有些时候,用户要来产品中完成一个事儿,需要连续做多个步骤,这种使用情景值得认真对待。
补缴公积金
一个公司里,新入职了一位员工:王二,和公司商定,入职前漏缴了几个月的住房公积金,现在通过这个公司帮他补缴上。公司的行政人员来操作这个事儿,依据现在公积金部门的办事流程,具体的做法:
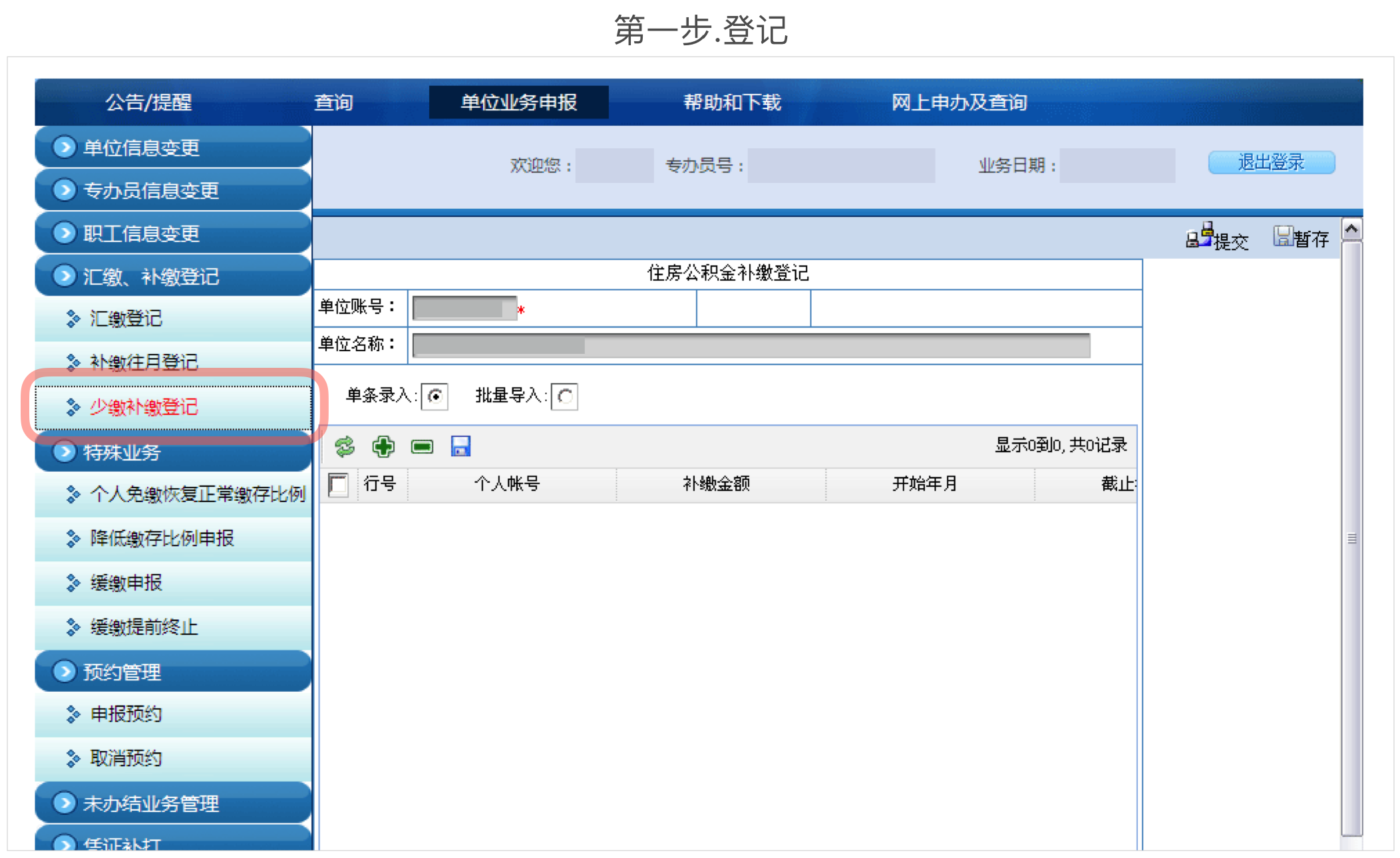
第一步.在公积金企业版网站上填一份补缴登记;
第二步.在网站上预约特定一个时间去银行线下办理。
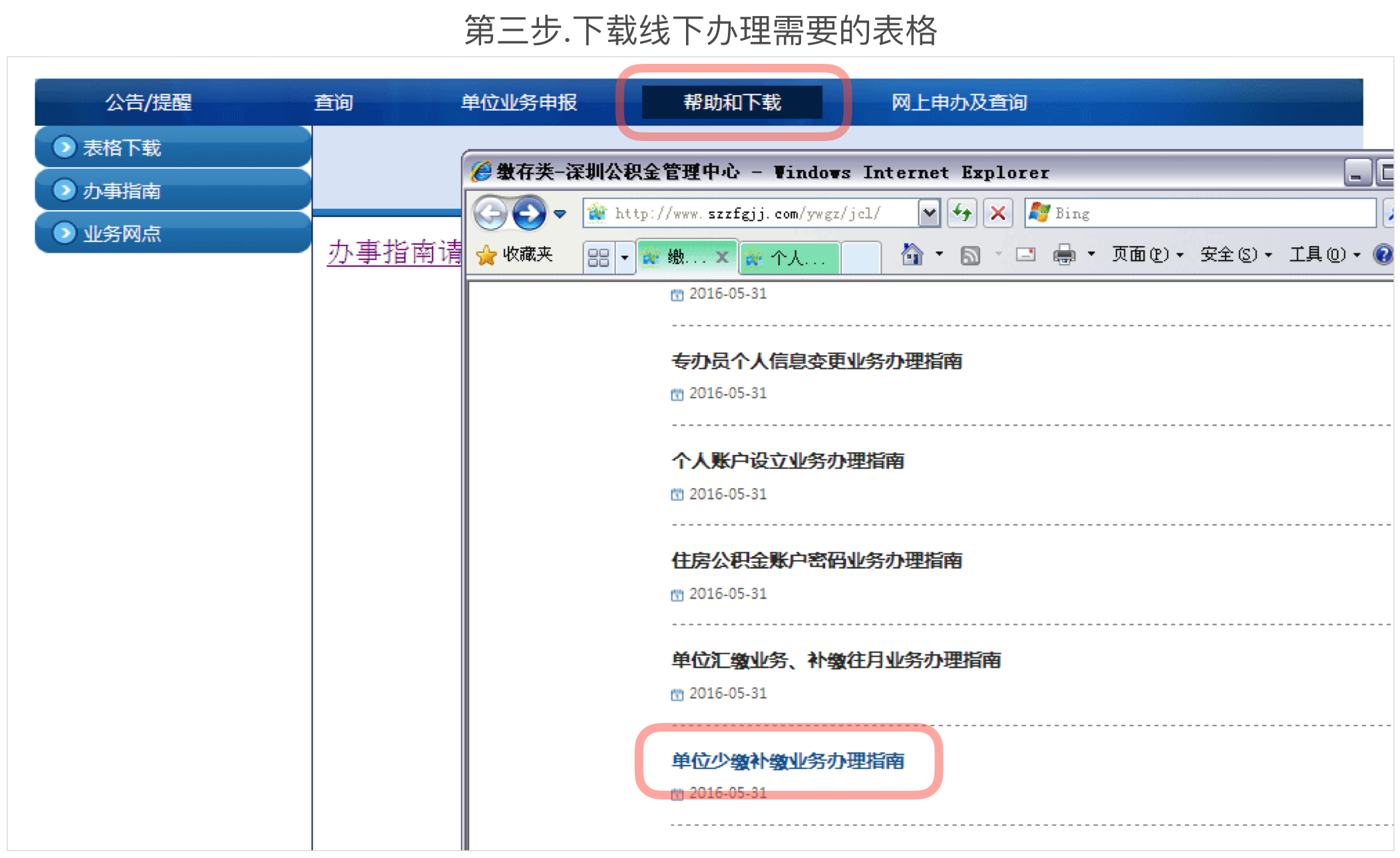
第三步.按约定时间去银行时,需要同时带上一些纸质材料,需要提前打印、盖章。
这三步是使用情景。
在现在的公积金网站上实现这个情景的方式: 先要用户自己找到这个栏目,添加一个新的登记:要给谁,补缴那几个月的,金额是多少…
先要用户自己找到这个栏目,添加一个新的登记:要给谁,补缴那几个月的,金额是多少… 第一步只是先线上填写部分资料,要补缴,还需要去实体的银行营业厅办理。第二步是针对这个登记,预约银行。选某一家银行营业厅,预约特定的时间。
第一步只是先线上填写部分资料,要补缴,还需要去实体的银行营业厅办理。第二步是针对这个登记,预约银行。选某一家银行营业厅,预约特定的时间。
用户要自己找到这个栏目,其中有刚才填写的登记。为这个登记预约。 去实体银行营业厅还需要携带若干纸文件,填写,盖公司章。
去实体银行营业厅还需要携带若干纸文件,填写,盖公司章。
第二步预约好银行后的界面中有这些文件的下载链接,但如果离开了那个页面,就只能在上图这个地方找到那些文件了。另外一个一级栏目下,还会打开新的浏览器页面,找到特定的那一个链接。
这三步,每一步都需要用户自己去找。
串起来
这个案例里,人物角色有了,公司里负责此类事物的行政人员。
使用情景就是前面三步描述的那样。
从这使用情景中可以看到,用户需要在线上填申请,线上预约银行,下载相应材料文档。要做这三件事儿,才能搞定“补缴”这个事儿。
公积金网站现在的设计肯定是不够好,每一步都需要用户自己懂得,知道在哪个页面里做什么操作。
这设计很像医院:患者在挂号处挂号,然后自己拿着挂号凭条去对应的诊室找医生问诊,医生给开了药,患者再去收费窗口缴费,然后去另外一个取药窗口去取药。每一步都需要用户自己知道:下一步要去哪里,要去做什么。
听人说起过法国的医院,是不用患者到处跑的。患者到了医院,就在一处坐下,医生上前来问诊,诊断完开药,药是由护士送到面前的。法国的医院不收费,即使收费,护士应该也会拿着POS机过来吧。
法国医院这种流程当然对患者十分友好,不过也不算什么很特别的。我们的饭馆里都是这样做的:
客人找到合适的座位坐下,然后菜单就递到眼前了。点菜,过一会儿,菜就送到眼前了。吃完饭,服务员拿着POS机过来了。整个过程,并不需要客人到处跑。
其实,以前的餐馆是要用户到处跑的。专门一个窗口是点餐的,付费,拿到一个凭条,客人自己去另外的一个或多个窗口去取餐,再找地方坐下吃。
商店里做的也比医院好。 在apple店买东西,是这样的:
在apple店买东西,是这样的:
顾客看好了一样商品,蓝衣服务员走上来,确定型号、颜色… 然后顾客原地不动,蓝衣去拿货,拿来货,确认好,蓝衣掏出随身的POS机结账,顾客始终不用挪地方。
后来大量的数码品牌店,效仿了apple店,也可以做到用户原地不动,服务员去拿货,不过,大多数还是有收款台的,还是要用户自己去找收银台,排队买单。没学到位。
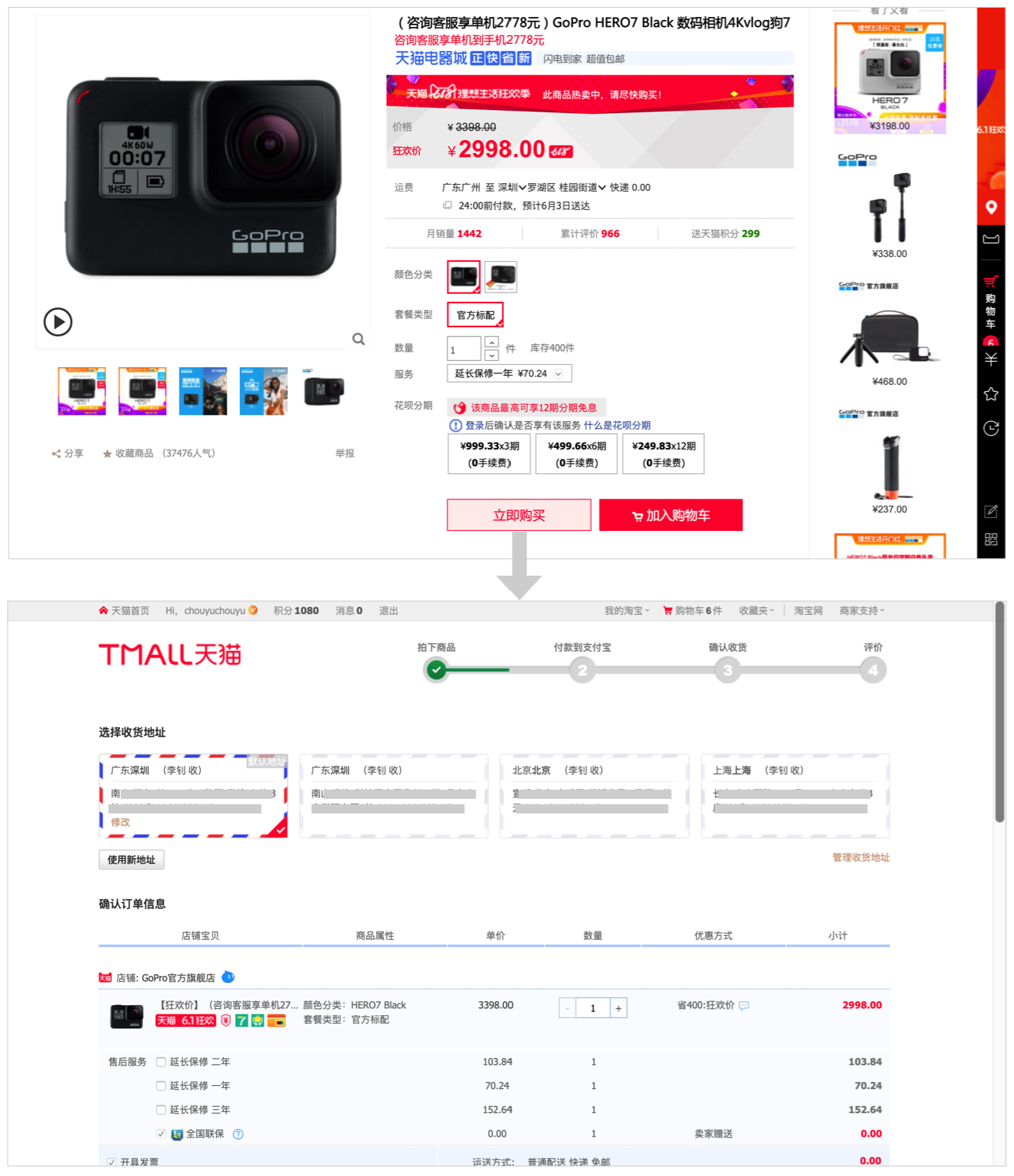
线上的购物网站倒是都做的很到位: 要买这件商品?点击“立即购买”按钮,订单立即出现,供用户确认信息,付款。这设计对于购物网站来说,早就是范式了。
要买这件商品?点击“立即购买”按钮,订单立即出现,供用户确认信息,付款。这设计对于购物网站来说,早就是范式了。
其实这按钮实现了两步动作:
1.将这件商品生成一张订单;
2.将这张订单摆到用户面前。
来对比一下:
/公积金的登记表,对应电商里商品详情。
登记表要填写,然后点“完成”;
商品详情要选颜色、型号、数量,然后点“立即购买”。
/公积金的预约银行页,对应电商的订单。
预约银行页要针对刚才的登记表,选一家银行,以及时间段;
商品订单要针对刚才那件商品,选收获地址,发票信息。
公积金网站里,第一步,填写完登记,按“完成”按钮,这操作只是把登记提交了,而没有将下一步带到用户面前。
比照着购物网站来优化一下: 第一步填完资料后,点“完成”按钮,登记信息提交,并且,自动打开第二页预约银行。预约完成后,自动打开要打印的材料。
第一步填完资料后,点“完成”按钮,登记信息提交,并且,自动打开第二页预约银行。预约完成后,自动打开要打印的材料。
这样,公积金网站就易用些了。
或者我们反过来看,如果购物网站按照旧的公积金网站来做:点了“立即购买”,生成了订单,但仍旧显示当前的商品详情,用户要自己打开“我的淘宝->我的订单”,会发现多了一个订单,等待确认,付款。这当然不好。
有些使用情景比较复杂,需要多个步骤才能完成,每一个步骤是对一个对象做一个操作,然后,再对下一个对象操作… 应该尽量把每一步串联起来,前一步的操作直接引发出后一步,递到用户面前,而不是让用户自己去找。患者去找收费窗口、取药窗口,辛苦,而且可能会找不到。公积金网站的用户也面对同样的困难。
更本质的优化流程
 为什么一些医院的收费窗口写成:划价收费?
为什么一些医院的收费窗口写成:划价收费?
以前的医院,划价和收费是两个窗口。患者向医生问诊完,拿着医生开的处方,先去划价窗口,这个窗口的职责是将处方上的药标出价格,然后再拿着划完价的处方去收费窗口付款,第三步是再拿着缴完费的处方去取药窗口取药。
现在,划价和收费两个窗口合二为一了。怕有些年长的患者不了解情况,到处去找划价窗口,于是这个窗口叫:划价收费。
患者可以少跑一个窗口,步骤减少,肯定是好事儿。
由此可以继续往下想,划价、收费、取药,这三个窗口能不能合三为一?哪些步骤能简化?把“向医生问诊”这一步简化掉,肯定不行吧。
在上一个专辑“设计常识”中有一篇《目标为导向》,大意:用户来使用一个产品时,存在一个本质的追求,称为:目标,为了达到目标,用户不得不完成若干项工作,称为:任务,任务应该越简单越好。
患者到医院看病,就是让医生给诊断一下,再拿些药回去吃,吃几天药,病就好了。
“看病”是目标。
在患者看来,医院里有价值的概念是:医生和药。这是核心对象,来自用户的目标。
由目标得来两个任务:
1.向医生问诊;
2.得到药。
所以,划价、收费、取药三合一是更好的。“得到药”是一个任务,不要搞成三个。
这样的任务应该是最简的了,因为我们是克制、谨慎的基于目标,设计了这些任务。
这两个任务有这样的先后顺序,形成了流程。
一个任务是对一个内容对象做一个操作。
把医院里得来的这些结论套入前一篇的示意图里: 我们想知道患者喜欢面对什么,不喜欢面对什么。
我们想知道患者喜欢面对什么,不喜欢面对什么。
患者的任务可以用对象来描述。
患者的目标“看病”,可以具体为两个核心对象:医生和药。
尽可能用医生和药来实现患者的任务,设计出的任务应该就比较对了。
这样我们就知道,患者想要的是:面对药,把它获取到。划价、收费窗口是额外的负担,能减掉最好。
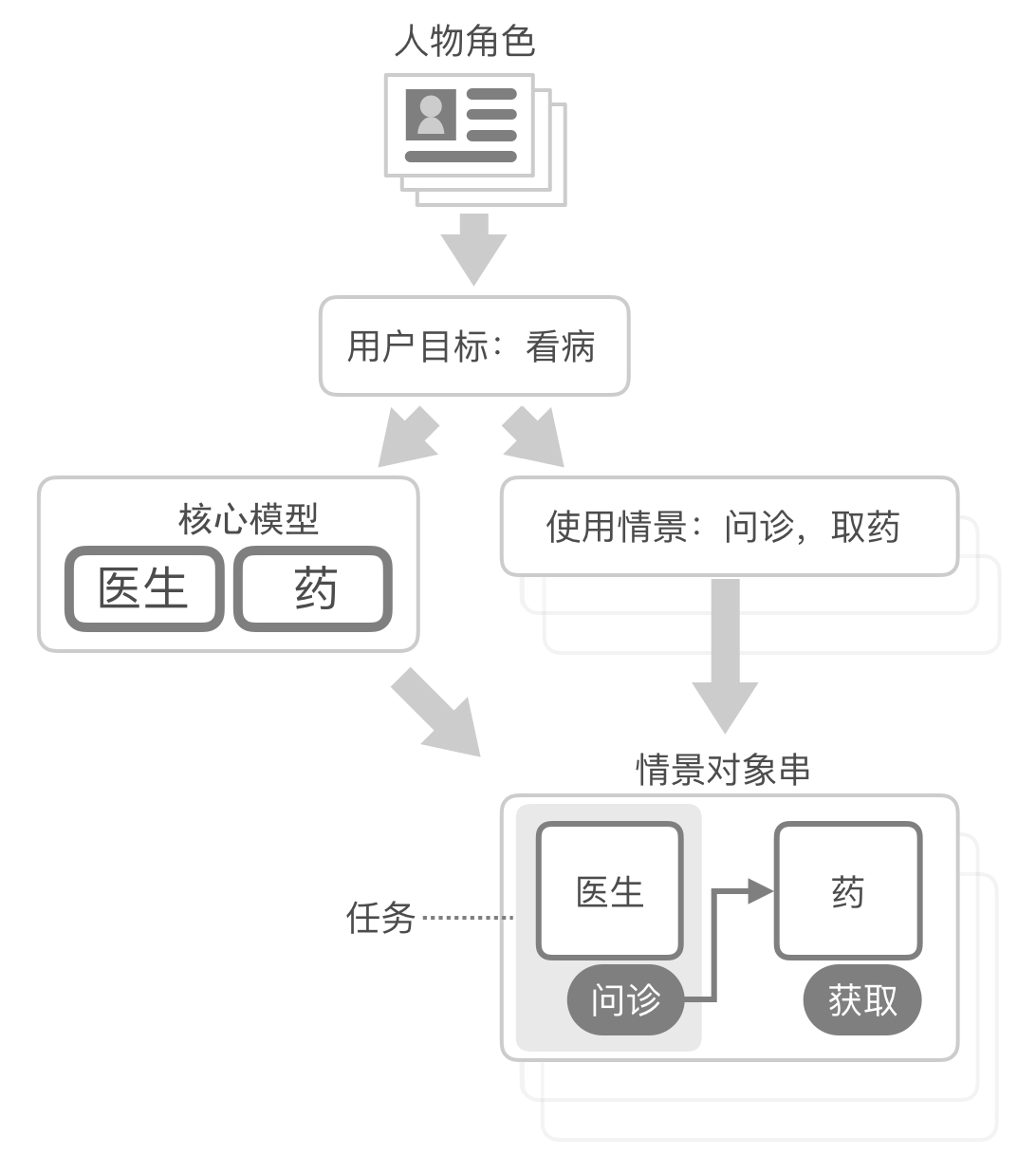
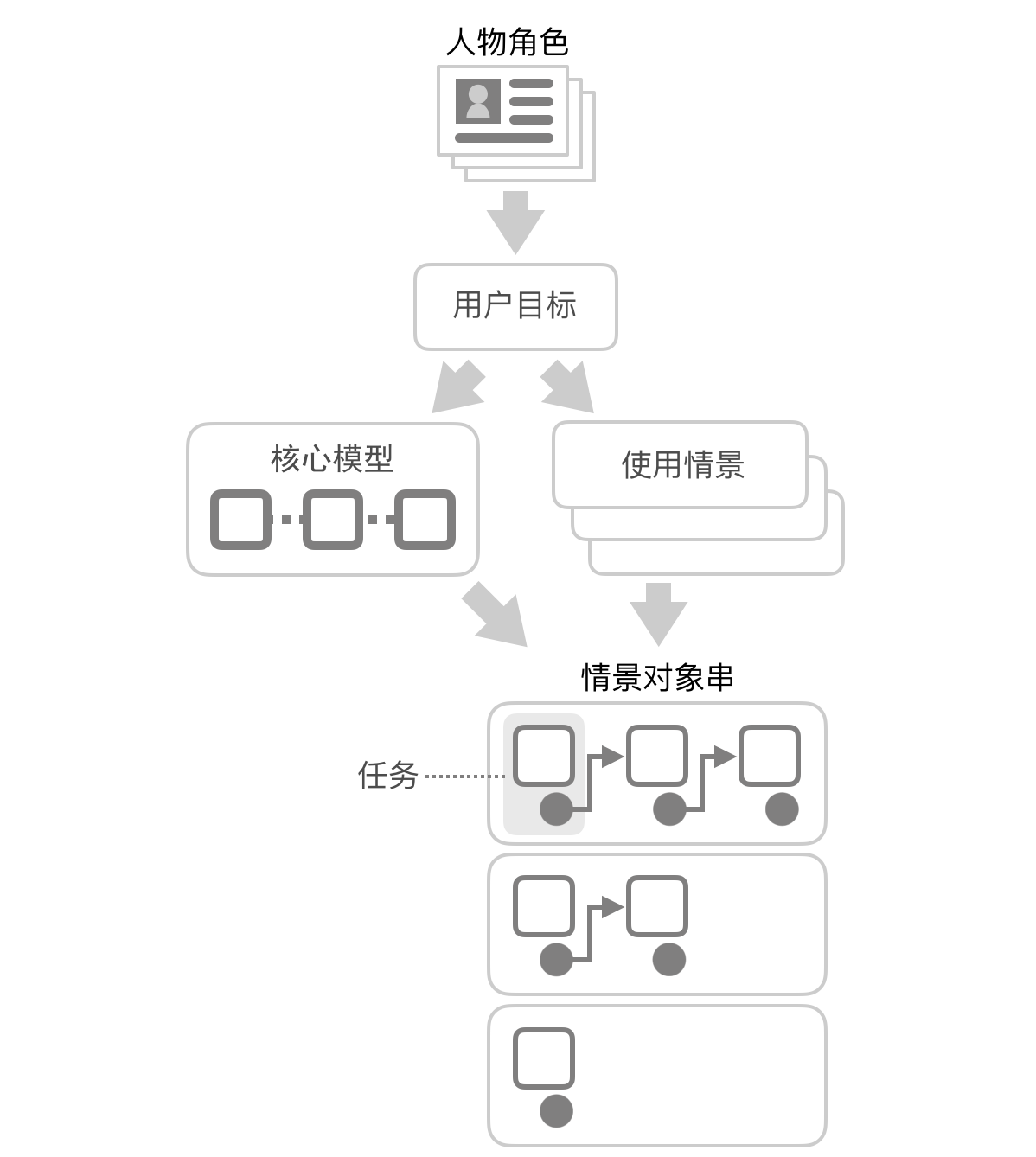
再把上面这个示意图抽象成通用的: 最初,我们知道了“目标为导向”,用户通过完成若干任务达成目标。这个过程反映在实际的使用中,是若干个使用情景。有些情景可能只需要完成一个任务,有些则需要顺序完成多个任务。
最初,我们知道了“目标为导向”,用户通过完成若干任务达成目标。这个过程反映在实际的使用中,是若干个使用情景。有些情景可能只需要完成一个任务,有些则需要顺序完成多个任务。
有了“对象模型”,我们可以:
/把任务具体为对象。
/把目标具体为核心对象。
尽量用核心对象来实现任务,使得任务尽可能优化。由任务组成的流程也就优化了。
由此向前推进一步,上面示意图中每个任务都应该基于核心对象来描述,即使是那些只有一个任务的情景。
使用情景中,有多个任务的流程,每个任务都这样设计,就把原本几句话的情景翻译成了一个“对象+操作”的“情景对象串”。
用上面的思路来优化公积金网站,要优化它的流程,也是要先确定核心对象,再基于核心对象来设计流程。
公积金里的对象应该是什么?一位又一位的公司员工,这肯定是一个核心对象。还有其它的吗?
用户来公积金网站是要把一位新员工添加进来,要完成这个事儿。这个事儿有点儿复杂,要填写若干材料,还要跑去银行,需要若干天才能完成。这个事件本身,就成了一个重要的对象。如果是在闹钟App里添加一个新闹钟,一下子就搞定了,就不需要“事件”这个对象了。
“事件”这个对象,落实在产品中是一张工作单,这张工作单里包含一位员工,那位新员工,但工作单≠新员工,是两个不同的对象。这如同电商网站中,商品与订单。一张订单里有一件或几件商品,订单是“本次购物”这个事件。
用户(公司的行政人员)要填写这张工作单,要为这张工作单预约银行,为这张工作单准备资料。
以对象为基础的描述一个步骤,多个步骤被操作串联起来,这就和前面的“操作模型”吻合了。那时,是从“操作”的角度去分析,现在是从流程的角度。
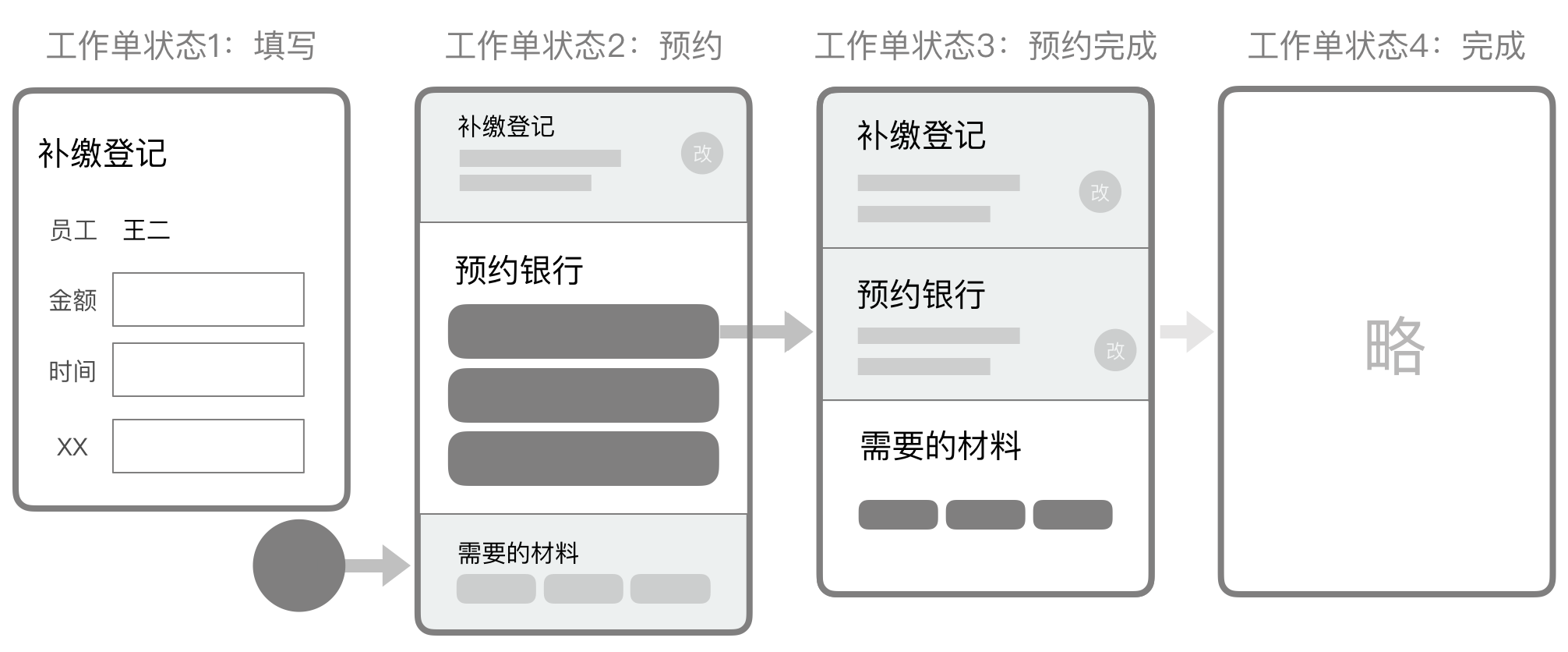
从流程的角度看,步骤之间的变化,有些是由用户操作实现的,有些是自动的。
状态3->4,是个自动的过程,在银行营业厅办理完成了,这个工作单就自动变成“完成”状态了。这是银行营业员将工作单完结的。流程中各步之间的变化,有的是由当前用户操作实现的,有的是“自动”变化的,这自动可能是由于服务提供方操作的,比如:外卖已送达、卖家已发货… 这“自动”也有可能是计算机完成的,比如:视频播放完了、下载完成了…
下载需要的材料,本该是第3步的任务,现在在第2步也能看到,这是因为,有的材料可能会暂时获取不到,比如,要公司法人签字,但最近几天,法人出国了,那就先等他回来,再预约,不然可能会到了约定的时间,但资料凑不齐。所以,在第2步也能看到需要的材料。
这是细节了,之后再考虑也ok。
这整个流程都基于“工作单”这一个对象,更严谨的说,也可以说是多个对象,因为,描述对象应该包括它的状态,这张工作单依次有四个不同状态,也可以理解为是四个不同的对象。四个对象,数量上并不比之前少,但却更容易理解,因为,其实就是一个“工作单”嘛,这一个概念本身也较容易理解。
第一步是怎么来的?这里其实省略了更前一步,应该是先找到这位新员工,对他发起“补缴”操作。员工、工作单,这两个,就是我们在这部分一开始确定的两个核心对象。如果再完整设计整个公积金网站,你会发现,这两个核心对象确实是很核心的,基本上可以应对整个网站了。
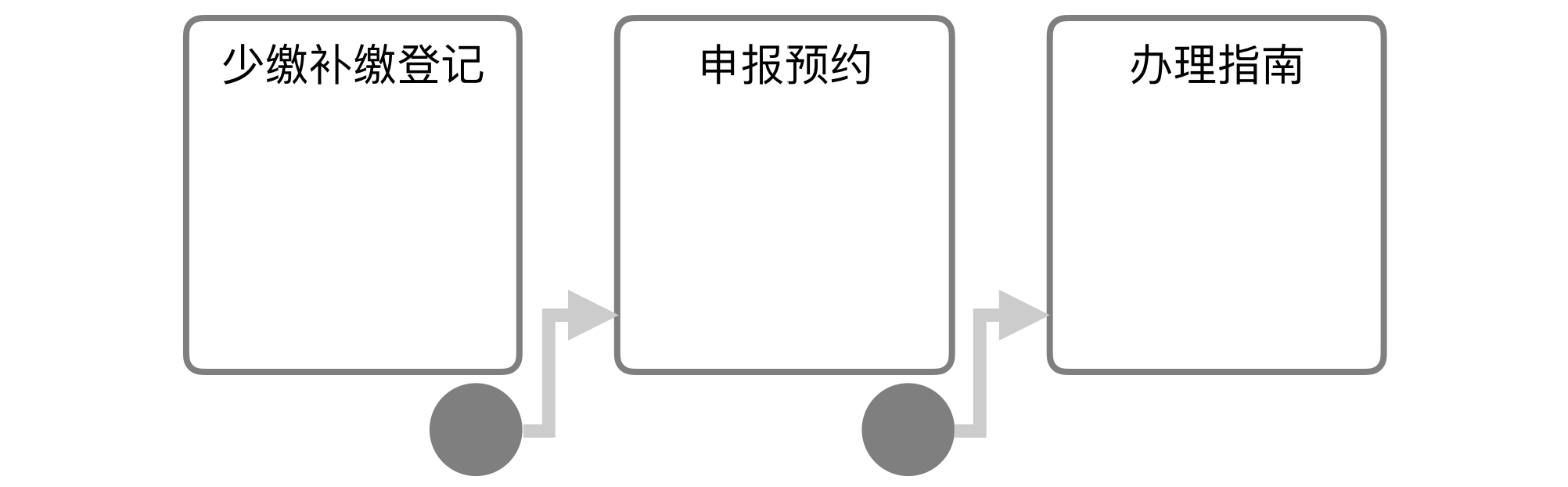
这个简单的原型示意主要是要说明,只需要“工作单”这一个核心对象,就可以描述“补缴”这个情景,用户同样是填写、预约、下载,但却不需要面对“登记、申报预约、指南”这些生僻的概念了。
这个优化方案并没能像医院那样,直接减少几个任务,但,与第一次的优化相比,仍旧是更好些了。第一次只是将三个任务串联起来;现在则让用户要面对的内容对象少了,只有一个:补缴工作单。
说的更直白些,这个对象叫:补缴这件事儿,这内容对象正是用户目标,所以也更容易被用户接受。
公众号后台
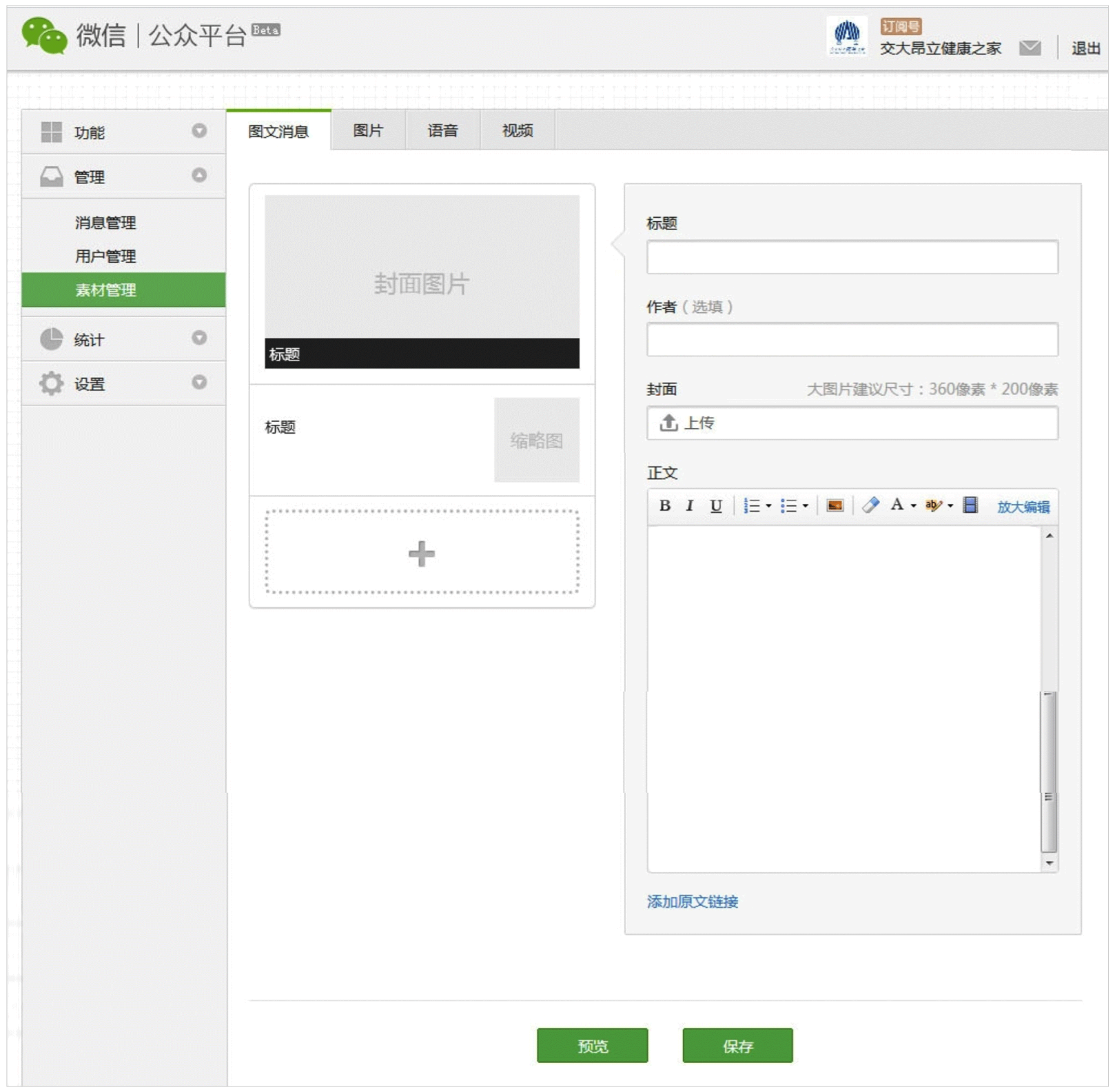
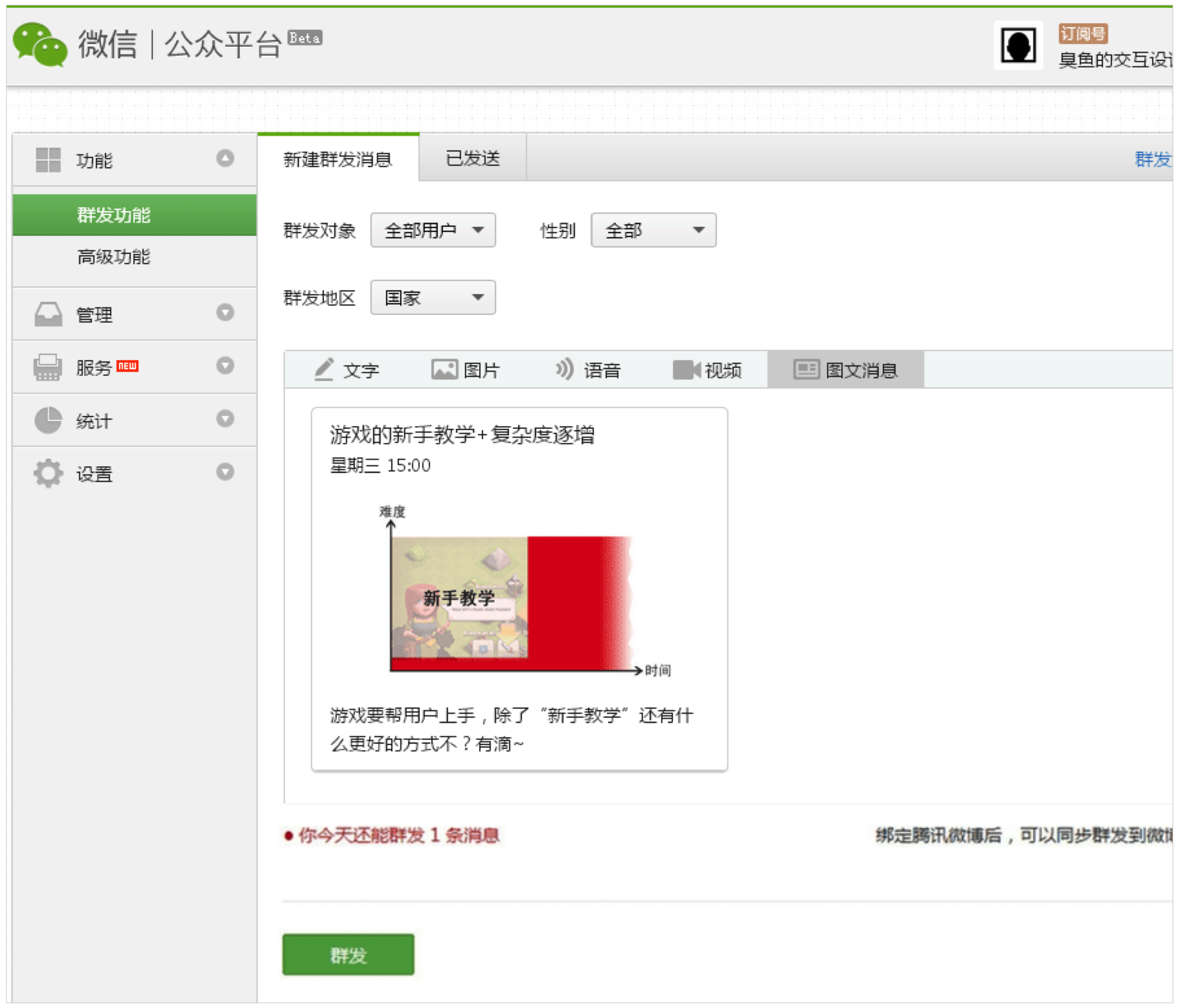
 旧版本的微信公众号的后台,素材管理-新建图文素材,写好之后,下面只有“预览”和“保存”两个按钮,“保存”只是把这篇素材保存起来,并不群发出去。要群发给关注者们,需要自己打开“功能-群发功能”,选中刚写好的素材,发出去。
旧版本的微信公众号的后台,素材管理-新建图文素材,写好之后,下面只有“预览”和“保存”两个按钮,“保存”只是把这篇素材保存起来,并不群发出去。要群发给关注者们,需要自己打开“功能-群发功能”,选中刚写好的素材,发出去。
要完成“写文章,发出去”这个情景,就比较难了。是不是很像之前说过的那个公积金网站,填写完登记,自己去另外一个栏目里找到那个登记记录,才能发起预约银行。
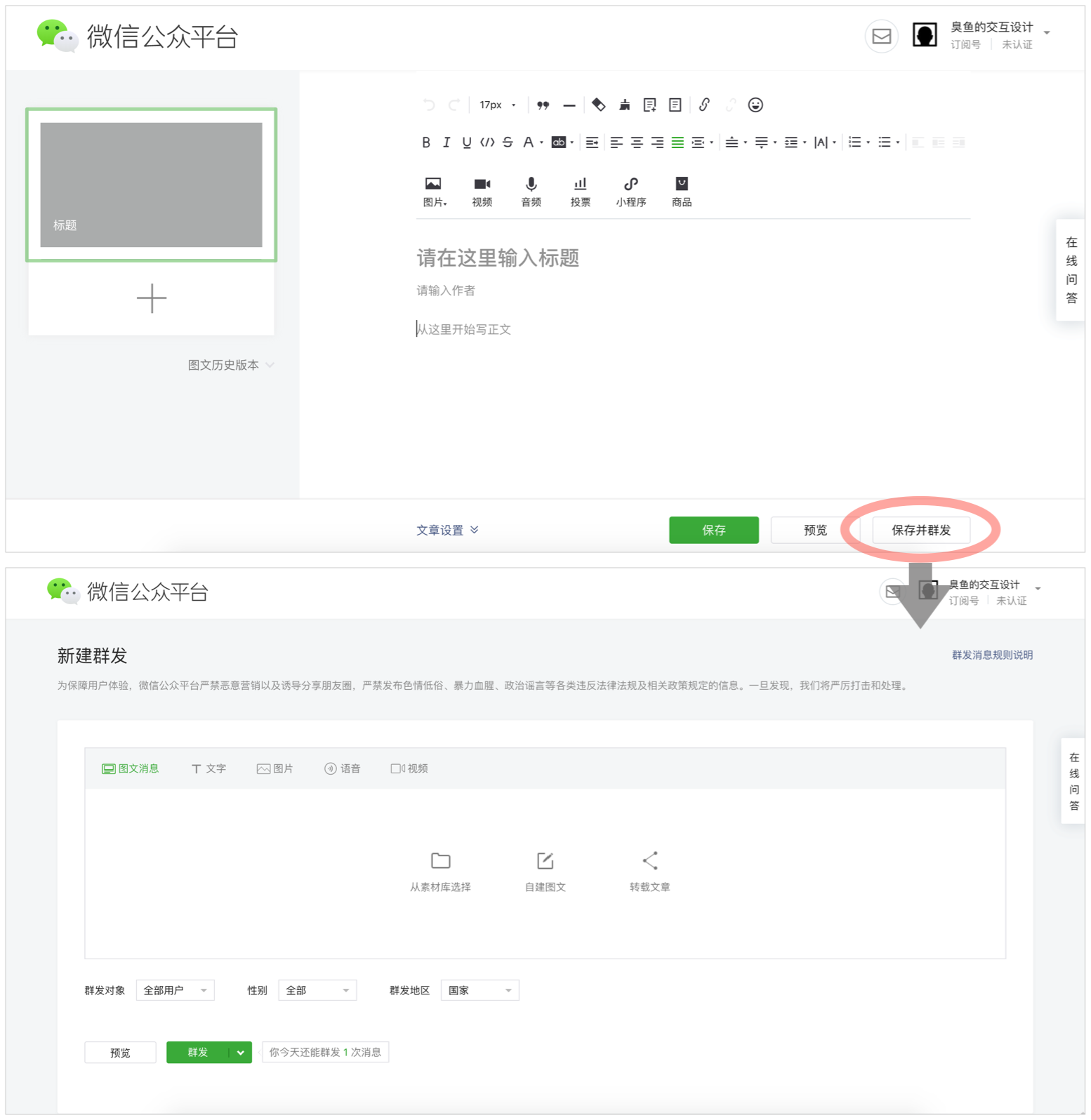
后来,公众号后台在“新建素材”页里多加了一个按钮“保持并群发”: 点了这个按钮后,直接带用户进入“群发功能”页,刚才的素材自动填入。
点了这个按钮后,直接带用户进入“群发功能”页,刚才的素材自动填入。
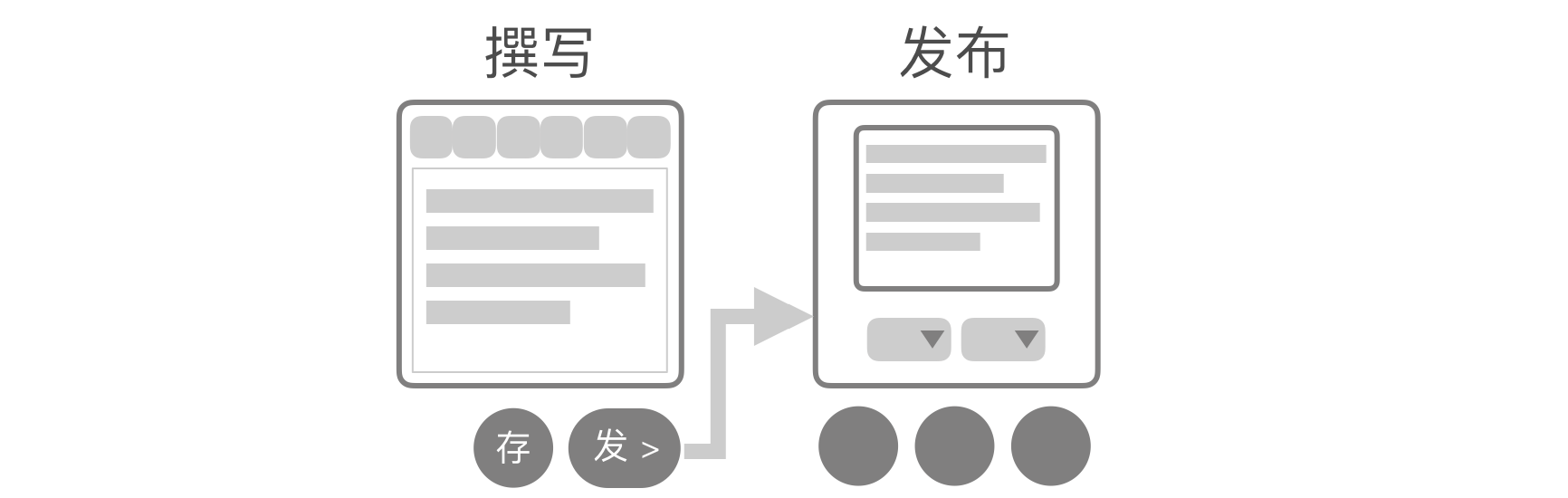
用对象来描述一下这个流程: 第一步,对象是撰写的文章,操作是:保存、去发布。
第一步,对象是撰写的文章,操作是:保存、去发布。
第二步,对象是“新建的群发消息”,是“消息”,类似电商中新生成的一张订单。发布出去之后,就成了一篇“已群发的消息”。操作是:预览、群发…
两步的流程,两个对象,串联在了一起。
和公积金网站对比,公积金网站中,最终的优化方法,将“登记”表直接纳入“工作单”里,成为了“工作单”的一部分。使得用户要面对的概念更少了。公众号后台能不能也这样做?将“素材”与“消息”两个概念合二为一,公众号主人只要是给关注者发一篇公众号文章,文章中可以有字、图、音频、视频,供主人任选。Tumblr、Medium、新浪博客… 都是如此,只一个“文章”对象就够了。公众号却搞出了这两个对象,由此也才有这流程。
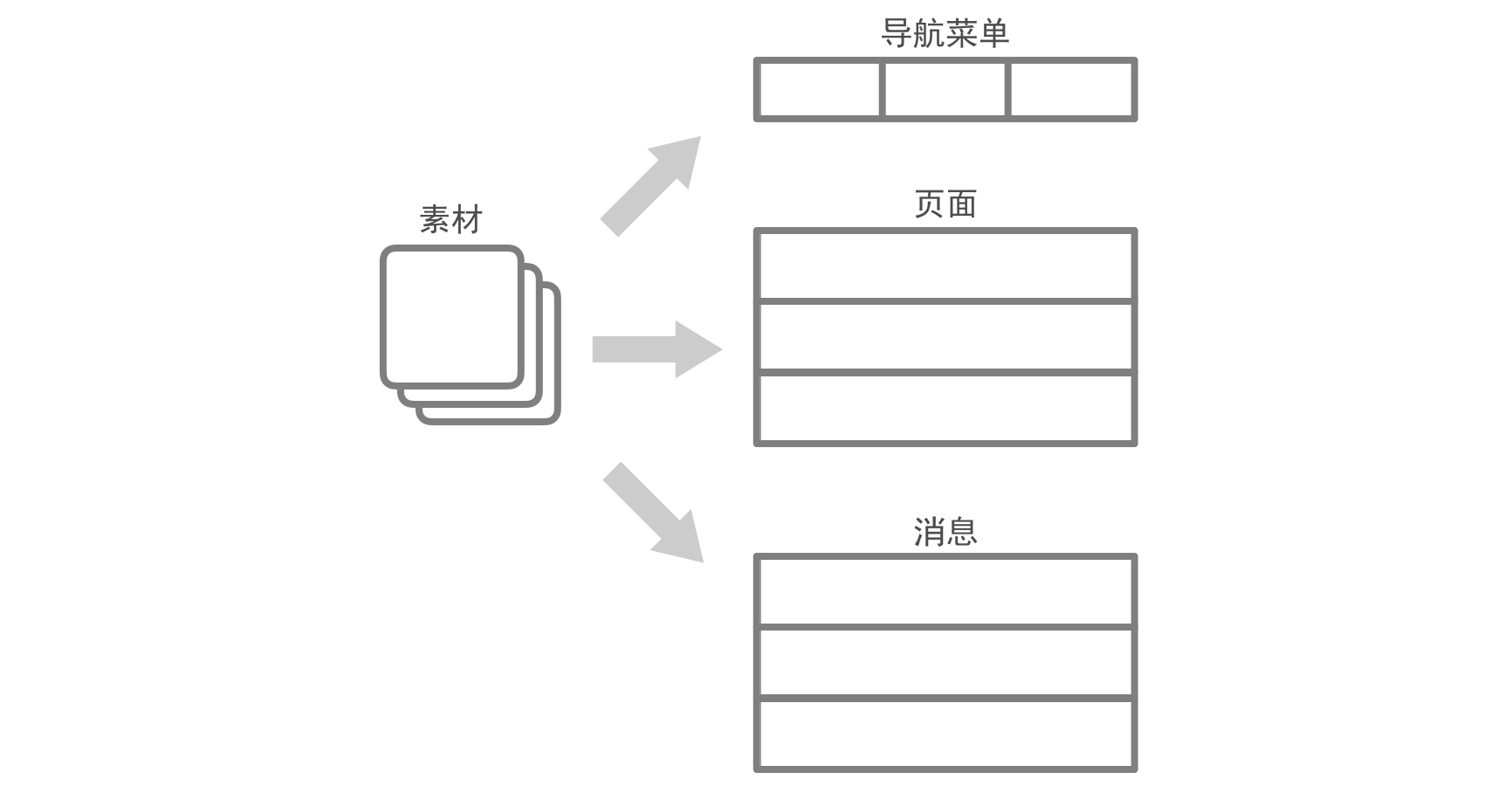
公众号另有其复杂,“素材”不仅仅用作发“消息”,还可以干别的用: 公众号菜单里还有“菜单、页面”这两种对象,它们也要用到“素材”。所以,要“素材”这个对象存在。
公众号菜单里还有“菜单、页面”这两种对象,它们也要用到“素材”。所以,要“素材”这个对象存在。
不过,再往前一步想,能否这样设计:把“发消息”独立出来,就只是写一篇文章发出去,而建造“菜单、页面”作为另外的两件事儿,需要“素材”作为原料。
这是公众号后台整体架构的设计了,走的太远了,就此打住。
操作是“改变类”的
一个任务是对一个内容对象做一个操作, 操作是特指“改变类”的操作。
这是前面“内容与操作”那篇中介绍的,操控类/改变类。“改变类”的是指,确实把对象做了某种改变,把表单提交了,把商品收藏了… “操控类”的是指,类似在列表页中点击某个项目,进入其详情,没有改变,只是把那个对象拎出来,仔细看。
为什么这操作不能是“操控类”的呢?
从首页进入到某一个栏目,再进入到某一个详情,这连续的操控类操作,看似也是一个流程,但,这些步骤却不是必须的,如果首页有足够的智能,想要的那个详情也可以做到直接展示在首页视图上。即使不能直接看到,至少也应该追求更快的看到。
所以,问题就变成了:“用户想要的,能更直接的看到”,这是接下来一篇要分析的问题,并不是这里要强调的“流程”。
小结
基于核心对象的设计情景对象串,无论是多任务的流程情景,或是单任务的普通情景。
有流程的情景应追求对象更少,任务更少。
操作是“改变类”,操作带下一个对象入场。

