- 1. 状态可见原则(Visibility of system status)
- 2.环境贴切原则 (Match between system and the real world)
- **
"> **
** - 3.操作可控原则(User control and freedom)
4.一致性原则(Consistency and standards)- **
- 5.防错原则(Error prevention)
- 6.识别好过记忆(Recognition rather than recall)
- 7.灵活高效原则(Flexibility and efficiency of use)
- 8.优美且简约原则(Aesthetic and minimalist design)
- 9.容错原则(Help users recognize, diagnose, and recover from errors)
- **
- 10.人性化帮助原则(Help and documentation)
尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。1995年以来,他通过自己的 Alertbox 邮件列表以及useit.com 网站,向成千上万的 Web 设计师传授 Web 易用性方面的知识,尽管他的一些观点可能带来争议,至少在 Web 设计师眼中,他是 Web 易用性领域的顶尖领袖。
**
1. 状态可见原则(Visibility of system status)
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
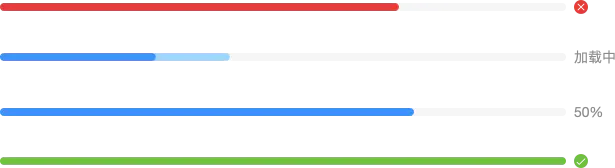
这条很容易理解,在用户点击按钮后应当给用户实时反馈。比如:toast 提示、下载进度条提示、点赞后按钮由颜色的变化等。都属于此范畴。
状态提示

下载进度条提示

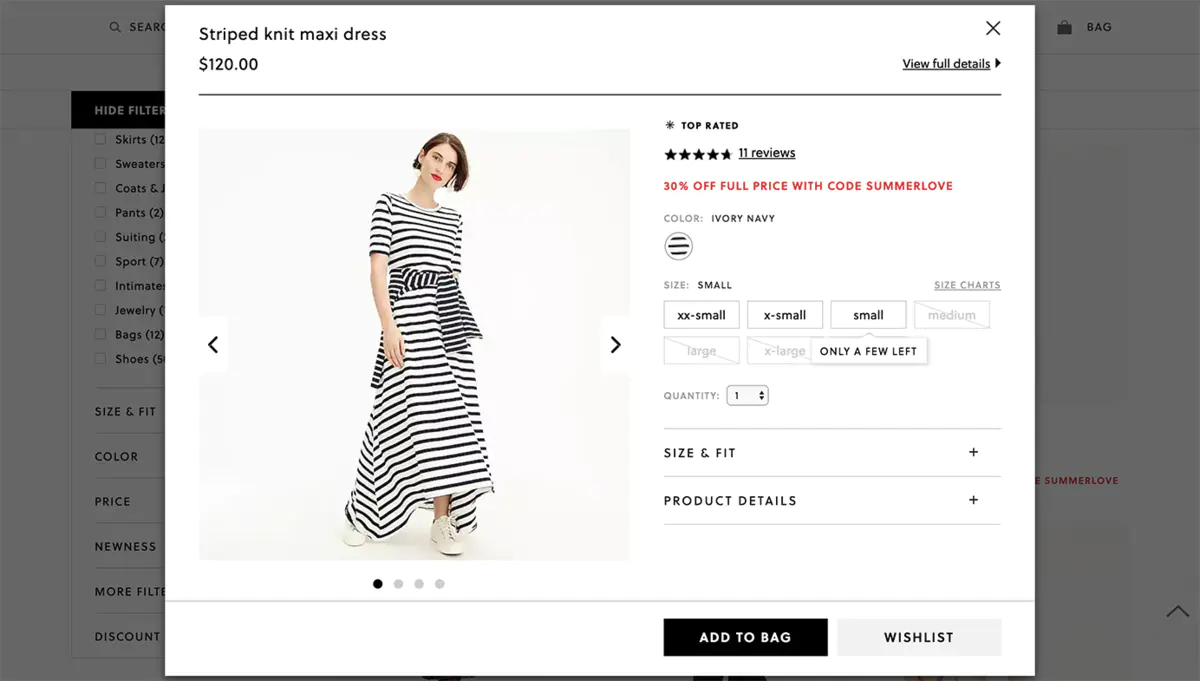
J.Crew 在产品尺码所剩不多的情况下,用户hover出现提示
2.环境贴切原则 (Match between system and the real world)
设计的一切表现和表述,尽可能贴近用户所在的环境,将现实环境的操作功能巧妙的转化为线上功能,使其贴近用户。使用用户能听懂的专业术语,涉及到专业化语言时要转化成用户熟悉的语言。
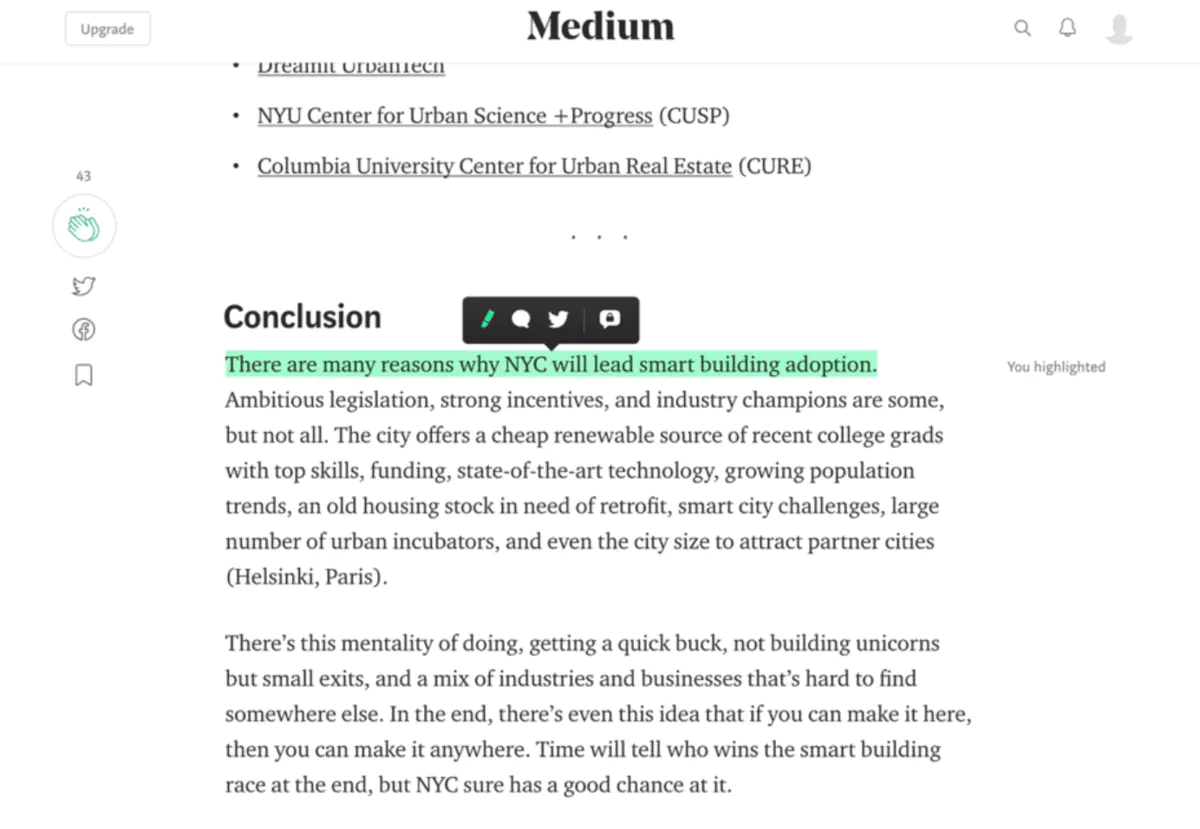
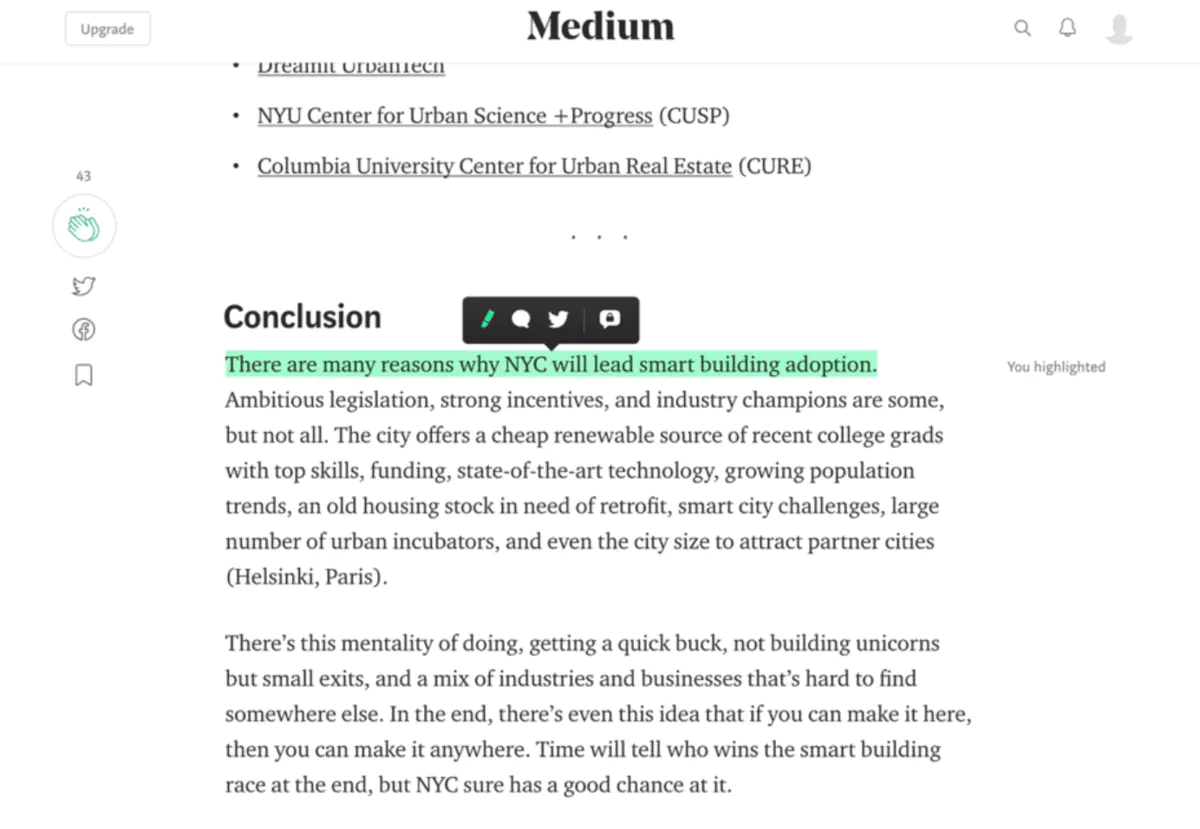
例如:medium的高亮功能,像我们在用纸质书籍做笔记的时候划的重点标记。
 **
**
3.操作可控原则(User control and freedom)
**对于用户的误操作,提供二次确认或者撤销的功能,这样可提高用户的操作可控性。
**
如:邮箱发送的撤回键,微信消息的撤销按钮。
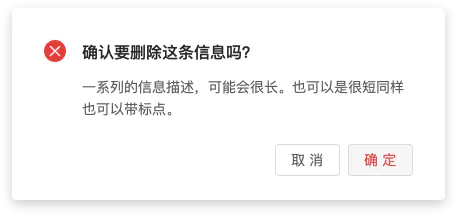
删除二次确认删除
简书编辑文章中的撤销与重做按钮
4.一致性原则(Consistency and standards)
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。
产品间的一致性,包含视觉和交互的一致性,无论是文案、视觉风格、组件样式等都包含一致性。如:文案中新建数据和添加数据,这类的字段应当保持一致。只选择“新建”或者“添加”,不要混合使用,一致性能让用户产生熟悉感继而提升好感。
ant design 按钮规范
**
5.防错原则(Error prevention)
设置防错的机制,减少用户犯错。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
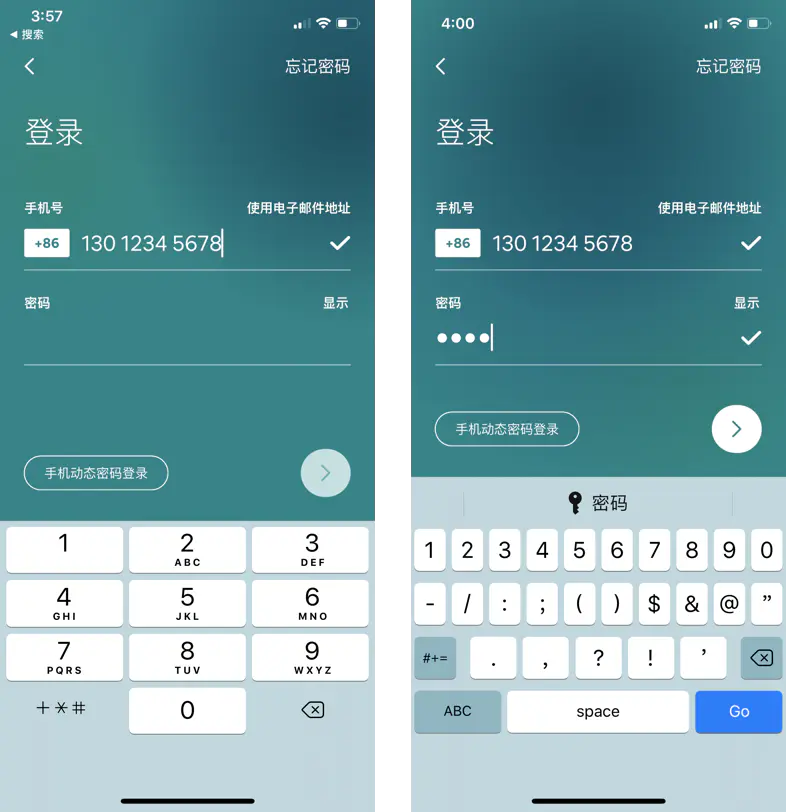
例如:用手机号输入时用344的间隔分开,更易于用户对比检查,减少输入错误的情况。“下一步”按钮在没填写完成之前是禁用状态,填写完成后是可点击的状态,这些都是防错原则的体现。

Airbnb登录界面
6.识别好过记忆(Recognition rather than recall)
**减少用户记忆负荷,在适合的时机给用户需要获取的信息。
例如:在登录注册时输入手机验证码,系统自动识别验证码信息,点击即刻自动填充验证码。不用再费时费力划到信息栏记住号码再输入了。
众安app 登录输入验证码页
7.灵活高效原则(Flexibility and efficiency of use)
**提供灵活的操作和高效的获取信息能力。
**
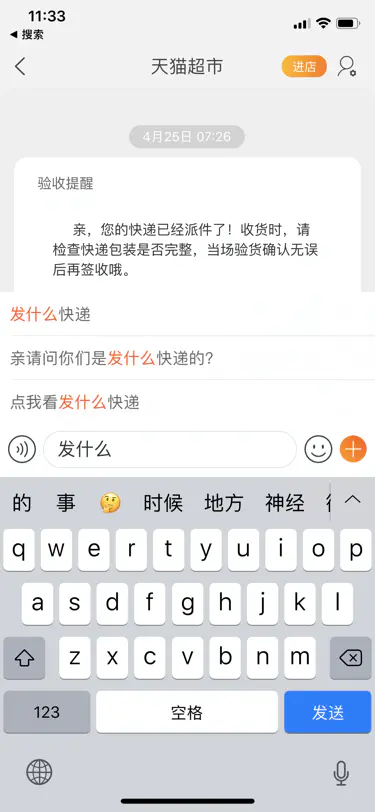
例如:淘宝对话框提供智能联想功能,输入关键字自动联想出相关句子,提高效率。
淘宝自动联想功能
8.优美且简约原则(Aesthetic and minimalist design)
保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观。
9.容错原则(Help users recognize, diagnose, and recover from errors)
用户在使用产品过程中出现了问题,及时准确的告知用户出现问题的原因。
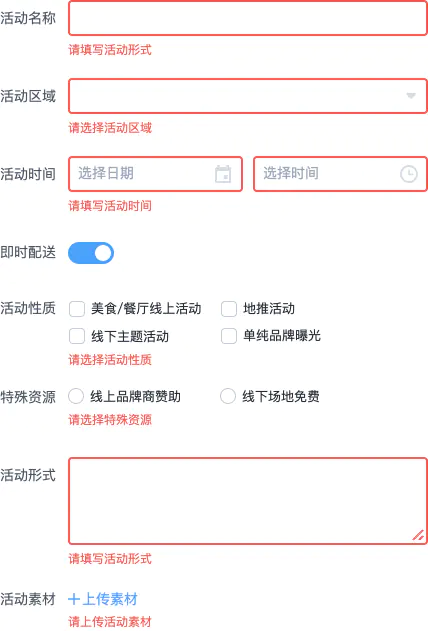
例如:而当用户输入错误的时候,输入框会变为红色并且在下方出现红色字的错误提示,这样让用户很清楚的知道用户输入错误以及错误的原因,这样用户就知道怎么修改了,这也是容错原则的一种体现,如下图:
表单未填写错误提示
**
10.人性化帮助原则(Help and documentation)
在用户需要的时候提供必要的帮助说明。
例如:给一定的说明解释提示,让用户更能理解产品功能。
iOS系统设置的说明性文字,易于用户理解
参考文献:https://www.nngroup.com/articles/ten-usability-heuristics/
作者:Susurratescape
链接:https://www.jianshu.com/p/33db02bc7b24
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

