循环
for循环(先测试循环语句)
for (initialization; condition; final-expression) {statement;}
initialization(可选的)
一个表达式(包含赋值语句)或者变量声明。
常用于初始化一个计时器。
condition(可选的)
这个表达式是可选的。如果被忽略,那么就被认为永远为真。
一个条件表达式,被用于确定每一次循环是否能执行。
如果该表达式的结果为true,statement将被执行。
如果计算结果为假,那么执行流程将被调到for语句结构后面的第一条语句。
final-expression(可选的)
每次循环的最后都要执行的表达式。
执行时机是在下一次condition的计算之前。
通常被用于更新计数器变量。
statement
只要condition的结果为true就会执行的语句。

/*** 1、声明变量 i = 0* 2、if (i < 10) {* console.log(i);* }* 3、i++* 2、if (i < 10) {} 不满足条件,则停止循环* ...*/for (var i = 0; i < 10; i++) {console.log(i);}
可以变成
//可以变成var i = 0;for (; i < 10;) {console.log(i);i++;}
很像while循环
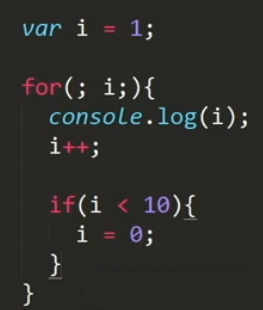
var i=1;for (; i ;) {console.log(i);i++;}
while循环(先测试循环语句)
while (condition) {statement;}
condition
条件表达式,在每次循环前被求值。
如果求值为真,statement就会被执行。
如果求值为假,则跳出while循环,执行后面的语句。
statement
只要条件表达式求值为真,该语句就会一直被执行。
var i = 0;while (i < 10) {console.log(i);i++;}
do while循环(后测试循环语句)
do {statement} while (condition);
statement
至少执行一次的语句,并在每次condition值为真时重新执行。
condition
循环中每次都会计算的表达式。
如果condition值为真,statement会再次执行。
当condition值为假,则跳到do…while之后的语句。
var i = 0;do {console.log(i);i++;} while (i < 10);
break语句
用于立即退出循环,强制执行循环后的下一条语句。
/*** i = 1时,if条件为false,num++ -> num = 1* i = 2时,if条件为false,num++ -> num = 2* i = 3时,if条件为false,num++ -> num = 3* i = 4时,if条件为false,num++ -> num = 4* i = 5时,if条件为true,break退出循环,num++未执行,打印num值为4*/var num = 0;for (var i = 1; i < 10; i++) {if (i % 5 == 0) {break;}num++;}console.log(num); // 4
continue语句
用于立即退出当前的循环,但会再次从循环顶部开始执行。
/*** i = 1时,if条件为false,num++ -> num = 1* i = 2时,if条件为false,num++ -> num = 2* i = 3时,if条件为false,num++ -> num = 3* i = 4时,if条件为false,num++ -> num = 4* i = 5时,if条件为true,continue退出当前循环,num++不执行 -> num = 4* i = 6时,if条件为false,num++ -> num = 5* i = 7时,if条件为false,num++ -> num = 6* i = 8时,if条件为false,num++ -> num = 7* i = 9时,if条件为false,num++ -> num = 8* i = 10时,if条件为true,continue退出当前循环,num++不执行 -> num = 8*/var num = 0;for (var i = 1; i < 10; i++) {if (i % 5 == 0) {continue;}num++;}console.log(num); // 8
练习题
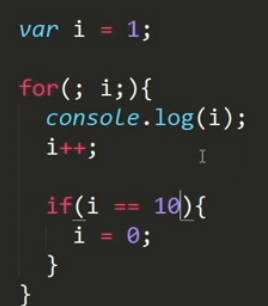
打印1-10
var i = 1;for (; i;) {console.log(i);i++;if (i == 11) {break; // i = 0;}}
从0开始做加法,加到什么时候总和是小于100的
var sum = 0;for (var i = 0; i < 100; i++) {sum += i;if (sum >= 100) {break;}console.log(sum, i);}
100以内的数,跳过可以被7整除或个位数是7的数
for (var i = 0; i <= 100; i++) {if (i % 7 == 0 || i % 10 == 7) {continue;}console.log(i);}
打印0-100的数
() 只能有一句,不能写比较
{} 不能出现i++ i—
var i = 101;for (; i--;) {console.log(i);}
求一个数的N次方
var base = 10;var acc = 1;var n = 2for (var i = 0; i < n; i++) {if (i == 0) {acc = 1;} else if (i == 1) {acc = base;}acc *= base;}console.log(acc);
n的阶乘
var n = 2;var acc = 1;for (var i = 1; i <= n; i++) {acc *= i;}console.log(acc);
翻转数字
var num = 789;var a = num % 10;var b = (num - a) % 100 / 10;var c = (num - a - b * 10) / 100;console.log('' + a + b + c);
打印3个数中的最大数
var a = 1,b = 2,c = 3,max;if (a >= b) {max = a;if (max >= c) {console.log('最大值为', max);} else {max = c;console.log('最大值为', max);}} else {max = b;if (max >= c) {console.log('最大值为', max);} else {max = c;console.log('最大值为', max);}}
打印100以内的质数
var count = 0;for (var i = 2; i < 100; i++) {for (var j = 1; j <= i; j++) {if (i % j == 0) {count++;}}if (count == 2) {console.log(i);}count = 0;}
引用值初识别
array
// 字面量方式声明数组var arr = [1, 2, 3, 4, 5];// arr.length 代表数组的长度for (var i = 0; i < arr.length; i++) {console.log(arr[i]);}// 通过索引访问数组内元素,索引从0开始arr[0] = 'js';console.log(arr);
object
// 字面量方式声明对象// 对象内的属性以键值对的方式存储(key: value)// 属性之间用,分隔var obj = {name: 'zc',age: 24,sex: 'male'}// 访问对象内的属性通过 对象名.属性名或对象名[属性名]访问console.log(obj.age);
typeof操作符
typeof操作符返回一个字符串,表示未经计算的操作数的类型。
返回值:字符串
语法
typeof operandtypeof(operand)
typeof返回值,返回字符串。
| 类型 |
结果 |
|---|---|
| Undefined |
‘undefined’ |
| Null |
‘object’ |
| Boolean |
‘boolean’ |
| Number |
‘number’ |
| BigInt(ECMAScript 2020 新增) |
‘bigint’ |
| String |
‘string’ |
| Symbol(ECMAScript 2015 新增) |
‘symbol’ |
| Function对象 |
‘function’ |
| 其他任何对象 |
‘object’ |
当变量未声明时,typeof返回值为’undefined’
console.log(typeof(123)); // 'number'console.log(typeof('123')); // 'string'console.log(typeof(true)); // 'boolean'console.log(typeof([])); // 'object'console.log(typeof({})); // 'object'console.log(typeof(null)); // 'object'console.log(typeof(function(){})); // 'function'console.log(typeof(0n)); // 'bigint'console.log(typeof(Symbol())); // 'symbol'// 未声明的变量返回'undefined'console.log(typeof(a)); // 'undefined'console.log(typeof(undefined)); // 'undefined'
显示及隐式类型转换
显示类型转换
Number()
布尔值:true转换为1,false转换为0。
数值:直接返回。
null:返回0。
undefined:返回NaN。
字符串:
如果字符串包含数值字符,则转换为一个十进制数值。
如果字符串包含有效的浮点值格式,则会转换为相应的浮点值。
如果字符串包含有效的十六进制格式,则会转换为与该十六进制值对应的十进制整数值。
如果是空字符串,则返回0。
如果字符串包含除上述情况之外的其他字符,则返回NaN。
console.log(Number('123')); // 123console.log(Number('1s')); // NaNconsole.log(Number(true)); // 1console.log(Number('12.3')); // 12.3console.log(Number(null)); // 0console.log(Number(undefined)); // NaN
parseInt(string, radix)
将一个字符串转换为整数
字符串最前面的空格会被忽略,从第一个非空格字符开始转换。
如果第一个字符不是数值字符、加号或减号,parseInt()立即返回NaN。(空字符串返回NaN)。
如果第一个字符是数值字符、加号或减号,则继续依次检测每个字符,直到字符串末尾,或碰到非数值字符。
radix进制
没有四舍五入3.99也是3
console.log(parseInt('12.3')); // 12console.log(parseInt('123str')); // 123console.log(parseInt('str123')); // NaNconsole.log(parseInt(null)); // NaNconsole.log(parseInt(undefined)); // NaNconsole.log(parseInt(true)); // NaNconsole.log(parseInt('a', 16)); // 10 16进制,16进制有a,是10,16进制的a转换成10进制console.log(parseInt('')); // NaN
parseFloat(string)
将一个字符串转换为浮点数(只解析十进制值)
与parseInt()函数类似,都是从位置0开始检测每个字符。
解析到字符串末尾或者解析到一个无效的浮点数值字符为止。
第一次出现的小数点是有效的,但第二次出现的小数点就无效了,此时字符串的剩余字符都会被忽略。
它始终忽略字符串开头的零。
十六进制数值始终会返回0。
如果字符串表示整数,则返回整数。
parseFloat('1234bb'); // 1234parseFloat('0xA'); // 0parseFloat('22.5'); // 22.5parseFloat('22.34.5'); // 22.34parseFloat('0908.5'); // 908.5var sum = parseFloat('3.1415926');console.log(sum.toFixed(2)); // 四舍五入
String()
null、undefined没有toString(radix)方法
Boolean()
null、undefined、0、’’、 NaN、false都为假
隐式类型转换
++、—、+(一元加)、-(一元减)、* 、/、%
如果有不是数值的操作数,则会隐式调用Number()函数将其转换为数值
var a = '123';// Number(a)a++;console.log(a); // 124var b = '3' * 2;console.log(b); // 6
比较运算符
undefined、null 即不等于0,也不大于0,小于0
null == undefined
null !== undefined
var c = '1' > 2; // Number('1')console.log(c); // falsevar d = 'a' > 'b'; // 按位比较ASCII码console.log(d); // false// 2 > 1 true// true > 3 Number(true) -> 1// 1 > 3 falsevar a = 2 > 1 > 3;console.log(a); // false
console.log(null == undefined)//trueconsole.log(null != undefined)console.log(null === undefined)//类型都不一样console.log(null !== undefined)
isNaN(value)
输入的值是NaN吗?
判断参数是否“不是数值”。
返回值是布尔值。
把一个值传入isNaN()后,会隐式调用Number()函数尝试把它转换为数值。
任何不能转换为数值的值都会导致这个函数返回true。
必须先进行Number()转换,再判断,Number的结果不是NaN就返回false,如果是NaN就是对的
37数字也可以看做先Number()转换再判断
Number(值)->NaN->bool
console.log(isNaN(NaN)); // trueconsole.log(isNaN(undefined)); // trueconsole.log(isNaN(null)); // falseconsole.log(isNaN(37)); // falseconsole.log(isNaN('37')); // falseconsole.log(isNaN(false)); // falseconsole.log(isNaN('abc')); // true
作业
斐波那契数列
// 斐波那契数列// 算出第n位var n = window.prompt('请输入一个正整数');var sum = [];for (var i = 1; i <= n; i++) {if (i == 1 || i == 2) {sum[i] = 1;} else {sum[i] = sum[i - 1] + sum[i - 2];}}console.log(sum[n]);