初识
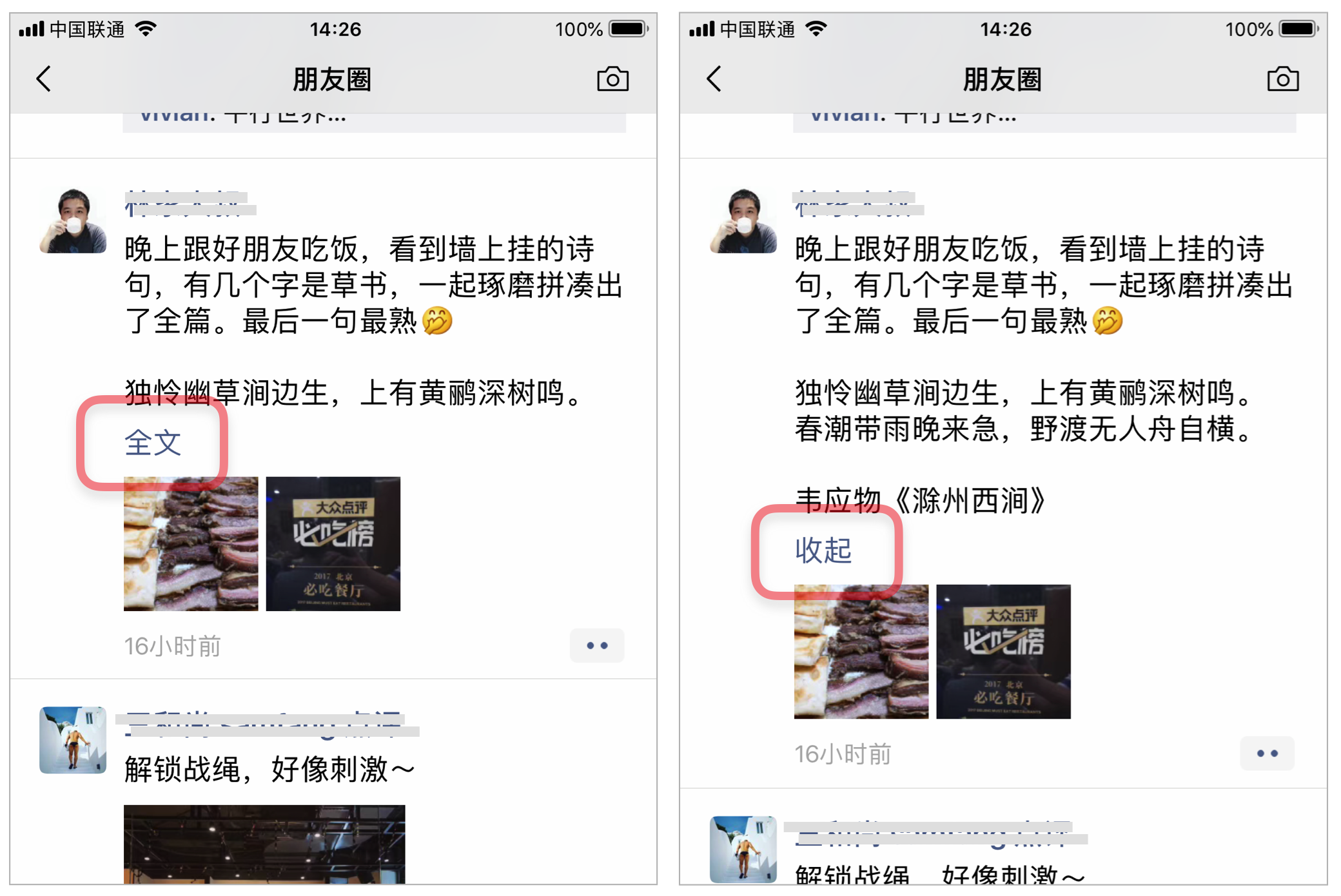
 内容太多时,默认收起,点“展开”按钮展开看全文,点“收起”按钮恢复原状。
内容太多时,默认收起,点“展开”按钮展开看全文,点“收起”按钮恢复原状。
《设计元素12篇》这个系列里有一篇是“列表”,列表对应有详情,详情的展示可以有很多种形式。“向下展开”也可以看做是展示详情的一种形式。
模型
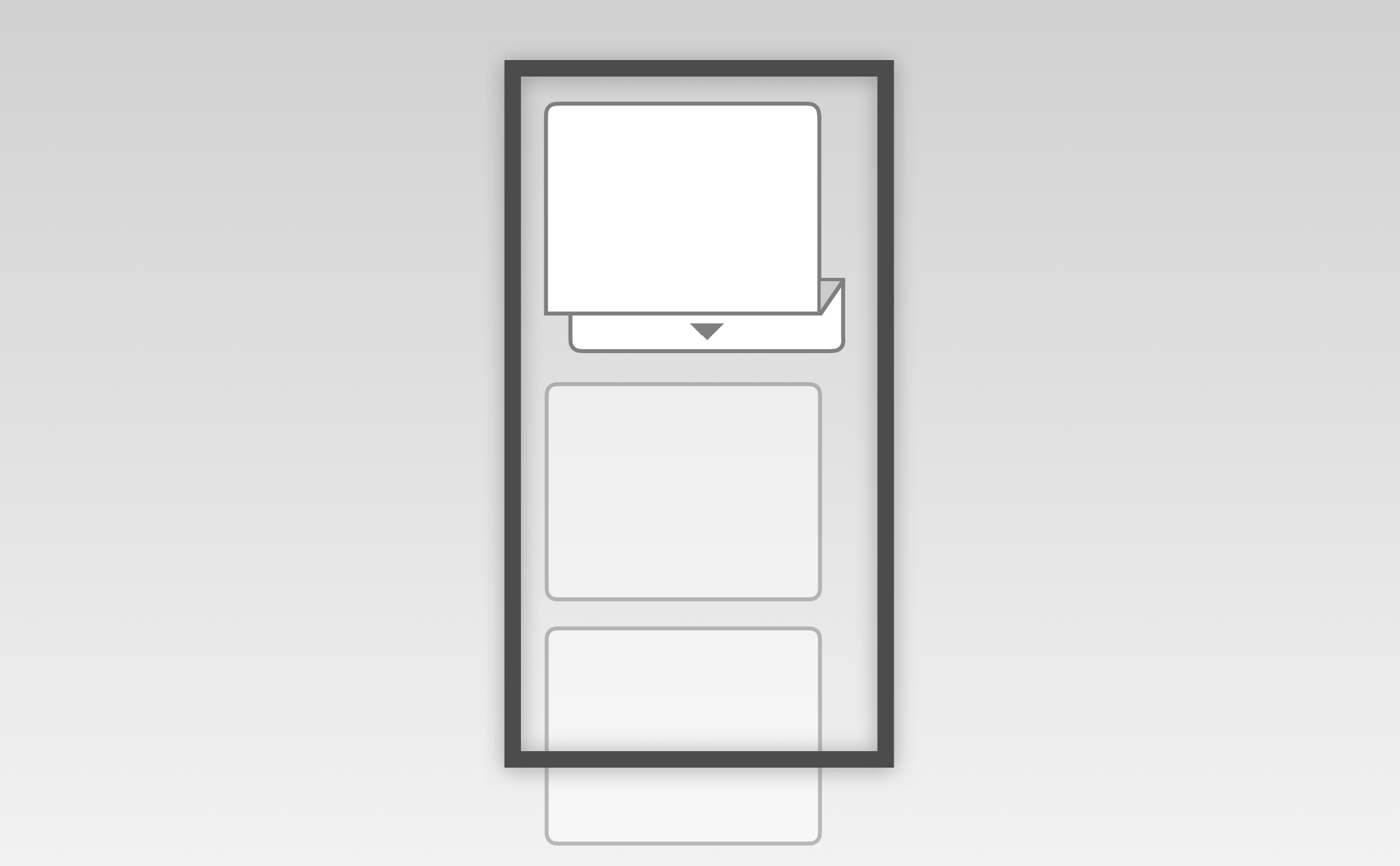
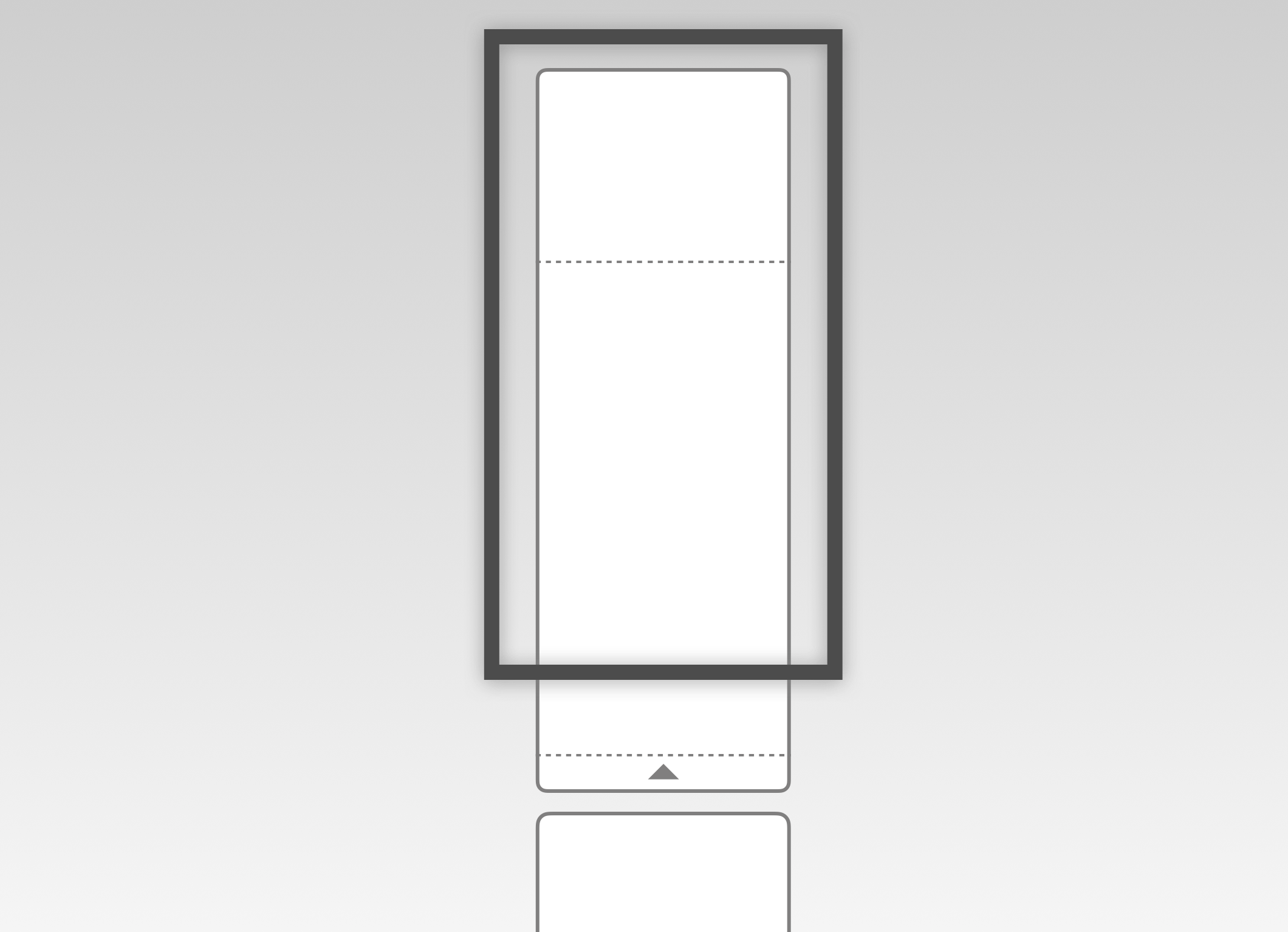
一个产品中,有很多内容,用户的视野是有限大小的屏幕框框。有些内容比较长,就这样折叠起来了。
这样的折叠,这样有限尺寸的屏幕框框,所以,设计时需要注意以下几个要求。
要求1:按钮左右位置固定
 这里的“阅读全文”就是“展开”按钮。这里的规则是,显示正文的前若干个字,“阅读全文”按钮紧跟其后。按钮不单独占用下一行,节省了空间,但位置就不固定了,时左,时右。
这里的“阅读全文”就是“展开”按钮。这里的规则是,显示正文的前若干个字,“阅读全文”按钮紧跟其后。按钮不单独占用下一行,节省了空间,但位置就不固定了,时左,时右。
左右位置固定更好,用户更容易找到。
展开后的样子: 展开后,全文内容很长,超出一屏,窗口底部悬浮一行,最右侧是“收起”,总是在右下角,位置固定。
展开后,全文内容很长,超出一屏,窗口底部悬浮一行,最右侧是“收起”,总是在右下角,位置固定。
知乎是做到了“收起”位置固定,但“展开”位置没固定。
要求2:展开与收起位置一致
“展开”按钮位置固定了,“收起”按钮位置也固定了,那,再进一小步要求:这两个按钮在站同一个位置上。
也就是说:点“展开”,内容展开,“展开”按钮变成“收起”按钮。
这样来回变换的按钮,也被称为:A/B按钮。
这样的要求源于人们的现实生活经验:电灯的开关。开和关是在一起的,按这里打开了灯,怎么关?最好还是按这里,如果要去另外一个地方才能关,既不容易想到,又不方便操作。
上面两个要求都做到了,实际效果就是:
“展开/收起”是一组互相切换的按钮,出现在每篇文章固定的位置上。
就是最前面看到的微信朋友圈的样子。
要求3:指示明确
展开/收起是针对谁?这个需要表现清楚。这原本不是什么问题。
不过,目前视觉设计的总体风格追求“更少一些”,尽量不用背景色,不用边框。减少视觉干扰,这是好事儿,但这些元素都可以用于表达内容之间的关系,交代清楚“展开/收起”是针对谁的。
有时,过于追求不要背景色,不要边框,会让这指示关系不够明确了。
知乎用了边线,“收起”的指示就很明确。
要求4:可方便的收起
 点“展开”后,展开全文,“收起”按钮也就随之顶到全文最下面去了。上面这篇,很长,两屏半,点开之后我就后悔了,可是要收起,就得滚屏到文尾。这样的“收起”,就没有意义了。已经滚到文尾,这长文被滚过了,也就不用“收起”了。
点“展开”后,展开全文,“收起”按钮也就随之顶到全文最下面去了。上面这篇,很长,两屏半,点开之后我就后悔了,可是要收起,就得滚屏到文尾。这样的“收起”,就没有意义了。已经滚到文尾,这长文被滚过了,也就不用“收起”了。
其实被顶下去是挺对的,但因为屏幕框框,就不对了。 过长的内容被折叠了,展开后,就应该是左图这样。不过,因为有屏幕框框,出了框,就比较麻烦了。
过长的内容被折叠了,展开后,就应该是左图这样。不过,因为有屏幕框框,出了框,就比较麻烦了。
这也与另外一个设计要求相通。对于操作,有五项要求,其中一项:操作后,结果可撤销。这是说,刚刚做了一个操作,做完后悔了,可以撤销,操作的设计应该做到这个。
可以撤销,意味着撤销操作要够方便,如果要跳转八个页面,历尽千辛万苦才能撤销,那就不叫“可撤销”了。一些机关单位就是这么做事儿的。
“展开”操作,也是一个操作,也应该能方便的撤销,即,能方便的收起。
知乎展开后,最下面有“收起”按钮的那行,是悬浮在页面上的,就是在保证“可以方便的收起”。
不止于这4项
从朋友圈和知乎这两个例子就能看出,以上4项要求,要都做到,并不容易。
因为,这些要求只是针对“向下展开”的,整个产品要设计的好,还需要兼顾很多整体设计的要求,比如:
- 不浪费页面空间。“展开”紧随文后而不换行,就是为了节约。
- 操作带来的页面变化应该尽量小些。如果朋友圈对于超长文,展开后,给长文加个背景色,再悬浮个收起按钮,收起功能肯定是又清楚,又方便,但给整个页面带来了天翻地覆的变化,太吓人了。
- 追求内容逻辑的合理性。收起被顶到文尾就是很合逻辑的,但对于超长内容,就有问题了。
……
兼顾这些,“向下展开”的4项有时就做不到了。
设计的难也就在于此。

