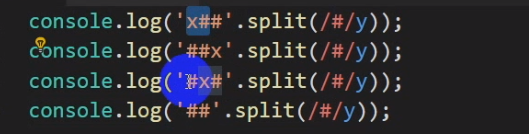
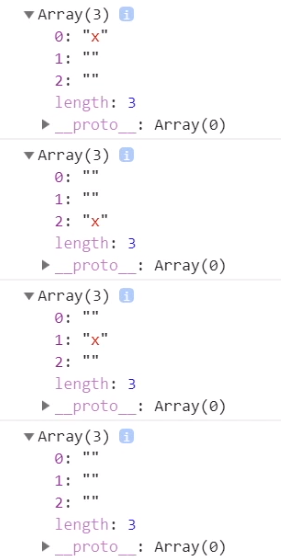
y修饰符
time 1m7s
一些问题

学正则的目的不是为了写正则,需要大量的练习,目的是看源码的时候可以看懂
Unicode表示法
time 6m50s
console.log('\u0061');//a 以16进制表示 \u十六进制/*js的字符串是以utf-16的编码方式进行储存的,utf-16的编码长度最长两个字节的长度* 00一个字节61一个字节,共两个字节,*/console.log('\u{20BB7}');//𠮷console.log('\uD842\uDFB7');//𠮷
{}与\u
time 19m33s
console.log('\u{0041}\u{0042}\u{0043}');//ABCconsole.log('\u{41}\u{42}\u{43}');//ABC
time 20m56s
js引擎其实不分单双引号的,但如果外面单引号、里面必须双引号,反之亦然
console.log('\uD842\uDFB7'==='\u{20BB7}');//true
String方法
time 22m26s
console.log(String.prototype);

有迭代器的接口,可以用for of遍历
许多方法像,字体颜色、字体大小都不需要记住,不会去用的
字符长度
time 29m

