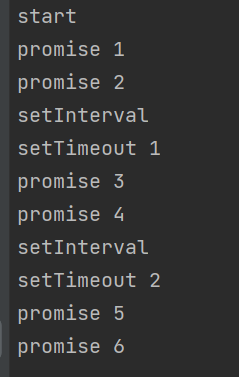
第一题
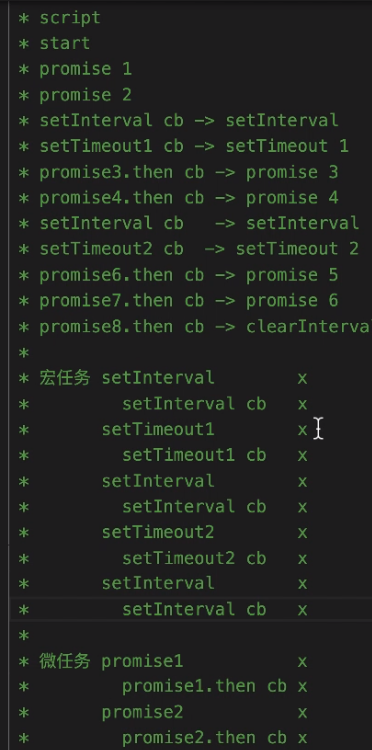
setInterval每次执行的时候,都会把setInterval cb加入宏任务队列,每次事件环循环,在js执行栈的时候setInterval执行,将
setInterval cb放入宏任务队列
clearInterval(interval);清除宏任务队列里面的setInterval cb回调函数,并停止setInterval运行,每次事件环循环就不会setInterval执行了,就不会有新的setInterval cb放入宏任务队列了
console.log('start');// setInterval1const interval = setInterval(() => {console.log('setInterval');}, 0)// setTimeout1setTimeout(() => {console.log('setTimeout 1')Promise.resolve()// promsie3.then(() => {console.log('promise 3')})// promise4.then(() => {console.log('promise 4')})// promise5.then(() => {// setTimeout2setTimeout(() => {console.log('setTimeout 2');Promise.resolve()// promise6.then(() => {console.log('promise 5');})// promise7.then(() => {console.log('promise 6');})// promise8.then(() => {clearInterval(interval);})})})})Promise.resolve()// promise1.then(() => {console.log('promise 1');})// promise2.then(() => {console.log('promise 2');})



第二道题
time 12m
// setTimeout1setTimeout(() => {console.log('setTimeout 1');// setTimeout3setTimeout(() => {console.log('setTimeout 3');}, 1000);Promise.resolve()// promise4.then(data => {console.log('then3');});},0)Promise.resolve()// promise1.then(data => {console.log('then1');console.log('then2');Promise.resolve()// promise3.then(data1 => { console.log('then6') });});Promise.resolve()// promise2.then(data => {console.log('then4');console.log('then5');// setTimeout2setTimeout(() => {console.log('setTimeout 2');}, 1000);})console.log(2);
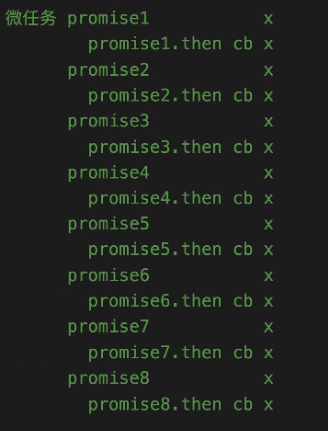
在js执行栈运行的promise,会把promise cb放入微任务队列中,js执行栈中promise1 cb与promise2 cb今日微任务栈,微任务执行时,从前到后运行,promise1 cb把promise3 cb放入js微任务栈
promise1 cb运行打印then1、then2,放入promise3-1 cb,promise3-1 cb,promise3-3 cb,之后promise2运行、
多个Promise.resolve() then cb是同时加进去的,同步代码
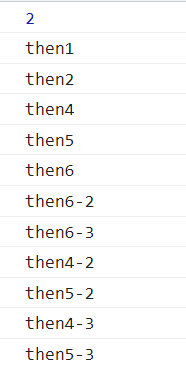
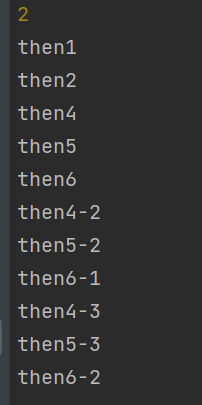
// setTimeout1/*setTimeout(() => {console.log('setTimeout 1');// setTimeout3setTimeout(() => {console.log('setTimeout 3');}, 1000);Promise.resolve()// promise4.then(data => {console.log('then3');});}, 0)*/Promise.resolve()// promise1.then(data => {console.log('then1');console.log('then2');Promise.resolve()// promise3-1.then(data1 => {console.log('then6')});Promise.resolve()// promise3-2.then(data1 => {console.log('then6-2')});Promise.resolve()// promise3-3.then(data1 => {console.log('then6-3')});});Promise.resolve()// promise2.then(data => {console.log('then4');console.log('then5');// setTimeout2/* setTimeout(() => {console.log('setTimeout 2');}, 1000);*/}).then(data => {console.log('then4-2');console.log('then5-2');// setTimeout2/* setTimeout(() => {console.log('setTimeout 2');}, 1000);*/}).then(data => {console.log('then4-3');console.log('then5-3');})console.log(2);

then链式调用需要上一个then cb运行完成后才会加进微任务队列,下一个then cb加进去时,可能不会立即运行,因为它上面可能有别的微任务,当两个then回调时,是分别进行的,它们的结果会交叉显示
Promise.resolve()// promise1.then(data => {console.log('then1');console.log('then2');Promise.resolve()// promise3.then(data1 => {console.log('then6')}).then(data => {console.log('then6-1')}).then(data => {console.log('then6-2')})/* Promise.resolve()// promise3.then(data1 => {console.log('then6-2')});Promise.resolve()// promise3.then(data1 => {console.log('then6-3')});*/});Promise.resolve()// promise2.then(data => {console.log('then4');console.log('then5');}).then(data => {console.log('then4-2');console.log('then5-2');}).then(data => {console.log('then4-3');console.log('then5-3');})console.log(2);

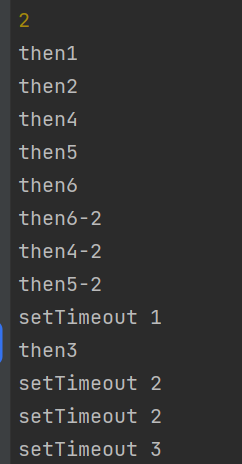
// setTimeout1setTimeout(() => {console.log('setTimeout 1');// setTimeout3setTimeout(() => {console.log('setTimeout 3');}, 1000);Promise.resolve()// promise4.then(data => {console.log('then3');});}, 0)Promise.resolve()// promise1.then(data => {console.log('then1');console.log('then2');Promise.resolve()// promise3.then(data1 => {console.log('then6')});Promise.resolve()// promise3.then(data1 => {console.log('then6-2')});});Promise.resolve()// promise2.then(data => {console.log('then4');console.log('then5');// setTimeout2setTimeout(() => {console.log('setTimeout 2');}, 1000);}).then(data => {console.log('then4-2');console.log('then5-2');// setTimeout2setTimeout(() => {console.log('setTimeout 2');}, 1000);})console.log(2);

题目4
time 20m16s

题目5
time 23m06s

