到处都是操作
 蓝色的文字链接可以点击,头像可以点击,图标按钮可以点击… 这样一个页面中,到处都是操作。
蓝色的文字链接可以点击,头像可以点击,图标按钮可以点击… 这样一个页面中,到处都是操作。
 这帖子中的缩略图可以点击放大,放大后,就很惨了。
这帖子中的缩略图可以点击放大,放大后,就很惨了。 图片很长,好几屏,如果不想看这张图了,需要一直滚到底,才有“收起”按钮。可是都已经滚完图片了,也就不需要收起了。
图片很长,好几屏,如果不想看这张图了,需要一直滚到底,才有“收起”按钮。可是都已经滚完图片了,也就不需要收起了。
与传统的电视、图书相比,数字产品可以让用户操作,操作设计的不好,是很大的问题。
要怎样才能把操作设计好?
这篇介绍操作设计的五项要求,确保操作的设计达到这五项要求,应该就比较有把握了。
要求一.操作前,可识别。
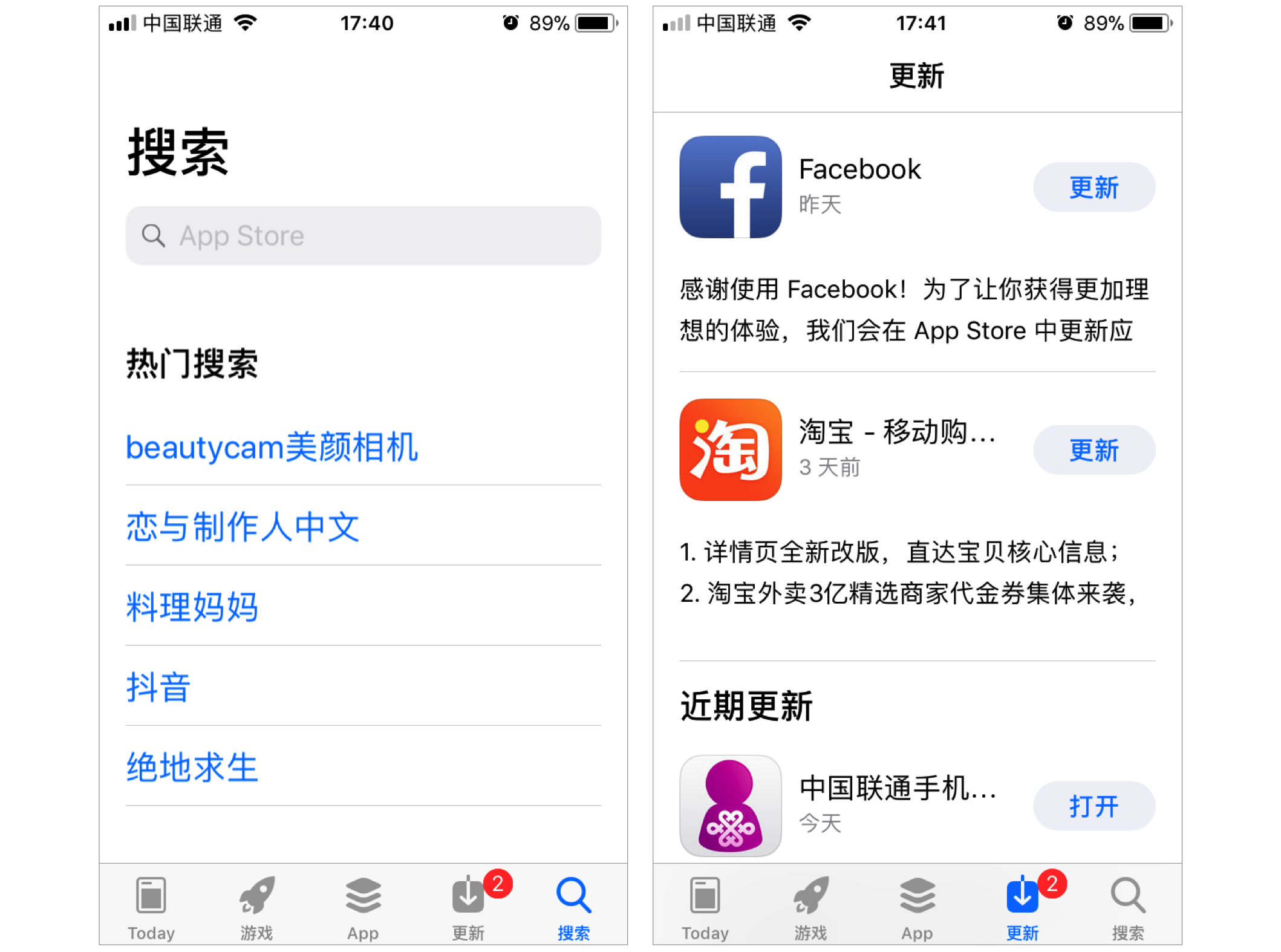
 左图,一行行蓝色的文字,是可以点的。
左图,一行行蓝色的文字,是可以点的。
右图,更新,打开,都是可以点击的按钮。
蓝色的文字,特定的形状的按钮,用户知道这些是可以点击的。
(链接与按钮在上一个专题《设计元素12篇》里有专门的一篇。)
文字链接和按钮是最常见的两个操作标识。除此以外,用户头像往往是可以点击的,一张缩略图应该是可以点击的… 整个数字产品领域,经常与用户长期的交互,已经形成了很多共识,很多特定的内容、形式,用户都能猜到“那是可以点击的”。
无论视觉设计风格如何,所有可以点击的,都应该确保,用户不需要尝试也能知道“那时可以点击的”。 实际的设计过程中,经常会为了达到视觉设计的特定风格而让一些链接看不出是链接,使得按钮不像是按钮。设计者会安慰自己“用户应该会去试一下,一试就知道那是可点的了。”通常不是这样,用户不知道,也就不去点了。
操作要确保用户在操作前,只是用眼睛看,就能识别出来。
要求二.操作前,结果可预知。
 这是个跟着音乐打节奏的游戏,现在是游戏前的设置。
这是个跟着音乐打节奏的游戏,现在是游戏前的设置。
左下角的“调速”按钮,通过立体效果让用户知道那是可以操作的,可识别了。点击后的效果是怎样的?并不是想象的那样,并不是拖动旋转到特定的速度档位,而是要一次次点击,速度按照1-2-3-4-1逐级变化。和用户猜想的不一样。
未操作之前,就应该让用户能猜到操作后的效果。
 这是iOS中删除APP时的二次确认。
这是iOS中删除APP时的二次确认。
点APP左上角的小叉子,可以删除APP。删掉的后果是什么?就是删了呗。iOS还唯恐用户对后果认识的不足够清楚,通过二次确认窗口进一步说明了删除后的后果:删除此应用将同时删除其数据。尽可能详尽的描述删除操作的后果。
操作前,结果可预知。
要求三.操作时,即时反馈。
 以前的iOS,解锁屏幕是从左向右滑,滑动的过程中,锁屏画面要随着滑动的进度逐渐变淡,露出桌面和桌面上的一个个APP。
以前的iOS,解锁屏幕是从左向右滑,滑动的过程中,锁屏画面要随着滑动的进度逐渐变淡,露出桌面和桌面上的一个个APP。
在一些低端的性能不够好的安卓机上,这个解锁的操作就不是那么流畅。滑动,但画面并没严格的随着滑动而变,直到滑动到头才一下子闪现出桌面与图标,会让人觉得不舒服。据说,iOS系统会把系统的运算资源优先分配给这样的用户操作,确保动画过程流畅。
评价汽车的操控性能好,汽车评测节目的主持人总会说“指向性好”。指向性是说,一转动方向盘,车子就即时的随着改变方向,而不是转动之后,过1秒钟才改变方向。即使方向盘转动角度很小,车也会做出反应。方向盘灵敏,司机的操控才会更爽。
人们以往对于现实事物的操作,操作的效果都是即时出现的。把手机往远处扔,手机是随着人手的运动向远处飞去的。不会是开始没位移,最后一瞬间飞出去。肯定是这样,不信你试试。
汽车、数字产品都是人造物,应该尽量模拟真实世界中的事物,追求即时的操作反馈。
还好,类似上面滑动屏幕的问题可以依靠设备的硬件运算性能来改善,目前的硬件性能提高的很快,卡顿越来越罕见了。除了硬件性能,还有一种情况,更值得关注:网络延迟。
网络环境不稳定,服务器反应不及时… 总有很多网络传输的问题,使得操作的结果没法立即出现。
如果我们知道,操作要打开的目标很可能要延迟几百毫秒,甚至是一两秒才能显示出来,我们应该怎么做?
方案一.目标数据载入后,才在屏幕上显示。
方案二.马上显示,先显示个“替身”,目标内容载入后再替换掉替身。 方案二中,最简单的“替身”是loading动画。
方案二中,最简单的“替身”是loading动画。
虽然方案一听上去也没什么不对,但实际效果却很不好。点击了之后没反应,过了一秒钟页面才变化,在这一秒内,用户可以会去尝试别的操作,然后,就全乱套了。
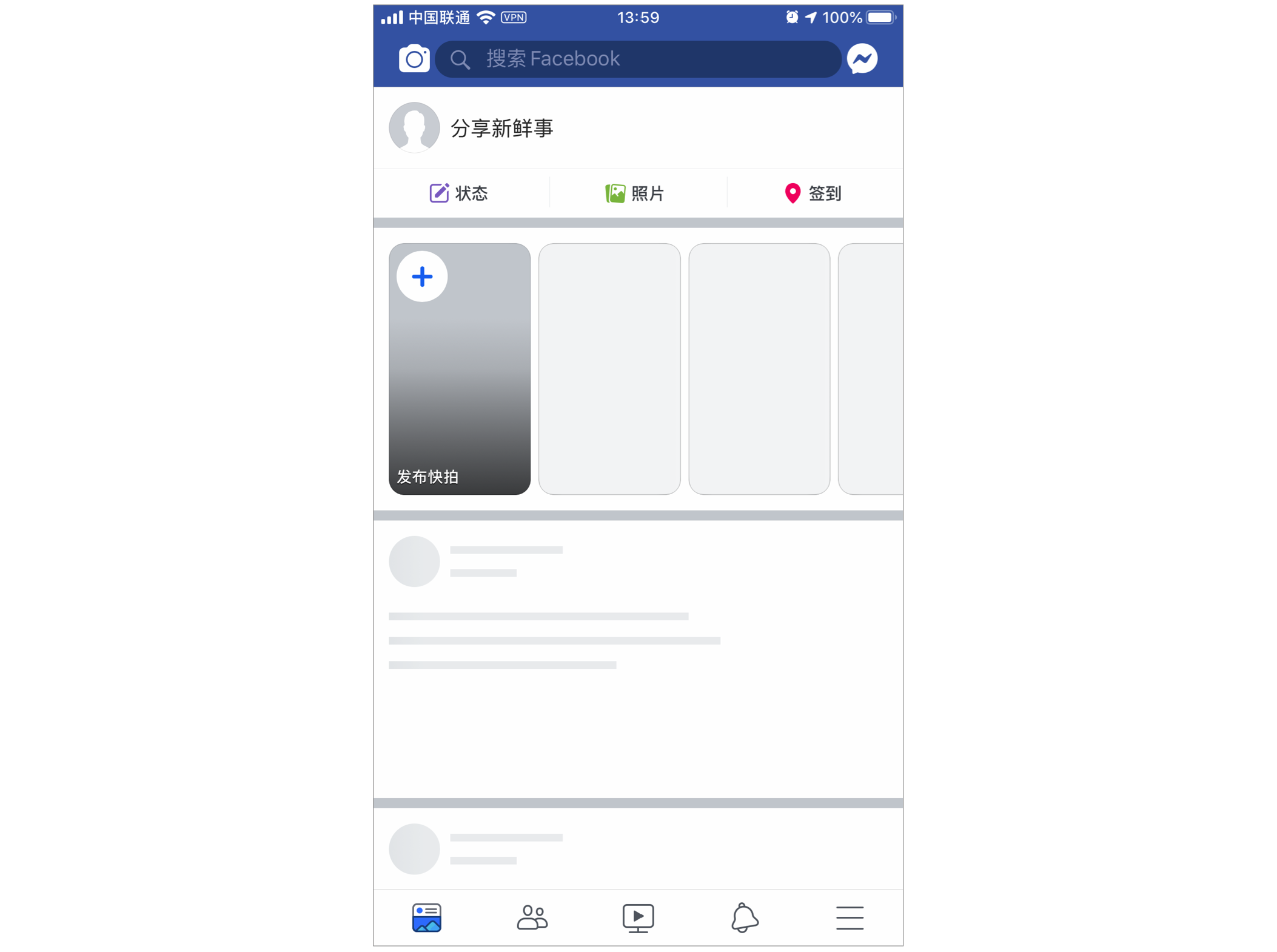
“替身”除了简单通用的loading动画,还可以有更进一步的: 点击了桌面上的Facebook图标,要打开这个APP,没法足够快的显示,就先显示一个尽可能类似最终目标的样子出来,更专业的替身。
点击了桌面上的Facebook图标,要打开这个APP,没法足够快的显示,就先显示一个尽可能类似最终目标的样子出来,更专业的替身。
“您要的就是这些信息,马上就来。”
无法即时显示,是一个减分,服务提供者应该尽可能弥补这个缺陷,尽可能的安抚用户。
iOS官方要求,如果打开APP载入不够及时,应先提供一个loading画面,就是为了“即时反馈”,而不是点了桌面上的图标后,过一会儿才打开APP界面。
一些产品将这个官方要求的loading画面做成了一个广告画面,之后,再进一步,这个广告还是可以点击的,进入该广告的页面。“进门的广告”由此而来。 这“进门的广告”慢慢的成了一种标配。有些后来的产品设计者,甚至不知道这缘由,认为打开APP之前,就应该有这么个广告位的。
这“进门的广告”慢慢的成了一种标配。有些后来的产品设计者,甚至不知道这缘由,认为打开APP之前,就应该有这么个广告位的。
用户点桌面上的图标,要打开这个APP,尽快的把这个APP展现给用户,这是产品应该努力做到的。
操作时,即时反馈。这才是原本的初衷。
要求四.操作后,结果有明示。
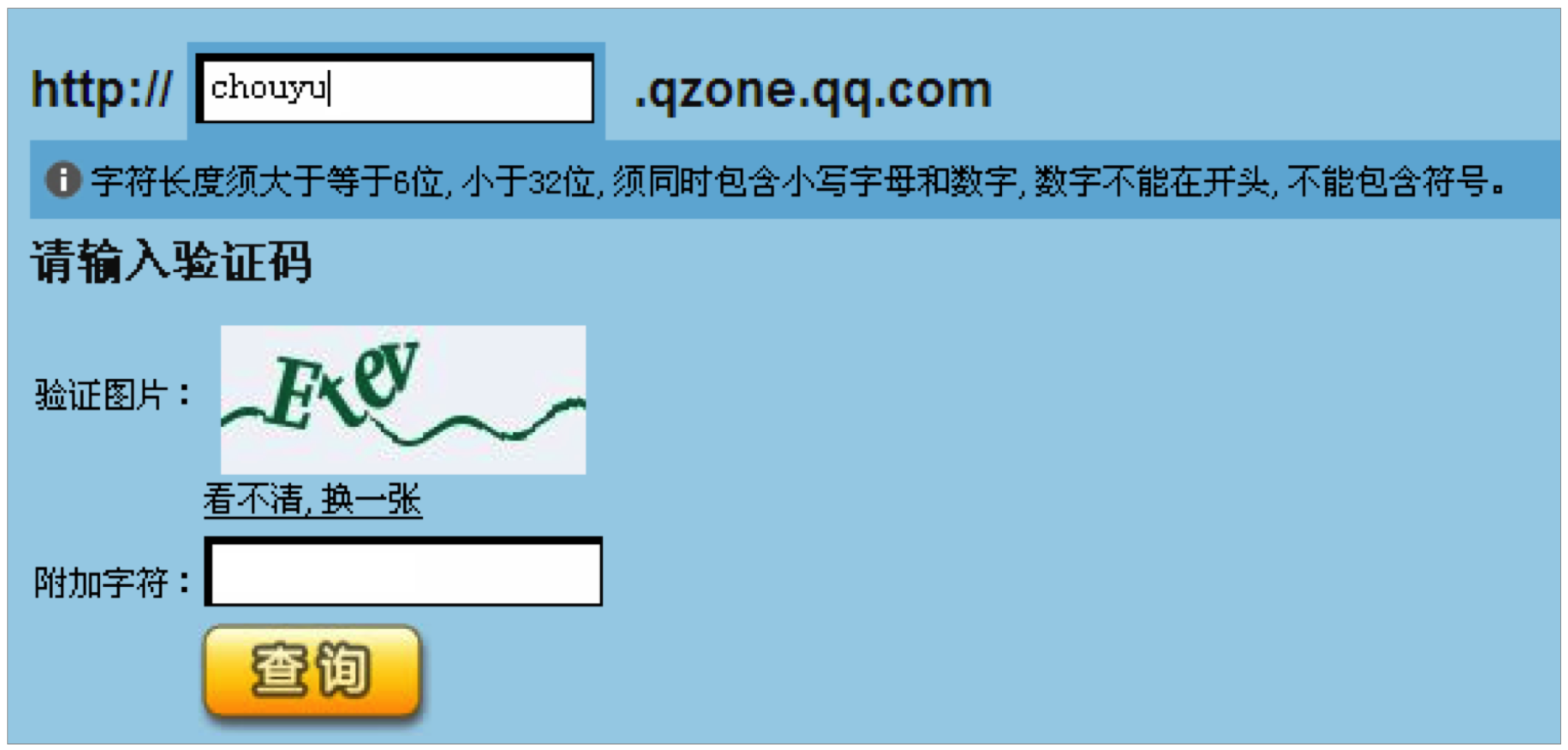
 这是一个供用户设置自己blog个性域名的功能。
这是一个供用户设置自己blog个性域名的功能。
在第一个输入框中输了我期望的网址,但其实不符合要求,当光标离开后,网址那行会变色,强烈提示:
如果我没有理会,继续输入下面的验证码,然后点“查询”按钮,这时,页面就没有变化了。
这功能上线后,大家都觉得不太好,到底是哪里不好呢?还没等琢磨明白,老板就发来了邮件“如果做不好,就不要仓促上线!”这功能马上被撤下了。
到底是哪儿不好呢?点“查询”按钮,缺少明确的结果反馈。做了这个操作后,是成功?是失败?总要给个说法,不吭声是非常不好的。
这个案例里,设计者是认为,输入完网址后,已经给出那么明显的错误提示了,应该是够了。不过,对于“点击查询按钮”这个操作,也还要有对应的反应,哪怕还是前面的错误,这个操作,也要给个明确的说法儿。
改进:让红色的那行闪一闪,或者哪怕是弹出个“错误提示”的窗口,也好过不吭声。
更好的改进:最初打开时,只有网址输入框那行可以操作,输入的字符格式正确,下面的验证码输入框才可以输入,验证码输入后,“查询”按钮才可以点。
具体到这个案例的改进,还可以有很多可以发散的讨论,先就此打住。无论如何,首先,我们得先知道好坏的判断依据:
操作后,要有明确的结果显示。
要求五.操作后,结果可撤销。
删除的邮件会放入回收站,如果删错了可以找回来;
从列表进入某一项的详情,在详情里可以方便的返回至列表;
在某一首歌曲下面点“心型”图标,收藏此歌曲,再点一次这个图标,取消收藏;
……
越来越多的操作都提供了“可撤销”的能力,这显然是好的。做了的事儿可以反悔,可以不算,人才更乐意多尝试,多探索。一个产品显然希望用户能更多的探索,各处都看看,各处都试试。
这道理似乎很明白,不需要多说,关键在于:“可撤销”需要做到什么程度?
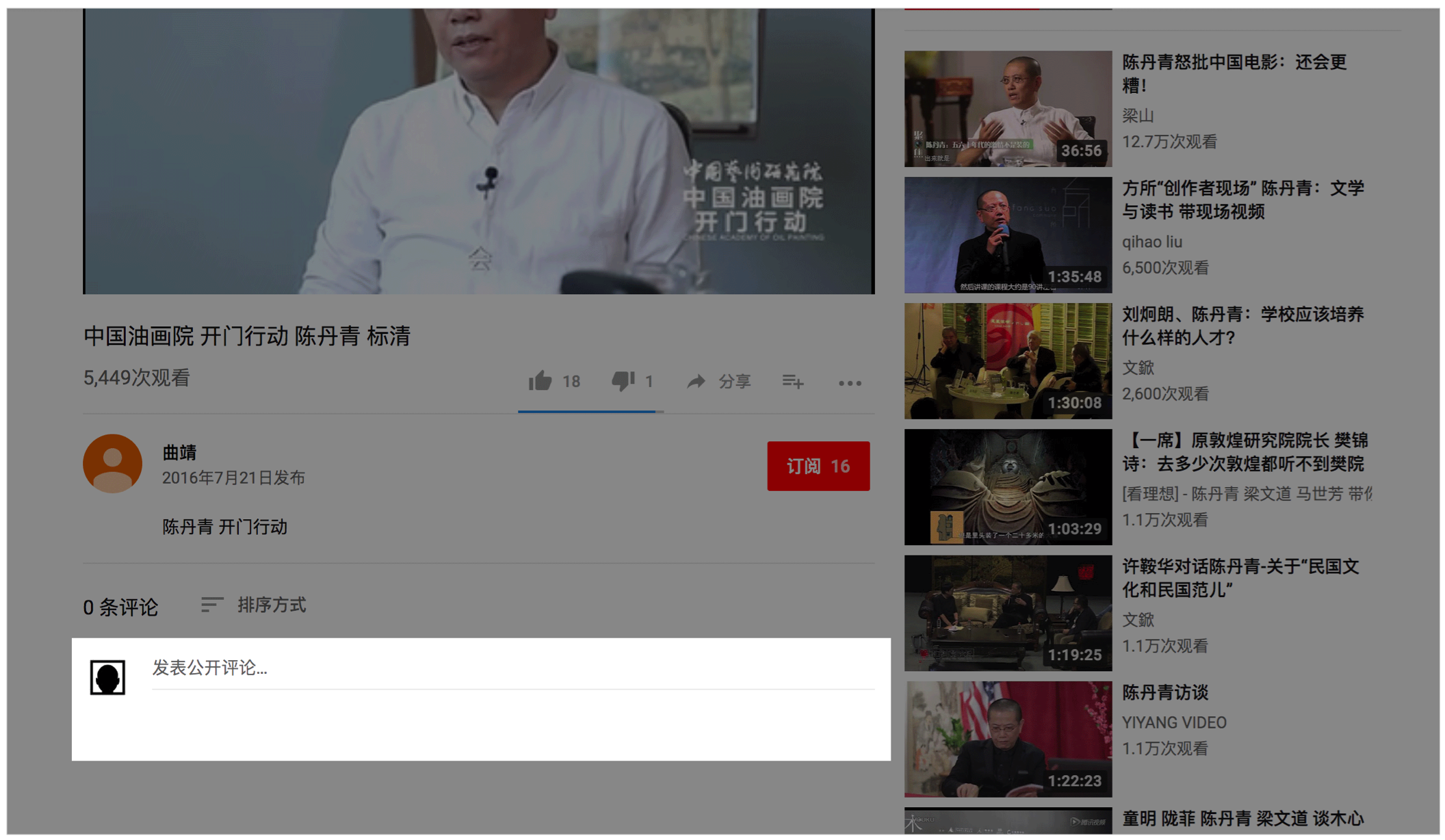
Youtube上对一个视频写评论,评论区域平时是这样的:
鼠标点击,激活输入框: 如果此时又不想写评论了,页面只是这样摆着,其实也没什么关系,即使已经输入了一些文字,只要不按蓝色的“评论”按钮,也不会发布出去。
如果此时又不想写评论了,页面只是这样摆着,其实也没什么关系,即使已经输入了一些文字,只要不按蓝色的“评论”按钮,也不会发布出去。
但这里却一定要提供一个“取消”按钮,可以把评论区复原,复原到第一个图的样子。刚才“激活评论区”的操作是得可以撤销的。
我忍不住想再延伸一个问题:能不能用“点击页面空白区域”来代替“取消”按钮?
如果已经输入了一些文字,点空白区域不能像“取消”功能那样,删除文字并复原,只能是保留已输入的文字并收起评论区,因为点空白区域太容易误操作了。
如果保留文字并收起,就没有完全实现“可撤销”,已输入的文字还留着那里。这样不仅看上去别扭,还会带来实际的害处:让用户误以为自己输入的文字被发布了。
所以,仍旧需要一个明确的“取消”按钮来实现完整的撤销能力。那么,“点空白区域”只是能收起,价值很小,所以也就没有提供这样的能力。
 这是Twitter网页版,更改头像功能。
这是Twitter网页版,更改头像功能。
我之前上传过头像,就是这个黑方框的小人头,此时产品里提供了两个功能:
1.上传照片-上传新的照片,替换掉现有的;
2.移除-把已经上传的照片删掉,这里就没头像了。
产品提供者显然希望用户能更多的输入个人资料,其它用户能更了解我,更有可能与我互动,产品当然希望用户之间更多的交流。并不希望用户删掉自己的头像,但Twitter仍旧提供了删掉头像的功能,使得之前“上传头像”的操作可以撤销,撤销到没上传之前的效果。
相比之下,我们常用的国内的产品,通常都不能删头像。
 开篇的这个例子,点击看大图,图片很长,展开后有好几屏,想要收起就麻烦了,要一直向下滚很久,到图片底部,才有“收起”按钮。
开篇的这个例子,点击看大图,图片很长,展开后有好几屏,想要收起就麻烦了,要一直向下滚很久,到图片底部,才有“收起”按钮。
这做法看上去很合逻辑:“展开/收起”是交替出现的一组按钮,无论是小缩略图还是大图,这按钮都跟在图片下,图片放大了,按钮也就被挤下去了。可是,这样设计,操作的结果要想撤销,就很吃力了。
不能只因为“合逻辑”这一个理由,就确认这样的设计是好的。
需要保证,操作后产生的后果,可以很方便的撤销,方便的恢复到操作之前。这里的改进办法:要保证在当前屏幕内,可以收起图片。
这里是从“操作的要求”来分析,在之前的专辑《设计元素12篇》里,有一篇是“向下展开”,也说到“要可以方便的收起”,是从这个设计元素的角度,也是这样的结论。
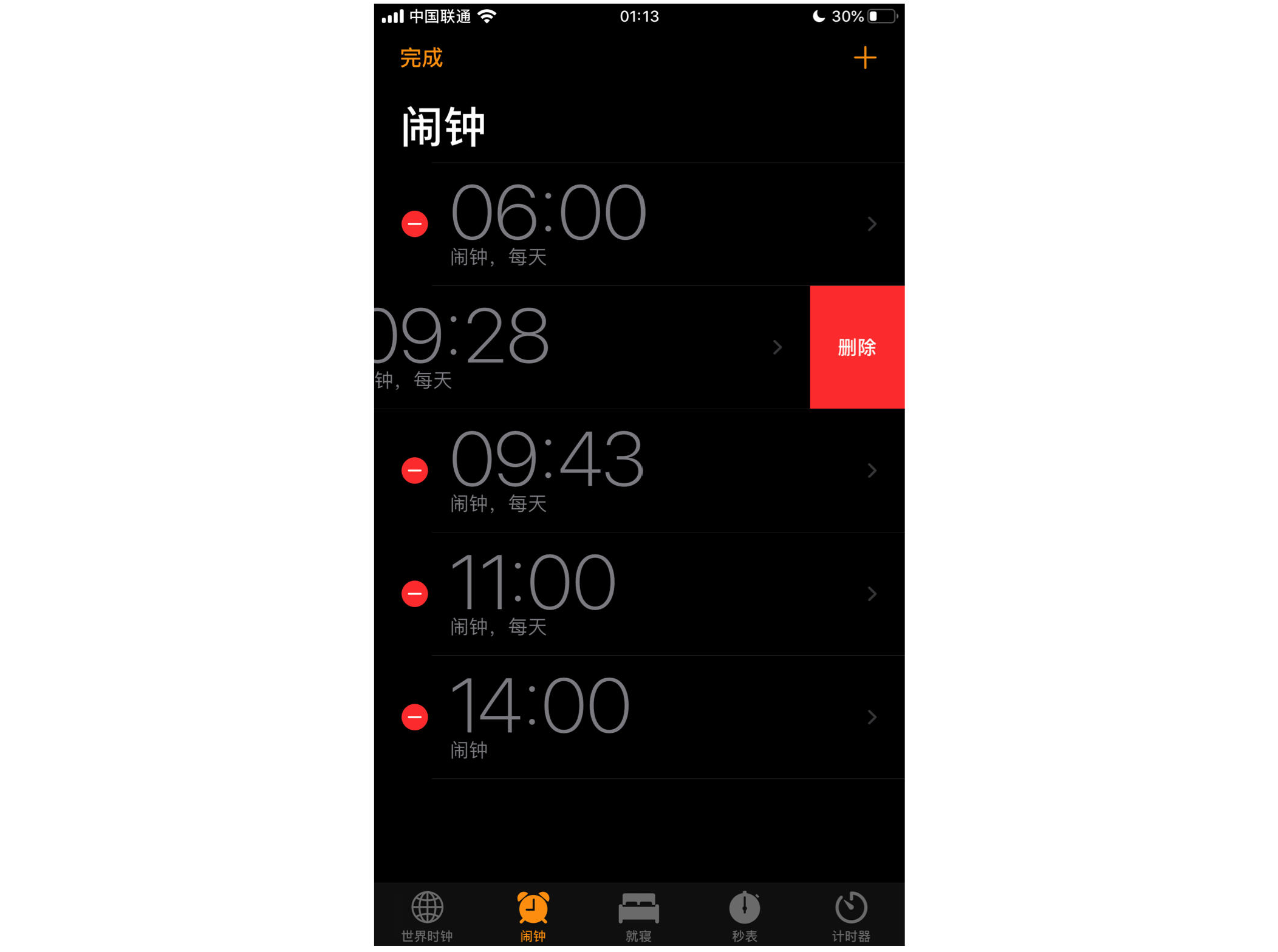
再来看一个反面例子: 删掉了一个闹钟,没法恢复了。
删掉了一个闹钟,没法恢复了。
是的,没法恢复。不过,重新再添加一个闹钟,是很容易的。
如果提供“恢复已删除的闹钟”功能,恐怕也要用户学习一下,找一找,才能学会用。那就不提供了,如果删错了,就重新创建一个就好了,花不了很多精力。
对于可以很容易“重新创建”的内容,以“重新创建”来实现“可撤销”,也是可以接受的。
“可撤销”应该做到什么程度?我甚至愿意武断的说:所有的操作都应该可以撤销。
订单可以撤销,发布的文章可以删掉,删除的信息可以找回… 这多美好。允许后悔,是很有价值的。“假如一切都可以重来”,这是多么有吸引力的话题啊。
总结
操作的五项要求:
操作前,可识别,结果可预知。
操作时,即时反馈。
操作后,结果有明示,可撤销。

