大家好~我是林外,来自蚂蚁集团。
今天和大家分享的话题叫做,创造快乐工作。
Ant Design 4.0:创造快乐工作林外的视频· 1515播放
第一趴:Ant Design 的基本假定
在我开始所有话题之前,我有问题想问大家,大家工作快乐吗?
我听到了特别积极的反应,说非常的快乐。希望大家说快乐,不是因为今天是周五。
但是呢,其实,工作并没有我们想象中那么快乐,是所有的活动当中快乐指数最低的,跟躺着带来的快乐差不多的,有些人躺着什么也不干,也比工作快乐。
什么原因导致了工作的不快乐?
第一类,关乎目标。大部分人认为工作是为老板服务,所以很难受。
另一类,是因为反馈,很多工作的结果依靠于外界,依靠于老板,所以你跟直属上司的关系,决定了工作的体验。
第三类,是我们认为挑战和技能的不匹配,导致了我们工作的不快乐。当挑战大于技能的时候,你就会焦虑,当技能大于挑战的时候,你就会觉得无聊,你的工作就会在焦虑和无聊之间来回地徘徊,这是我们理解的世界。
这个问题,在数字世界中会变得更加的明显。70 年前,第一台计算机出来之后能解决的问题非常的简单,但是 70 几年过去了,数字世界得到了非常大的发展,我身边任何一个小设备都远远大于 70 年的。而现在的我们和 70 年前的前辈们没有本质的区别,我们有 7+2 的记忆法则,最多只能记住 9 个数字,这就导致了在数字世界当中,我们所面临的挑战远远大于人类所掌握的技能。
数字世界往往给我们带来了挑战大于技能,所以你的体验是负能的。如果你的工作更加有趣,挑战能够匹配技能的时候,工作就会变得很好玩。工作就像打游戏一样,你通过了一关,技能得到了提升,工作就会变得持续好玩,所以我们在无聊和焦虑中间寻找平衡,这个平衡就是快乐的通道。
说起工作,大家多多少少会有快乐的体验,但是和躺在沙滩上睡觉的体验完全不一样。某一个下午或者晚上,需要处理一件稍微有难度的事情时,你需要集中所有的注意力,专注于你和你的事情,一抬头两个小时过去了,这是一种极度饱满、极度被满足之后的快乐,它是一种成长的快乐,也是一种挑战和技能匹配的快乐,也是全情投入的快乐,所以我们所说的快乐工作指的是全情投入的工作。
基于这样的思考,我们将每个人都追求快乐工作,作为Ant Design 的基本假定。
第一个原因是,我们认为人或多或少都有这样的快乐体验;第二个很重要的原因在于,对于大多数人而言,我们醒着的绝大部分时间都要工作,如果你无法在工作中体验到快乐,人生将会在焦虑和无聊中度过。
基于这样的思考,我们找到了 Ant Design 的基本假定。就像光速不变基于相对论一样,我们想基于这样的假定,表达 Ant Design 的体系。
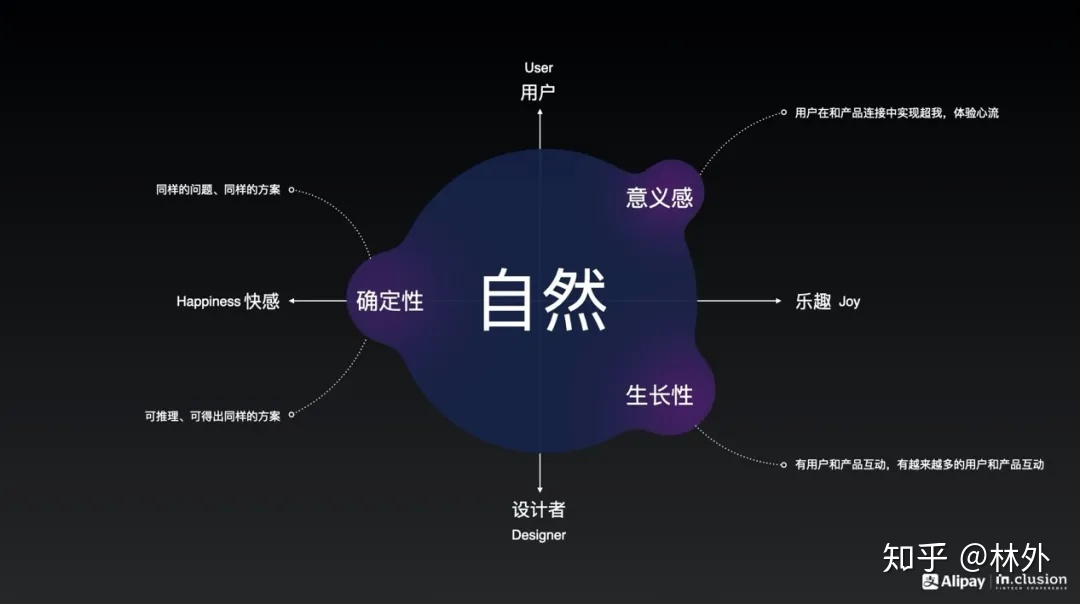
Ant Design的设计价值观
这就是 Ant Design 的基本假定,每个人都追求快乐工作,Ant Design 中每个人是谁?我们分成两种不同类型的用户:第一类是用户,第二类叫做设计者。所谓的设计者是创造这些应用性能的人,也就是在座的大多数。
我们将快乐拆成两部分,一部分是快感,一部分是乐趣,基于此,我们衍生出了 Ant Design 四个价值观,设计首先是自然的,其次是确定的,第三,设计是要有意义的,第四,设计是能让用户和产品不断成长的,它是具有生长性的。
第二趴:确定性
所以接下来的分享当中,因为时间的关系,我会重点分享其中的两块。
第一块叫做确定性。分享一个小案例,我刚入行的时候,就碰到了社会的毒打,我想找到我的合作伙伴进行验收发布的环节,因为设计师对细节有非常强的管控情系,我用略微虔诚的态度说:“亲,能稍微调整一下列宽吗?”,他可能没理解我的意思,说“我觉得挺好”,我说“都换行了,哪里好?”,我以为会引起他的注意,结果他回了我一句:“这不重要,你行你上。”
我一开始并不明白,为什么这个世界是这样的?我认为我们都应该有同样的认知,直到有一天我看到他的竞争升级 PPT 的时候,我就明白了,原来他不是针对我,他不换行不仅在产品上,PPT 里也不换行。不同的人有不同的想法,不同的工种也有不同的想法,而我们的工作是需要这样一群人一起合作,就会导致一个问题,当不同的人有不同的、不确定性的想法,会导致研发过程的不确定性。
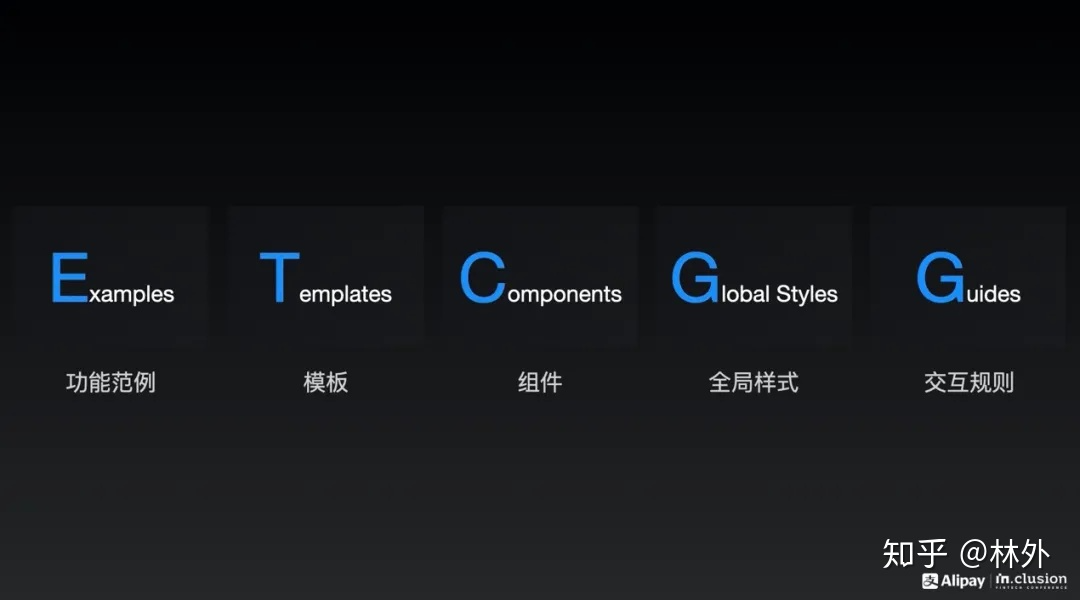
ETCG 2.0:Ant Design设计的方法论
我们总说,一个人可以走得很快,一群人才能走得很远。我们要想办法怎么让这群人可以步调一致地走得快,又走得远,我们把这套体系、方法论叫做 ETCG 2.0。
这是原有 ETCG 的基础上,进行升级的过程。我们希望面对同样的问题,各个角色都能推理出同样的方案。就像你在春天种下一颗苹果树的种子,你一定在秋天可以得到一颗苹果树,而不是一颗梨树。
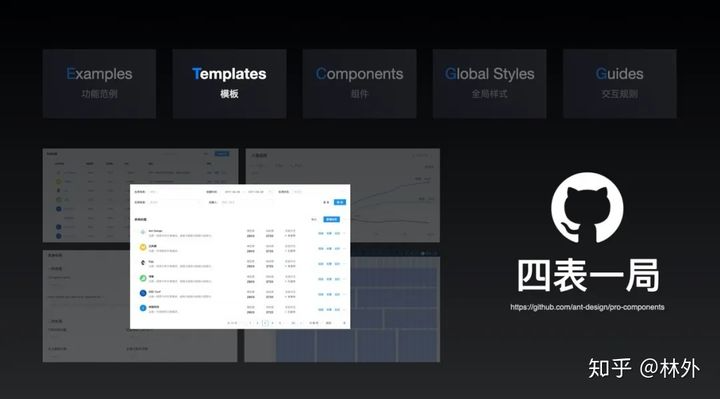
ETCG 2.0几个字母分别代表不同的意义,第一个是功能范例,第二个是模板,模板是我们基于业务的抽象,目的是帮助新手或者帮助不同设计师保持设计的一致性,指引页面如何设计,比如这是典型的列表页,由高级搜索和表格组成。今年在模板的基础之上又做了一层更大的精进,我们做了抽象和规范衍生出了模板组件。一行模板组件,当无法满足你的需求时,只要一行代码,就可以得到一个完整的序列。
除了列表页,还有表格页,还有图表、表单,以及布局,构成了我们对系统的抽象,叫做「四表一局」,它大概覆盖了中后台系统、或者企业级产品 80% 以上的业务诉求,同时本着非常开源、开放和普惠的心理,整个「四表一局」正式对外开放,大家可以访问 Ant Design 的仓库下载和使用。
ETCG 中的 C 是组件,是 Ant Design 最早和大家见面的内容,五年的时间里面,我们有了很多数量上和质量上的精进,同时创造了非常多的社会价值。这五年前,非常令我们自豪的是,有接近 1000 名贡献者参与到 Ant Design 的建设中,同时 TOP 50 当中,60% 来源于社区,他们为 2 万家企业提升了 3-5 倍的研发效能,同时我们正式于去年年底成为全球开源第一的组件库。五年前,蚂蚁集团发起了 Ant Design 这个项目,但是它今天所取得的成就是来源于社区和我们的共同努力,这里的荣誉和掌声应该献给所有为Ant Design 贡献过代码的同学,谢谢你们的支持。
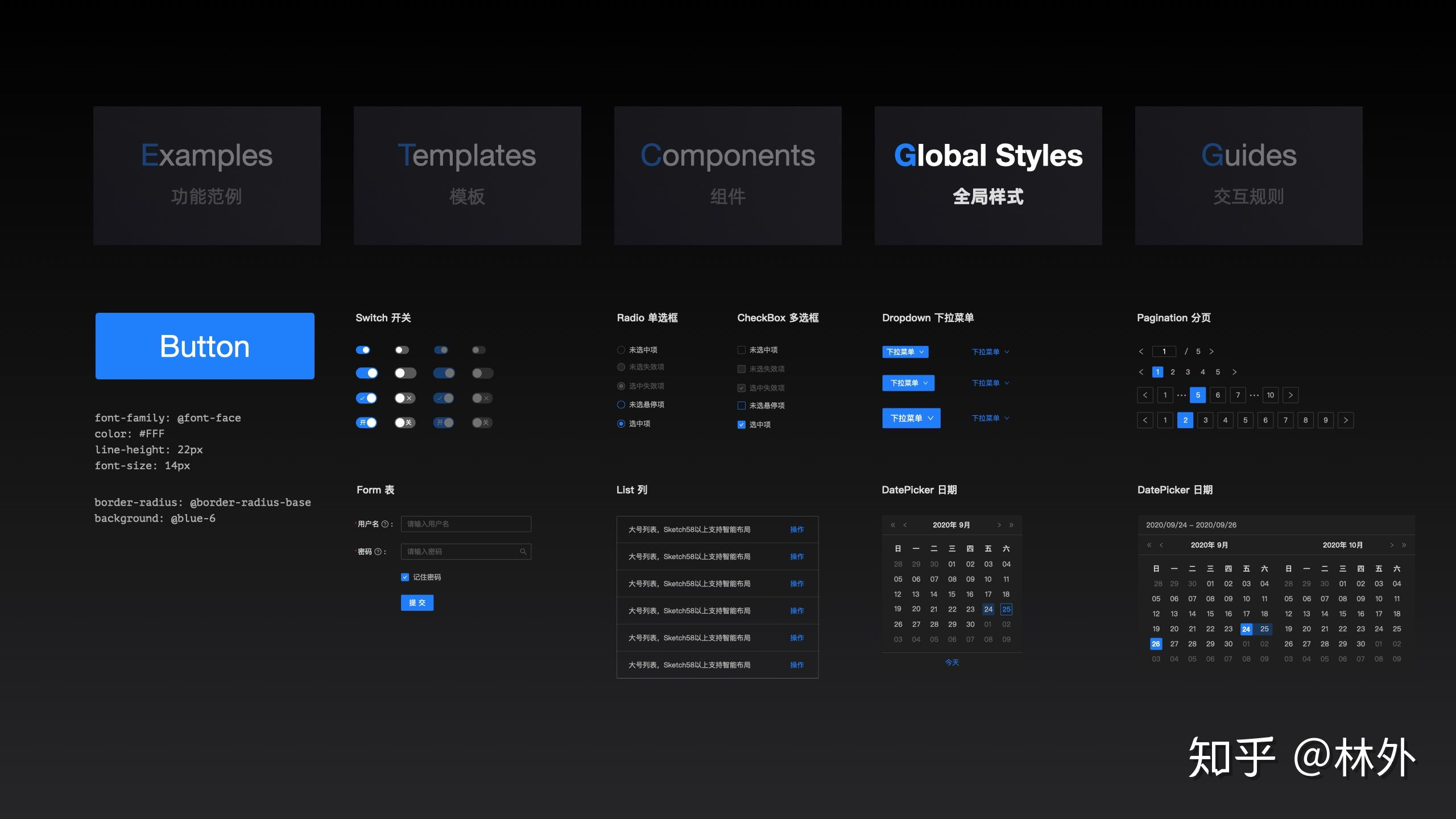
ETCG的 G 有两个。第一个 G,是对组件样式的抽象,我们用了变量化的方式进行了约束和管控,它可以做什么?特别简单,你的老板今天不喜欢蓝色,想要橙色,你只要一行编码,就让组件库发生了焕然一新的变化。
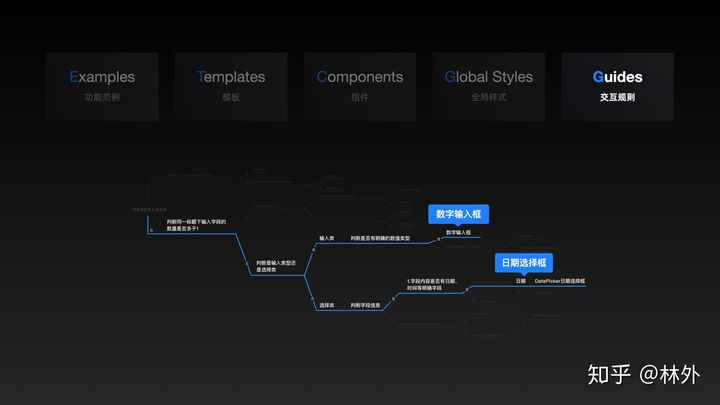
ETCG 的第二个 G,是我们今年重点建设的部分,也是全新的一部分,叫做 Guides,指的是人和机如何进行互动交互的过程。
比如说这里是应该放一个数值输入框,还是放一个输入框?以及如何进行放置?我们将琐碎的交互规则进行抽象和封装,让机器学习这些规则,让机器帮助我们进行这些规则。你只要导入原数据,几乎不用做任何的配置和更改,可以得到可进入生产环境、可研发的表单页面,设计得可能比初级的设计师产生的效果更好,你想要的一切都应该放在合适的地方。
这就是我们对 Ant Design 确定性的理解,不需要设计师参与的设计产品,极致提升了设计和研发的体验,当然商业化还需要很长的时间。当下如何解决现在碰到的问题?仰望星空,也要脚踏实地。作为设计师,我在想怎么解决五年前的问题,我很想说我行我上。
我们怎么使用?使用 Kitchen 进行编辑化的能力,把 13% 甩给我的合作伙伴。如果你觉得还不够,想做更多的管理和管控,甚至可以用「四表一局」的能力进行服务的搭建,搭建可进入生产环境的服务产品,让设计师变成设计工程师的角色。
第三趴:如何让设计变得更自然?
在今天分享的最后一趴,我和大家聊聊这个场次经常听到的词,那就是“自然”,学术界和产业界对自然有非常多的理解。我们把它定义成了形容词,我们认为这个行为很自然,大家经常在各个场合听到的一句话,设计是关乎如何运作的问题,Ant Design 在这个基础上,要聊的是 how it worksnaturally。
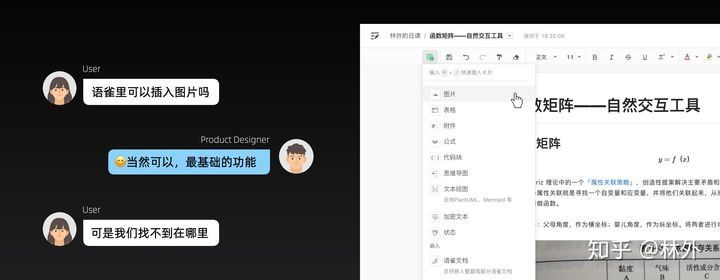
同样分享一个小案例,在我们有一天的用户群里,我们的用户反馈了一个非常有意思的问题。他说语雀可以插入图片吗?语雀的负责人当时在现场,就回到:“当然可以,最基本的能力”。我们的用户问出第二个特别具有代表性的问题:“可是我们找不到在哪里”。语雀是阿里内外都很喜欢的一款文档类文件。编辑页的第一页,我们的工程师特意做成了绿色的,你点进第一个的第一行就是图片上传的功能。但是大家有没有想过?我们仅仅隐藏了一级,就让用户记不起来有这个功能,我们仅仅隐藏了一级,就让用户找不到这个功能。这不是语雀产品特有的特征和问题,而是这个时代大部分问题具有的特征和问题,因为大部分的产品处于 1973 年的基础上。
WIMP 是什么?Window、lcon、Menu、PointDevice,当我们的功能只有 20 几个的时候,这是非常好的设计,总比代码行好太多,今天我们说了数字世界当中,我们的设备、计算机、网络成千上亿倍的发展,用户怎么记得住 8000 个功能?用户怎么定位到 8000 个功能在哪里?所以 WIMP 界面碰到了人机交互的瓶颈阶段。
为什么碰到瓶颈会越来越不自然?第一个角度从人机互动的环节,当用户记不住的时候,就没办法从哪个入口出发。所以 WIMP 界面第一个不自然的原因在于,所有动作的发起都依托于用户。用户一旦记不住,一旦找不到,人机交互就没办法走通,这是 WIMP 界面的第一个问题。
第二个问题,要回到人身上。人的行为分为有意识、无意识的两层,能量消耗比较大的就是有意识层面。WIMP 在于所有的行为依托于用户有意识地触发,这本身就是一个非常消耗脑力的一件事情。在我们面对这么多功能的环境下,这两个问题导致了我们在数字世界当中碰到的巨大问题。因为我们知道系统的功能每天在增加,数字世界不需要遵循物理制造的极限,它可以进入无限备功能的叠加,所以在这个世界当中碰到的挑战远远大于我们所掌握的技能,所以 WIMP 界面碰到了诞生以来最大的问题。
我们如何解决这个问题呢?首先一定要清晰地认识到,人是有意识和无意识两种思维的结构和意识形态的。同时系统也可以分为两部分,一部分是主动功能,第二部分是被动功能,我们要尝试的守正出奇。守正延续了 WIMP 界面常规的功能,让人有意识寻找功能,触发系统的能力。但是出奇要多做一步,除了让用户找功能之外,我们要增加很多的主动式的交互,让功能找到用户。
接下来分享几个案例,在我们的常规设备当中,都已经有这样一些主动式的服务来寻找到你。
第一类是相逢不相识,名字很好听,解释也特别好玩。在语雀当中有一个小功能是我特别喜欢的功能,当我编辑一篇文档,编辑了大于 30%、50% 的文本量,这个钩会自然地帮我钩上,因为它有一个基础的设定:如果这篇文章发生了比较大规模的修改,你的订阅者很自然的想知道你这篇文章做了什么。
第二个相逢不相识的地方,大家可以聚焦一下支付宝。有兴趣可以打开支付宝首页,在你的收款码应用里,解决什么样的问题?解决面对面交易的问题,所以当你输入一个金额完成以后,自然旋转屏幕的时候,这个屏幕会进行自然的翻转,这样对面扫你钱的人,可以看到信息的正面,这非常自然。
http://ant.design (二维码自动识别)
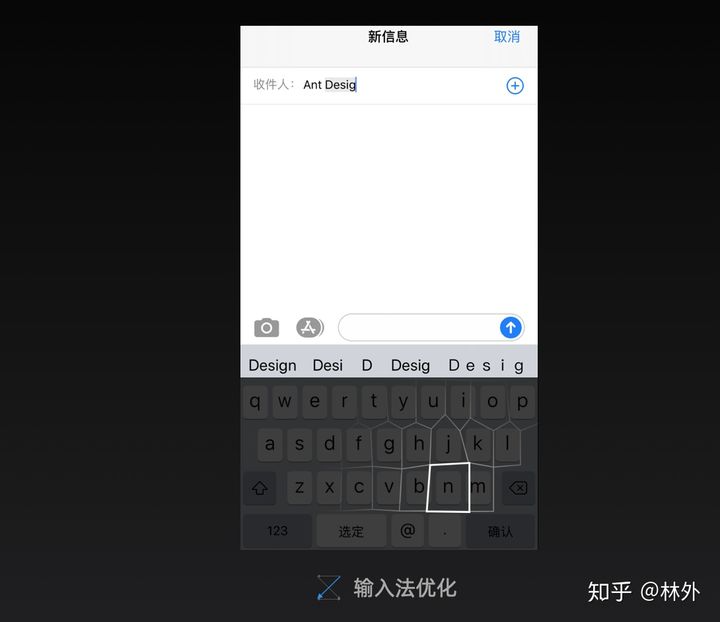
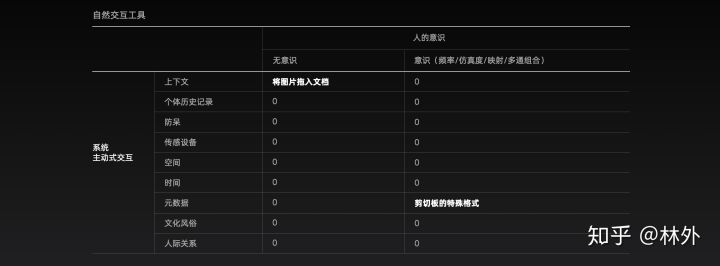
第二个主动式交互的类型,叫做可用不可见。和相逢不相识的区别在哪里?就是默默地为你提供了服务,但你可能永远不会知道它的存在。在苹果第一代出来的时候,做了一个非常牛逼的设计,因为大家都知道虚拟键盘,没有物理触感,所以误触率很高。虚拟键盘怎么解决?苹果基于非常有趣的思考,在苹果的全键盘里面,只要输入了 Desig 的时候,通过语义词的分析,N 点击的范围远远大于旁边的 B 或者 M,以及上面的 G 部分,这是帮助你做主动选择的服务,只是我们从来不知道有这样一件事情。所以我们将这些自然的人机互动方式进行整理,包括融入到更多的案例以后,发现人机主动式交互有九种不同类型的分类,除了输入法,更多是通过用户使用情景的上下文进行优化的过程。
我们有了这张人机自然的交互,怎么解决语雀的问题?我和在座的语雀设计师有过这样的讨论,用户说图片上传找不到,我们大部分人的第一反映是把图片上传显示单独放出来。这可能会解决刚才的问题,但是如果明天财务说表格找不到了,我是不是还要把表格拿出来?有人说附件找不到了,还要把附件拿出来吗?我们需要从主动式交互的角度畅想怎么优化人机互动的过程。
回到这张自然交互的工具,提供了一种简易的思维框架。
我们去判断哪些是可以去做的,第一件事特别简单,我们判断用户使用的上下文是什么,我们发现很多产品的通用习惯,直接把图片拖进去,做成小的服务,用户根本不需要知道功能的存在就可以使用。
第二个从原数据角度来理解,图片是一种特殊结构的数据,它是 jpg、png。用户在外部复制了之后,进入编辑页可以主动推送他一个服务,询问他是否要粘贴,本质上并不复杂,但是它确实在 WIMP 界面传统意义的基础上,又提供了初级的部分,又额外做了一部分。
我们所定义的自然里面,是需要我们做更多的主动式的服务,让我们这个海量的功能能够在合适的场景下,去找到用户,从而节约人的脑力和体力。因为对于人来说,我们和 70 年前的爷爷辈们没有本质的区别,我们需要被善待。有感兴趣的同学可以看支付宝的访问码,也期待和大家做更多的互动。
结语
分享的最后一趴,我简单总结一下今天做了哪些事情和分享了哪些内容。第一趴,我们提出了 Ant Design 的基本假定,我们认为每个人都缺少快乐工作,这种快乐工作是和我们平时闲散完全不同的问题。同时大多数人都不可避免的来工作,我们怎么扭转工作对我们的体验,这是人生中非常大的问题。第二趴,我们衍生出新的价值观,这四个价值观中,因为时间篇幅的原因,重点和大家讲了确定性和自然的价值观,这是历史最悠久,也是最有代表性的两块。基于这两个价值观,我们衍生出了不同的组建库也好、可视化资产也好,相关的设计资产以及设计策略,以及配套的设计工具,当然蓝色部分是我们今天介绍的重点。最后这张图特别适合拍照,这是我们系统提供给大家的主动式服务。

