两个“箭头”
 iOS中,这个“控制中心”顶部有个下箭头,点击后,当前这个“控制中心”面板将向下移出屏幕。当前内容移动的方向与箭头是一致的。
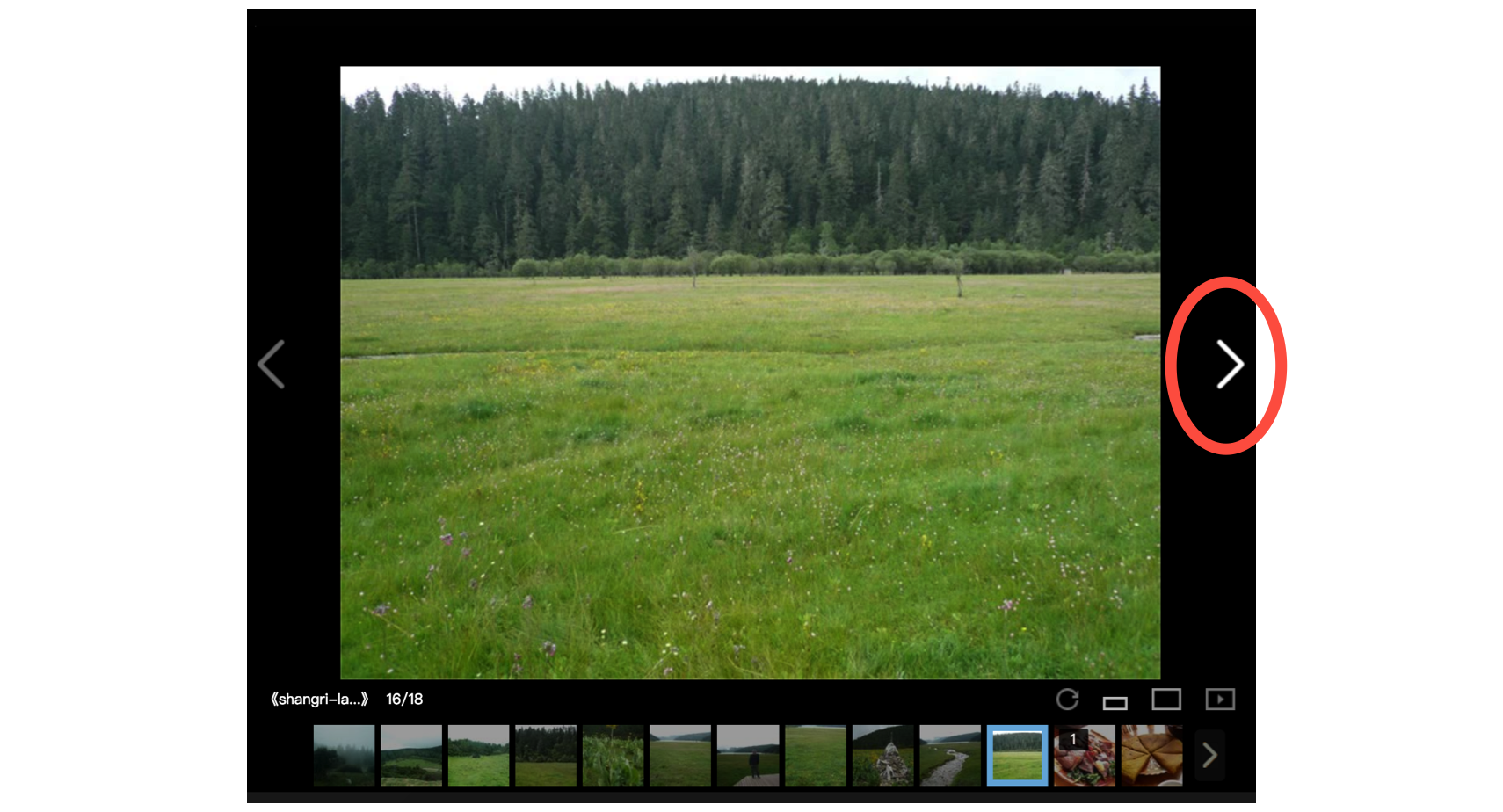
iOS中,这个“控制中心”顶部有个下箭头,点击后,当前这个“控制中心”面板将向下移出屏幕。当前内容移动的方向与箭头是一致的。 这是一个社交产品,网页中的浏览大图模式。点击右箭头,当前图片将向左移出屏幕,更右侧的图片将进入屏幕。当前内容移动的方向与箭头方向相反。
这是一个社交产品,网页中的浏览大图模式。点击右箭头,当前图片将向左移出屏幕,更右侧的图片将进入屏幕。当前内容移动的方向与箭头方向相反。
这两个箭头都常见,我们也觉得合理,看得懂,但它们的表意却是相反的。
这是为什么呢?
前面那个下箭头,是在操控当前的“控制中心”面板。
后面那个右箭头,是在控制当前的屏幕。一张张大图是横向排列的,当前屏幕像是个框框,用户拿着这个框框在逐张的浏览。
这两种操控都是可以理解的,所以我们用起来也觉得挺正常的。
照片、控制中心面板这样的东西我们给个概况的名字:内容对象。
由这两个小小的箭头,我们发现:
数字产品中,存在内容对象和屏幕框框。
而这个发现,使我们对整个数字产品的设计,有了一个全新的认识。
如同一个商店
“数字产品是由一系列内容对象组成的。”
或许十年、二十年后,设计者会觉得这个说法如此显而易见,以至于不值一提。
那时,数字产品可能是AR、VR、或是更多的现在想象不到的形式,产品设计者会自然而然的形成这样的理解,甚至不需要特意的去学。而现在还不行,现在我们还习惯于把产品理解为是由很多页面组成的,对于内容对象,还并不熟悉,甚至觉得莫名其妙。
那我们就来说说…
这说法是针对“产品表现给用户”而言的,研发一个产品需要很多角色,各有各的视角,从技术开发的角度,也许应该把产品看做是若干的运行的进程与数据库。从运营的角度,也许产品是一次次的事件。
在产品表现给用户时,产品可以理解为是一系列的内容对象。这整个专辑都以此为基础。
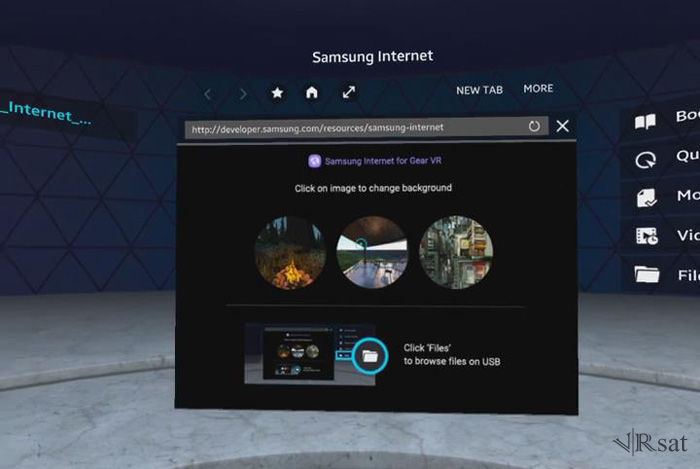
我们先来看看VR: 戴上VR眼镜,主窗口、收藏夹、设置… 都摆在那里,用户只要扭头就可以找到想要的了。
戴上VR眼镜,主窗口、收藏夹、设置… 都摆在那里,用户只要扭头就可以找到想要的了。
这就像是把新浪微博的各个主要栏目都打印出来,贴在墙上。
VR因为可以使用整个空间,内容的展示更接近现实,甚至是可以比现实更甚。现实中还只能帖在墙上,或摆在桌上,VR可以在三维的空间里摆放,相当于现实中把一页页的内容做成易拉宝,摆在地上,供用户浏览。
这像是什么?就是现实中商店里的样子: 如果我们将一个数字产品看做是一家商店,产品中一个个帖子、一条条消息、一张张照片,就是店里的商品。
如果我们将一个数字产品看做是一家商店,产品中一个个帖子、一条条消息、一张张照片,就是店里的商品。
用户以有限大小的视野来浏览,这视野就是用户使用的手机屏幕或电脑屏幕。
我们需要组织商品的归类,设计彼此的联系,出现在用户眼前的时机,使得:
/首先映入用户眼帘的是用户想要的;
/用户能看懂这家店里都有什么,知道如何去找到;
/涉及多个商品的复杂操作可以顺利的完成;
……
这些要求,其实和现实中设计一家商店是一样的。
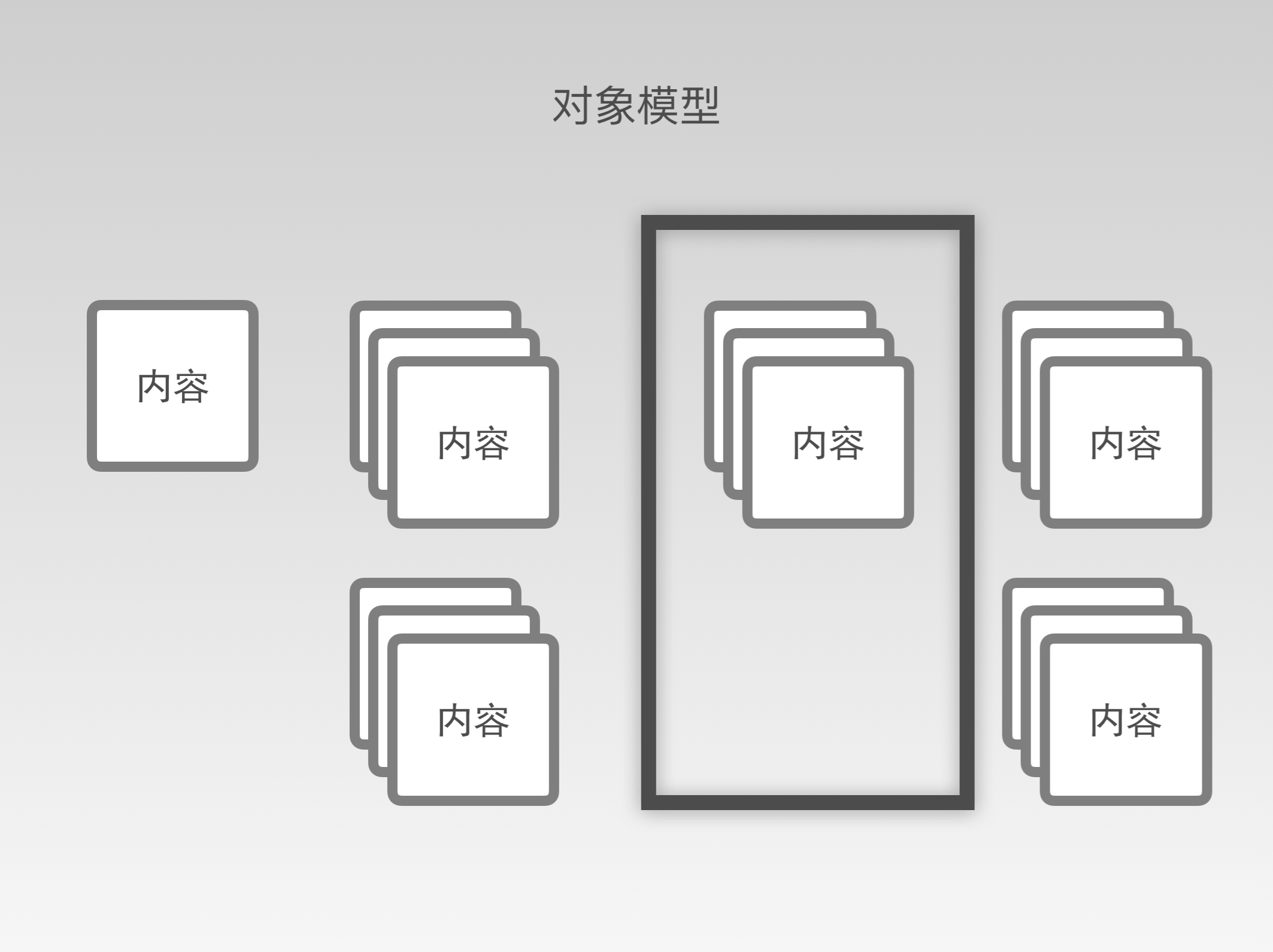
总结一下“对象模型”: 1.内容对象:那些具体的,易理解的内容,一个数字产品是由这些对象组成的;
1.内容对象:那些具体的,易理解的内容,一个数字产品是由这些对象组成的;
2.背景:内容对象陈列在一个背景上;
3.框框:用户以有限大小的屏幕框框浏览,有时框内只有一个对象,有时是一组,有时是多组。
将数字产品理解为是这样,我称之为:内容对象模型,简称:对象模型。
用对象模型来理解
如果我们以“对象模型”来理解产品,很多产品的设计问题就很容易看清了。 这是某个手机品牌的安卓系统,安装App时,先是下载,下载是一条这样的信息,安装完成了,才在桌面上出现这个图标。
这是某个手机品牌的安卓系统,安装App时,先是下载,下载是一条这样的信息,安装完成了,才在桌面上出现这个图标。
iOS里则是: 安装的过程中,这个App是桌面上一个“正在加载中”的图标,直到完成,就长成了一个正常的App了。
安装的过程中,这个App是桌面上一个“正在加载中”的图标,直到完成,就长成了一个正常的App了。
手机的操作系统里,一个个App是好的内容对象,容易理解的,应该强化App这个概念。一个App就是桌面上的一个图标,尽量用这个图标来表现各种情况。
安卓里那条正在下载的信息,它不是App本身,它是一条信息,也不是很好的内容对象,因为不具体,是个比较抽象的概念,是一个正在进行中的事件。如果能只用这个图标就把下载过程交代清楚,显然是更好的。
 iOS10里,“任务管理”中,一张张的卡片是一个个当前打开的App,最前面一张是桌面,要回到桌面,就点击这张“桌面”卡片。
iOS10里,“任务管理”中,一张张的卡片是一个个当前打开的App,最前面一张是桌面,要回到桌面,就点击这张“桌面”卡片。
iOS11开始,“桌面”这张卡片消失了,没了,怎么回到桌面?但这似乎并没给用户带来太大的困扰。
对象模型中有:内容对象、背景、框框。一个个App是这个系统中的内容对象。一个个App是桌面上一个个的图标,如果已经打开了,那小图标就展开了,成了这样的长方形卡片。卡片是App,手机桌面是背景,不是一张卡片。iOS11中虽然把之前的“桌面”卡片取消了,但却不会给用户造成很大困扰,因为这样很对,要回桌面点击深色的背景就行了。
 这是Mac电脑中的Pages,相当于WIN电脑里的Word,当前的状态是:浏览此软件中打开的文档。上面大的文档是目前打开的,下面一行小的是最近关闭了的。
这是Mac电脑中的Pages,相当于WIN电脑里的Word,当前的状态是:浏览此软件中打开的文档。上面大的文档是目前打开的,下面一行小的是最近关闭了的。
下面这一行,其实是可以向左滚动,看到更多、更早关闭的文档。这是毫无提示的。
在Pages这个软件里,一个个文档是内容对象,当前屏幕框框里,黑色背景下,上下两组对象。设计者相信,用户是可以猜到的。
这算是一个运用“对象模型”比较极端的例子了,可能有些过度了,恐怕相当比例的用户是不知道这个“秘密”的。
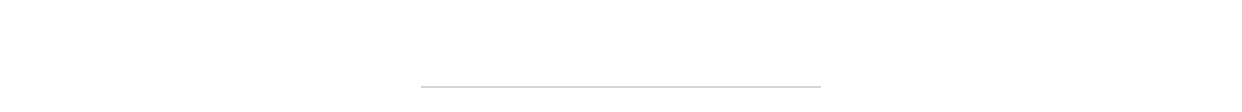
对于PC网页,我们经常会争论一个关于登录的问题: 需要登录时,究竟是应该打开一个完整的登录页面,还是在现有页面中弹出一个登录窗口?如果有时是页面,有时是弹窗,会不会一致性不好?
需要登录时,究竟是应该打开一个完整的登录页面,还是在现有页面中弹出一个登录窗口?如果有时是页面,有时是弹窗,会不会一致性不好?
如果用对象模型来理解:登录模块是一个表单,需要用户填写的表单,它是产品中众多对象之一,需要的时候,把它显示在屏幕中。
上面的这两个页面可以理解为: 用户初次访问时,屏幕框范围内,不仅有登录表单,还能看到精彩内容,用户可以先看看好不好,才决定要不要登录。
用户初次访问时,屏幕框范围内,不仅有登录表单,还能看到精彩内容,用户可以先看看好不好,才决定要不要登录。
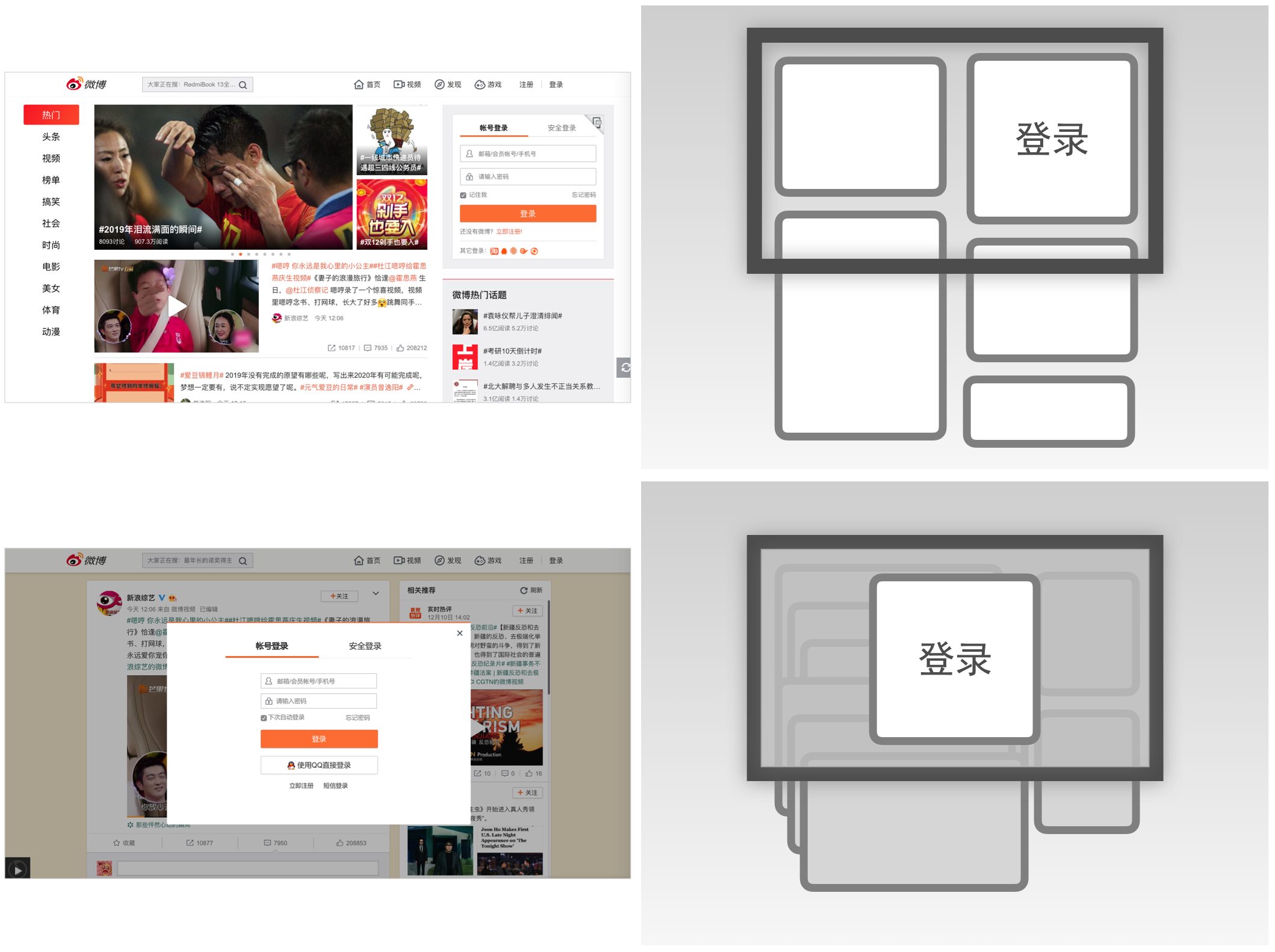
如果用户不登录,而是去看精彩的内容了,当需要评论、点赞时,需要登录状态,就把那个登录表单呼唤出来,临时叠在当前内容上。此时如果又跳回初访时的样子,就不好了,说不定用户会被另一个精彩内容吸引走了,忘了登录,也忘了刚才要给那篇微博点赞了。
不过,弹出的登录窗口也有点小缺点,往往是模态窗口,模态会让人不爽。(后面有一篇专门说“模态”。)
如果关注一致性,是要保证:无论怎样出现,登录表单都应该保证表单里的内容、排版是不变的,因为它一直是同一个表单。至于“有时是完整页面,有时是弹窗窗口,一致性不好”,并不需要这么看,因为从“对象模型”的角度来看,根本不存在“页面”,只是登录表单与各篇博文,在不同的情况下,以不同的方式出现在屏幕中。
这篇开头的部分是由两个箭头说起的,不过,实际上,发现对象模型的过程并不那么简单。
“如何才能将产品设计的符合心理模型?”
“操作的五项要求怎样才能实现?”
“模态应该怎样认识?”
“向导式导航中的每一步应该是什么?”
……
许许多多的设计问题,长期的纠缠在我脑子里,各种细小的想法互相碰撞,逐渐的,对象模型的认识才浮现出来。这些问题也会在后续有专门的篇章介绍。
这一篇,我们大致领略了下对象模型是什么,下一篇将更深入的逐个分析:内容对象、背景、框框… 认清它们。

