现在市面上很多设计作品都产生了同质化的现象,所以能够产出差异化、有亮点的设计是设计师非常宝贵的技能。
如何让你的设计产生亮点呢?今天来分享一些实用技巧,大概有以下5个工具包:
1.图形联想
2.单点深挖
3.形式嫁接
4.趋势结合
5.品牌延展
我们一个一个来聊。
1.图形联想
其实图形联想最常用在图标设计上,比如我们根据关键词来进行脑暴延展,然后根据延展出来的词汇联想出固定的图形,比如下面这种根据:

然后再把联想到的图形进行设计细化,最后形成下面的图标:

以上就算是图形联想最简单的应用,从文案到图形,关键来了,如果此时我们能继续往下走,加上一点功能性的东西,没准就可以产生一些不一样的创意点:

举个例子,比如说性别,我们可以从性别联想到下面的图形吧:

此时如果再加上开关这功能,那就可以产生瞎下面这样的形式:

再加上点动效:

一个差异化的小创意就出来了,我们app个人中心页一只在沿用这个创意:
这就是一个图标联想的小案例,关键点在于,它并不是从图形到文案就结束了,而是再次附加功能,从而形成差异化亮点。
2.单点深挖
下面这张图是tcd内容团队18年年底的作品:

风格属于比较重质感的类型,如何突破现有框架进行突破成了他们思考的难题。我们大部分人会觉得我们需要从质感、颜色、排版、内容、字体等等多个方面进行优化:

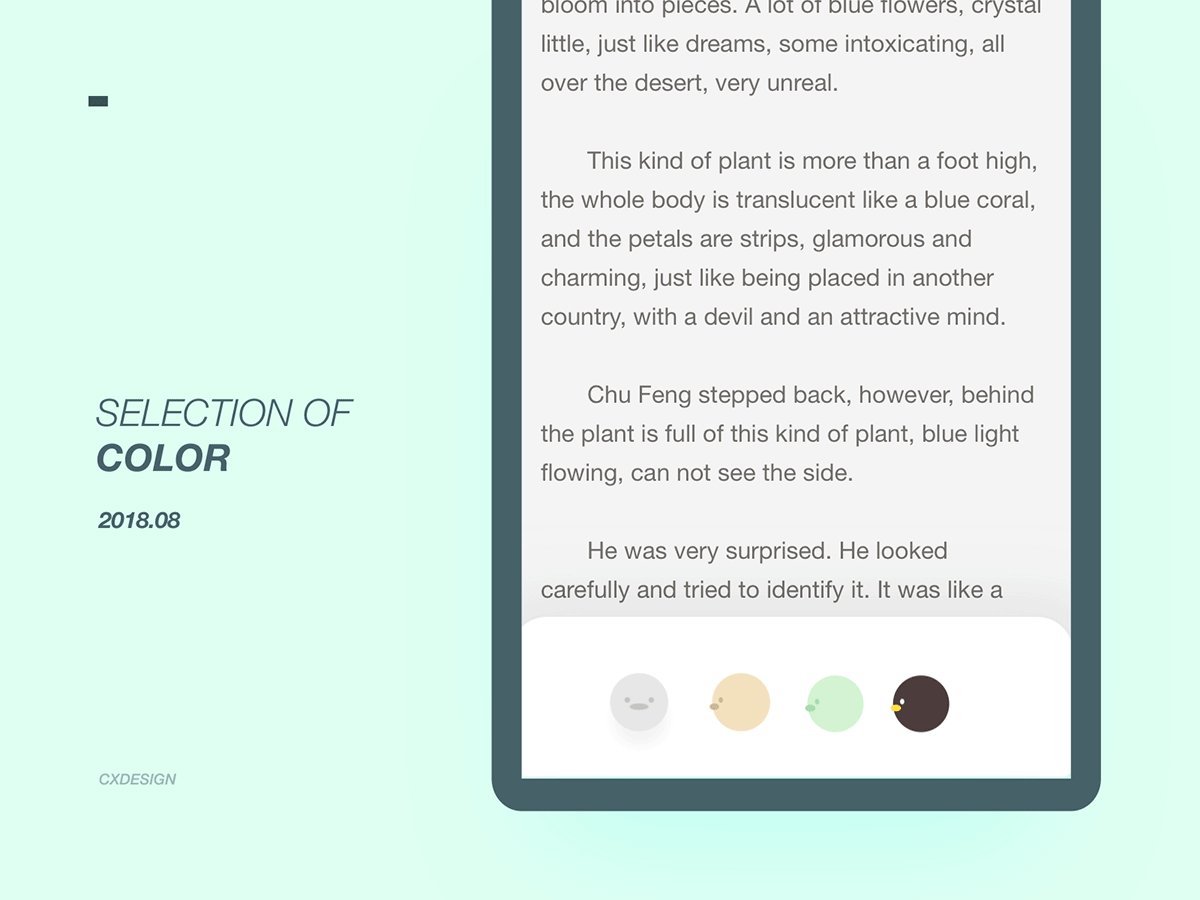
然后发现最后什么都没有做出来,其实就是因为想到的太多了,如果我们能放弃一些东西,挑出一项进行突破深挖,比如排版:

找到一些新颖的排版方式,进行分析学习,然后应用:

这样一样可以做到很棒的视觉效果:

后续他们还沉淀出了内容植入式运营设计的方法,专心把“内容植入”这一项放大做好,形成自身的设计风格和文化,详情可以查看这篇文章:
当然,不仅仅是做大需求,一些小需求一样可以用到这个单点深挖的思路,比如之前在做引导页形象的时候,最开始做的效果如下:

本来我是希望能够在很方面有所成长和突破,但最后发现,什么都想要,反倒什么都没做好,后面我就开始做减法,直接聚焦在一个点,造型、排版是我的弱项,但是质感的表达还算可以,所以我开始增加hdr贴图,调整各个参数的数值,最后产输出了以下效果:

最起码在整个材质方面有了很大的改善,比如整体的质感,还有那双亮晶晶的鞋子。
很多时候,单点深挖需要我们放弃一些东西,专注某一个点,从而在这个点上产生相应的亮点,让人记住。
3.形式嫁接
如果我们做ui,然后找一些ui的参考进行形式转移,那就很容易产生过度模仿的嫌疑,所以这里的形式推荐大家去找到”跨界的形式“:

可以是段视频、综艺节目、服装秀、甚至是表情包。
举几个简单的例子,下图是好声音节目的的一种形式,我转身过来就是要你,转过去就是不要你:

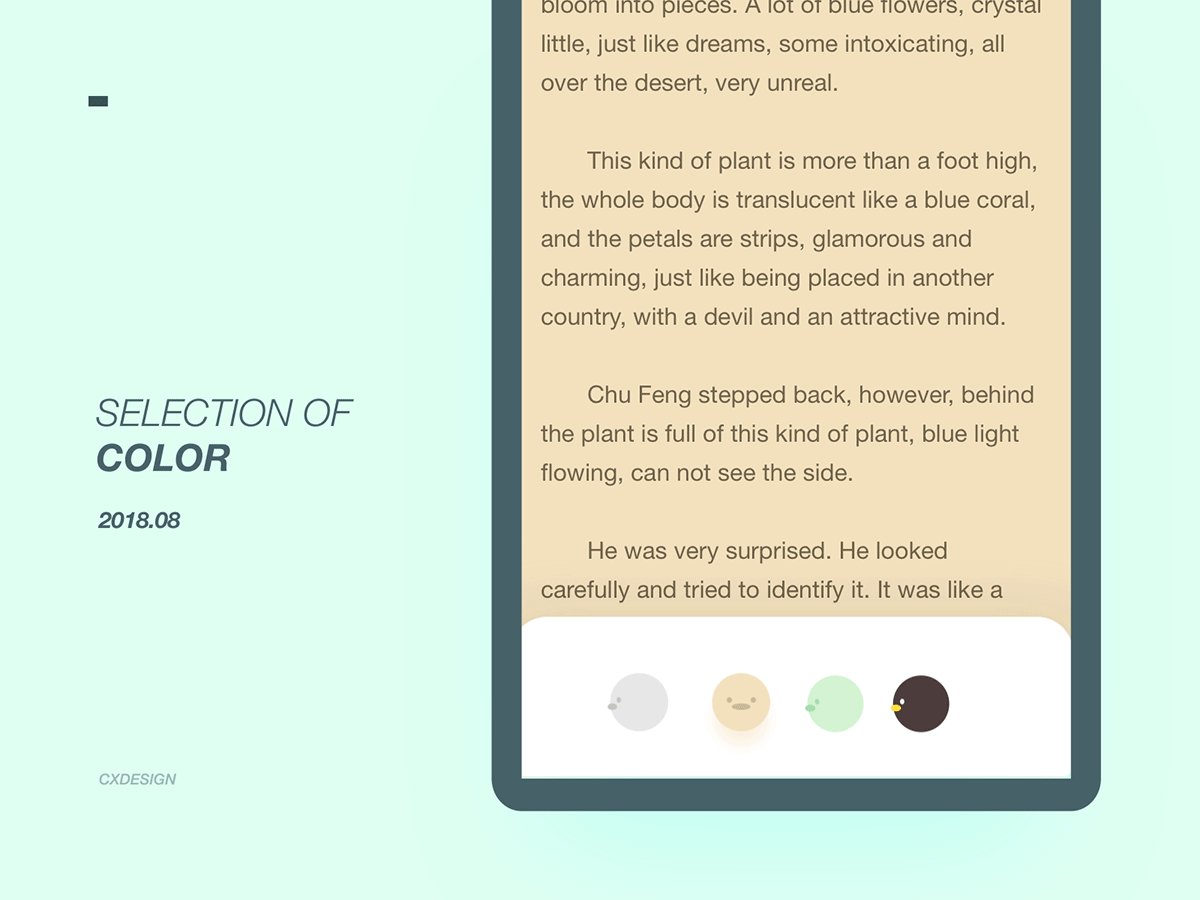
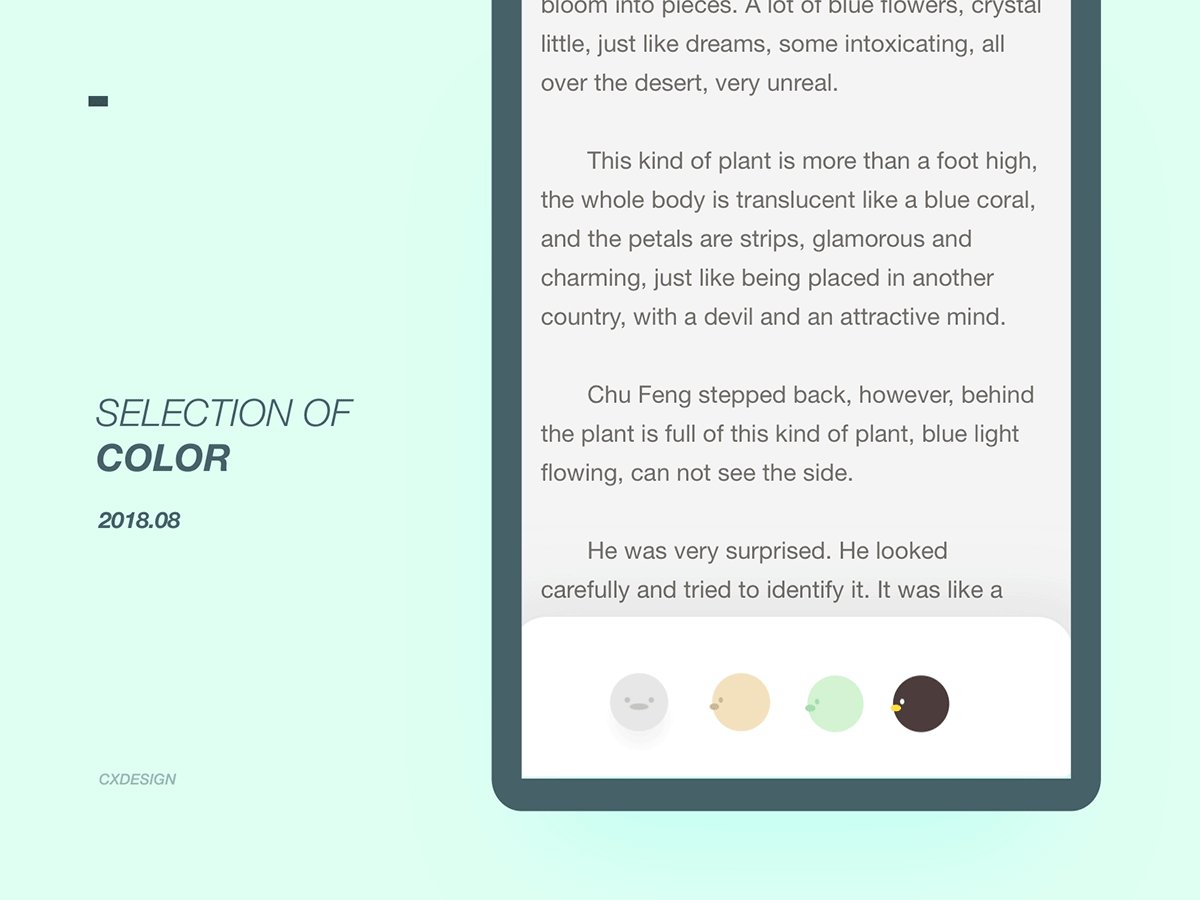
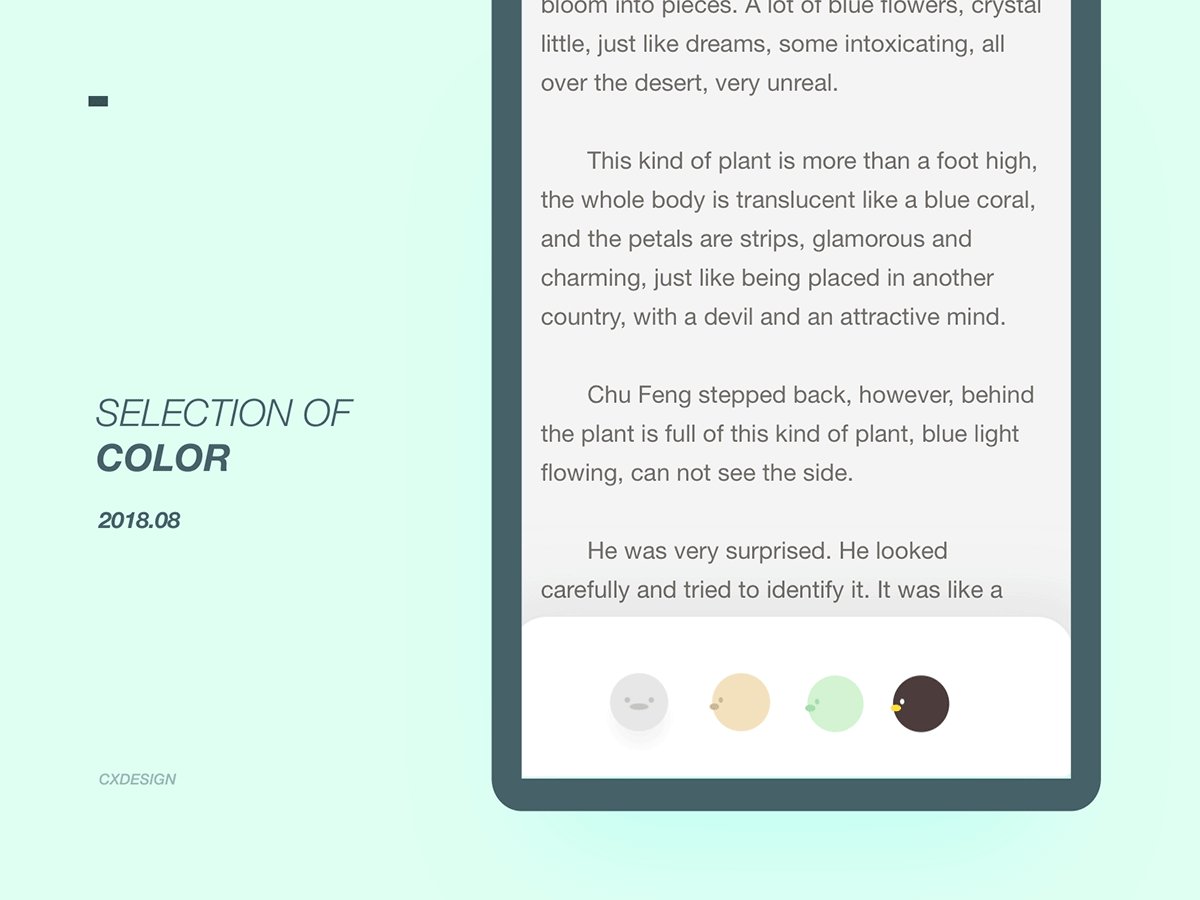
这种形式就可以很好的用在背景颜色的选择上:

选中的颜色,卡通形象就转过来,否则就转过去。
再比如,19年的时候,下面这几个人的这种扭头的形式很火:

那就可以很好的嫁接在下拉加载中几个ip人物中:

从而形成有趣的记忆点。
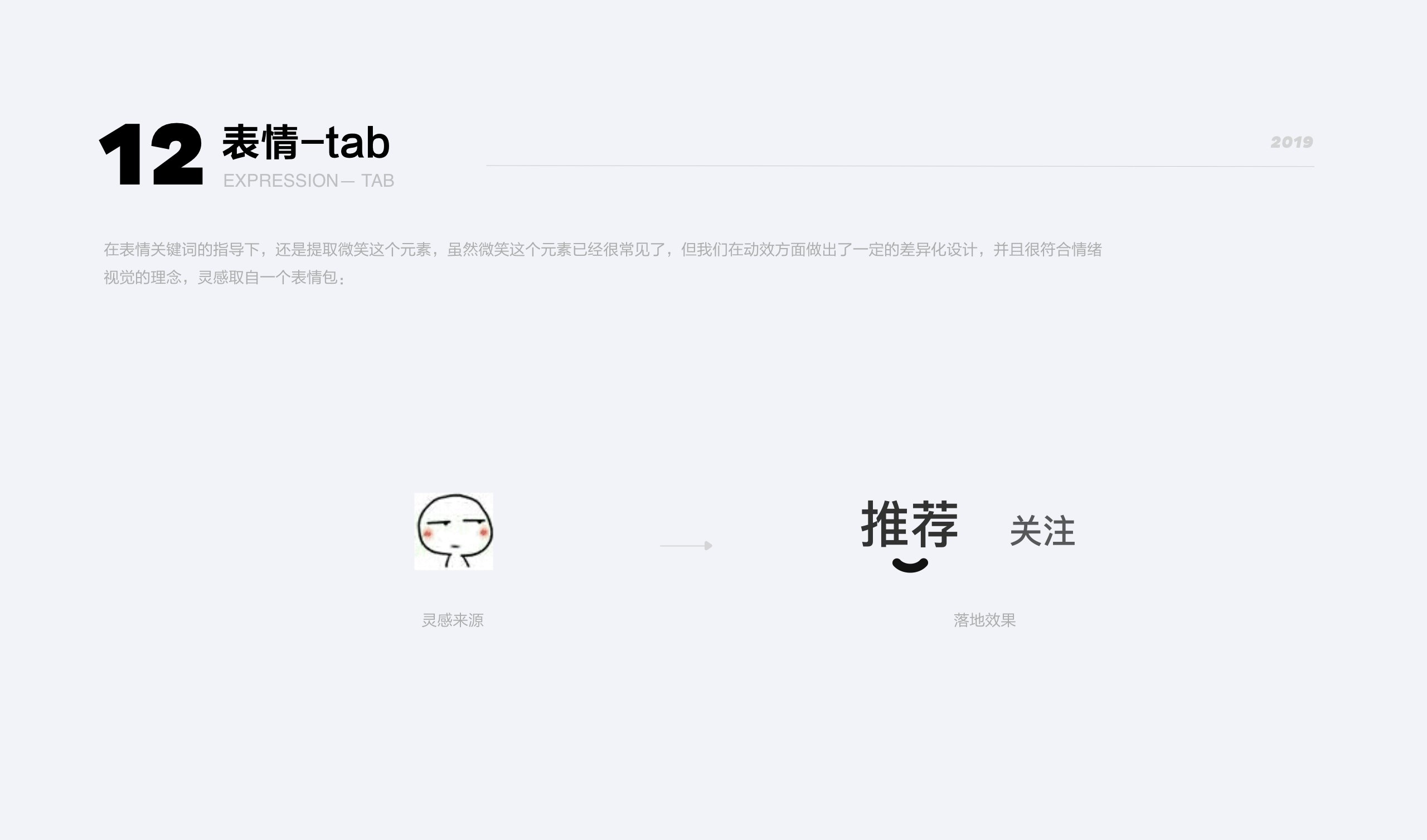
再比如我们在做7.0改版的时候,虽然微笑下划线比较常见,但是还是可以在某个细节方面做出差异化,比如动效的形式,大部分是从左到右来进行延伸,而我们是从中间向两边扩散,灵感竟然是来自一个表情包:

以上这些都是形式嫁接很好的例子,最重要的是多观察其他领域,从而形成一种跨界式的重组,最后变成好的创意点。
4.趋势结合
每年都会有一些流行趋势,比如3d、微动效、特殊材质、多彩颜色等等。当我们能在做设计的时候结合一些流行趋势,这本身可以产生一定的亮点,这也是相对来说比较简单粗暴出效果的一个套路。
因为3d手法已经流行一段时间了,所以我们从2018年就开始在引导页方面采用这种3d的设计手法:

还有一些等级表情的3d化设计:
也用到了banner图、闪屏的页面上:

初次之外,向一些动态的流行趋势,我们也有在研究一些动态的banner图形式:

还有这种简单一点的分层动态展示:
这些都是一些产生设计亮点的优秀方式,当然,想要结合趋势,我们也必须有相应的技术支持,所以平时积累一项自神的技术优势也是很好必要的,可以在关键时刻发挥作用。
5.品牌延展
这个点其实相对来说比较容易理解,以前我也有讲过,只要是从你品牌自身出发的东西,那就一定是带有你们品牌灵魂的,尤其是在ip形象这个维度。
我们的很多设计都有结合品牌ip,比如图标设计上:

比如刚才说的等级标签:

再比如一些页面头图:

太多地方都可以用到了,一旦结合品牌形象,就是从根基上带着独特性,只要后面做的东西不退后推,那亮点也就会随之而来。
所以,品牌延展这个方法,多多的去用吧,不会有错的。
好了,以上就是我个人觉得比较好用的“让作品产生亮点“的小技巧,抛砖引玉,希望大家可以互相交流,一起总结出更多的创意方法!

