这一篇专门聚焦于“操作”,以对象模型来理解“操作”。在前面一个专辑“设计常识”中专门有一篇是《操作的要求》,介绍了针对操作的三组五项要求:
操作前,可识别,结果可预知。
操作时,即时反馈。
操作后,结果有明示,可撤销。
“有没有什么办法可以让设计者比较容易达到这些要求呢?”
提出这个问题,是在十几年前。如果我们可以把“操作”看的更通透,那么,在什么地方应该注意满足哪项要求,可能会更明确些。
有了对象模型,问题就解决了。
操作模型
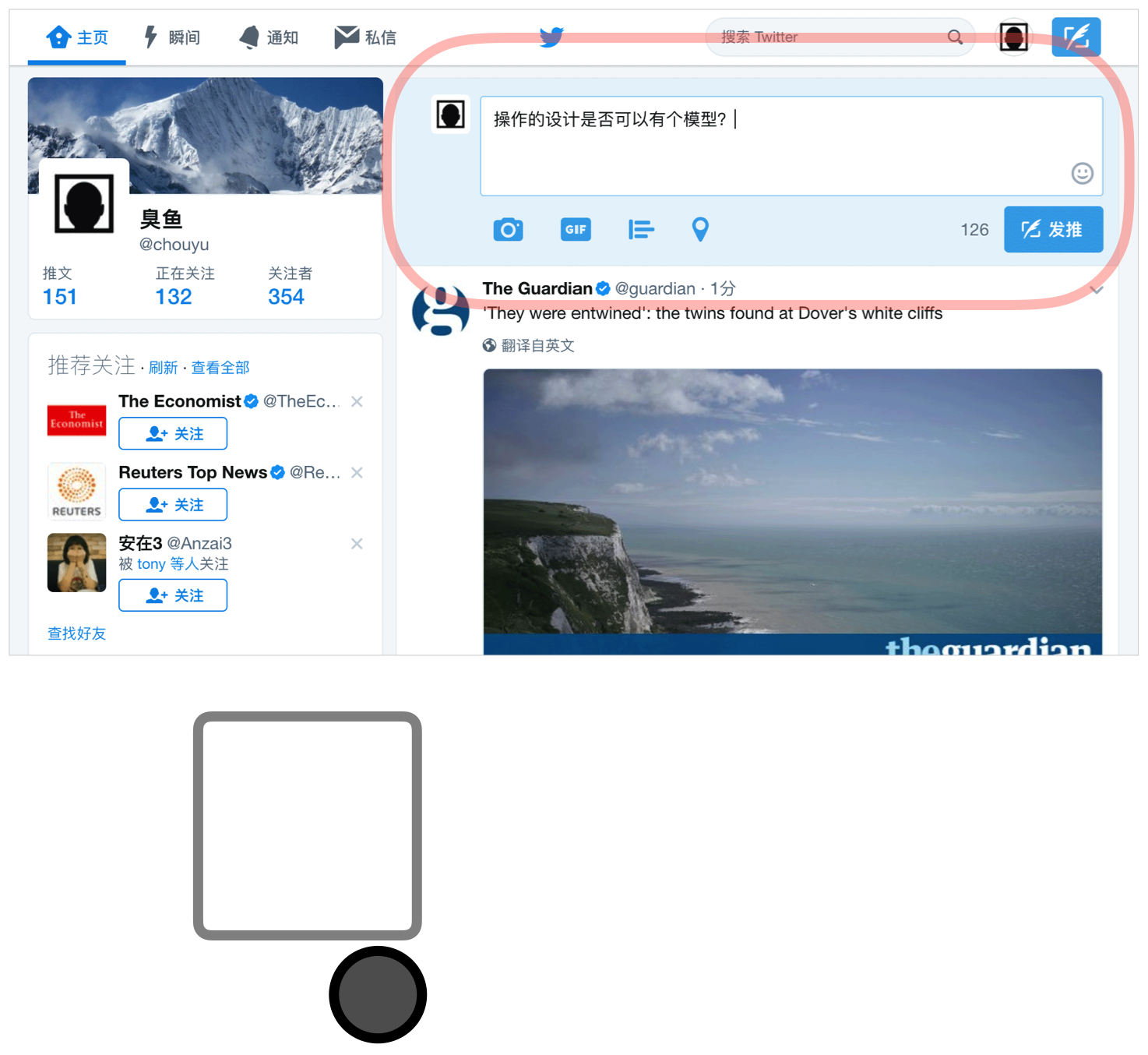
Twitter网页版的发帖: 文本输入框是内容对象,一小张空白的纸,用户输入完了文字。“发推”按钮是它的操作按钮。
文本输入框是内容对象,一小张空白的纸,用户输入完了文字。“发推”按钮是它的操作按钮。
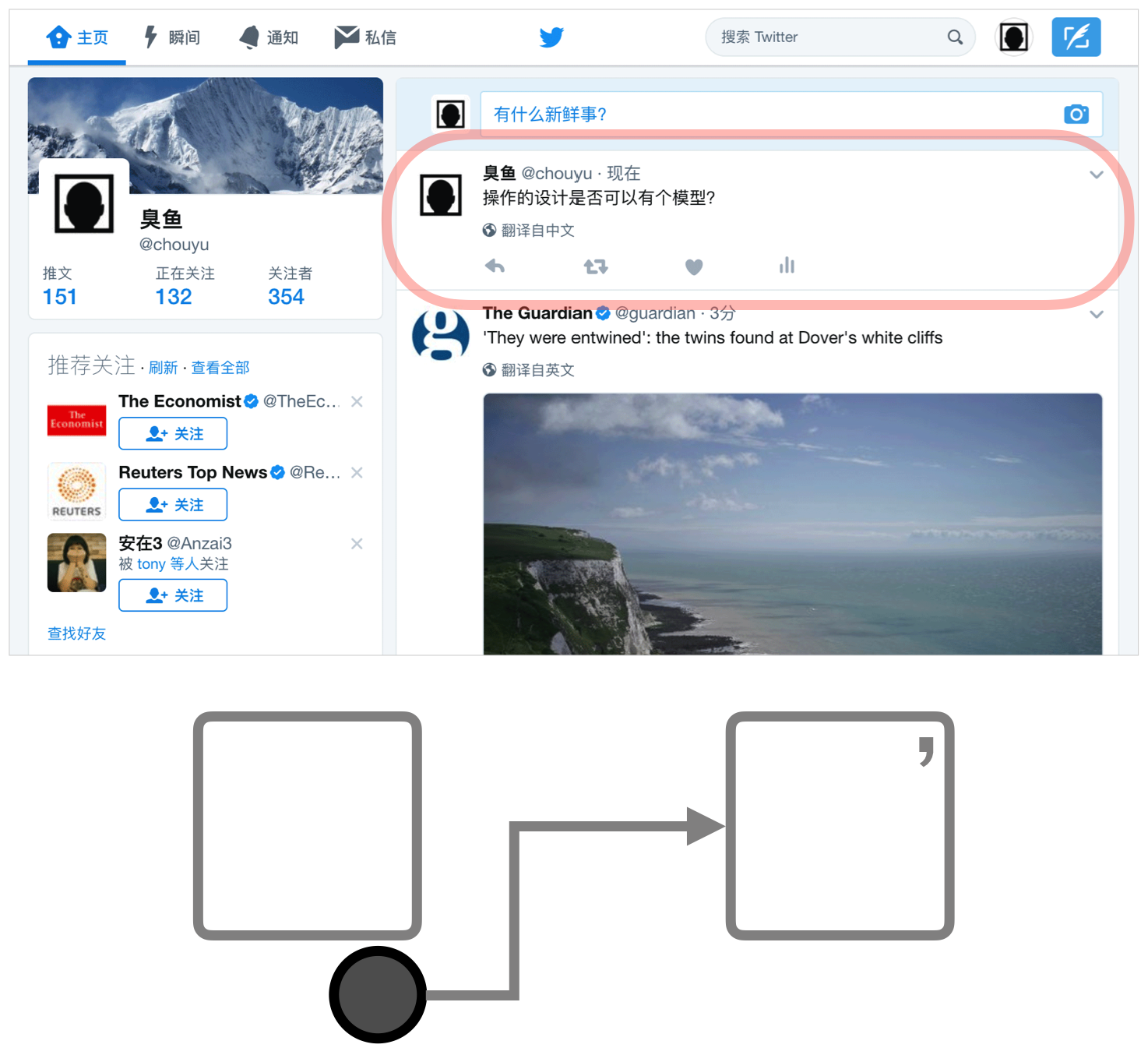
按“发推”,推文发出: 原先输入框中的文字被发出了,变成了另一个对象,一篇发出的推文。
原先输入框中的文字被发出了,变成了另一个对象,一篇发出的推文。
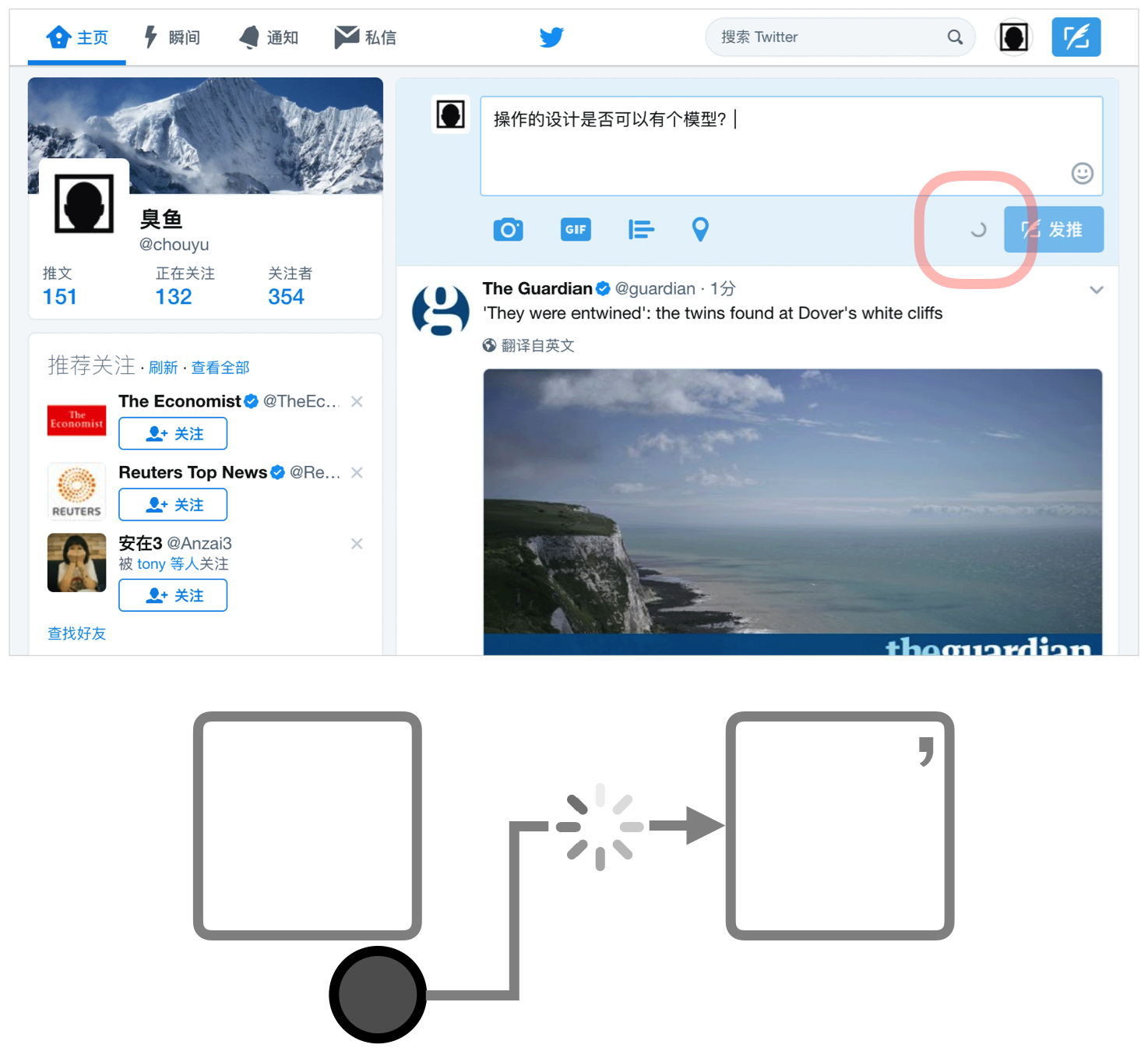
如果刚才按“发推”按钮,网络有点儿问题,没能马上完成发送,在按钮旁会有个“等待”的动画: 这个动画并不是另一个内容对象,只是对“发推”按钮的一种描述,好像那个按钮有点儿接触不良。
这个动画并不是另一个内容对象,只是对“发推”按钮的一种描述,好像那个按钮有点儿接触不良。
如果用户苦等无望,应该可以取消发送。操作了“发推”按钮后,应该可以撤销。 不过现在的Twitter中并没有提供这个可以取消发送的操作。
不过现在的Twitter中并没有提供这个可以取消发送的操作。
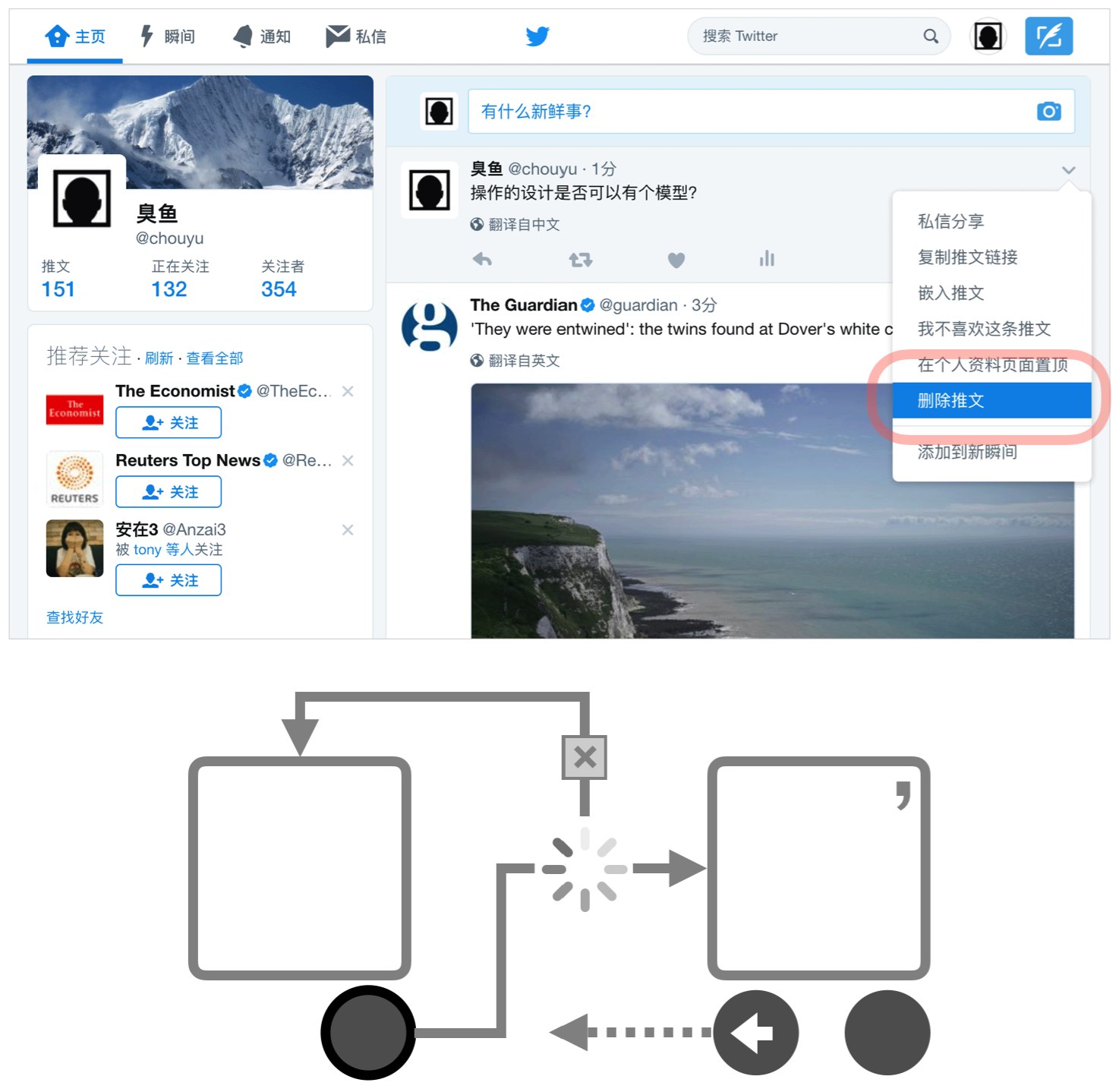
如果最终发推成功了。我们来看这个发出的推文: 推文下有几个按钮:回复、转推、赞,是这推文的操作,推文右上角的箭头里还有好几个按钮,也是它的操作,其中有一个“删除推文”,这个特别,用来撤销刚才的“发推”操作。
推文下有几个按钮:回复、转推、赞,是这推文的操作,推文右上角的箭头里还有好几个按钮,也是它的操作,其中有一个“删除推文”,这个特别,用来撤销刚才的“发推”操作。
在模型示意里,用左箭头按钮表示这个撤销操作,其它的操作用右边的那一个按钮代表。
无论新的对象’下有多少个操作,必定应该保证有一个撤销操作。
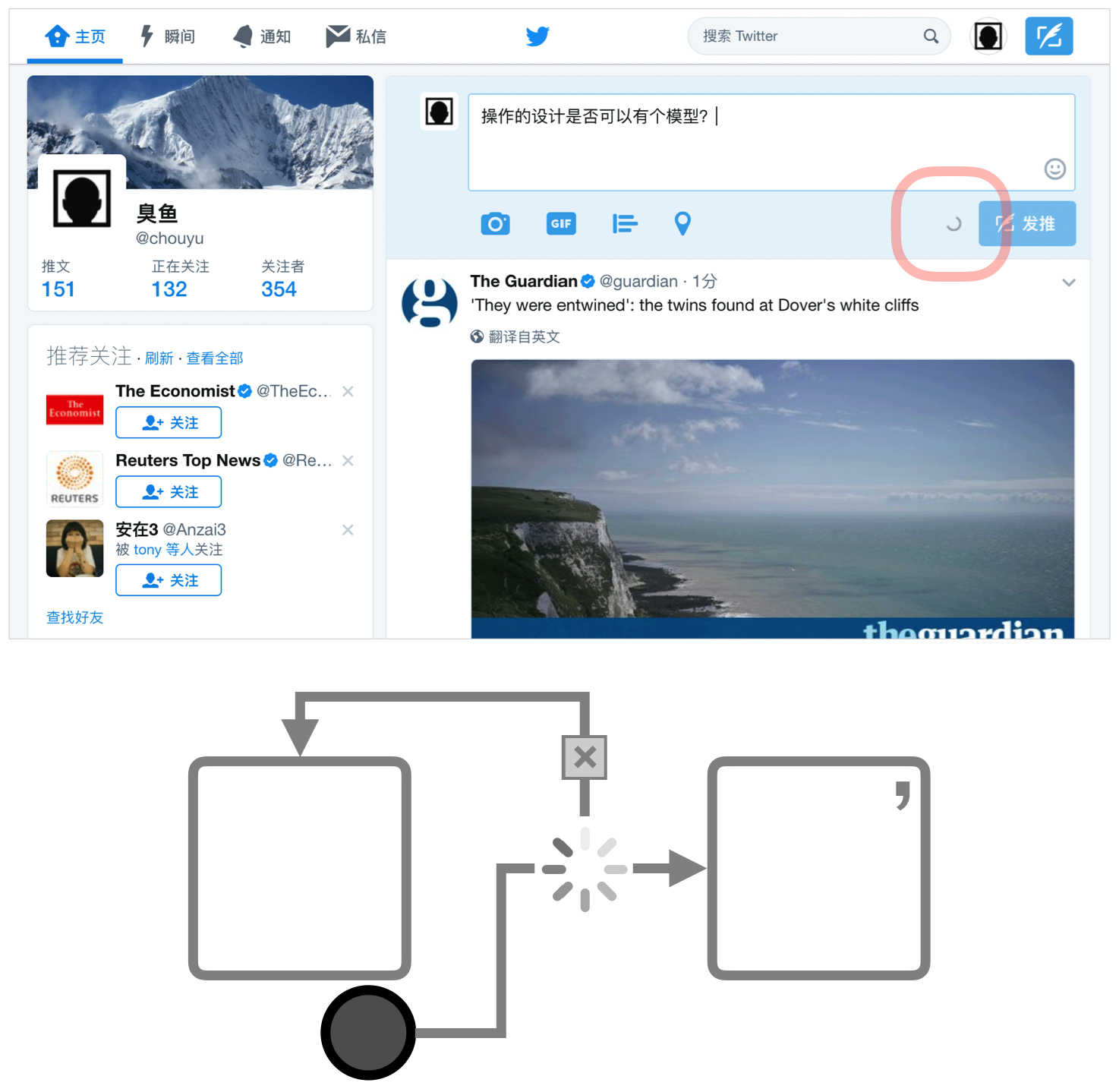
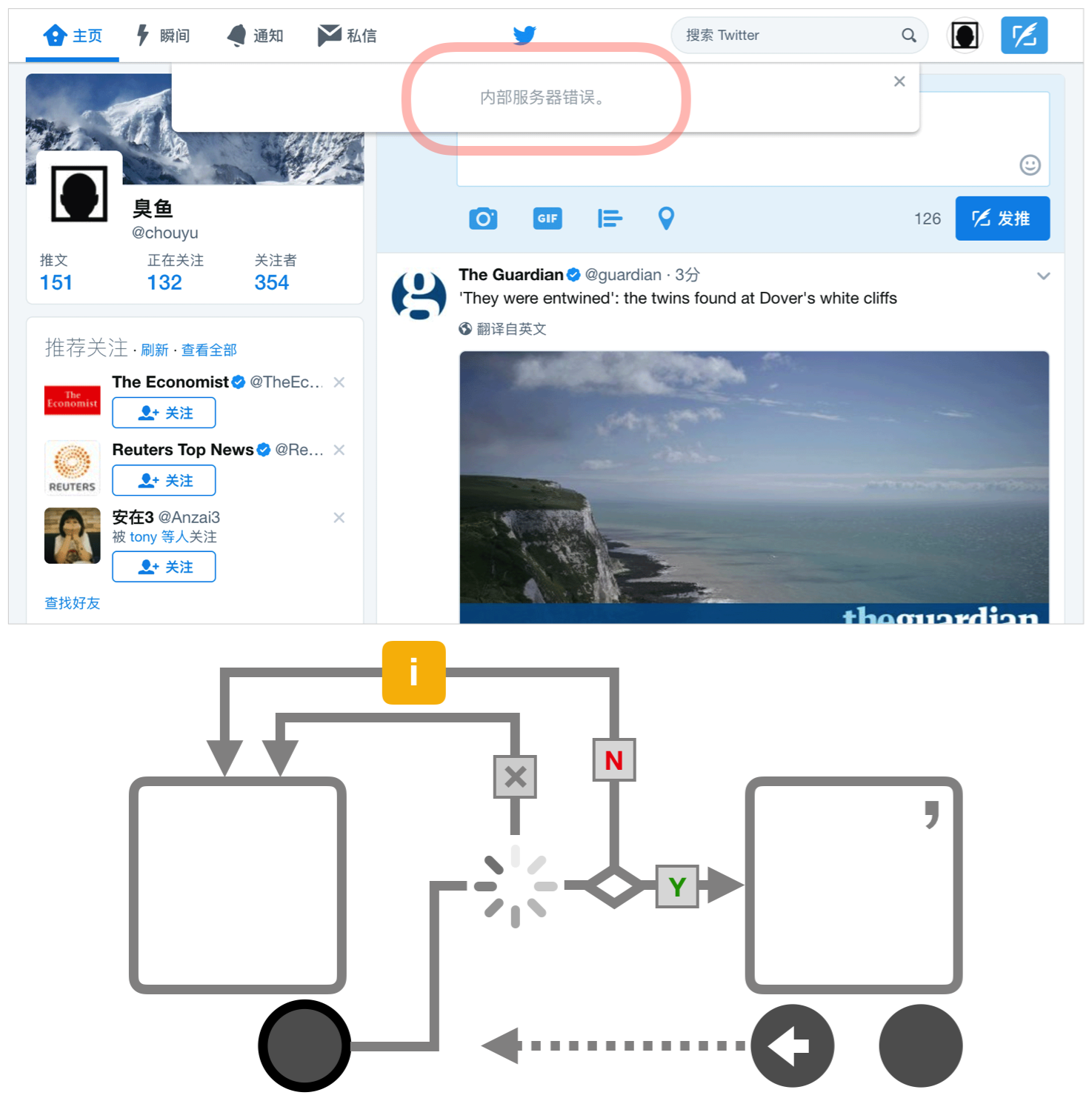
如果刚才“发推”,最终发推失败了: 失败了,没有变出新的对象,退回到未发送的状态。但只是这样通常不够,用户按了“发推”按钮可能扭头去干别的了,再回头,看到的是一切如初,可能会误以为按了这按钮,没有反应。所以通常会额外增加个错误说明。
失败了,没有变出新的对象,退回到未发送的状态。但只是这样通常不够,用户按了“发推”按钮可能扭头去干别的了,再回头,看到的是一切如初,可能会误以为按了这按钮,没有反应。所以通常会额外增加个错误说明。
现在我们就得到了完整的操作模型: 左侧原本的对象下,也补了一个左箭头按钮。因为,通常这个对象也是来自于更之前的某个操作,所以,也应该可以撤销,往更之前退。不过Twitter这个发推是例外,因为文本输入框是直接放在首页上的,不是由谁操作出来的。
左侧原本的对象下,也补了一个左箭头按钮。因为,通常这个对象也是来自于更之前的某个操作,所以,也应该可以撤销,往更之前退。不过Twitter这个发推是例外,因为文本输入框是直接放在首页上的,不是由谁操作出来的。
操作会导致新的对象’出现。新的对象’下的其它操作会导致更新的对象’’,撤销操作导致的是回到初始的对象。
用户使用产品的过程,是通过操作按钮使对象变化,由一个对象变为另一个。
适用范围
这个模型能解释哪些操作?
在前文“对象与操作”中,我们曾经分析过,操作按钮可以分为操控类和改变类。
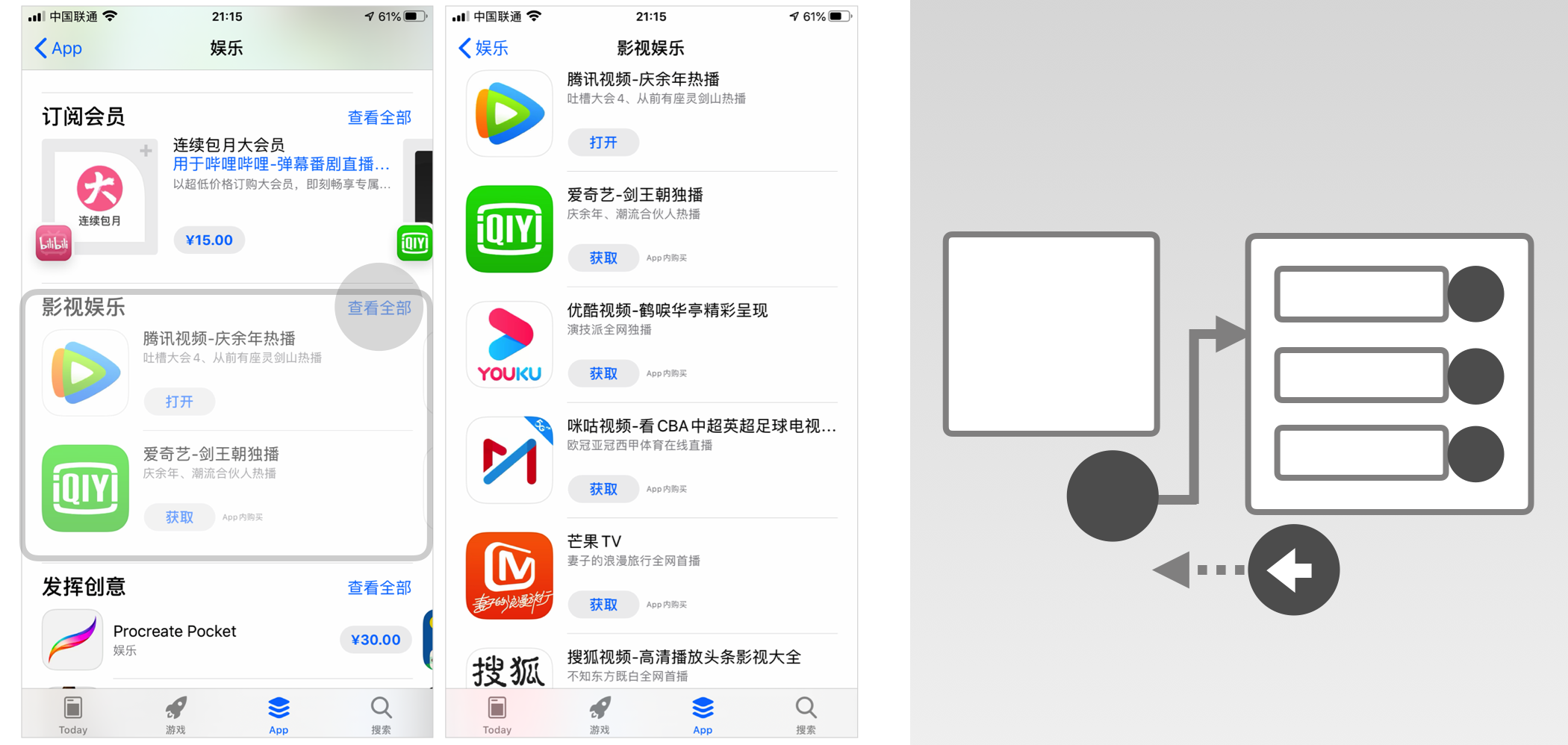
先说操控类。 这是之前见到过的例子。
这是之前见到过的例子。
“影视娱乐”模块是初始的对象,“查看全部”按钮是“影视娱乐”模块的操作按钮,带用户进入全部影视娱乐的列表,这是新的对象’。
在全部影视娱乐的列表中,左上角有“返回”,这是“查看全部”操作的撤销操作。列表中的每一项各自有“获取”操作。 广告大图是初始的对象,操作按钮是透明的,附着其上。点击进入App详情。
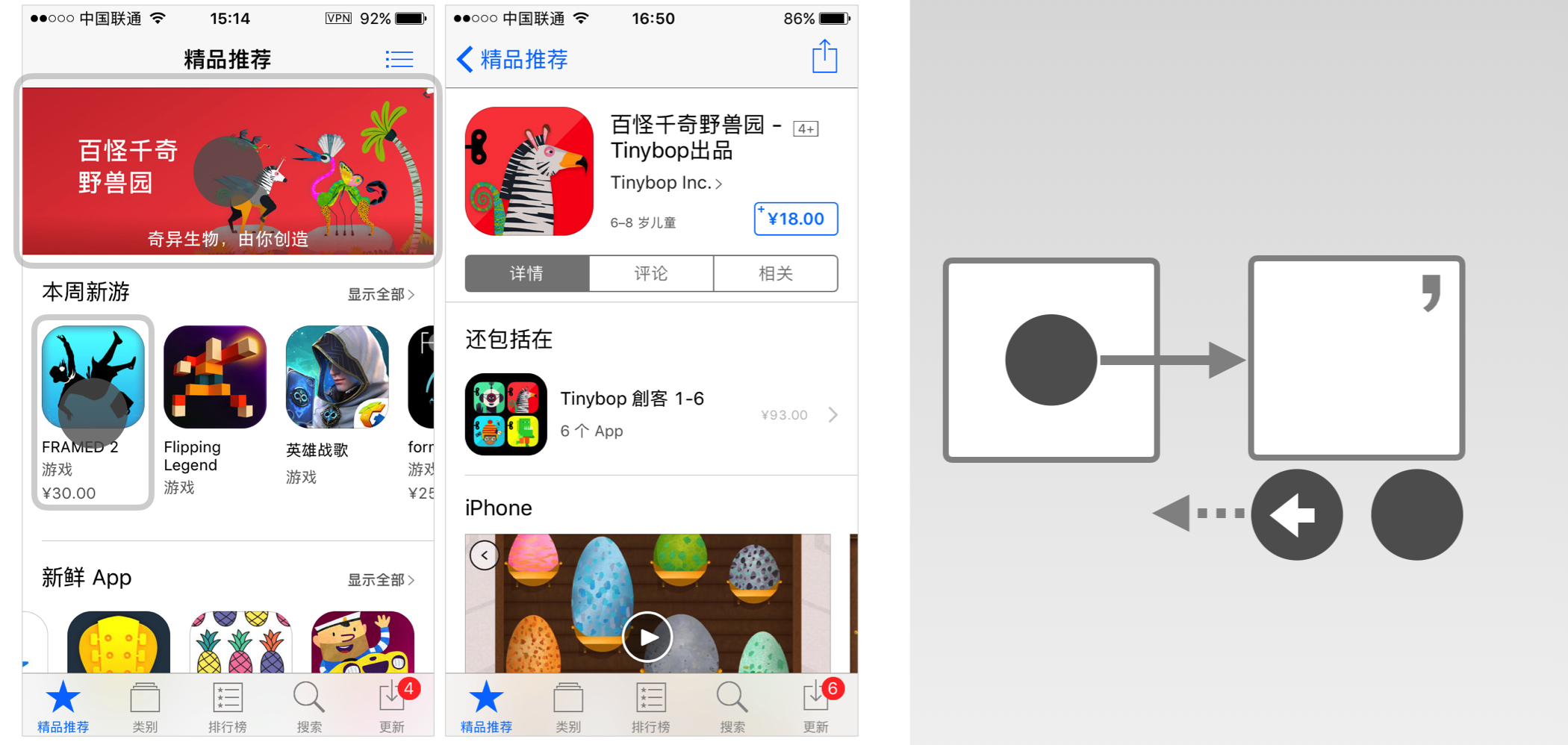
广告大图是初始的对象,操作按钮是透明的,附着其上。点击进入App详情。
左图中其它那些App也是一样,点击后进入详情,就是“列表->详情”。
我们之前说:“列表是一大堆内容对象叠在一起,列表中的项是详情露出的一小部分”,意在强调,列表中的一项与它对应的详情之间的联系。
现在这里说:“列表中的一项”是初始的对象;“详情”是新的对象’。意在强调操作前后的变化。
这两个说法并不矛盾,“露出的一小部分”也不等于详情本身,何况列表中露出的,往往还是详情中选出的重要信息,重新排版而成的,并不真是详情的上面一部分。
这里强调前后两个对象的不同,也有助于画原型,上面这样的原型示意,需要新旧两个对象才能表达清楚,更复杂的原型就更需要了。
 这个“已购项目”和上面的广告大图是一样的,操作叠加在对象上,只是没有了图片。
这个“已购项目”和上面的广告大图是一样的,操作叠加在对象上,只是没有了图片。
以上这些都是链接打开新对象,只是各种变形。
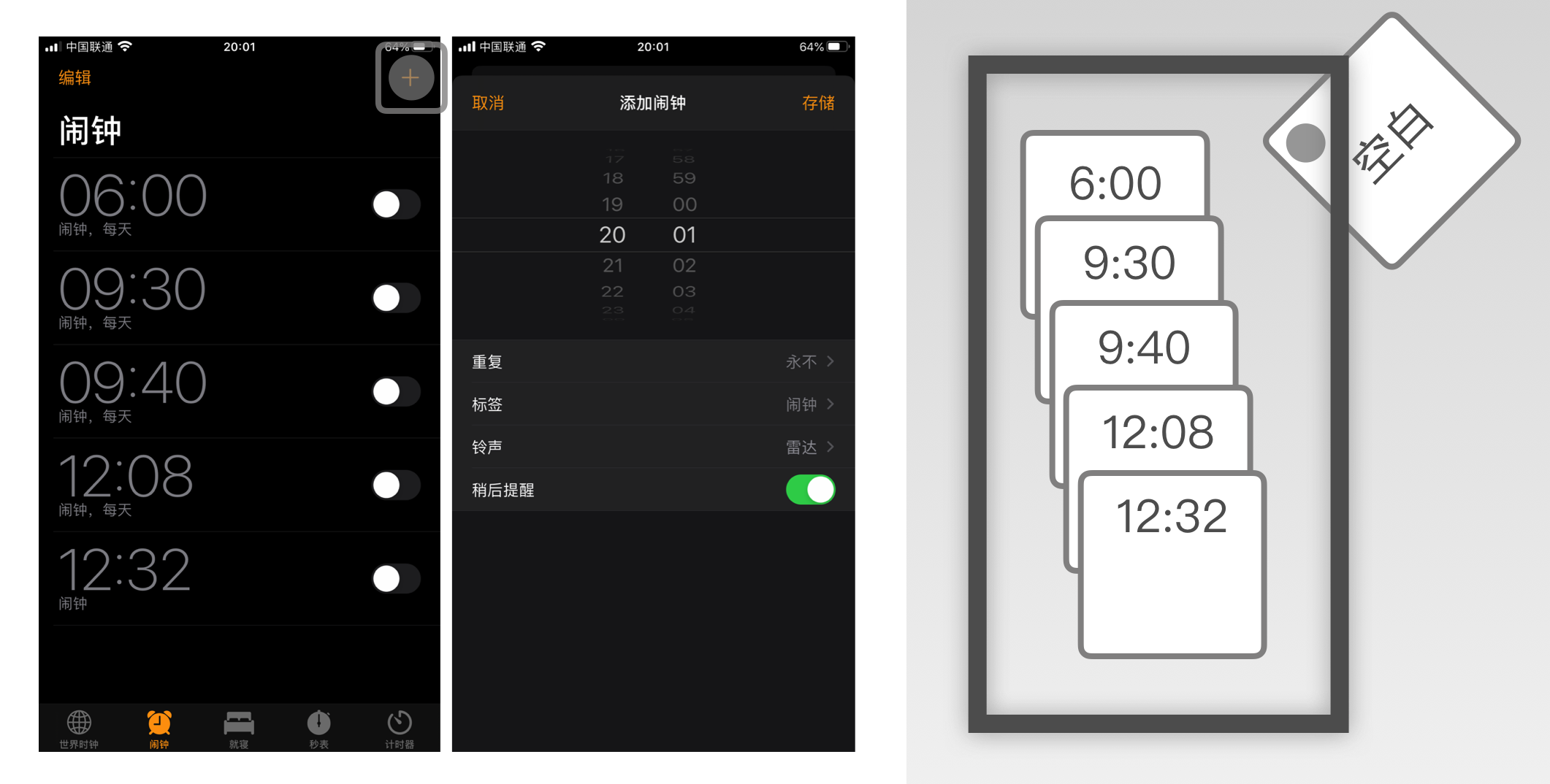
 “添加闹钟”这个加号按钮,之前说过,是“添加闹钟表单”露出的小尖尖。它也是一个打开新对象的链接。如果这里不是一个加号图标,而是“添加闹钟 >”,就和上面的“已购项目 >”一样了。
“添加闹钟”这个加号按钮,之前说过,是“添加闹钟表单”露出的小尖尖。它也是一个打开新对象的链接。如果这里不是一个加号图标,而是“添加闹钟 >”,就和上面的“已购项目 >”一样了。
露出的这个小尖尖是初始的对象,是“添加闹钟表单”的替身。这里的原型就只简单的画成了“露出的一小部分”,如果需要更多复杂的描绘,也可以画成前面那样,新旧两个对象。
再说改变类的按钮。
Twitter发帖的例子,“发推”按钮就是改变类的,将一篇未发布的文字发布出去,将它变成“已发布的”。
改变类的有一个特别的问题:删除操作。 删除操作,也是操作。
删除操作,也是操作。
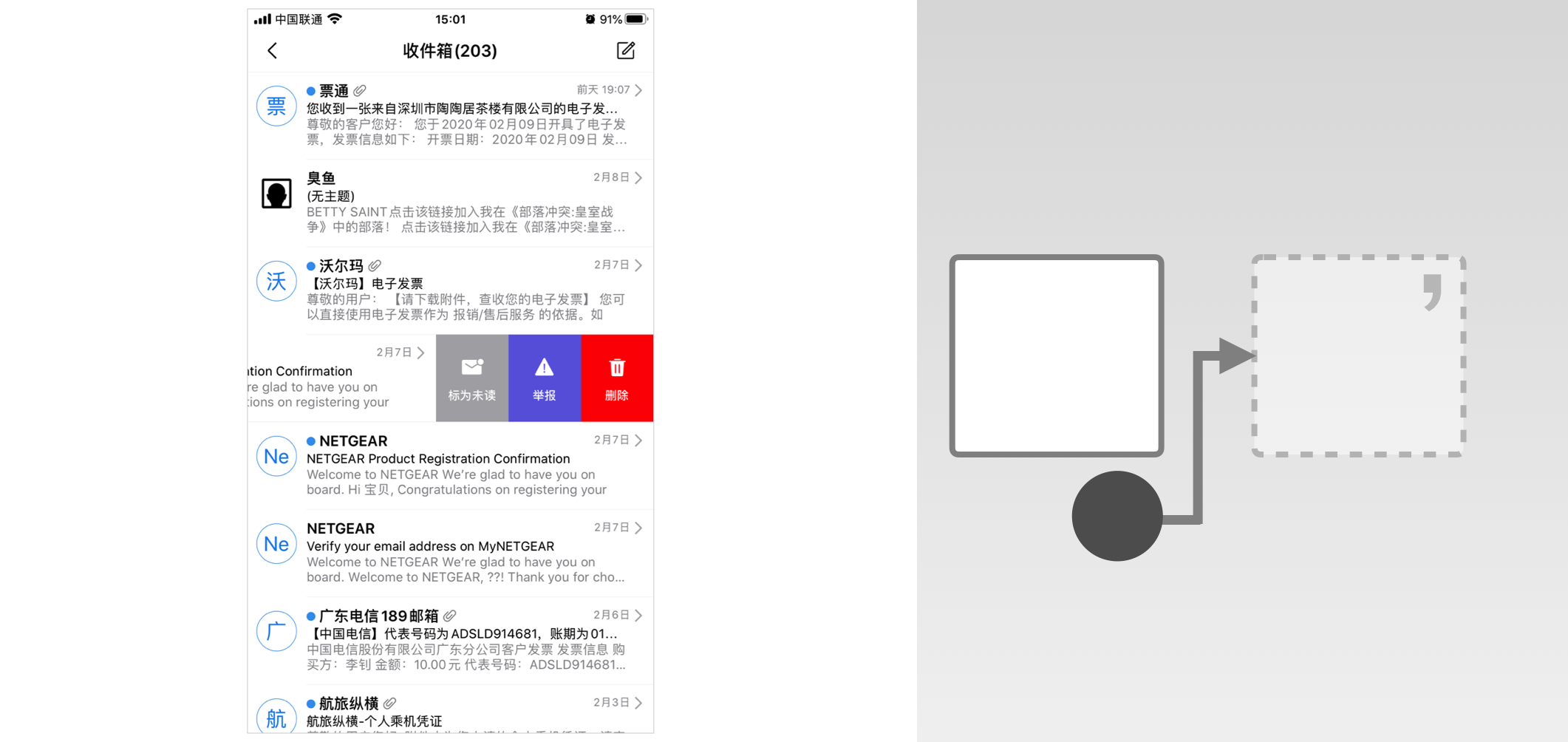
收到的邮件,可以删除,删除它,它就没了。删除操作导致的对象’是空,是none。操作是跟随着对象的,对象’都没有了,它对应的操作,自然也就没有了。“删除”操作也就无法撤销了。所以,应该尽量避免这种彻底的删除,它是无法撤销的操作。删除文件、删除邮件、删除帖子… 再谨慎的判断也只是那时那刻的判断,时过境迁,有时难免后悔。
Twitter发帖的过程中,也涉及到了删除: “发推”按钮,操作后,发出的推文下有“删除”按钮,可以撤销。“删除”是“发推”的撤销操作。
“发推”按钮,操作后,发出的推文下有“删除”按钮,可以撤销。“删除”是“发推”的撤销操作。
这个删除仍旧是导致了对象’为空,空就对了,原本也就是没有推文,“发推”是无中生有的写出来一篇。不过删除的坏处同样存在,删了之后后悔,找不回来。
不过,再仔细看,其实这里也有问题。“发推”操作对应的对象是“已经输入完文字的表单”,内容写好,只欠发射的表单。理想的撤销操作应该是只回到这个状态,输入框里文字仍在,只差发射。而现在的“删除”操作,是一下子回到空白表单状态,撤销的过头了。但这样的要求显然太难为设计者了。
所以,可以考虑另外一条路:放入回收站。删除推文不是彻底删掉,而是放入回收站,若干天后再自动删除,用户后悔了可以再恢复。邮箱、网盘等产品现在也往往用这种方法代替彻底的删除。时间是应对后悔更好方式。
操作模型与五项要求的对应
构建模型是希望“5项要求”能更容易实现。现在我们就来对应下,看看以这个模型,5项要求应该分别对应在哪里。
第一项要求:“操作前,可识别。”
这是要求这个按钮的模样,要做到不需要用户尝试,只是看,就能知道它是可以点击的。前面的专辑“设计元素12篇”专门说过链接与按钮要做成什么样子,这里不重复了。
第二项要求:“操作前,结果可预知。”
要做到这条,并不那么容易。
1.按钮本身的图标、文字说的要明白。
2.操作对应的对象也要帮忙。音乐播放器里有个“暂停”按钮,按钮本身很容易表达清楚,两个竖杠,大家都懂。但暂停什么?为什么要暂停?要让用户清楚操作的后果,还需要让用户知道现在正有一首歌在播放。这是“对象与操作”中所说的,对象当前的状态也不能忽视。
3.所处的环境也有影响。前面看到的闹钟,只是一个加号按钮,用户就知道那是添加新闹钟,用户能猜到,是因为这个加号出现在现有闹钟列表里。是周围的环境,周围的其它对象,暗示了用户。能关注到这一点,会让很多设计变得轻盈。设计者不必只盯着这个加号按钮,就判断“这加号表意不够准确,谁能猜得出这加号是添加闹钟的意思,微博里用加号按钮表示发新博文呢。”
上学时,差不多每个班都有个叫“胖子”的同学,一个学校里就有很多个“胖子”。可是同学们说:“胖子今天又迟到了。”大家知道是在说谁,不会误会。在特定的语境里,表达可以简化。产品中,周围的那些对象也如同说话时的语境,可以简化表达。有语境,一个加号就够了。
第三项要求:“操作时,即时反馈。”
模型中专门有个“等待”的动画,提醒设计者,如果操作带来的新对象没法马上显示,就先菊花转转。《操作的要求》中也说过,这个菊花转可以更体贴的模仿对象’的样子,让用户知道“即将得到的就是那个对象”。
第四项要求:“操作后,结果有明示。”
操作模型中,操作导致了对象’,对象’自然是要把自己表达清楚,这对象’是什么,当前的状态怎样等等。明确:操作导致对象’,这就是在保证结果有明示,对象’就是明确的结果。
另外,如果操作失败,返回初始的对象,必要的时候,要额外给出操作错误的说明,就是模型上的那个“i”,这也是在保证结果足够明确。
如有必要,也可以在操作完成时,额外增加提示,类似“推文发布成功”之类的。
第五项要求:“操作后,可撤销。 ”
模型中,对象’下一定有一个撤销操作,提醒设计者,对象’可能有若干其它操作,或者没有其它什么操作也有可能,但一定要有个撤销操作。
操作出现“等待”过程时,也应该可以终止,退回初始的对象,这里也要可撤销。
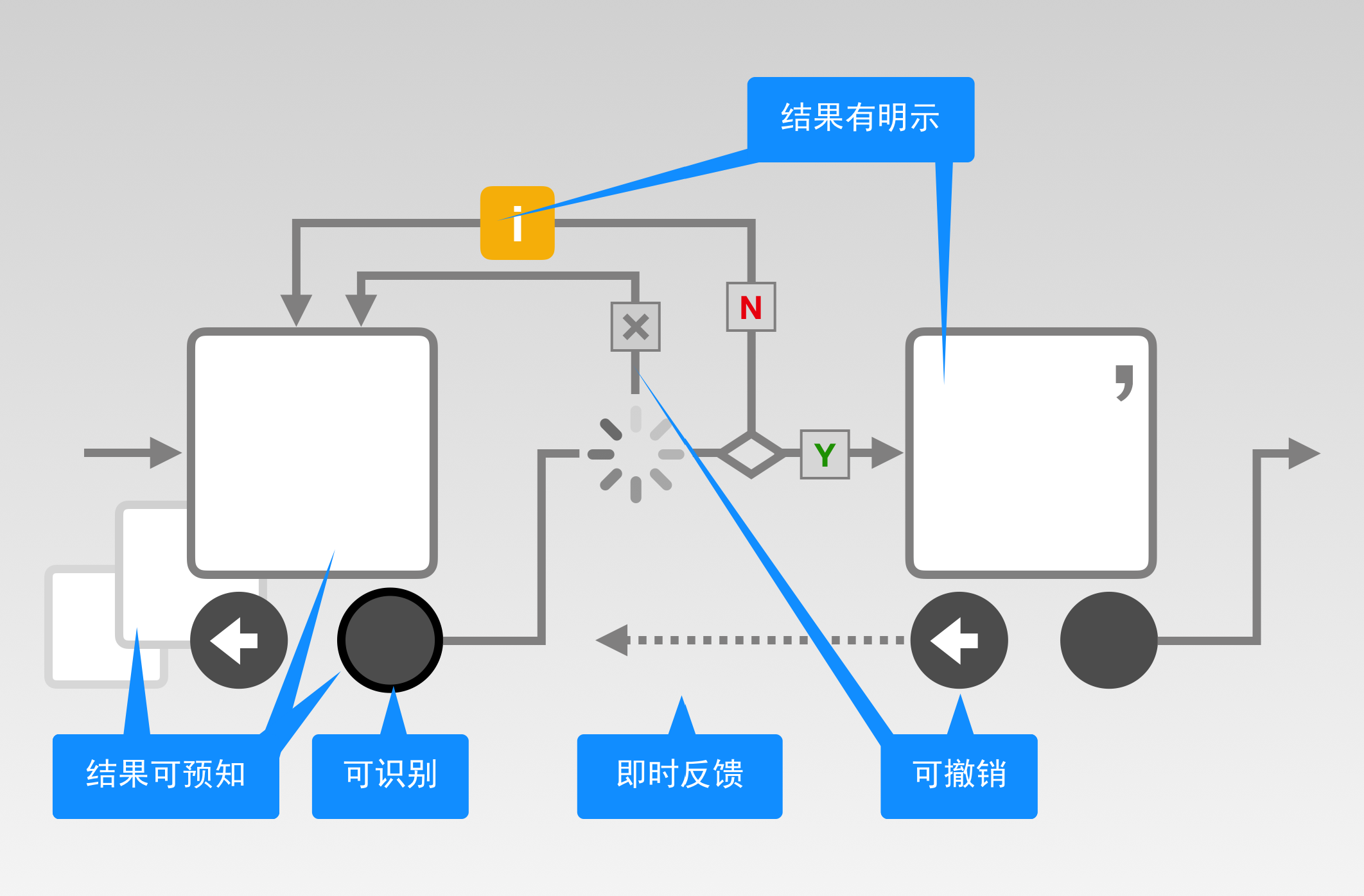
把模型和要求叠在一起:
从大约2010年开始,我和我的同事们就试图要描绘出操作的过程,上面看到的这个模型,是第9版,于2019年完成。
因为“对象模型”,才有了目前这个比较让人满意的模型。而实际上,过程是相反的,试图搞清操作模型,是对象模型产生的重要线索。
在对象模型之前,似乎总也没法解释“为什么只一个加号按钮就足够了?” 慢慢才意识到,当前操作按钮与周围其它对象不是一回事儿…
这个过程有点儿像是在树林中捡到一块碎瓷片,由此最终发现了一整个玛雅古城。

