操作是针对某个内容对象的,应该跟随对象,这看似天经地义,但却很容易出错。这错误又是挺严重的。这一篇专门分析这个问题。
如何举报?
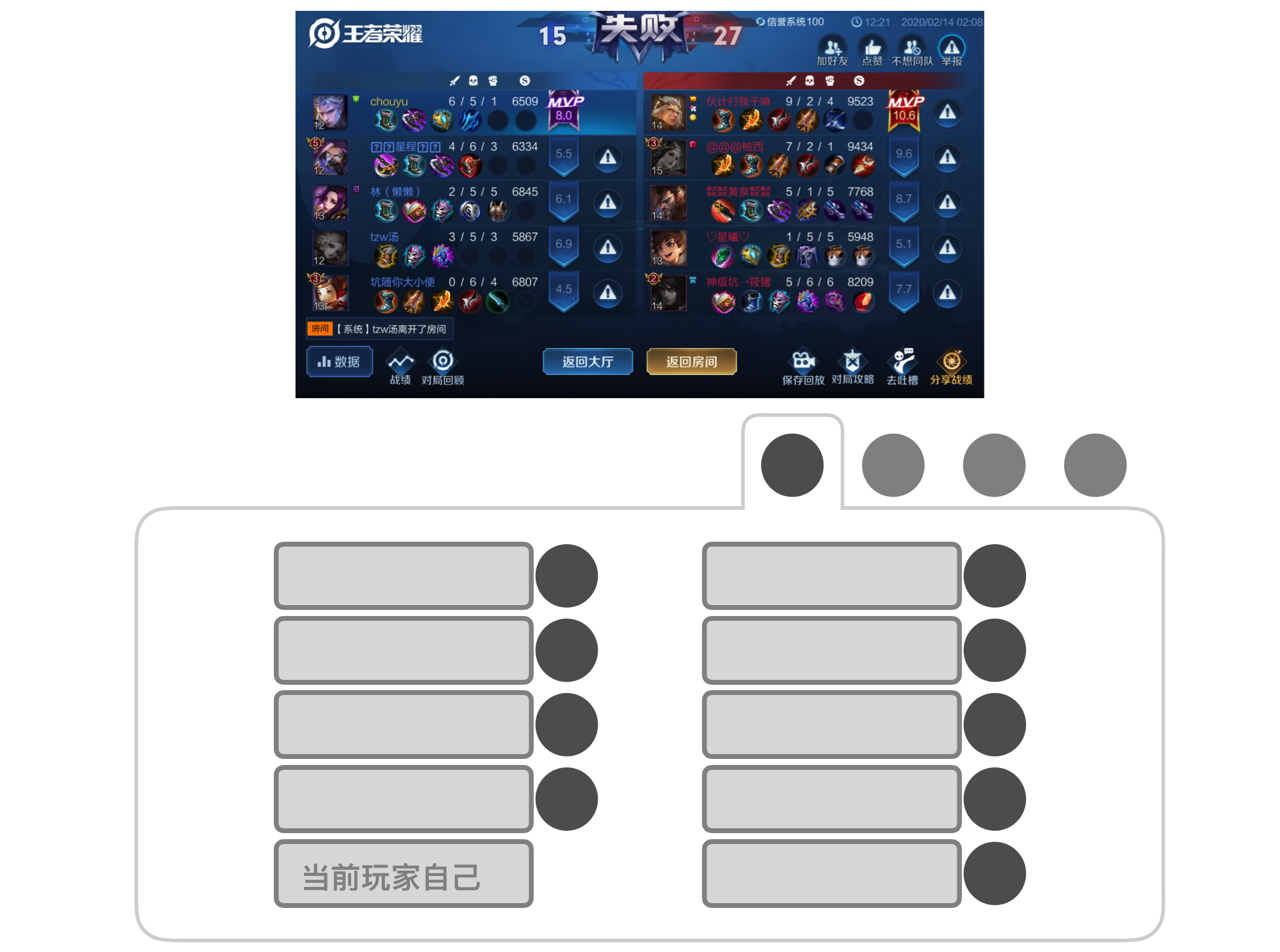
王者荣耀,5对5的互相推塔游戏。我和另外4位随机匹配的玩家配合,推掉对方5人的大本营。 这是赛后的界面。
这是赛后的界面。
我问过6位玩家,大概都玩过3、4个月的人,有一半的人不知道如何举报不良玩家。虽然这个调研样本量太低,但大概也说明问题:不会举报。我自己也是玩过几十场后,某一次,实在被猪队友坑的太惨,太气愤了,用心研究了好一阵子,才找到举报的操作按钮。
举报要先点右上角的“举报”圆按钮,之后每位玩家后面跟着的按钮就从“点赞”变为了“举报”: 要举报谁,再点他身后的“举报”按钮。
要举报谁,再点他身后的“举报”按钮。
每人身后的按钮,是由右上角那四个按钮控制的。懂了这个“原理”之后,“加好友”也就会用了。
不过,即使是懂了,也仍旧有问题,容易误操作。
误操作一:某次,被一个猪队友坑惨的比赛后,我满腔怒火,显示出这个界面后,迅速找到刚才的那个玩家,要举报他。可是,这个界面默认是“点赞”,于是我就怒赞了他。
误操作二:另一次被猪队友坑惨,赛后,我保持理智,先在右上角点“举报”,再找到那位玩家,举报。怒气渐消,再想想,其实刚才另外一位队友还是很赞的,应该给那人点赞。于是找到那个人,点击了“举报”。还好举报操作需要进一步的选择举报理由,并不是一点按钮就举报完成,不然这误操作就太严重了。
我问过更多的玩家,上面两种误操作是挺普遍的,并不只是因为我笨。
这个设计不仅难懂,而且易错。问题在哪儿?我们来仔细分析下:
我们现在已经有了“内容对象”,“对象+操作”这些认识。这个界面里,一个个玩家是内容对象,加好友、点赞、举报是操作。 不过,这样按钮太多了,一个界面上4X9=36个按钮,而且还大量的重复,这也无法接受。
不过,这样按钮太多了,一个界面上4X9=36个按钮,而且还大量的重复,这也无法接受。
为了减少重复出现的按钮,王者荣耀现在的方式: 按钮是减少了,但却出现了上面那些问题。
按钮是减少了,但却出现了上面那些问题。
这个设计方案到底为什么会导致那些误操作呢?
在前面描述两种误操作的时候,其实已经有了些线索。
“满腔怒火的找到刚才的那个玩家,要举报他。” 首先想到的是“那位玩家”,先是人。
“再想想,其实刚才另外一位队友还是很赞的,应该给那人点赞。” 仍旧先是人。
我们往往是先想到人,再想要对他做什么操作。
先是内容对象,然后才是操作。
这个结论其实也很容易理解,一位用户、一张照片、一篇文章… 这些内容对象对用户来说是更具体的。我们更喜欢具体的事物。相比之下,点赞、举报… 这些动词是更抽象的。并非不能理解,只是不那么生动,不那么亲切。
王者荣耀现在的问题在于:先选要哪种操作,再选择玩家。反了。和用户喜欢的思维方式相反了,所以总是要出错。 按钮太多,这也不好,要减少。
按钮太多,这也不好,要减少。
“要减少”这个方向是好的,但具体改善的方法,并没搞好。
我们来试试,有没有其它设计方案。目的还是要减少那么多重复出现的按钮。
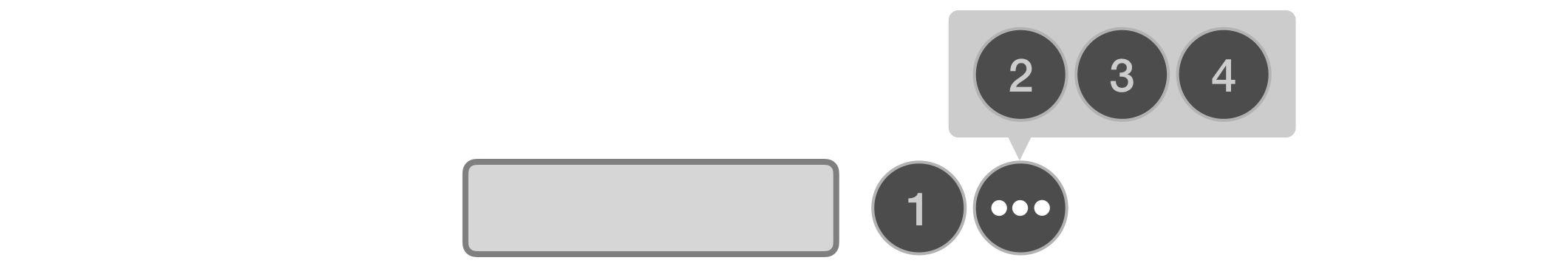
参考方案一: 把后三个按钮叠起来,最常用的“点赞”按钮摆在最前面,点后面的热区再把后三个按钮展开。
把后三个按钮叠起来,最常用的“点赞”按钮摆在最前面,点后面的热区再把后三个按钮展开。
参考方案二:
虽然这些方案也未必理想,但至少还勉强能接受。减少了按钮数量,同时也没有“先选操作,后选对象”。
这些也是相对常见的做法,“常见”意味着用户可能以前见过,更有可能会用。
操作应该跟随着对象,内容对象在先,操作紧随其后。
是不是“多选”?
接下来,我们来辨析一下,王者荣耀现在的方案与另一种设计,为的是把“内容对象在先”这个事儿看的更清楚。
王者荣耀现在的设计方案,是不是看上去有点儿像列表的多选。
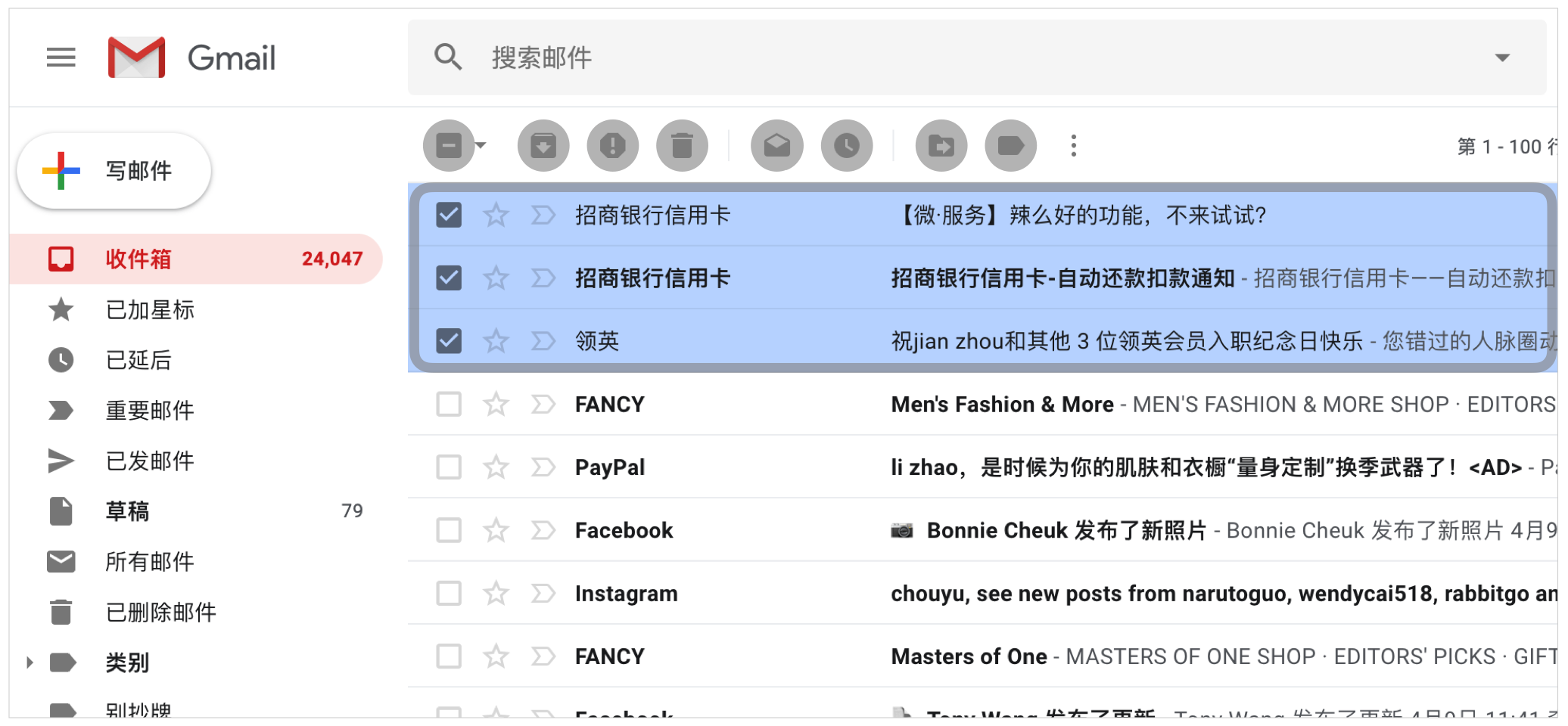
前面“内容与操作”一篇里,提到了列表的多选,Gmail的案例: 列表,可以多选,有若干的操作按钮。
列表,可以多选,有若干的操作按钮。
和王者荣耀这个设计有点儿像?
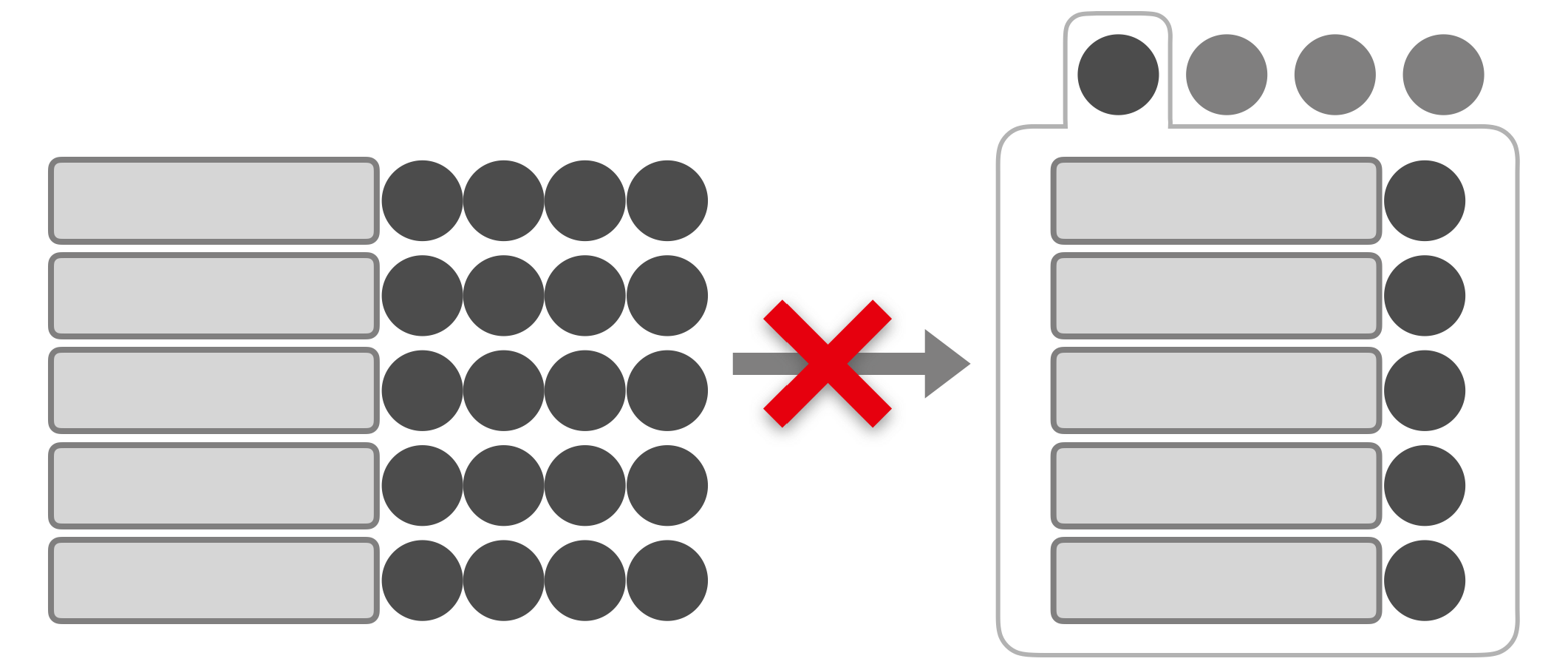
我们来对比一下: 左图:王者荣耀是先选定一种操作,然后下面列表中每一项都变成这项操作了。
左图:王者荣耀是先选定一种操作,然后下面列表中每一项都变成这项操作了。
右图:列表的多选,选中若干项,然后选择对这些选中项做什么操作。
两者看上去模样有点儿像,但并不是一回事儿。
另外,列表的多选也正是“先选对象,再选操作”的好范例,选好了对象,再给出对应的操作。
Pages VS Word
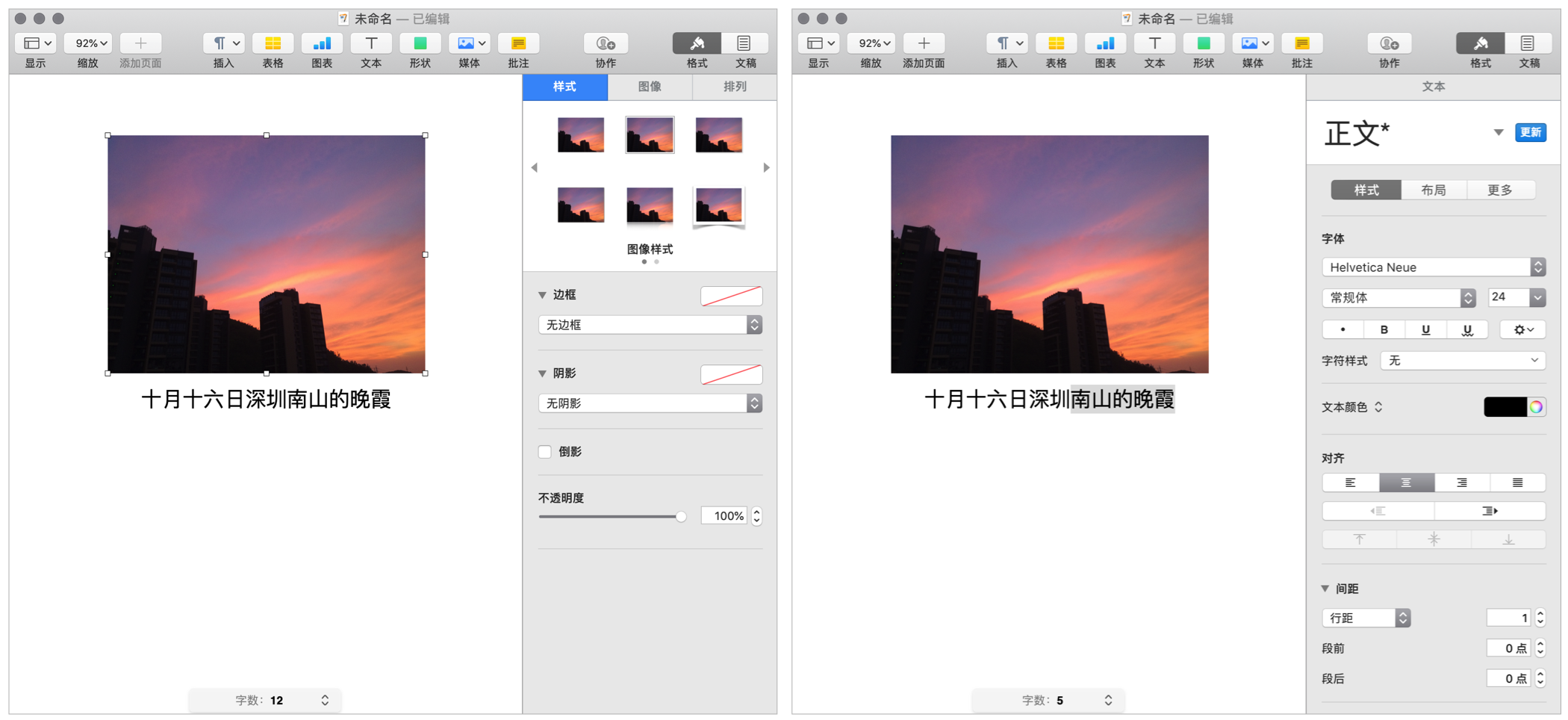
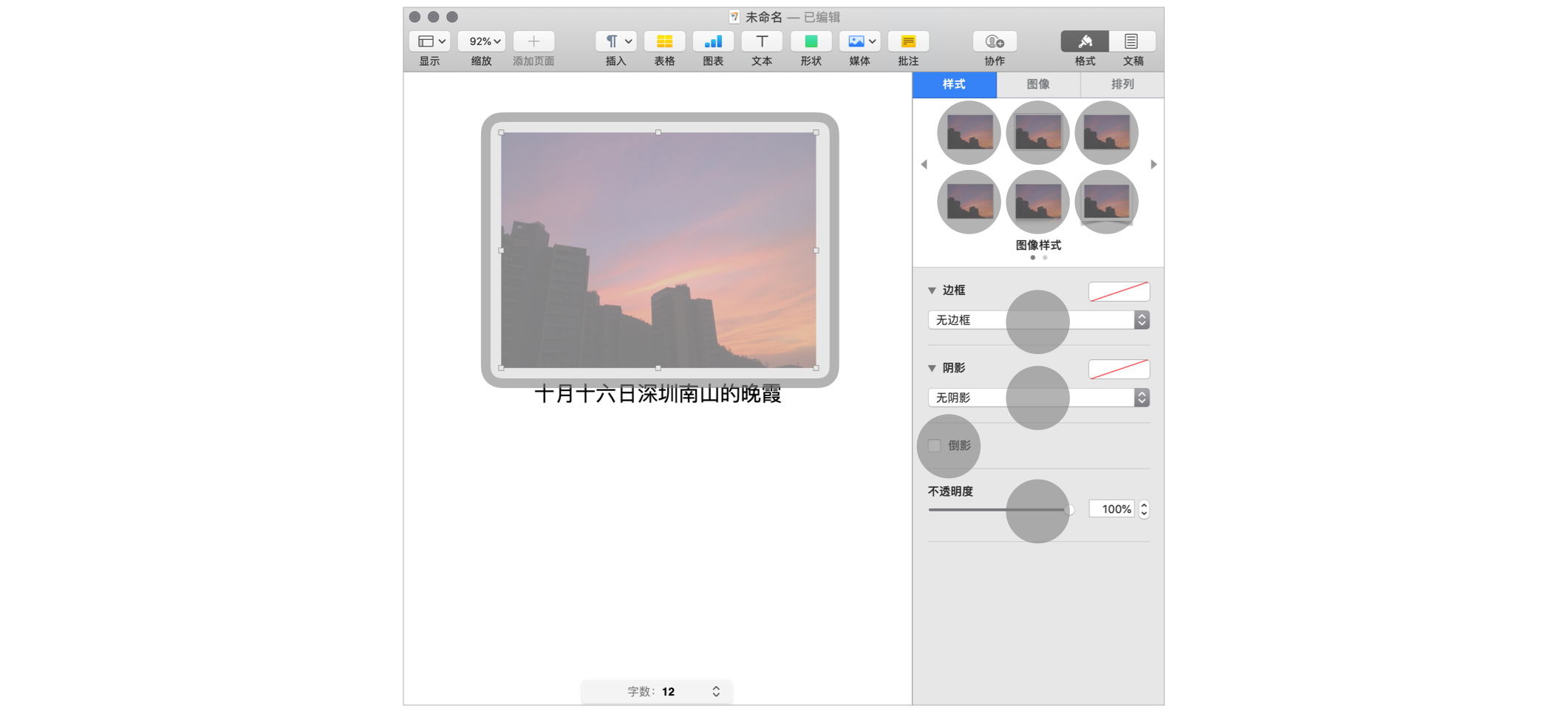
 这是Mac系统里的文字处理软件:Pages,相当于WIN系统里的Word。
这是Mac系统里的文字处理软件:Pages,相当于WIN系统里的Word。
左图,在Pages一篇文档里,选中一张图片,右侧的“格式”面板里,出现了相应的是调整这张图片需要的各种操作。
右图,选中几个文字,右侧的“格式”面板里提供的操作变成了针对这些文字的,和左图完全不一样了。对图片并不需要设置字体、字号,对文字才需要。
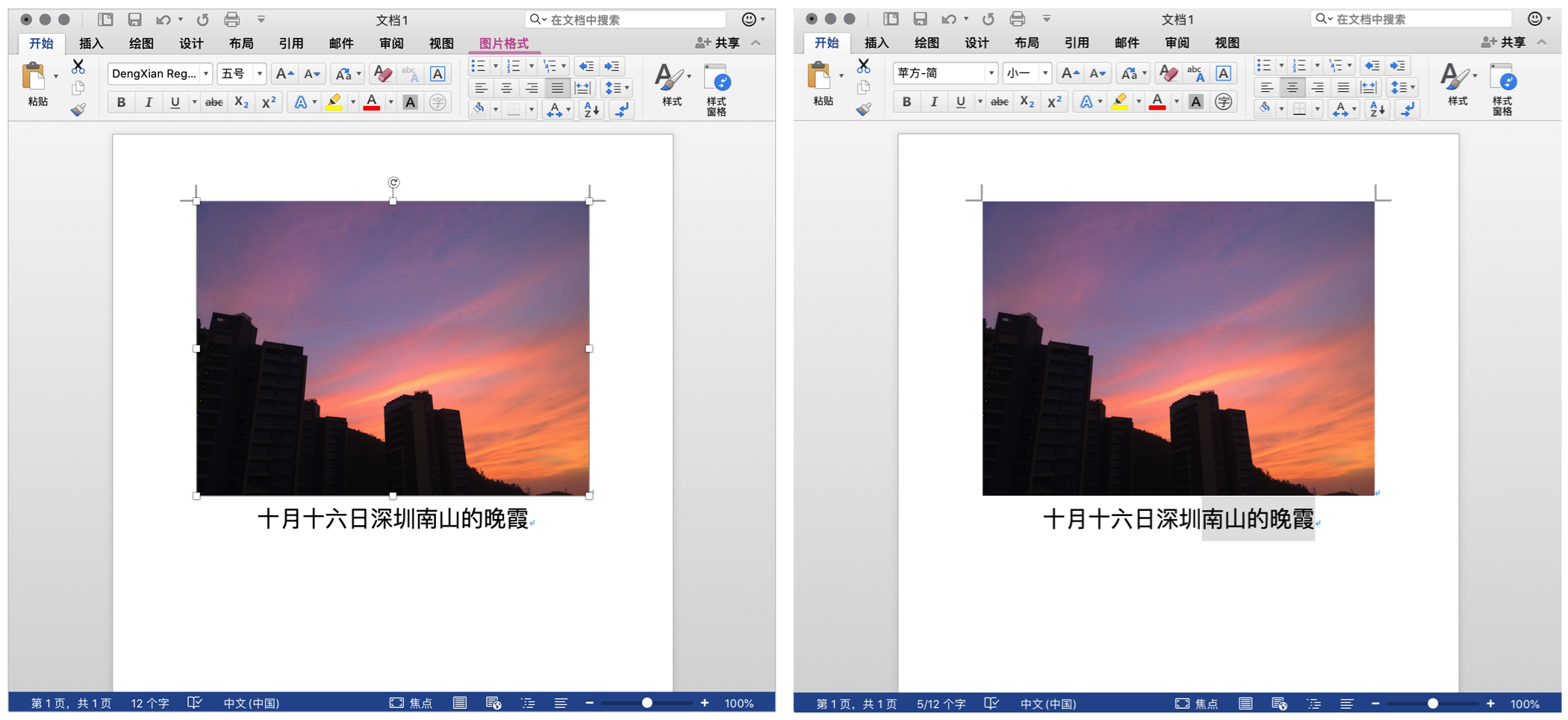
在微软的Word里: 即使选中了图片,顶部的工具仍有大量关于文字的设置操作。
即使选中了图片,顶部的工具仍有大量关于文字的设置操作。
选中图片,或选中文字,顶部工具有一些变化,但没有很明显要针对当前内容对象的意思,更像是把所有操作都分类摆在那里,等着用户自己去挑着用。
“产品是由一大堆内容对象组成的,对象下跟着操作”。在Pages里,对象是选中的图、文,操作显示在右侧“格式”面板里。
文字处理软件中有几百项功能操作,怎样才能让用户容易找到自己想要的?以合理的内容逻辑来组织分类?再合理的分类,也仍旧不容易找到,实在太多了。
Word的设计者没有将对象与操作建立起联系,而是等着用户自己去联系。
Pages以内容对象作为操作的线索,才有可能让用户找得到需要的操作。实际上,用户想要找某个功能操作时,心里想的其实也是:对那个对象,做那个操作。
操作不能只是陈列在那里,应该与对象关联。
相册封面
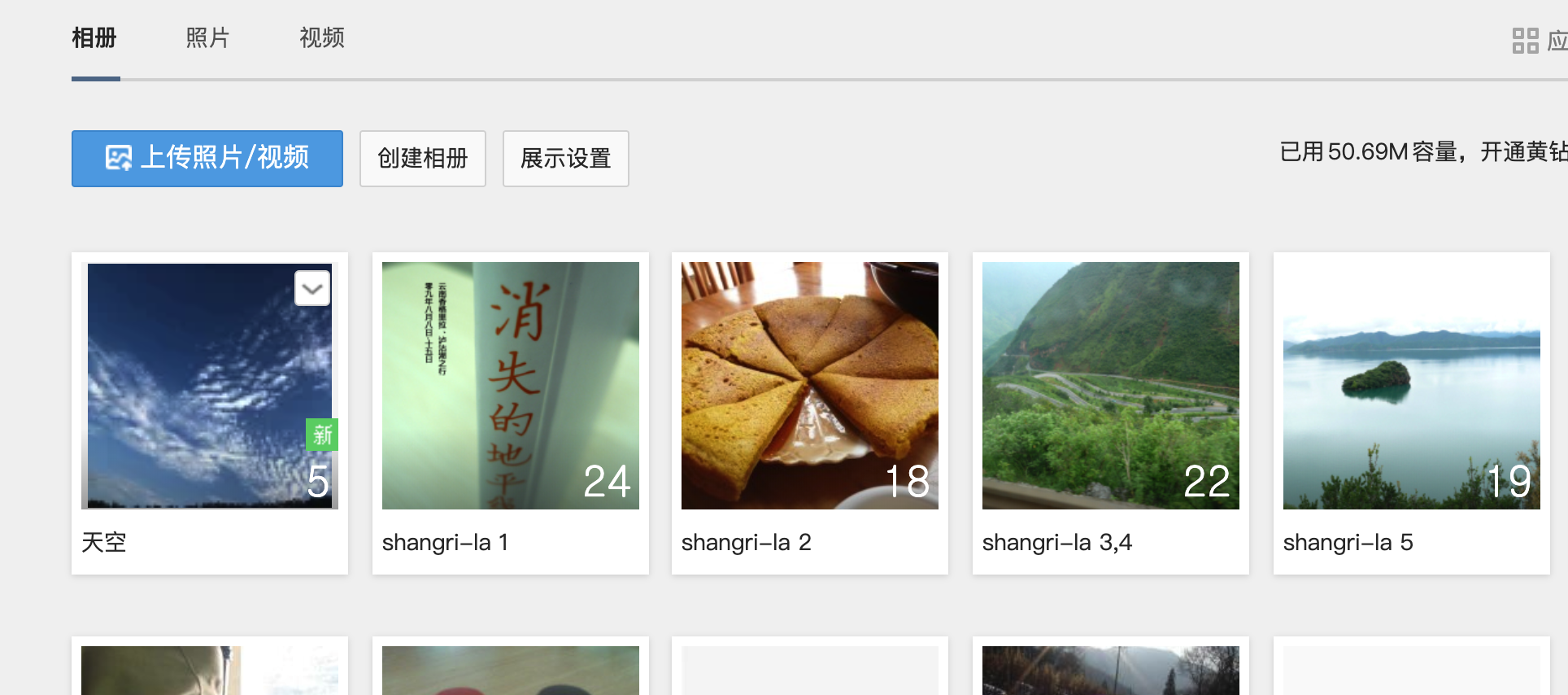
 这是QQ空间的相册。
这是QQ空间的相册。
在我的相册列表中,可以看到最左边那个“天空”相册,有个深蓝色天空的封面,那张封面也是此相册中的一张照片。
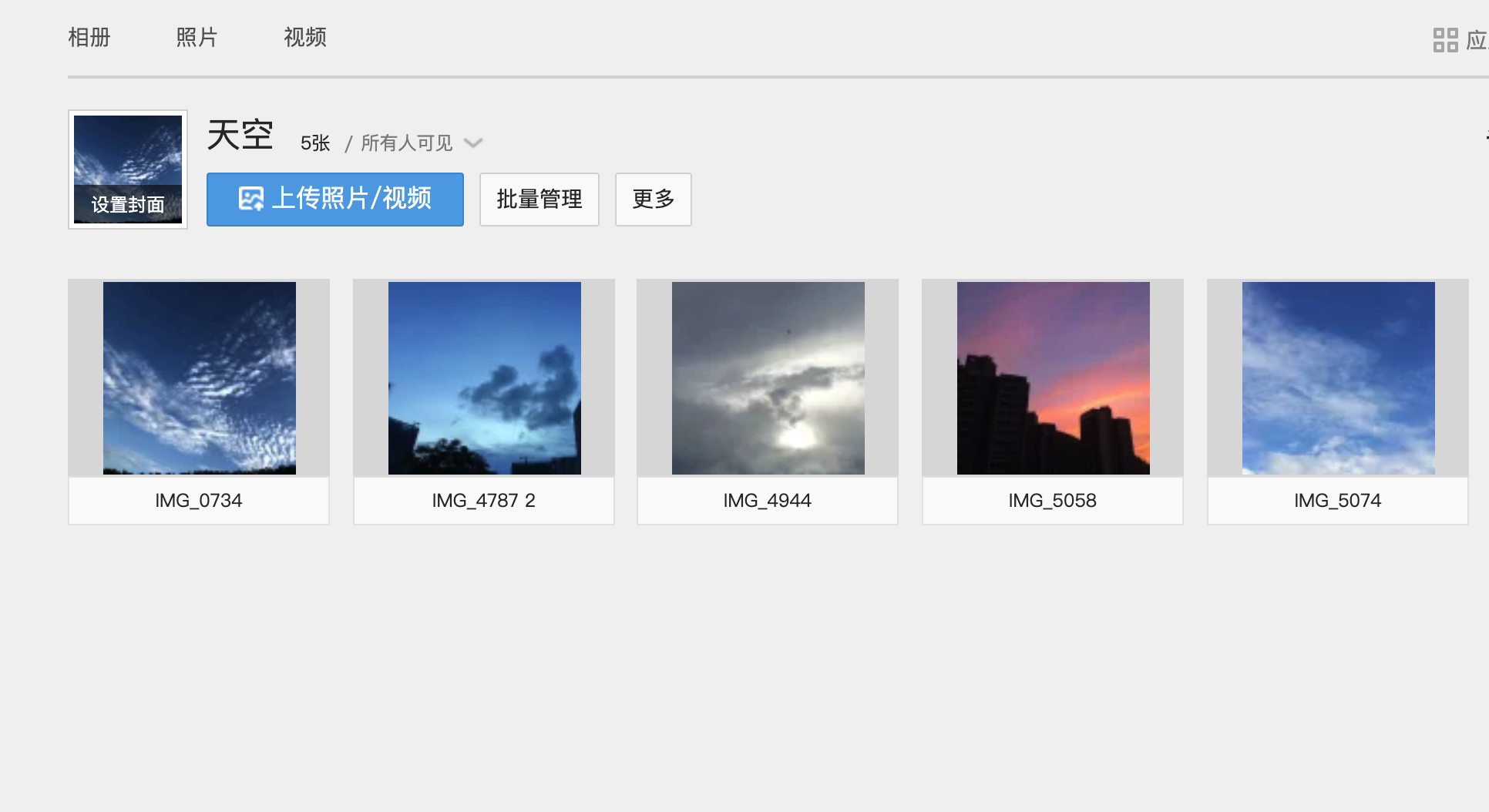
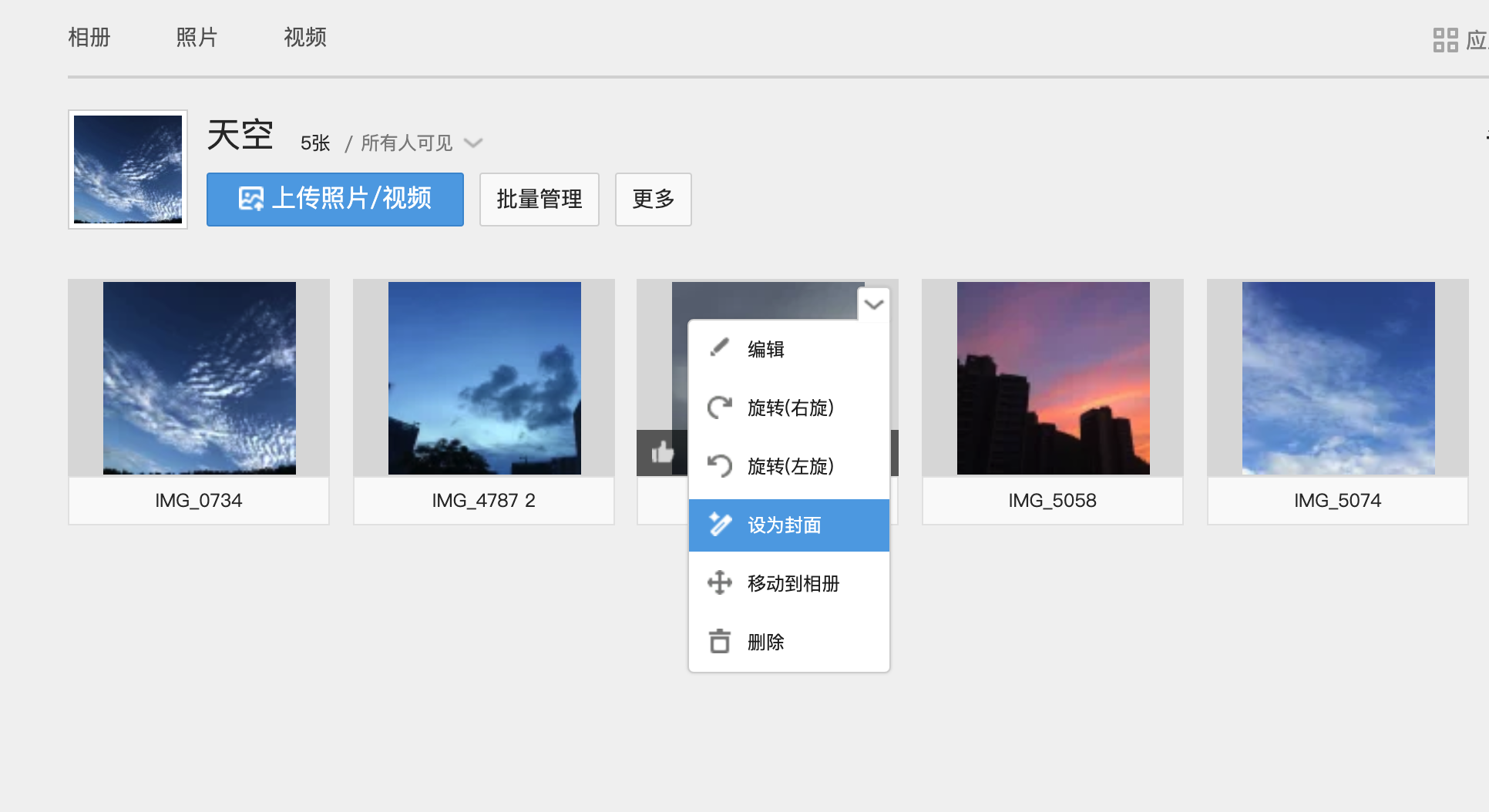
进入这个相册的详情: 这个相册里,有五张照片,左上角的小图是封面,相册中的第一张照片。光标移上去,封面上出现“设置封面”的按钮,可以更改封面。点开这个按钮:
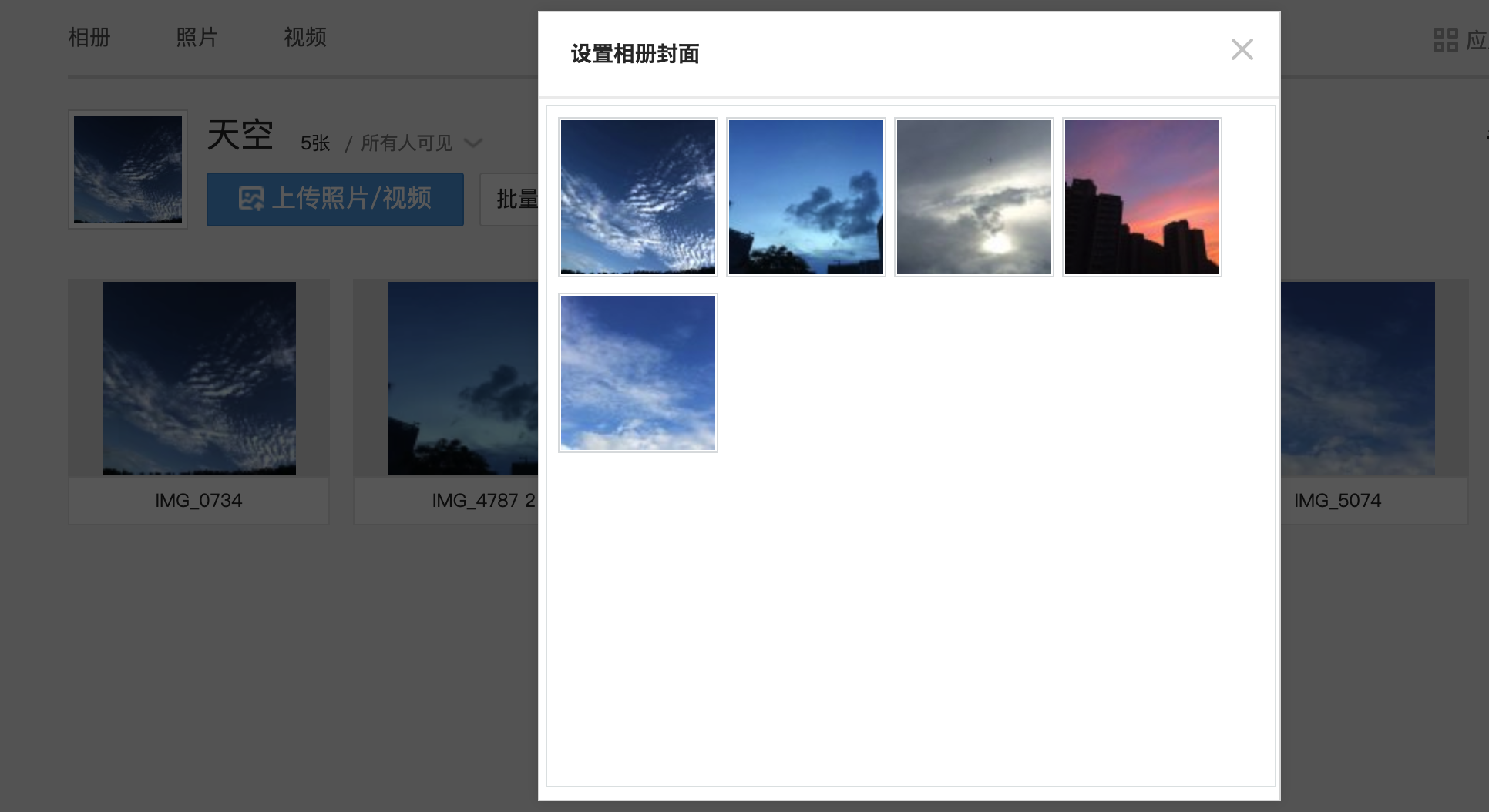
这个相册里,有五张照片,左上角的小图是封面,相册中的第一张照片。光标移上去,封面上出现“设置封面”的按钮,可以更改封面。点开这个按钮: 打开了一个窗口,里面还是这些照片的列表,供用户选择封面。这窗口专门就是为“设置封面”而生的。
打开了一个窗口,里面还是这些照片的列表,供用户选择封面。这窗口专门就是为“设置封面”而生的。
这样做有点儿浪费吧?能不能只在这五张照片上提供“设为封面”的操作,原本封面那里就不再提供“设置封面”按钮了呢?
其实,在每张照片上,也可以将其设为封面的。在每张照片的右上角的下箭头里,有“设为封面”按钮:
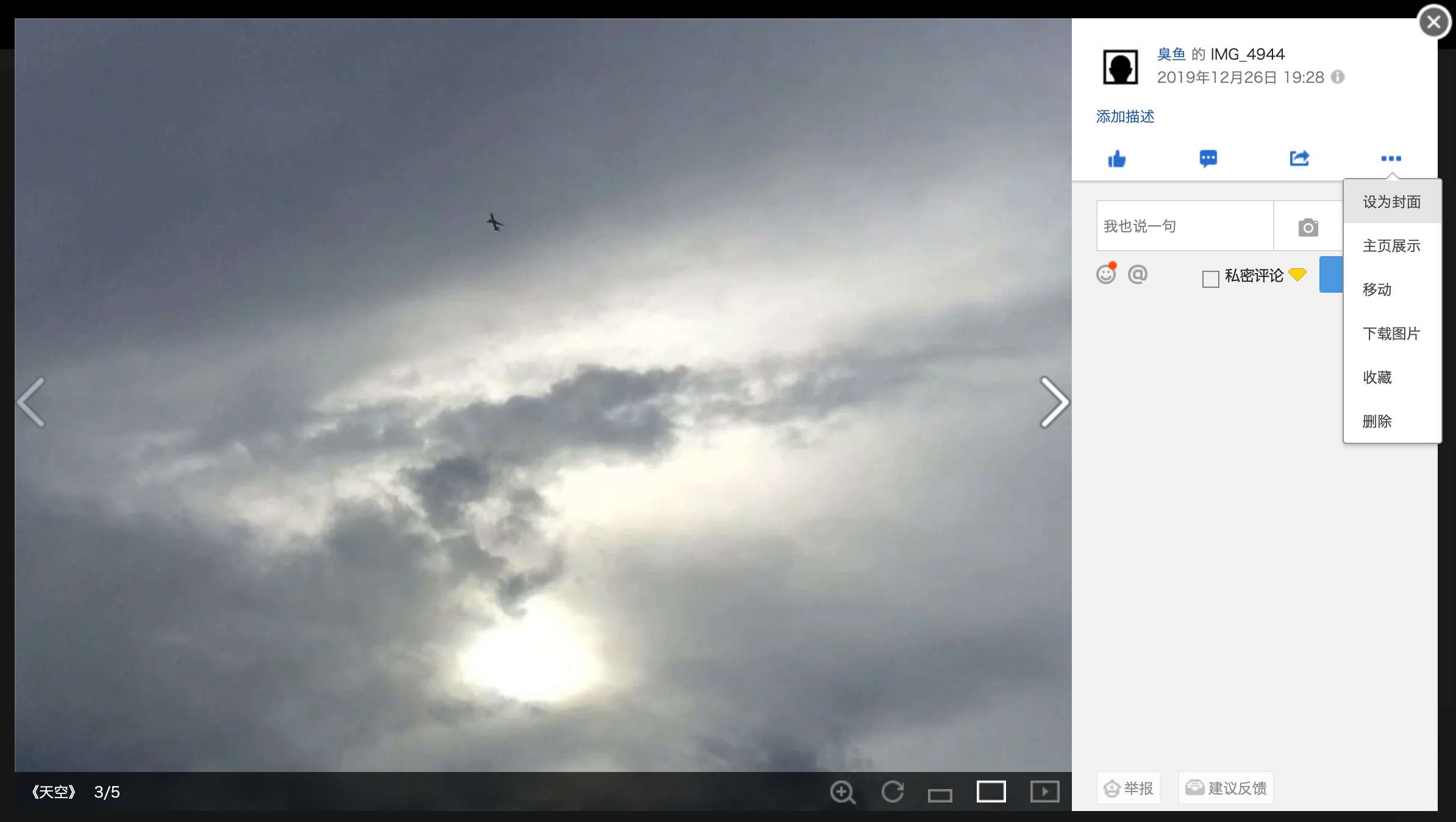
在一张照片的详情中也有:
但,在左上角封面那张小图上,仍旧应该提供“设置封面”按钮。
如果要改封面,用户最容易想到去哪里找这个按钮呢?肯定是往这个封面上去找。因为就是要改它嘛。“设置封面”这个操作最应该出现在这张封面上。这个操作按钮应该紧跟着这个内容对象。
如果封面小图下有了“设置封面”,单张照片上是不是就不需要了呢?
单张照片上为什么会提供这个操作?
当用户浏览某张照片时,可能会觉得“嗯,这张才是这个相册里最好看的一张,应该当用它当封面。” 念头仍旧是基于内容对象的。因为看到这张,觉得好,才想要设为封面。“将此张照片设为这个相册的封面”,这个操作按钮,是这张照片的。
如果单张照片上没这个按钮呢?用户仍旧是上面这样的念头,但是在这张照片的详情里找了找,没有,会怎么想呢?“这里没有,要改封面,那张封面图上应该能操作吧?”会再回到相册详情,在封面图上操作,只是再打开那个小窗口,重新找到刚才那张照片,稍费事儿。不过必定是自己的照片,不至于完全找不着。
单张上没有“设为封面”操作,稍不够好,但问题也不大。网络相册的鼻祖Flickr,单张照片里就没有。
网络相册费了周折,专门为封面上的“设置封面”按钮单独做了一个小窗口的照片列表,是为了保证封面上就能操作。
操作应该在什么地方出现?不在对象的前面,也不在其它地方,操作就紧跟在对象身后。
我们都爱具体的事物
 我们都爱具体的事物。
我们都爱具体的事物。
逛服装店,我们是先拿起一件衣服,然后判断喜欢不喜欢它,要不要试穿,或是先放进购物篮备选。一个数字产品也如同一家店,用户会被其中具体的一首首歌曲,一张张图片吸引。
这整个专辑的基础是“对象模型”,强调产品是由一大堆内容对象组成的。而不是由若干个任务流程组成的,不是由若干产品功能组成的。
“对象模型”的产生,也正是基于:人更喜欢具体的事物。
因为,产品是“对象模型”的,所以,要“内容对象在先,操作紧随其后”。

