哪些东西才是内容对象?
那些用户可以理解的,具体的内容。
以微博为例: 一篇篇博文、一个个“微博故事”、一段段视频… 这些都是挺好的内容对象,是具体的内容,是用户可以理解的,也是用户想要的那些东西。
一篇篇博文、一个个“微博故事”、一段段视频… 这些都是挺好的内容对象,是具体的内容,是用户可以理解的,也是用户想要的那些东西。
微信中,一组组聊天记录、一个个联系人、一篇篇朋友圈帖子… 这些都是好的对象。
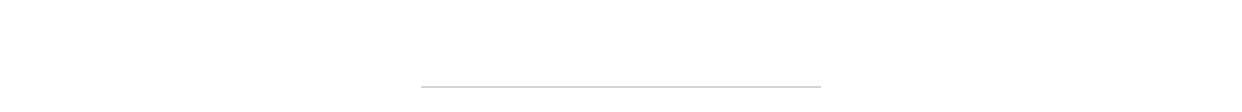
但,“发现”就不是了。 “发现”并不是某一个内容对象,“发现”中包含着多种对象。因为有多种内容对象要合在一起,成为一页,就给这个页起了个名字,叫“发现”。
“发现”并不是某一个内容对象,“发现”中包含着多种对象。因为有多种内容对象要合在一起,成为一页,就给这个页起了个名字,叫“发现”。
因为不是描述某个具体的对象,也就让用户难以预测其中会是什么了,即使这次点进去看了,下次也不见得还能记得住其中的内容。
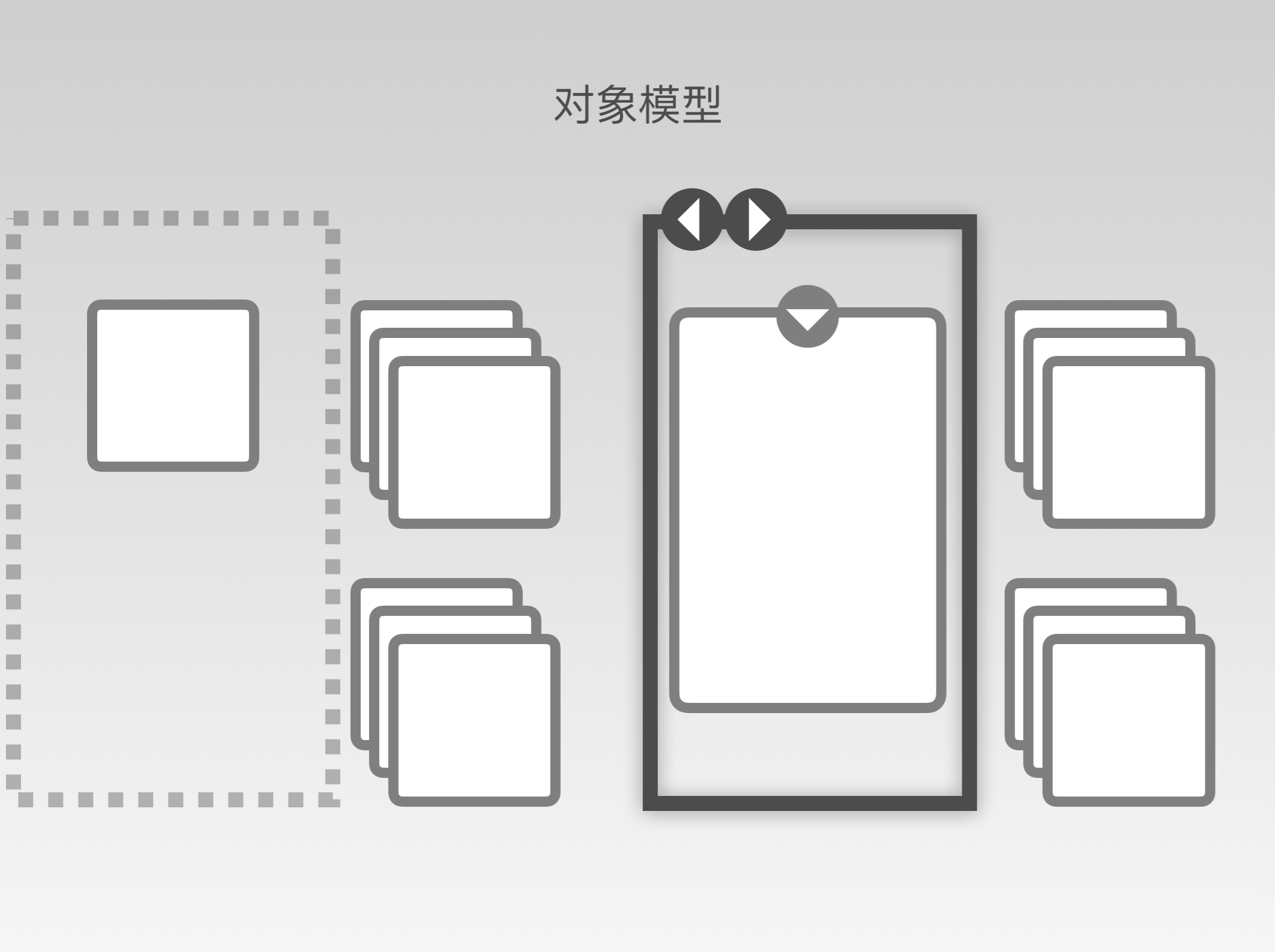
对象并不等同于“页面”。有些“页面”里包含多组对象。产品是贴在墙上的一大堆对象,我们现在常说的“页面”,是屏幕框框的一个位置,一个视图,可能框住了一个对象,也可能是多个对象。
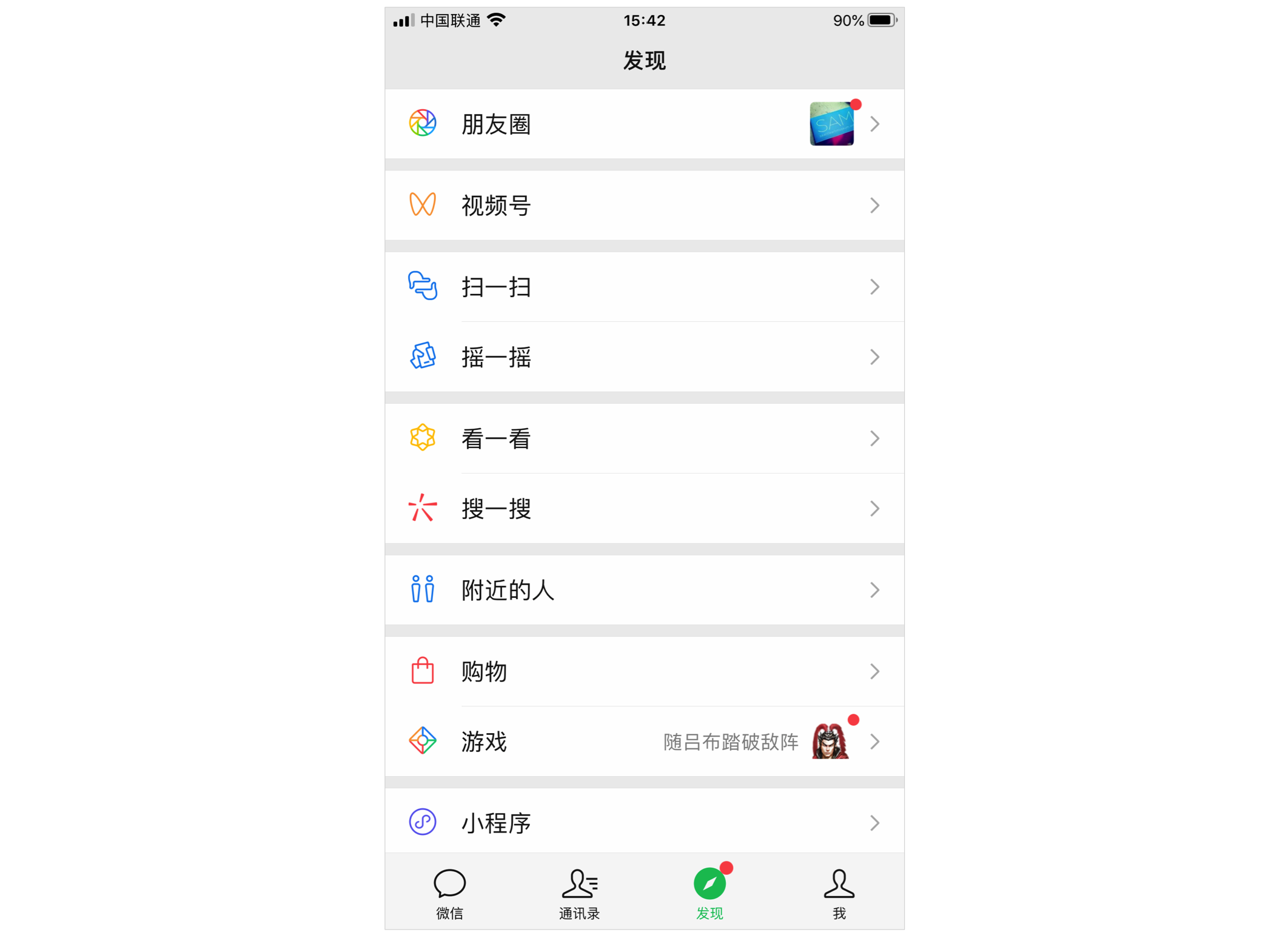
另一个类似的情况是微信的首页: 菜单中的第一项,原本是聊天记录,但,为了让用户在首页可以更方便,后来又加入了右上角的四个展开功能,又加入了下拉打开“小程序”面板。不能叫“聊天记录”了,所以第一个栏目只好叫:微信。
菜单中的第一项,原本是聊天记录,但,为了让用户在首页可以更方便,后来又加入了右上角的四个展开功能,又加入了下拉打开“小程序”面板。不能叫“聊天记录”了,所以第一个栏目只好叫:微信。
这与前面的“发现”带来的问题类似,“微信”栏目里有什么?这个词并没说明白,需要自己看了之后记住。
没有提及“聊天记录”这个概念带来了另外一个问题:那一行行的对话是什么?要靠用户自己理解,自己建立概念。
我父母用微信也有四五年了,他们当然是对数字产品不那么懂的人,至今他们仍然会反复问我:“在第一页里删了某一条,是不是就是把这个人删掉了?”这么想是有原因的,第一页叫:微信,我在“微信”里把他删了,就是把这个人删了吧?
如果给首页列表明确的名字:聊天记录,应该会减少类似的疑惑。
首页问题:首页需要承载多种需求,只提供一类对象是不够的,那首页就不能以某一类对象来命名。这个问题普遍存在,很多产品中首页都不是某一个特定的内容对象,比如手机版的微博、豆瓣、知乎…
“首页问题”是一个困境,用户刚进来时,因为不确定用户想要什么,希望呈现给用户更多的对象,也就是屏幕框框的位置是框住多个对象的。此时,这个位置不太好表述,框住的对象多,也来不及一个个交代清楚。
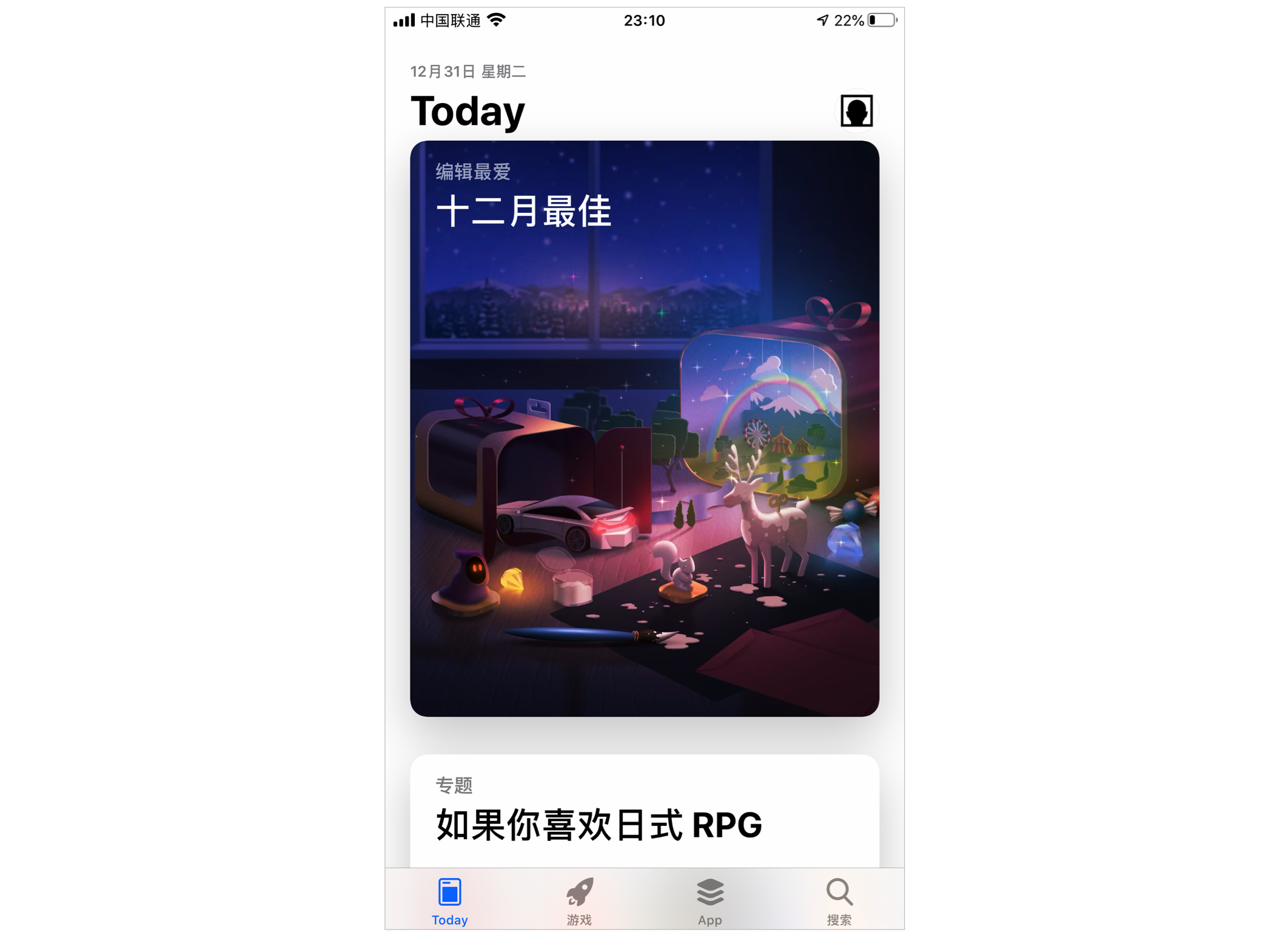
App Store中,菜单第一个栏目叫:Today 里面一个个大块儿叫:专题。我猜,这个“Today”完整的名字应该是“今日推荐专题”。“Today”这个栏目名,或许可以再斟酌,“今日、推荐、专题”都有各有利弊。我们先抛开名字不管,看看他家的巧心思。
里面一个个大块儿叫:专题。我猜,这个“Today”完整的名字应该是“今日推荐专题”。“Today”这个栏目名,或许可以再斟酌,“今日、推荐、专题”都有各有利弊。我们先抛开名字不管,看看他家的巧心思。
希望在首页上给用户提供更多种多样的内容,可以推荐某一个App,也可以是推荐同类的一组,或者基于某个主题的几个App。App Store把所有这些都各自打包为一个“专题”。即使栏目名称叫:Today,这个首页视图传达给用户的概念也还算清晰,并且不太抽象:“那里面是一个个专题推荐”。
App Store用一个新的内容对象“专题”,来解决首页无法准确描述的问题。
对象中还包含着更小的对象
 微博里,一篇博文是一个内容对象,里面包含的一句文字、9张图,这些也是内容对象。
微博里,一篇博文是一个内容对象,里面包含的一句文字、9张图,这些也是内容对象。
此博主的所有博文是一个对象,那这篇博文是“他所有的博文”中的一个。
内容对象是可以一层层嵌套的。
除了这种明确的从属关系,我们还需要再多花些脑筋,理解一些不那么明确的。
这篇博文下的一条条评论,是否算是这篇博文的一部分?
每一条评论都是一位用户发布的信息,是一个内容对象。这条评论如果脱离了原文,很可能是看不懂的,评论也算是这篇博文的一个组成部分吧,不过,比起博文中的图片,评论距离更远了些。
博主信息算是这篇博文的一部分吗?
对于这篇博文来说,其中包含作者信息。但我们也可以说,博主写了若干篇博文,这是其中一条。这篇博文是属于作者的,是作者里包含了这篇博文。
“博主”与“博文”之间似乎就不是那么明确的包含关系了。
一位博主、一篇博文、一张图片、一条评论,这些都是内容对象,有些彼此关系较强,有些较弱。较强的关系中,有些被普遍理解为是很明确的从属关系。
“新建”是露出的小尖尖
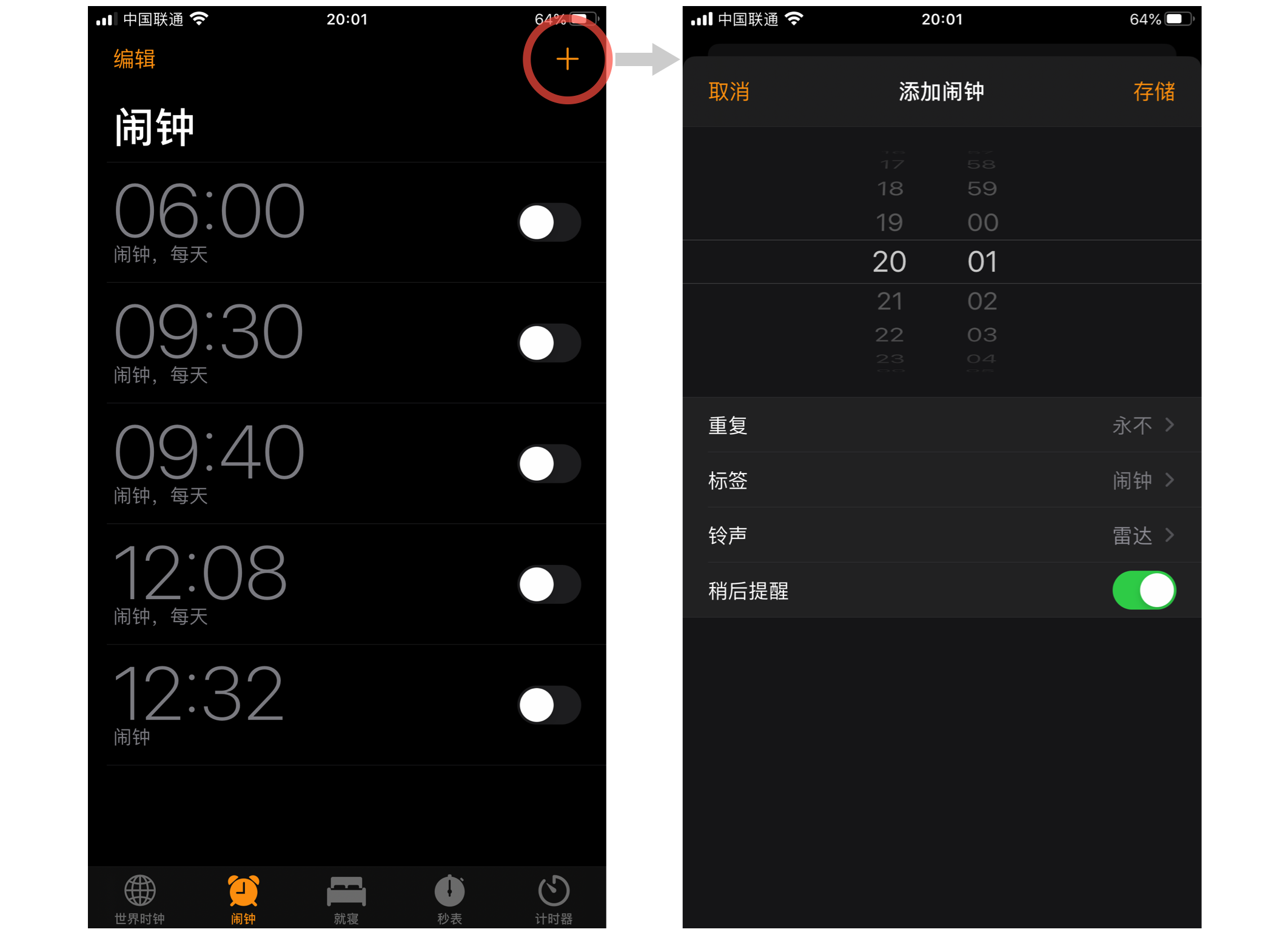
 这是iOS的闹钟App。
这是iOS的闹钟App。
左图中,右上角的“+”按钮,点击后,打开了“添加闹钟”。
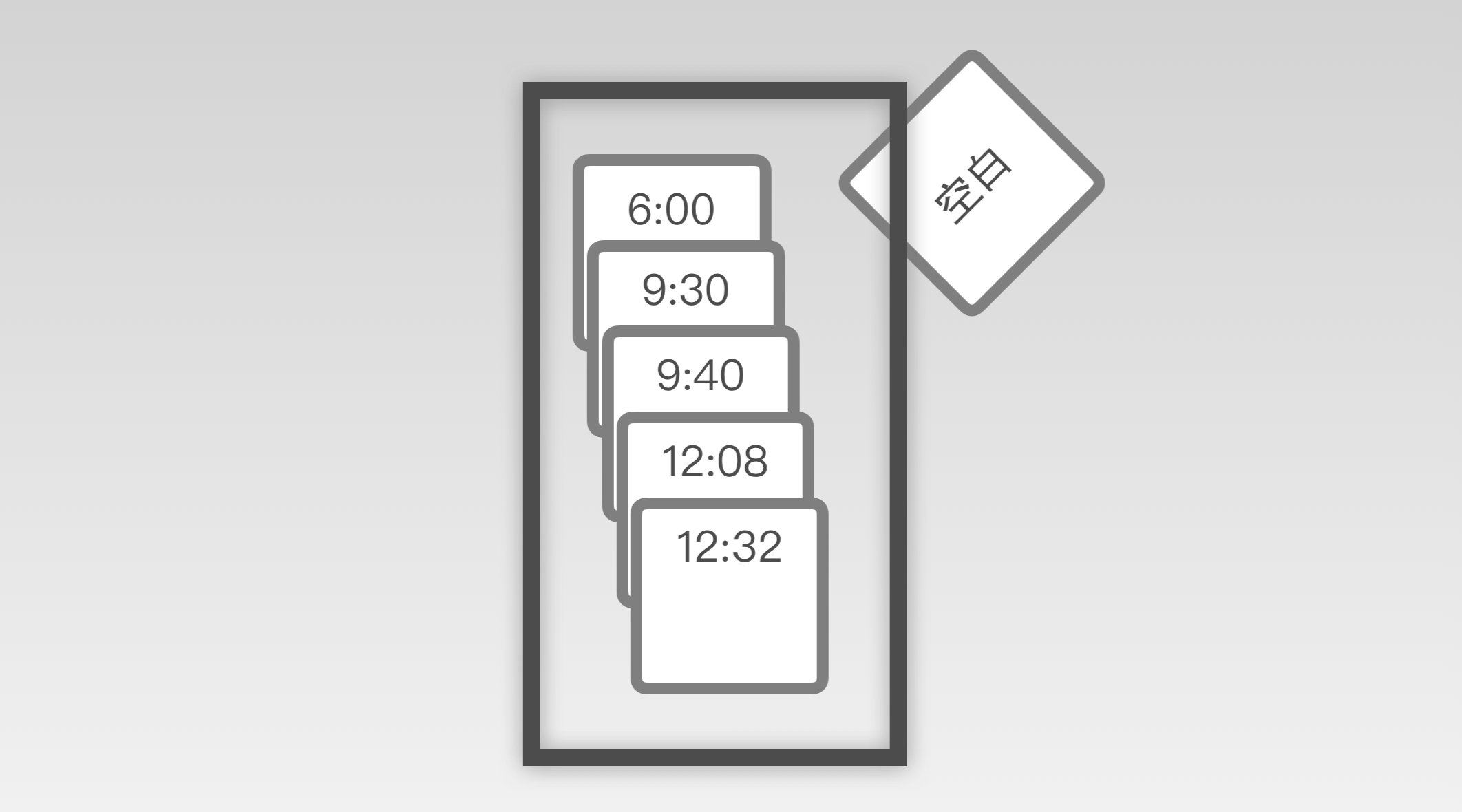
“添加闹钟”是个表单,是产品中的一个对象。每一个闹钟都是一个对象,“添加”是个空白的对象,一张空白待填写的表单。在闹钟列表这个视图里,空白表单露出了一个小角角,让用户可以把它拽出来填写。
“了解更多”是打开折叠的内容
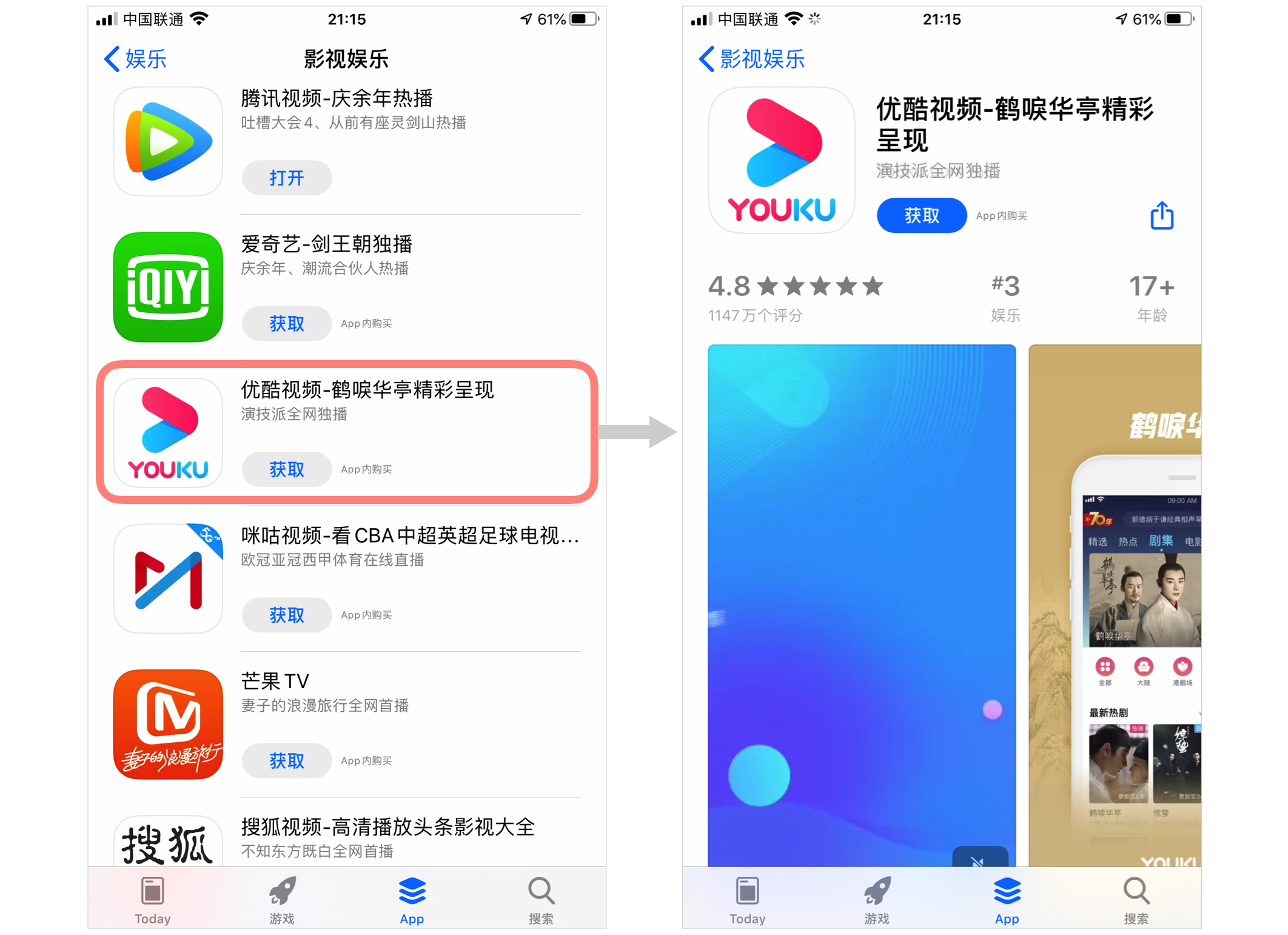
 App Store中,某类App的列表,点击其中一项打开详情。
App Store中,某类App的列表,点击其中一项打开详情。 从列表进入到详情,是把那一个App的详情抽出来,近观。有些列表为了示意更明确,会在列表每一项上加上“>”图标,或是更明确的写上“查看详情”。
从列表进入到详情,是把那一个App的详情抽出来,近观。有些列表为了示意更明确,会在列表每一项上加上“>”图标,或是更明确的写上“查看详情”。
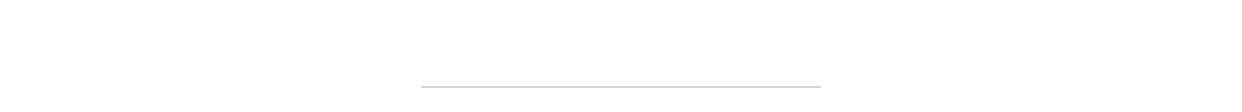
 “影视娱乐”这个列表的上一级是“娱乐”。在“娱乐”里,有多类内容,只有有限的空间用来展示“影视娱乐”。虽然可以横向滚动,但也只能承载有限的8个。
“影视娱乐”这个列表的上一级是“娱乐”。在“娱乐”里,有多类内容,只有有限的空间用来展示“影视娱乐”。虽然可以横向滚动,但也只能承载有限的8个。
在这8个的后面还有很多个影视娱乐的App,用户如果想看,点“查看全部”,把所有的都拉出来。
导航菜单是“打开其它视图”
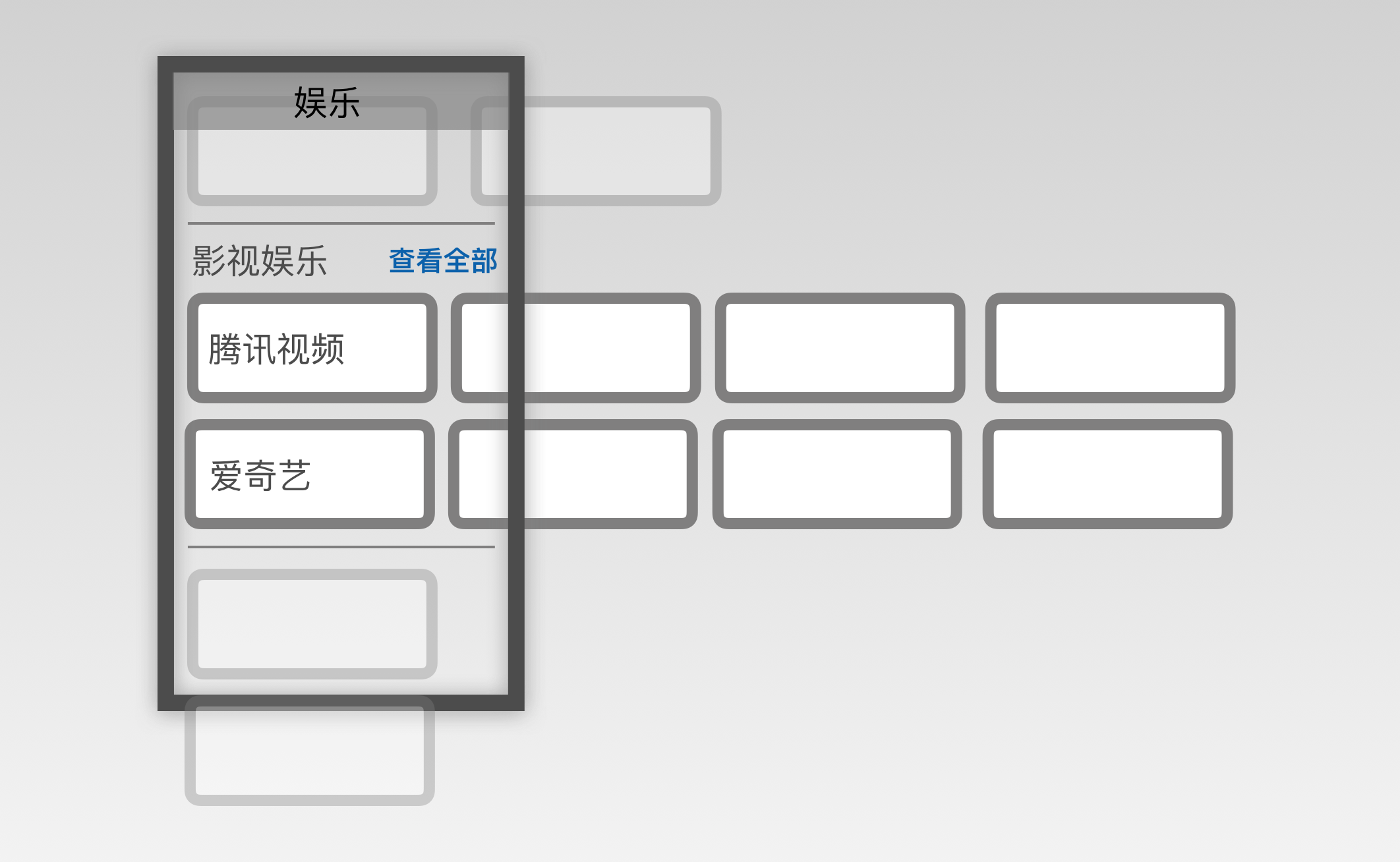
来看主导航菜单:
 微信把产品的内容对象归纳成这样四堆儿,也就是四个视图。用户初访,看到的是第一个视图,怎么去看其它的视图?这就需要给每个视图做个替身,也就是菜单中的这四个项目。这四个替身尽可能的始终挂在屏幕框框上,方便用户切换访问。
微信把产品的内容对象归纳成这样四堆儿,也就是四个视图。用户初访,看到的是第一个视图,怎么去看其它的视图?这就需要给每个视图做个替身,也就是菜单中的这四个项目。这四个替身尽可能的始终挂在屏幕框框上,方便用户切换访问。
安卓系统里,主导航在顶部,切换主导航,从第一项到第二项,第二个栏目是从右侧划过来的,第一个栏目同时往左滑出。更具象的表达了这些栏目的左右关系。
iOS系统,左右滑动用来表达“进入到下一级”的意思,所以主导航就没有强调这个左右关系,切换主导航,目标栏目页只好直接显示出来。
如果是VR(虚拟现实)产品,很可能就不需要这个导航菜单了,这四堆儿就像这个示意图这样,平铺在用户眼前,只要一扭头,就能看到。
屏幕框框
屏幕框框是用户查看产品这些内容的窗口,类似拿着放大镜在墙上查看。窗口更大些,浏览起来自然更从容些。
手机就是5寸、6寸的框框;pc电脑就更大些;到了VR,屏幕框框就消失了。
用户在产品中徜徉是通过:点击导航菜单,点击方向箭头操控框框或对象,点击各种露出的尖尖,到达一个个视图。而这些视图又是受设计者控制的,是事先设计好的。像上面看到的微信,设计者为用户设计好了那四堆儿,四个视图。
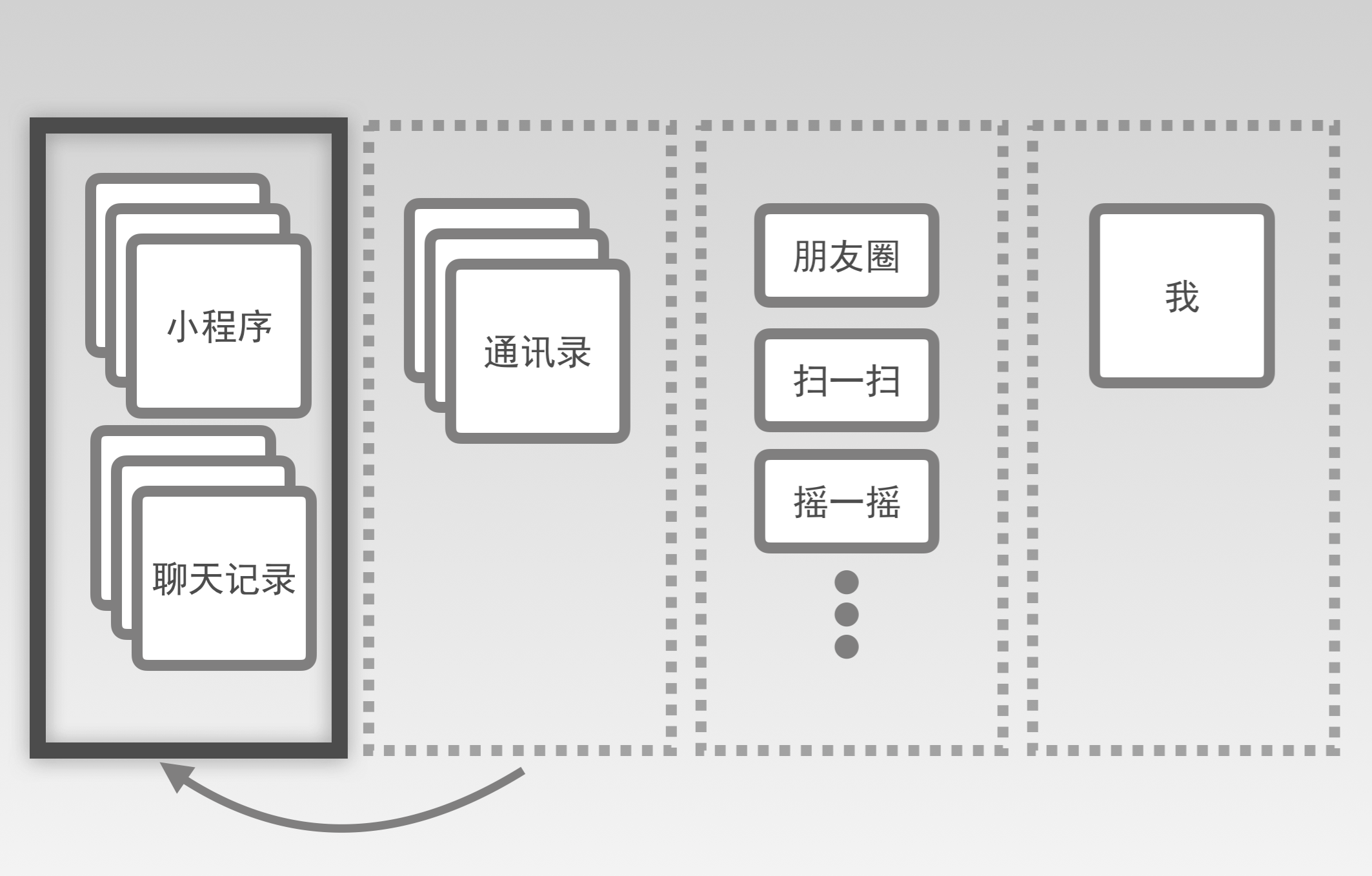
即使是“购物车”这样明确的内容对象,设计者也可以操纵,让用户看到购物车的同时,视图里还有些“推荐”。
这种“设计者的操纵”,在一级栏目页面比较常见,往下深入到具体的内容对象时,用户的意愿逐渐明确,越来越不需要设计者为用户操心了。
背景是什么意思?
背景的存在,更多时候是为了让用户意识到“内容对象”,如同贴满内容的墙,墙并没有传达什么信息。
在游戏中,背景通常更容易被看到: 蓝灰色调的厂房就是背景。
蓝灰色调的厂房就是背景。
工具型软件中,经常是看不到的,不过,偶尔也有:
工具型产品通常信息量大,设计者舍不得让对象之间露出较大的空隙,对象们总是充满屏幕框框,背景常常露不出来。
也可以说,因为现在的设计,往往都没有基于“对象模型”的认识,并没有认识到“对象、背景、屏幕框框”这三者,所以没有背景。
如果对象之间留出空隙是什么样? App Store中的Today,一个个圆角长方块的专题是内容对象,悬浮在白色的背景上。
App Store中的Today,一个个圆角长方块的专题是内容对象,悬浮在白色的背景上。
再来认识方向箭头
方向箭头有些是在控制对象:
有些是在控制屏幕框框:
虽然,两类箭头效果是相反的,但,只要图形界面语言恰当,尽管用户并没有对“屏幕框框和对象”的系统认识,但仍能懂,也就不会觉得别扭。
怎样才能让用户知道当前箭头是在操控内容对象或是框框?
操作对象的,自然要靠近对象,放在对象上。操控框框的,正相反,别弄成像是在操控某个对象的样子。
在iOS里,为了让操控框框的方向按钮不产生歧义,与用户建立了这样一种共识:
出现在标题栏(title bar)中的箭头,是操控屏幕框框的。 标题栏被当做是屏幕框框的延展,而不是产品里的内容对象。标题、箭头按钮,是这样挂在框框上的。
标题栏被当做是屏幕框框的延展,而不是产品里的内容对象。标题、箭头按钮,是这样挂在框框上的。
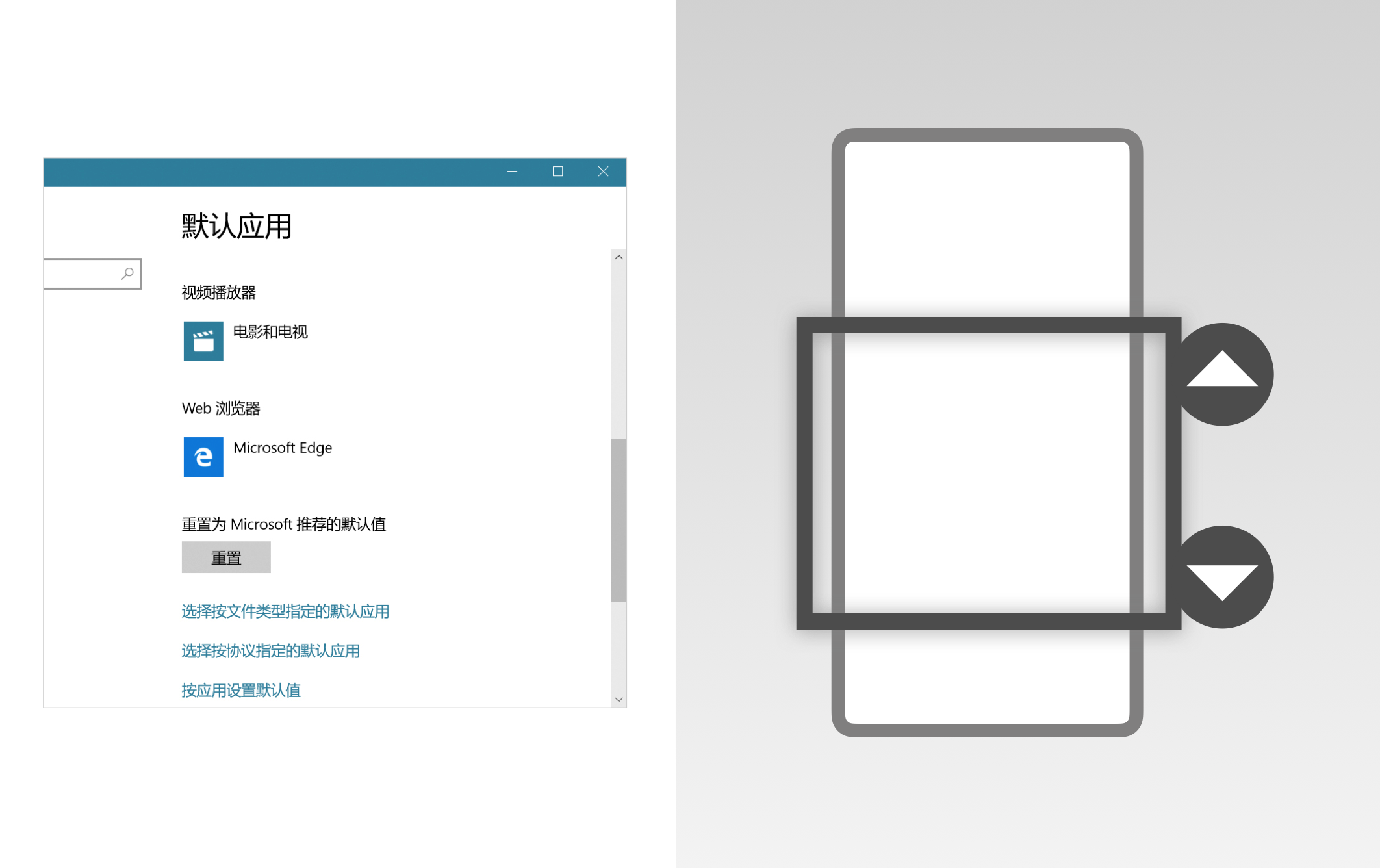
“方向箭头控制屏幕框框,或是控制内容对象”这个认识能应用到多大的范围?来看几个例子~ 窗口右侧的滚动条,上下箭头,控制的是屏幕框框,按向下的箭头,页面内容往上移动。
窗口右侧的滚动条,上下箭头,控制的是屏幕框框,按向下的箭头,页面内容往上移动。 浏览器的左右箭头控制的是屏幕框框。之前访问的页面在左边,之后访问的页面在右边。按左箭头,屏幕框框向左移动,回到之前访问的页面。
浏览器的左右箭头控制的是屏幕框框。之前访问的页面在左边,之后访问的页面在右边。按左箭头,屏幕框框向左移动,回到之前访问的页面。 魂斗罗,蓝灰色的厂房是背景,嗯,游戏中通常都能看到背景,抱着机关枪的主人公是对象。方向键控制的是对象,屏幕框框随着移动,确保主人公始终在画面中。
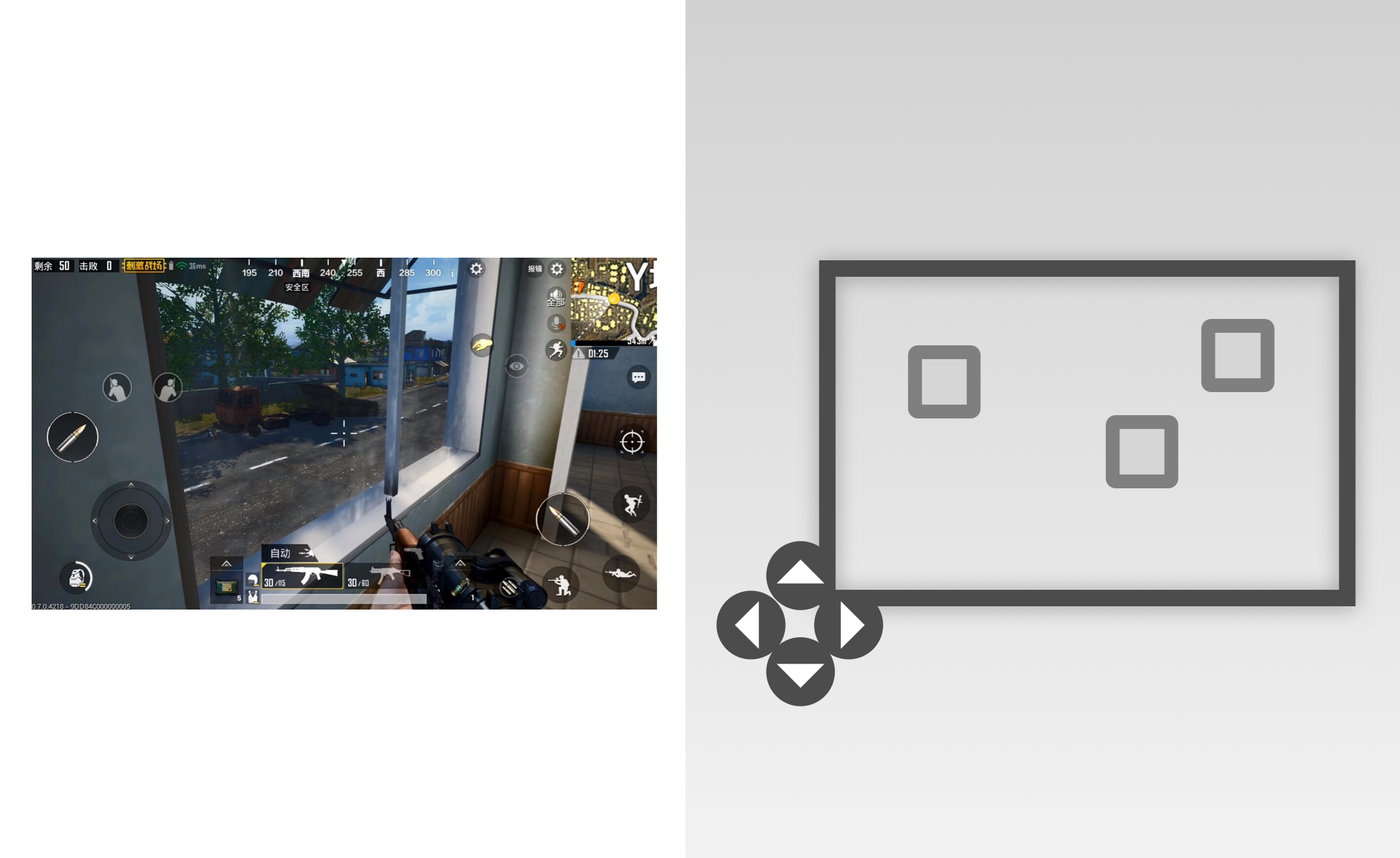
魂斗罗,蓝灰色的厂房是背景,嗯,游戏中通常都能看到背景,抱着机关枪的主人公是对象。方向键控制的是对象,屏幕框框随着移动,确保主人公始终在画面中。 和平精英(也就是“刺激战场”,俗称:吃鸡),这游戏里的背景就是三维的了,模拟真实的场景。左下角的方向箭头前进后退,控制的是屏幕框框在空间中的位置。
和平精英(也就是“刺激战场”,俗称:吃鸡),这游戏里的背景就是三维的了,模拟真实的场景。左下角的方向箭头前进后退,控制的是屏幕框框在空间中的位置。
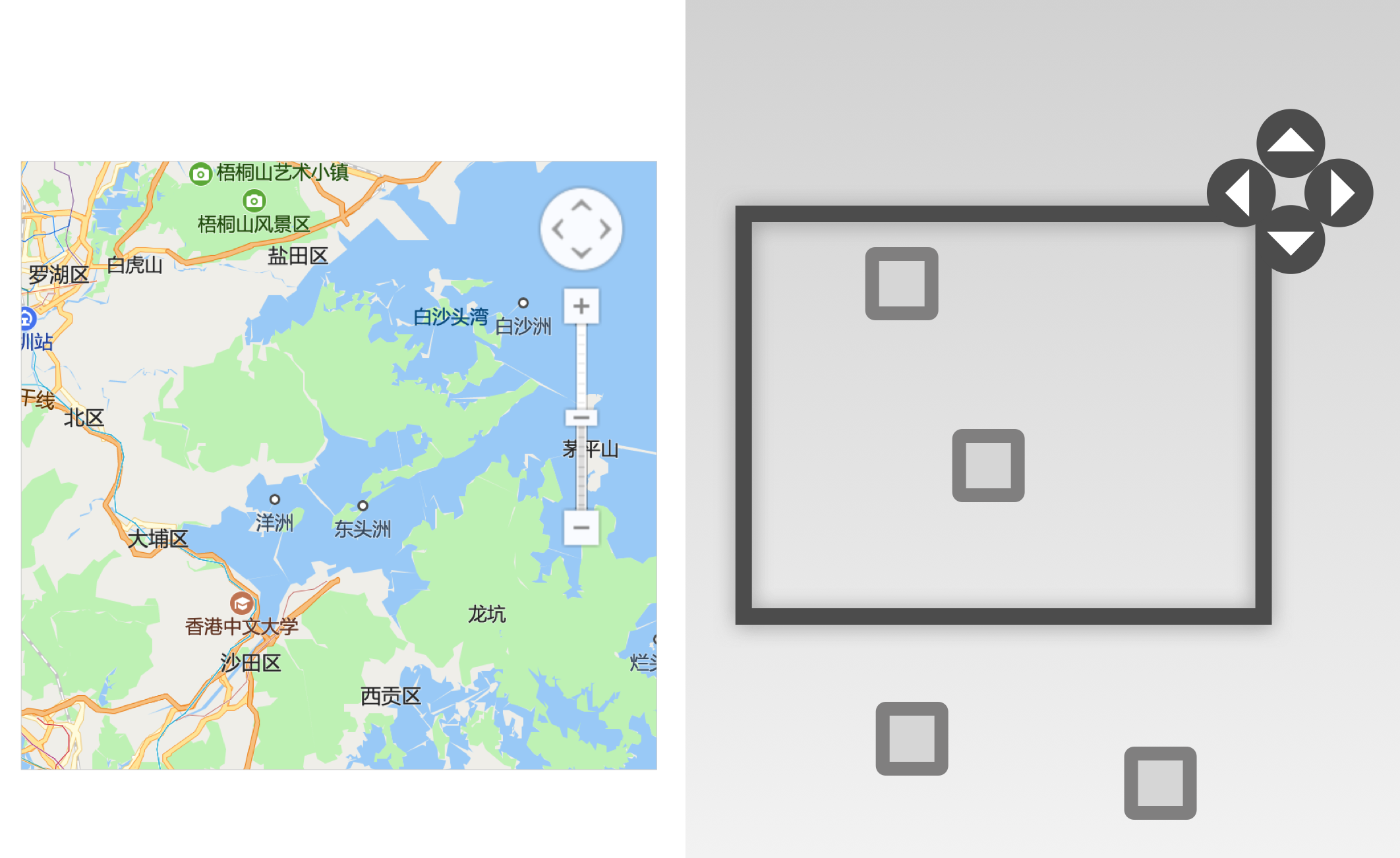
场景中有各种对象,队友、敌人、武器、装备… 这些对象如同微信里的“消息记录、通讯录、朋友圈”。只是在这个游戏里,用户操控屏幕框框(自己的视野)更加自由。 地图,地图本身是背景,方向箭头是在控制屏幕框框。
地图,地图本身是背景,方向箭头是在控制屏幕框框。
网约车App,地图上会显示您约的那个小汽车,小汽车是对象。纯粹的地图App,其中的一个个地标:城市、街道、商店… 是对象。 魔兽争霸,即时战略游戏,屏幕上没有箭头了,玩家用鼠标或键盘控制屏幕框框(视野),也可以用鼠标选中其中的对象,比如截图中这样,选中一个建筑,可以查看该建筑的详情,也可以对建筑做一些相应的操作。这可以类比于微信里,看到一篇公众号文章,收藏它。如果是选中一个士兵,则可以操纵他移动,此时,屏幕框框随着这个对象移动,类似魂斗罗。
魔兽争霸,即时战略游戏,屏幕上没有箭头了,玩家用鼠标或键盘控制屏幕框框(视野),也可以用鼠标选中其中的对象,比如截图中这样,选中一个建筑,可以查看该建筑的详情,也可以对建筑做一些相应的操作。这可以类比于微信里,看到一篇公众号文章,收藏它。如果是选中一个士兵,则可以操纵他移动,此时,屏幕框框随着这个对象移动,类似魂斗罗。
操作对象or框框,有没有规律?
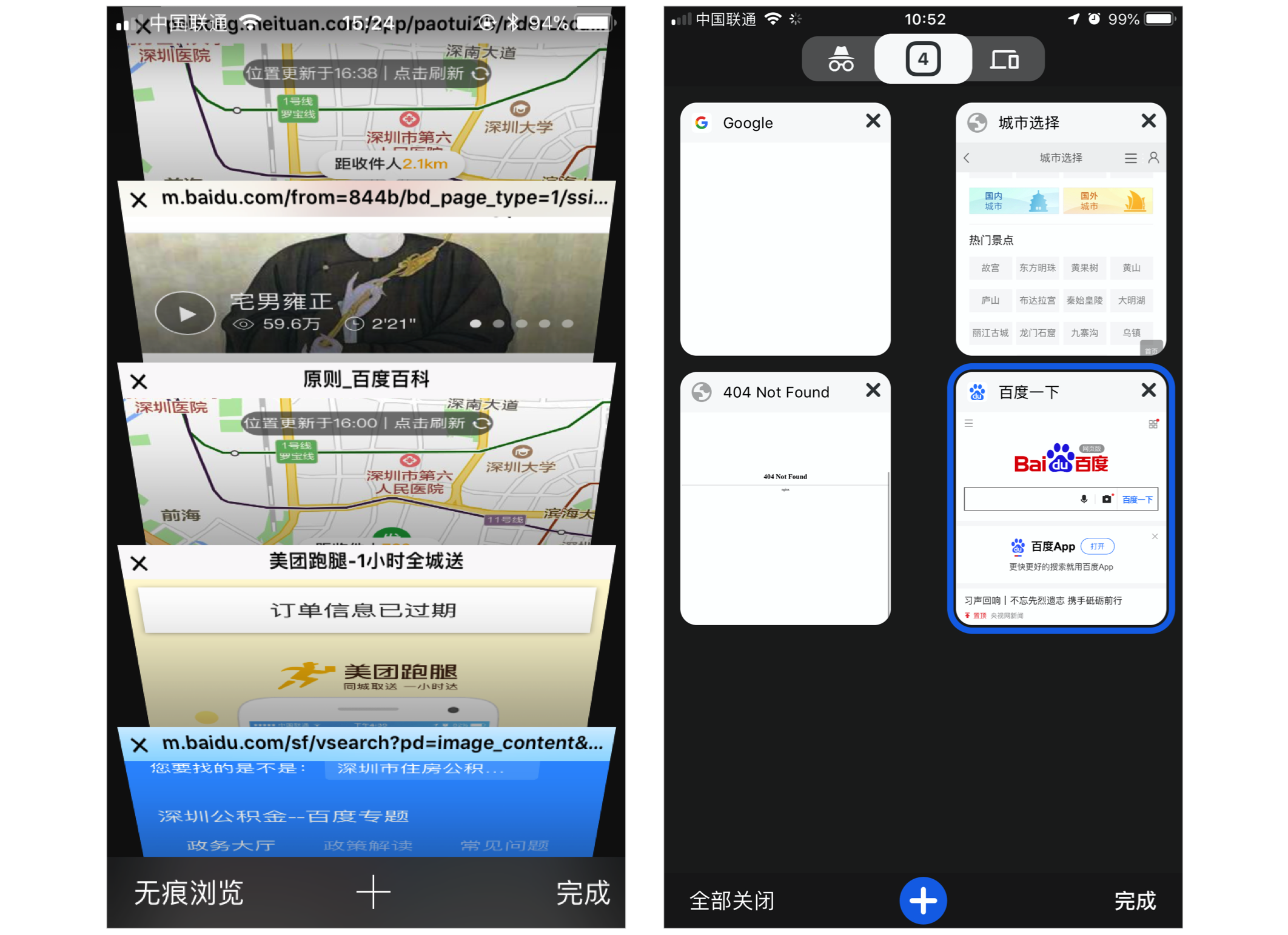
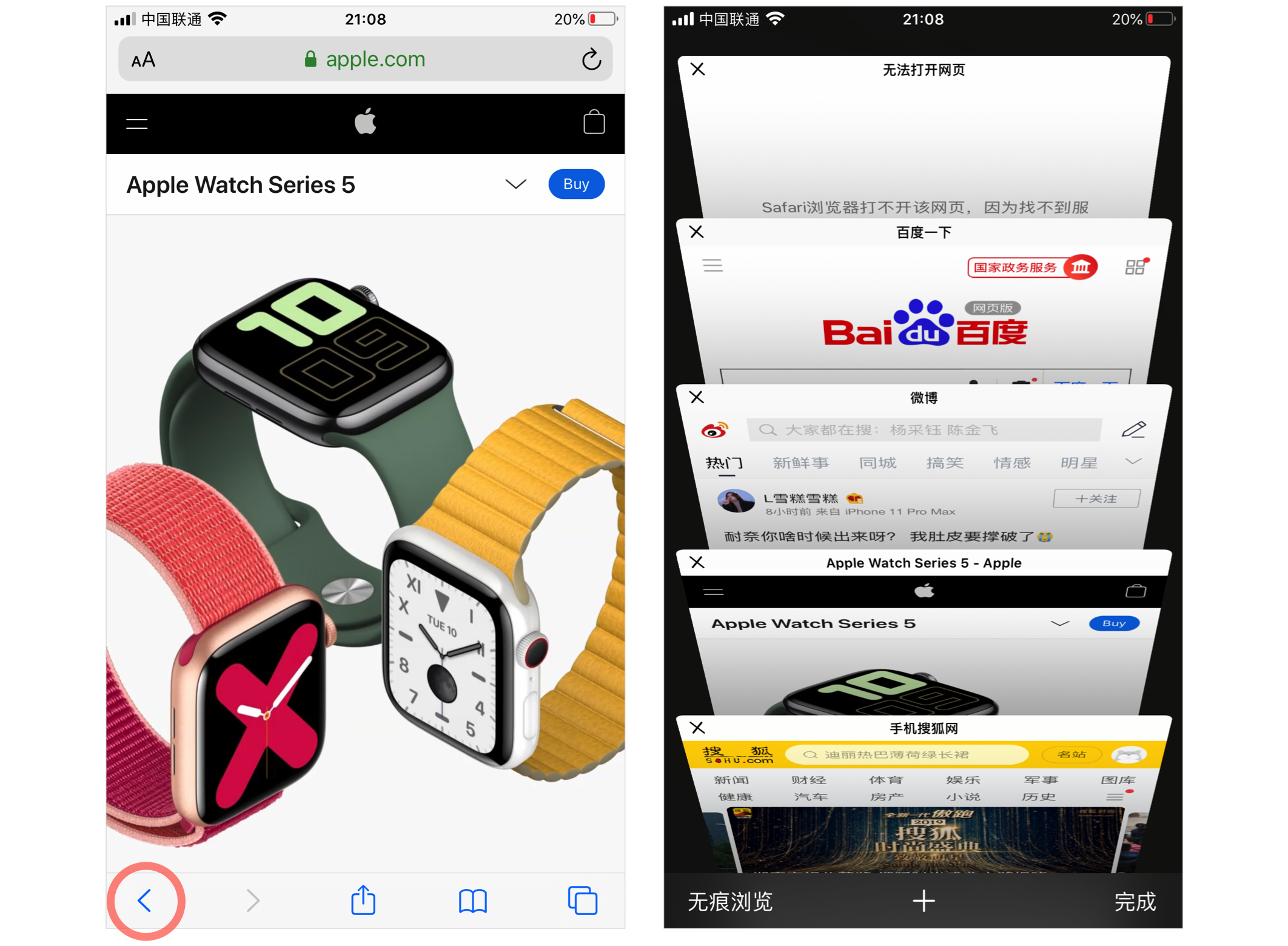
 这是iOS中的safari浏览器。
这是iOS中的safari浏览器。
左图,当前这个标签页充满整个屏幕,想要退回到前一页,可以由左向右滑动,但这太隐晦了,肯定有用户不知道,所以要提供方向箭头按钮,要退回上一页,应该是按左箭头,如果是右箭头,会不会很怪?左箭头按钮是在控制屏幕框框。
右图是浏览已打开的标签页,表达的很形象,这就可以直接滚屏选择标签页了,操作的是内容对象。
同样是操纵标签页,左图这样,内容对象充满当前屏幕,用户不容易意识到内容对象的存在,需要提供方向箭头来控制框框。右图中,对象直观、生动的呈现出来了,操纵对象就很自然了,甚至不用专门的提示,也不需要额外的提供方向按钮了。
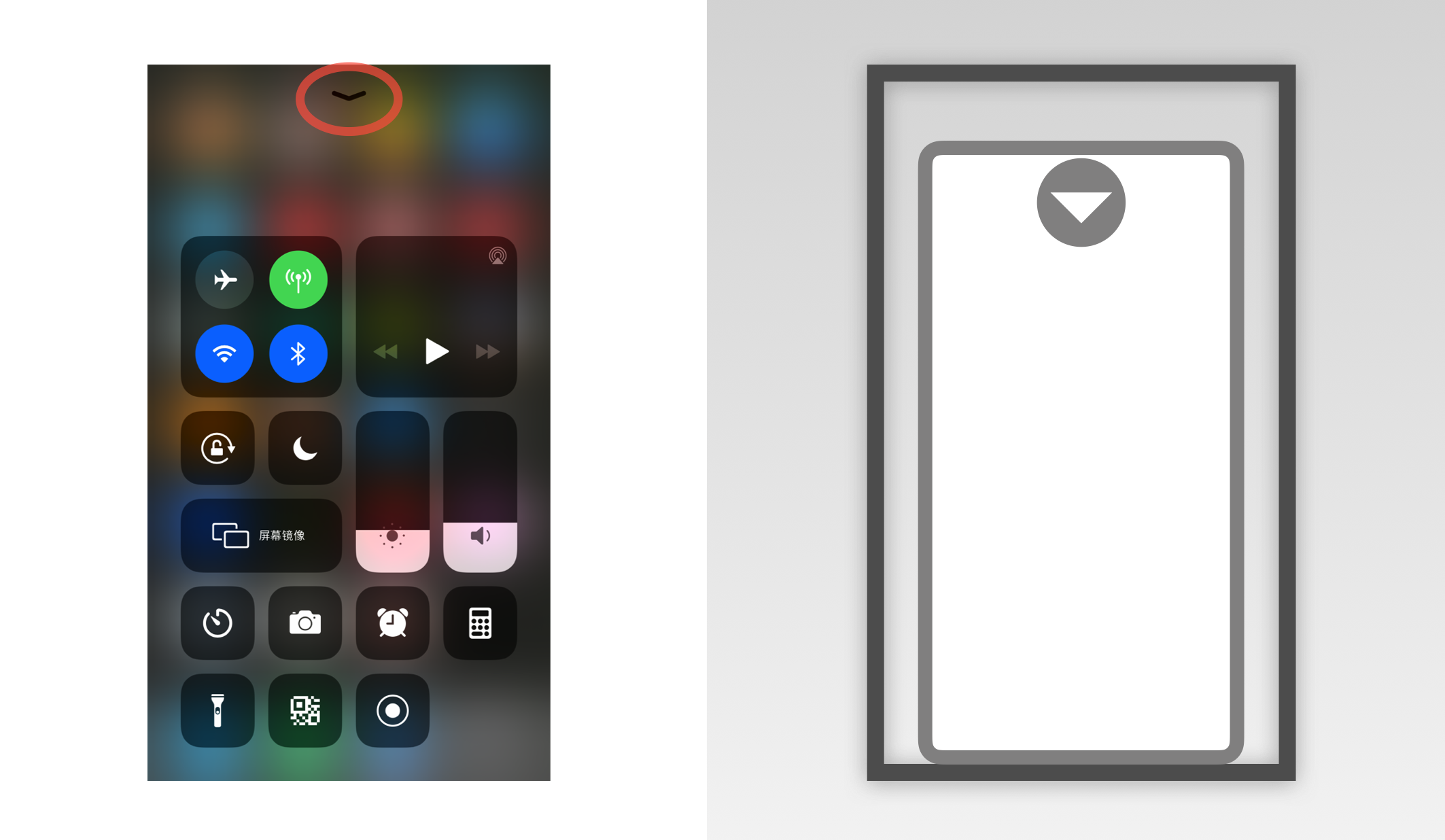
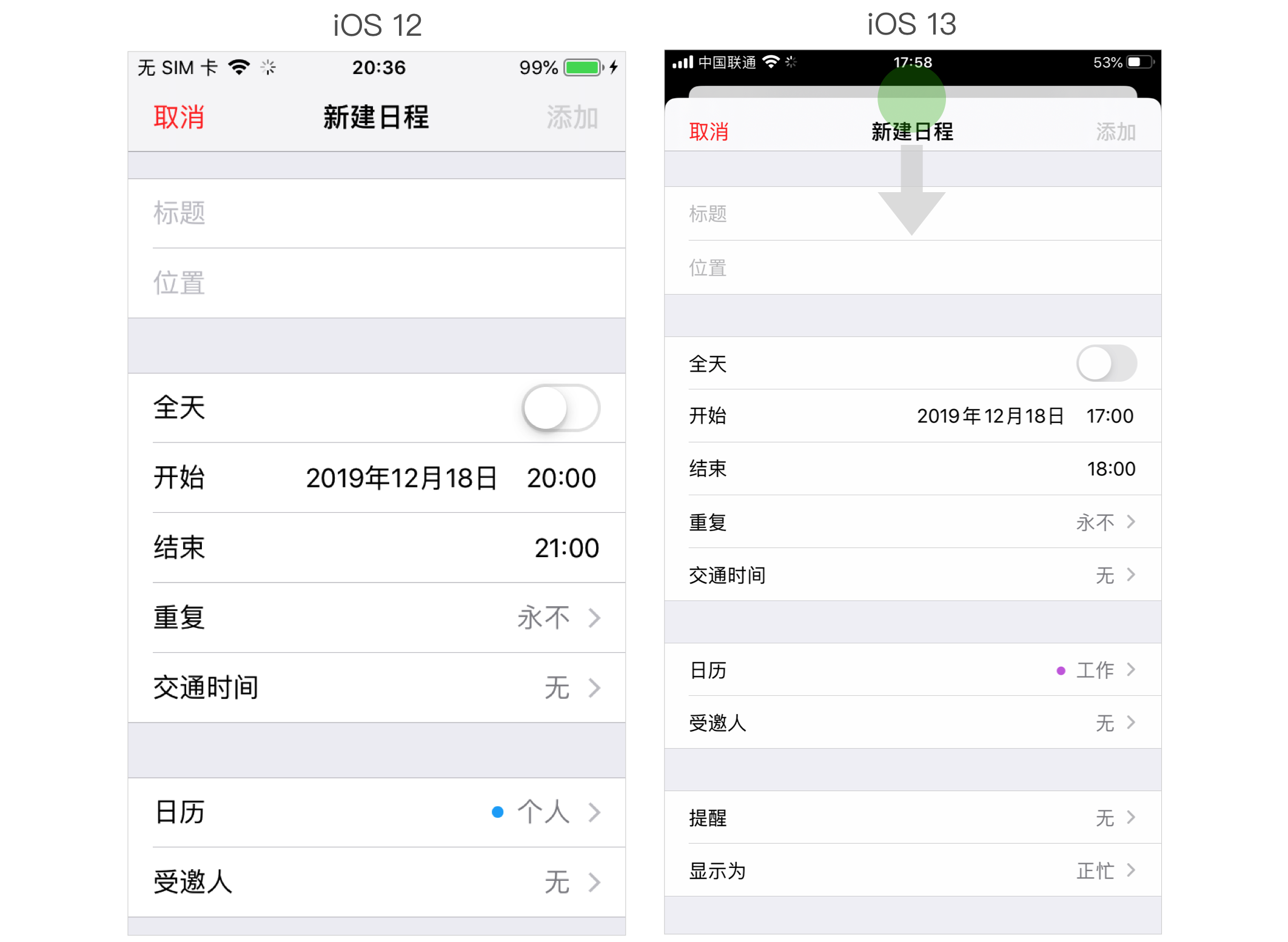
在触屏设备中,要操纵对象,需要让对象呈现的很直观。 iOS12中,这种由页面底部浮上来的表单页,要把它关掉,只能按左上角的“取消”按钮。
iOS12中,这种由页面底部浮上来的表单页,要把它关掉,只能按左上角的“取消”按钮。
iOS13中,顶部留出一些空白,把后面露出了一点点儿,更形象的表现出:这个新建页是一个由下浮出来的表单,所以,可以拖动表单的上边沿,把表单再滑下去。
对象有了足够直观的呈现,用户才能想到它是可以拖动的。
规律:如果可以把对象模型表现的更生动,则更有机会去操控内容对象。
操作哪个更好?
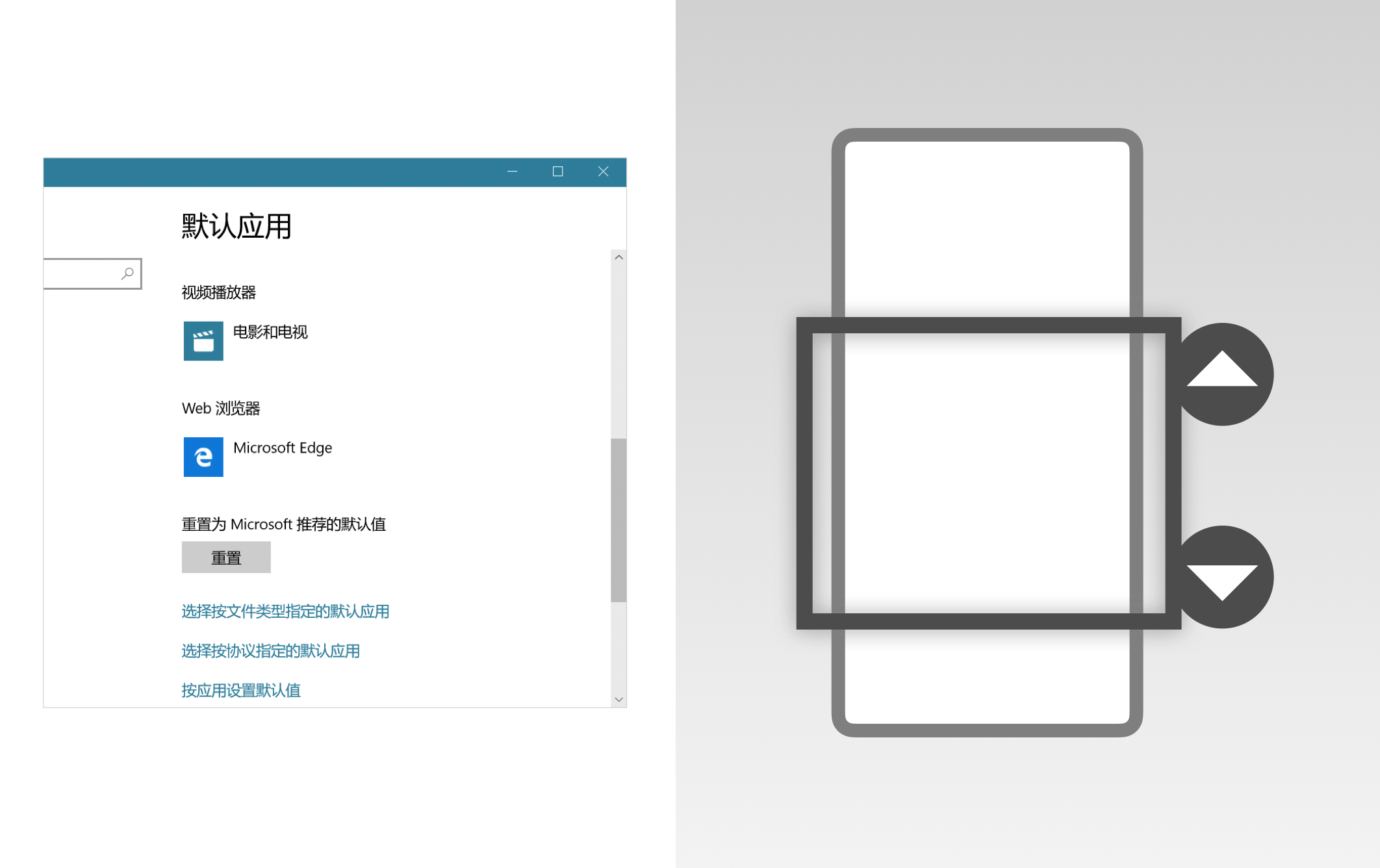
操作内容对象往往更直观,而且可以省掉一些操控用的按钮。 这个PC界面,原本是为鼠标设计的,上下箭头控制的是屏幕框框。
这个PC界面,原本是为鼠标设计的,上下箭头控制的是屏幕框框。
后来WIN电脑很多可以触屏了,Mac电脑的触控板也是一种间接的触屏操控。触屏操控是直接拖拽页面这个内容对象,这就不需要上下箭头这两个按钮了。
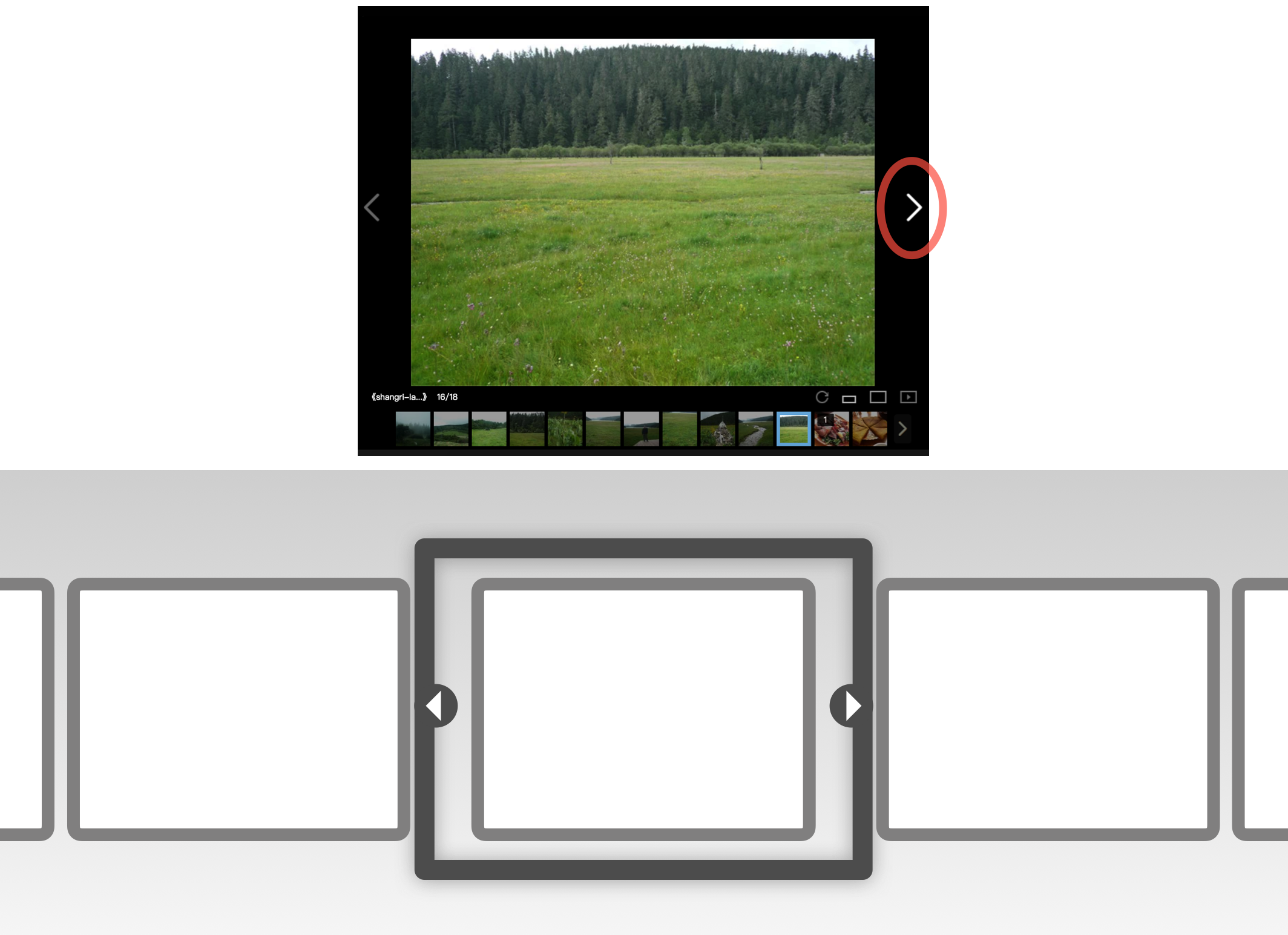
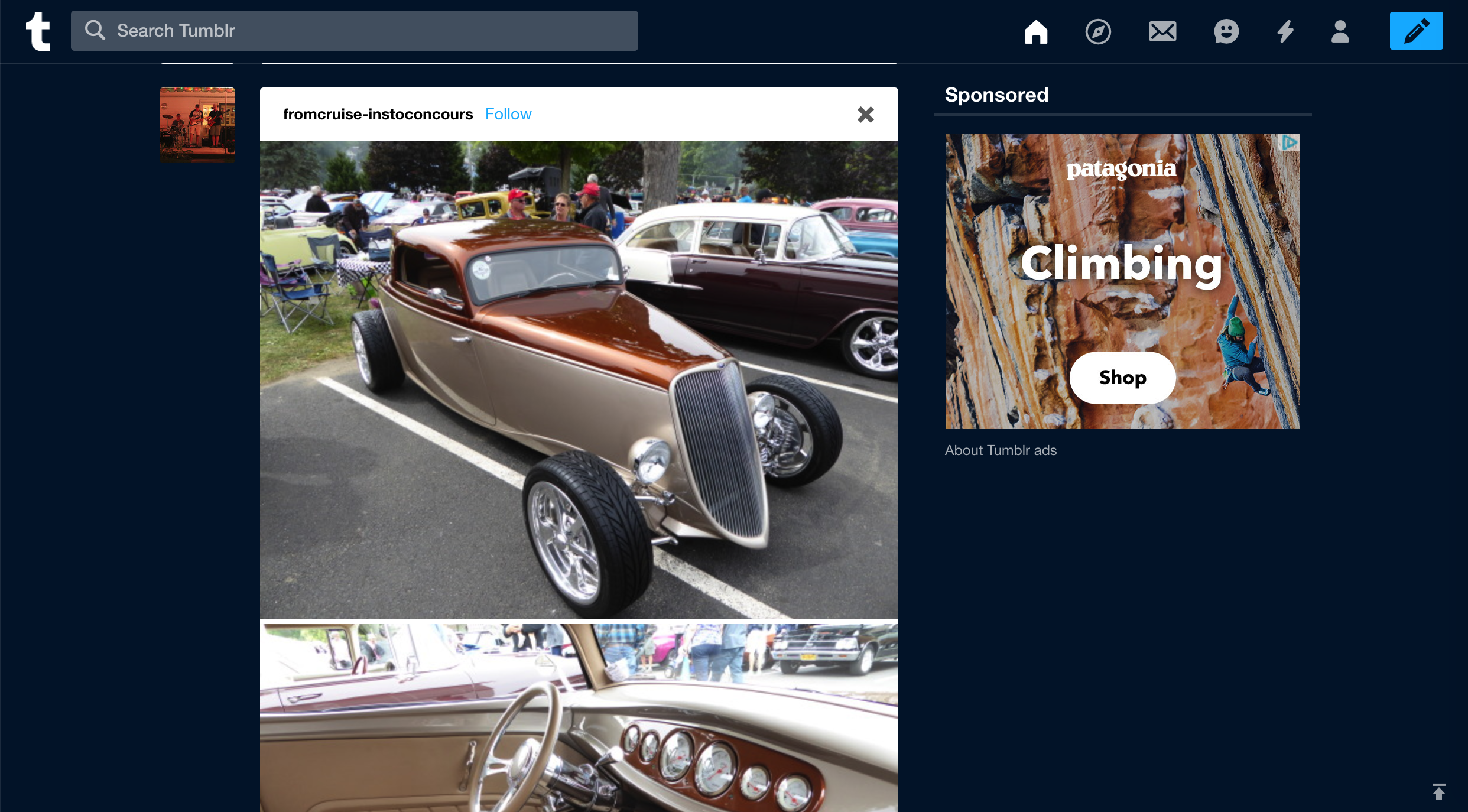
用户会很自然的手指按住往上拖,把整个页面拖上去,显示更下面的内容。说“自然”是因为用户脑子里会很自然的理解到“屏幕框框,当前是个长长的页面”这些概念。 Tumblr是个类似微博的社交产品,这个帖子有多张图,点击其中一张,进入“大图浏览模式”:
Tumblr是个类似微博的社交产品,这个帖子有多张图,点击其中一张,进入“大图浏览模式”: 不同于常见的大图模式,这里左右两侧不是箭头按钮,而是把前后两张图片各露出一点点,要看下一张,就点右侧露出的那个小边边儿,很直观。
不同于常见的大图模式,这里左右两侧不是箭头按钮,而是把前后两张图片各露出一点点,要看下一张,就点右侧露出的那个小边边儿,很直观。
除了左右箭头,这个大图浏览模式也省掉了“退出”按钮,如何退出大图浏览模式?点黑色的背景就行了。
Tumblr的一个帖子可以多张图,很多文字,所以,在首页中,每个帖子展现出信息量只能做限制,全都显示就太长了。如何查看更多?常见的方式是在这篇的最下面加个“阅读更多>”按钮。而Tumblr的方式是这样: 它的意思是:一篇帖子就是一张纸,一张长长的图文页,帖子深蓝色背景上。这里空间有限,显示不完全,要完整显示,就是把这张纸揭起来,拿近些阅读。所以,就是拽右上角那个卷起来的页角(实际是点击操作,不需拖拽)。
它的意思是:一篇帖子就是一张纸,一张长长的图文页,帖子深蓝色背景上。这里空间有限,显示不完全,要完整显示,就是把这张纸揭起来,拿近些阅读。所以,就是拽右上角那个卷起来的页角(实际是点击操作,不需拖拽)。
不过,这个设计可能是应用对象概念比较极端的例子了,用户不见得都能理解,于是卷起的页角还增加了提示文字“View post…”。另外,还可能右上角滚出当前屏幕,不知道怎么进入详情。 App Store的这个Today,每个专题有阴影,意为:浮在背景上,看着就像是可以点击的,省掉了“查看详情>”按钮。
App Store的这个Today,每个专题有阴影,意为:浮在背景上,看着就像是可以点击的,省掉了“查看详情>”按钮。
操作哪个更好?
我愿意武断的说,如果数字产品能更加直观的反应内容对象,更多的直接操作对象,是更好的方向。
小结
用了两篇介绍完了内容对象,总结一下: 基本组成:内容对象,背景、屏幕框框。
基本组成:内容对象,背景、屏幕框框。
内容对象应该是具体的,可以层层的嵌套。
屏幕框框是用户当前的视野范围,用户改变视野浏览产品,设计者可以操控。
导航菜单是每个一级视图的替身,挂在屏幕框框上。
可以控制屏幕框框,也可以控制内容对象。

