信息架构设计方法
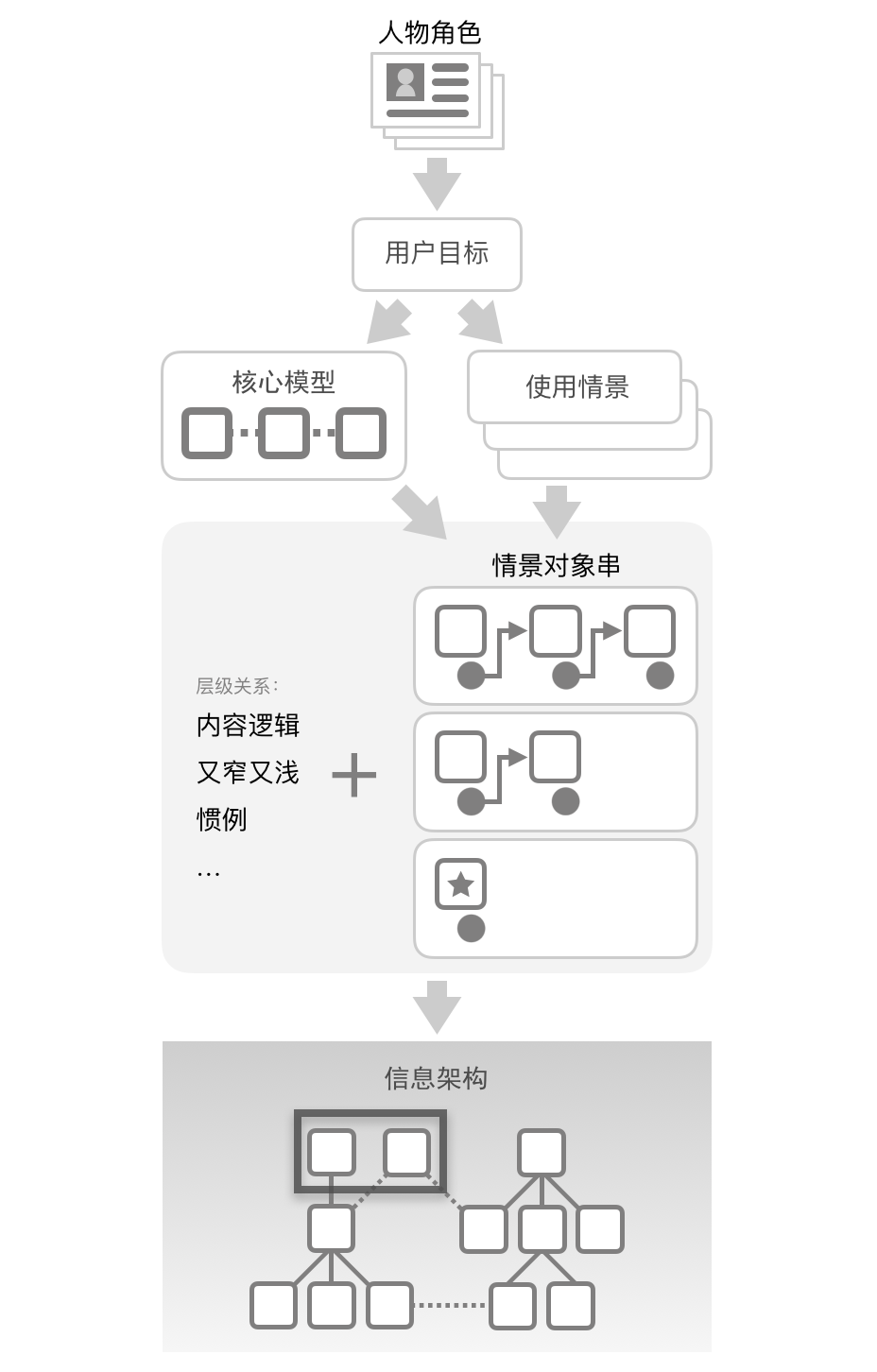
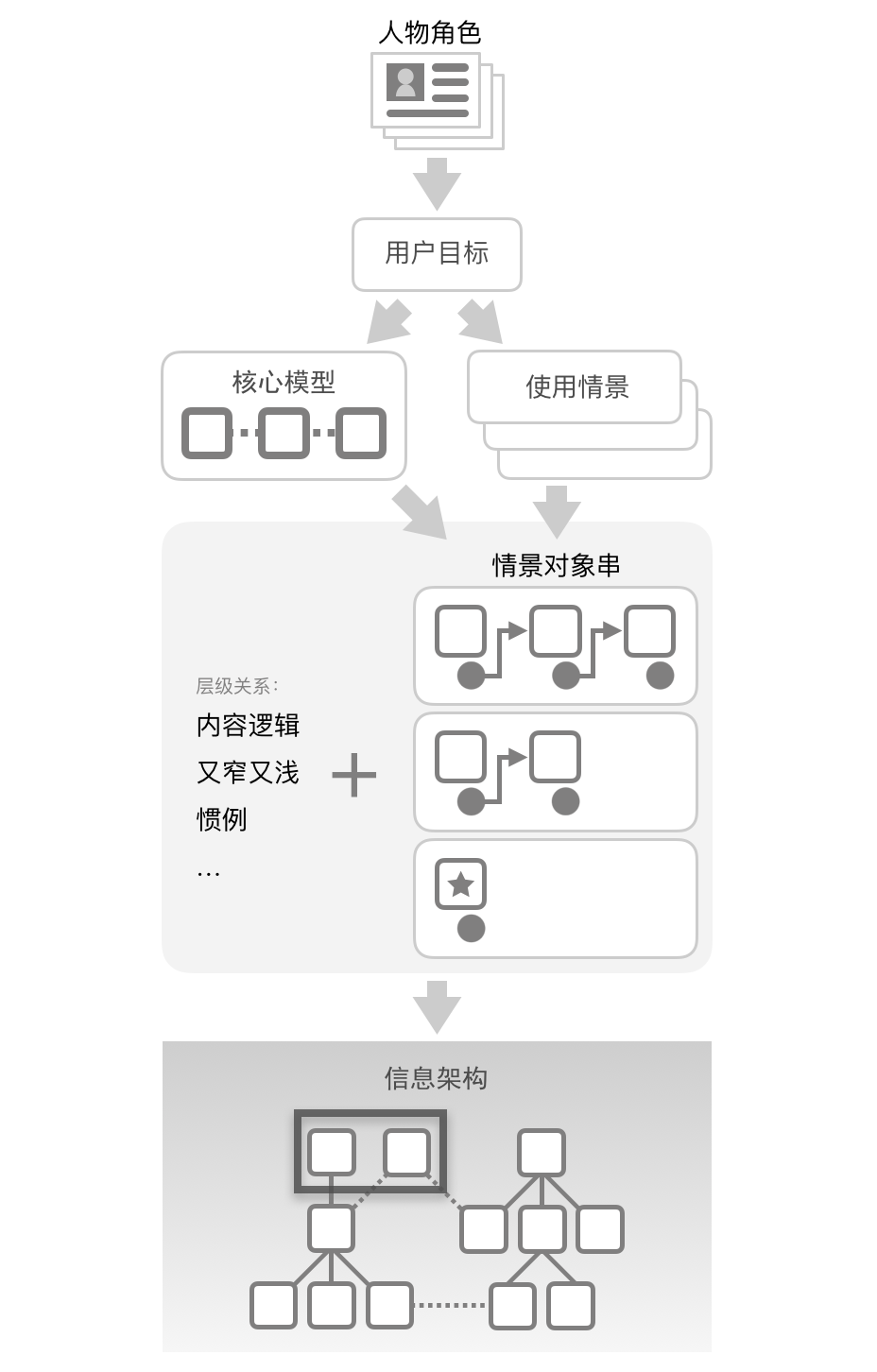
前面逐个部分的介绍了从人物角色到信息架构的设计: 人物角色:了解产品要服务的目标用户群是什么人。
人物角色:了解产品要服务的目标用户群是什么人。
用户目标:知道了服务的人群,再将服务方的服务主张与用户的价值追求结合,形成“用户目标”。
情景描述:由人物、目标,可以推演出若干条用户的使用情景。
核心模型:核心对象+对象间的关系,是用户目标的具体化。
情景对象串:用内容对象翻译情景,对象来自核心对象,或由核心对象延伸出的对象。
信息架构:将对象串组装成信息架构,过程中需要兼顾:符合内逻辑、又窄又浅… 同时信息架构也应体现出“核心模型”中核心对象之间的关系,这通常是自热而然的,因为,对象串中的这些对象,本来就是核心对象,或其延伸。
信息架构完成后,是具体的细节设计。前面说到的“设计元素、一致性、模态、操作的要求…”,都有助于细节设计。
以上就是整个信息架构的设计方法,它基于对象模型,至此,才完整的将它介绍完。下面,以一个完成的案例演示一下,运用整个设计方法的过程。为了能说的明白,其中还额外增加了一点细节设计。
“记工作”项目
我们来设计一个公司里统计员工工作量的办公软件,起个名就叫:“记工作”吧。
公司里有若干个专业团队:产品组、设计组、前端开发组… 每个组有一个组长,一个人可兼任多个组长,假设,我就是这样一位组长,同时兼任产品经理组和设计组这两个组长。组长每月负责统计组内每位成员的工作量,记录在这个软件中。
有了这样的统计,公司就能分析出目前全公司人力资源是否紧缺,哪个岗位是效率的瓶颈等问题。
成员的工作量来自参与的项目。项目是另外一个线索。公司里同时会有多个项目,比如:同时在开发3款小游戏,各自处在不同的版本,每个游戏的一个版本,就是一个项目。每个项目有一位项目经理。项目有一定的开发周期,可能需要2-3个月,在这期间,需要的人力配备会随时变化,比如:前三周需要产品组的产品经理3人,之后可能就不需要了。项目经理会和专业组组长面对面的商量人力的分配。
协商好之后,组长再向组内成员分配:王二下个月前三周去做项目1,第四周去做项目2。月底再根据实际工作情况记录下工作量:王二实际是前两周做了项目1,第三周空闲,第四周去做了项目2。
整个这个软件主要给四种人使用:专业团队的组长、项目经理、公司老板、行政人员。每个角色要的都有所不同,比如:公司老板并不需要每月记录员工工作量,只需要可以随时看到全公司人力分配情况,这些数据来自各个组长、项目经理的填写。所以,四个角色各自登录进产品,能看的,能做的,也有所不同。
现在我们就以专业组组长为例,设计给他用的产品。
第一步.人物角色
专业组组长这个角色是比较确定的,从业3年,原本是产品经理,后来升任组长… 不需要多说了。我假定你应该也是数字产品从业者,对专业组长并不陌生。
这种给公司用的产品,是很专业的产品,往往人物角色很明确,这是个便宜。如果是微信,想确定人物角色就很困难了,预计是给全体人民用,全中国的人形形色色。
第二步.用户目标
目标是产品主张与用户价值追求的结合。
这产品是想为公司记录、统计工作,让公司的人力资源管理效率更高。
专业组组长的职责中,包括组织协调组内成员的工作。
专业组长使用这个产品的目标:高效的记录组内成员的工作量。
第三步.核心模型
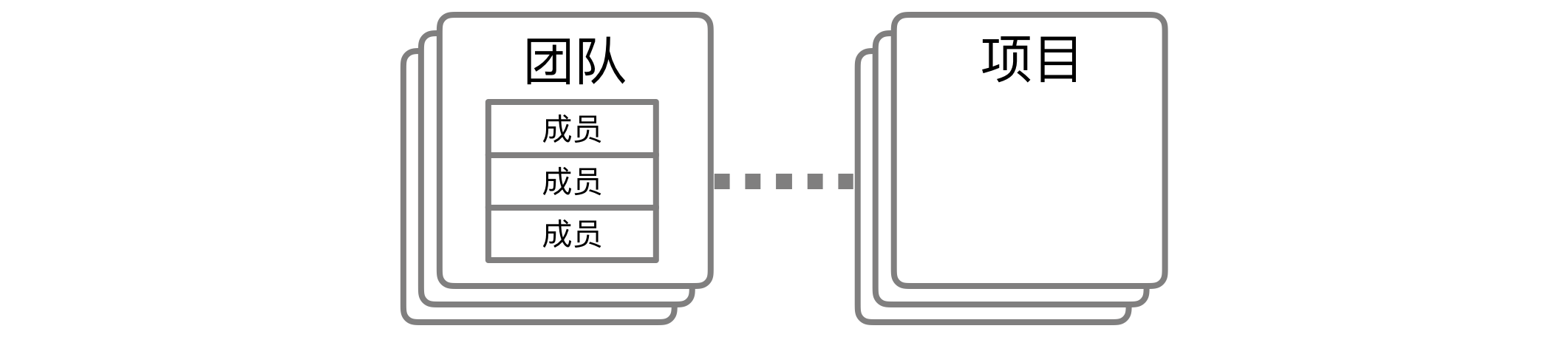
核心对象:团队、成员、项目
对象之间的关系: 团队内是成员;团队与项目,两者并列,项目需要多个团队,每个团队中的部分成员;团队中的一些成员服务于某个项目。
团队内是成员;团队与项目,两者并列,项目需要多个团队,每个团队中的部分成员;团队中的一些成员服务于某个项目。
第四步.情景描述—;第五步.情景对象串
我们把这两步合起来说。先描述情景,再用内容对象将其翻译出来。
我描述了7个主要的情景,并不是全部,要更完整,叙述就更冗长了,会更难阅读。介绍这案例是为了演示方法,不是追求一个完备的设计方案,所以就不再增加复杂度了。
接下来,会是连串的原型示意,比较复杂。如果方便,你不妨也拿张纸,跟着我一起画画,就很容易看懂了。
情景1.填写这个月工作量☆
每月月底,组长打开这个产品,逐个填写每位员工的工作量,这样的使用一定存在。我们可以明确的知道有这样的情景,一定要让这个情景很方便,所以,加星标。
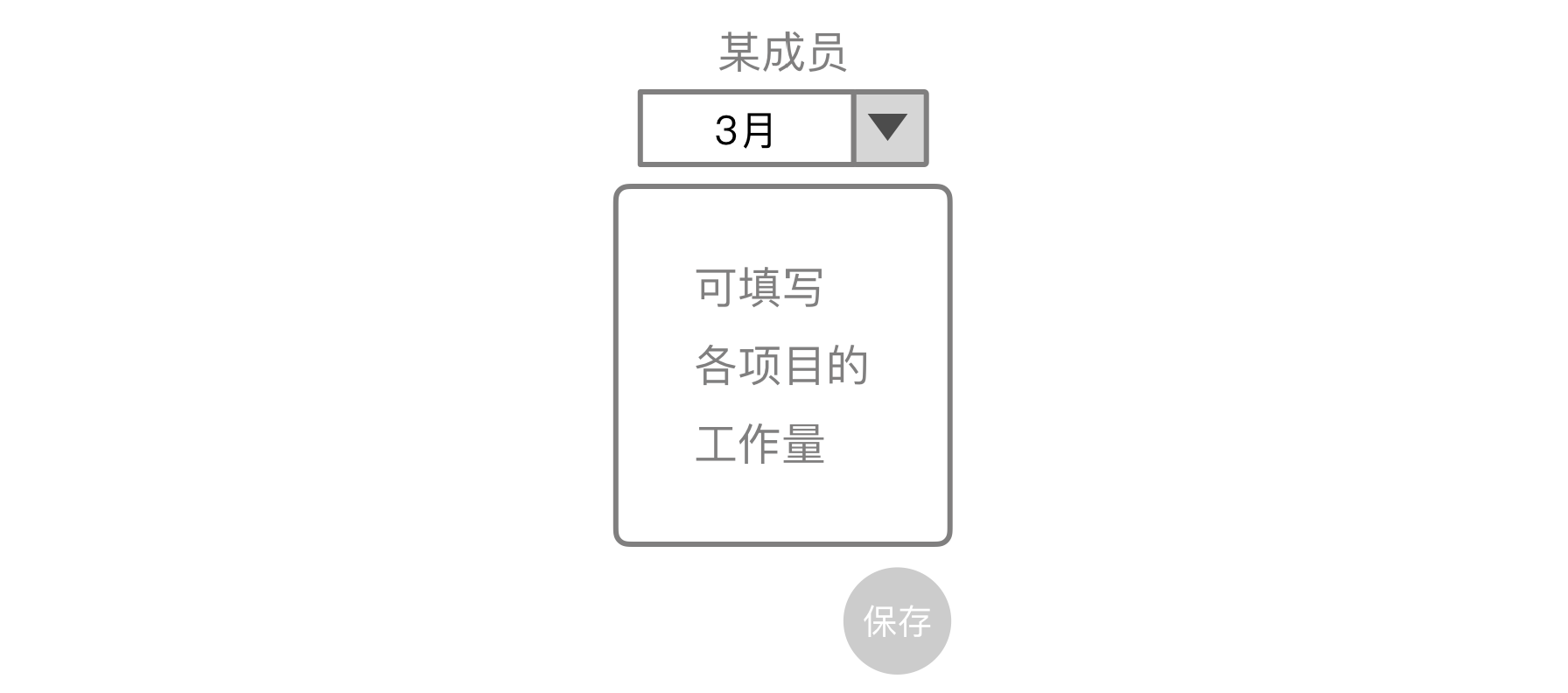
用内容对象表述出来: 要一次性给每个成员填写工作量,所以要在一个列表中就就可以填写,而不要只是成员名,逐个点进每个人的详情再填写。如果我是兼任两个组的组长,可能要填写20-30名成员,这时要注重效率了。
要一次性给每个成员填写工作量,所以要在一个列表中就就可以填写,而不要只是成员名,逐个点进每个人的详情再填写。如果我是兼任两个组的组长,可能要填写20-30名成员,这时要注重效率了。
细节:每一项可以直接输入,无输入时,“保存”按钮是“暂不可用”状态。
情景2.为一个新项目批量添加成员☆
组长和项目经理协商之后,项目经理用这个产品添加自己的项目,并把若干个专业组关联到项目上,每个组具体是那些员工参与,需要专业组组长来填。所以,关联后,组长应该能看到某种提醒:“某个项目已经关联到你的组了,你要去确定具体是哪几位员工参与”。不能让组长自己来到产品中找“那个项目在哪儿呢?我要给那个项目添加成员。”说不定项目经理还在和其它组长协商,还没创建项目呢。不能让这位组长隔一阵子就来找找。这也是一个特别的、明确的、典型的情景,加星标。
添加成员的同时,也应该输入工作量,这是与项目经理商定的,向成员布置工作的时候也会说工作量。这是预估的工作量,到月底再根据实际情况修改。
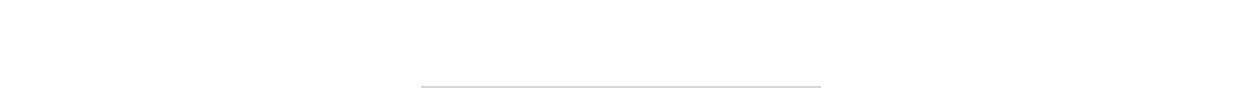
先表述这个情景: 这是个有流程的情景,需要对这几个对象逐个操作。
这是个有流程的情景,需要对这几个对象逐个操作。
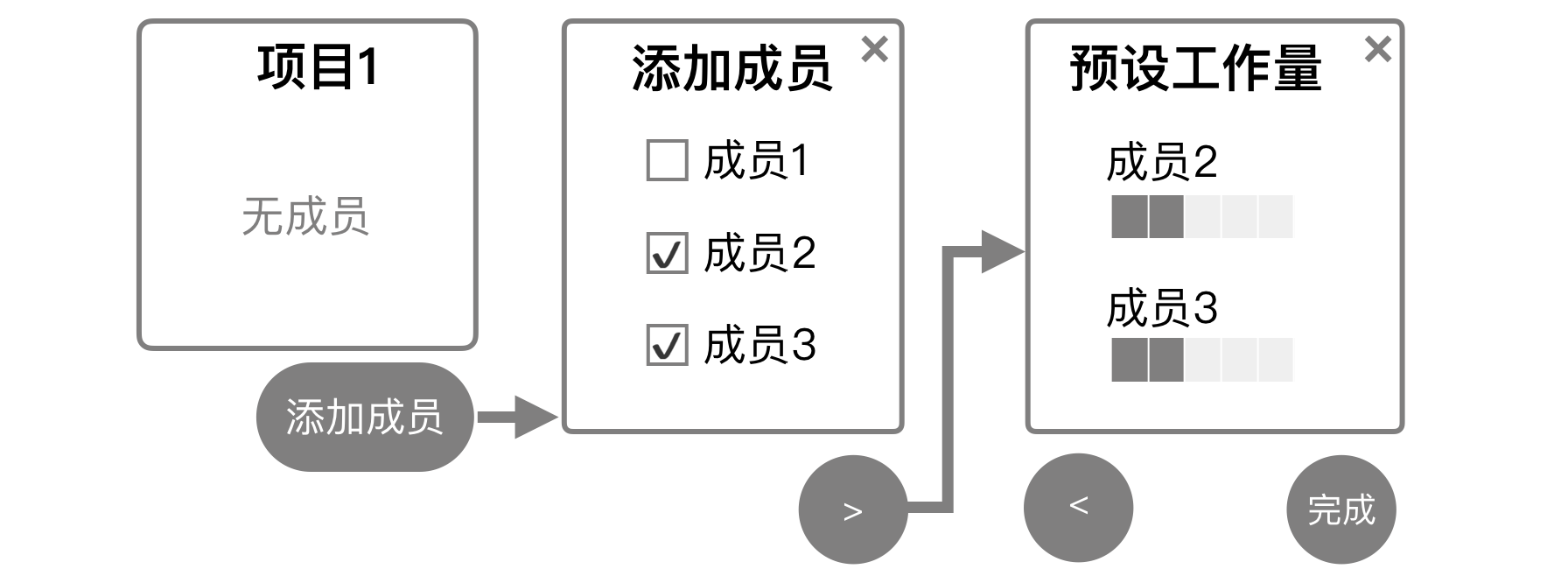
“添加成员”与“预设工作量”联系紧密,又都不复杂,所以,可以合二为一: 流程中的步骤,越少越好。
流程中的步骤,越少越好。
情景3.某项目中移出/加入某成员
这并不是频繁的操作,成员通常是批量加入的。
某个项目,进行中发现人手不够,最初的预估太乐观了,再额外加个人。或是正相反,减个人。
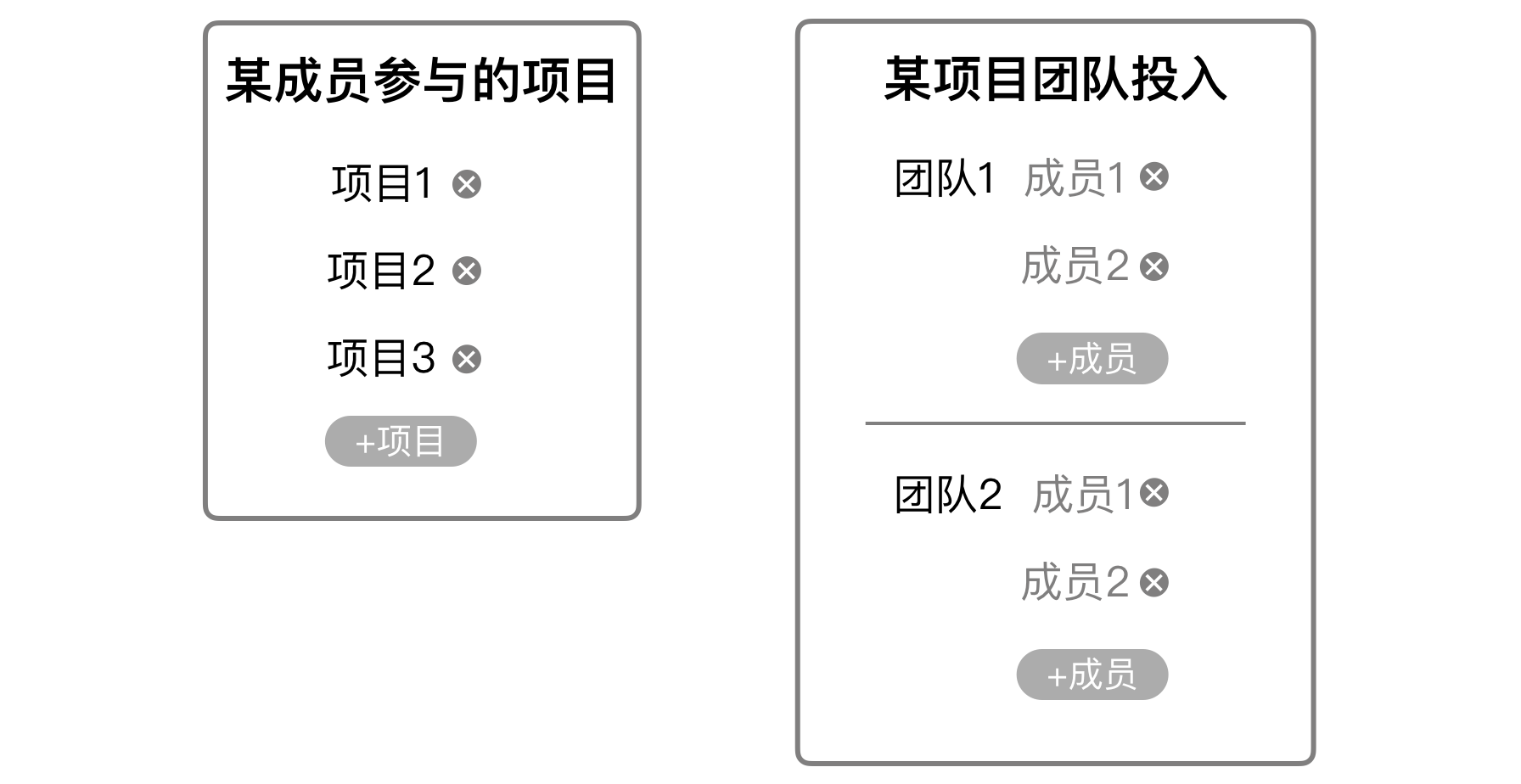
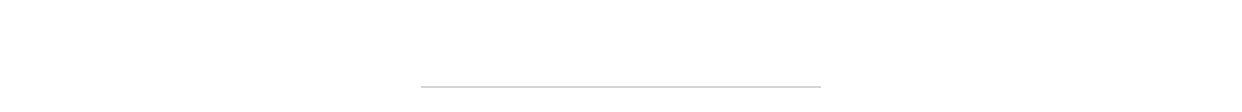
表述出来: 成员、项目,这两处分别都要提供这个能力。
成员、项目,这两处分别都要提供这个能力。
在某个员工的信息里,应该可以看到他参与的项目,也就应该可以增减项目。
在某个项目中,可以看到参与的成员,也应该可以增减人员。
我们并不能确定,组长要加某成员进某项目时,一定是先想到成员,还是项目。所以,两个对象中都应该可以做这个事儿。
因为不太常用,所以,这两个内容应该分别在成员、项目的详情中,不需要在列表中提供。
情景4.查看、修改某成员以往工作量记录
某位成员上上个月的记录可能写的不对,要返回头去,修改一下。 某位成员,某个月的工作量,可以修改。这其实就是情景1中的一行。
某位成员,某个月的工作量,可以修改。这其实就是情景1中的一行。
不过,这个情景还有个麻烦:上上个月,可能少给这位成员记了一个项目。当初没安排他去做那个项目,中途需要他加入,但是那个月月底记录时,忘了添上了,直到现在才发现。所以,这里还要能给这个成员添加项目。其实这和“情景3中:找到成员添加项目,是同一个事儿。
情景3中,给项目加成员,给人加项目,这两种情况都要顾及。在现在这个情景4中,更明确的要求要能“给人加项目”。
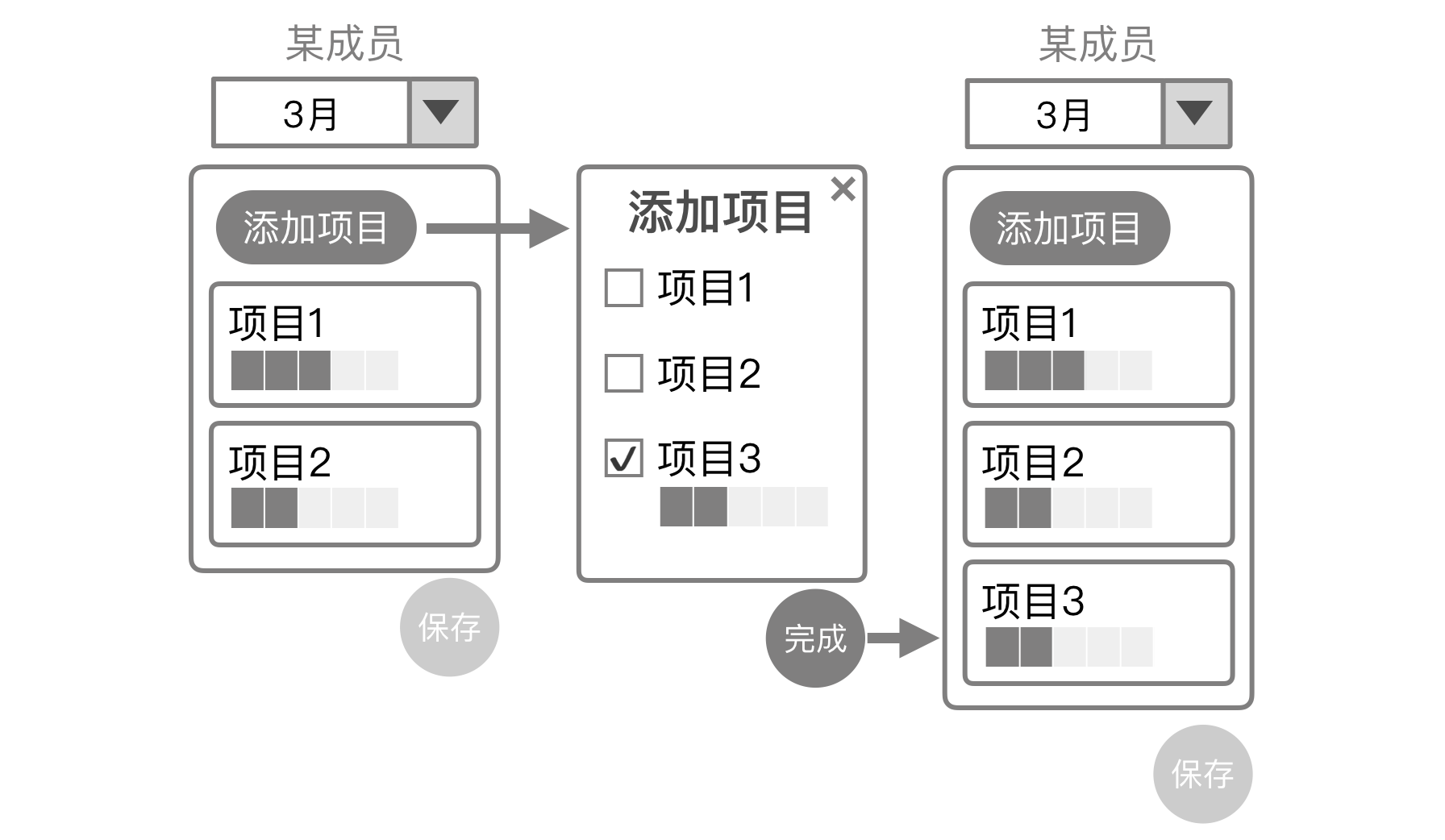
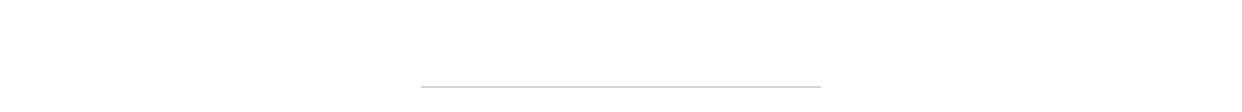
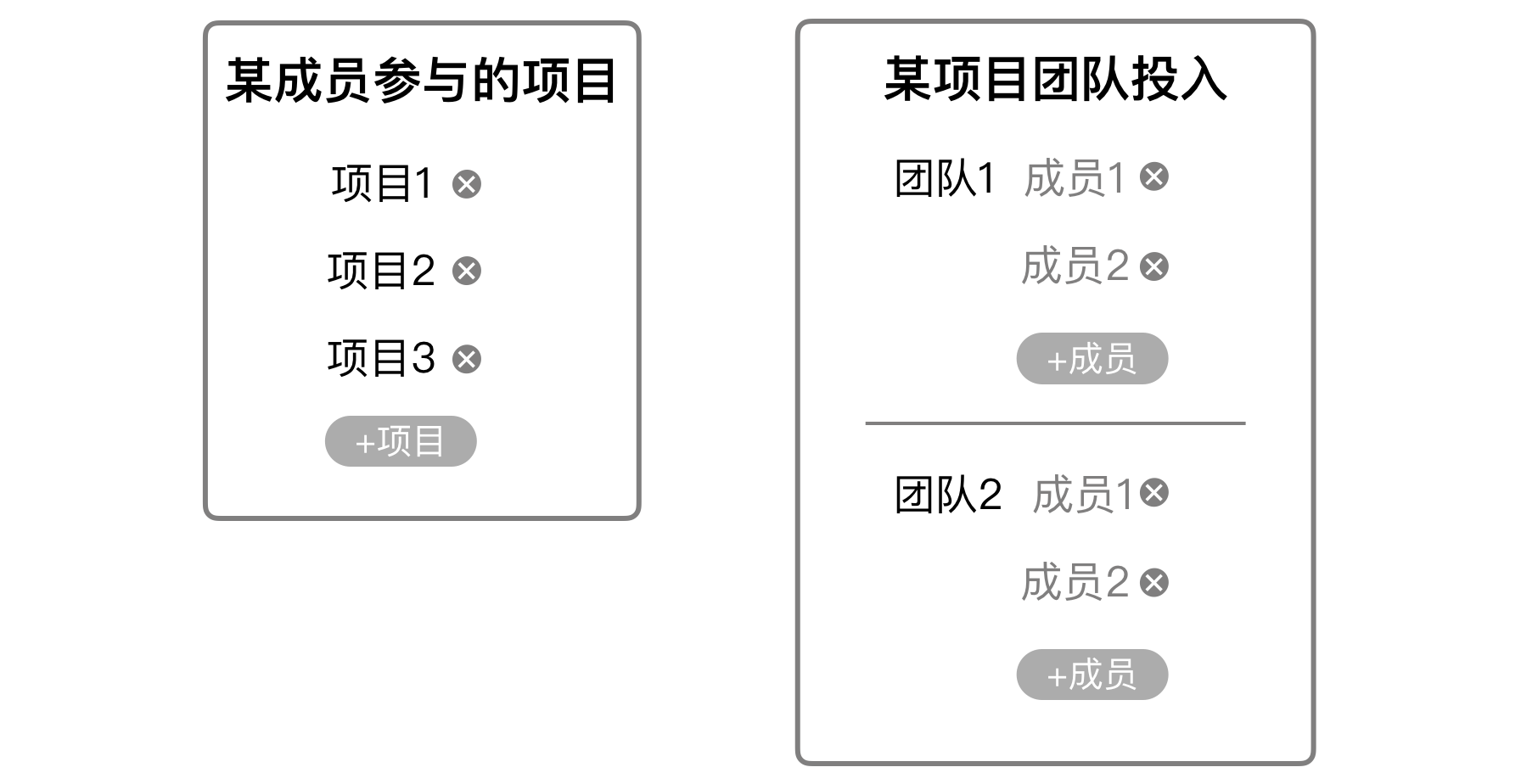
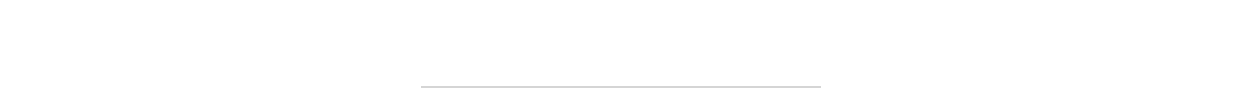
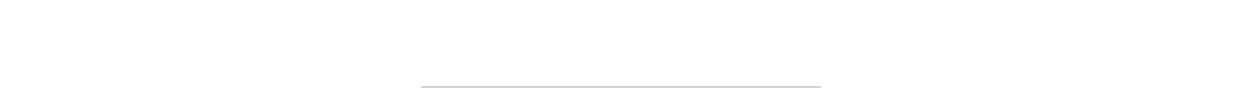
“添加项目”具体应该怎么做,在情景3的时候没有设计出来,在这里又遇到了,索性设计出来:
另一种稍有不同的方案: 差异是,要不要在中间那个“添加项目”的列表中就可以填写工作量。
差异是,要不要在中间那个“添加项目”的列表中就可以填写工作量。
两个方案都可以接受。我选了前一种。
不管选哪种,这里都是个表单嵌套。表单嵌套,实在是不好,这里是为了保证左、右侧的“成员参与的项目”可以直接修改、保存,才委屈的容忍了这个嵌套。为什么要保证这个?这左、右侧的列表预计会出现在成员详情里,而情景1中,成员列表里,工作量是直接可以修改的,为了与情景1保持一致。
这其实是比较细节的设计了,信息架构阶段可以先不考虑,不过,因为涉及到表单嵌套,有点复杂,我就多啰嗦出来了。
情景5.为一位新成员分配项目☆
新入职了成员,公司行政人员将其加入,组长即可看到组中有此人了。需要给新成员分配项目。
新人入职,可以算是一个“明确的诉求”。这个情景,我们可以预计的比较明确:只要有新人来,组长一定要给他分配项目。新人入职,不见得一定在月初或月末,组长给他分配,更有可能是专门为他的操作。
再想想,其实组内的老成员也可能存在没项目的情况。新成员、老成员,对组长来说,就是某成员无项目,给他分配。
表述出来: 和上一个情景几乎是一样的,都是给某成员添加项目,无非是在这情景里,此成员原本没项目。
和上一个情景几乎是一样的,都是给某成员添加项目,无非是在这情景里,此成员原本没项目。
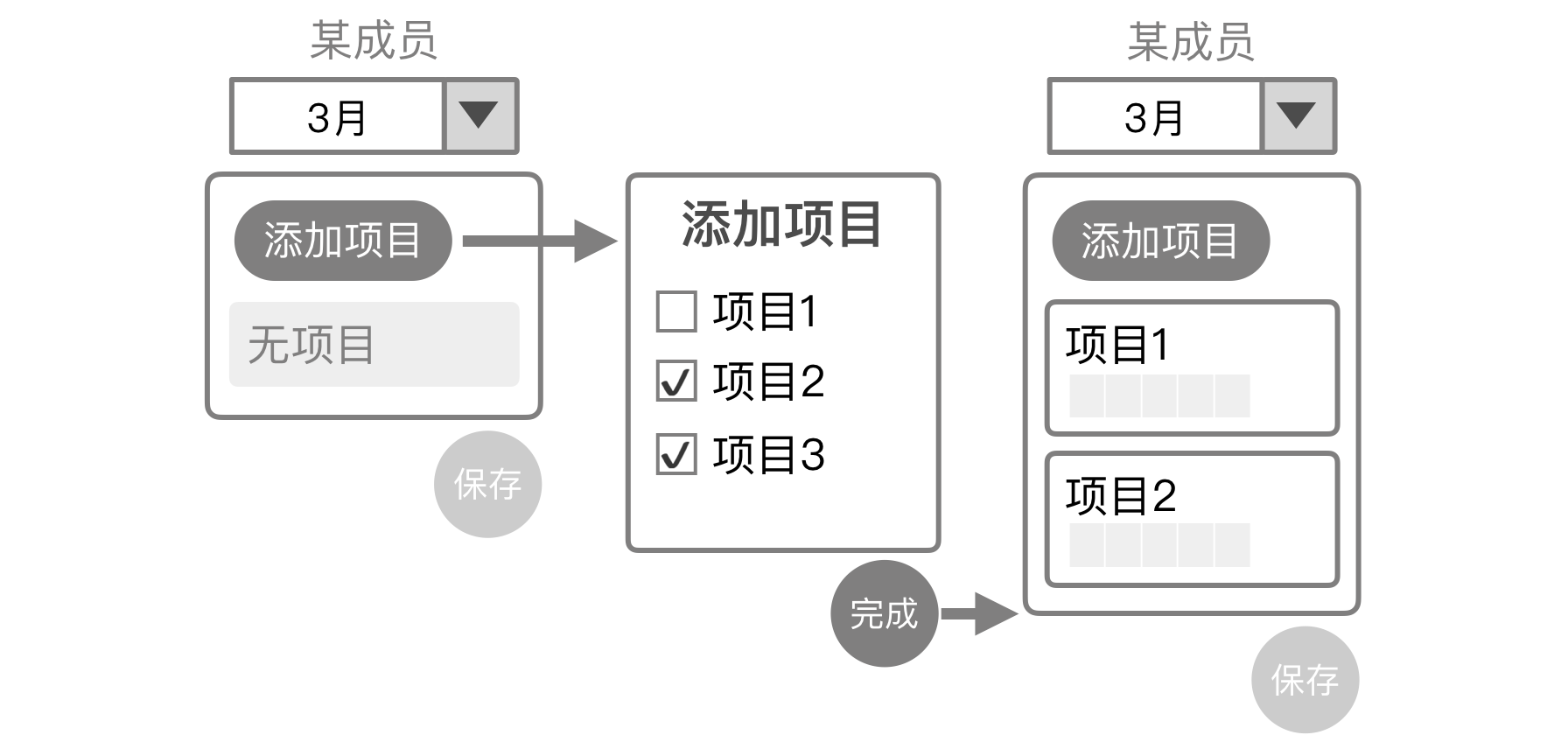
情景6.概览某团队参与项目的状况
情景1已经可以逐月看到团队参与项目的情况了。这个情景是指,组长需要总体了解情况,最近三个月,这个团队参与各个项目是怎样的状况,最近半年是怎样的… 这样就可以判断,是不是支持项目1不够,而项目2太多了?

情景7.查看某个项目的总体状况
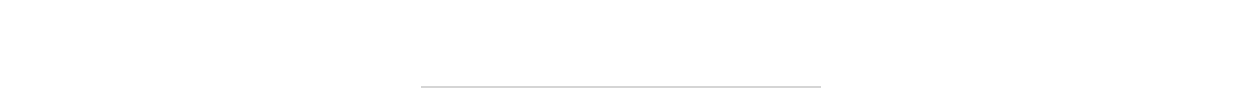
某项目的总体情况,项目有哪些组参与,项目经理… 组长需要了解一个个项目的总体情况,自己负责的这些专业组就是为这一个个项目服务的。 多个项目,每个项目需要一个完整的详情。
多个项目,每个项目需要一个完整的详情。
这里虽然画了箭头,但却不是“流程”,只是“列表->详情”。
以上其实是两步工作,只是为了避免书写出来太啰嗦,才合二为一。
先描述情景,描述时,应注意:避免涉及具体的产品,现在还没有做出产品,并不该描述为:组长在项目列表中,选择了某一个项目,项目里有参与的成员,逐个为成员填写工作量。这样的描述就假定了产品应该做成什么样了。如果这样描述,实际上,在设计者心里已经主观的设计出了产品,那就没必要运用这整套方法了。
再是将情景翻译为对象串,用哪些对象来表述情景?应该尽量使用核心对象以及其延伸出的对象。
这是一个比较简单的产品,并没有出现很长的流程。但这并不是说,越长越厉害。即使是更复杂的产品,设计者也应该努力用好的对象,实现更短的串。翻译的过程应该是目标为导向的。
组装
情景1.填写上个月工作量☆
情景2.为一个新项目批量添加成员☆
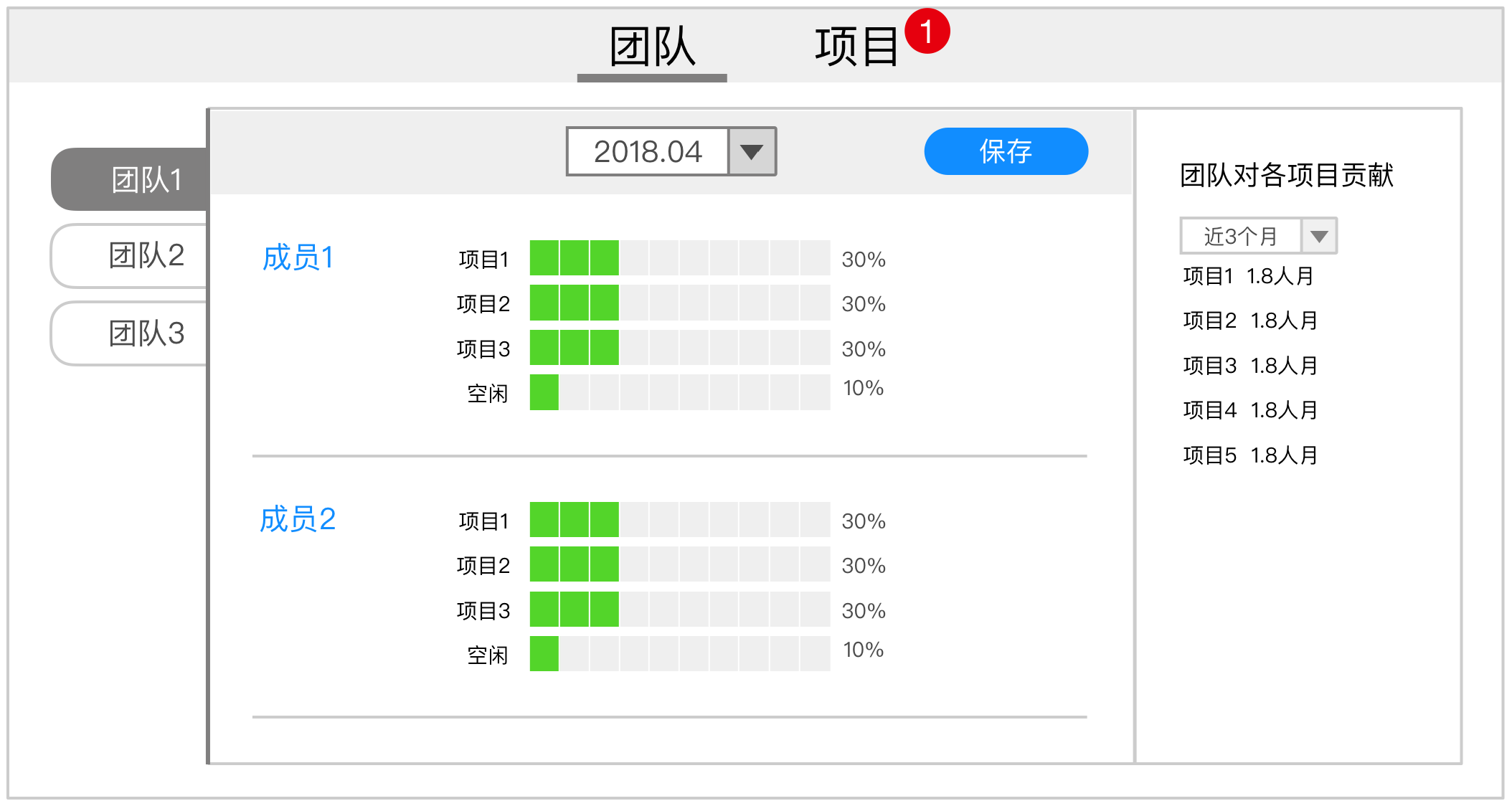
前两个情景是最常用的,而且也是明确的诉求,先把它俩组装进信息架构: 其实它俩无所谓“组装”,只是稍具体了一些,摆在那里,因为,它俩互相没什么影响。可以预计到,一个团队的成员列表会略长,又可能有多个团队,直接把上面团队部分做成了选项卡。
其实它俩无所谓“组装”,只是稍具体了一些,摆在那里,因为,它俩互相没什么影响。可以预计到,一个团队的成员列表会略长,又可能有多个团队,直接把上面团队部分做成了选项卡。
注意:“给项目添加成员并预设工作量”这是一个有流程的情景,要一气呵成。不能只添加项目,然后让组长自己去“团队”里给每个人预设工作量,那样流程就断了。
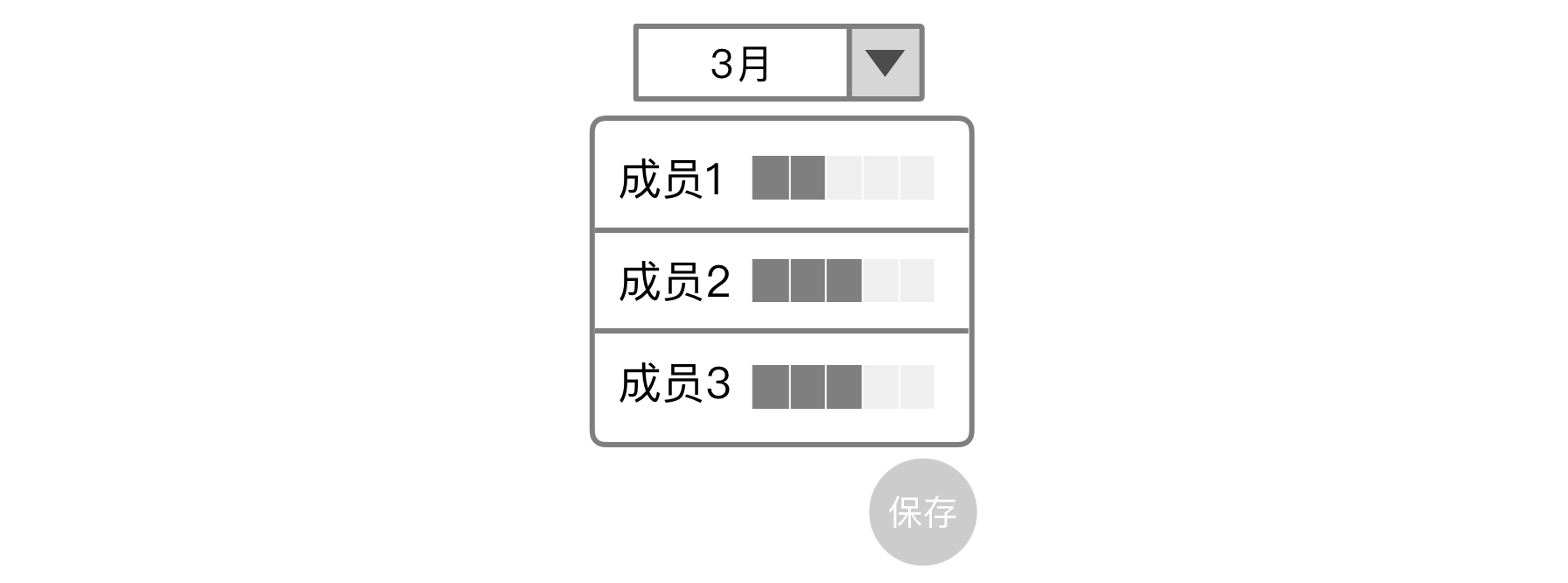
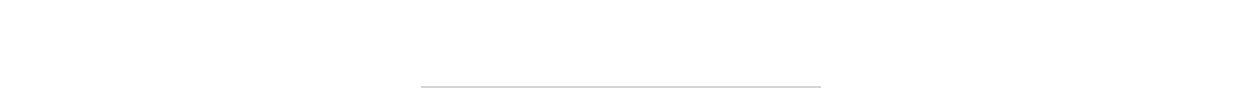
做成最终的用户界面,大概是这样:
这两个情景都是明确的诉求,要保证用起来很方便。
情景1.填写上个月工作量☆
第一个视图就是团队列表,成员工作量是可以填写的,是一个Form(表单),填完点击“保存”。这里直接提供了列表的编辑态,而不是提供“常态、编辑态”两种状态。这些都是为了让情景1足够方便。
这里涉及到了:Form(表单),模态,都是前面说过的。
情景2.为一个新项目批量添加成员☆
并不常发生,但是,如果某项目关联了我的组,应该告诉我,而不是让我这个组长隔一阵子就去看看。如果出现了这种情况,打开产品时,第一个视图直接就显示为“项目”选项卡呢?有时是“团队”,有时是“选项卡”,也不好。所以,给“项目”头顶上加个提醒。在第一个视图中也能主动告知组长了。不是第一个视图,要多点击一下,才能看到待分配的项目,这倒问题不大,因为不是频繁的操作。
这是“生手与熟手”的认识。
再加入:情景3.某项目中移出某成员或加入某成员
组装进整个架构中: 并不是频繁的操作,那么,就只在成员详情和项目详情中实现。所以,成员和项目至少都需要有详情。
并不是频繁的操作,那么,就只在成员详情和项目详情中实现。所以,成员和项目至少都需要有详情。
在项目详情中添加成员,可以复用“情景2.为一个新项目批量添加成员”中的“添加成员”表单。
再来看:情景4.查看、修改某成员以往工作量记录 回过头去“添加项目”算是组长比较大失误了,不会经常发生。所以,这个情景只在成员的详情中实现,列表中不要。
回过头去“添加项目”算是组长比较大失误了,不会经常发生。所以,这个情景只在成员的详情中实现,列表中不要。
组装入信息架构: 成员详情已经有了,只是在把“添加项目”部分补齐。
成员详情已经有了,只是在把“添加项目”部分补齐。
成员详情中,参与的项目也改成可以直接修改的了。
你注意到了吗,这个情景4的对象串,原本漏掉了每个项目后的删除。不过还好,情景3里有,两者叠加,就补上了。各个情景落实到产品中,可能会有重叠,像是彼此的照应,我漏掉了,你惦记着呢。共同作用于产品,最终塑造出来的产品,更有把握。
不过,这里真不应该漏掉“删除”,因为“操作后,应该可以撤销”,这是操作5项要求之一。“添加”操作,可能会加错了人,需要能“删除”。“添加和删除”是彼此的撤销操作,应该成对出现。设计“添加”操作时,应该要考虑到的。
情景5.为新成员分配项目☆
前面说过,这个情景与前一个“情景4”几乎是一样的,只是把“此成员名下无项目”这个情况描述出来。 这是个“明确的诉求”,应该保证组长可以很方便的找到这位新成员。现在,列表中直接为这位新成员提供了“+项目”按钮。即使不提供,至少也应该标注出“无项目”,让组长一眼就能找到,再进详情里,给他“添加项目”。
这是个“明确的诉求”,应该保证组长可以很方便的找到这位新成员。现在,列表中直接为这位新成员提供了“+项目”按钮。即使不提供,至少也应该标注出“无项目”,让组长一眼就能找到,再进详情里,给他“添加项目”。
情景6.查看某团队参与的项目
应该在团队详情(也就是成员列表)中实现。
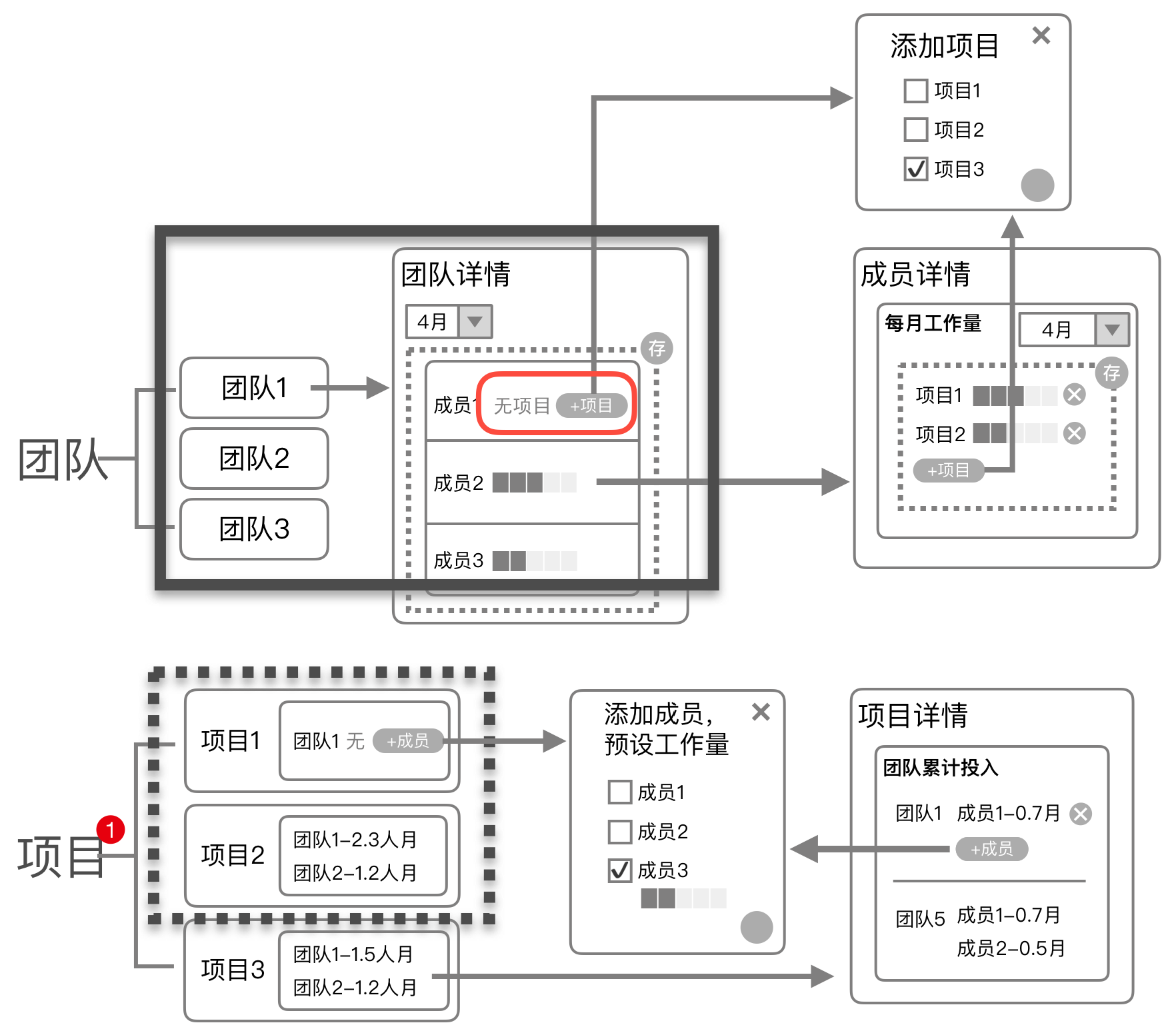
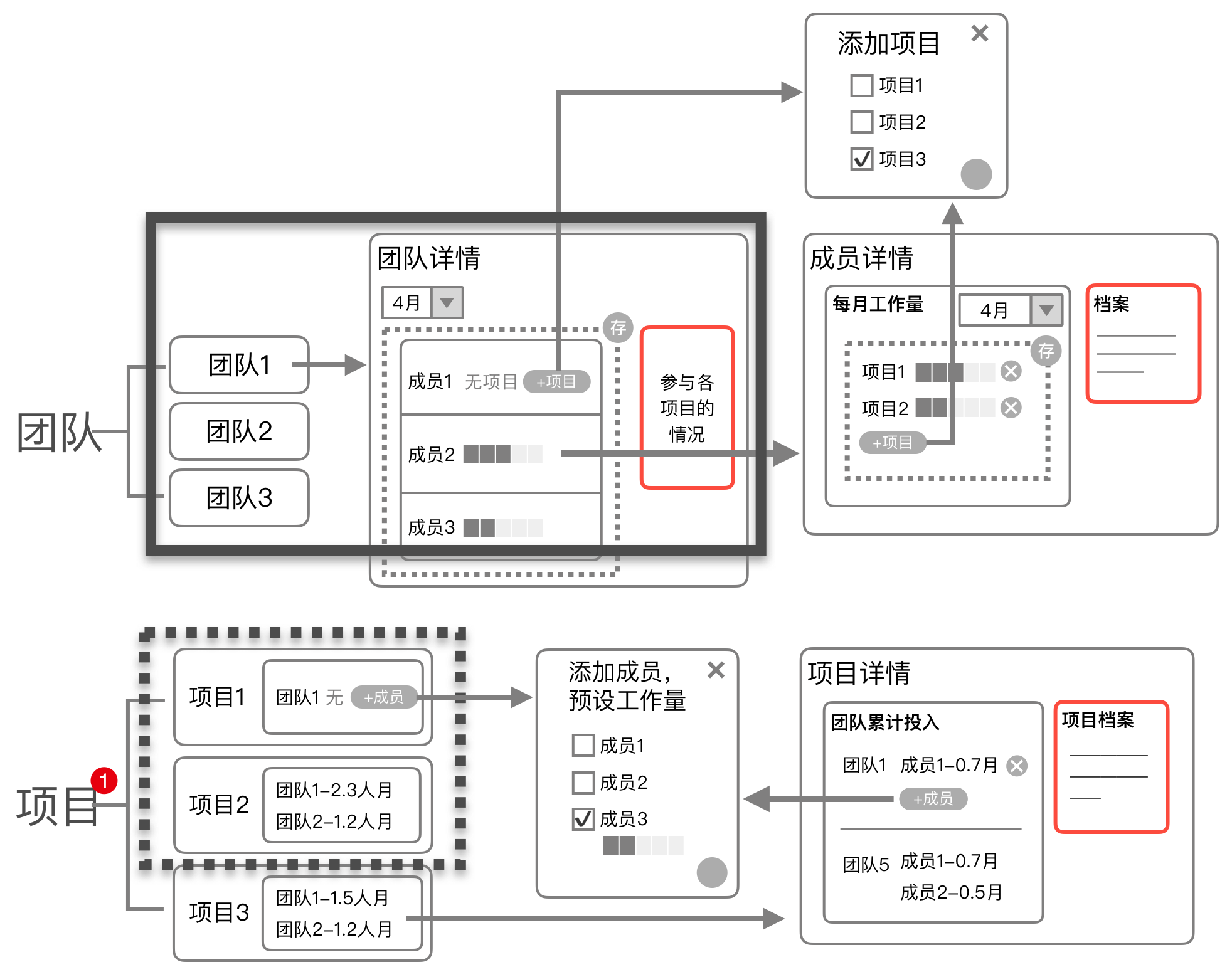
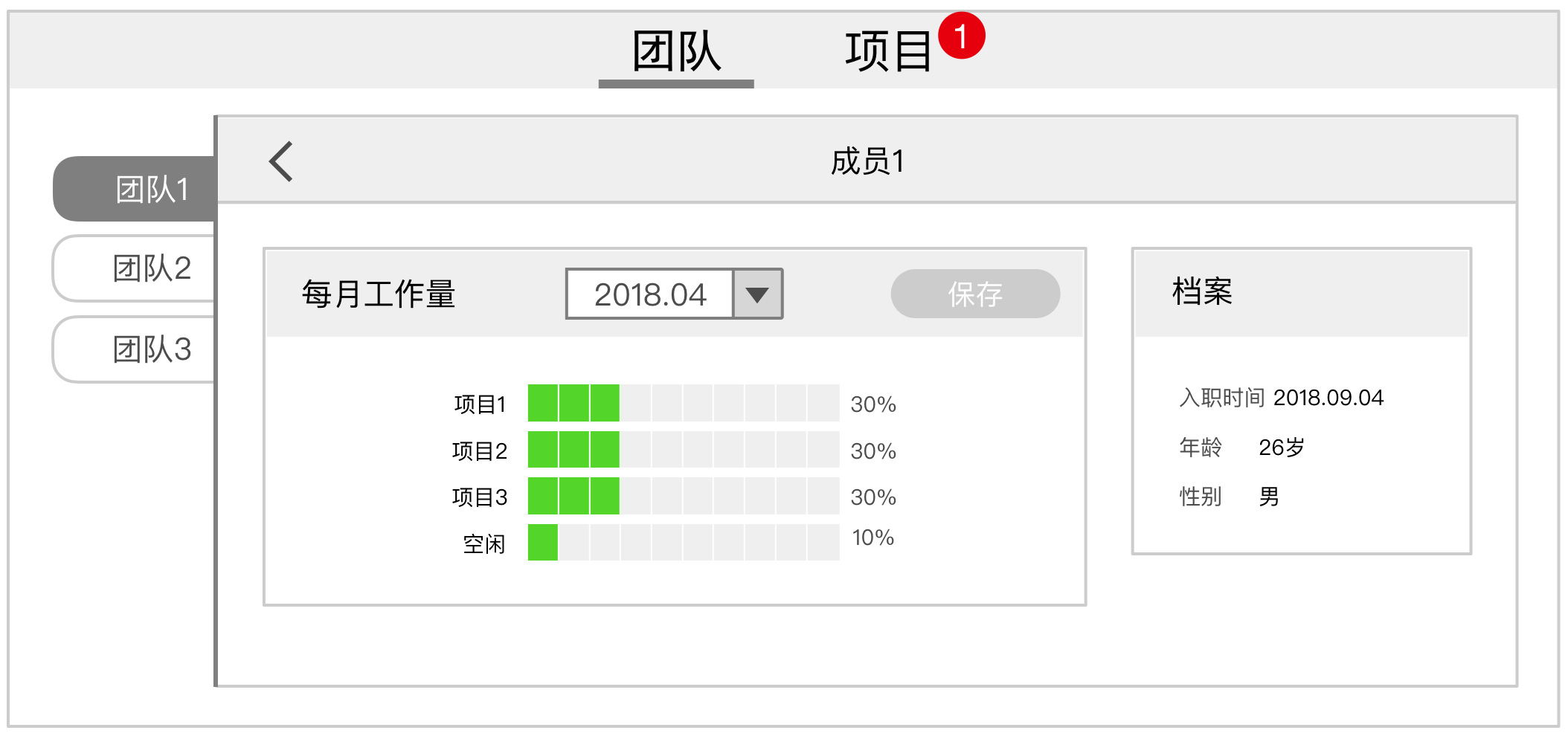
情景7.查看目前项目总体状况
应该在项目详情中,加入档案,加入其它团队的参与情况。
另外,打个小补丁,既然项目有档案,那么,单个成员应该也有档案,显示这个人的一些基本信息,公司里叫Mike、Jimmy的,挺多的,有档案更方便辨认人。而且,在情景5中,新人入职,组长对新人可能不熟,先进入详情看看档案,确定了人,再分配项目,更稳妥。
所以,再补一个“成员档案”。
一并把这三个都加进去: 这就是全部7个情景都组装起来的信息架构。7个情景只是为了演示整个设计过程,并不是这个产品的全部,如果再加入其它情景,可能信息架构还会变化。
这就是全部7个情景都组装起来的信息架构。7个情景只是为了演示整个设计过程,并不是这个产品的全部,如果再加入其它情景,可能信息架构还会变化。
先是一个个情景,再组装,这个过程可能让你没能早早的就理解,但这也无奈,因为设计的过程原本如此。根据一个个具体的要求,逐渐塑造出整个产品。这是不是可以称为:实事求是?本就是需要这些,所以把这些设计好。
具体设计
再往下需要具体的细节设计,这里也示意一下:



更细节的设计,变数就更多了,我肯定有设计的不对的地方。展示出具体的设计只是为了对比一下信息架构和最终的呈现。
倾向于实现模型的设计
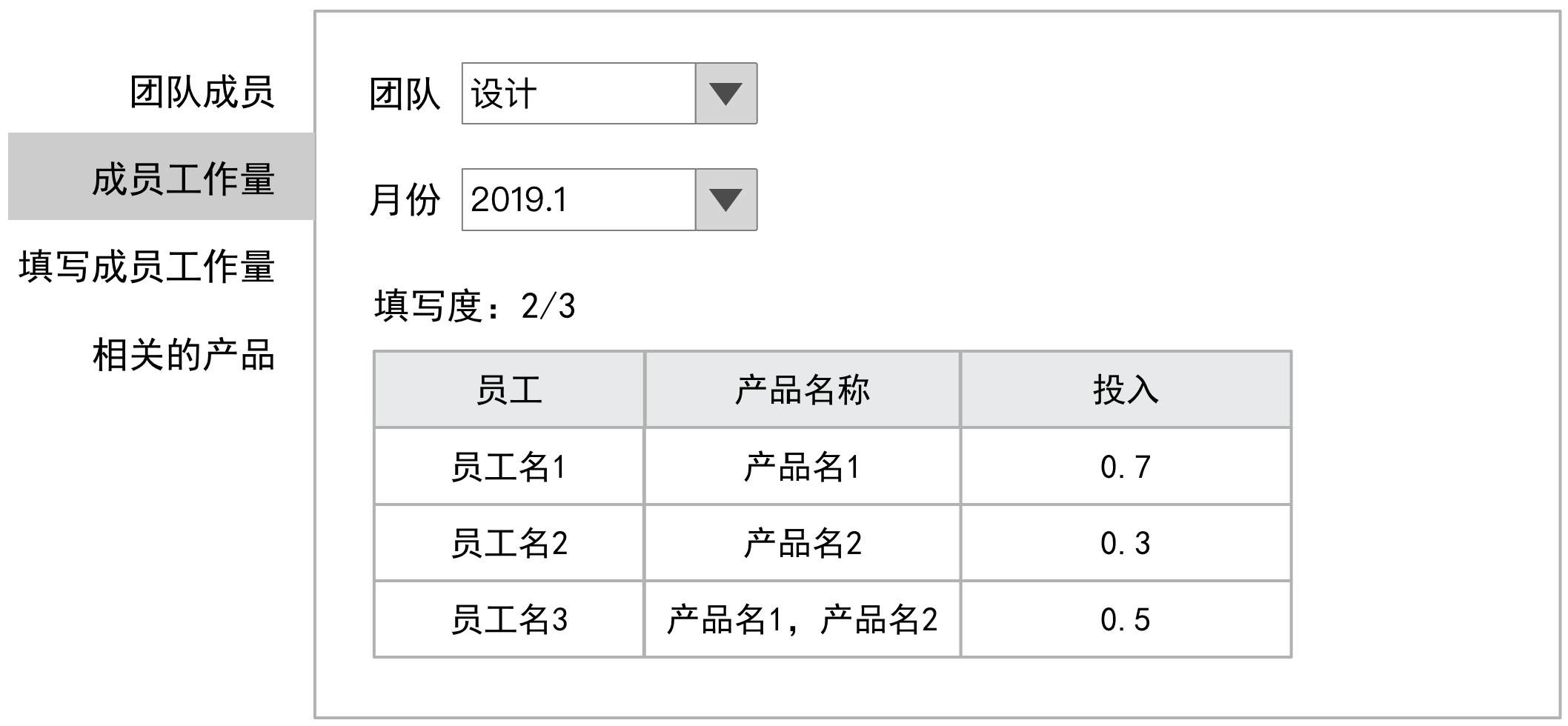
这只是个比较简单的项目,我这里也涉及的也不完全,设计过程就已经挺复杂的了,不知你看明白了多少。如果设计过程简单,做出来的可能就比较糟糕了,比如这样的设计方案:


 这是另一个设计方案,倾向于实现模型,将产品能力直接展现给用户。流程、明确的诉求都不太容易能满足了。
这是另一个设计方案,倾向于实现模型,将产品能力直接展现给用户。流程、明确的诉求都不太容易能满足了。
倾向于实现模型的设计,往往只实现出一个个内容对象,这些对象还不见得是对用户有价值的,并且每次只能访问某一个,这就使得使用越发的难了。
反思
如果没有这个产品,组长要记录成员工作量,大概会怎么做?
在自己的电脑上建两个表格,一个是成员的列表,每月记录工作量,另一个是项目列表,供参考。大概也就是这样吧。
这个产品应该是比原本组长的方式更方便些,填成员工作量时,不需要自己去项目列表里copy项目名称;可以按项目看自己团队成员的参与情况等等。
这产品仍旧应该是这两个表,只是两者之间能更方便的互通了。
这两个表就是核心模型,组长在电脑上建这两个表是因为自己的目标:最高效的记录成员工作量。我们分析组长的使用情景,看清组长需要怎样使用这两个表才最方便,把这些情景在两个表的基础上实现出来。这就是整个信息架构设计方法。
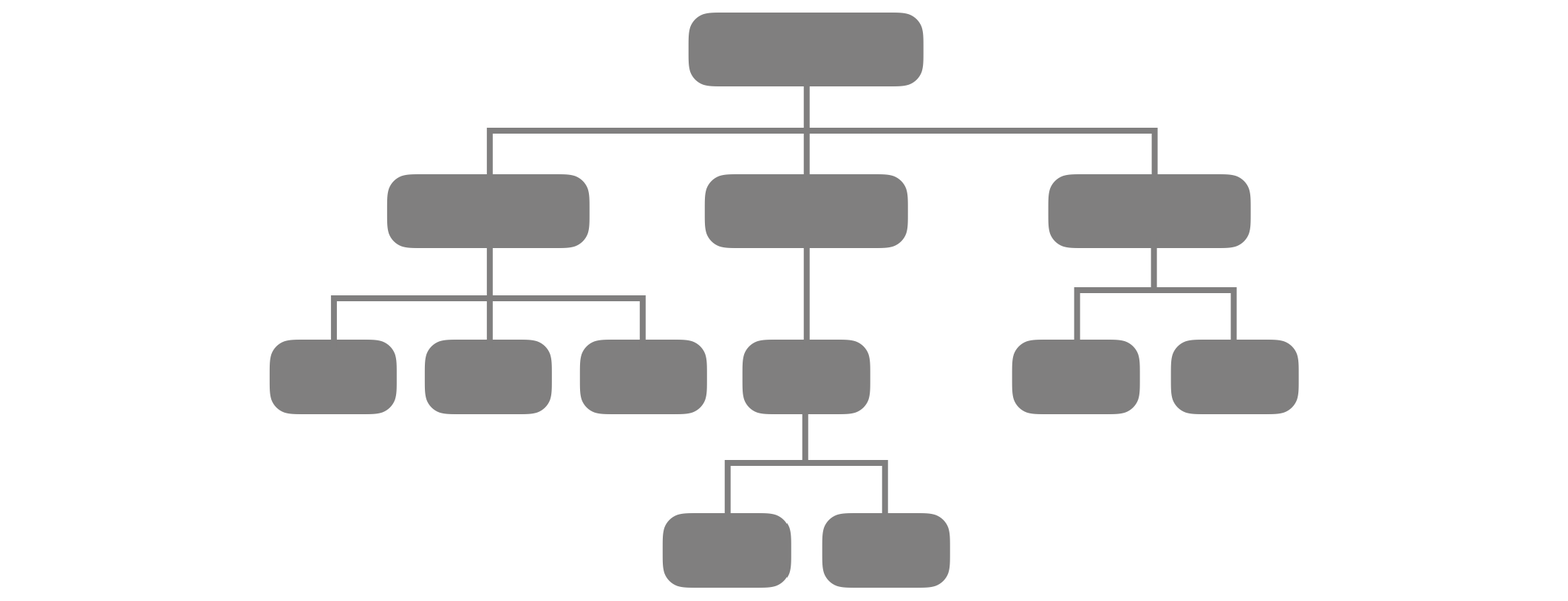
兼顾流程图、树状图
有些设计者做的信息架构设计,只是画树状图,类似这样: 从这整套的设计方法中,可以看到,要考虑层级关系,也要考虑了流程对它的影响,还要明确诉求对它的影响。只顾及层级结构的画树状图是不够的。
从这整套的设计方法中,可以看到,要考虑层级关系,也要考虑了流程对它的影响,还要明确诉求对它的影响。只顾及层级结构的画树状图是不够的。
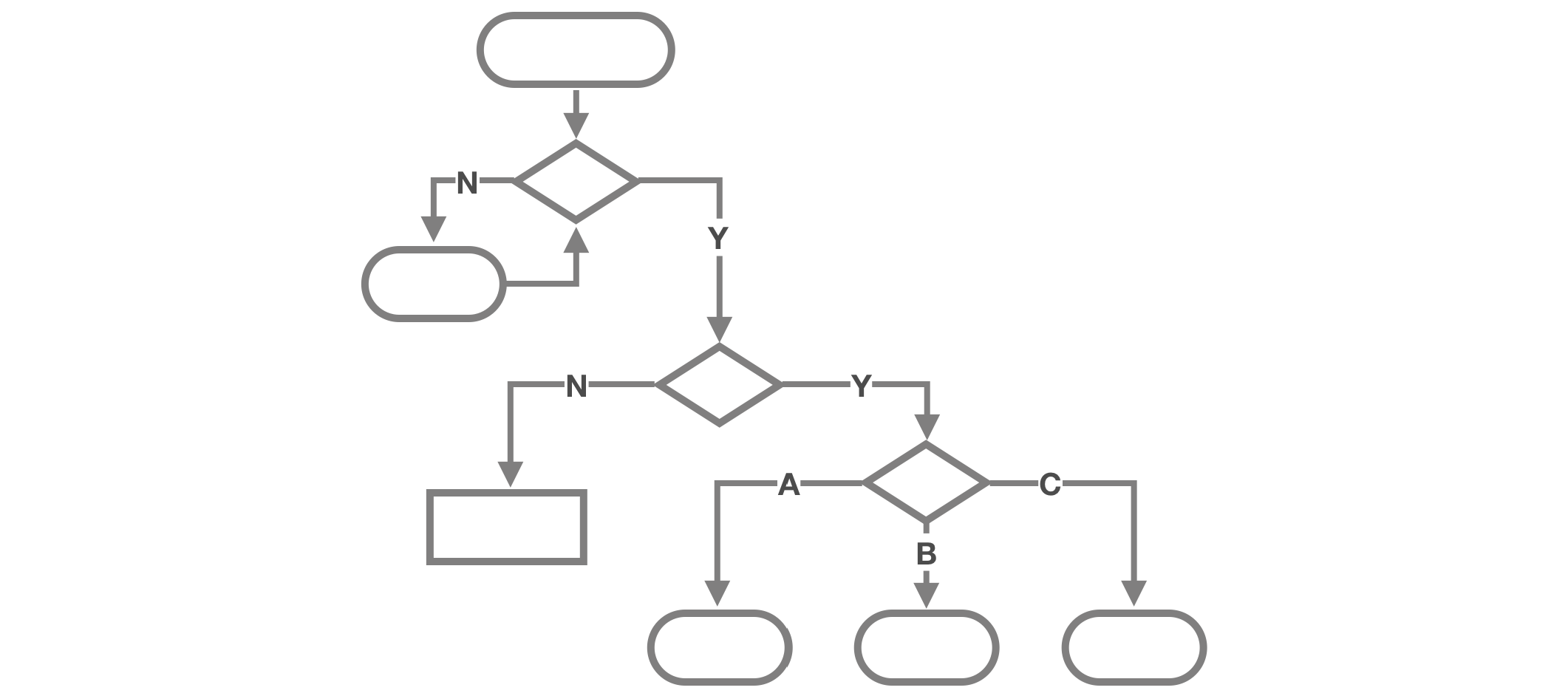
有些设计者做的信息架构设计,是在画流程图,类似这样: 但,流程图原本是描述“事件”用的,描述产品的设计,会不太合适,所以,设计者会自觉不自觉的把页面画进去,变成了“页面流程图”。
但,流程图原本是描述“事件”用的,描述产品的设计,会不太合适,所以,设计者会自觉不自觉的把页面画进去,变成了“页面流程图”。
可是,只描述流程是不够的,层级关系也需要兼顾。所以,这样的方法往往是画完页面流程图,再画树状图,而这两图如何融合… 不知哪个团队有好思路。
这里介绍的信息架构设计方法,可以理解为是以内容对象为基础,兼顾流程与层级关系的方法。
这演示最终描绘出的信息架构里,不同情况的逻辑判断是分支较少,这很可能是我个人的局限,我不太描绘这些,希望你别疏忽。
这是正文的最后一篇,讲述这样一整个设计案例,恐怕不是好的方式,过于纷杂,也难以呈现。让你受罪了。[拱手]

