初识
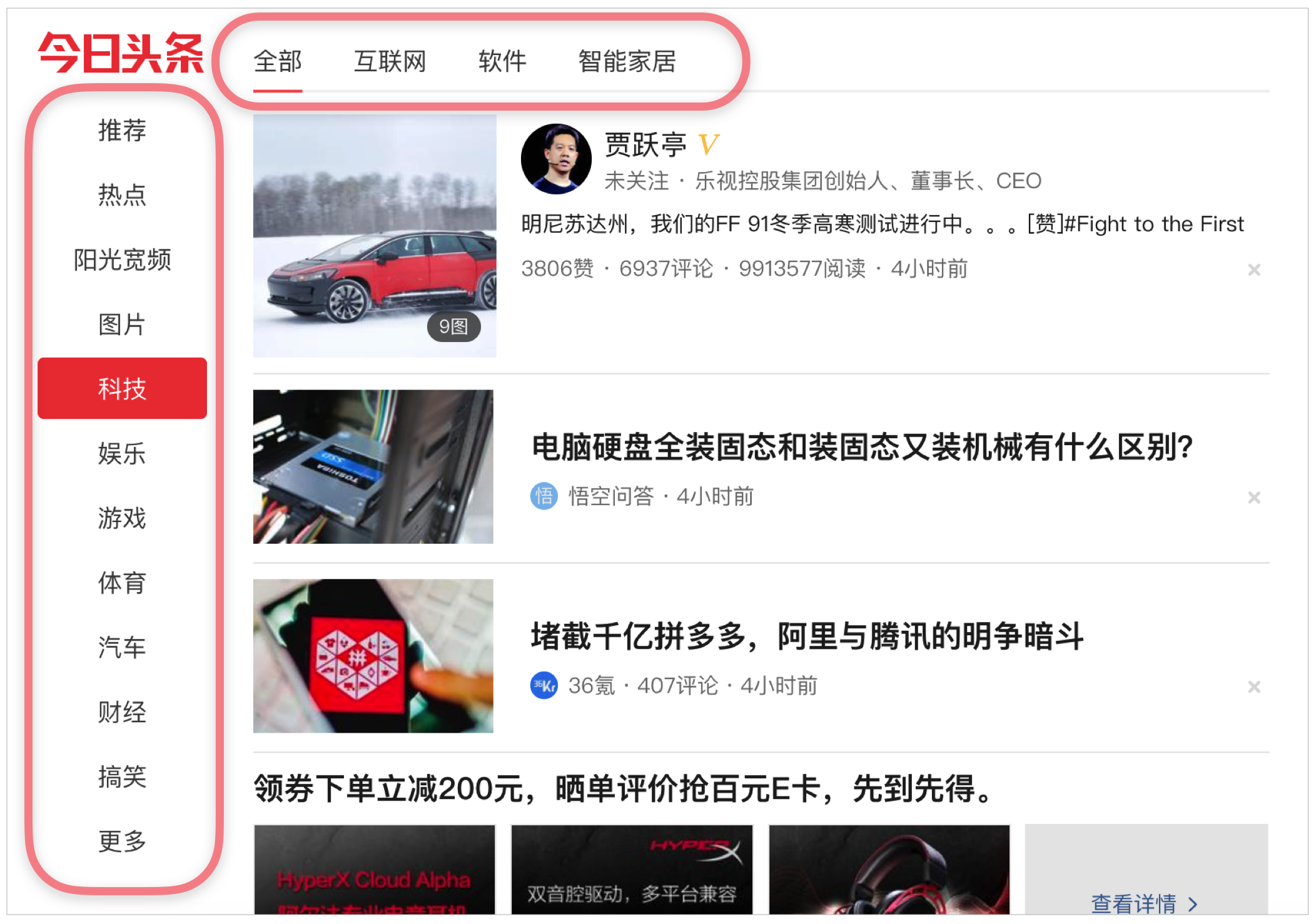
 横竖两处,都是选项卡。
横竖两处,都是选项卡。
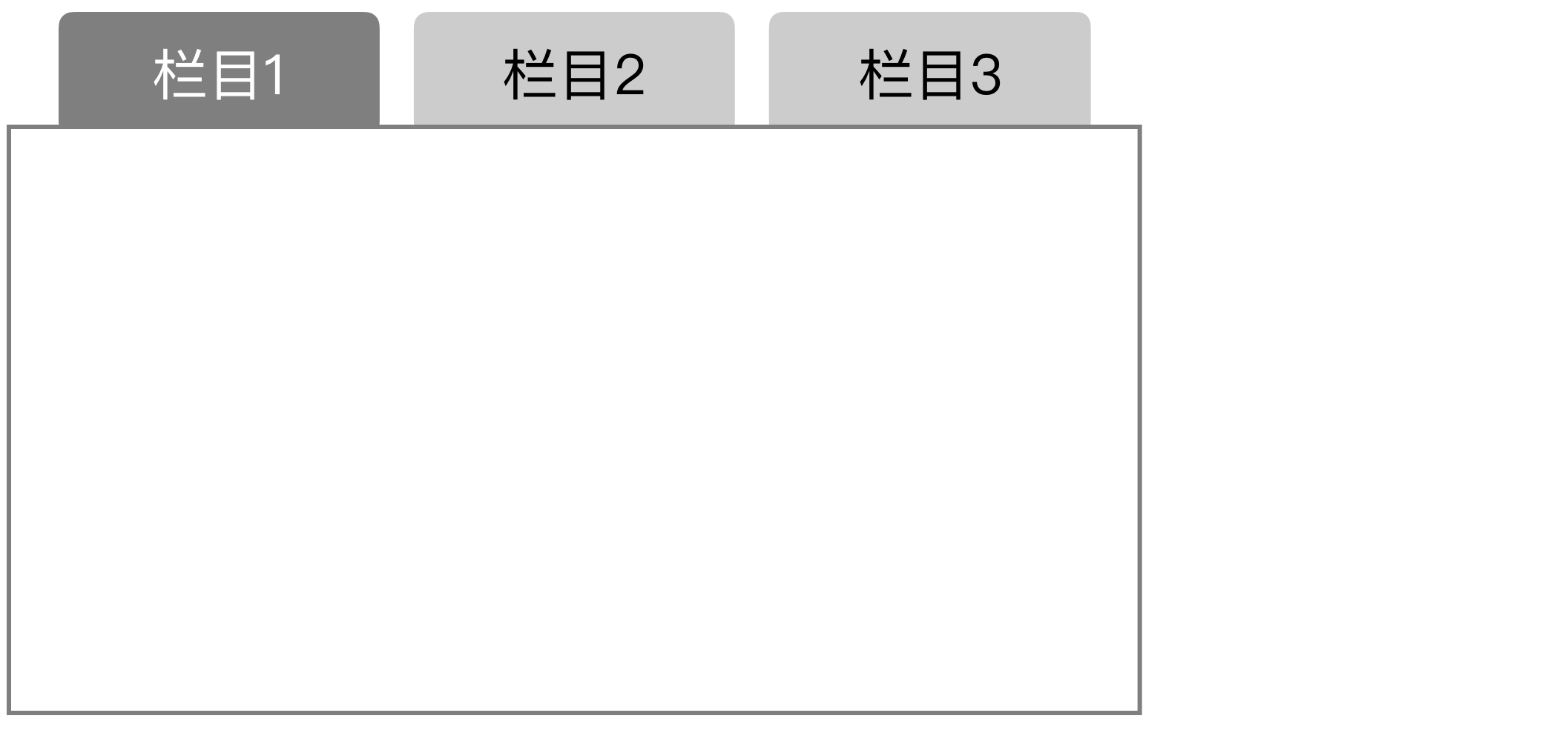
抽象一下,画成模型:
选项卡,也被称为:Tabs、页签,或许还有其它叫法,总之,就是上图这样的一种导航样式。
数字产品需要一种好用的导航样式:能展示多个项,其中一个项是当前选中的。模拟现实中记事本,做出了选项卡导航。
选项卡可以被看做是一种列表,一种特殊的列表,栏目名称的列表,用作栏目导航,措辞比较工整。(“列表”是这个系列里单独的一篇。)
每一个页签项应包含“当前态”和“非当前态”两种状态,需要不同的表现样式。对于PC网页,通常还需要再增加一种hover(鼠标移到其上)状态。
各页签之间应该是什么关系?
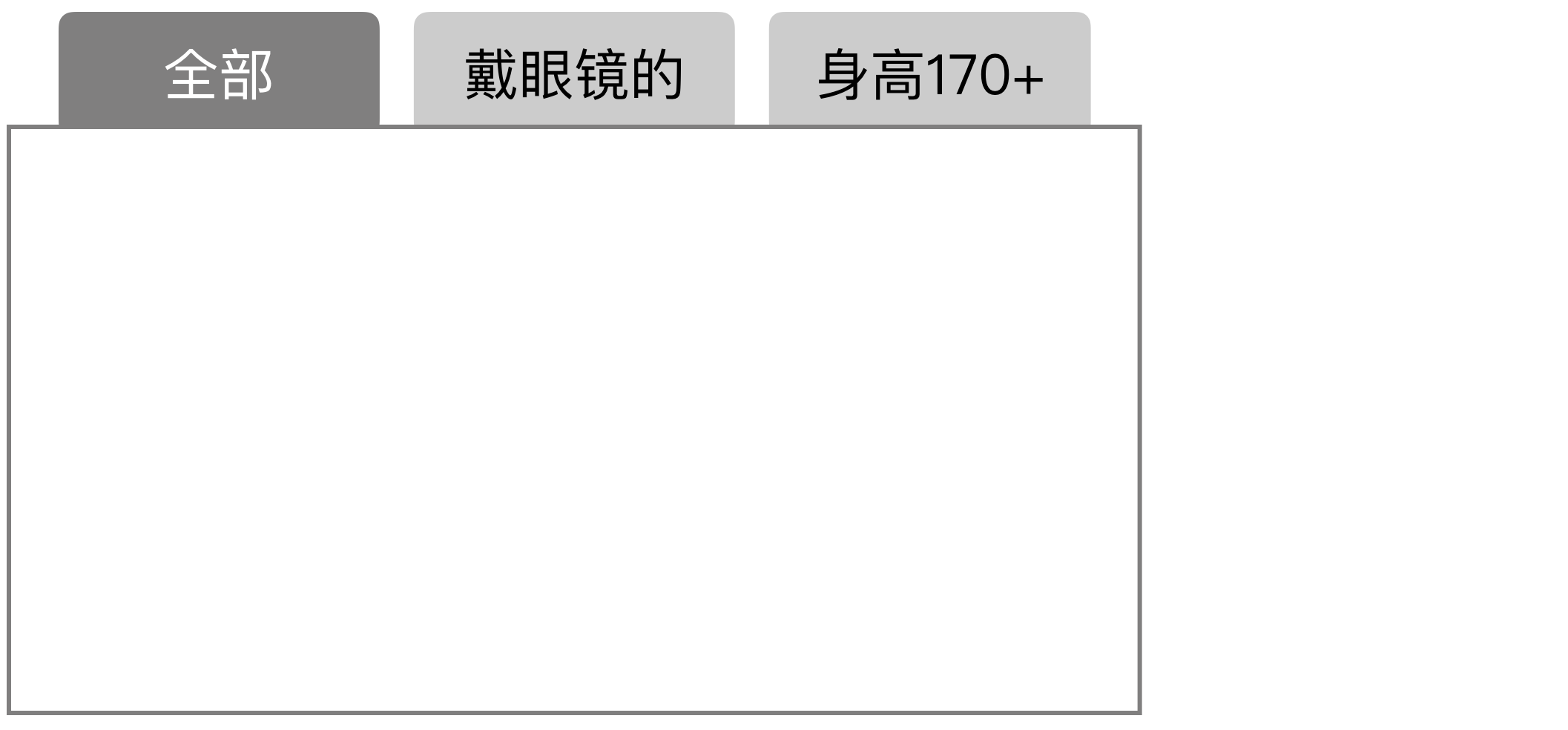
以学校里一个班的同学为例,为了方便的筛选找到某个人,我们设计一组的同学名单的选项卡: 当然,如果需要,还可以有更多的卡,比如:会踢足球的,会唱歌的…
当然,如果需要,还可以有更多的卡,比如:会踢足球的,会唱歌的…
以这个例子,可以总结出选项卡中内容的关系: 1. 各选项卡不必一定是同一属性,“戴眼镜的”与“身高170+”,描述的不是同一种属性。并非一定要:戴眼镜、不戴眼镜、偶尔戴眼镜。
1. 各选项卡不必一定是同一属性,“戴眼镜的”与“身高170+”,描述的不是同一种属性。并非一定要:戴眼镜、不戴眼镜、偶尔戴眼镜。
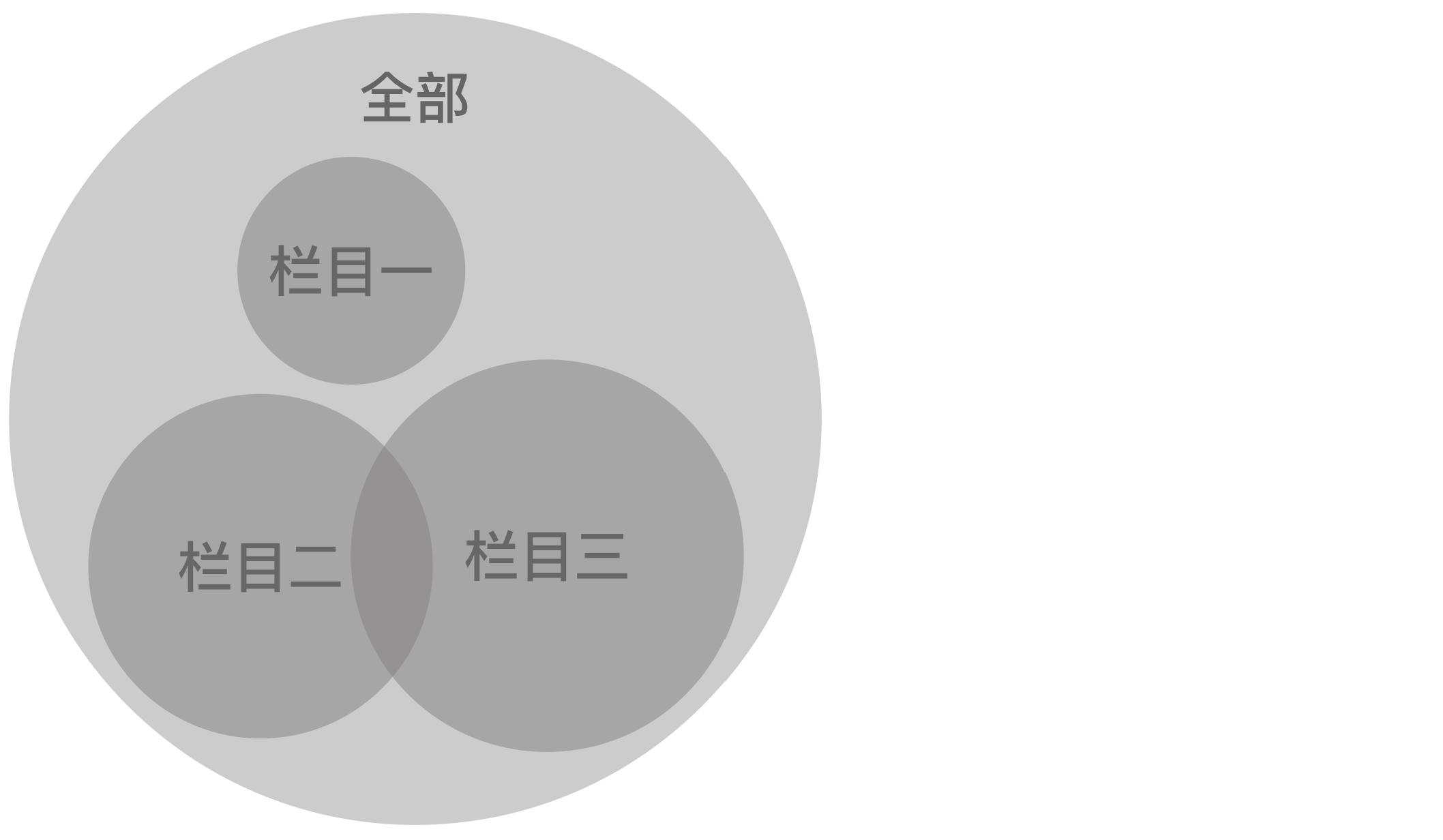
2.各选项卡中包含的内容,不必须要求“全部=栏目一+栏目二+栏目三”。
3.不必须追求各个页签内的内容彼此不重叠。戴眼镜的也可能身高170+,那就在两个卡里都出现。
4.不必追求每个卡里的内容量一样多。戴眼镜的也许有20人,身高170+可能只有3个人,没关系,有多少显示多少。选项卡的意义在于,用户需要从“身高170+的”这个特征里找人,所以就提供这么一个选项卡。
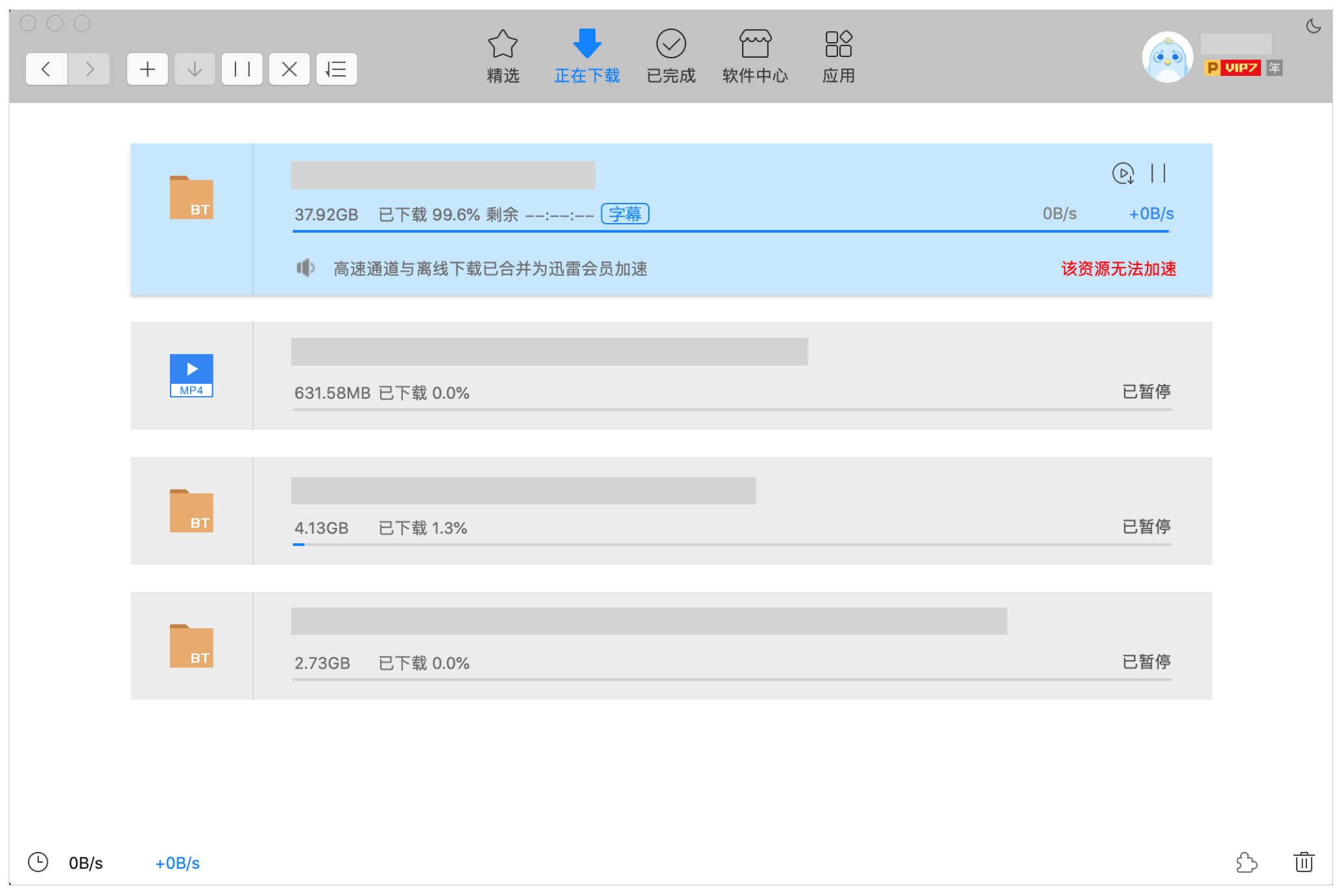
5.“全部”不是必须的。提供“全部”,那往往意味着,多数时候用户需要看全部,偶尔会需要依某个特定类别筛选。不提供“全部”的,需要小心,应确保“用户确实不需要全部一起看”,这要求远比字面上的理解要复杂,比如:迅雷 没有“全部”下载项目列表,而是分为“正在下载”和“已完成”。最上面蓝色这项,马上就要下载完成了,眼巴巴的看着,盼着。终于下载完成了,可它却消失了,因为下载完成了,跑到“已完成”里了。迅雷的设计者也意识到了这个问题,为此做补救,下载完成时,界面自动跳转到“已完成”。自动跳转又是另外一个不好的设计。抱薪救火。
没有“全部”下载项目列表,而是分为“正在下载”和“已完成”。最上面蓝色这项,马上就要下载完成了,眼巴巴的看着,盼着。终于下载完成了,可它却消失了,因为下载完成了,跑到“已完成”里了。迅雷的设计者也意识到了这个问题,为此做补救,下载完成时,界面自动跳转到“已完成”。自动跳转又是另外一个不好的设计。抱薪救火。
各个选项卡可以理解为:这里有一大堆内容,我们给出若干个有用的线索,让用户方便查看。如果有必要全给出来,那就有“全部”。
不能离开
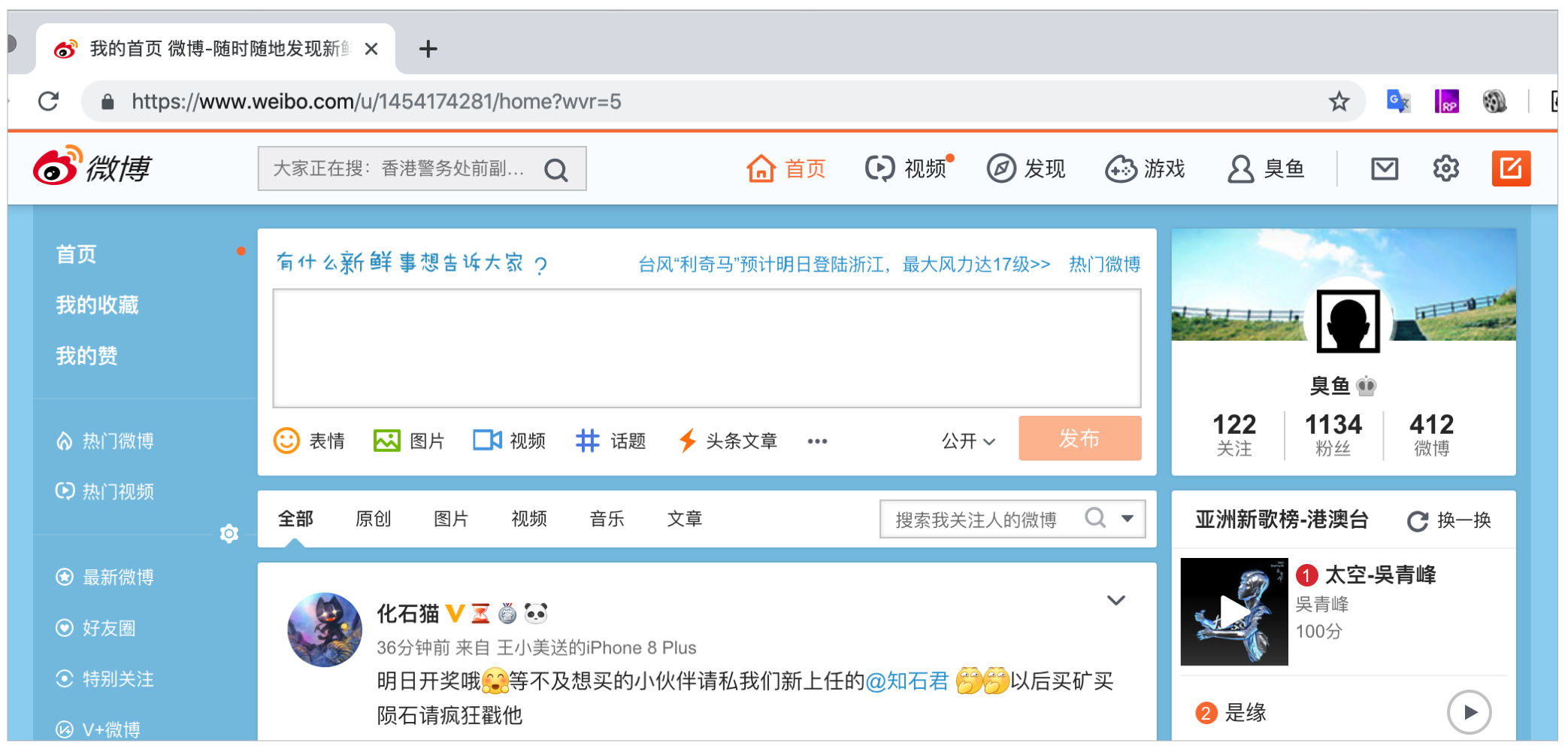
 微博顶部的选项卡中,
微博顶部的选项卡中,
点“发现”会怎样?嗯,就是你想象的那样。
点“游戏”会怎样?页面会变成这样: 打开了新的页面,完全一个新的网站,出乎意料。
打开了新的页面,完全一个新的网站,出乎意料。
出乎意料就是这个设计的错处。
选项卡样式被固定下来,意义就在于设计者与用户形成一个共同的认识,如同语言中的一个词汇。
数字产品出现的时间还很短,类似这样共通的词汇还很少,正在逐渐积累。词汇本来就少,写文章就困难,更不应该错用词汇。

