设计体系
说起设计体系的前身我想大家应该都不陌生,英文叫 style guide,通常我们称之为设计规范。一个团队或是产品的主设计师常常会基于团队当下的设计习惯产出这类的文档。内容通常包含了字体、颜色、按钮、图标、常用的组件、甚至是页面框架,交互原则等。在过去很长一段时间里,我们用它来解决产出物的一致性,提升设计的效率。
然而这种形式并不能实质性的解决问题。当产品开始不断的迭代更新、团队人员的加入或者离开、外部技术的变革、用户使用习惯的变化等等这些情况发生的时候,基于当下设计现状以及习惯的静态内容就难以应对。随着时间的推移,设计产出的不确定性就会越来越高。
因此我们需要一种新的更具包容性和多元化的思路,可以帮助我们将不确定性控制在一定范围内,从而真正的释放重复劳动,让更多的设计者有机会去触及更好的产品体验,这就是设计体系。
那么,什么是设计体系呢?我个人最早接触到设计体系的概念来自 Brad Frost 的一本书,书名叫 Atomic Design(作者很 open,这本电子书可以在线直接阅读)。他提出的模块化思路以及原子级的模块抽象的方法启发了后来非常多的设计师以及团队(比如 GE 的 predix design system)。目前在网络上关于这个概念的解释也是非常多的,其中有一种类型的解释是我个人比较认同的,提出者认为设计体系是一个具包容性且充满生命力的东西。包容性指的是从组件库到设计语言到设计方法等所有和产品设计相关的方面。而生命力指的是它并非静态的内容,而是可以应对不断变化的环境,是一个不断进化的过程。
当然,设计体系的最终极目标依然是为了实现更好的用户体验。而为了这一目标,我们需要先建立起一个强大的基础设施来解决可控性以及效率的问题。目前在网络上的多数有关于设计体系的专题文章基本上也都是集中在这两块做解读,而在蚂蚁我们的设计体系已经往前探出了一小步。
关于蚂蚁企业级产品
在开始进一步介绍我们的设计体系之前我想先介绍一下我们所服务的产品,冰山图大家应该脑子里都能联想的起来(我这里就不贴了)。一说起蚂蚁金服,相信很多人对支付宝钱包、芝麻信用、网商银行、春节红包、蚂蚁森林这些应用并不陌生。这些在我们蚂蚁的整个产品体系中,属于水面以上的部分。而 Ant Design 所服务的企业级产品更多的是属于水面以下的部分,这是一个非常庞大且复杂的产品网。功能囊括了资金、运维、研发、安全、风控、效能管理、渠道管理等所有维持我们前台业务快速高效安全稳定运行的模块。
总结一下,我们的企业级产品有这样几个特点:
- 首先,这类产品往往量级非常大且功能复杂,咱们整个蚂蚁的企业级产品加起来有上千个之多。
- 其次,这类产品项目变动非常频繁,且并发很多,需要设计师甚至开发们随时快速的做出响应。
- 第三,产品间往往有较高的关联性,因此对于一致性的要求也较高。
- 第四、这类产品往往存在蛮多共性,可以通过抽象,提取出一些非常有价值的模式。这对于我们从事这一领域的设计师而言是无疑一片巨大的沃土。
- 第五、这类产品的使用者大多具备很强的专业性,设计师在设计的时候比较难快速的建立起用户同理心,并且在市面上可以参照的竞品以及用户心智模型都是非常少见的。因此,了解用户的诉求就变得格外的重要。
- 最后、开放的趋势。随着越来越多的企业级产品成熟并对外开放(比如:蚂蚁金融云),我们坚信在未来在这一个领域对于产品体验的要求会越来越高。
面对这样一个庞大且复杂的产品背景,我们 30 几个人的设计团队要实现 better UX 的终极目标就必须依靠设计体系的思路。当然也是借助设计体系,我们的团队目前已经支撑了蚂蚁内部大约 800 个以上的企业级产品(这个数字不包括开源项目服务的那一部分集团以及外部的数字),其中有大约 10% 的产品正在通过我们体验策略逐渐地提升用户体验。
Ant Design System
那么我们的设计体系是怎样构成的呢?让我们一起来看一下这一张大图。
- Efficiency — 高效 这部分对应的是我们的设计资产。设计资产除了基础组件库以及 pro 组件库(UI 资产)之外,还包涵设计资源、技术文档以及我们的设计资源。这部分是我们整个设计体系的起点同时也是基础。
- Consistency — 可控性Consistency 是将不确定性控制在一定范围内的思路,这一部分交给我们的设计语言。
- Better UX — 更好的体验 与之对应的是体验策略,包涵了设计流程方法、度量体系、体验运营等等。
设计语言、设计资产以及体验策略是我们设计体系最核心的三块内容,分别对应的解决设计体系中的 Consistency、Efficiency 以及 Better UX 的目标。当然这还是不够的,我们还需要一个多元化并且具备活力的团队来维持系统的健康运作,并且在过程中又可能进一步迸发出提升效率的产品概念,这就是工具化。(这一块目前我们正在发力中,所以我要暂时先买个关子。)
团队模型
前面我们有提到过一个设计体系对应的需要有一个团队去维持它的运作。大家都知道,我们的体验技术部本身就是是一个集合了工程师和设计师的多元化的大团队。针对设计体系,我们有一个大约十几个人的核心团队(System Operation Team),由工程师和设计师组成,合力维护着整个体系最为核心的三块内容。在这过程中我们还兼顾着 PD 以及运营的职责。
核心小组并不是完全脱离业务线的工作的。绝多数的设计师和工程师同时还会有有一半以上的经历参与在具体的产品设计中,这样的方式可以保证我们所沉淀的设计模式始终来自于实际的场景,同时新产生的内容可以快速的在实际场景中的得以验证。

此外,在核心团队之外,所有业务线的设计师也会组成一个一个的分舵,我们有定期的团队沟通机制,内部开放的设计资产池以及小组间的合作项目来保证核心团队同业务团队的紧密性。核心团队的成员也并非是固定不变的,除了几个关键人员之外,定期会有人员的流入和流出,目的是保证团队的活性,这也是维持设计体系生命力的一种方式。

设计资产
设计资产是我们整个设计体系的起点,也是设计和技术结合最为紧密的一个部分。除了 design+coding 的 UI 资产之外,还包涵了与之对应的设计文档、技术文档,以及助力设计提效的各类资源包。设计资产是以 『模块化』为核心思路展开的。 在过去的一年里,我们在 Atomic Design 以及 GE predix design 的启发上,形成了符合我们自己特点的 E (examples)、T (template)、C(components)、G(global styles) 的抽象思路。
目前大家在 Ant Design 网站上所感知到的基础组件以及 Ant Design Pro 这两块内容都是基于 ETCG 的思路一步一步抽象出来的,这些内容是我们团队在企业级业务场景中抽象出来的最为稳定以及复用程度最高的部分。然而这只是我们的设计体系对外的内容,在内部从产品层到业务层,我们都不断在积累稳定且高复用的模块, 通过开放的内部资产池以及灵活的沟通机制确保和开方的内容之间的紧密联系,于此同时在外部借由开源社区的力量,令整个 UI 资产的小生态始终保持活力。
体验策略
体验策略是我们在设计资产的基础之上往前走的一小步,体验策略的核心思路是以任务为导向的。在这一思路的带领下,我们主要通过四个方面去构建体验策略。
- 流程与方法:在产品前期就开始大量的推行用户体验地图,确保用户需求能够在产品前期就明确被整个团队所感知。
- 度量体系:着重于 task sucess 核心任务进行度量。
- 运营活动:当然体验不是设计师一种角色的事,我们还会通过 体验一起造 活动将产品的各方人员 involve 进来,共同关注产品体验发掘产品问题。
- 最佳实践:是体验策略的最终目标,过程中产出模块化的解决方案可以反哺给 UI 资产,而核心流程与方法再沉淀之后又可以帮助到更多的产品。
设计语言
服务可控性的设计语言,在理想情况下应该和设计资产以及体验策略都有很密切的关联性。在目前这个阶段,由于我们的设计资产跑的相对更快,因此 3.0 的设计语言和设计资产的关系会显得更为紧密。
自然之美
Ant Design 设计语言的核心是设计价值观,设计价值观影响到设计的各类场景,产生与之对应的原则、视觉呈现方式、交互模式等内容。
Ant Design 的设计价值观,从 1.0 版本的时候就已经有开始提及,最初的版本是微小、确定以及幸福感,分别指代我们的细节微创新、模块化思路以及在研发体验上的追求。随着体系的成型,3.0 我们在保留 『确定』的基础上,又发掘出了『自然』。新的这一个价值对 web 界面的视觉基础有很大的启发,可以说 3.0 的整个视觉呈现都是基于『自然』而来的。
Ant Design 认为,一切看似自然的事物在背后都是有数学/物理规律可循的。映射到我们的设计中,从自然的数理规律中寻找启发,理性的看待我们设计决策的过程,将设计结果、影响结果的变量、以及他们之间的规律发掘出来,就是我们的方向。而这个理性思考,感性表达的过程和我们团队的技术基因也是非常匹配的。
在『自然』这个新的价值观的驱动下,3.0 我们一共开展了字体、布局以及色彩三方面的探索。由于篇幅的关系,我会着重为大家展示我们在字体设计上的一整个推导过程,并在最后对另外两个课题做简单的介绍。
主字号、字阶和行高
字体是 UI 设计中一个非常基础的话题。设计师在字体设计过程中需要关注非常多的方面,比如字体家族、主字体、字阶、行高、字重、行间距、字间距等等。3.0 在字体领域上我们着重解决的是三个问题:主字体、字阶段以及行高。这三者之间在设计决策时还存在一个递进关系。接下来就让我们一起用提问的方式来看一下我们的推导过程。
我们的第一个问题是:多大的主字号是自然的?
在 3.0 之前的设计中,我们的主字体定义的是 12px,这个决策基本上是基于我们在企业级设计场景中的经验来定的。那么 3.0 我们是怎样做的呢 ?让我们来看一下这张图。

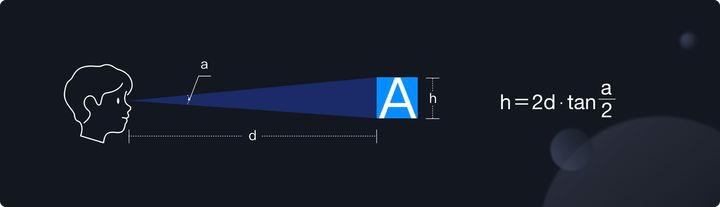
肉眼到物体之间的距离,物体的高度以及这个三角形的角度,构成了一个三角函数的关系。而公式中的 h 的值和我们要解决的核心问题『主字号』有着很大的关系。关于这个 a 的角度,有机构和团队做过研究,当大于 0.3 度时的阅读效率是最好的。同时我们在操作电脑时,一般来说眼睛距离电脑屏幕的平均值大概会在 50 厘米左右。然而,公式中的距离和高度的单位都是厘米,字体的单位是 pixel。因此我们还需要将二者之间做一轮转换,完成转换所需的两个数值分别是 2.45(cm 到 inch)和 PPI(inch 到 pixel)。
我们假定 PPI 为 120。通过计算便可以得出在显示器的 PPI 为 120 的情况下,理论上大于 12px 的字体能够满足用户的最佳阅读效率。基于这样的思路,确定主流 PPI 的范围,就很容易锁定主字体的大小了。根据网络上的数据来源,我们发现只有大约 37.6% 的显示器 PPI 是小于 120 的,而 PPI 在 120-140 的显示器的占比大约为 40%。换句话说 12px 的字体只能满足 37.6% 用户的阅读体验,但如果我们将字体放大到 14px,就可以保证大约 77% 的显示器用户处于比较好的阅读体验。因此在 3.0 我们将主字号进行了升级,从原本的 12px 调整至 14px。
在这个问题的解答过程中,我们遵循的规律是一个三角函数,决定这个三角函数结果的变量分别是 a 角度、d 距离、以及显示设备的 PPI。 根据这样的思路我们同样可以非常简单的推导出手机客户端的主字体大小。
我们现在有了一颗 14px 的字体种子,把它种到土里,是否能像豆苗一样发芽并长出一系列自然的字阶呢?这就是我们接下来的第二个问题(听起来很天马行空,但我们决定挑战下)。
Robet Bringhurst 在他的字体样式元素一书中有提出过,定义有规律的字阶是构建设计秩序感的基础。同时他又提出经典的字阶和古典音阶具备韵律上的相似性。在这个思想的基础之上,有个叫做 Spencer 的人提出了一个幂函数的字体计算公式。用图形化来表达就是这样的。有了这一个公式,让一粒 14px 的字体种子种发芽的想法就变得不是那么的天马行空了。
f0 我们可以理解成为起始字号,也就是主字体,我们前面有推导出来为 14px。r 的值决定了这条曲线的趋势,可以理解成字阶的生长一个趋势。这个数值的启发来源于自然常数 e,这是一个无理数,大约等于 2.71828。n 则代表了我们如何在曲线上取对应的数字,决定这个数值大小的关键在于我们希望相邻的两个字号之间的差距是大还是小。Spencer 在他的文章中有提到过,建议 n 在选择上可以参考音律的规则,比如说 3 音阶、4 音阶、5 音阶、7音阶等等,这样可以令字阶呈现出一种自然的节奏感。在做了大量的页面落地试验之后我们将这个数值定成 5。映射到音乐的世界中,正好是 5 音阶。5 声音阶是很多古典乐遵循的规律,比如我国古代的宫商角徵羽。
我们将三个数值代入到前面公式之后,可以得到一组关于字阶的原始数组。它们是基于 14px 的字体,以自然常数的生长律,同时用 5 声音阶的单元切分方式得出来的。
在第二个问题的解决过程,字阶的规律是一个幂函数。决定这个幂函数结果的变量是起始字号、生长律以及单元等分的次数。目前我们只取了曲线上的 10 个字号作为默认的字阶,当设计对字体有更大的要求的时候,同样可以基于这个规律快速锁定我们想要的字号。
OK,有了字阶,我们就可以进一步推导第三个问题:多大的行高是自然的?
行高大家都知道指的是一个字体外框的肉眼不可见的部分。在 Ant Design 的第一版行高计算思路中,我们用字体乘一个固定的倍数去定义行高。但在实际设计中,我们发现这样的方式会有一个问题,当字体越大,行高也会越来越大。在字体 2.0 的时候,我们在字阶上做了一个分水岭,超过某一个字号的字体行高一律乘以一倍。但以上这两种做法会增加我们在排版布局层面的规则复杂度,同时不便于计算和记忆。在 3.0 这个阶段,我们决定尝试用『自然』来解决这一问题。首先,我们需要定义出行高的计算规律,除了字阶的计算公式之外,我们还有另外两个信息的输入:
- 设计师希望字体高度和行高之间能从静态黄金比出发。
- 但是基于设计经验,同时不给布局造成压力,我们希望行高的增长速度能够随着字体的增长逐渐趋向于缓慢,并且最终不要超过 1 倍。
借由这样的思路。我们在字号的基础之上将增长率做了一个自然律反相的负增长,从而定义了行高的计算公式。根据这一公式,同样的我们得到了一组原始的行高数组。
现在我们拥有了两组基于 14px 的原始字号。
基于上面这两组字号,我们还需要微调让它们可以进一步落地应用,这两个原则分别为:偶数原则和简化记忆原则。经过调整之后,右边这一组字号就是这一次的字体 3.0。所有的字体以及行高都符合偶数原则,并且行高和字体之间都相差 8,更加便于记忆。
现在,我们将这 10 个字号带行高从小到大依次进行排列,每一个字号之间的间隔都为 16px。然后,我们将之前两个版本的字号带行高按照同样的间隔排列。让我们看一下三个版本之间的差别。可以明显的感受到第三个版本的字体排列起来更为自然,同时更有秩序感。
当然,新的字号还需要进一步落地到实际页面中进行可行性验证。大家都知道实际的设计过程中有非常多的因素会影响我们设计对于一个页面结果的判断,为了让字体更好的被感知,我们通过去色去图形的方式来加强字体的被感知度。设计师用这样的方式一共反复尝试了近 200 多张页面的设计,覆盖了后台大部分类型的场景。得到的结果是:
- 新的字阶在落地中可以实现更为和谐的界面结果。
- 设计师在使用这一套字阶的时候明显感觉到设计决策的过程变的轻松很多。
- 不同的设计师产出页面一致性都比以前有了明显的提升。
总结一下:整个字体的推导过程就是发掘结果和变量间的规律的过程,并且自然的数理规律在这当中起到了很大的作用。借由这样的过程,我们将原本感性的设计思考通过理性的方式呈现出来,让设计者可以更为自信的去应对不断发生的变化,这就是可控性。
布局与色彩
同样,布局 3.0 也是基于和字体相似的思路完成的。启发来自法国建筑大师柯布西耶的模度一书。柯布西耶受到斐波那契双数组的启发通过对人体黄金比例关系的拿捏定义出红蓝表双数组用于建筑领域的空间布局。同样的,我们将斐波那契双数组的思路映射到 web 布局研究中,得到了布局设计的双数组,帮助我们的设计师在布局设计决策中更好的实现动态的秩序感。这一次发布的 pro 的空间布局设计,就是基于这部分的结论产出的。进一步了解 3.0 的布局可以到 这里。
色彩 3.0 的思路和字体以及布局略微有些许不同。因为色彩相对于字体以及布局来说更加会偏向与感性,但色彩的背后也是有数理规律可循的。定义 3.0 的色彩我们主要分成了两个部分。在第一阶段,我们的设计师从自然中去选择 12 个主色,进一步定义了 3.0 的色环。第二阶段是基于主色去进一步的定义色彩的明暗变化,在这一个过程中,我们通过搭建三维模拟空间的方式,通过大量观察和调试,掌握了不同颜色在自然光照下对应的 HSB 的变化规律,最终形成了我们 3.0 的色板。我们的工程师将设计师发现的数理规律通过代码的方式实现出来,让设计师可以跳出12色的框架进行色彩的决策,只需定义合理的主色便可以得到一系列自然的色彩变化,从而简化了传统的色彩决策过程。和之前两个版本的色板相比较,3.0 的色板更加符合我们肉眼对色彩变化的自然认知,并且能够令界面整体更为明亮和愉悦。进一步了解我们的色板可以到 这里。
最后想说的是,设计语言服务的可控性并不等于限制。基于可控性这一目标,我们将原本设计团队中核心设计师的个人经验理性的释放出来,形成易理解、可传承的知识,再反哺回团队的时候就能在很大程度上批量的提升设计产出的质量,同时也能让不同程度的设计者在设计决策的时候能更加自信,继而保证我们的设计下限不断的被提升。但是在一个充满生命力且不断进化的设计体系中,好的设计永远是没有上限的。不论是字体、布局还是颜色,甚至是未来的图形化、动效等领域,Ant Design 始终会坚持往前探索的态度,努力的越做越好。
结语
Ant Design 3.0 的发布推出了全面升级的设计体系的概念。但对于我们来说,在追求企业级产品的 Better UX 这一终极目标上才刚刚迈出了第一步。未来还有很长的路要走,我们的设计资产在未来能否真正的敲开行业解决方案的大门从而服务更多的人,企业级体验策略是否可以沉淀出越来越多的最佳实践,在反哺设计资产的同时又能够推动设计语言的进一步升级,此外还有前面我们提到的产品化等等……
嗯,我想一切才刚刚开始。但想起来总觉得有那么一点小激动。
视频地址再来一次:Ant Design 3.0 背后的故事 — 它山
最后,演讲 PPT 已精心整理并转换为 PDF 上传至 SEE Conf 语雀在线知识库,欢迎下载(请 注册语雀,个人描述内注明 #知乎seeconf# 便可快速申请邀请码,登录后即可下载):
点此前往语雀下载

