永久的生手
我的携程账户大概是十几年前注册的,每次订机票差不多都是用携程,每年会用几次。
上一次是三个月前,来订过一张机票,那时对这产品有限的一点了解,现在也都忘的差不多了,比初访的用户强不了多少。
按照前一篇“新手、中间用户、专家”的划分,我这样的用户大概在这样的位置: 勉强不算“新手”,新手是尚不能用产品做成一个事儿的,我这样的用户是可以完成订机票任务的。不过,更多的事儿,不知道我还能不能搞定,我根本没打算去尝试。前一篇说,中间用户有更多使用产品的趋势,那前提是,产品能提供更多能力是用户需要的。对我来说,好像只需要用携程来订机票,没有更多了。我这种用户既没有流失,也不打算提升,安于现状。
勉强不算“新手”,新手是尚不能用产品做成一个事儿的,我这样的用户是可以完成订机票任务的。不过,更多的事儿,不知道我还能不能搞定,我根本没打算去尝试。前一篇说,中间用户有更多使用产品的趋势,那前提是,产品能提供更多能力是用户需要的。对我来说,好像只需要用携程来订机票,没有更多了。我这种用户既没有流失,也不打算提升,安于现状。
我们来细分一下“中间用户”,“中间用户”里,对产品掌握程度比较低的,偏左侧的,称为:生手。偏右侧的称为:熟手。
一个产品的用户中,当然有一些是生手,有一些是熟手。不同的产品,“生/熟”的比例,不尽相同。
我猜,很可能相当数量的携程用户,都是像我这样的。这个产品的用户大多是生手。
类似携程这样的产品,还有很多,手机银行、电信运营商的app…
这些产品中,大量的用户只是用这产品做一点事儿,长期稳定的停留在低掌握程度阶段。与这些产品对比,微信、微博、手机QQ…这些产品的用户则更多的是处于掌握程度较高的阶段。
再来定义一下:
一个数字产品,如果用户较多的是生手,这类产品称为:生手产品。
相反的,称为:熟手产品。
多数的用户对产品掌握水平低,或高,产品的设计也对应着需要有很大的不同。
下面说说生手产品与熟手产品,设计上的几个差异。
差异一. 图标or文字
 这是ATM机的屏幕界面。
这是ATM机的屏幕界面。
ATM是一个生手产品,虽然我十几年前就用过了,但使用频率很低,而且使用程度也低,只是取款。
这样的生手产品上,按钮都只写文字就好了。试想,如果每个按钮都只有图标,谁也看不懂。按钮的文字前面加上图标,那图标也只是装饰。
文字传递信息更准确,更严谨。这产品的用户对产品大都不熟悉,用文字,传递效率比图标高。
为什么会看不懂图标呢?
文字是表达者与阅读者的共识,你说一个词,我就知道是什么含义,这含义是在这种语言里确定的,如果我不懂,那是我不识字。这种共识是跨产品的,无论在哪篇文章、哪个APP里出现“存款”两个字,都是一样的意思。
图标也是一种共识,你画出一个“垃圾桶”,我知道是删除的意思。不过,能跨产品成为共识的图标,实在太少了,“垃圾桶、方向箭头、心型、叉子…”有限的这几个。其它的图标只能是在特定的产品内,与用户约定,达成共识。肯定是与熟手用户比较容易达成。
这个ATM机还值得多说一句:我分辨“存款/取款”通常比较吃力,每次都要很仔细的看“取款”两个字,然后在脑子里确认一遍这两个字的意思,确定自己没有搞错。不知这是不是只是我个人的问题。如果“取款、存款”能对应着有两个图标,钞票往外吐,往里塞的图标,对我会更有帮助。类似的,有对应的含义词还有不少,比如:出港/入港、接收/发送… 不知你会不会有这样的体会:去坐飞机,到机场,找出发大厅,一眼瞄见飞机往上飞的图标,比看文字容易。
我理解,这类图标对生手也有效,是因为图标中的“指向”,往外吐钞票,飞机往上飞,类似方向箭头。方向箭头是属于跨产品的共识图标。
Facebook、Twitter、Instagram都是很熟手的产品,所以他们的主导航都只是图标。
用户每天来刷好多次Facebook,即使导航上是“图标+文字”,用户实际也不会去读文字。文字需要阅读,图标只需要眼睛识别出图形就行了,效率更高。
微信也是熟手产品,不过微信的主导航上还是图标+文字,更保守些,唯恐有谁不认得图标。
生手产品更适合用文字,熟手产品可以用图标。
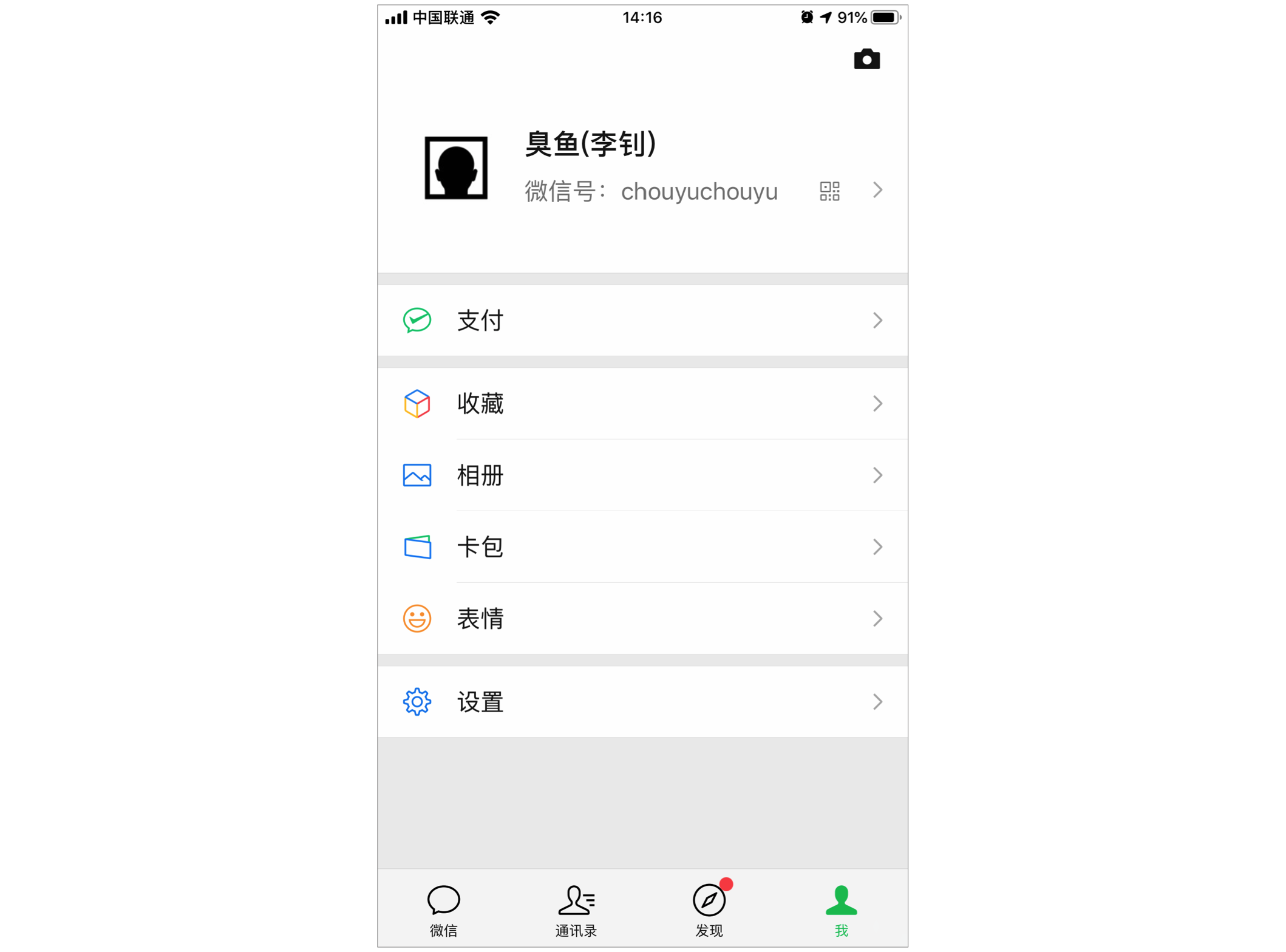
正在写这篇的时候,看到这样一个抱怨: 我猜,此君的抱怨是指:初来乍到的用户,看不懂。是,第一次看到这两个图标谁也不知道是什么意思,但图标是给熟手用的,微信也是熟手产品,重要的功能提供图标是很好的。熟手学会了,记住了“收藏”是那个图标,以后找收藏功能时,会更快。
我猜,此君的抱怨是指:初来乍到的用户,看不懂。是,第一次看到这两个图标谁也不知道是什么意思,但图标是给熟手用的,微信也是熟手产品,重要的功能提供图标是很好的。熟手学会了,记住了“收藏”是那个图标,以后找收藏功能时,会更快。
这图标根本就不是为生手准备的。
左边的这个是“小程序”,用什么图标能让生手看懂呢,恐怕是没有。
右边的是“收藏”,收藏倒是常见的功能,但仔细想想,应该用什么图标表示收藏呢?“五角星”图标好像比较通用,但有些产品里,也会用“五角星”图标表示“推荐”。并没有一个图标能成为大家的共识。“收藏”并不在那个“跨产品有共识的图标词汇”中,只能是在特定产品中,与用户约定。生手用户还没来及约定好呢。所以,微信里用什么图标表示“收藏”,都没办法让初来乍到的用户能不看文字就懂。
这一组内容称为:设计常识。关于数字产品的设计,一些较为常规的,一般的,共通的认识。希望能对从业者、爱好者,多少能有一点帮助。
不知此君是不是设计从业者,对此愤恨,至少是关注产品体验的爱好者吧,如果能了解“生手产品与熟手产品”,就不至于… 就不至于生这么一顿气了吧。
差异二. 色彩能否传达信息
 微信支付是绿的,支付宝是蓝的。买东西的人看着收款台上有蓝色的小牌,自己也打开蓝色的界面,很方便,还不容易出错。如果收款台两种支付都支持,收银员瞥一眼用户的手机,蓝的,也就知道应该用支付宝结算了。
微信支付是绿的,支付宝是蓝的。买东西的人看着收款台上有蓝色的小牌,自己也打开蓝色的界面,很方便,还不容易出错。如果收款台两种支付都支持,收银员瞥一眼用户的手机,蓝的,也就知道应该用支付宝结算了。
试想,如果这两个支付界面都是黑色的,付款的人、收银员都会很不方便。他们都是熟手,产品可以用颜色来传达“这是微信支付”,比文字效率高。
曾经有一段时间,支付宝为了突出会员等级,不同等级的会员用了不同的颜色,比如,黄金会员:
“支付宝是蓝色的”这个认识就被打破了。
这里如果能有一个金灿灿的蓝色就好了。
后来,支付宝就真的做出了一个金灿灿的蓝: 又有黄金,又很蓝。
又有黄金,又很蓝。
而且颜色的使用很得当。大面积的蓝,蓝色是用户自己、收银员用来识别的;一条金黄,让用户自己近看的时候,知道自己是黄金。“镶了个金边儿”的意思。 这是Mac电脑上的文件管理器,“关闭、最小化、最大化”这三个按钮,Mac赋予了它们特定的颜色。平时只是这样三个彩色的圆点,光标移到其上,才会出现对应的图标。用自己的电脑,当然是很熟手的,用户并不需要等待图标出现,直接根据颜色,就知道红色的那个是“关闭”。
这是Mac电脑上的文件管理器,“关闭、最小化、最大化”这三个按钮,Mac赋予了它们特定的颜色。平时只是这样三个彩色的圆点,光标移到其上,才会出现对应的图标。用自己的电脑,当然是很熟手的,用户并不需要等待图标出现,直接根据颜色,就知道红色的那个是“关闭”。
熟手产品可以用颜色传达信息,效率比图标还高。
差异三. 位置能否传达信息
Mac电脑上还可以在“设置”里,把这三个按钮都去色。没颜色也能用。位置也是信息,最左边的是“关闭”,最右边的是“最大化”,用的熟了很容易就记住了。
 Google各个不同的产品里,“账户、更多产品”那两个按钮一定都在右1,右2那两个位置,位置固定。无论在哪个产品里,想要查看当前账户的情况,用户就知道应该去右上角找自己的头像。
Google各个不同的产品里,“账户、更多产品”那两个按钮一定都在右1,右2那两个位置,位置固定。无论在哪个产品里,想要查看当前账户的情况,用户就知道应该去右上角找自己的头像。
这当然是针对熟手的,如果是位初次使用Google产品的用户,要找账户信息,只能是在整个界面上找。
“那个按钮在右上角”,不需要文字、图标、颜色,也能找到。位置也是信息,对熟手有效。
差异四. 有形or无形
熟手可以接受图标、色彩、位置,甚至什么都没有,熟手也会用。
Mac里的Pages、Keynote…办公系列软件,在触控板上,四指向下滑动,进入APP内的浏览模式: 上面比较大的缩略图是当前打开的窗口;下面小的缩略图是已经关闭了的。在小缩略图这行,还可以从右向左滑动,显示出更多的。这是毫无提示的。
上面比较大的缩略图是当前打开的窗口;下面小的缩略图是已经关闭了的。在小缩略图这行,还可以从右向左滑动,显示出更多的。这是毫无提示的。
iOS点页面顶部会回到页面最上面,这没有任何提示。
我学会用这个功能是在某天早上,刚睁开眼,还没带上眼镜,迷迷糊糊的眯着眼翻看新消息,恍惚之间想:要是能一点上面就滚动到页顶就好了,一点,真的可以。
如果这样的功能有一个明确的按钮,总是漂浮在页面上,当然很清楚,生手也能迅速掌握,但对熟手就不好了,熟手们并不需要那些明确的提示,有了反而是干扰。
这些功能设计像是那种只有本地人才知道的小饭馆,深藏于小巷内,一般外来人是不知道的。
不过,这些隐藏的熟手功能,未免过于隐晦了,很多用了很久的用户也仍旧不知道,于是iOS、MacOS后来专门做了各种形式的新功能提示,介绍这些功能。
生手产品,有类似的功能,则需要直接展示出来,比如:小米商城,用户使用频率显然不高,是生手产品。“回到页顶”是iOS系统的能力,安卓并没有。iOS用户也不见得都知道那个秘籍。小米商城里要给用户提供这个功能,让所有来访用户都会用,需要给一个明确的按钮: 在右下角专门做个按钮,一直漂浮在页面上。
在右下角专门做个按钮,一直漂浮在页面上。
同样的功能,在操作系统这样的熟手产品里,可以无形;而小米商城这样的生手产品里,则要有形。
我和同行讨论,大家基于相近的知识背景,很多话可以简略。向父母介绍我的工作,则每个名词概念都得一点点说清楚。在这个意义上,产品的设计与语言表达是相似的,都需要考虑受众是谁。
这一部分内容也正是基于这样的思路:先看清产品的用户的生熟,才知道要如何设计。
差异五. 明确or高效
 这是手机银行的转账流程:
这是手机银行的转账流程:
1.选目标账户
2.输入金额
3.输入密码
多个步骤,每步做更少的事儿,唯恐用户看糊涂了。手机银行是生手产品,多数用户的使用频率都很低,应该更关注把内容、功能展示清楚,“清楚”比“快速”更重要。
依我看,还应该更详尽些。我有多个卡,并且,我不知道在哪儿更改默认转出卡,现在默认的是那张1795的卡,那卡里没钱,因为“选择从哪个卡转款”没有作为单独的一步,每次都在第三页上忽略了转出卡,每次都搞错。
“把哪个卡里的钱往外转?”
“转给谁?”
“转多少钱?”
都一步步说清楚,效果可能更好些。
如果是公司里的专业出纳,月初给上百位员工发工资,他要用的企业版网银,“快速”就要比“清楚”更重要了。给一个员工发工资,所有的操作都在这一个页面里完成,没有多个步骤。也不需要每次都输密码,因为用的是U盾登录。转款功能的设计是在追求高效率。
出纳员是熟手。
生手需要清楚明确;熟手喜欢高效。
哪个产品都不希望是生手产品
存在大量的生手产品是个实际情况,但却不是理想情况。
每个产品都希望用户对产品掌握程度高,最好是产品里所有的功能都会用,而且要天天用,最好每天用好多次。
比如,美图类产品,原本只是工具,用户需要美化照片时才会用一下,但美图类产品几乎都会提供社区,希望用户今天即使不需要美化照片,也能来看看别人的照片,交流交流,更多的使用。
由低频使用向高频使用逐渐过渡,也是很常见的思路,于是一些产品阶段性的停留在生手产品状态。

