距离 Ant Design 1.0 发布,已经过去整整 3 年有余。还是有很多人对 Ant Design 如何起步、如何成长,保留着浓厚的兴趣。其中,Ant Design 是一个设计体系,而 Ant Designers 是一群人。本文将讲讲 Ant Design 1.0 背后的故事,还原 3-4 年前那些人、那些事。
Hello GBG
一个叫 GBG 的设计团队
14 年底,它山(自称勺子)来到体验技术部,在一段熟悉环境之后,将子溯、铭秋、亦叶、青竾 4 位设计师聚在一起,正式成立设计团队,并自称 GBG 高逼格。15 年搬到黄龙国际之后,立志要做工专路最有逼格的设计团队。非常远大的理想,虽然整个工专路只有一支设计团队。
当然这个也引发了工程师的自嘲,老铁间的氛围十分友好,互相吹捧、挖苦此起彼伏。比如,设计师会亲切的把前端工程师称作码农。
同时,GBG 附近的位置也是黄龙时代 13 楼最热闹的区域。有次勺子讲:你知道么?我刚来的时候(14 年),大家都只知道蒙头干活,都不讲话。现在,看看我们这一片,和菜市场一样热闹。讲完之后,勺子的笑声响彻整层楼。
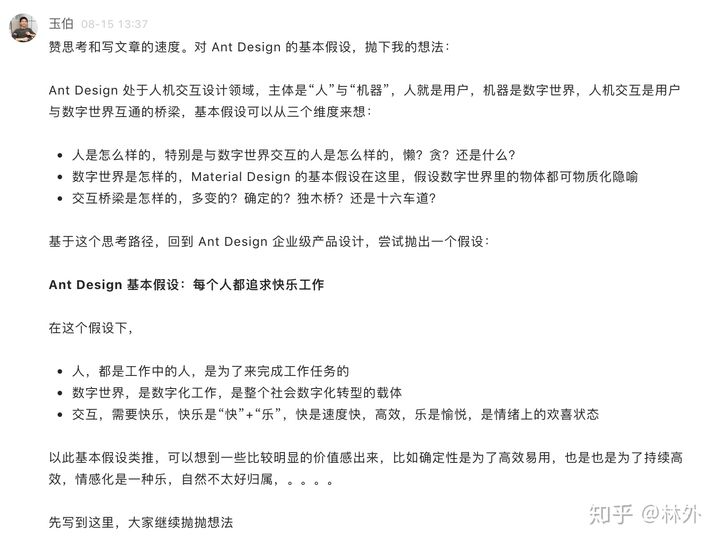
GBG 的加入,就像在一堆化学材料里加了催化剂,迅速点燃这群工程师内心的火。这可能就是阿里价值观中「快乐工作」的体现。再后来,「让每个人都追求快乐工作」居然成了 Ant Design 的基本假设,支撑起整个设计体系。
和工程师的文化截然不同。GBG 团队各类文化墙上,也显示出特别的味道。深受喜爱的工程师会被做成周边,陪伴在设计师,为脑洞提供足够的弹药。
与此同时,勺子开始疯狂招聘,社招、校招、内转三管齐下,庆一、莘羽、罗宪、顾倾、了木、线丝等同学陆续加入团队。作为财年最后一个入职的,林外的社招之旅也充满着很多不确定性,因为体验技术部是他面试的第二个部门。
有一次,勺子和他闲聊说道:你知道当时为什么招你么?这第一,之前说好转岗的那个人后悔了,岗位突然就空了;第二,你作品集最后一句话很打动我:理性组织,感性表达。
最有趣、最有料的周报
作为孕育在技术氛围里的 GBG,使用 Markdown 在 Gitlab(一种类似 GitHub 的应用,主要用作代码合并、管理等)撰写周报。处女座的青竾和白羊座的子溯,都会产出一些类似「三分钟学会 Markdown」的入门指南,帮助很多设计师学会人生第一种编程语言。和可视化编辑器相比,Markdown 学起来有些痛苦,但略有小成之后,写作的快感就会扑面而来。同时,这种内容和形式分离的思想,也在潜移默化的影响着这群设计师。
O2O:将线下的热闹搬到线上来。自从分家之后, GBG 开始有了独特的周报文化。通常勺子/其他同学会起一个周报主题,在这里除了将「本周工作」、「下周工作」、「感想」之外,还可以写写自己一周所见所闻,或者就是纯粹的用图说话。无论线上、线下,GBG 都是体验技术部的不安分子,和码农和而不同。
其中铭秋的「瞎 BB」和子溯的「每周一推」成了一个系列,工作之余,还会持续的对外输出他们对于设计的理解和见闻。
只要你算个 P,就爱看 GBG。到了周末,码农会齐刷刷的关注 GBG 的周报或者参与到斗图之中,这成了很多人 Friday 快乐来源。辛苦一周工作,被周末一段笑声带走。以前设计界,常说「好看即好用」,其实「快乐即高效」。虽然苛刻的码农偶尔还会抱怨一下图太多导致的太卡,但无论是 P9、P8 还是 P7、P6、P5,都对此欲罢不能。
GBG 的加入,给极其理性的技术团队带来了很多变化;技术团队的理性也在逐步影响着设计师感性的脑洞。正是在这样一个理性和感性交织的团队氛围中,才酝酿出后来的 Ant Design 和 Ant Designers.
2015.04~2016.04,这是 Ant Design 1.0 的发展正史
Ant Design 的前世
13 年 All IN 无线之后,PC 端的前端和设计人力几乎真空,负责中台产品更是少之又少。当年这 18 个前端还在找活干的时候,体验技术部还没有设计师,同时距离第一个设计师子溯进来还是半年以后的事情。而 Ant Design 就是诞生在这样的背景之下,也是外需和内需共同作用的结果。
大中台,小前台。15 年初,随着前线业务的开疆拓土,中后台产品需求与日俱增。原来没人管的地方,逐步成了增长的瓶颈,也在内部引发矛盾。其中,肯德基接入支付宝是一个典型缩影,当 BD 满怀欣喜的谈下这一大商户,却困在如何对接肯德基这么多门店,如何打通门店和支付宝,资金流、信息流卡在了羸弱的中后台。愤怒 BD 找到樊路远(资深副总裁),要求改进。这需求自然落到隶属 CTO 线的体验技术部身上,设计师和前端突然被需要了。这一个中后台系统是幸运的,有老樊特批要做;但蚂蚁金服还存在至少 999 个中后台系统,谁来管!虽然距离马老师提出「大中台、小前台」还有半年,但是对体验技术部已经闻到未来源源不断的业务需求。面对如此量级的中后台产品,其解决思路不能只通过招人解决,更要通过建立统一的 UI 设计/前端框架,提升生产力。
科技感是蚂蚁的三大战略之一。金融云是 GBG 当时唯一支持的外部业务,虽然一开始只有 5+ 产品服务金融机构,但这拉开蚂蚁 TechFin 的序幕,向世人不断传递「蚂蚁金服是一家科技公司,不是一家金融公司」。而中后台产品升级成企业级产品,对外销售和提供服务,其对体验的要求也越来越高,原有的理念和人力已经远远跟不上变化。
中后台页面,是如此相似。在浸润在金融云 1 年之后,大家发现中后台设计非常相似,有着大量重复的页面,但是因为每个设计师理念不同,会导致大量页面相似不相同,导致频繁重复开发。所以,统一的 UI 设计/前端框架,在体验技术部内部的呼声也很高。
为了未来能支撑起庞大的中后台业务,也为各自的专业发展。玉伯和它山一拍即合,与 15 年 4 月,从金融云抽离出青竾、罗宪,与新来的林外、线丝组成设计小组,从设计这一源头来进行控制;同时,蔡伦作为第一位 PM 参与到讨论中,并协调上下信息的沟通(体验技术三伯:玉伯、伯约、太伯)。偏右悄悄地关注这个项目,于几周后正式加入到项目组;同时,承玉作为大神代表,开始改写底层的 rc-components。
设计师和码农合体一起去拯救世界,是勺子当年讲的最多的一句话。这给了大家很强的使命感,而 Ant Design 正是这种理念的结果。作为附产物,体验技术部出现了两对设计师和前端情侣 。
最初的三个月

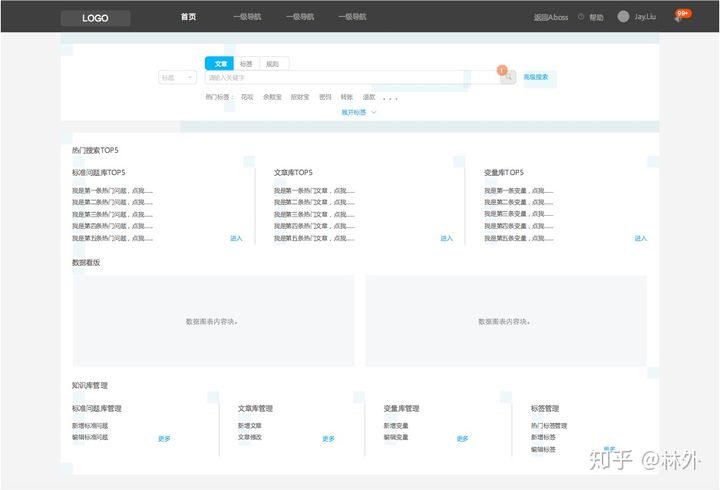
在入职的第一周,林外画下 Ant Design 站点的第一张信息架构图,虽然后续进行微调,但基本结构一直延续到了现在。作为一个新成立的设计团队,在流程和基本功上还是非常粗糙。半年之后转岗过来的钟欣,给团队带来了基本流程和基本素养,也纠正团队不少错误,比如:是「登录」,不是「登陆」。
作为校招生的线丝以乐高为创意来源,设计了 Ant Design 第一个 Logo,并用刚刚学会的 C4D 软件完成首页模型的渲染。顶着设计师 Title 、干着码农事宜的罗宪,完成酷炫的首页动效,虽然后来一直被诟病很卡。Ant Design 第一个对外站点,有了雏形。
在内容层面,勺子和青竾在一段沟通之后,决定使用 #2db7f5 作为 Ant Design 作为主色。传说,勺子是基于支付宝蓝进行若干次演变之后,挑选出最舒服的一款,这是整个 Ant Design 1.0 里最感性的一趴。不过,好在这个主色非常好记:#2db7f5 (#两大伯欺负我),这个在后来的培训成了老梗,也特别受学员的欢迎。
保持克制:能不做,就不做;能不先做,就不先做
在搭建完站点以及基础的视觉风格之后,开始了两块最重要的内容制作。 第一块内容:选择、设计、制作第一批约 34 个组件。作为中国最爱造轮子的一个前端团队,对于哪些是高频且刚需的组件,早已烂熟于胸。同时组件类型的扩展保持克制,遵循「一个问题,一个解决方案」的思路,让组件类型和 API 接口都保持足够收敛。这为未来的迭代和扩展,甚至掉头提供可能。因为加一个组件容易,下一个组件极其艰难。
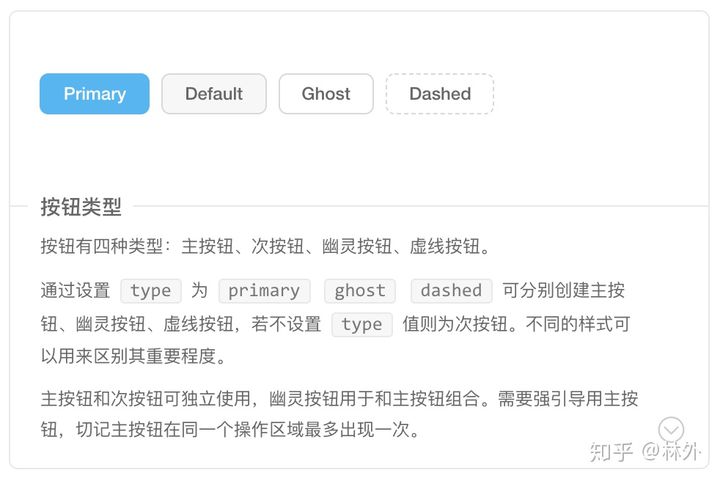
错加的 Default 按钮,耗时 2 年才下掉
很快,偏右和承玉就给出一份组件列表,设计师也同步启动设计工作。虽然很多组件都是上个世纪的产物,但设计师不仅仅想着继(抄)承(袭),还想着不(更)同(好),做出 Ant Design 特色。
你们到底有没有靠谱的交互设计师。在这一部分协作中,设计师和码农交流、碰撞,甚至摩擦此起彼伏。有一次,林外提交的设计稿遇到偏右猛烈的抨击:勺子,你们到底有没有靠谱的交互设计师。如果林外有玻璃心的话,那一刻应该碎了一地。幸好,勺子及时出来打圆场,化解现场的尴尬。不要怪别人龟毛,你要比别人更加龟毛,这才是做事的态度。随后他找偏右重新看了稿子,并修改了交互逻辑上的错误。后来林外才明白,这就是阿里人的「皮实」。
6 月的杭州已经开始燥热了,实习生石瑾作为新鲜力量加入团队,也承担起组件设计的工作。在多达 5 次内部讨论和修改之后,她完成 Ant Design 具有里程碑意义的组件 Pagination。石瑾重新设计、定义一个比她年龄还大的组件,后来这种 Pagination 广泛出现在各类 Web 产品中。
原始设计稿
一向苛刻的偏右,出人意料地说道:这个组件从来没见过,要不你你们去申请一下专利吧。网页中页面的切换控制方法和装置 成为体验技术部那年的第一个发明专利,玉伯不仅仅在审批单上写到「同意,很有创意并实用的设计想法。」;还在旺旺大群里,特意强调这件事情。
申请专利,让 GBG 的脑洞找到出口。这也开启了 GBG 专利申请狂暴之路,在这种氛围刺激之下 10 多个人的设计团队 1 年间至少产出 60+ 发明专利,占了体验技术部的一半申请量。这事之后,玉伯就再也没愁过体验技术部的专利指标。逮住这种好机会,勺子也开始花式嘲讽,GBG 「嚣张且胆小」的味道越磨越浓 。
第二块内容:为各个组件撰写设计文档。在参照一些书籍和在线设计文档之后,青竾、林外等人开始分工从(What、When、Why)三个层面开始撰写设计文档。抄着改着,越写越多。
玉伯:千万不要写一堆正确的废话,我们要以方便设计者/开发者使用为核心。
保持克制,不提供多余信息,尤其是对于一个初创产品。后来把 Why 也砍掉了,因为加不加都一样,那就不加。
当然平淡的工作之中,码农也会穿插着俏皮的话语。比如:可口的图标让信息类型更加醒目。三年之后,这句话成了一个 Bug 反馈到 Ant Design 服务群里,随即心照不宣地被判断成 p10 的需求。
项目试点,重点保障落地
时间到了酷热的 8 月,一个不愿下楼吃饭的季节。为了保证组件库的落地,原有的虚拟团队分成两个小组,前往不同的业务线去实验和落地。它山、青竾和了木去支持服务宝系统的改造,通过全勤贴身服务,保证用 Ant Design 去落地。此时,Ant Design 的主力开发承玉前往成都,保障项目落地。在设计师和工程师的协同配合之下,第一个使用 Ant Design 的内部产品,终于成功上线。另外一支队伍,林外和石瑾带着 Ant Design 的新方案去改造古老的签约系统,帮 BD 止疼。
同年 9 月,钟欣(支付宝收银柜台之母)加入团队过来,接手金融云项目,整个设计团队的雏形浮现。不久之后,蚂蚁金融云正式对外发布,亦叶作为设计师代表参与发布会,整个过程非常让人激动,这正式拉开蚂蚁「科技感」这一战略的序幕。
推广:人人都是设计师
金秋 10 月,近十条线的中后台业务需求终于涌向了体验技术部,跟随而来的是设计团队去留问题。玉伯带着勺子向鲁肃汇报,并激烈讨论了「设计团队应该在一起」还是「设计团队应该分散在业务团队」这个问题,最终成功说服鲁肃和鲁肃的 D:在 CTO 建设一个统一的设计中心,通过产品和组件库等赋能方式支持起庞大的中后台业务,同时通过招人等方式,和业务一起肩并肩保证重点业务的设计人力投入。 这对 GBG 来说,是一次具有历史意义的汇报,为接下来 CTO 线设计团队的聚拢和壮大,打下坚实的基础;同时,为 Ant Design 的茁壮发展提供了组织保障。
一轮盘点之后,GBG 发现下半年的业务量是上半年 5 倍有余。而设计师只增加海纳、万焱、冠霖几位,而且后面两位还是带着几个产品需求的嫁妆过来的。看来全员 007 是解决不了这个问题了,那么就让产品经理来学设计吧。
GBG 设计培训课程
就像 Markdown 写周报一样,UI 设计也可以分成形式(UI 界面框架)和内容(业务逻辑)。而设计培训课程的核心,是让非专业设计师学会 UI 界面框架,专注在业务逻辑的表达。为此,GBG 开发了两堂课程。 第一堂,青竾开发的「界面排版」,一向含羞的青竾在试讲过程反响很好,浅显易懂的讲述了界面排版的规则:对齐、对比、重复、亲密性。后来这四条规则还成了 Ant Design 1.0 设计原则。 第二堂,林外开发的「Axure 实战教程」却碰到了问题,过于沉浸在自己的世界中,忽略了和同学的互动,导致同学完全跟不上节奏,活生生演绎了:从入门到放弃。不过实习生壹乐的一番话,让大家的优化思路变得清晰:我们以前上机课时,老师会一边说,一边让我们做,这样课上完了,东西也做成了。「课上完了,东西也做成了」的成就感应该是这堂课的核心,让大家觉得中后台产品的界面设计,其实很简单。后来,整个培训课程就改名成了「人人都是设计师」。
简化规则:把艺术变成技术,让设计变得确定
制作课程的同时,GBG 也在想办法让简化设计这个艺术。因为在和非设计师的碰撞中,矛盾越来越明显:艺术太感性,太不确定,不好学。比如:在金融云上的规则就非常精致和复杂,力求每张页面都有最好的表现。但是这个规则非常难学,尤其对于非专业设计师,同时每个专业设计师脑子的规则还都不一样,这让最终的产出不确定。比如:Text 距离 Table 是 13 px,而同一行的 Button 距离 10px。庆一在 Review 金融云的上线页面时,经常会发现几十个类似这样的问题,这让设计师和工程师疲于应付,互相撕扯成了常态。
把艺术变成技术,让普通设计者更容易学会,让设计结果更加确定,成了大家的共识。Ant Design 提出只有「8、16、24」这三种类型的间距,来实现组件的拼接,让所有人的设计都变得确定;将常用的设计模式封装成组件,设计者/ 开发者不用关心它里面是什么,只要关心用在哪里;将主色加上 Tint 和 Shade,来实现状态色控制,可以实现一键换肤,这算是初次应用 Design Token 的理念(在接下来的版本中,这个理念大放异彩)。 随着这一切的进行,「确定」这一价值观逐渐浮现,贯穿在 Ant Design 的骨髓和 Ant Designers 的行为里。艺术生青竾,后来在评审里也时常加上一句:「如果这样子设计的话,就不太确定了」。
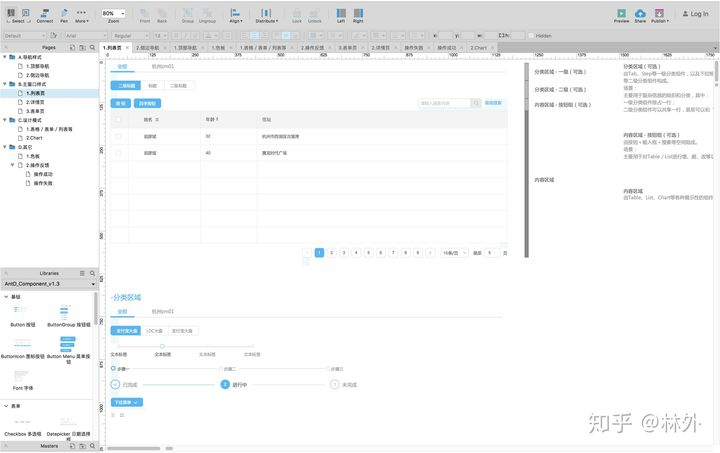
设计工具,扩大效能。 Ant Design 已经将组件进行封装,那么现在对于 UI 最困难的就是如何选择和拼接了。AntD Box 就应运而生,将组件提前绘制成模板,并在每个组件下面绑定一个边距,让设计者在拼合的时候,对齐即可。
最初的 AntD Box
15 年底,海纳从支付宝钱包转岗到 GBG,并接手了 AntD Box,将其升级成 Ant Design Library ,成为国内首屈一指的 Axure 组件库。接下来几年,海纳成为 Ant Design Pro 主设计师,再后来成为 TechUI 的一号位,当然那些都是后话。有趣的是,吸引海纳转岗的是可以回成都,而留下她的却是 Ant Design。
同时,勺子和青竾还私下招募工程师益达,打黑工开发 AntCool(一款 Mac 应用,支持将 icon、组件拖到 Sketch 中)。后来因组织发展需要,AntCool 后来交接给集团的 Fusion 团队,衍生出了后来的 FusionCool。
设计工具的尝试和折腾从未停止。2018 年 3 月 15 日,Kitchen 1.0 正式对外发布,在覃一、米谢、转二、禺疆等人努力下,一年后成为一个 WAU 8w+ 的设计插件,这也是后话了。
让我画稿子,你这是在自我下岗!
具备培训课程和配套内容工具以后,就可以招募学员了。老师都准备好了,那学生就会来吧。 然而一线产品经理出现不小的抵触情绪,尤其是第一期的学员。甚至一位产品经理小鹿放出话来:让我画稿子,你这是在自我下岗。这是非常正常的惯性思维方式,设计师不画稿子,还能做什么。 有趣的是,在阿里,组织的力量往往是第一生产力。在获得鲁肃 D 的支持之后,迅速集结了一批不太情愿的产品经理,成为「人人都是设计师」的第一批学员,刚才说话的小鹿就在其中。 不过有趣的事,参加完课程之后的产品经理发现,好像画稿子也没那么难,自己也有不错的设计能力;其次,一些三五线的产品需求,终于不用求人了,自己动动手就可以搞定,增效不少;最后,在 PRD 评审过程中,高质量的 UI Demo 更容易获得老板和开发的认可。因为断了奶,产品经理之间也会暗自较劲,比比谁的稿子画得好。
生活总是有这么有趣。次年,产品经理小鹿晋升到了 P7,但这并不是个例。体验技术部专门统计了参加前端培训的后端工程师,以及参加过设计培训的产品经理的次年晋升率,居然比未参加的高出 30% 以上。其实,学设计、有前途。
从组件库到设计语言
时间来到了次年 3 月,在内部,Ant Design 遍地开花,几乎做到 100% 的新系统覆盖率,为蚂蚁金服中后台的增效带去巨大的业务价值;在外部,押宝 React 以及和社区共建的方式得到巨大回报,在 GitHub 上 Stars 一路飞涨。更让团队欣喜的是,Ant Design 开始有很多国际友人使用和参与共建,前三依次为:China(55.36%)、United States(12.44%)、Japan(5.32%)。三年之后,一个硅谷访问团拜访蚂蚁金服,其中有个创业者指名要找 Ant Design 交流,这是一个很值得炫耀的后话了。
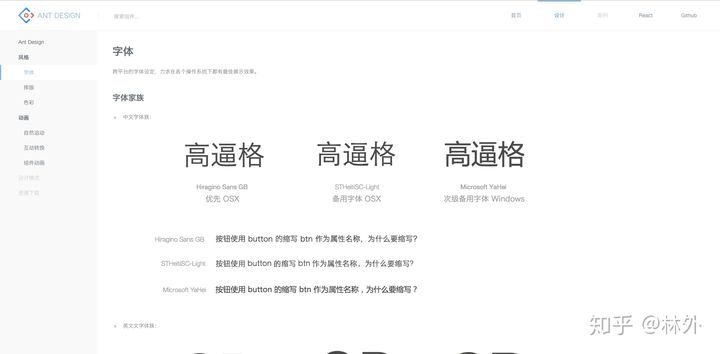
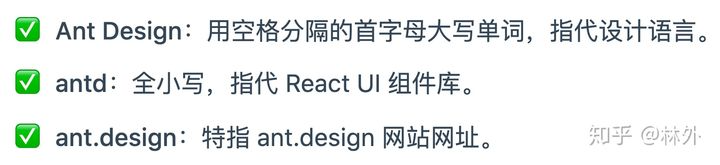
不过大部分人对 Ant Design 认知都只停留在 Ant Design of React(俗称:antd) 这个组件库上,对于 Ant Design 是什么并不知道,这偏离了建设 Ant Design 的初衷。 玉伯在各个场合开始普及以下几个概念。如何正确地拼写 Ant Design
勺子也觉察到群体认知的偏离,开始筹划 Ant Design 自证计划。局限在 antd 上,会严重限制其发展,并陷入前端框架生老病死的生命周期里。因为它从来都不只是一个组件库,它是一套设计语言,将来会演化成一套设计体系。
X-Day 发声,让艺术变成技术。它山和林外发表了《Ant Design:让艺术变成技术》的主题演讲,主要解释如下几件事情:第一、Ant Design 是一个致力于提升「用户」和「设计者」使用体验的中后台设计语言,里面包含代设计原则、设计模式、设计案例、设计流程,其中部分设计模式和代码结合,产生了 antd 这类组件库;第二、发布第一个版本的设计价值观:微小、确定、幸福;第三、基于现有理论经验和实践,抽象出来的十大设计原则。上述术语的关系,参看 Ant Design 的术语关系。
在果盘和话题的双重吸引之下,体验技术部的老铁们到场率很高,挤满了黄龙国际 19 楼的东边套会议室。在一番讲解之后,吃着水果嘴软的老铁们,纷纷表示原来 Ant Design 还有这个意思。虽然不见得非常明白,但是在情感上开始接受 Ant Design 不只是前端框架这一事实。当然普及理念,并非一触而就,想要别人理解你,就需要不停的输出和解释。输出的同时,没有足够的输入是无法完成和讲明白的,这对自我学习也有很大的帮助。所以,输出是最好的输入,也成了 Ant Designer 的重要文化。
在做完 X-Day 的分享之后,林外对一本书《让设计自然存在的新》产生了浓郁兴趣,在随后的芝士会上,分享「自然不自然」。深泽直人的设计思想开始影响着整个 Ant Design 的发展,也在设计师的心里埋下了一颗火种。两年后,自然这一关键词成了 Ant Design 的设计价值观。
在内部宣讲的同时,Ant Design 1.0 也在紧锣密鼓地筹划中,内部代号「乐高计划」。这一次,线丝还是延续乐高这一概念,制作了首页的渲染图,但在 C4D 的应用和建模的感觉上精进不少。在被工程师一顿狂怼性能之后,皮实的罗宪开始提升其代码质量和响应速度。
莘羽为 Ant Design 设计封面,一个理性和感性交织的机器人,并完成三大价值观的配图。与此同时,青竾集结团队半数以上的壮丁对整个站点的文案和配图进行全面、细致的设计和 Review,当年秋招生的竹尔、路离也参与其中,并贡献了可贵的活力。
2016-05-09,Ant Design 1.0.0 正式发布,这是来自东半球的一次设计呐喊。
没有想到是三年之后,Ant Design 还在持续增长,逐步成为一个GitHub Stars 超过 5w,月活 33w,累计为 400w 设计者/开发者提供服务的设计体系。Ant Design 的名声,不在局限于在工专路,开始响彻环太平洋。
为什么叫 Ant Design
为什么叫做 Ant ?和蚂蚁金服的 Ant 同名,是第一层解释,也是广为人知的一个版本。但据玉伯和勺子事后回忆,除了这个意思,当时取这个名字还有另外一层期许:Ant = Art and Technology。一个艺术和技术交织的设计体系,一种感性和理性交织的设计理念。
为什么叫做 Design ?造一个永不过时的轮子。作为在中国最爱造轮子的一群前端团队,深切明白一个道理:前端技术体系很容易过时,同时设计风格也会淘汰,而好的设计体系可以更好存活下去。一旦你有了一套稳定的设计体系,当新的技术栈和设计风格来临时,你可以快速复制、迭代和演进。
参考文献
- 《专访蚂蚁金服体验技术 UED:Ant Design希望成为世界级设计体系》
- 《体验,不只是用户的!Ant Design 在蚂蚁中台的应用》
- 《GBG 2015-2016 年内部周报》 有些年月了,上述人物和时间会有些出入,同时叙述过程也会穿插个人见解。
未完待续…
本文 7,000 余字,如果你喜欢这些 Ant Design 和 Ant Designer 背后的故事,请积极地积极的反馈,这将是笔者写下去的动力。未来可能有:
- Ant Design 2.0:跌跌撞撞,双箭齐发
- Ant Design 3.0:团队觉醒,体系成型
- Ant Design 4.0:重装上阵…
如果你不只是想看旧故事,而是想去创造新故事…
加入他们,创造新故事
在一次内部会议中, 林外说:Ant Design 已经做 4 年了。 玉伯立马纠正:Ant Design 才做了 4 年,刚刚起步,我们起码要做 30 年。
对!这才是 Ant Design 为什么是设计体系,而不只是前端框架的原因。他们希望建立一个有持久生命力的设计体系,应对不断变化的设计风格和技术框架。时间过去整整 5 年,第一代 Ant Designers 陆续退出舞台中心,第二代、第三代 Ant Designers 正在扛起大旗。他们不仅仅扛起发展的重任,还要传承 Ant Designer 的精神。正如「自然」中的万事万物,有发展、有死亡、更有进化。
不是在最好的时光遇见你,而是遇见你才有了最好的时光!
拍摄在 2015 年中的老照片
注:此文首发于 2019 年 9 月的《Ant Design 1.0:背后的故事:把艺术变成技术》,因为误删导致无法恢复。期间,一直有人询问这篇文章的去处,今天翻看之前文档有感,现特意补上。方便自己重温一遍,也让感兴趣的朋友重温这一段过往。

