什么是网格?
网格是页面的骨架,无论创建像杂志一样的印刷页面,还是图文结合的网站页面,都需要使用网格来组织设计内容并创造良好的体验。
使用网格可以消除随机决策。通过正确地使用网格,能准确知道各类元素应该放在何处,而不是将元素随意摆放在页面上,这也有助于加速设计过程。
网格的重要性
网格为设计赋予形状和层次结构,引导用户浏览页面并找到需要的内容。
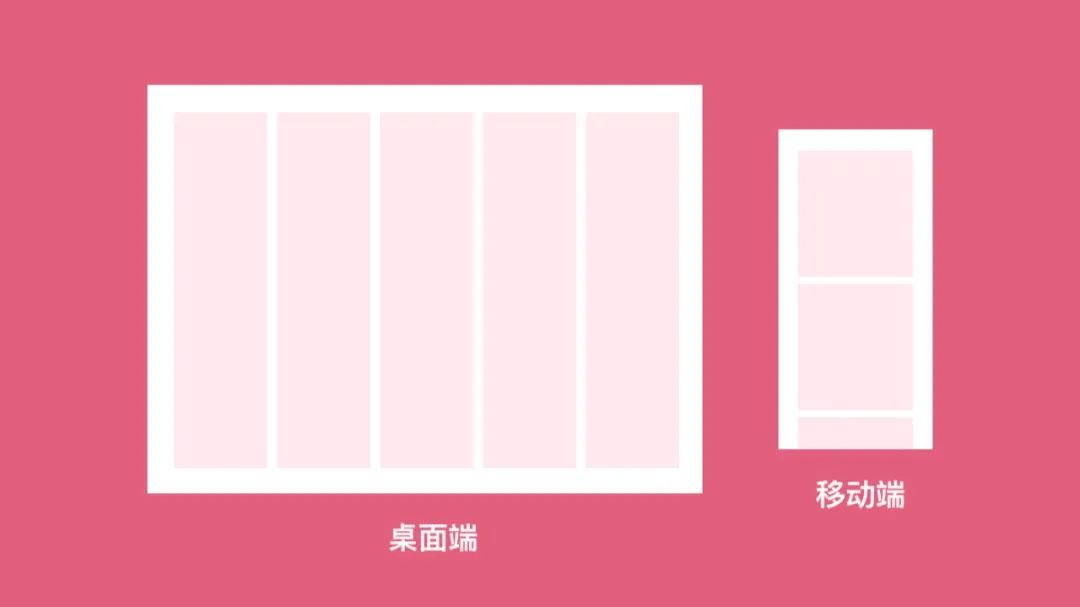
网格有助于提高响应性设计。桌面端通常需要使用多列网格来承载文本和图像,但设计必须足够灵活的压缩列数以便适配不同设备。
网格的五种类型
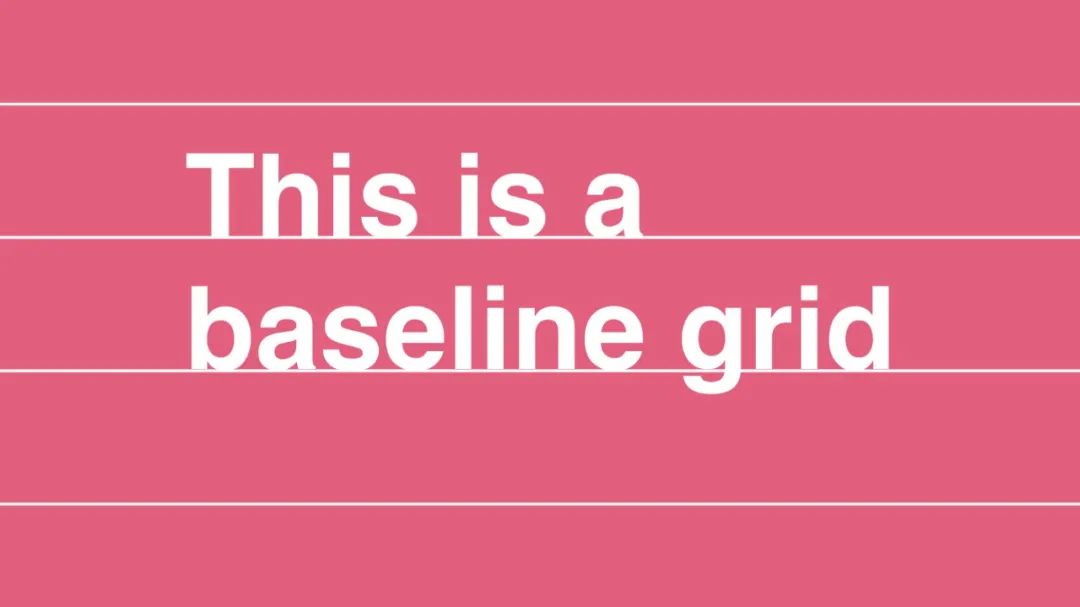
1. 基线网格
基线网格由文本所在的位置定义。它有助于为读者创造良好的阅读体验,尤其是在有大量文本的地方。
在网页设计中考虑基线网格至关重要,考虑一下行间距如何影响页面的可读性。如果间距太紧,用户很可能会放弃阅读并离开网站。
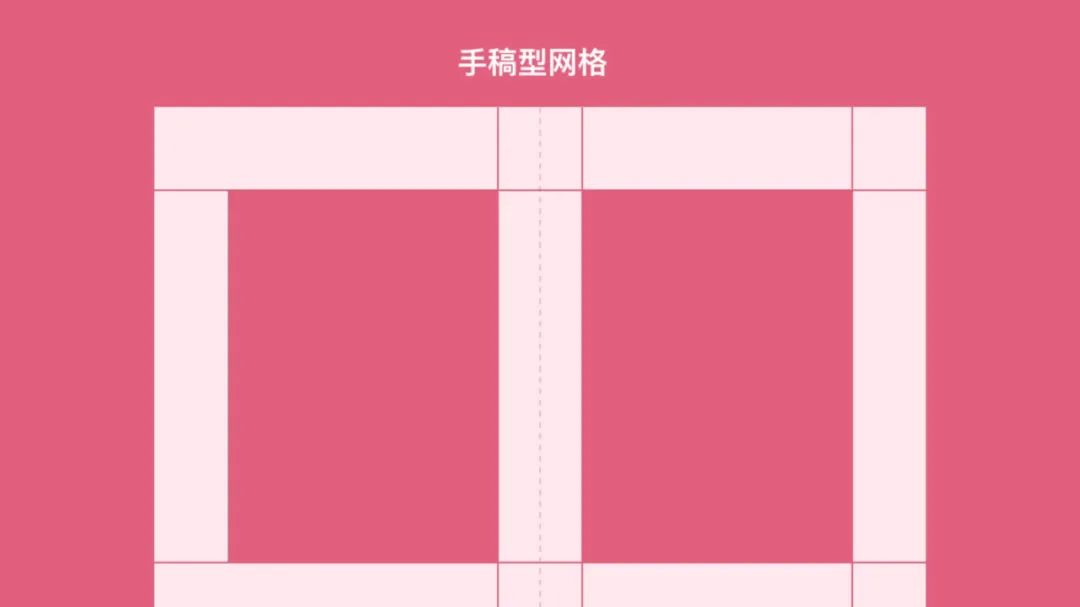
2. 手稿型网格
手稿型网格也称为单列网格,是最简单的网格结构之一,适用于大型连续文本和图像。本质上它是大型矩形框,内容占据大多数空间。
3. 多列网格
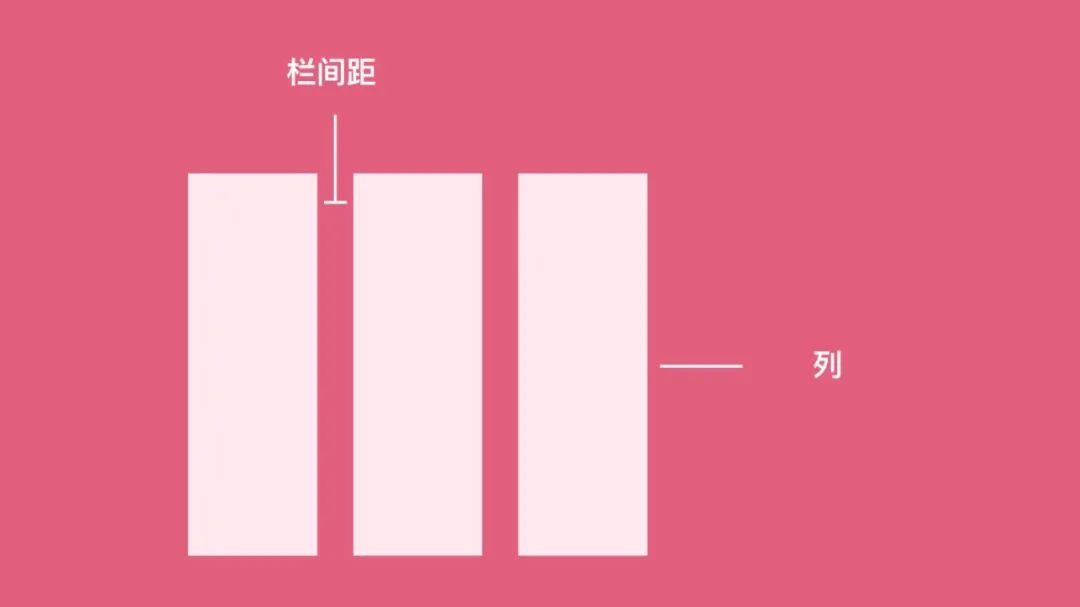
多列网格有助于分解文本、照片和插图,使用的列数越多,网格的排布就越灵活。
每列之间的空间称为栏间距,它们的大小应保持一致。
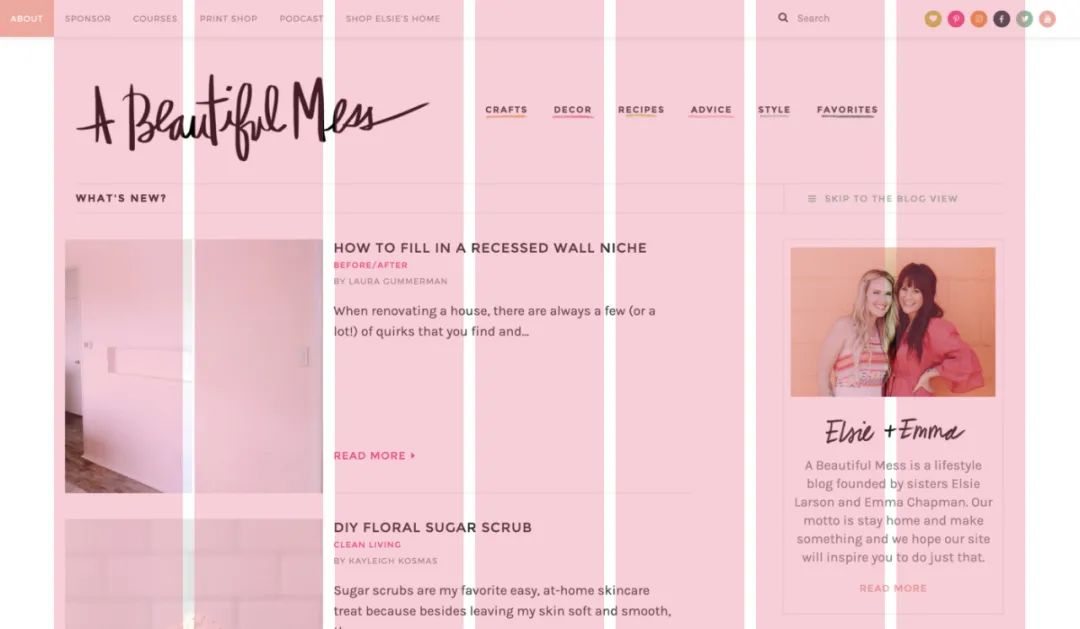
并非所有的多列网格都必须对称。在很多博客网站中就运用了非对称的网格形式,主要内容占据页面三分之二的区域,其余三分之一可能是包含作者的信息的侧边栏。
4. 模块化网格
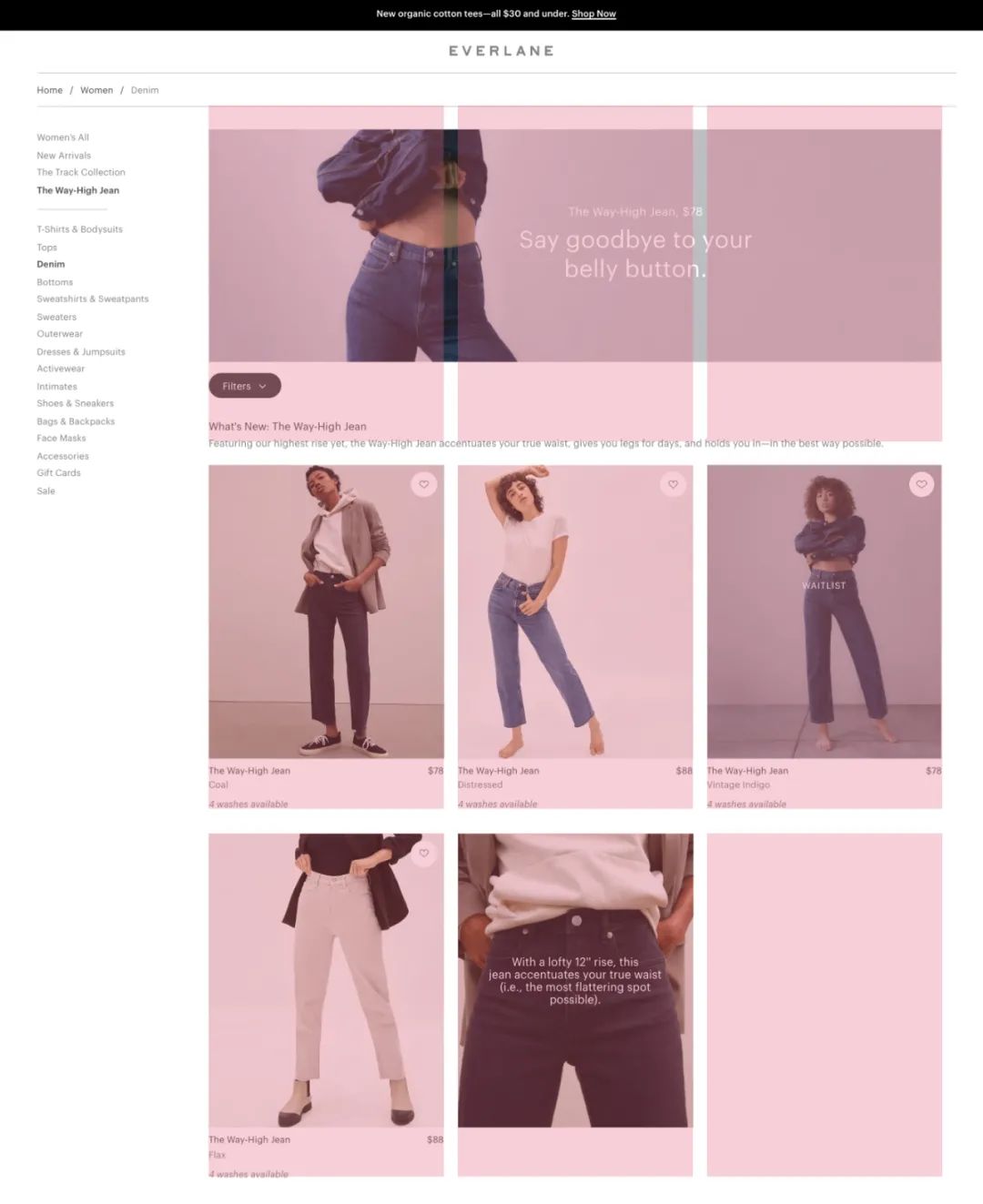
模块化网格与多列网格相似,不同之处在于行数增多。模块化网格多用于比较复杂的布局中,为页面提供灵活的内容格式。
例如 Everlane 网站就使用模块化网格来组织商品的选择。
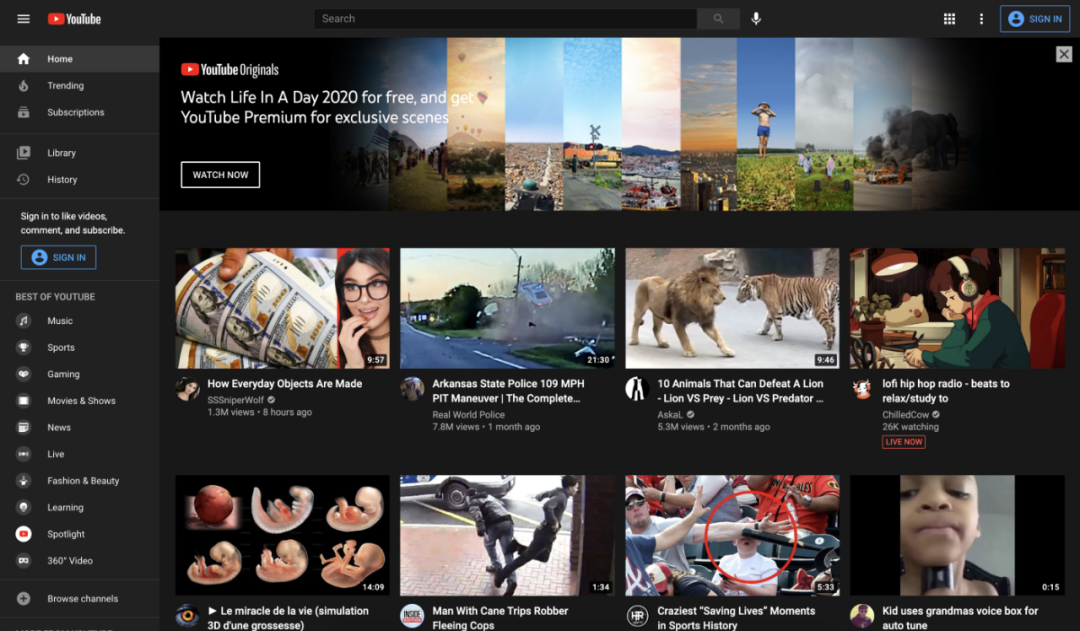
YouTube 主页是另一个使用模块化网格的示例。除了左侧的边栏提供常用链接外,所有视频内容都被组织到一个 4 列的模块化网格中,以最大限度地增加用户在滚动时可以浏览的视频数量。
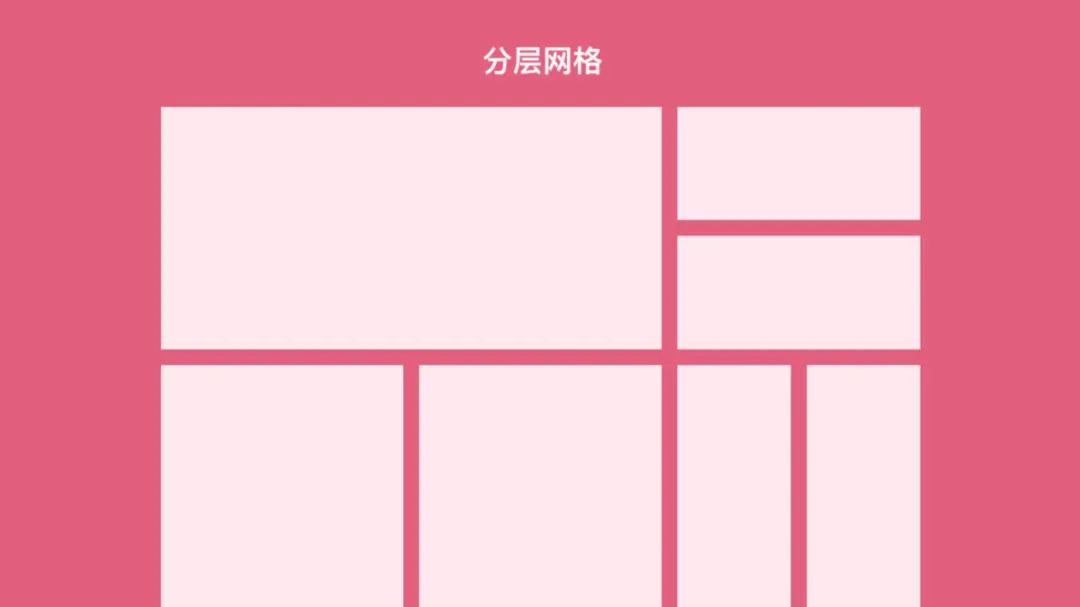
5. 分层网格
分层网格在网页设计中最常见。这些网格的目的是按重要性排列元素。
首先将最重要的对象放在页面上,然后灵活地围绕它们使用列、行和模块来帮助组织内容。
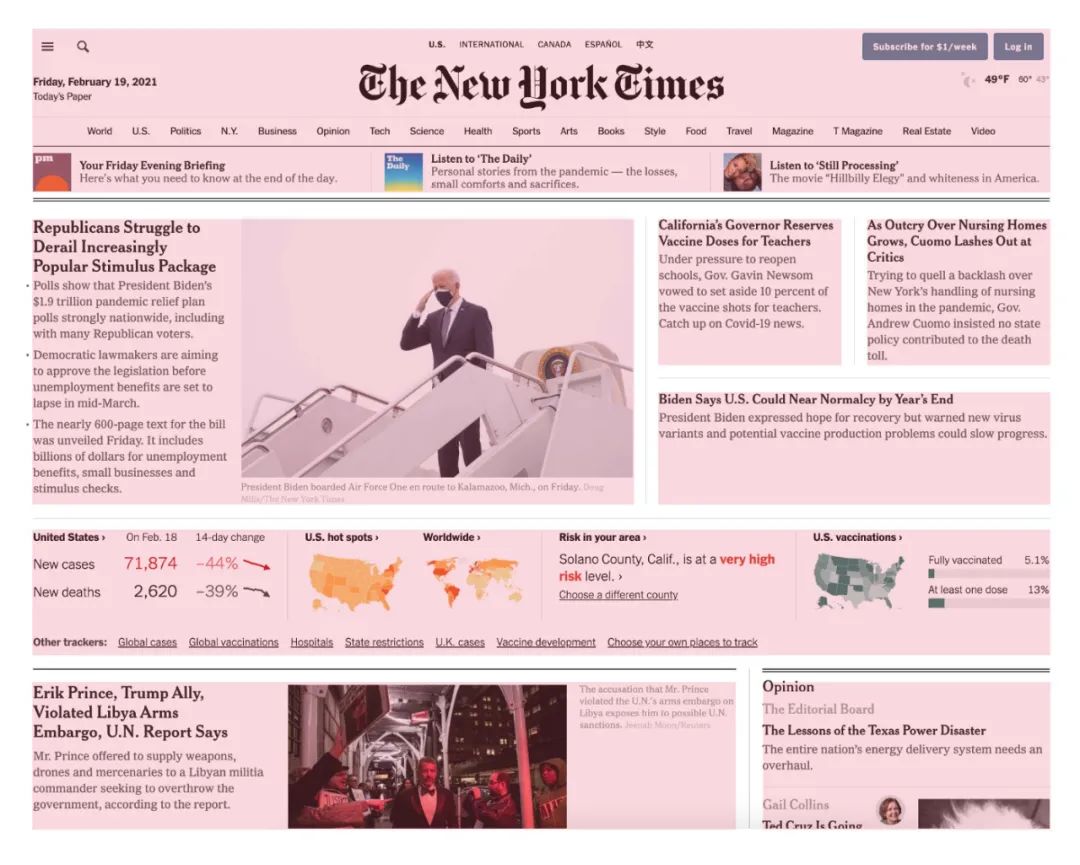
新闻和媒体相关类网站倾向于使用这种类型的网格来吸引用户对某些文章的关注。例如上图纽约时报的主页就使用了分层网格结构。
使用网格的技巧
知道了网格的不同类型后,接下来让我们来了解一些在设计中更好地使用网格的技巧。
1. 先考虑网格类型
在开始设计之前,请先考虑网格的类型,而不是把它放到最后并试图让设计适合网格。
2. 尝试打破网格
新手设计师在设计时可能会受到网格的限制。创建网格后,在设计决策合理的情况才完全可以打破网格。
网格使用的越多越会意识到它是一个指南,帮助我们更快更好地设计。
3. 不要害怕留白
留白在设计中很重要。没有必要填满页面的每个角落,考虑在各部分内容之间留有适当边距,使用户在浏览页面时可以呼吸和暂停。
4. 尝试使用 960 网格系统
960 网格系统提供基于 960 像素宽度的常用尺寸来简化 web 开发流程。
960 网格遵循以下结构:
- 总宽度为 960px;
- 最多使用 12 列,每列宽 60 像素;
- 在每列的左侧和右侧使用 10px 的间距;
- 总内容区域为 940px。
12 列网格系统具有足够的灵活性。下面的示例中展示了如何在 12 列网格中使用 3 列布局添加内容。