组件更新需要哪些细节
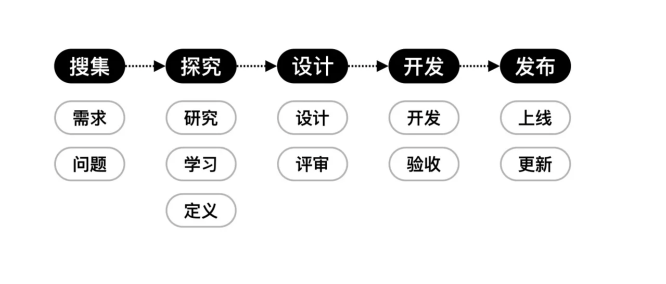
组件发展比较稳定的组件库,小的优化和修改可以周/月为单位进行迭代,大的优化和升级是以年为单位。具体设计到其中的每一个组件,其通用的优化流程一般可归纳为五个步骤:
1.搜集
「搜集」指的是发现组件的问题点和优化需求,这些问题和需求可能来源于:
- 设计师 / 开发/产品/用户在使用组件做业务时发现的问题;
- 设计师 / 开发/产品/用户发现其他优秀的组件库案例中有值得借鉴之处;
- 产品的用户使用反馈某些功能或局部模块在使用时体验不好;
- 如果你做的是公共使用的开源组件库(比如 Ant Design),也会有组件库的用户(通常也是设计师 / 开发)反馈相关的优化需求和问题。
如果你希望你的组件库可以与时俱进、可以真的赋能产品,定期搜集这些问题是很有必要的。
2.探究
「探究」指的是对你上一步搜集到的问题进行定义和分析。你需要判断这些需求的真伪和轻重缓急。对于真正需要优化的组件需求,就可以开始进入分析和调研阶段,通过学习竞品、研读文章、与有经验的设计师交流讨论,做 AB Test、用户调研等方法,研究需求的解决方案。
3.设计
「设计」是先由设计师提出组件优化的解决方案,产出优化后的组件设计稿,组织团队中的其他相关成员(包括开发)对方案进行验证和评审。评审一致通过后,就可以进入组件的代码开发阶段。
4.开发
「开发」是由开发工程师按照组件的设计优化方案落实到代码,制作完成通用组件或业务组件。在这一过程中如果想要提效,也可以使用 Design Tokens 做为设计和开发的沟通方式。
5.发布
「发布」包括两部分内容:
- 补充和编写组件更新后的使用规范
- 提醒通知团队相关成员更新事项,做好更新记录,保证所有团队成员的使用版本保持最新和统一。
组件库的更新和迭代的时间不宜过于频繁,小的修改和优化,比如组件的局部细节调整、次要颜色的色号更新等可以以周 / 月为单位进行统一迭代;大的优化和升级,比如设计风格更新导致的主题色、圆角、交互形式的优化则是以年为单位。

