上一篇分析了核心对象应该怎么选,这一篇将通过若干个案例,看一看核心对象们之间的关系。
专题、游戏、App
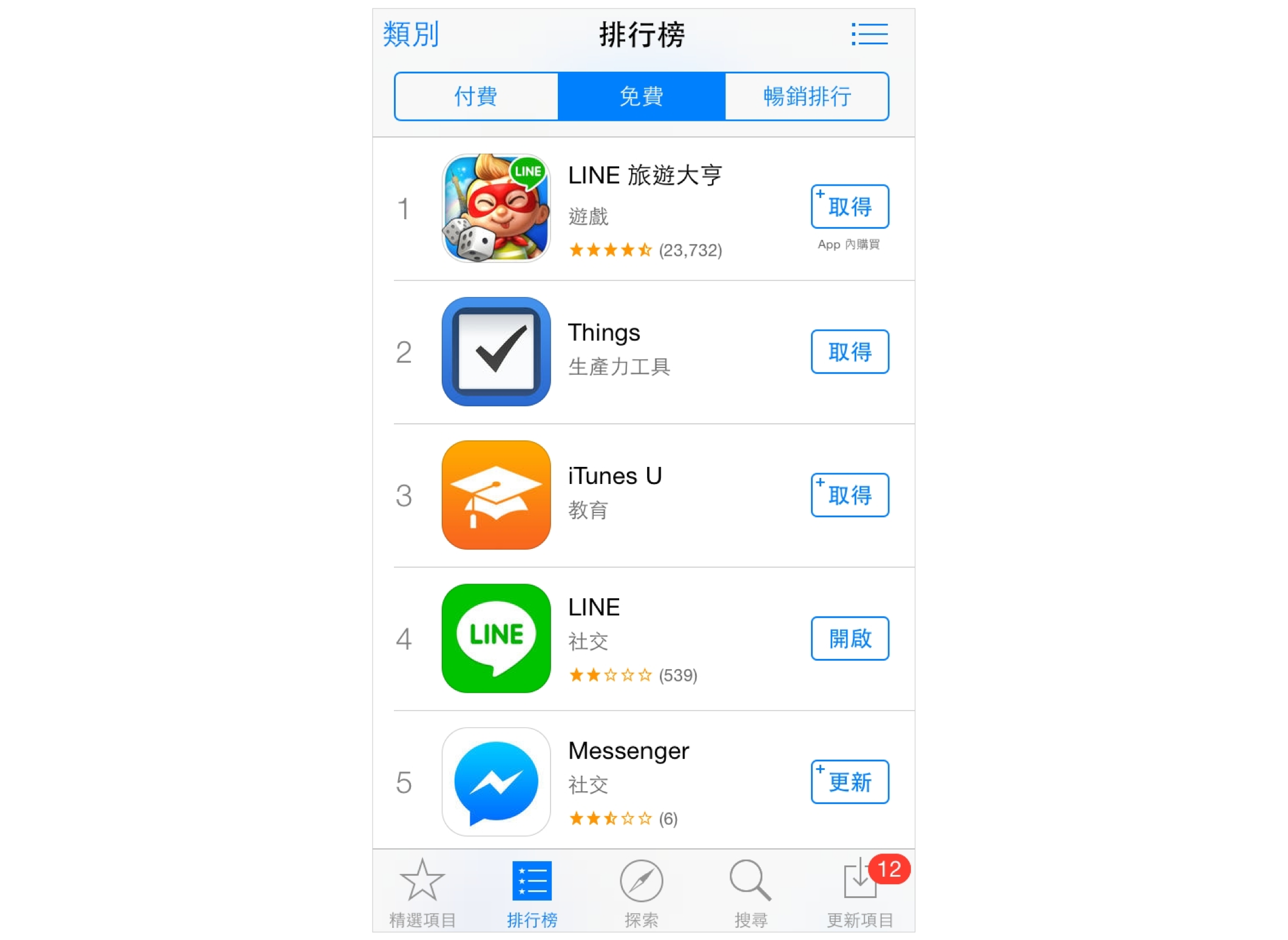
App Store是iPhone上的App商店,我们来看看它的核心对象。先从旧版的开始: 这是以前的App Store,有5个一级菜单。
这是以前的App Store,有5个一级菜单。
“精选项目”是精选的App;排行榜是App的排行;探索是探索App…
所有栏目都围绕着同一个对象:App。这是App Store里唯一的一个核心对象,很明确。这核心对象也正是用户目标的体现,用户目标就是找到好的App。
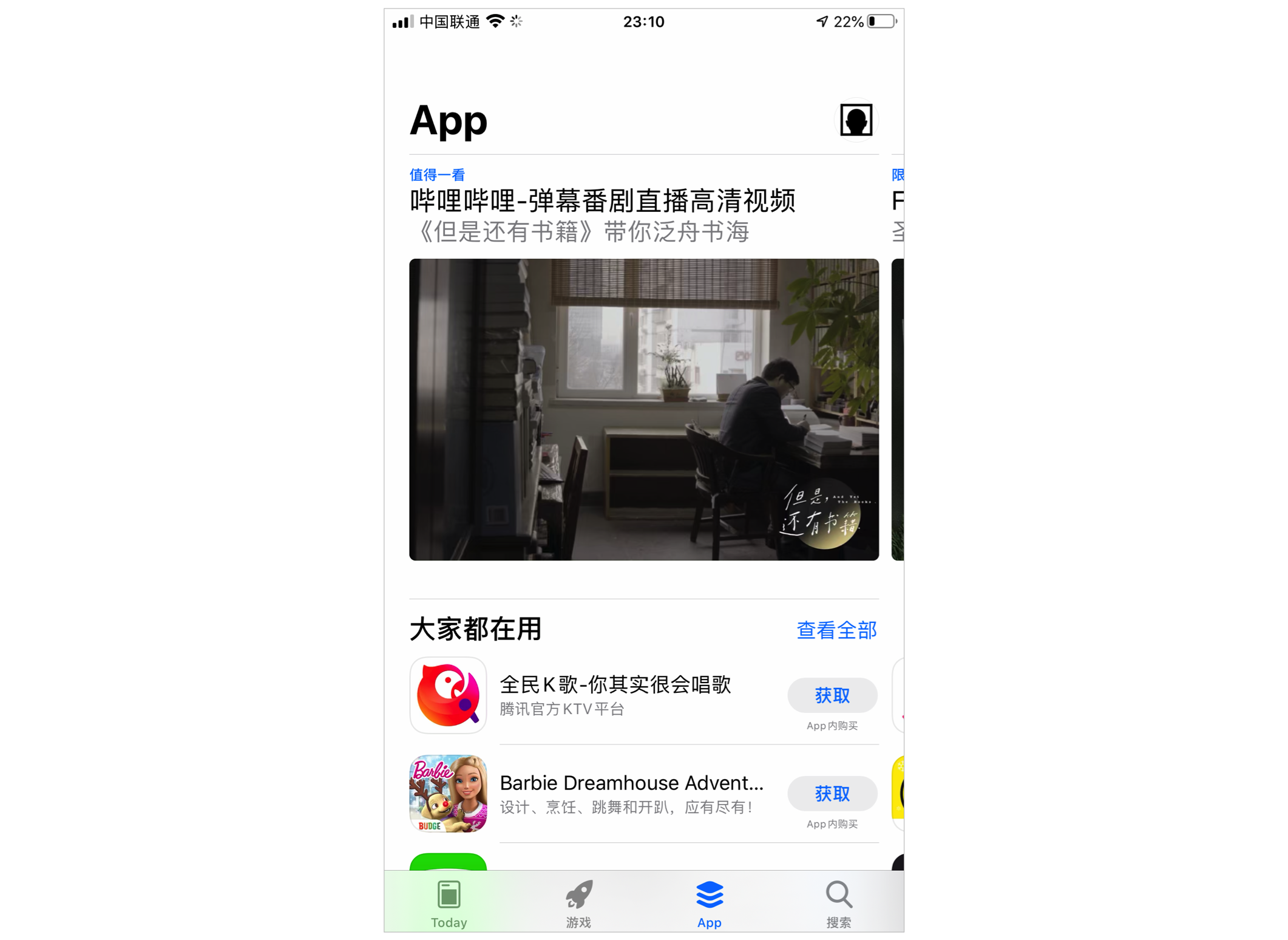
再来看看新版: 先是将原先的App概念一分为二,App与游戏,App专指非游戏的工具型App。这是产品设计者的服务主张,对App Store来说,游戏远比工具型产品赚钱,直接付费购买游戏,游戏内购,App Store都能分到钱。体现了服务主张,同时也仍旧与用户的价值追求吻合。
先是将原先的App概念一分为二,App与游戏,App专指非游戏的工具型App。这是产品设计者的服务主张,对App Store来说,游戏远比工具型产品赚钱,直接付费购买游戏,游戏内购,App Store都能分到钱。体现了服务主张,同时也仍旧与用户的价值追求吻合。
“搜索”栏目,可以猜到,是App和游戏的搜索。
“Today”是:今日的推荐专题,“专题”是另外一个对象,不是App,也不是游戏,是一篇篇专题文章,介绍App、游戏。
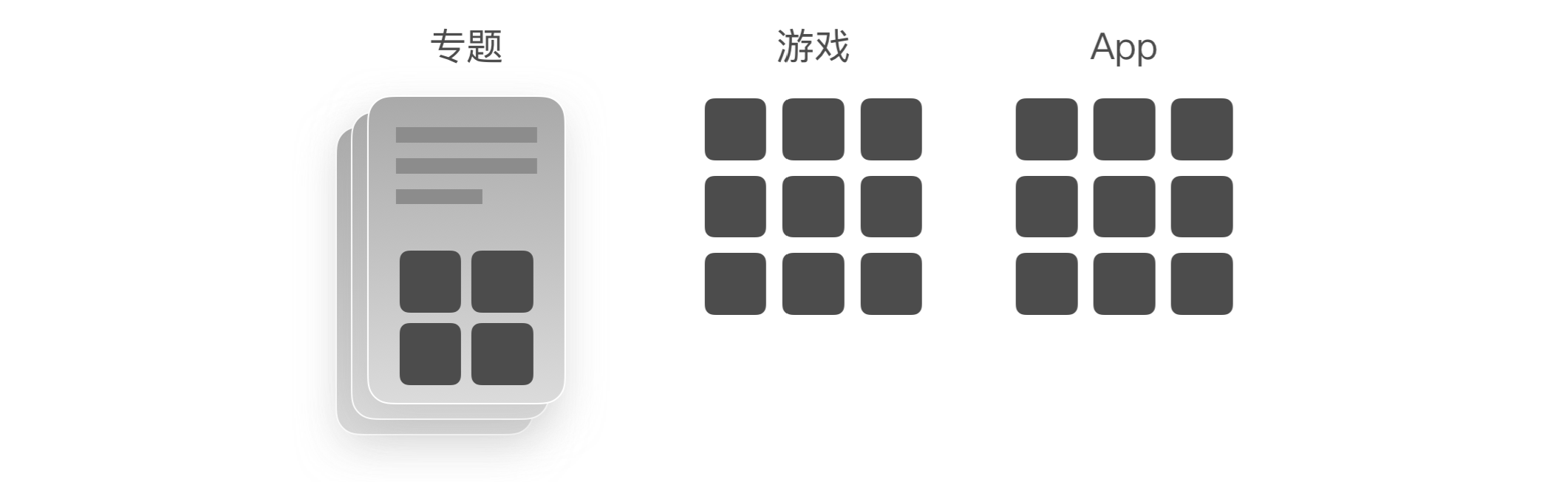
3个核心对象,比之前多了,但还算ok,理解起来并不太难。这3个对象之间的关系也很清楚: 游戏与App是并列关系;专题里装着某几个游戏或App。
游戏与App是并列关系;专题里装着某几个游戏或App。
核心对象+对象之间的关系,称为:核心模型。
一个产品的核心模型通常对产品整体的信息架构有决定性的作用。同时,核心模型也是产品设计者向用户传达“这产品是什么”的重要手段,类似写作文时的“中心思想”。
地图、圈子、人、帖子
我曾经参与过一个基于地理位置的App,在一定地理范围内的用户自动形成一个聊天群,不需要“加群”或“加好友”操作,只要在身在此处,打开App,就可以加入其中。
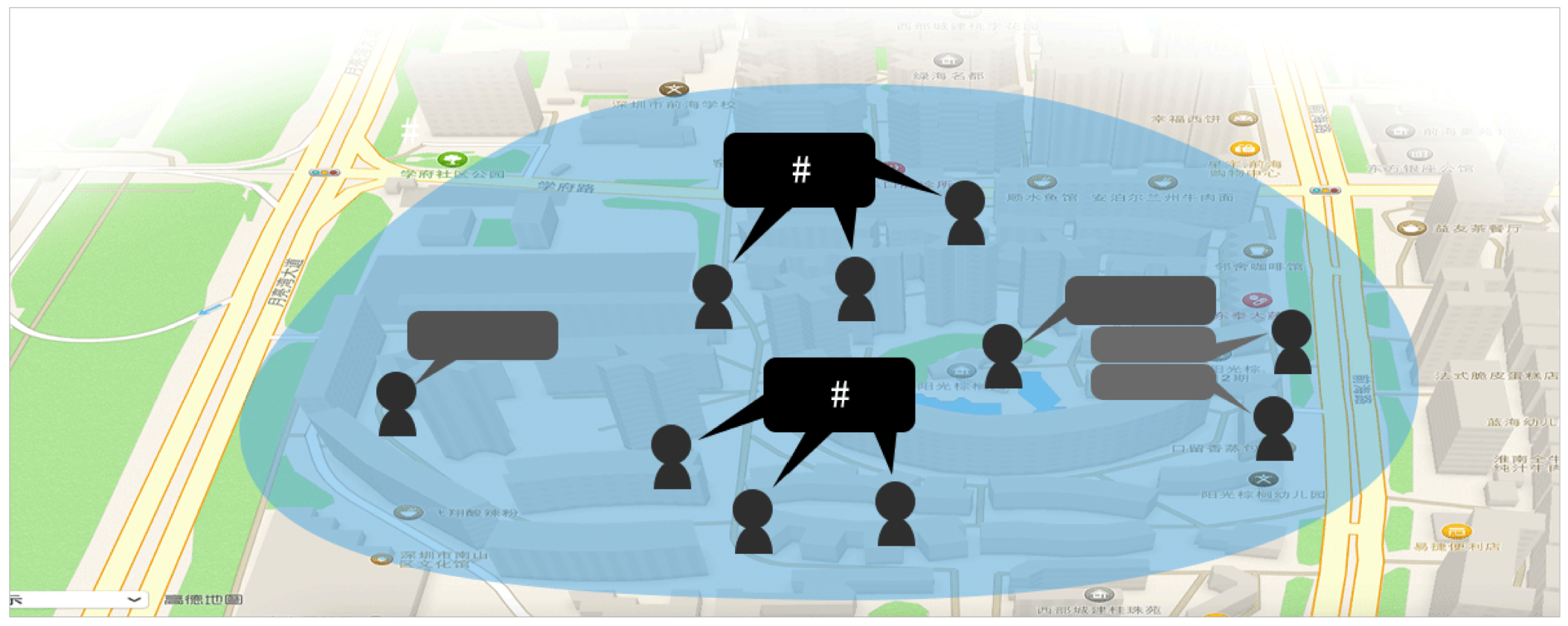
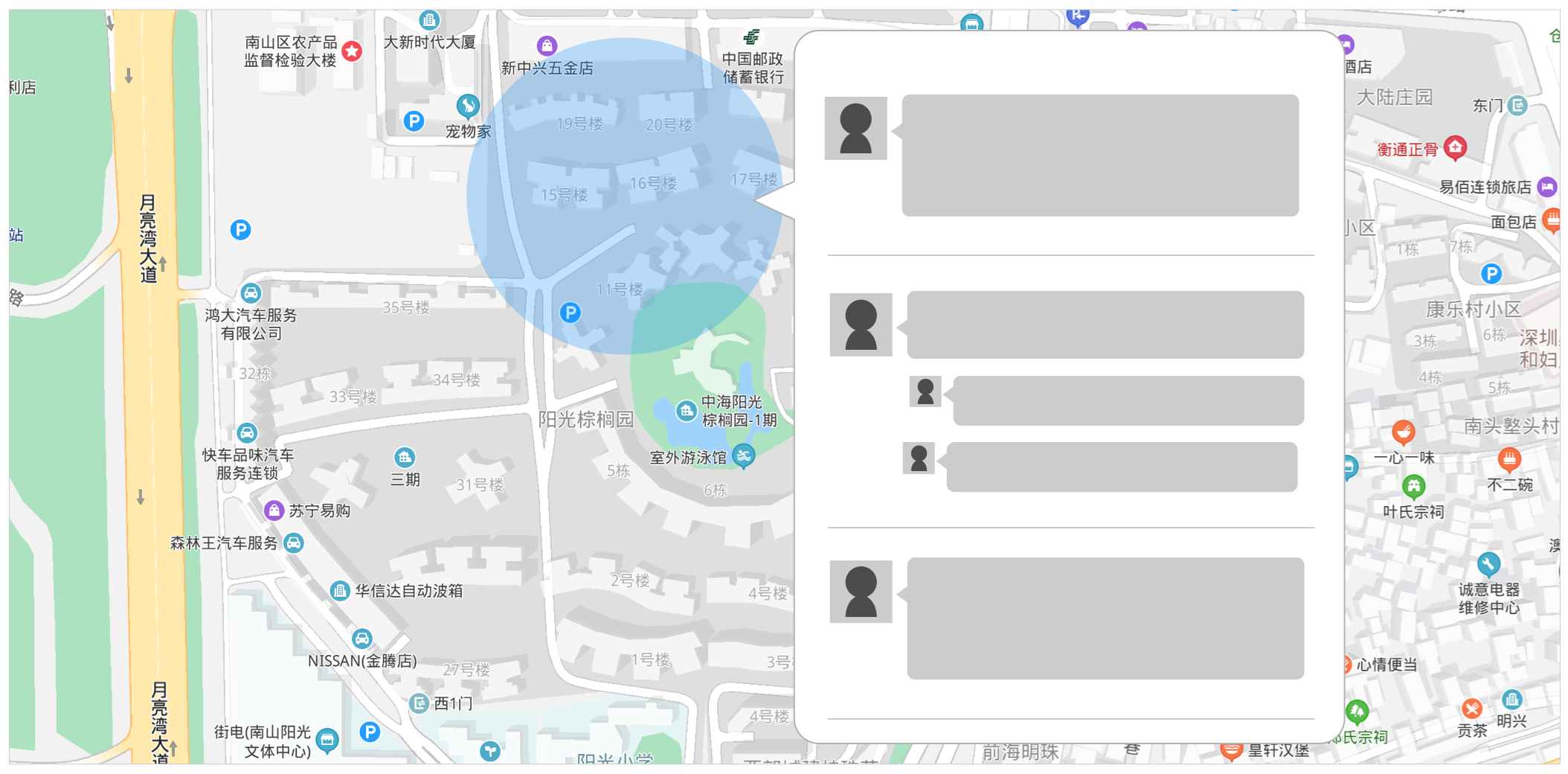
描绘出来大概就是这样: 地图上一个个圈子,用户在其中发帖,就某个话题讨论,回复别人…
地图上一个个圈子,用户在其中发帖,就某个话题讨论,回复别人…
这产品的核心对象是什么?地图、圈子、人、帖子。
它们之间的关系是怎样的?地图上一个个圈子,人在这个圈子或那个圈子里,人发帖,帖子留着圈子里:
再表现成最终的产品设计: 用户每次打开时,直接看到当前所在圈子里的帖子。点击顶部的地图,可以打开地图,看到自己位置及圈子。下次打开时,换了地方,帖子内容也不一样了,再打开顶部地图,看到地图上新的圈子。
用户每次打开时,直接看到当前所在圈子里的帖子。点击顶部的地图,可以打开地图,看到自己位置及圈子。下次打开时,换了地方,帖子内容也不一样了,再打开顶部地图,看到地图上新的圈子。
地图、圈子、人、帖子,这几个核心对象,建立起这种关系,成为这个产品的核心模型。合理的模型让用户更容易理解,之后具体的设计也会更容易。比如:如果要增加一个产品能力,用户可以访问别的地方,怎么设计?在上面地图里想办法,而不是在“更多”里增加功能。
一张记分卡
再来看一个高尔夫球计分的App。
打高尔夫球通常是四人一组,在一个洞上轮流打,完成一洞后,记录每个人的杆数成绩,再一起去打下一个洞,最终打完18个洞,统计总成绩。
为了比赛更激烈,会在原有杆数基础上叠加一些“游戏”,扩大输赢差距,类似麻将里的加翻,出现某种形式的杆数差,可以额外获得分数,最终以分数论输赢。
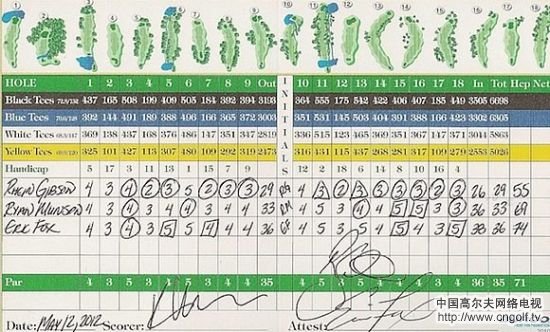
“游戏”有很多种,可以在一局比赛中同时叠加多个游戏,于是,计算分数就变得很复杂。传统的方式是用一张卡片来计分,算分。
如果能用手机来计算,就简单多了,不需要自己算了,只要设定好要哪几种“游戏”,然后每洞录入杆数,得分就自动算出来了。
做出手机上的App,主要是这样几个部分:
1.赛前设置,录入玩家,游戏…
2.每洞计分
3.总体的统计,赛中或赛后总览成绩
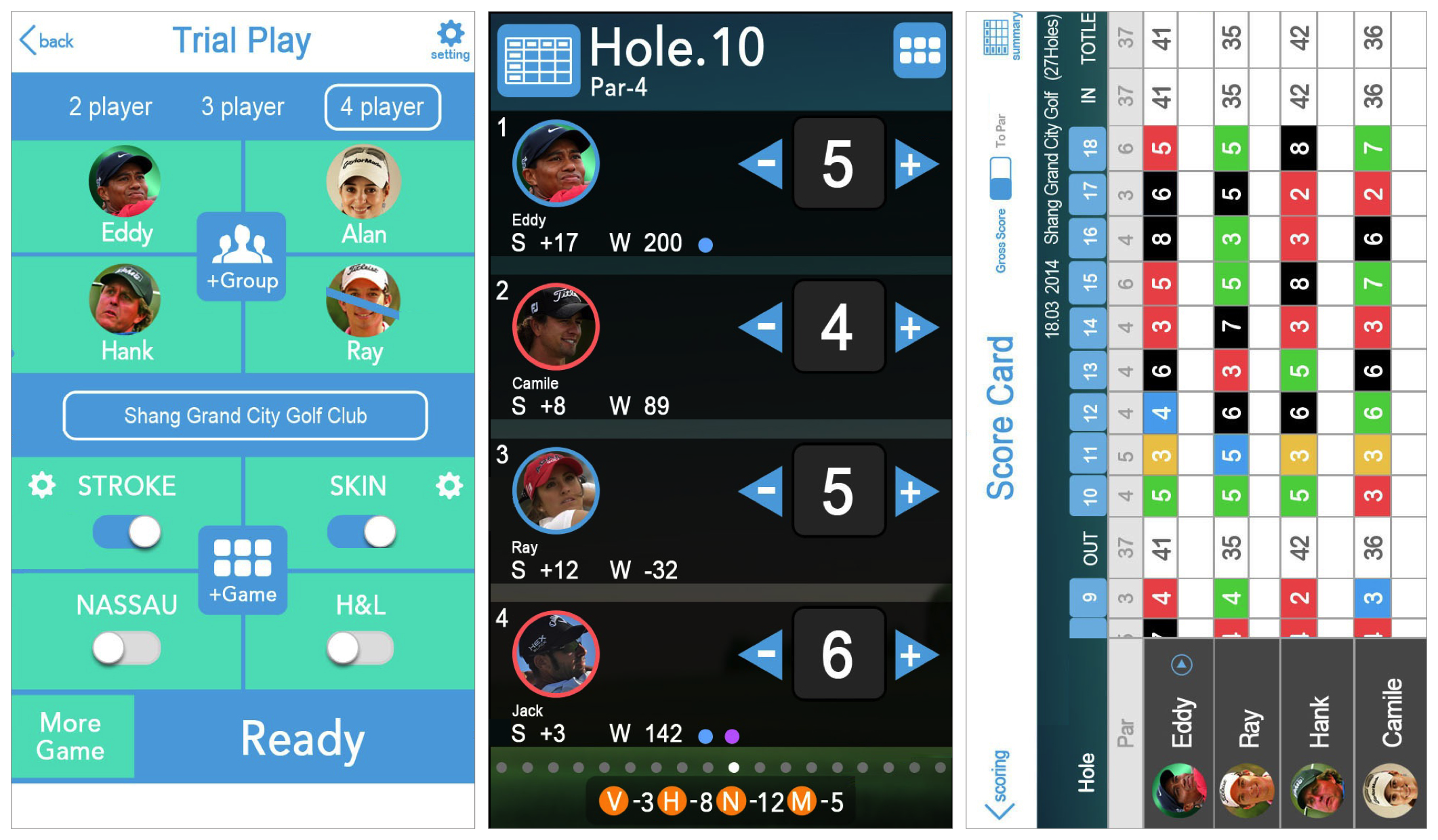
最初,根据这些产品能力的要求,设计出的页面是这样:
因为是在户外边走边操作,用户又是从以前的纸质积分卡转到这App,对手机App的不直观往往更敏感,看到第一个设置界面可能就皱眉了。现有的设计只是用按钮把三个页面串联了起来,比较表现的比较抽象,让人怕怕。
能不能让这些页面的切换更容易理解些?
人喜欢具体的事物,而且这个产品的用户原本就是用纸质计分卡的,如果能以一张记分卡来表现这些页面,理解起来会容易些。
我们现在有了对象模型的概念,一张记分卡就是一个对象,核心对象,用户通过屏幕框框来浏览。
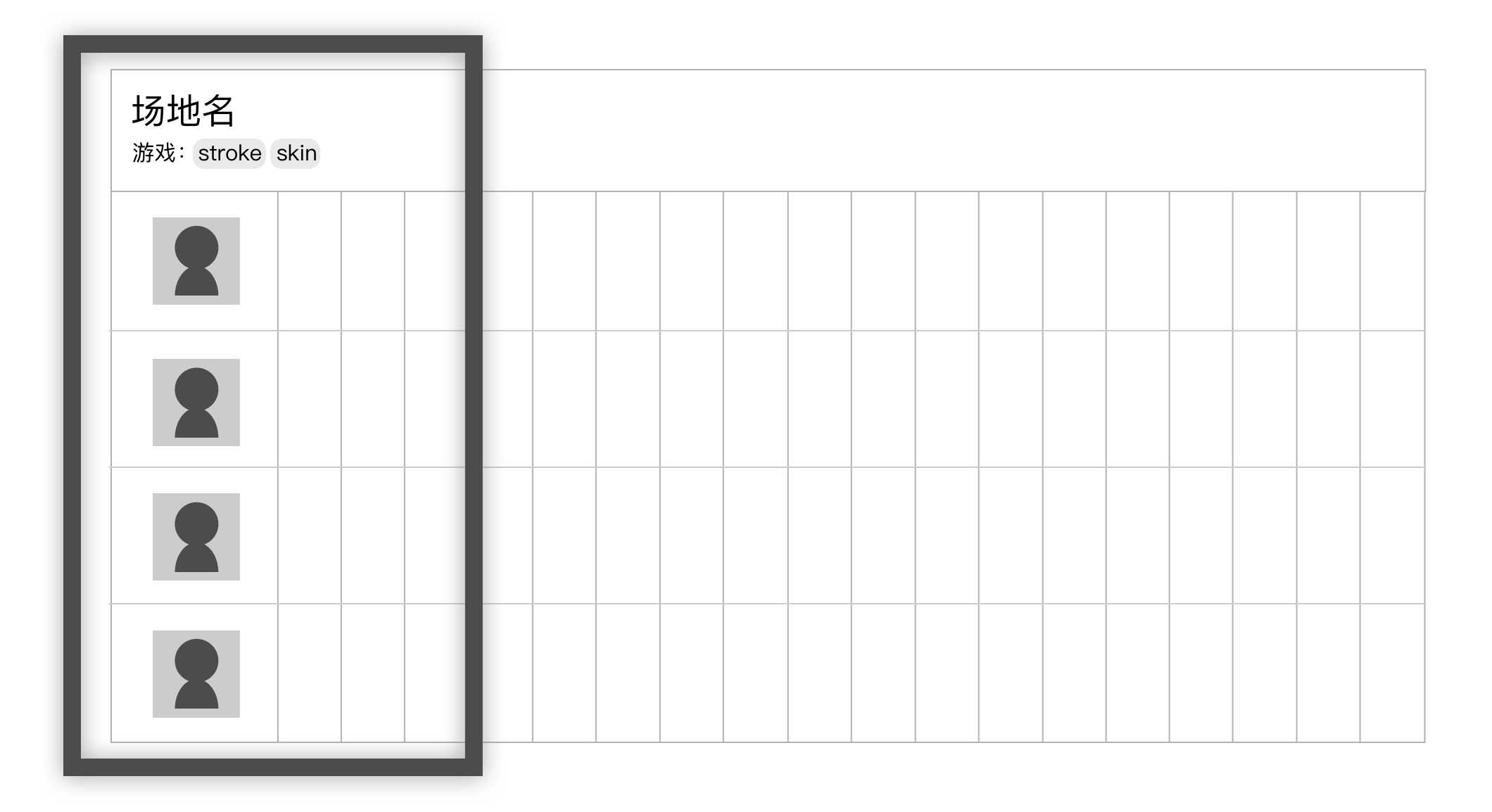
赛前的设置是在填写表头:
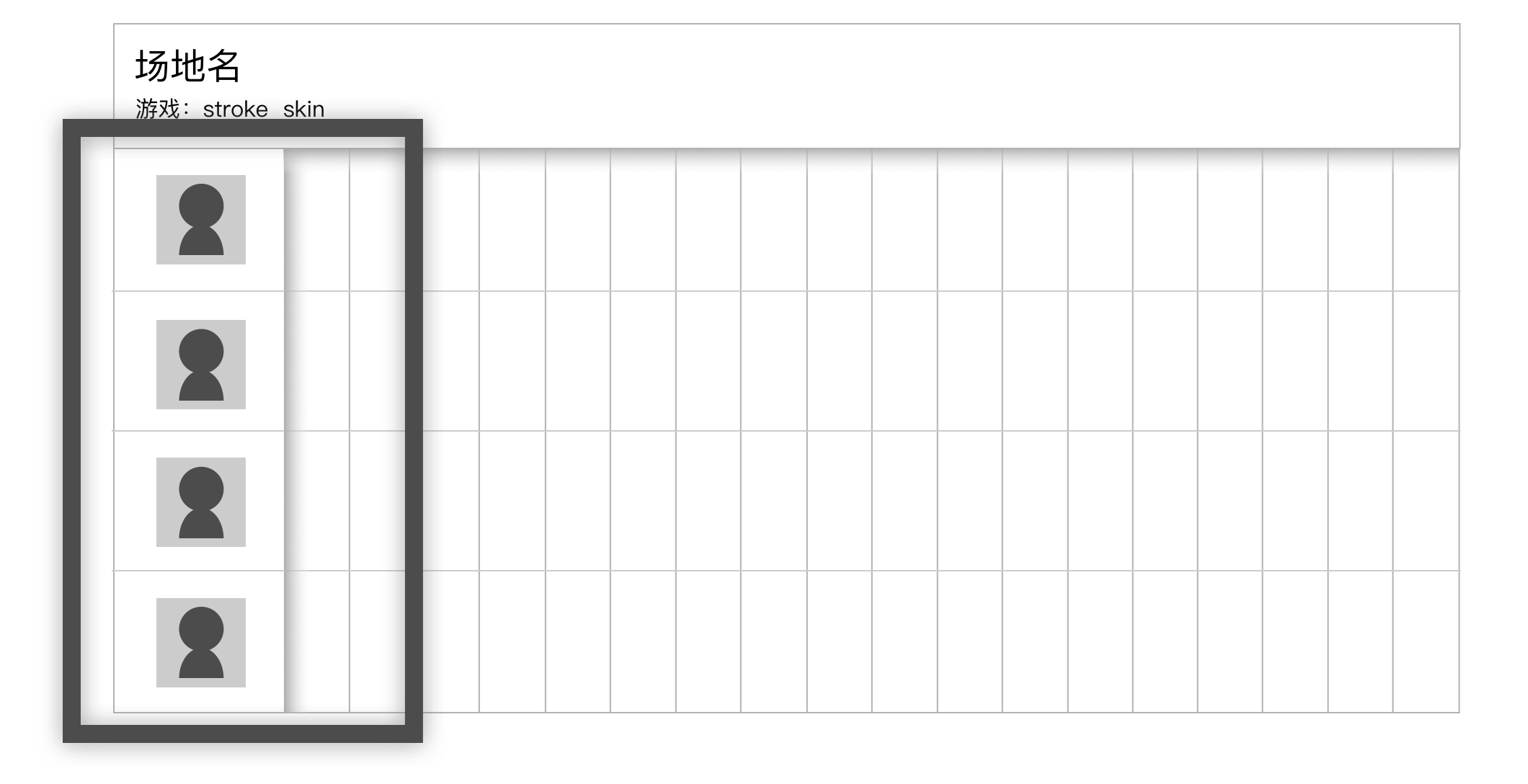
比赛过程中的计分,屏幕贴近记分卡,方便每一洞的填写: 玩家要一直悬浮着,只滚动填写分数的格子,方便计分。
玩家要一直悬浮着,只滚动填写分数的格子,方便计分。
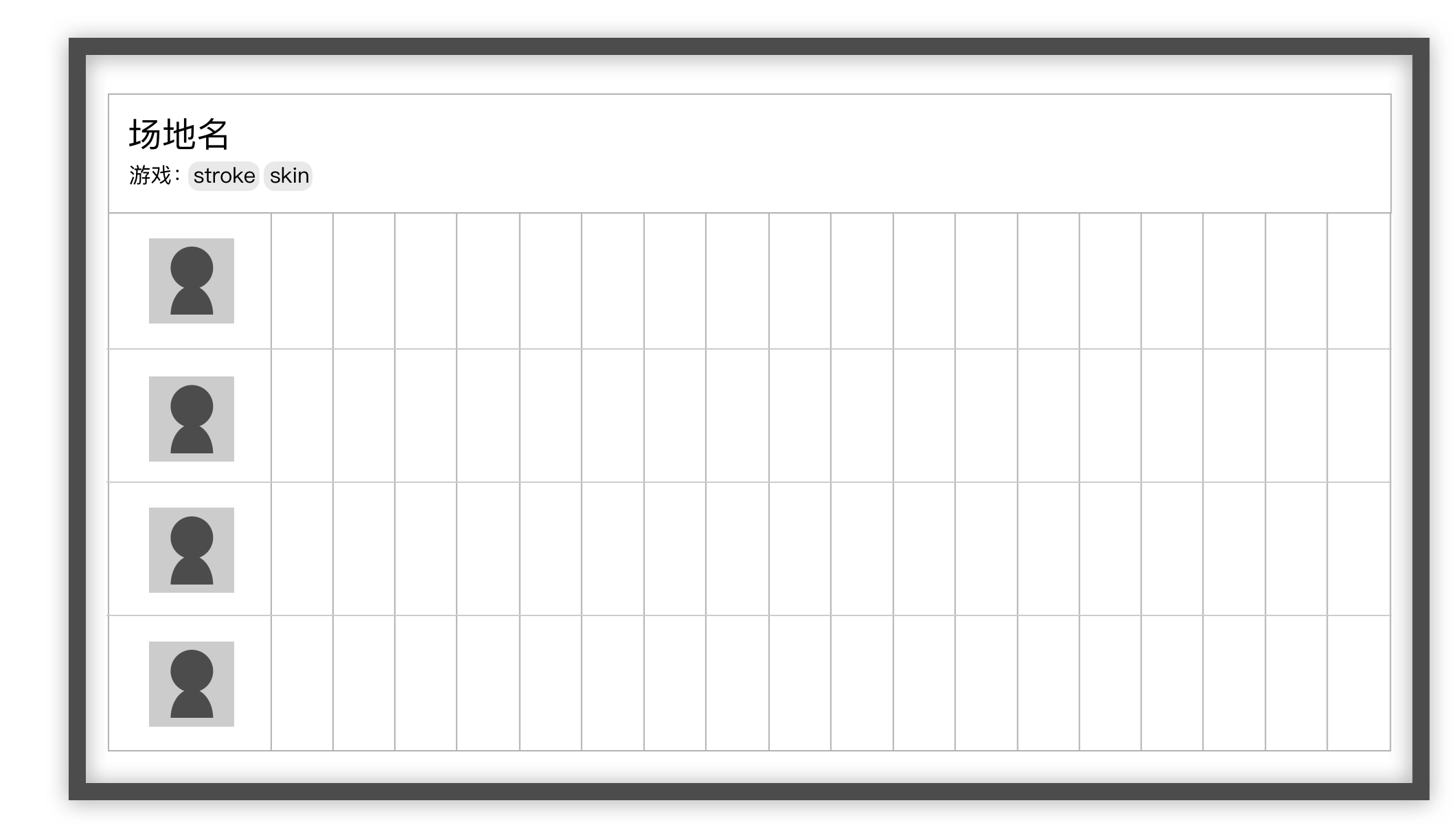
查看总体统计,就是总览记分卡: 原本的三个界面,现在可以理解为是三个视图,记分卡在屏幕框框中,时远时近。三个视图间切换所需要的操作按钮,是“操控类”按钮,还记得之前说到的“操控类按钮/改变类按钮”,操控类用来调度内容对象在屏幕中的位置。
原本的三个界面,现在可以理解为是三个视图,记分卡在屏幕框框中,时远时近。三个视图间切换所需要的操作按钮,是“操控类”按钮,还记得之前说到的“操控类按钮/改变类按钮”,操控类用来调度内容对象在屏幕中的位置。
这类按钮有机会减少。不过,在这样一个户外使用的产品,使用频率不是很高,用户熟练度一般,还是应该保守些。最终的界面上还是保留明确的试图转化的按钮。这是源于“生手与熟手”的认识。
以对象模型为基础,寻求更有可能接近用户心理模型的表达,让用户觉得更能理解、掌握这个App了,觉得不那么难了。
这个例子有些特别,原本是希望找到三个对象之间更形象的关系,仔细分析才发现,三个界面并不是三个对象,而是可以用一个对象来表达,一张记分卡与屏幕框框的三个位置关系,三个视图。
界面≠内容对象。设计之初就先确定下三个页面,然后,就把自己束缚住了。
一个个小方块
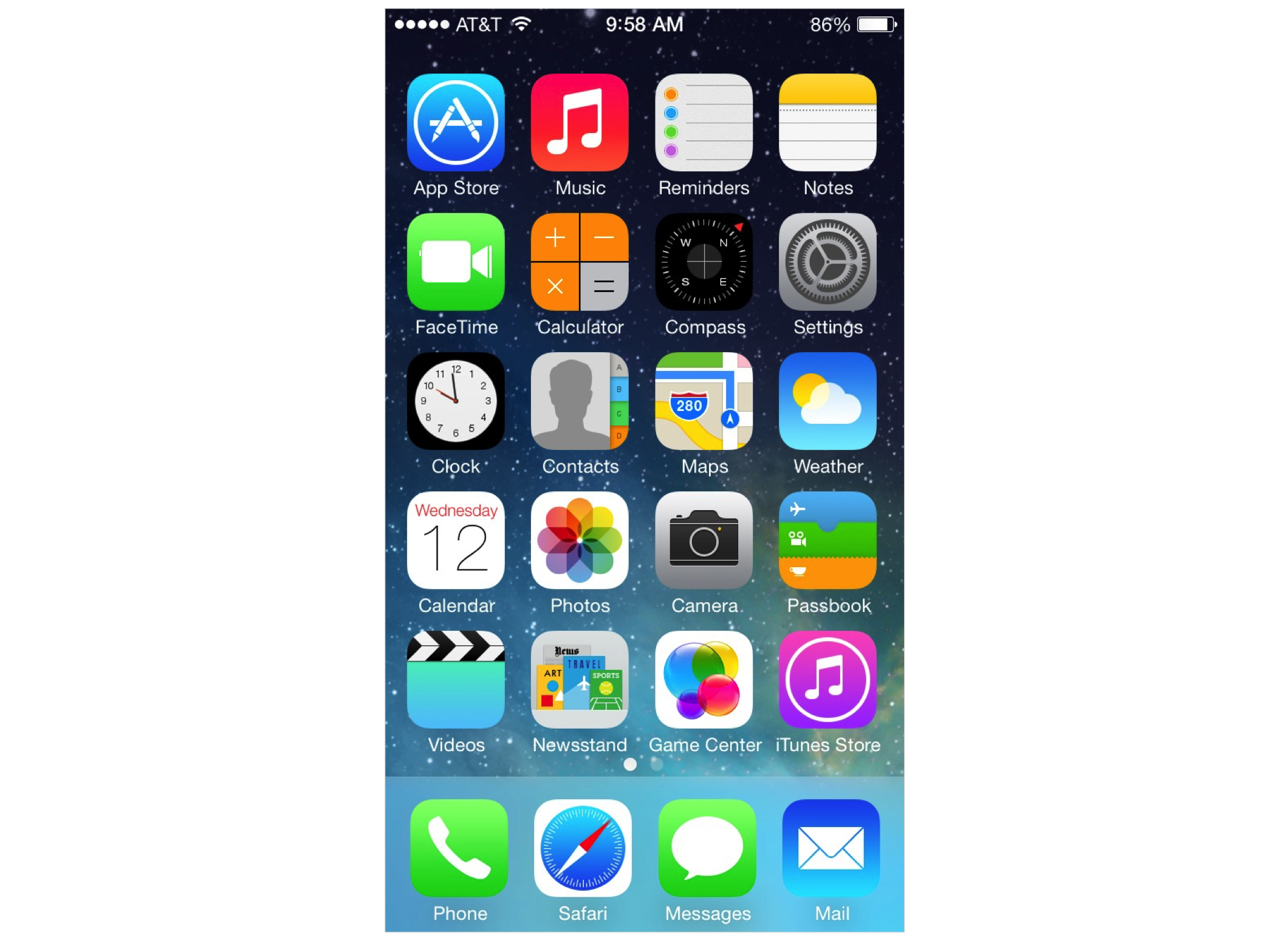
 iOS中,放在底部dock里的App,不会再出现在上面的桌面里了。
iOS中,放在底部dock里的App,不会再出现在上面的桌面里了。
如果在桌面上还保留呢?似乎也挺好?说不定还有一些人会认为那样更好。
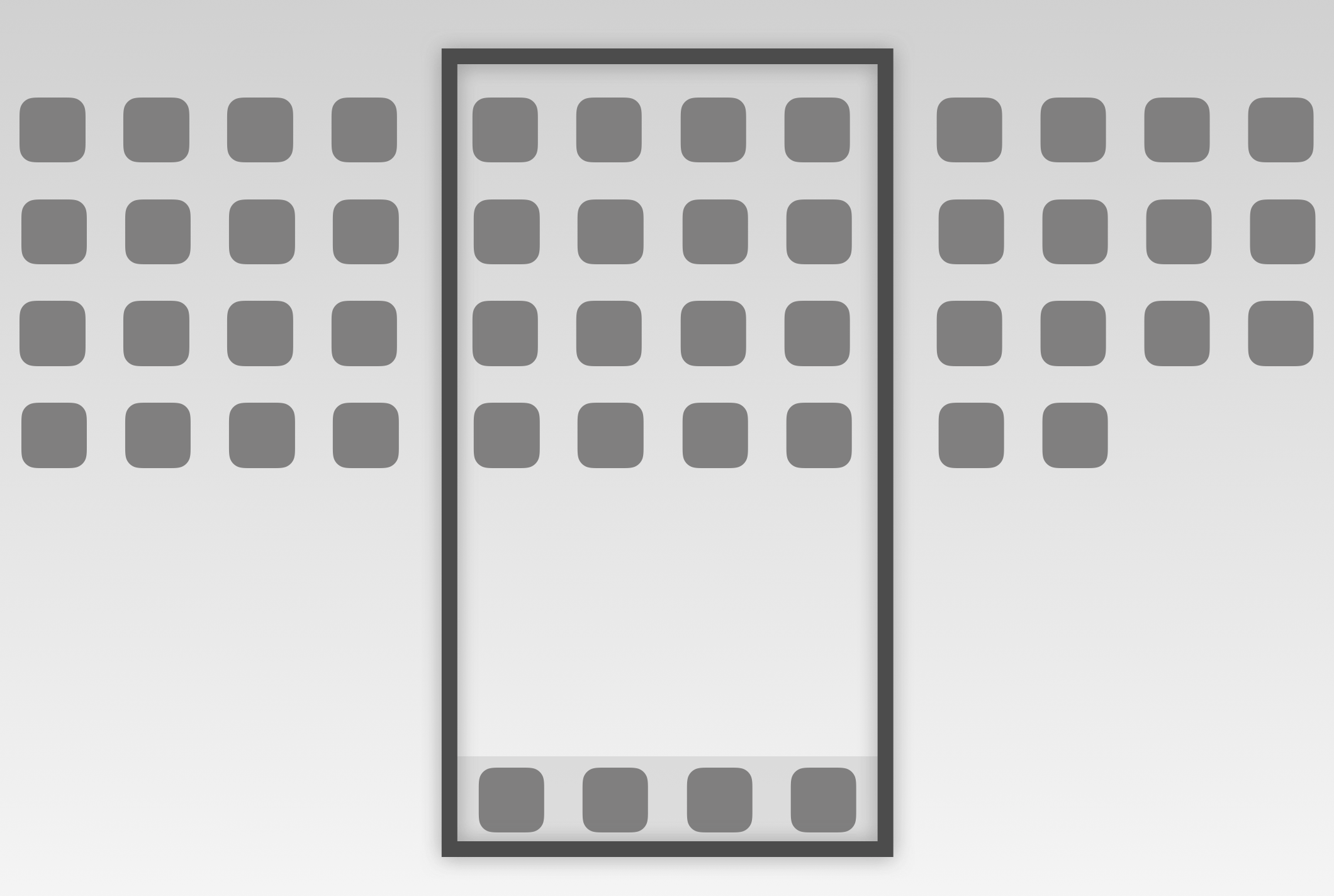
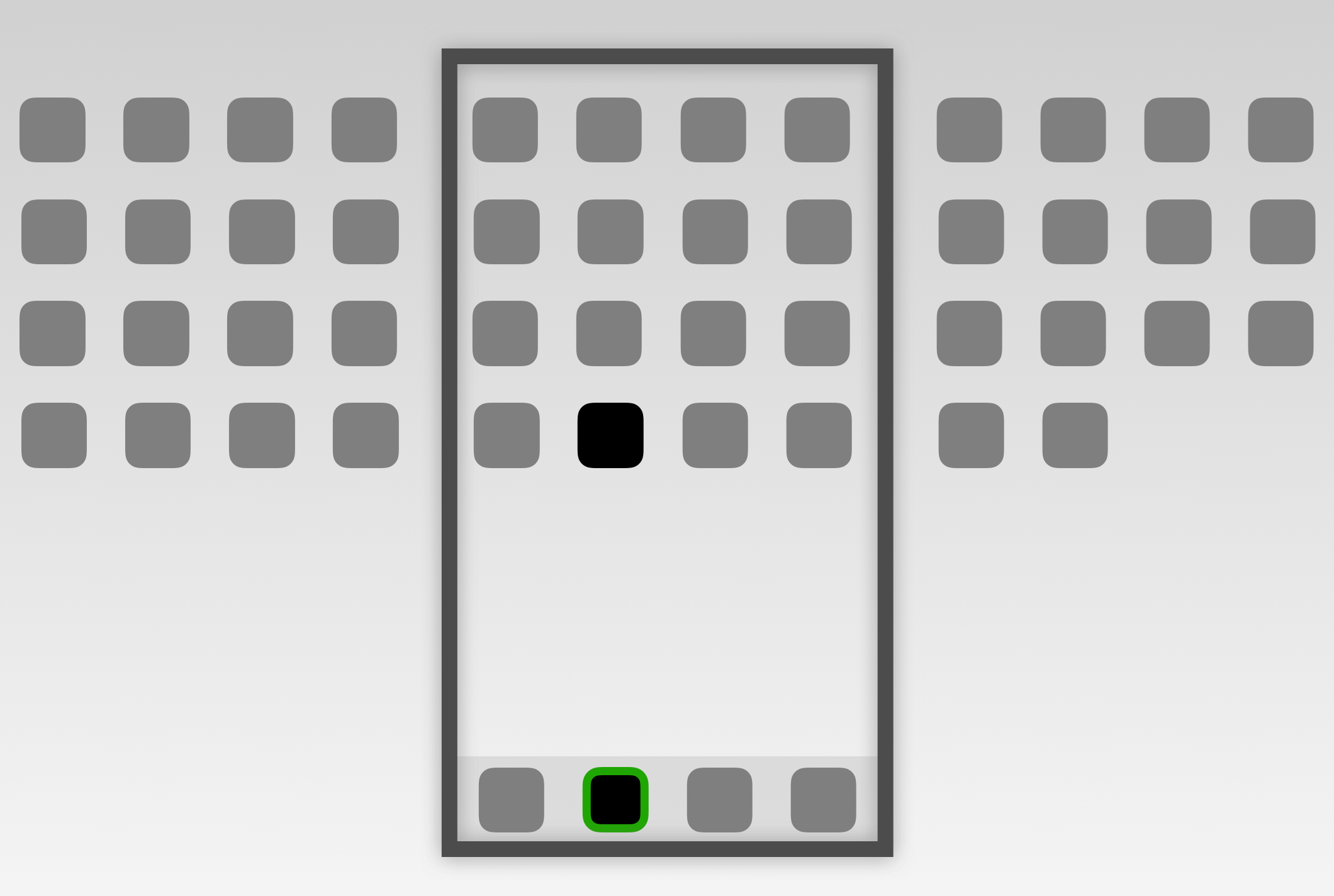
iOS现在的做法,是在模拟现实。 用户以屏幕框的视野范围浏览桌面,桌面挺大,只能看到一部分,要分几次才能看全。dock是挂在屏幕框下端的一个筐,屏幕的延展,把最常用的放在这个筐里,始终不离视野。一个App在筐里则不在桌面上,这是现实世界的逻辑。
用户以屏幕框的视野范围浏览桌面,桌面挺大,只能看到一部分,要分几次才能看全。dock是挂在屏幕框下端的一个筐,屏幕的延展,把最常用的放在这个筐里,始终不离视野。一个App在筐里则不在桌面上,这是现实世界的逻辑。
如果,dock里也有,桌面上也有,那么,“一个小方块表示一个App”这种规律就不存在了。有两个小方块都是那同一个App了。它又在这里,又在那里,不合逻辑了。
要能解释这两个小方块,就得说,dock里的小方块叫“快捷方式”。原本只有App这一种核心对象,现在就不得不增加一种对象,还是个难懂的抽象概念,两者的关系也抽象:快捷方式是原App的替身。
是否要在下面的dock里和上面的桌面里都存在,不能只依据“这样会挺方便的”,还要考虑是否可理解。为了可以解释清楚,不得不增加一种对象,表明两种对象的关系,恐怕不太划算。
小结
核心模型是一款产品的基本骨架。其中的核心对象应该是易理解,具体的内容对象;彼此的关系应该追求符合逻辑、拟真。

