一个数字产品的设计过程,通常是先信息架构,再具体设计细节。这个专辑里,核心模型、内容在先、不可剪断、模态都直接与信息架构相关。
从这一篇开始至最后一篇,将介绍一套相对系统、完整的信息架构设计方法。
信息架构
要设计信息架构,我们首先得先来明确一下概念。
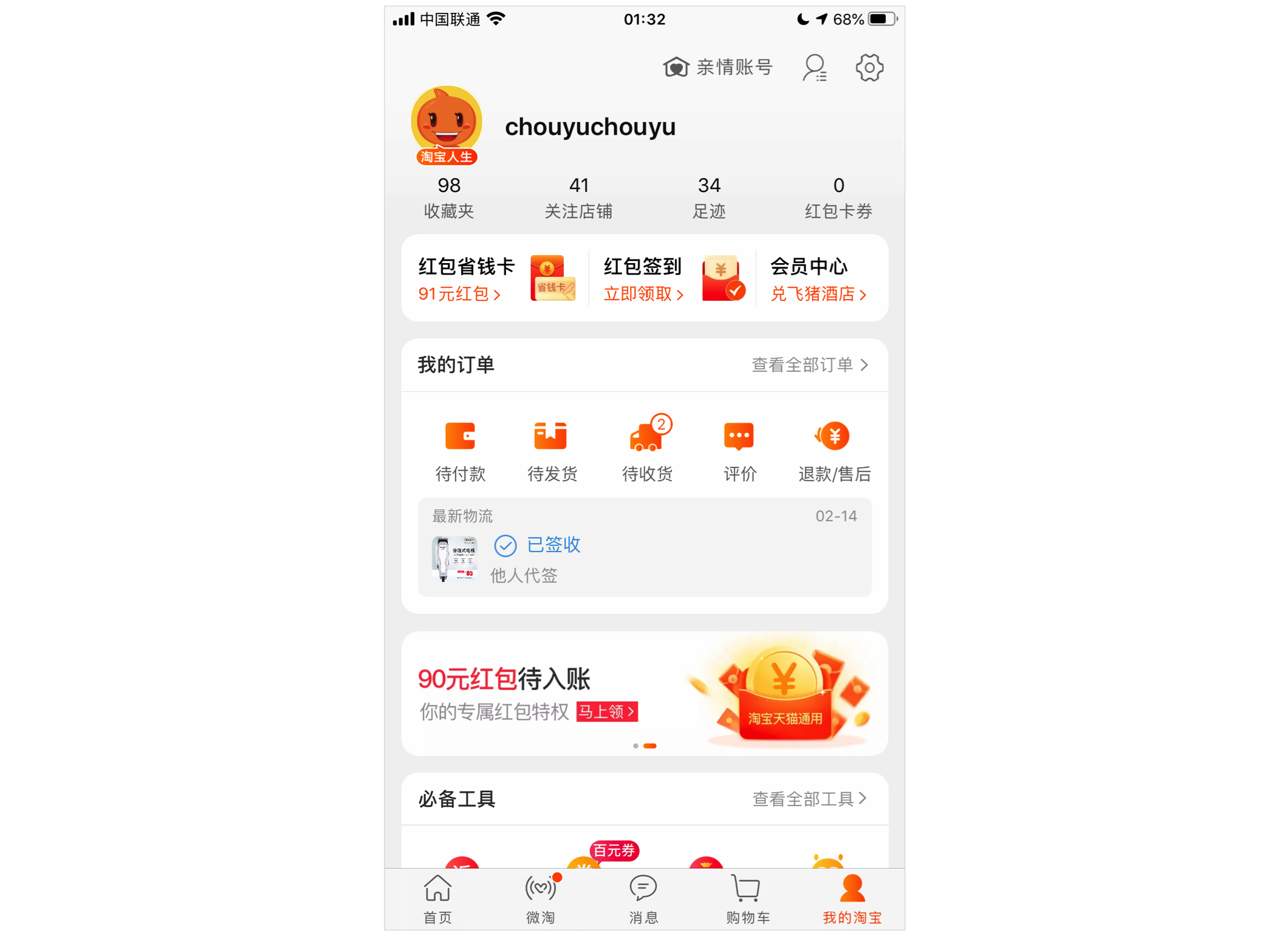
什么是“信息架构”? 淘宝这样一个产品中,有很多内容对象:商品、店铺、消息、购物车、我的淘宝,这些可以算是比较大的对象吧,核心对象。再往下,还可以细分,比如,“我的淘宝”里包括:收藏夹、订单、红包卡券…
淘宝这样一个产品中,有很多内容对象:商品、店铺、消息、购物车、我的淘宝,这些可以算是比较大的对象吧,核心对象。再往下,还可以细分,比如,“我的淘宝”里包括:收藏夹、订单、红包卡券…
所有这些对象,我们希望以有效的方式呈现给用,让用户看得明白,用着顺手。这是整个设计工作。这设计工作复杂,分成两个阶段来完成:总体的设计、具体的设计。
信息架构就是这总体的设计。要总体上实现让用户看得明白,用着顺手,需要做的工作:
工作1.确定好每个内容对象都是什么,这是通讯录,那是个人资料。这看似不难,但是得小心,内容对象要有价值,好理解。一大堆看不懂的概念,再怎么组织它们,也是糟糕。
工作2.还需要把这些对象的关系设计清楚,谁是谁的下一级,谁之后是谁。
“收藏夹”在“我的淘宝”里,两者是层级关系。用户想看自己之前的收藏,比较容易想到去“我的淘宝”里找,而不是去“消息”栏目里找。看得明白。
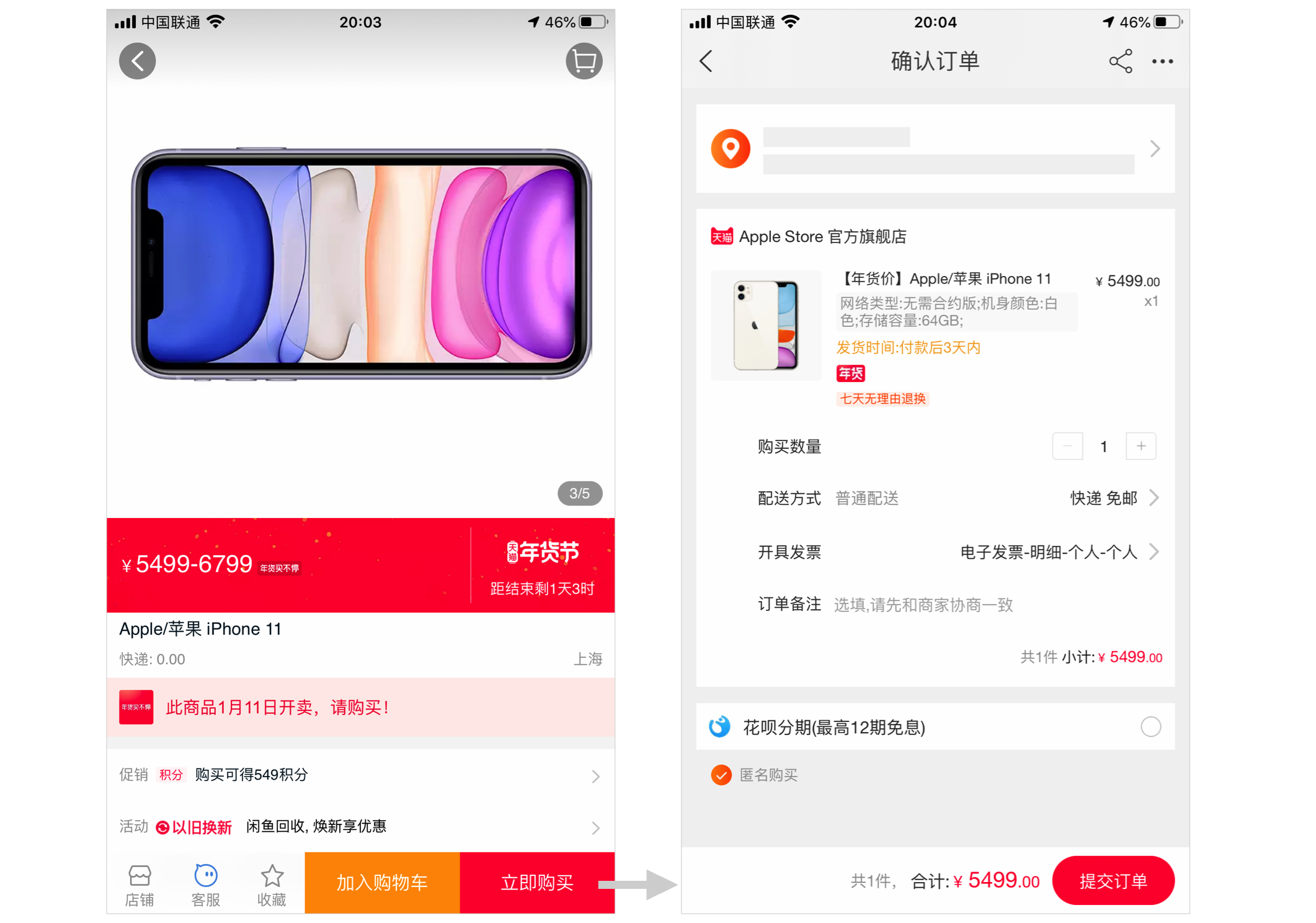
要购买商品,点“购买”按钮,并且自动把生成的订单显示到用户眼前。 “商品”和“订单”这两者就不是层级关系了,但这也是关系,是流程中的前后关系,也要设计。
“商品”和“订单”这两者就不是层级关系了,但这也是关系,是流程中的前后关系,也要设计。
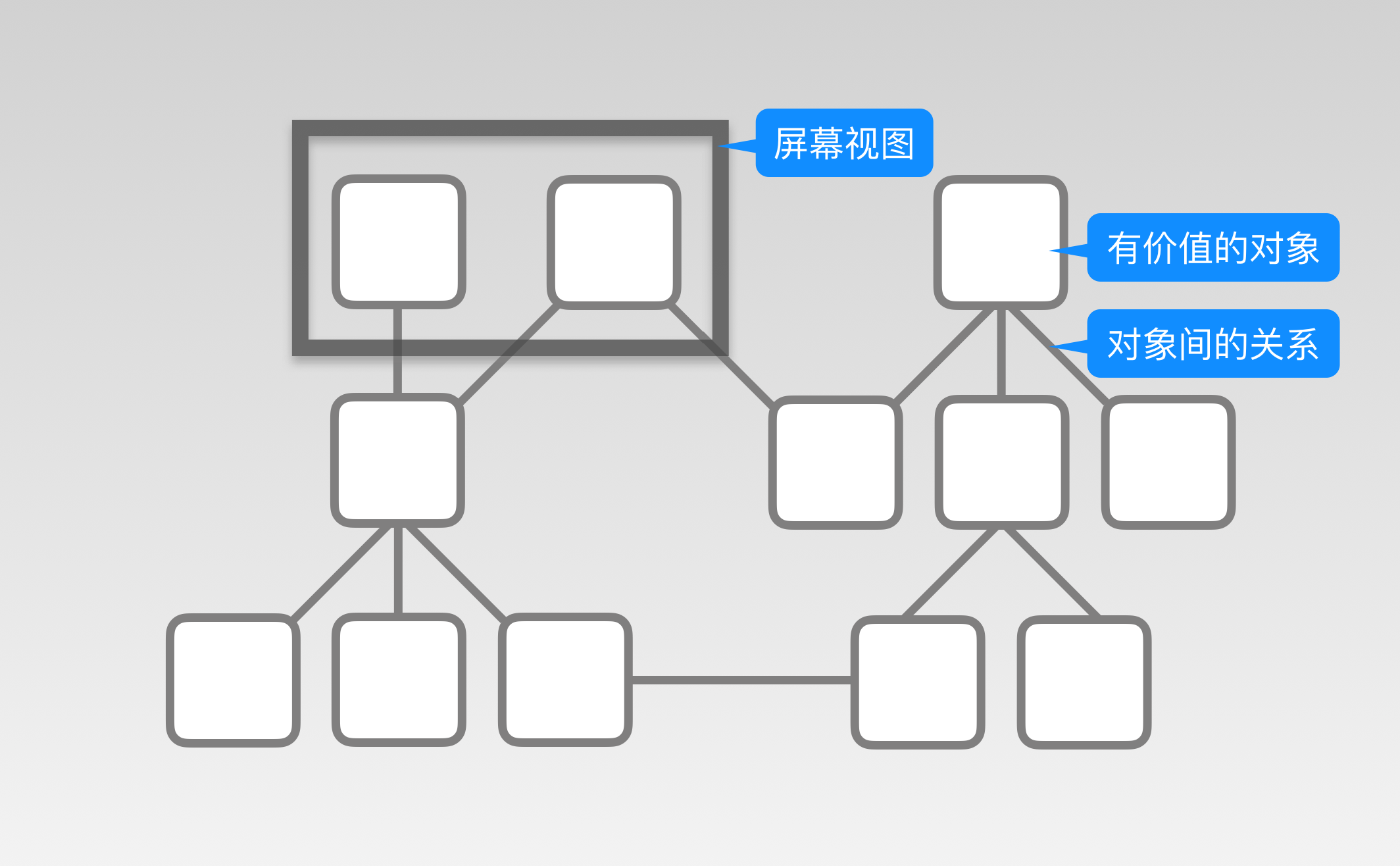
工作3.在这个屏幕视图里,需要哪几个对象,这也需要考虑。屏幕框框范围内,有时是看到一个对象,有时是多个,这在最开始介绍“对象模型”的时候说过。
比如,微信的首页视图里,除了聊天记录,右上角的“+”里,还有“收付款”。“收付款”本是在“我-支付”里的,但为了让用户用着顺手,首页视图里把它也拉进来了。要考虑“当前屏幕视图里都有谁”,这并不是上面第2点所说的“关系”,更像是一种“出镜组合”。
以上这3点,都是设计信息架构时需要做的。
信息架构设计:确定有价值的内容对象;设计对象之间的关系;设计屏幕视图,使特定情况下,视图中显示需要的对象。
多啰嗦一句:
信息架构的设计,不止是根据内容逻辑,设计内容对象的层级结构,画出一张树状图。
不止是这样。
上面的这三部分事儿都要做。
“原本以为只是画树状图,原来是这么复杂,那要怎么做?”
从“使用情景”入手。
使用情景
用户的使用情景(scenario):用户在使用这个产品时,具体的情况是啥样的。 这是淘宝,用户使用的情景有哪些?
这是淘宝,用户使用的情景有哪些?
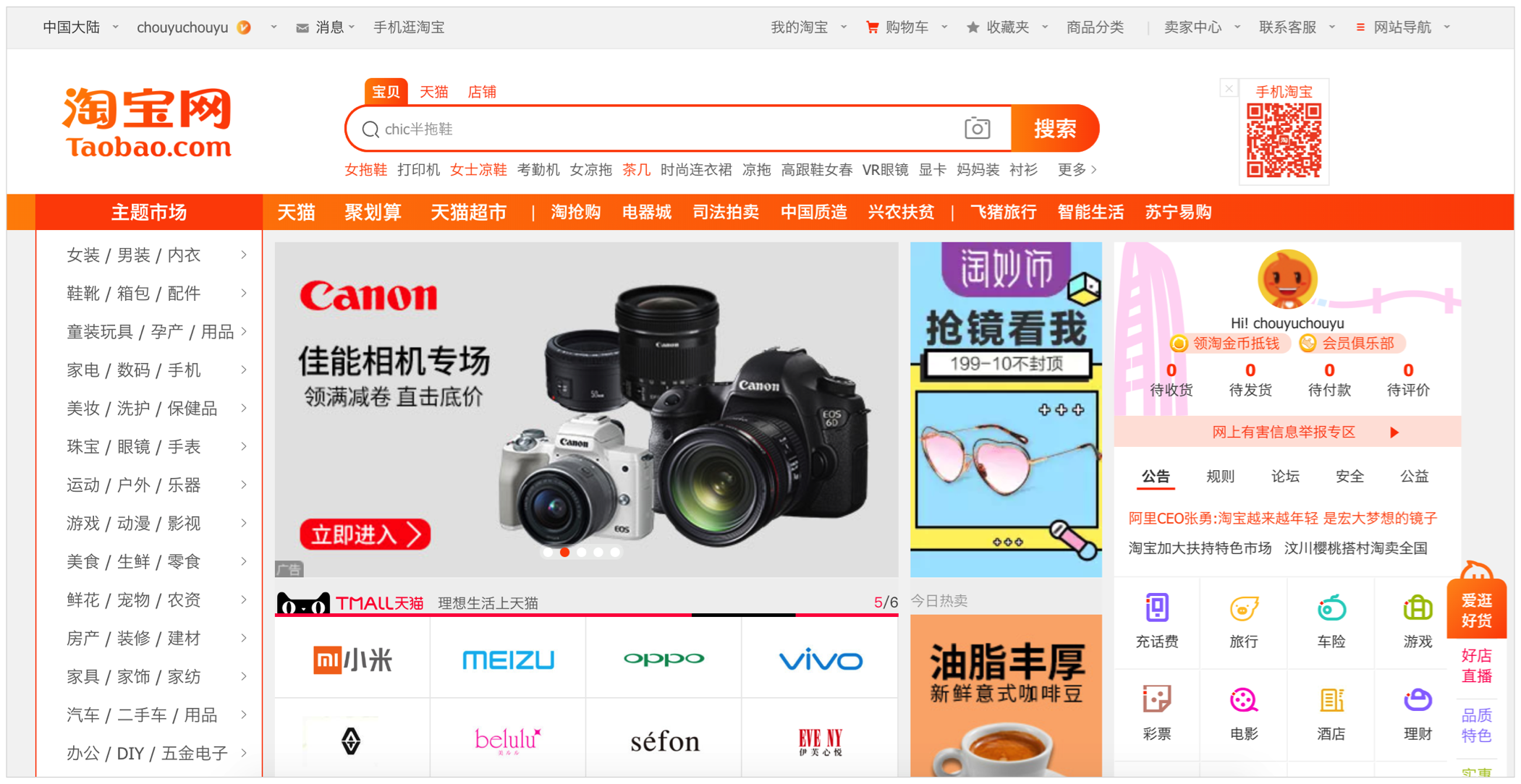
情景1. 坐在办公室里,不忙的时候,PC电脑上打开淘宝,找一下有没有更好看的手机壳,现在用的已经旧了。搜索,选择,仔细看详情,看到一个特别喜欢的,下单,付款。
情景2. 周末在家用电脑看电视剧,一集结束,喘口气,查一下昨天下单买的水果运到哪儿了,什么时候能到。
……
常用情景都写出来应该有几十个,即使是重要,多数用户高频出现的情景,也有十几个吧。
人物角色
这些情景是这个产品的用户们实际使用的情景,所以,描述出情景前,应该先有人,要先总结出典型的用户,学名叫:人物角色,也叫:用户画像,英文:Persona。“人物角色”大概是这样: 这是我们为一个天气预报类产品设计的人物角色,共有4个,这是其中之一。
这是我们为一个天气预报类产品设计的人物角色,共有4个,这是其中之一。
设计“人物角色”是用户研究工作中重要的一部分,具体的方法,每本用户研究的书里都有,不是这里的重点,不多说了。
不同的产品,用户群也不一样,所以,一个特定产品会有几个自己产品的人物角色。我们要的使用情景,就是这些人物角色的使用情景。
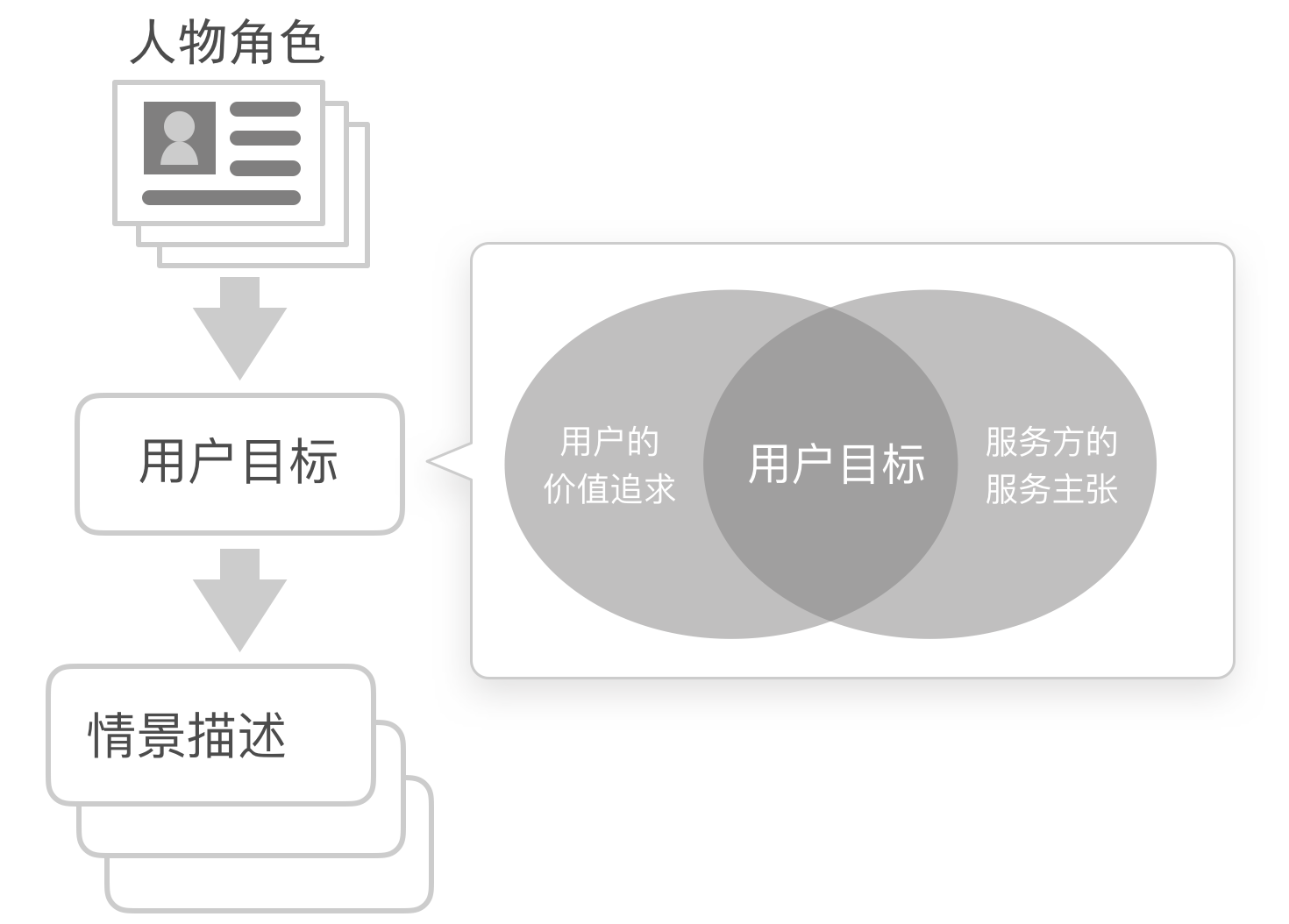
这些人大致了解了这产品的服务主张,结合自己的价值追求,对产品有一些“用户目标”。这是之前在“核心模型”部分,我们分析“用户目标”到底是什么,得来的结论:用户目标是服务方的服务主张与用户的价值追求的契合。
这用户目标具体为用户的使用,就是使用情景。
因为有这样的目标,于是有这些使用情景。
一位年轻的办公室白领,女性 —人物角色
知道了这个产品是天气预报,提供全国各地的,综合的天气信息。—服务主张
“哦,我可以用这个APP查我这里的天气。”—与自己的价值追求结合,得到目标
早上上班前,她查了下上海今天气温如何,会不会下雨,以便决定穿什么衣服上班。—使用情景
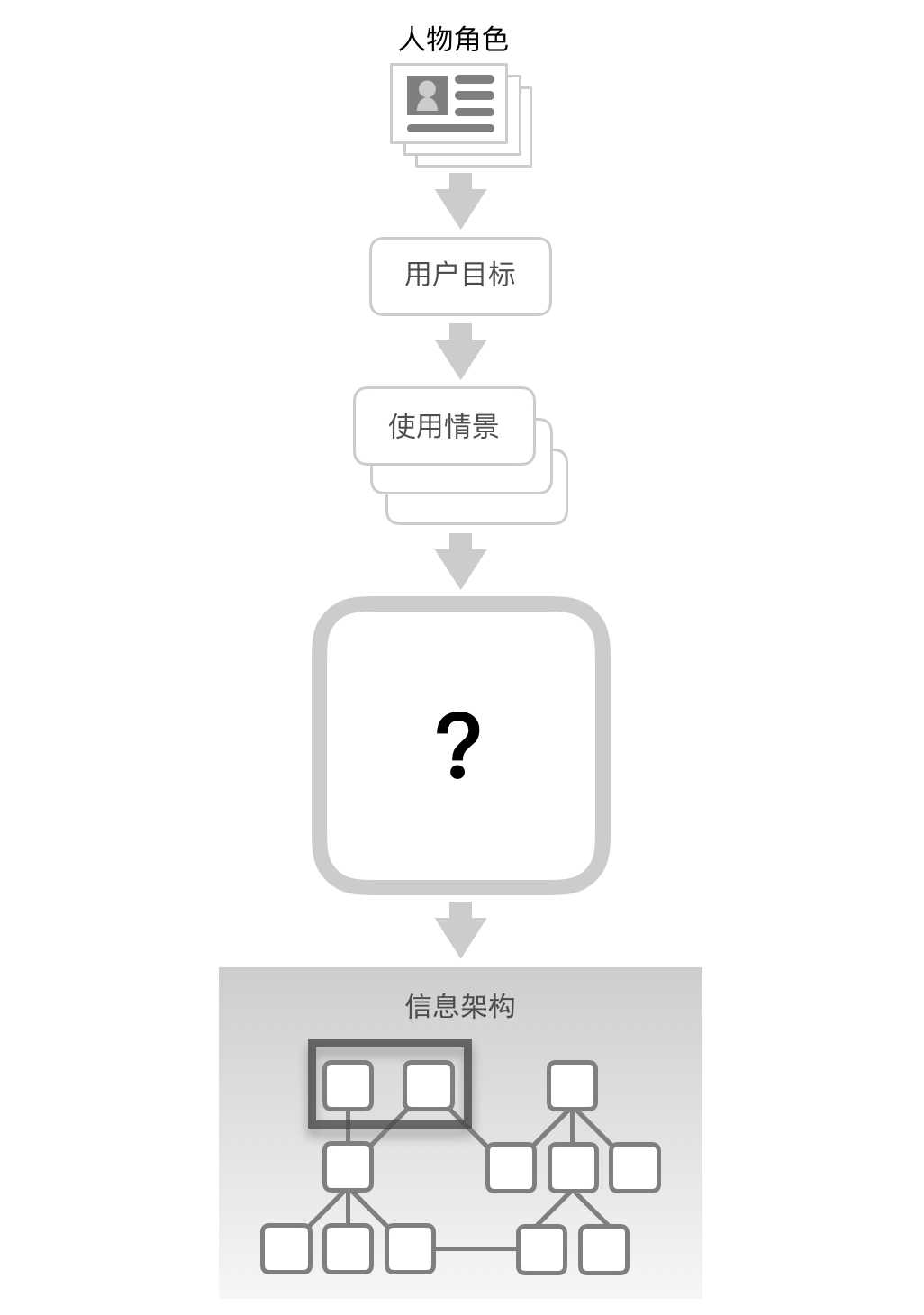
情景->信息架构
产品要以用户为中心,用户体验要好。要追求好的用户体验,源头是从“人物角色”开始,然后得到“用户目标”,具体为“使用情景”。
设计产品的过程,先设计信息架构,再设计具体细节。
现在欠缺的,是如何将这两部分衔接起来。
使用情景如何作用于产品的设计?
接下来这个专门的设计方法,主要就针对这个中间环节。
既然要从情景入手,我们就需要把情景研究清楚:
“进入购物车,之前已经放入其中几件商品,去结算。确认订单,付款。付款后才发现,送货地址有误,赶紧改一下。”这个使用情景包含了多个步骤,有先后顺序,是个流程。产品需要让这些步骤连贯。
“打开淘宝网站,就是要看看昨天下的单,现在送到哪里了。”这种情况是用户有非常明确的诉求。
多数时候,我们都只能从情景中得知“用户需要能查看自己的订单”,而类似这样的情景,我们不仅知道用户需要订单,还知道了他在什么情况下需要,昨天下单了,所以今天需要看昨天那张订单。这是很难得的,很珍贵。
以上两种使用情景值得特别关注。接下来两篇,将分别分析它们,进而由情景构建出信息架构。

