初识
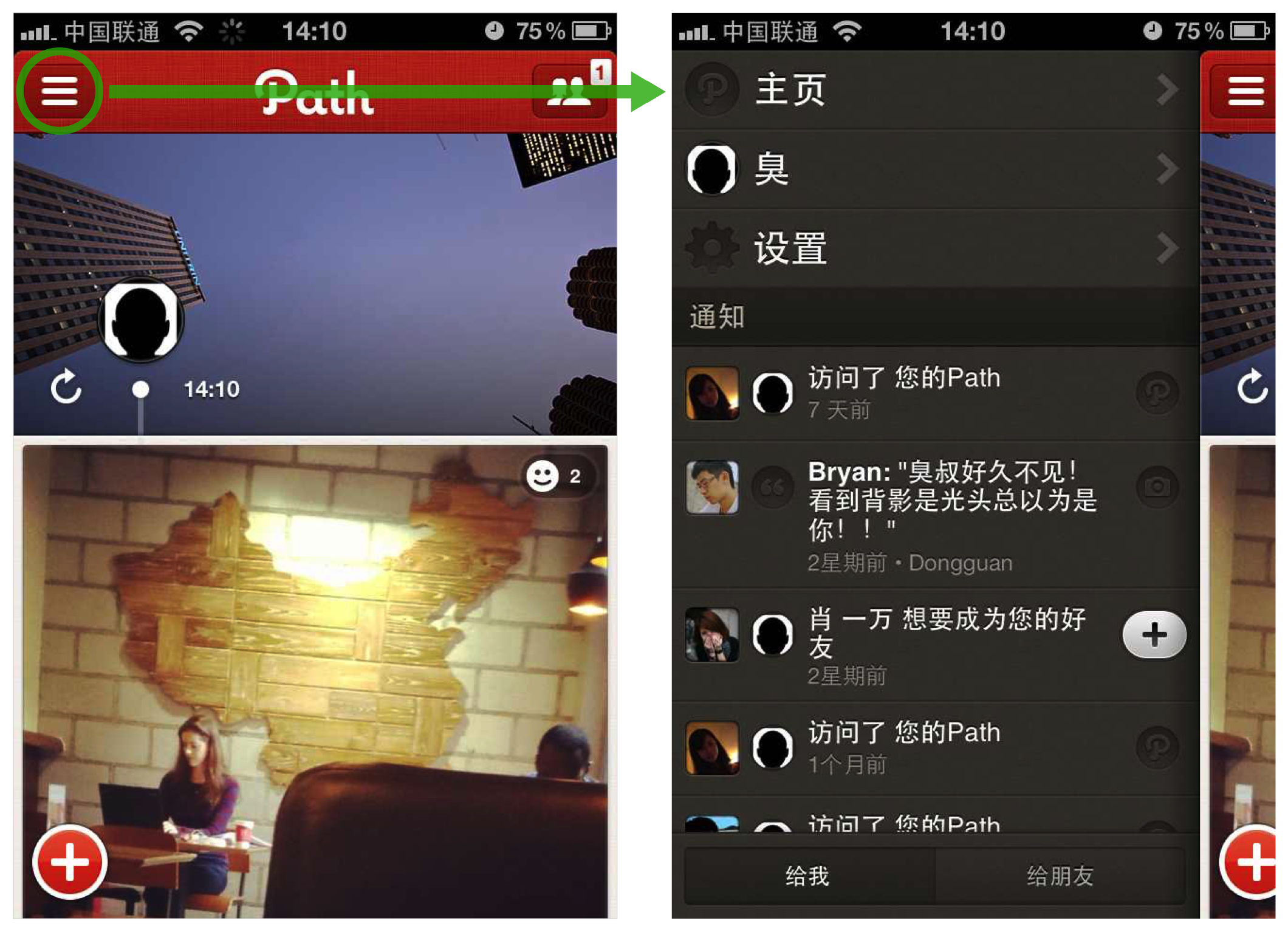
 Path,一个社交软件,点击主页左上角的图标,从左向右滑出一个菜单页,占据大部分屏幕,原本的主页没有完全被挤出屏幕,还在右侧剩下一点点。
Path,一个社交软件,点击主页左上角的图标,从左向右滑出一个菜单页,占据大部分屏幕,原本的主页没有完全被挤出屏幕,还在右侧剩下一点点。
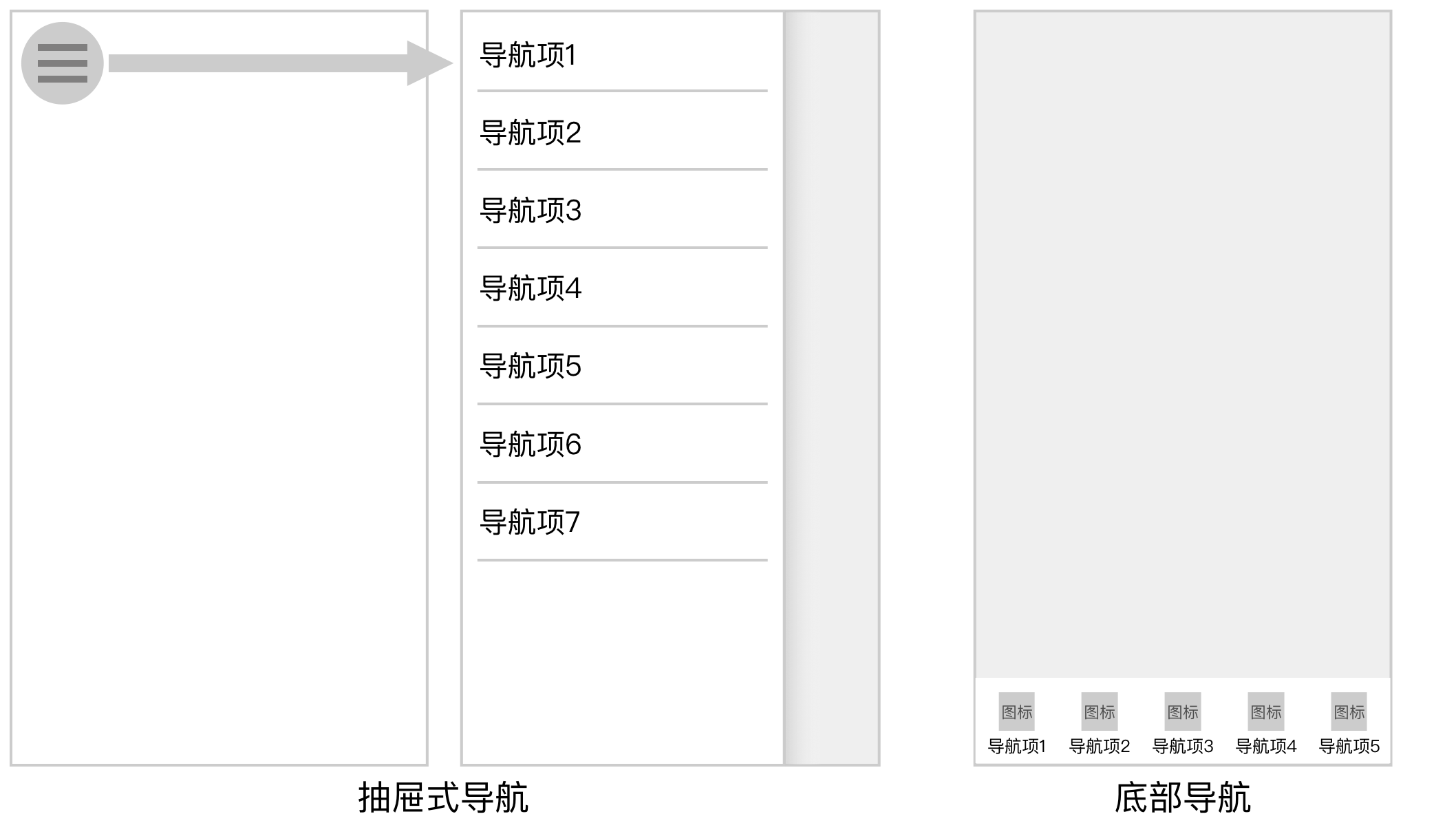
这种滑出的菜单,被称为:抽屉式导航。
以我所知,最早就是Path发明出了这种导航方式。
相比页面底部导航,抽屉式可以承载更多的导航项,每一项的文字也可以更多。
很少被打开
抽屉默认是收起来的,所以用户很少去点开。
正常状态时,看不到导航项内容。我们不能指望用户会有好奇心,会想打开看看里面有什么。更多的用户是“不知道里面有什么,于是就不打算去知道了。”
大多数产品,主导航是希望能一直摆在用户眼前的。有些是确实需要,需要随时呈现产品整体的样貌,也方便用户使用。也有些则是服务提供者单方面的诉求,很希望用户能光顾更多的栏目,至于“这种强迫推荐怎样的程度是适当的?”这就得是另外一个专门的话题了。
总之,是希望被看到,被光顾。
页面底部的主导航,虽然最多只能显示5项,但好歹还是显示出了5项,让用户看到了这5项,总好过一项都看不到。
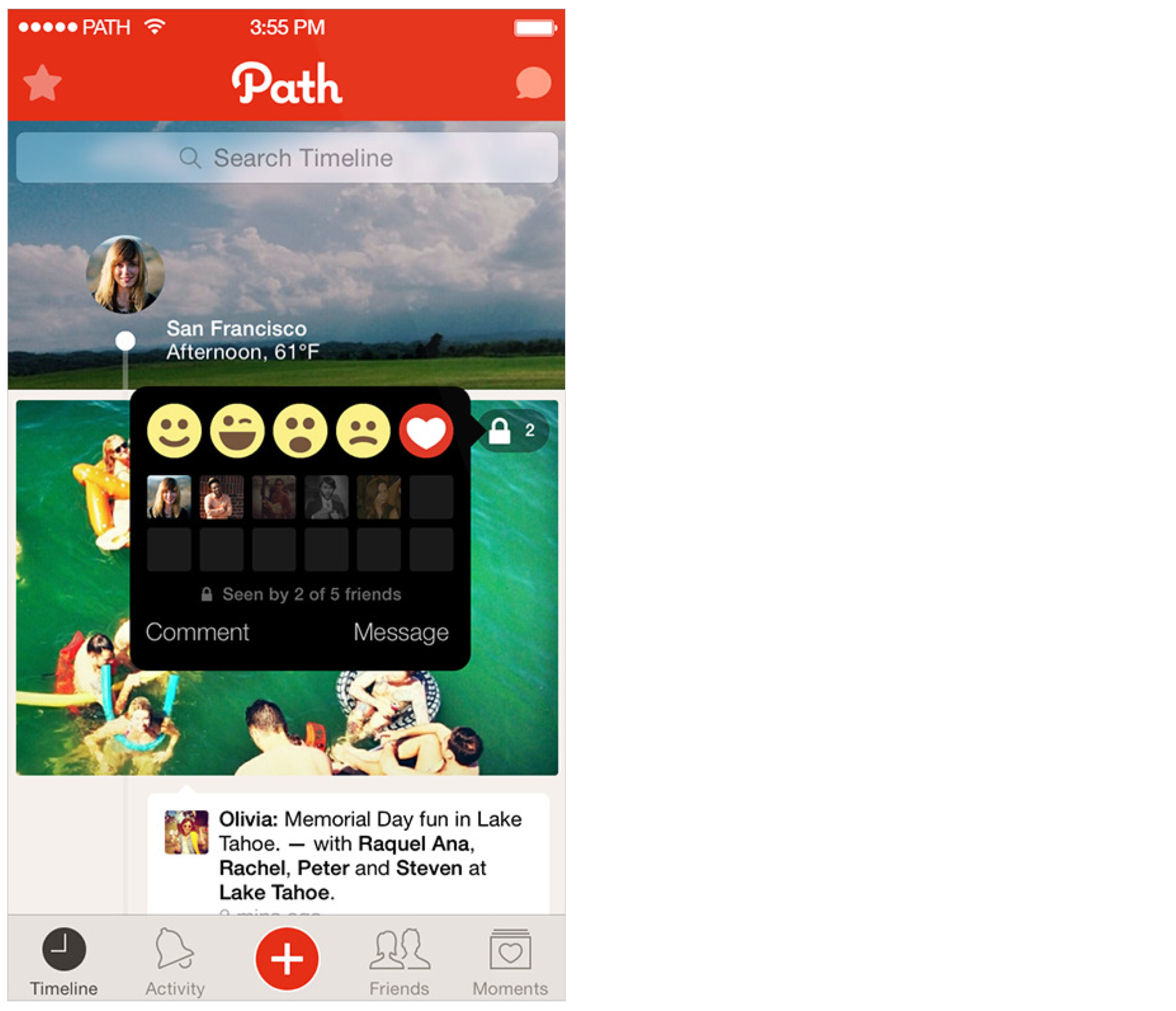
所以,现在大家都不爱用抽屉式导航了,连Path后来也不用了,改用了底部的主导航菜单。 (Path已于2018年底停止服务了。)
(Path已于2018年底停止服务了。)
不过,类似知乎日报这样的产品,用抽屉倒是很适合。 这个抽屉里的内容本来就是不那么重要的,用户并不需要经常、反复的使用。服务提供者也没有特别想强推给用户,于是,这些零零碎碎的东西收在抽屉里,不打扰用户。
这个抽屉里的内容本来就是不那么重要的,用户并不需要经常、反复的使用。服务提供者也没有特别想强推给用户,于是,这些零零碎碎的东西收在抽屉里,不打扰用户。

