本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第十一期内容,上期内容,我们介绍了一种为用户提供预设输入的设计模式:合理预设。这一期,我们继续介绍用户输入中的错误反馈模式:错误提示。
What 是什么
「错误提示」是表单出现输入错误时,为用户展示的一条引人注目的解释性消息,该消息可能描述用户如何修复错误。
案例 Ant Design 提供了多种表单错误校验样式:
Why 为什么
显示错误提示的目的是帮助用户修复他们在输入时遇到的问题,让用户尽可能快速,轻松地完成任务。
两种非常传统的错误提示方法很少使用,并且不推荐。
- 第一种是通过模态对话框向用户报告错误信息。这些信息可能会很有帮助,指出问题所在以及如何解决。这样做的问题是用户在修复错误之前需要先单击关闭该模态对话框,随着模态对话框的关闭,用户就再也看不到错误信息了。
- 第二种是在用户提交后载入新页面来显示错误消息。同样,用户可以阅读这些报错信息,但要修复这个问题,用户必须单击 “后退” 按钮,而一旦这样做了之后,错误信息又不见了。用户需要记住报错信息的内容然后重新扫描整个表单来找到发生错误的字段,这不但耗费精力,而且容易出错。
所以,Web 表单的填写应该把错误提示放在引发错误的控件旁边。这样一来,用户一眼就可以看出是哪里出错,并可以根据提示信息直接修复。
When 什么时候使用
在填写表单时,用户进行了不合法的信息输入。例如,用户跳过一些必填字段,或者输入了不合格的数字、无效的电子邮件地址等。系统鼓励用户再次尝试信息输入,帮助指出信息输入有误的地方。
使用条件
- 用户进行了不合法的信息输入;
- 纠正和引导用户的输入内容;
How 如何使用
标准的解决办法是标记出引发错误的表单域,在表单上面或者下面用颜色高亮(常用红色/黄色)说明错误信息,注意不要等用户提交后才显示错误,可以在用户完成当前项便给予反馈
设计表单的时候要防止一些特定的错误发生,例如:
- 当选项有限且不便输入的情况下,使用下拉选择 ,不用输入文本框;
- 提供 输入说明 、 输入提示 、 自动完成、良好预设 来支持文本输入;
- 尽可能限制表单域的总数;
- 使用一个清晰的提示系统标记出选填和必填内容;
如何书写错误提示理论上是超出了这个模式的范畴,但是以下仍有一些快速的指引:
- 让提示信息保持简短,但仍然要足够详细,以便能解释哪个地方出错,以及错误的原因是什么。
正面案例 “没有提供地址”
反面案例 “信息不足” - 使用日常用语,而不要用计算机语言。
正面案例 “邮政编码里包含一个字母”
反面案例 “数字验证错误” - 保持礼貌。
正面案例 “对不起,出现了一个错误!请再次单击‘Go’”
反面案例 “JavaScript 693号错误”
反面案例 “这个表单没有包含数据”
Example 案例
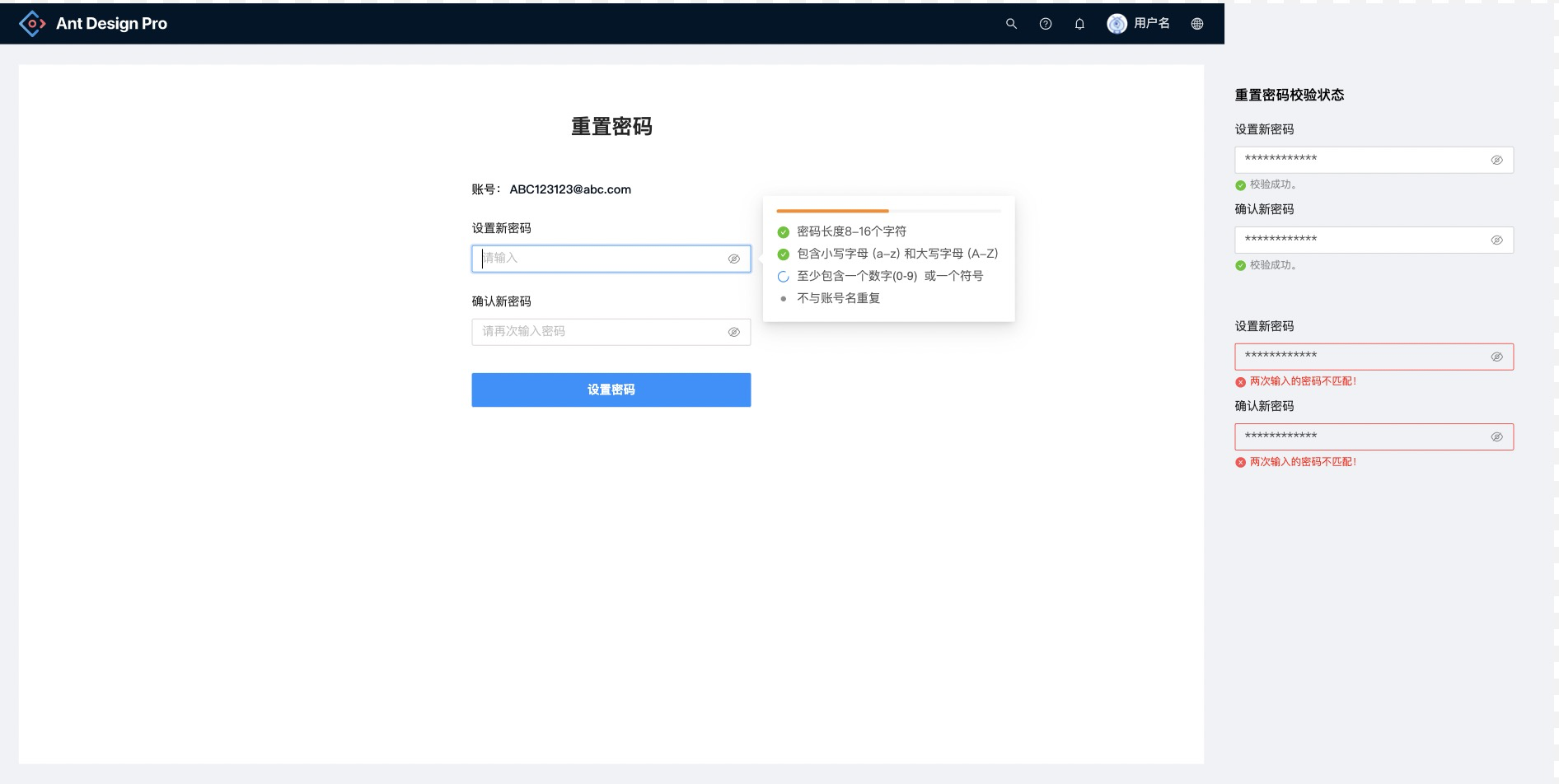
案例一:Ant Design 提供的开源页面模板-TechUI 的登录页
用户需求:重置密码
用户重置系统密码时,输入新密码提供实时的严格校验标准,能让用户知道已经输入的信息是否满足要求;并且当用户输入确认密码时,若是出现错误,两个表单都会报错,并提示用户报错原因是:“两次密码输入不一致”。
案例二:Teambition 编辑字段的错误提示
用户需求:用 Teambition 编辑一个自定义的字段
当用户录入了一个字段信息“紧急程度”,但是该字段的合格格式是不能与其他人的录入字段重合,Teambition 会在表单上方显示错误信息,并提示字段被谁锁定,以帮助用户明白原因,纠正输入错误。
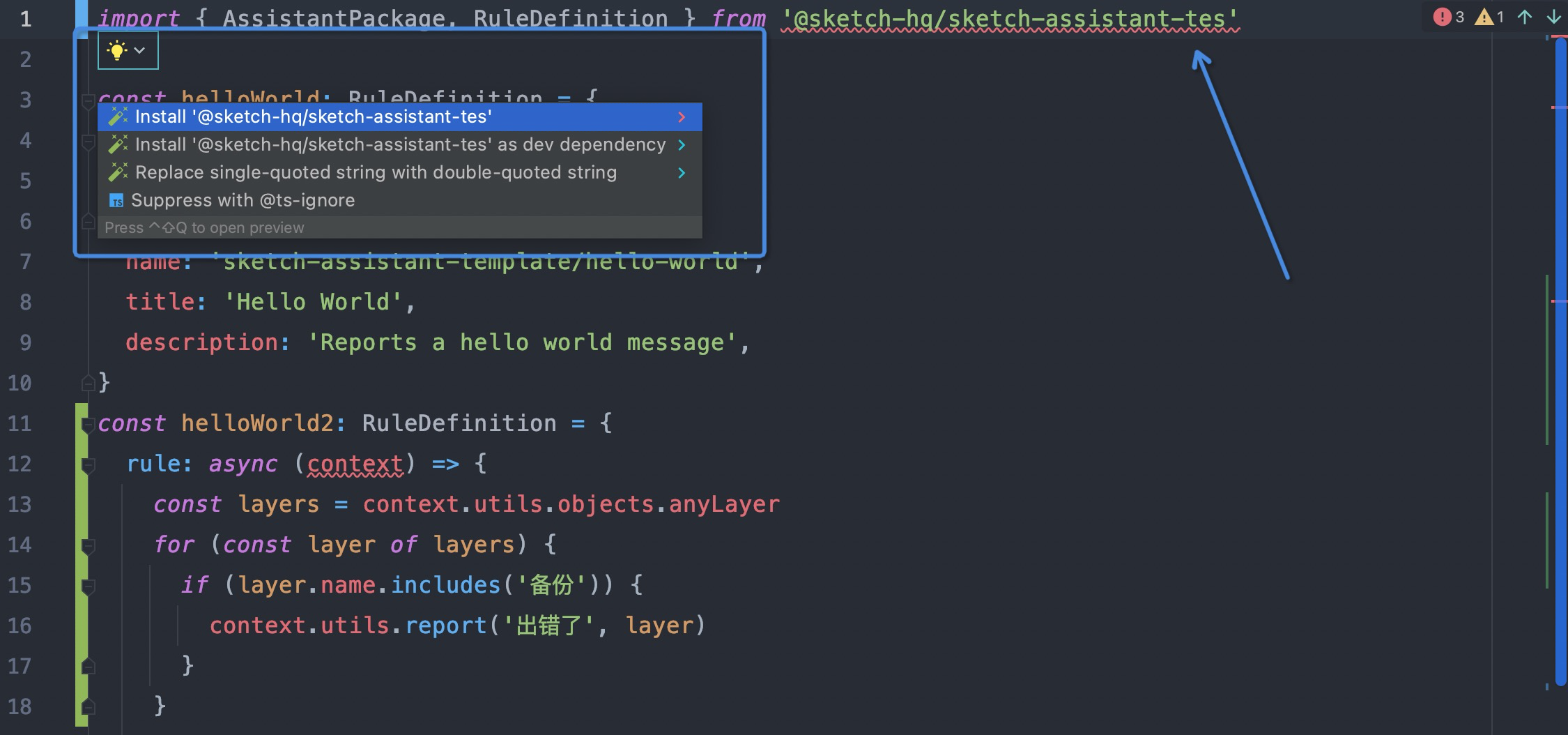
案例三: Webstorm 源代码编辑器的错误提示
用户需求:用源代码编辑器输入代码信息
Webstorm 源代码编辑器对输入信息的合适有非常严格的要求,当用户输入错误的格式,便会在错误的内容下用红色波浪线标识,同时旁边出现一个可交互的小灯泡,用户点击灯泡,系统可以提供一些修正策略,帮助用户继续当前任务。
更多案例
你可以在下方查看「错误提示」更多的案例:
共建计划
当然,如果你觉得你也有好的案例想要提交给我,欢迎在下方输入提交~
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注@AnT Designer及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。