd',reg=/1/g;str.replace(reg,'')//bbaaddcc
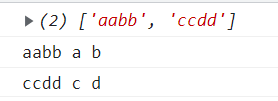
var str = 'aabbccdd',reg = /(\w)\1(\w)\2/g;console.log(str.match(reg));//['aabb', 'ccdd']str.replace(reg, '')//bbaaddcc
var str = 'aabbccdd',reg = /(\w)\1(\w)\2/g;console.log(str.match(reg));//['aabb', 'ccdd']var str1= str.replace(reg, '$2$2$1$1')//bbaaddccconsole.log(str1);
$2与(\w)\2对应,两遍$2,之后两遍$1
用$可以拿出子表达式的引用的字符串,拿出reg引用的字符串,筛选的字符串
var str = 'aabbccdd',reg = /(\w)\1(\w)\2/g;console.log(str.match(reg));//['aabb', 'ccdd']var str1= str.replace(reg, function ($,$1,$2) {console.log($,$1,$2);})

$是str中被匹配的字符串,$1是第一个子表达式,即(\w)\1,$2是第一个字表达式,即(\w)\2,不对,$1是第一个(\w),$2是第二个(\w),与1、2没有关系
可以任意起名字,不叫$1也行
var str = 'aabbccdd',reg = /(\w)\1(\w)\2/g;// console.log(str.match(reg));//['aabb', 'ccdd']var str1= str.replace(reg, function ($,$1,$2) {// console.log($,$1,$2);// return $2$2$1$1//错误 未声明变量// return "$2$2$1$1"//$2$2$1$1$2$2$1$1return $2+$2+$1+$1//bbaaddcc})console.log(str1);
要勇于回答,勇于踩坑,勇于犯错
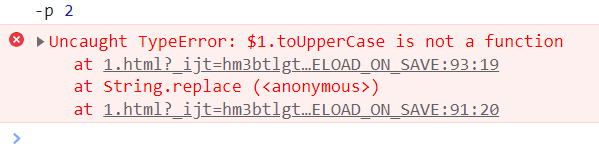
var str = 'js-plus-plus',// reg = /-(\w)/g;reg = /-\w/g;var str1 = str.replace(reg, function ($,$1) {console.log($,$1)return $1.toUpperCase();});console.log(str1);

$1提取子表达式,-\没有括号不是子表达式
var str = 'js-plus-plus',// reg = /-(\w)/g;reg = /-(\w)/g;var str1 = str.replace(reg, function ($,$1) {console.log($,$1)return $1.toUpperCase();});console.log(str1);

//jsPlusPlus->js_plus_plusvar str = 'jsPlusPlus',reg = /([A-Z])/g;var str1 = str.replace(reg, function ($, $1) {console.log($, $1)//P Preturn '_'+$1.toLowerCase();});console.log(str1);//js_plus_plus
xxyyzz->XxYyZz
var str='xxyyzz',reg=/(\w)\1(\w)\2(\w)\3/g;var str1=str.replace(reg,function ($,$1,$2,$3) {return $1.toUpperCase()+$1+$2.toUpperCase()+$2+$3.toUpperCase()+$3;})console.log(str1);//XxYyZz
多少子表达式都可以
aabbcc =>a$b$c 不能使用function
var str = 'aabbcc',reg=/(\w)\1(\w)\2(\w)\3/g;// var str1=str.replace(reg,'$1$$2$$3$');//a$2$3$var str1=str.replace(reg,'$1$$$2$$$3$$');//a$b$c$ 写两个$$符合,代表一个$// var str1=str.replace(reg,'$1*$2*$$3');//a*b*$3,*可以直接加console.log(str1);
var str = 'aa\\bb\\cc',reg = /\\/g;console.log(str.match(reg));//['\\', '\\']

var str = 'aa?bb?cc',reg = /\?/g;console.log(str.match(reg));//['?', '?']
?代表0-1,在正则中,需要转义
var str = 'aa*bb*cc',reg = /\*/g;console.log(str.match(reg));//['*', '*']
正则表达式语法里面有的符号,想要匹配他们,需要转义
var str = 'aa?bb+cc',reg = /\?|\+/g;console.log(str.match(reg));//['?', '+']
var str = 'aaaaabbbccccccccc',reg = /(\w)\1*/g;console.log(str.match(reg));//['aaaaa', 'bbb', 'ccccccccc']var str1=str.replace(reg,'$1');console.log(str1);//abc
var str = '100000000000';// var str1 = str.replace(/(\d{3})/g, '$1,');//100,000,000,000,var str1 = str.replace(/(\d{3}\B)/g, '$1,');//100,000,000,000 B非单词边界console.log(str1);//abc
这样写不行,这是不行的如果多出来一个0
var str = '1000000000000';var str1 = str.replace(/(\d{3}\B)/g, '$1,');console.log(str1);//100,000,000,000,0
var str = '1000000000000',reg = /(?=(\B)(\d{3})+$)/g;console.log(str.replace(reg, ','));//1,000,000,000,000
每次匹配都是1个空,为主体,再加三个0
(\d{3})+$)每三个数字算一个,以三个数字为结尾
/1(?=2)/应该这样写,不写1,写成/(?=2)/就是空
每次结尾都是以一个空+三个零000为结尾,取每三个000前面的那个空,把那个空替换成
var str = 'abcdefghijklmnopqrstuvwxyz',reg = /(?=(\B)(\w{4})+$)/g;console.log(str.replace(reg, '-'));//ab-cdef-ghij-klmn-opqr-stuv-wxyz
最佳方案
模板替换
可以查到{{}}中间字符
var str='My name is {{name}}.I\'m {{age}} years old.',reg=/{{.*?}}/g;console.log(str.match(reg));

var str = 'My name is {{name}}.I\'m {{age}} years old.',reg = /{{(.*?)}}/g;console.log(str.match(reg));/* var str1=str.replace(reg,function ($,$1) {console.log($,$1);})*/var str1 = str.replace(reg, function (node, key) {console.log(node, key);})console.log(str1);

这样写替换模板字符,替换{{}}中的文字
var str = 'My name is {{name}}.I\'m {{age}} years old.',reg = /{{(.*?)}}/g;// console.log(str.match(reg));/* var str1=str.replace(reg,function ($,$1) {console.log($,$1);})*/var str1 = str.replace(reg, function (node, key) {return {name: 'Jone',age: 32}[key]})console.log(str1);//My name is Jone.I'm 32 years old.
var str = 'My name is {{name}}.I\'m {{age}} years old.',reg = /{{(.*?)}}/g;var str1 = str.replace(reg, function (node, key) {var obj= {name: 'Jone',age: 32}console.log(obj[key]);});console.log(str1);

var str = 'My name is {{name}}.I\'m {{age}} years old.',reg = /{{(.*?)}}/g;var str1 = str.replace(reg, function (node, key) {var obj= {name: 'Jone',age: 32}[key]console.log(obj[key]);return obj;});console.log(str1);

var str = 'My name is {{name}}.I\'m {{age}} years old.',reg = /{{(.*?)}}/g;var str1 = str.replace(reg, function (node, key) {/* var obj= {name: 'Jone',age: 32}[key]console.log(obj[key]);return obj;*/return {name: 'Jone',age: 32}[key]});console.log(str1);//My name is Jone.I'm 32 years old.
其实就是这样写
var str = 'My name is {{name}}.I\'m {{age}} years old.',reg = /{{(.*?)}}/g;var str1 = str.replace(reg, function (node, key) {var obj = {name: 'Jone',age: 32}console.log(obj);console.log(obj[key]);return obj[key];});console.log(str1);

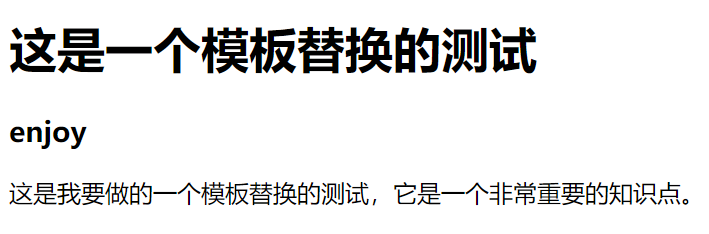
<div class="artical"></div><script type="text/html" id="tpl"><div class="wrap"><h1>{{title}}</h1><h3>{{author}}</h3><p>{{content}}</p></div></script><script !src="">var tpl=document.getElementById('tpl').innerHTML,oArtical=document.getElementsByClassName('artical')[0];console.log(tpl);var reg = /{{(.*?)}}/g;var str1 = tpl.replace(reg, function (node, key) {return{title :'这是一个模板替换的测试',author:'enjoy',content : '这是我要做的一个模板替换的测试,它是一个非常重要的知识点。'}[key]});console.log(str1);oArtical.innerHTML=str1;</script>


反复的去看,正则好理解,但需要反复看,反复练习,才能掌握
理解与掌握是两个关系。掌握在理解之上,在理解的基础上才能谈掌握,但也得去练习

