初识
 列表是最常见的一种设计元素。
列表是最常见的一种设计元素。
这样一个页面上,到处都是列表。
文章列表,图片列表,栏目列表…
点列表中的一项,可进入详情。
一类内容,凑在一起展示,缩略显示,通常都可以称其为列表。
列表是一摞纸
我们可以将列表理解为是一摞层叠的纸,这也是多数用户最常见的理解,因为这样理解更具象,现实中常见。
列表是一摞纸,手机、电脑这些设备是个有限大小的屏幕框框,用户透过这个框框来浏览列表。
点击其中的某一项,是把这张抽出来,拿近了,仔细看。
列表->详情
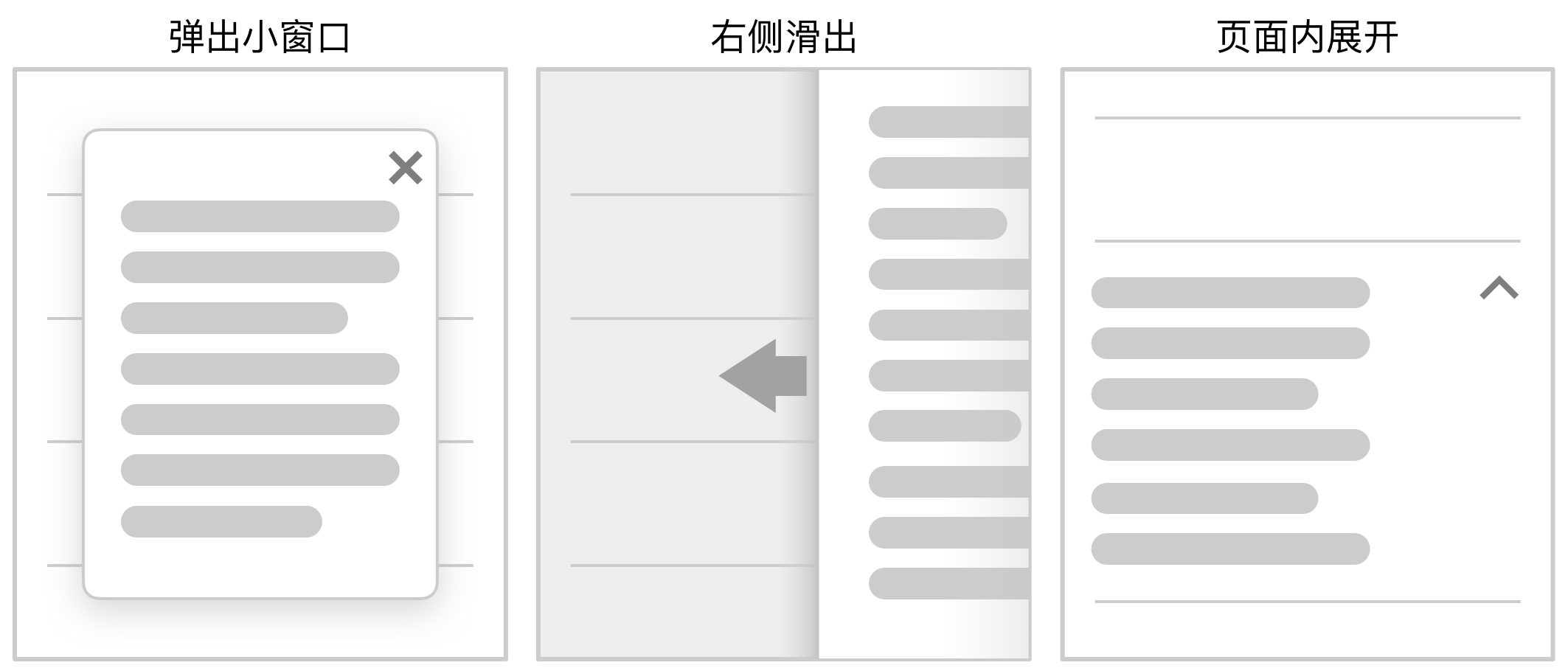
在列表里点某一项,详情页出场的动画应该是哪种比较好? 弹出小窗口的详情页好不好?还是从右侧滑出来更好?当前页面内展开?还是什么动画都没有直接页面刷新显示出详情页才最好?
弹出小窗口的详情页好不好?还是从右侧滑出来更好?当前页面内展开?还是什么动画都没有直接页面刷新显示出详情页才最好?
列表->详情的动画效果有很多种,以什么标准来判断哪种更好?是否酷炫?新颖?
以“一摞纸”的模型,就容易判断了。能表现出“从一摞纸里抽出一张纸近观”的动画形式,相对来说,更好些。
但要判断详情打开方式,并不只要考虑“一摞纸”模型,还要考虑:
如果是弹出小窗口,把详情页分享给好友,好友打开时会不会有问题?Twitter PC网页版,以前是这样做的,现在已经不弹出了。
如果在页面内展开,详情会不会太多,要好几屏,“收起”会不会有问题?feedly PC网页版,以前是这样做的,现在变成了从右侧滑出。
……
设计的难也就在于此,要同时权衡多个设计要求,还要考虑当前产品特点。
列表里是摘要,详情里是全部
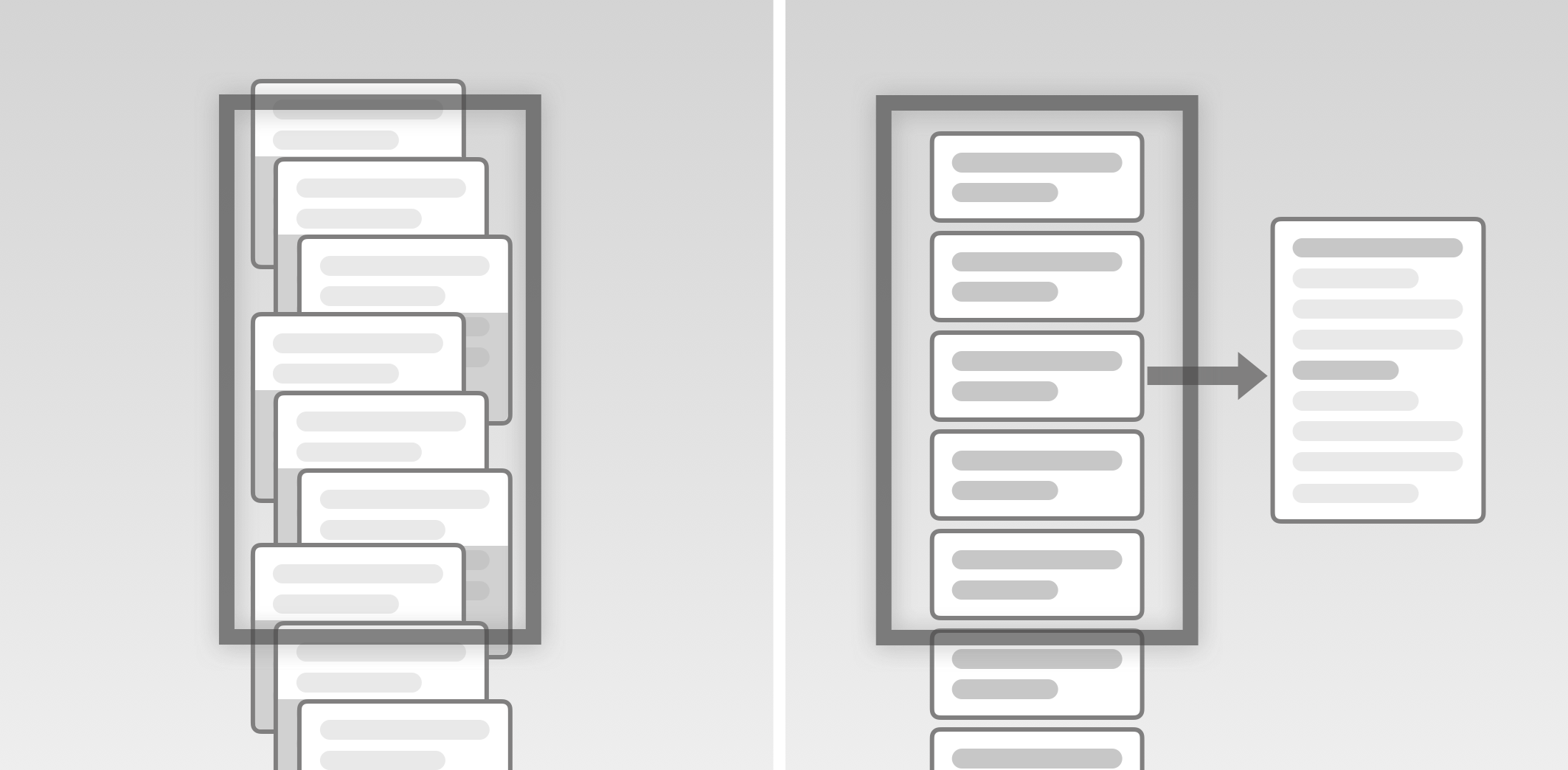
列表是一摞层叠的纸,如果仔细看,一张纸在列表中露出的部分,并不只是这张纸的开头一段,而是其摘要。 接下来我们要仔细分析单个项的内容,需要更进一步的认识,以右图来理解单个项与详情的关系:详情中选出若干重要的信息作为列表项的内容。
接下来我们要仔细分析单个项的内容,需要更进一步的认识,以右图来理解单个项与详情的关系:详情中选出若干重要的信息作为列表项的内容。
如果这样理解是合理的,那么,一些设计的错误就非常显而易见了。比如: 在文件夹的列表中,可以删除“深大 体验设计 2019”这个文件夹。
在文件夹的列表中,可以删除“深大 体验设计 2019”这个文件夹。 在“…2019”这个文件夹的详情里,却没有删除功能。
在“…2019”这个文件夹的详情里,却没有删除功能。
用户想要对这个文件夹做点儿什么,或看点儿什么的时候,会认为最可靠的是去详情里找,列表项是详情的摘要,详情里的信息、操作只会更多,怎么能有些功能消失了呢。
“一摞纸”其实就是用户认识这个产品的办法、思路。用户需要形成一个有效的认识,使自己能猜到想要的东西在哪里,如果不能形成认识,那就只能靠楞记了,那是糟糕的产品。
详情里不是全部,由此带来的问题还会更严重。
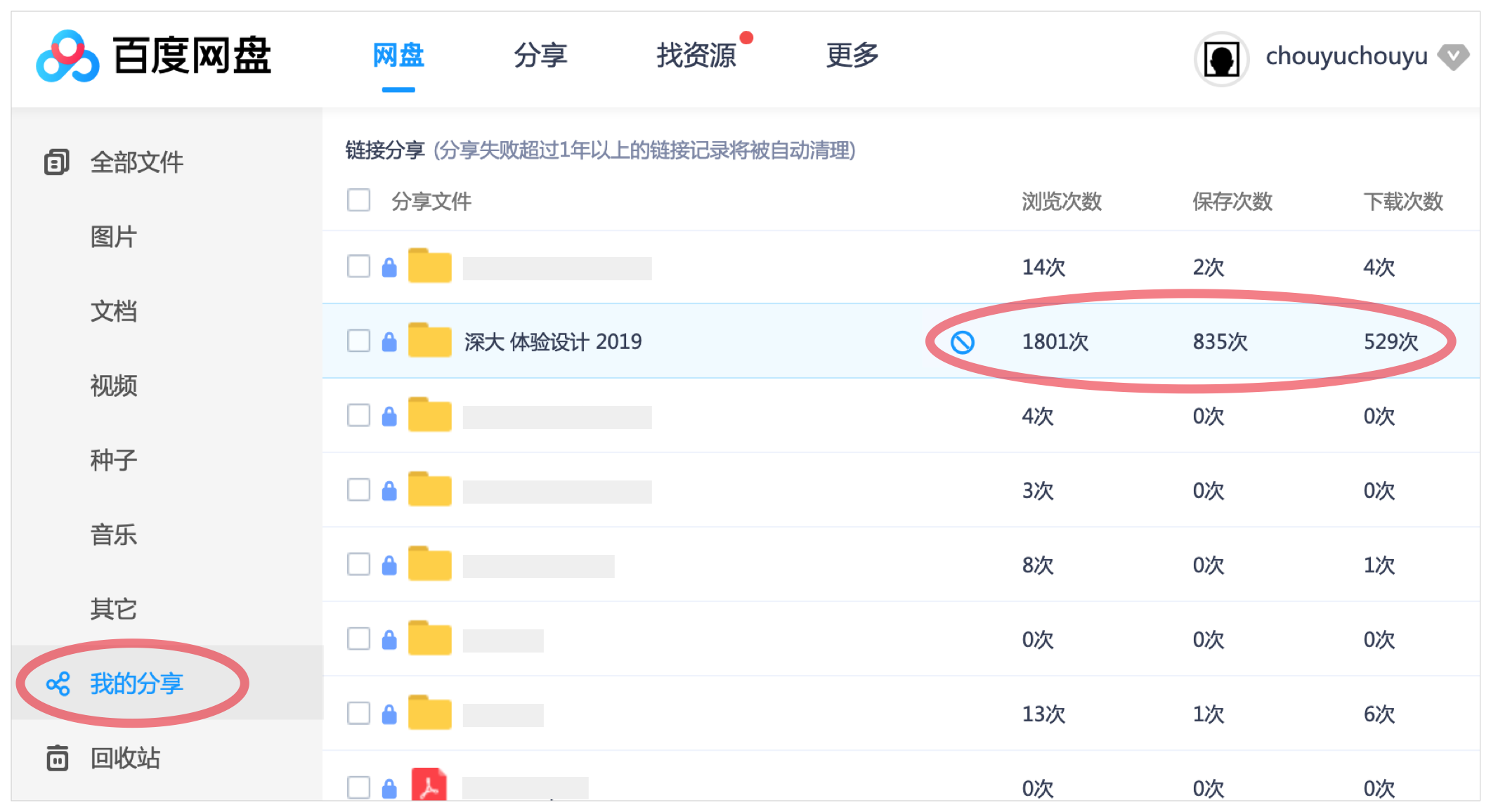
如果我将这个文件夹共享了,那共享的信息在哪里?列表里还是详情里?都没有,在“我的分享”栏目里。 这个文件夹共享后,浏览次数、保存次数、下载次数,取消共享的操作…都在左侧的“我的共享”中。用户一定知道有个“我的共享”栏目吗?但用户显然对这个文件有意识。这个文件夹共享的信息显然是这个文件的一部分,当然是去这个文件夹里找。
这个文件夹共享后,浏览次数、保存次数、下载次数,取消共享的操作…都在左侧的“我的共享”中。用户一定知道有个“我的共享”栏目吗?但用户显然对这个文件有意识。这个文件夹共享的信息显然是这个文件的一部分,当然是去这个文件夹里找。
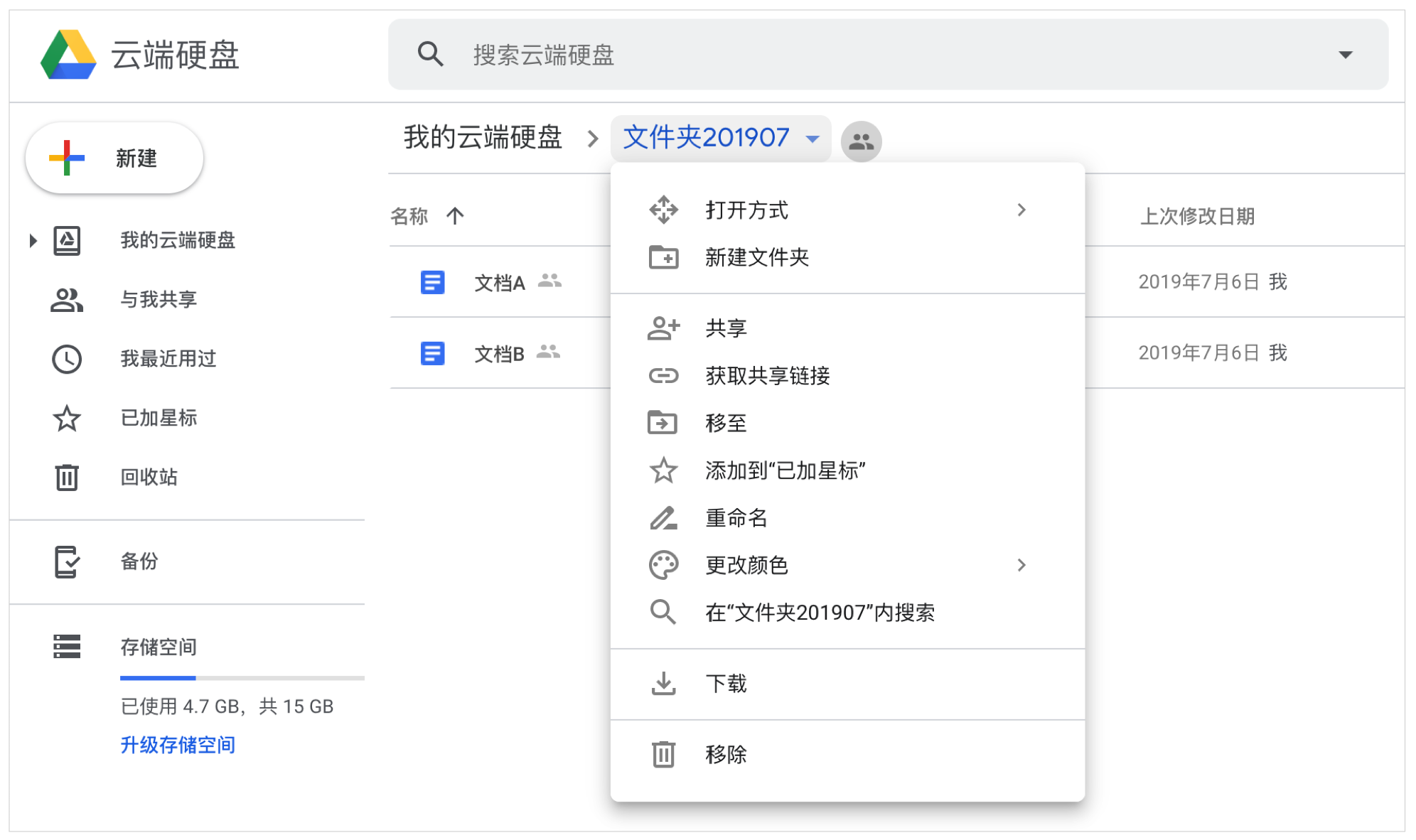
与百度网盘同类的google云盘: 这个文件夹的所以信息一定都在这个文件夹详情里。
这个文件夹的所以信息一定都在这个文件夹详情里。
列表项的信息应该更多or更少?
列表中的项是详情的摘要,要摘哪些要?要摘多少?
有两种倾向:显示更多信息、显示更少信息。
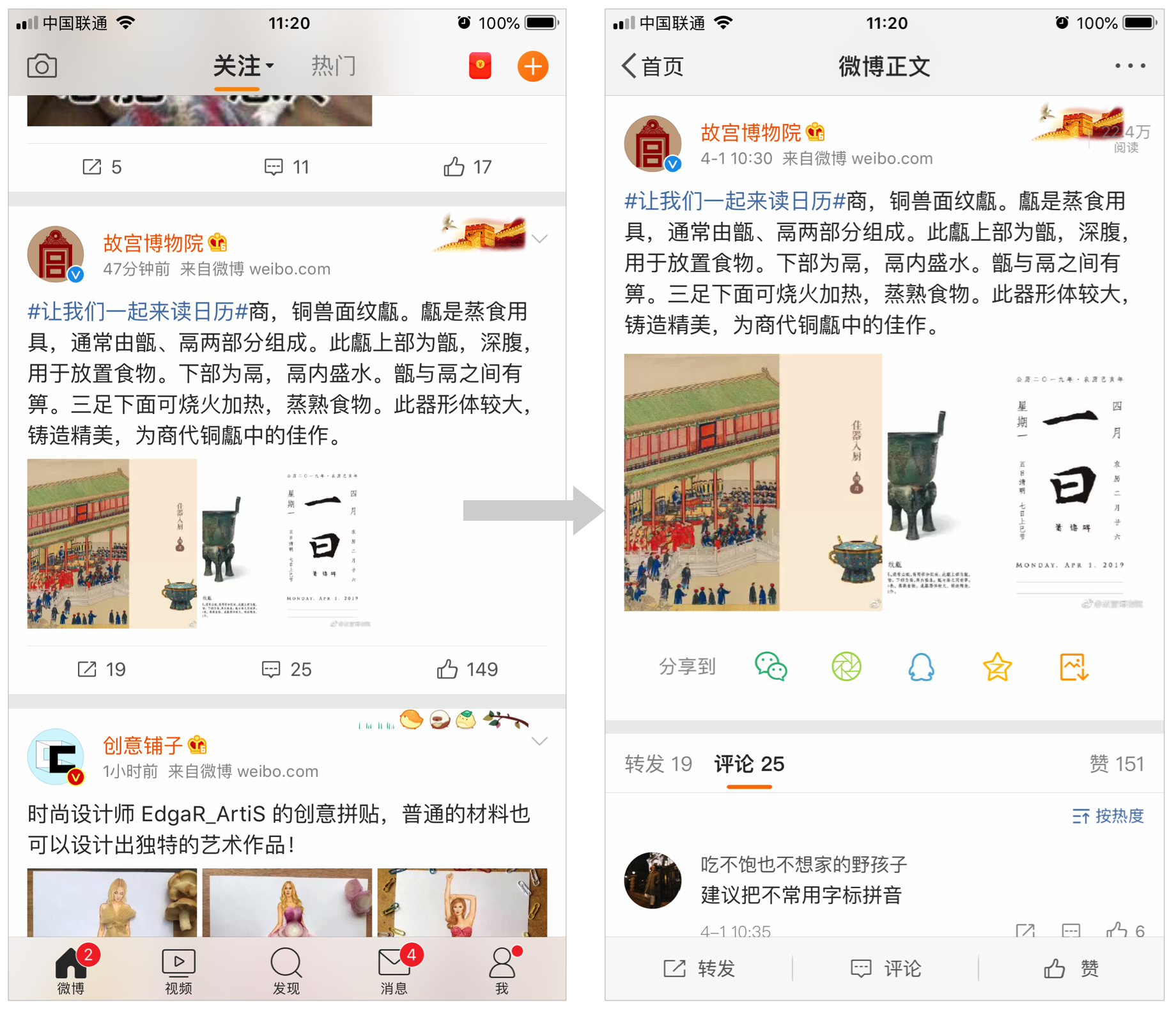
倾向一:显示更多的信息 这是微博,博文的列表,点击空白区域可以进入到详情,但多数时候用户并不需要进去。
这是微博,博文的列表,点击空白区域可以进入到详情,但多数时候用户并不需要进去。
缩略图可以直接放大,而不需要先进入详情页。
转载的博文也是直接显示出来的。
转载的网页链接,也是直接就可以跳去对应的网页,不需要先进博文详情。
如果原文太长,或是想看评论,还是要进入详情页的。
比微博更甚的是Instagram,用INS更少会进入详情。
而微信朋友圈列表中,根本没有进详情页的入口。
展示的更多,每一项都展示的更充分了,这是优点,但这也有缺点:用户对整个列表的掌控更差了,要看下面的第10个,得要滚屏很久。
倾向二:更少的内容
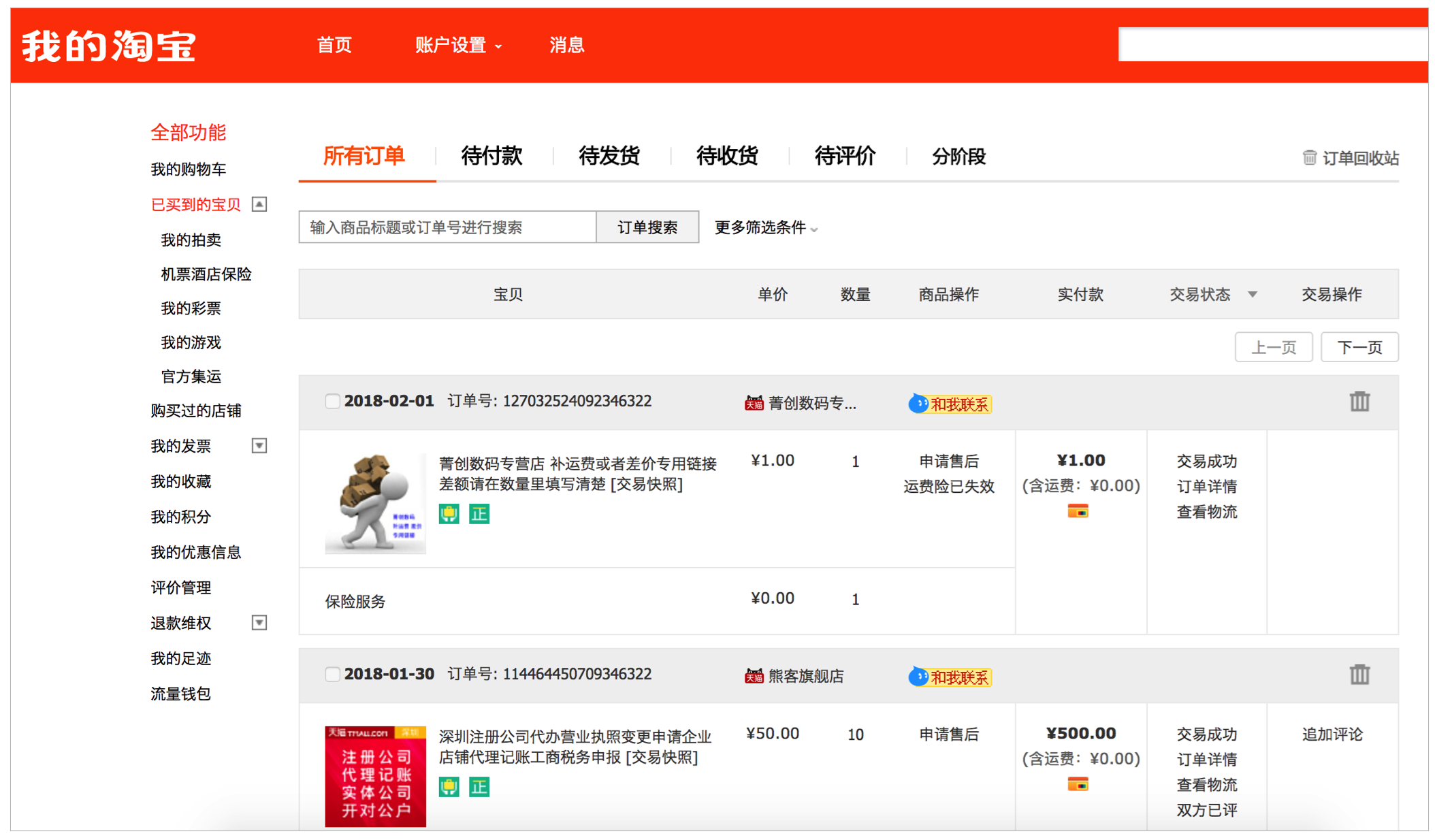
PC网页版淘宝的订单列表: 这样的列表首要的使命:让用户能高效的找到特定订单。和看微博不一样,这个订单列表,并不是要每篇都读一读。
这样的列表首要的使命:让用户能高效的找到特定订单。和看微博不一样,这个订单列表,并不是要每篇都读一读。
为了让用户快速的找到目标,需要在有限的空间里显示出更多的项,每一项的信息也就只好少一点了。
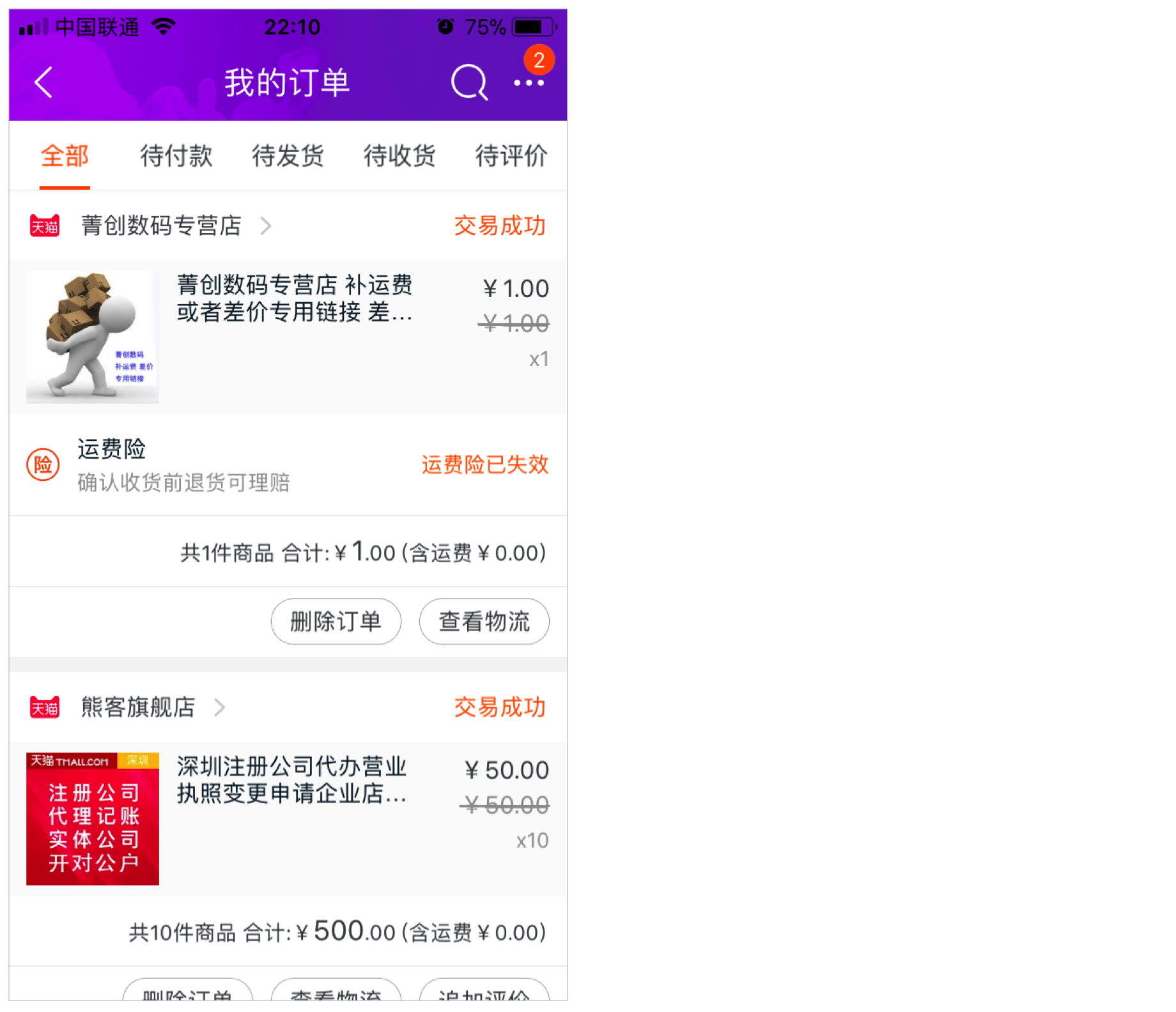
应该怎样减少呢?哪些信息是可以少的?我们来做个对比: 淘宝手机版,屏幕更小,信息需要更精简些。与PC网页版对比,订单号被减掉了,减的好不好?
淘宝手机版,屏幕更小,信息需要更精简些。与PC网页版对比,订单号被减掉了,减的好不好?
我觉得好,因为这个列表追求的是让用户能找到目标订单,没人会去记订单号的,订单号无助于找到特定的订单。
对于“更少”的列表,显示的信息是那些有助于用户识别目标的,无助于识别的,可以减掉。
归纳一下:
显示更多是为了让用户每篇都读;
显示更少是为了让用户快速找到目标。
多数列表是同时包含这两种诉求的,信息量是在极端更多与极端更少之间的。
用“一摞纸”来理解,“更多”或“更少”就是这一摞纸是排的松散还是紧密,每一张纸摘要出来的更多或更少。
什么列表需要显示的更少,什么列表需要更多?
用户查看淘宝订单列表,绝大多数是为了找到某一张订单,而不是为了逐张浏览。用户的目的性强。
刷微博更多的时候是在遍览,每篇都看。当然,也会有不喜欢的博文,但必定是少数。用户的目的性弱。
订单列表、银行消费记录列表、网盘的文件列表… 这些“工具型”产品的列表,往往是用户目的性强的。与之对比,提供内容服务的,比如:微博、Instagram、微信朋友圈,用户往往目的性弱。
目的性强的,用户来找某个内容的,通常需要列表项显示的更少,以“有助于找到目标”为标准。
目的性弱的,用户来逛逛的,通常需要显示的更多,不要让用户逐个点进去看。本来就是闲逛的,还得点进去才能看,麻烦,懒得点。抖音大概算是这其中最夸张的了。 列表干脆就是把每一个详情都铺开,直接完整展示。
列表干脆就是把每一个详情都铺开,直接完整展示。
这些视频用户本来也没看过,如果只给一张不大的截图,用户也难以判断是否想看。是否想看,要看了才知道。
“显示的更多”用户对列表的掌控能力更差了,想要移动到列表中的特定一项更吃力了。但对于这样的内容浏览,倒也没什么损害。都是你没看过的视频,你怎么会特意想要看下面的第10个?逐个看就好了。

