百度网盘
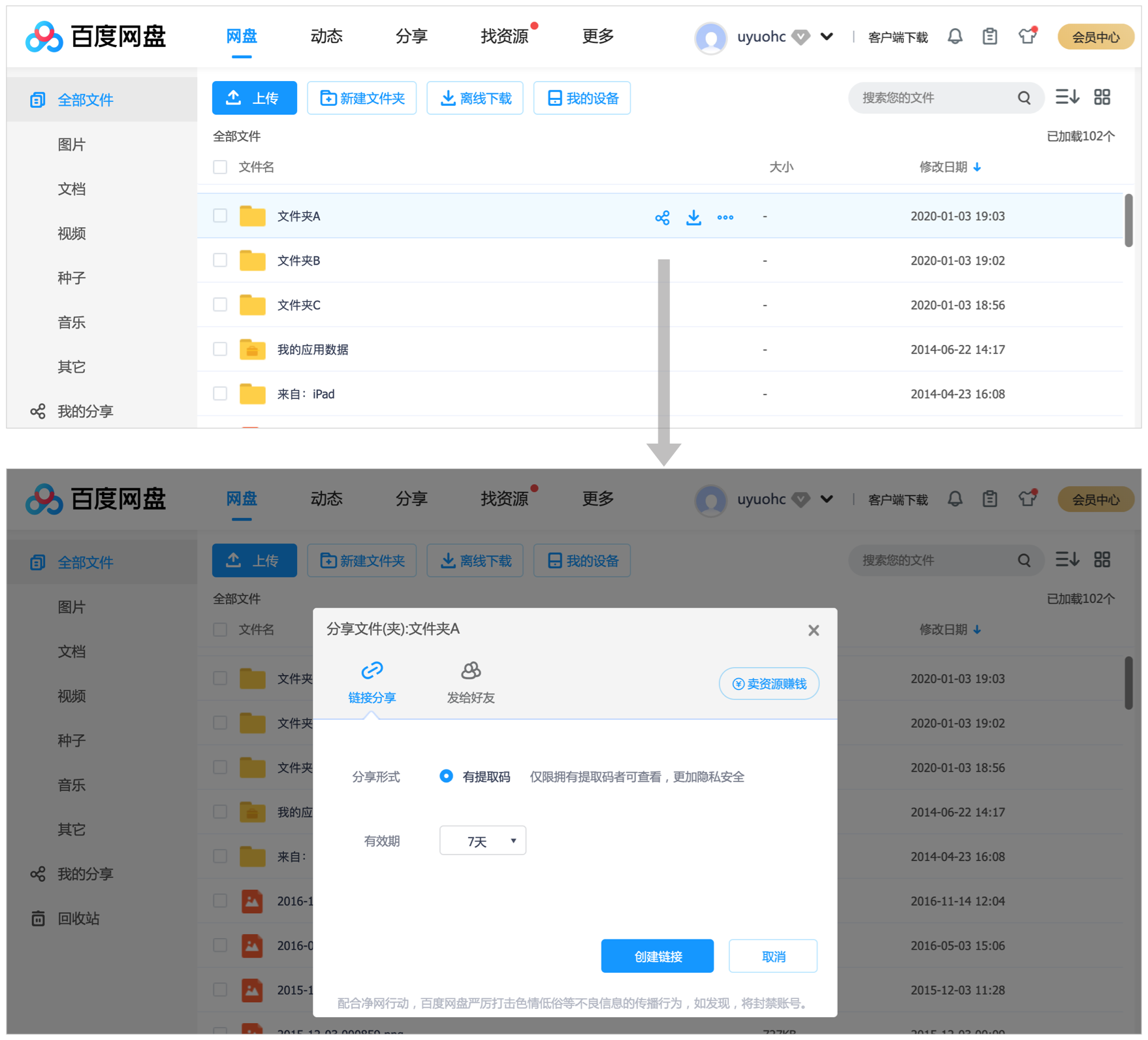
先从一个实例开始… 百度网盘电脑网页版: 点这个文件夹的“分享”按钮是打开创建分享的窗口。
点这个文件夹的“分享”按钮是打开创建分享的窗口。
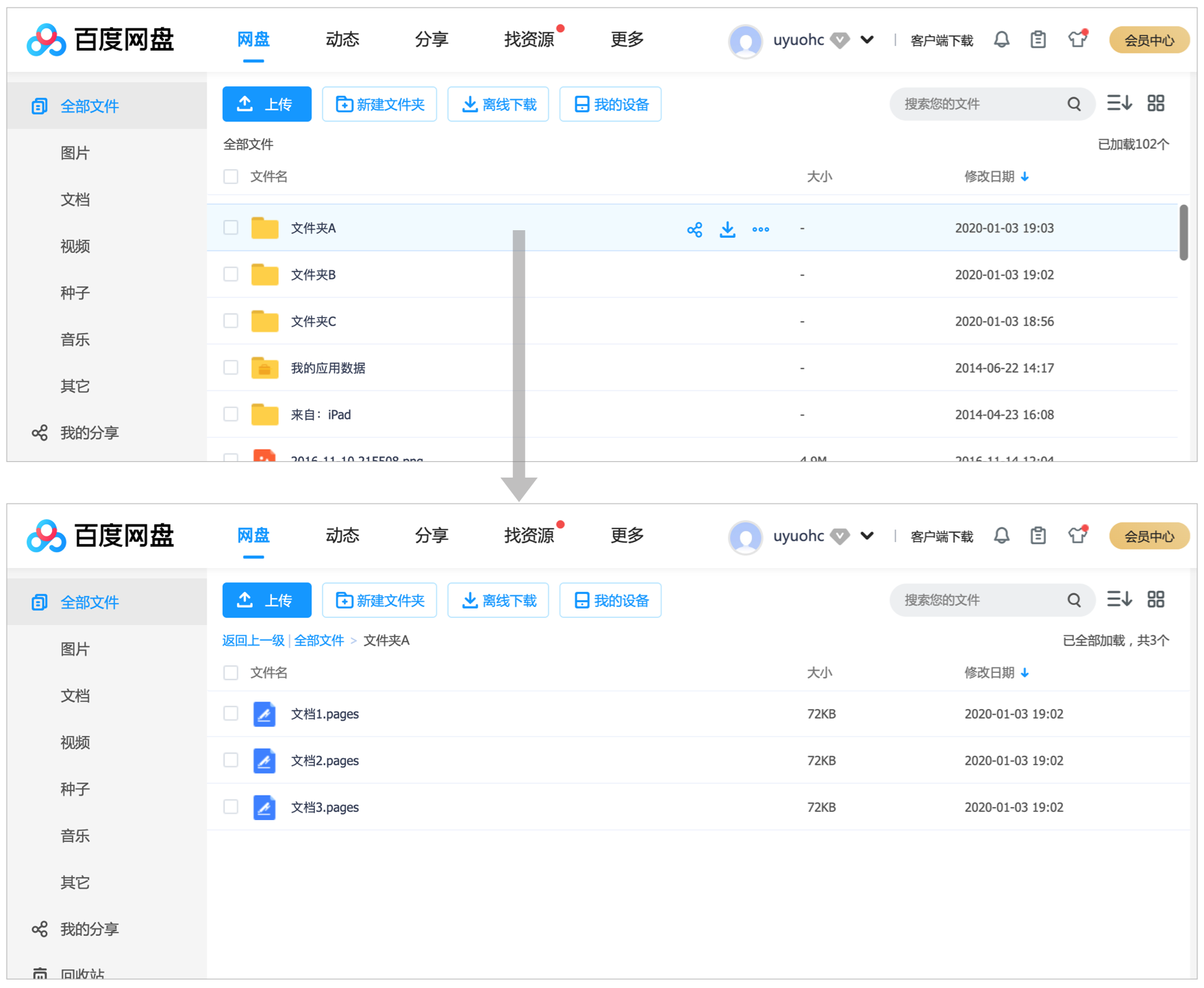
创建了分享链接之后,过了几天,我想再复制那个分享链接,发给其他人,想看看有多少人访问了我的这个分享,怎么也找不到。列表里没有,进入文件夹详情里也没有: 这文件夹和分享之前是一样的,毫无变化。再点开列表中那个分享按钮,仍旧是如前的弹出创建分享的窗口,也没有我想要的。
这文件夹和分享之前是一样的,毫无变化。再点开列表中那个分享按钮,仍旧是如前的弹出创建分享的窗口,也没有我想要的。
去“百度知道”上查了下教程才知道,我想要看的分享信息,在左侧“我的分享”里: 已经分享的文件夹、文件,都在这里。可以看到每一个文件夹被浏览的次数、被保存的次数、被下载的次数。
已经分享的文件夹、文件,都在这里。可以看到每一个文件夹被浏览的次数、被保存的次数、被下载的次数。
选中某一项,还能看到之前生成的分享链接:
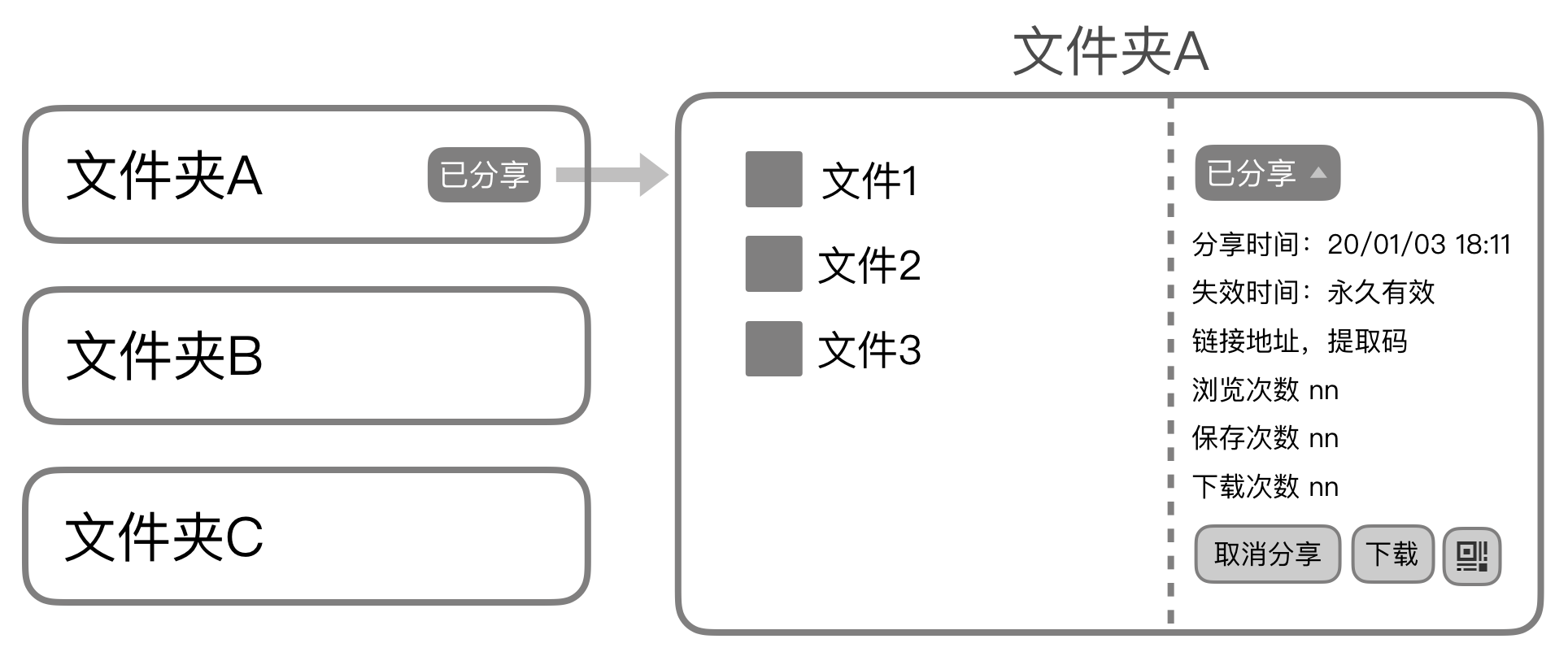
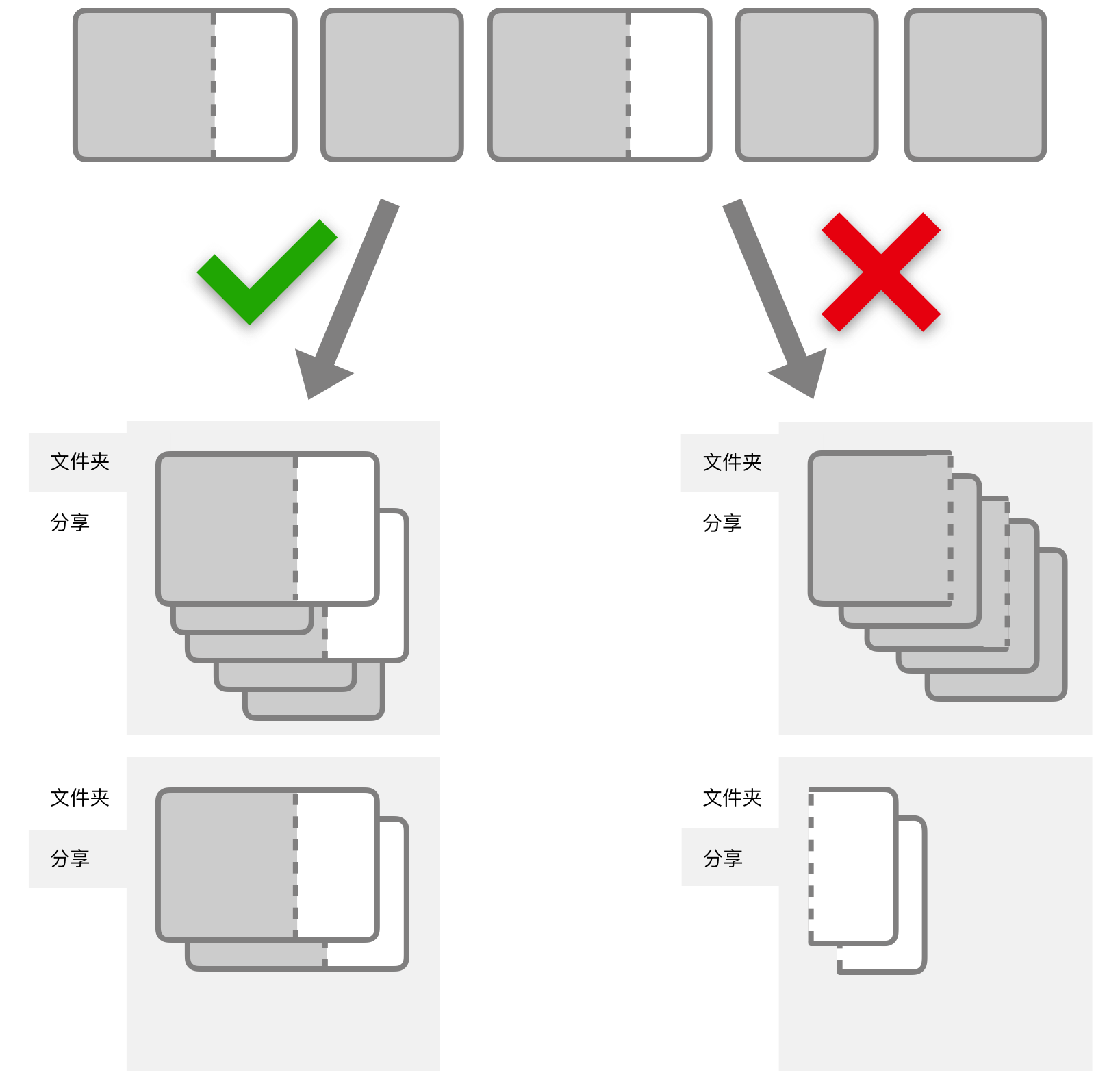
把各个文件夹分享的信息单独装在一个栏目里,显然是不太好。因为用户会想着“这个文件夹被分享了,与分享相关的信息,应该是这个文件夹的某部分内容。” 分享的文件夹和没分享的相比,应该是多了一块“分享信息”。
分享的文件夹和没分享的相比,应该是多了一块“分享信息”。
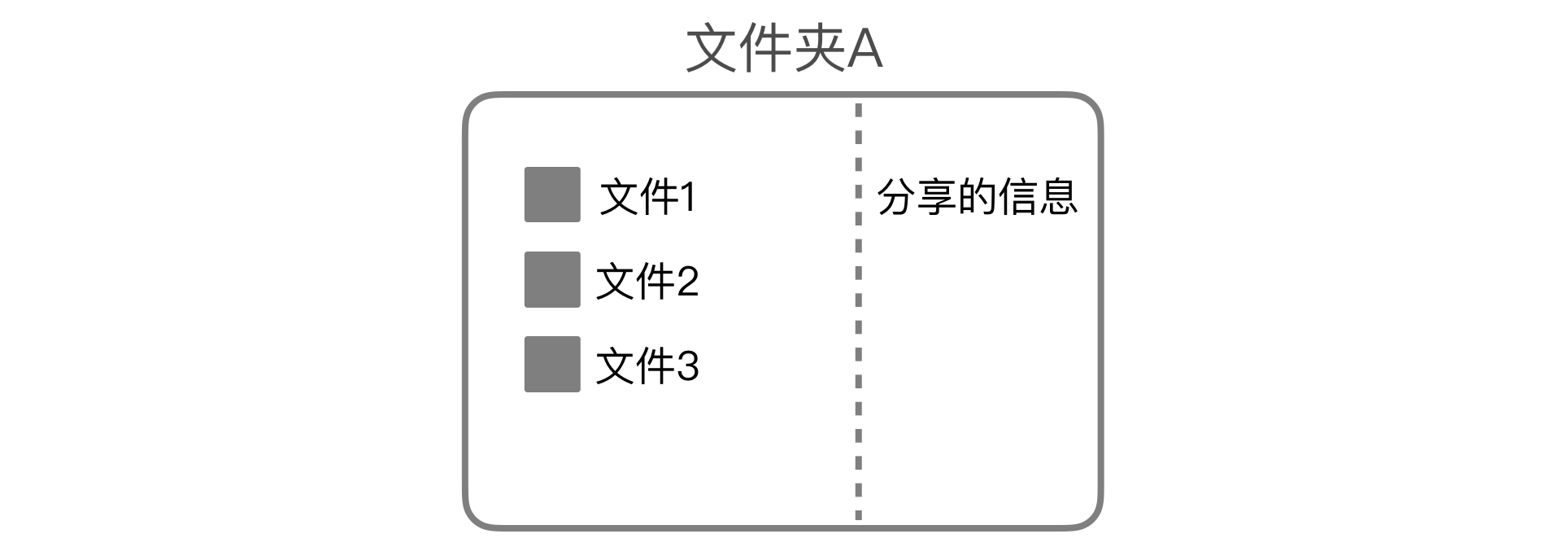
内容对象可以是一层层的,大对象里装着若干个小对象,这个文件夹A就是个大对象,里面装着两个小对象,一个是“内容”,就是这三个文件,另一个对象是“分享信息”。
实际的产品中,这“分享信息”在文件夹详情里,可以是部分展开,或是全展开,或者全收起来,只显示一个“已分享”的小标签,这些表现方式都可以接受,关键是,这分享信息,应该在这个文件夹里。
在文件夹列表中,这个文件夹的分享信息要显示吗?
在第一个专辑“设计元素12篇”里,有一篇是关于列表的,其中说到:
第一、列表是一大堆详情叠放在一起,每篇只露出一点重要的信息。如果分享信息很重要,很常用,那就在列表里露出来,如果不重要,就不显示。
第二、列表中每项显示的信息,应该够用户分辨哪个是自己要找的。网盘有个使用情景:用户要在自己的文件夹中找到那些已分享的,看看访问量如何。要能在列表中就分辨出来哪个是已分享的。所以,列表中至少得标注出“已分享”。 现在,分享信息放在了合适的位置,用户能找得到了。
现在,分享信息放在了合适的位置,用户能找得到了。
我们再向前推进一步,有这样一个使用情景:用户有很多文件、文件夹,其中已经分享的,也有很多个。用户希望可以经常看看自己分享的那些文件夹访问状况怎么样,如果只能在所有的文件夹里找,实在不方便。能不能专门有个“我的分享”栏目,其中只显示已分享的?
当然可以。那这是不是就和原本的设计是一回事儿了?
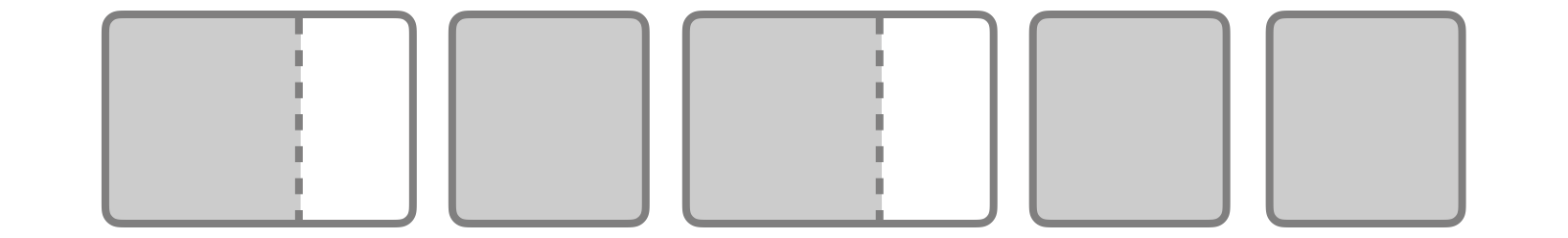
假设,这个云盘里有5个文件夹,其中2个是已分享的: 如果需要,可以按不止一种线索来查看。现在,一种线索是:全部一起展示,只要是文件夹就展示出来;另一种线索是:只看分享的。是的,“我的分享”其实就是全部文件夹的一种筛选。
如果需要,可以按不止一种线索来查看。现在,一种线索是:全部一起展示,只要是文件夹就展示出来;另一种线索是:只看分享的。是的,“我的分享”其实就是全部文件夹的一种筛选。
如果总共有100个文件夹,1000个文件夹,要找到某个较早的,直接浏览全部,可能不太容易找了,于是,提供各种筛选手段,只看已分享的,只看图片,只看文档… 像是给屏幕框框加上了某个滤镜,把一种特征的过滤出来。
这里要强调的是:无论是否通过“我的分享”,找到了那个已分享的文件夹A,都是同一个。不能因为不是从“我的分享”进去的,就不显示分享信息。
电商网站里,可以用不止一个手段找到某件商品,但对应的都是同一个商品详情。
搜索引擎里,可以通过不同的关键词搜到一个网站,但打开的都是那个网站。 多线索是可以的,不仅是可以,而且是常用的,有效的方式。
多线索是可以的,不仅是可以,而且是常用的,有效的方式。
将对象中的一部分剪下来,单独集合,是不好的。内容对象不可剪断。
公众号后台
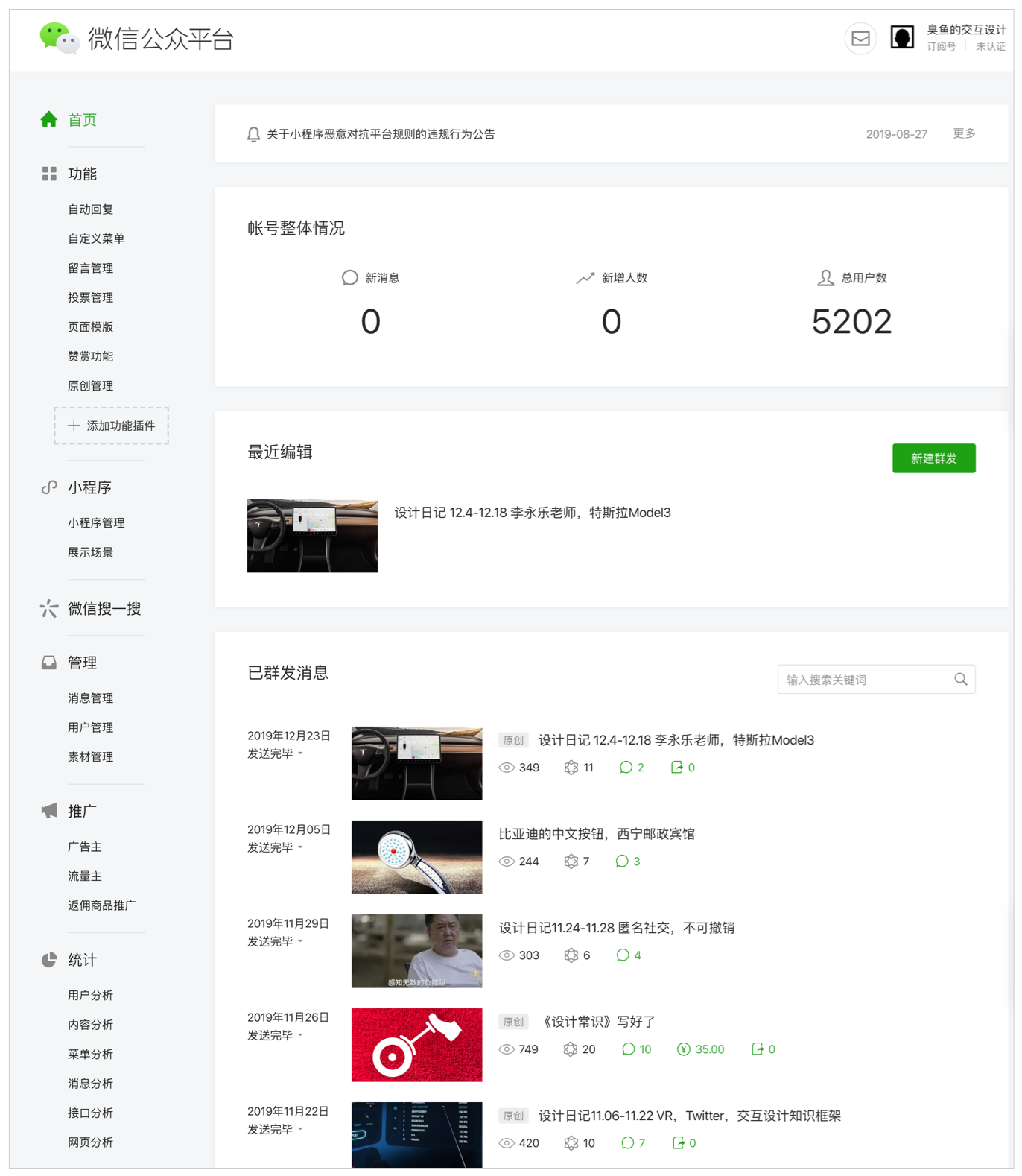
再来看一个例子,网页版的微信公众号后台: 写公众号的作者使用的后台,可以查看文章的访问量、文后读者的留言、赞赏…
写公众号的作者使用的后台,可以查看文章的访问量、文后读者的留言、赞赏…
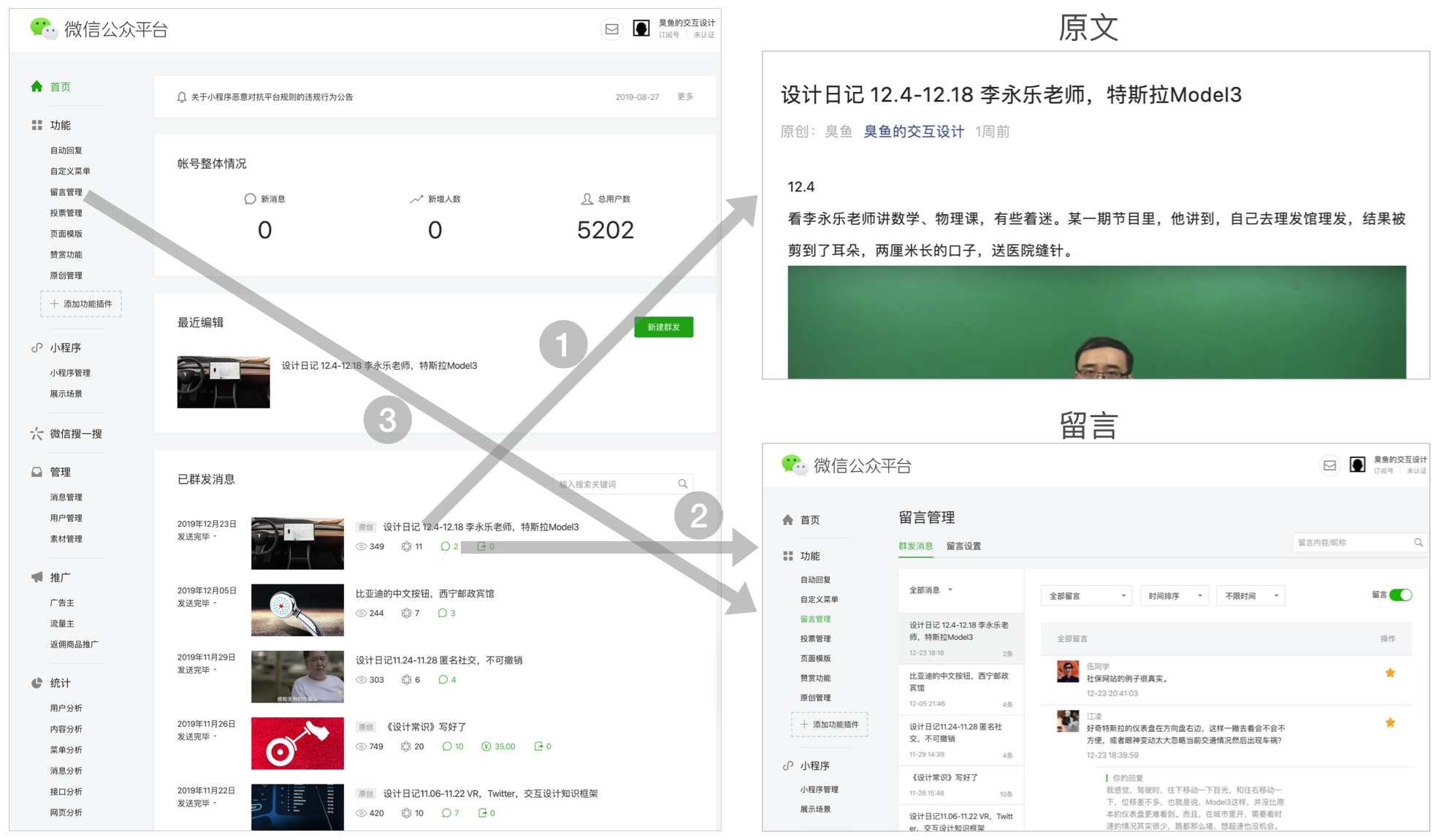
现在的后台是这样设计的: 1.“已群发消息”列表中,每篇文章都可以查看原文,看看实际阅读时的样子。
1.“已群发消息”列表中,每篇文章都可以查看原文,看看实际阅读时的样子。
2.每篇文章下有“留言”图标,可以进入留言页面。
3.左侧菜单中有专门一项“留言管理”,也是对应到留言页面。留言页面是以一篇篇文章为线索的,文后读者留言,但在这里不能查看原文了。
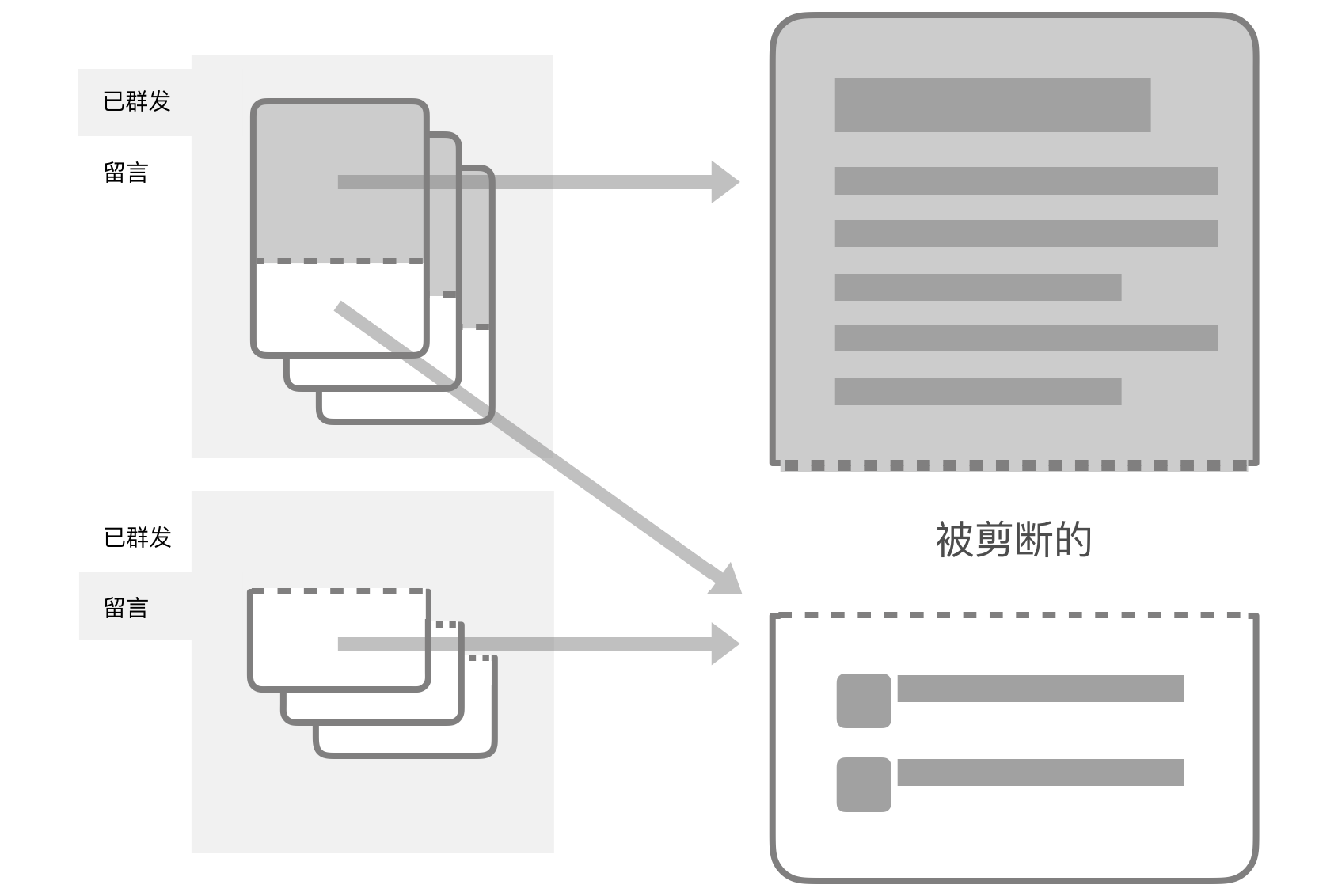
如果没有“2.每篇文章下的留言按钮”,这里的设计就和前面的百度网盘一样了。留言对应网盘的分享信息,将留言剪断,单独放在一个栏目里。现在有留言按钮这个链接,比百度网盘稍好些,我们来画一下公众号这里的模型图: 一篇文章的正文和留言仍旧是被剪断的,正文下面没有留言。留言页里,只能看到对应的文章标题,并不能打开看正文。
一篇文章的正文和留言仍旧是被剪断的,正文下面没有留言。留言页里,只能看到对应的文章标题,并不能打开看正文。
一篇文章这个大对象里,包括正文和留言,不该被剪断。剪断了,就有各种不便。看到正文的时候,下面没留言,这篇文章还没有读者留言?看留言的时候,想回复一下读者,讨论一下读者的问题,我在正文里是怎么写的来着?可能要看下正文。
一篇文章,正文+留言,是公众号后台这个产品中核心的对象。留言是文章的一部分内容,这个大对象的一个侧面,从这一个侧面来浏览是可以的,而且是很可以的,因为作者要看留言,要回复留言,把有留言的文章汇聚起来,而且是以留言时间排序,这很有价值,不过,一篇文章这个大对象不该被剪断。
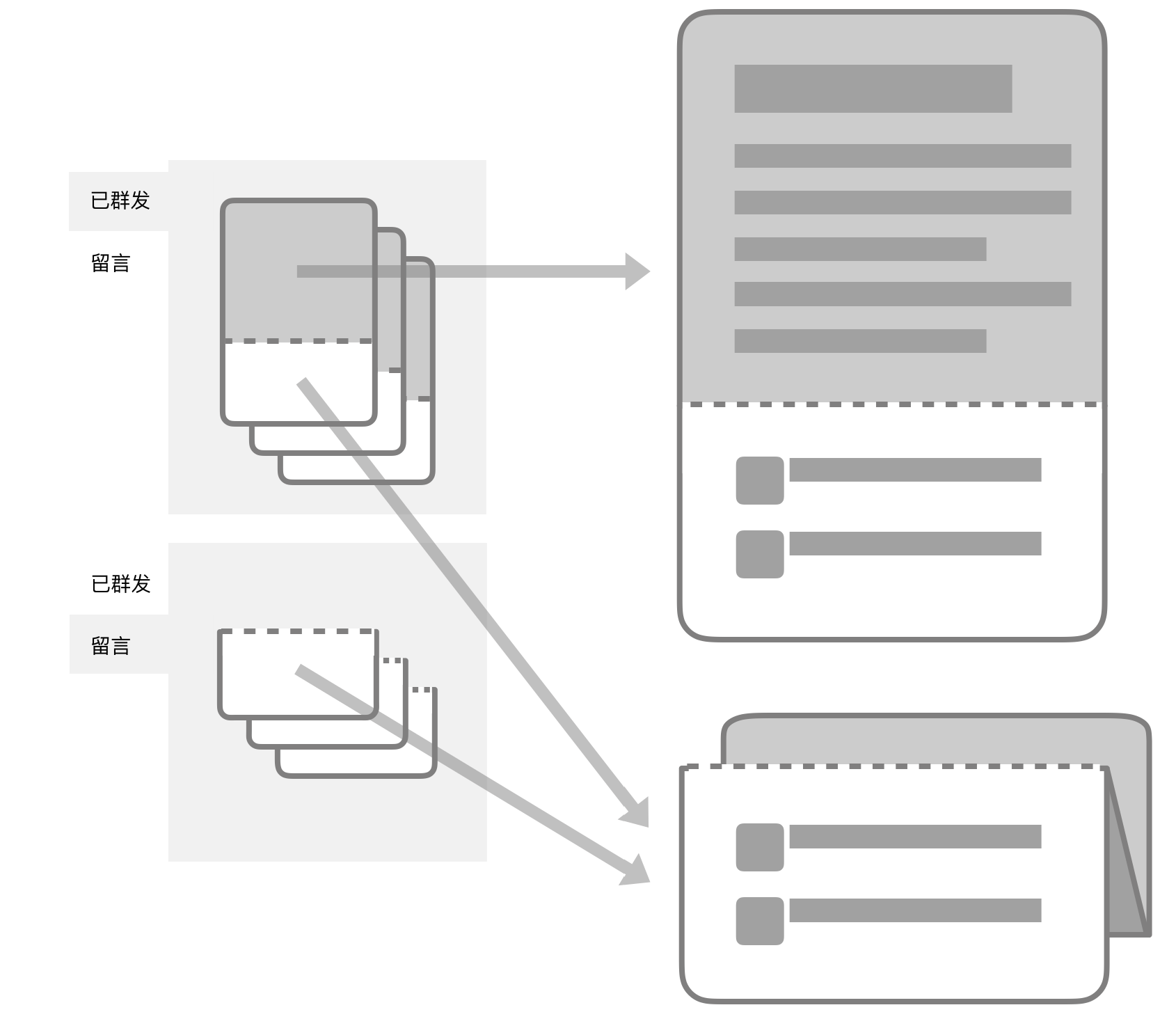
如果不剪断,应该是什么样? 从“已群发”直接看文章,文下显示留言。
从“已群发”直接看文章,文下显示留言。
从专门的留言线索看,如果还是先显示正文,就不好了。就是因为看到有新留言才从这个线索进来,当然是要看留言,那就把正文折叠起来,优先展示留言。
折叠起来,而不是剪断。折叠了,如果想看正文,可以点击展开。剪断了,就得回到“已群发”列表,再重新找那篇文章。
“折叠”起来,优先展示当前线索的那部分内容,这个事儿就如同逛商店。
我在一家服装店里,告诉服务员,我要带领子的衬衫。服务员会挑选很多有领子的衬拿给我看。拿给我的时候,会突出向我介绍各种领子,这个领子大,这个小,这个是尖,这个圆… 因为我关注领子嘛。一件衬衫除了领子,还有很多别的属性,材质、款式、颜色… 我拿着的是完整的衬衫,看完领子,可能还会看看其它方面。服务员拿来的当然不会只是一堆衬衫领子。
即使产品设计者已经与用户达成了很确定的共识:要看留言,此时也仍旧不能认为用户只要看这一个侧面。设计者无法完全预测用户的想法,不能确定用户一定不要看正文。所以,设计里不能破坏内容对象,以备不测。对象是具象的,用户合逻辑或不合逻辑的冒出某个想法时,能想到的往往是去朝内容对象上找。
这里重新设计了不剪断的方案,具体落实到最终的产品中,其实也没有很夸张,只是在浏览正文时,下面显示出留言;在留言页面上,可以展开正文。重要的在于我们能弄懂这都是怎么回事儿,有思路才知道该怎么做。只根据用户反馈,或设计者自身的体验,是不可靠的。那只是向黑暗中扫射,运气好,能命中敌人,运气差,会误伤友军。用户的意见也罢,设计者自身的主观感受也罢,都是有时对,有时错的。
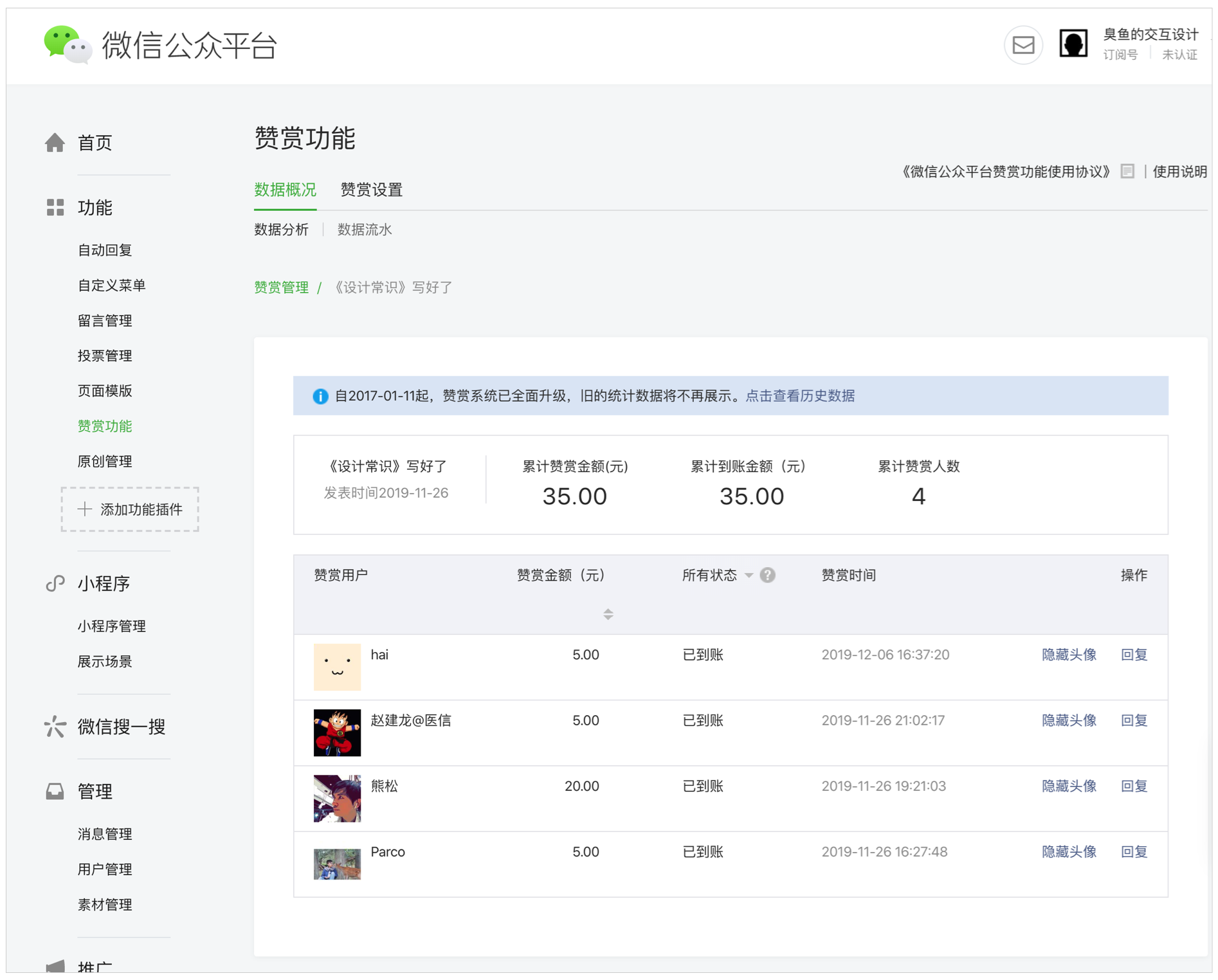
公众号后台并不止正文与留言,还有赞赏: 赞赏和留言是可以类比的,不再重复说了。
赞赏和留言是可以类比的,不再重复说了。
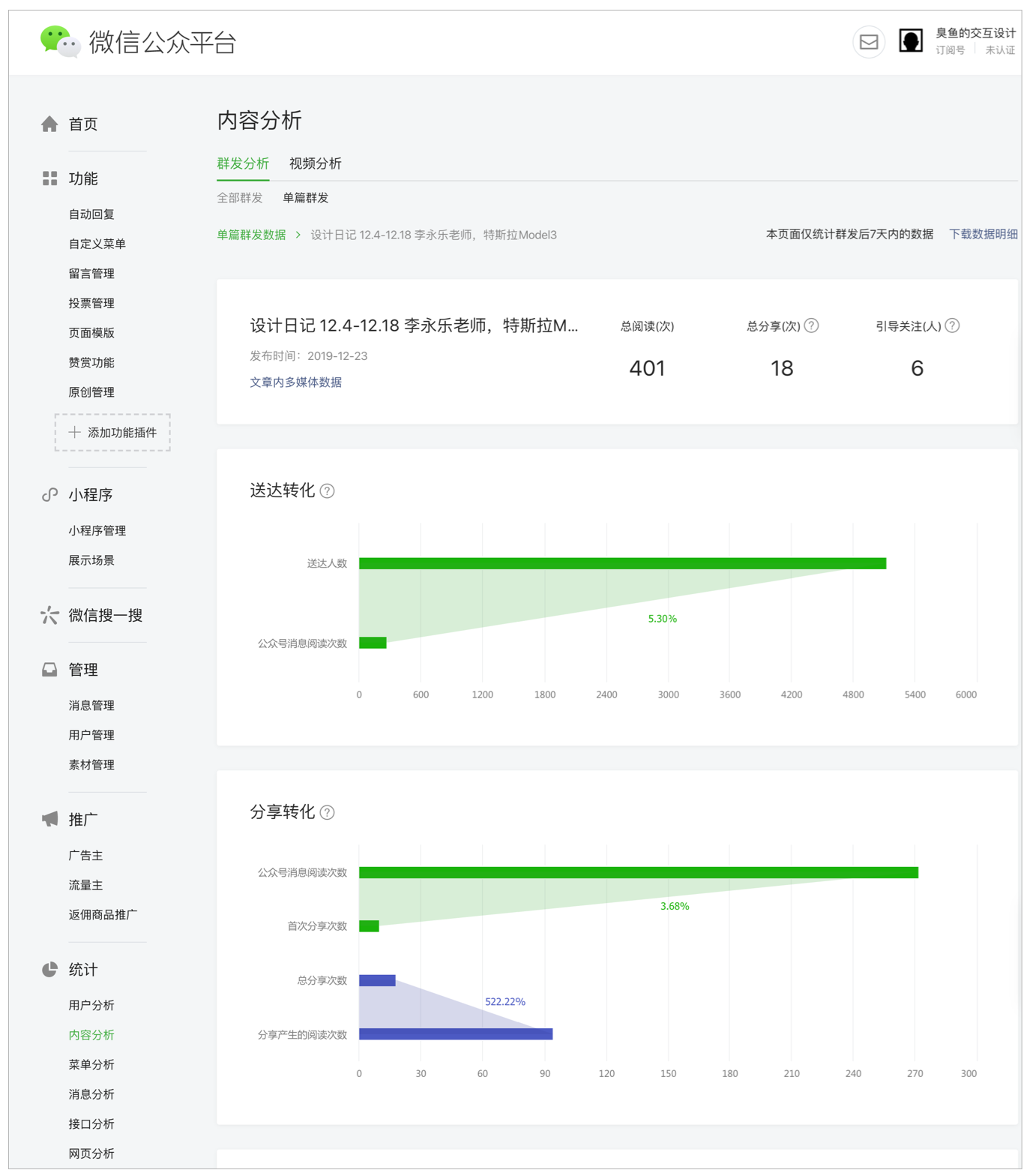
另外,从左侧菜单进入“统计-内容分析-群发分析-单篇群发”,有针对每一篇文章的数据分析,也可以类似的理解。
正文、留言、赞赏、数据分析,组成了“一篇文章”这个大内容对象,在产品中的展现应该遵循:
1.可以提供多个线索的查看;
2.不可剪断,可以折叠,以便适应对应的查看线索。
王者荣耀
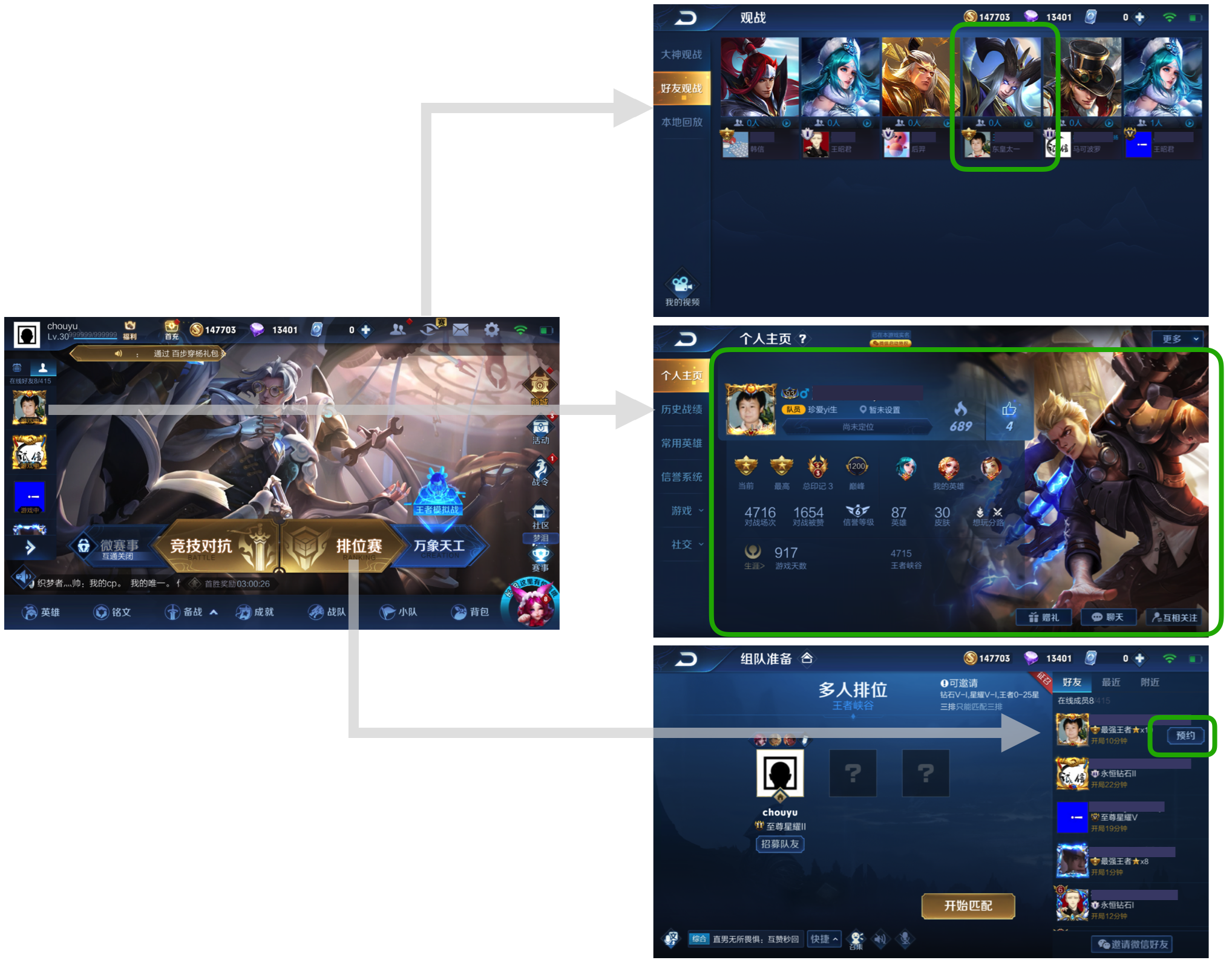
 王者荣耀这个例子,第一篇的时候就说到了,如果好友在线,正在比赛中,只能从“观战”中进入看他的比赛,在他自己的个人主页里进不去。
王者荣耀这个例子,第一篇的时候就说到了,如果好友在线,正在比赛中,只能从“观战”中进入看他的比赛,在他自己的个人主页里进不去。
现在有了“不可剪断”这个认识,再看这例子,其实和上面两个案例是一样的,不应该把对象剪断,应该把这个玩家的各种信息、操作都集合起来,视作“这位玩家”这个大对象。
想引导当前玩家多看直播,可以提供专门的“观战”栏目。准备下场玩之前的环节也应该提供好友,提供“预约/邀请”操作。不过,不该把“这位玩家”剪断,分尸,分别放在几个房间里。
成因
上面看到的三个案例,有比较共同的问题,都是把原本应该是一个的对象剪断了,分装在几个栏目里。这问题其实挺普遍的,因为有比较接近的成因:产品的设计依据了实现模型(技术模型)。
百度网盘里的分享模块,公众号里的留言模块,王者荣耀里的观战模块,这些在技术开发过程中,往往是一个个相对独立的开发模块,信息存在单独的一个数据库里。展现给用户时,最好是只在一个专门的界面中,这样就只有这一个界面会向数据库发起请求了。这样做,在技术上更合理,更高效。
如果要在王者荣耀的个人主页上也提供观战按钮,则需要在打开个人主页时,不仅向“个人资料数据库”请求资料,也要向“观战数据库”中请求,问数据库:这位玩家是否在打比赛?能不能观战?如果都是yes,则调取观战相关的数据,显示在个人主页上。这就让个人主页的技术实现更复杂了。
然而,把玩家当做一个对象,不要剪断,对用户来说却是更好理解的。
产品的设计要靠近心理模型,不要依据实现模型。—“心理模型”
在这里我们就能看到这个要求具体是怎么落实的了。
小结
“多种线索,不剪断,可折叠”是产品信息架构中的一套有效的组合拳。
对信息架构的设计,后面还会有一整套系统的,更为普适的方法。

