日常生活中,我们通过眼睛,鼻子,嘴巴等器官接受信息的传递,然后经过通过大脑把信息理解反馈出去。例如:日常我们通过眼睛看手机新闻,那么手机屏幕作为一个载体只是把信息通过眼睛传递了出来,这就是传递信息。当眼睛把看到的信息传递到大脑,大脑对信息加工处理,这就是理解信息。这两个动作传递信息、信息理解就是今天的主题:视觉交互。
本片文章通过 long 哥分享后,我总结整理而出。
传递信息
信息的传递主要通过身体的器官接触到信息后,通过神经系统传递给大脑。本文主要讲的是视觉交互,那么这里的传递信息我们就主要讲眼睛信息传递这个领域。
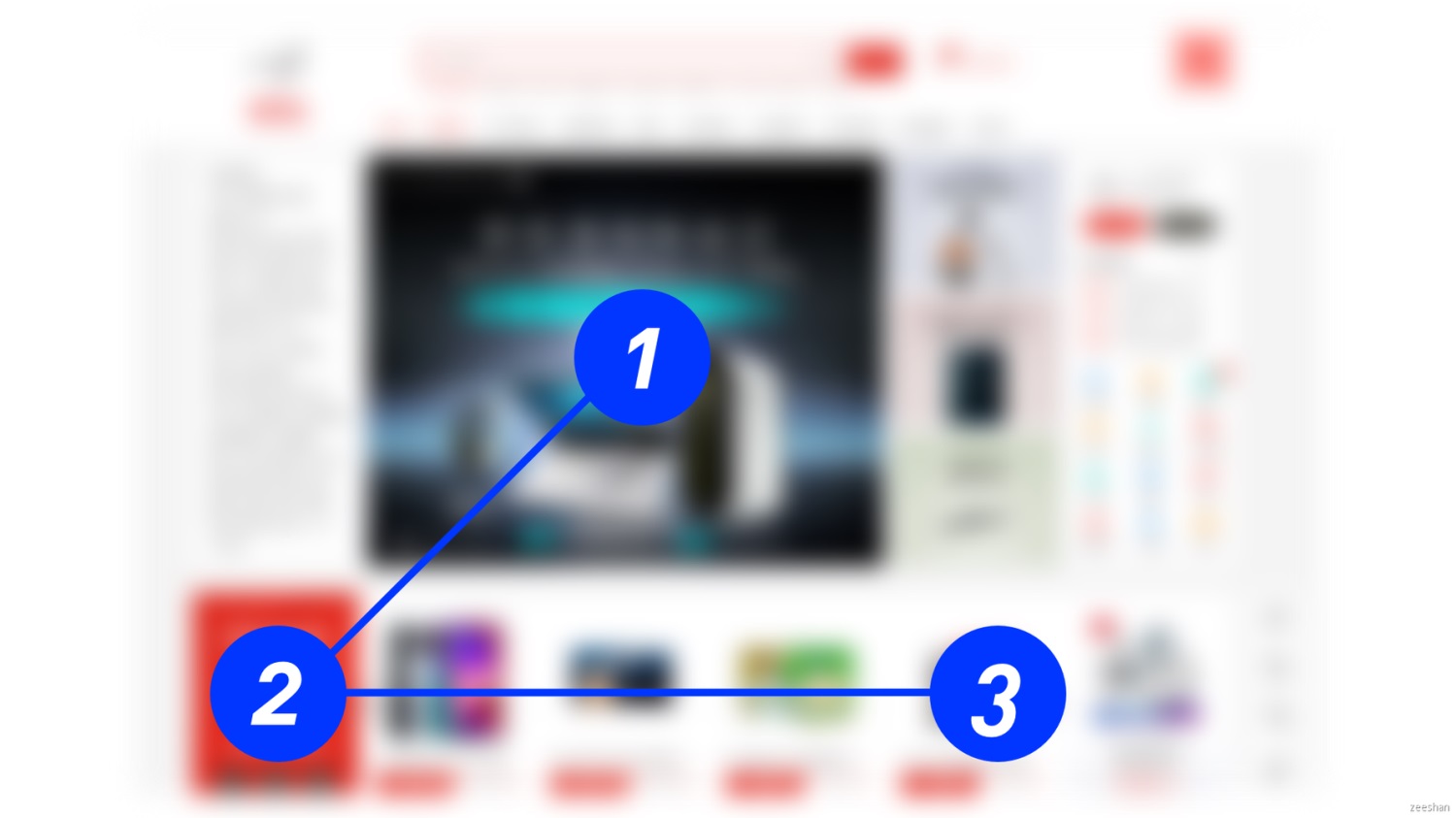
这是京东 Web 端的首页,模糊处理以后,用户第一眼看哪里?(思考一下)
第一眼被中间黑色的大图片所吸引,接着被左下角的红色卡片吸引,接着看到下面一排图片。
刚才这个我们的浏览顺序就是接下来讲的视觉动线。
为什么我们的视觉动线是这样的?
视觉动线 1 这块,颜色、形状都特别突出,和周边的差异很大,所以我们刚打开网站就被它给吸引了,接下来我们又看到了左下角红色的卡片,由于红色颜色过于亮丽、突出,所以我们忽略了 1 右边的模块,直接转向了 2 这个模块,接着往右看很多图片,就有了视觉动线 3 这个动作。
那么我们总结出吸引我们视觉动线模块的特点:颜色鲜艳,形状突出,与周边有差异。
在移动端 app 产品中,有些产品为了吸引用户的眼光,也会运用其他的手法来改变用户本来的视觉动线,吸引用户点击。
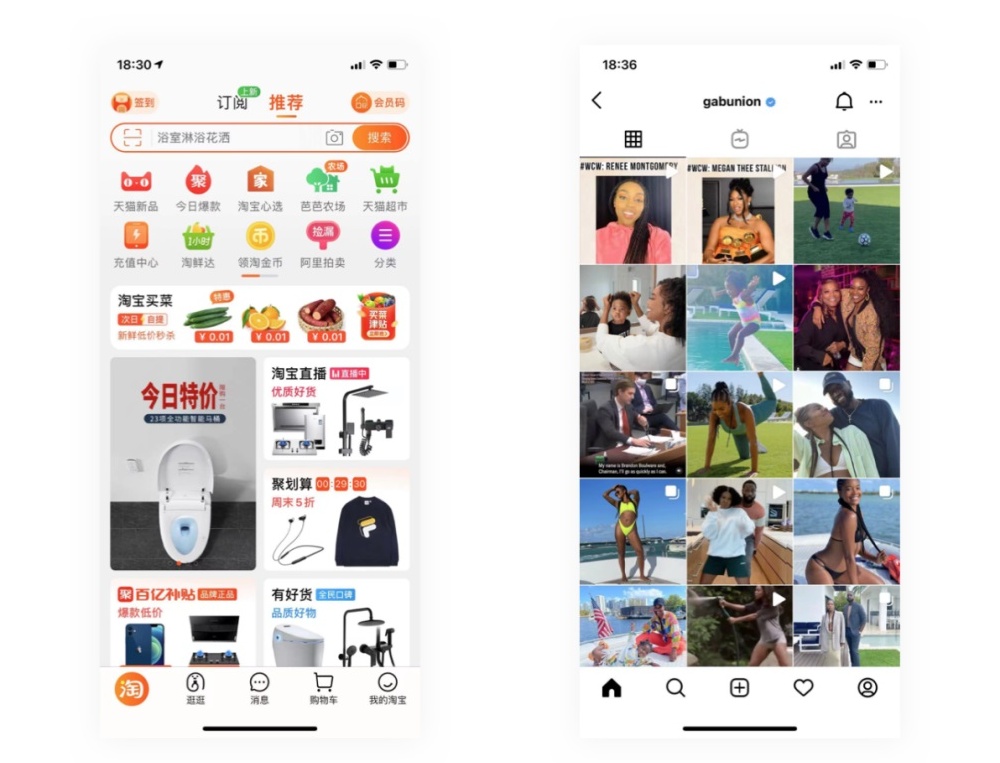
例如:左边淘宝的首页金刚区位置,由于“芭芭农场”这个 icon 是动态的,总是不断的在变化,所以就会很快的把用户吸引过去。这就是为什么产品在活动大促的时候,会加一些动态的效果,这样动态的效果对比静态的图片更加吸引人,用户也就能很快的被吸引过去。
右边这是 ins 上某位明星截图,只是一些图片的简单排列,相信大家的视觉动线会随着图片颜色、构图等不同原因而产品不同的视觉动线,这就是为什么在某些产品的广告中总是喜欢放一些美女的图片,提高点击率。
通过上面两个小例子我们也可以总结出“动态效果”、“信息敏感”这两个方法来提高改变视觉动线。总结一下影响我们视觉动线的 5 种原因:颜色鲜艳、形状突出、与周边有差异、动态效果、信息敏感。但是呢,在日常的产品设计中,由于各种原因,我们明明展示了某些信息,但是用户就是看不到,其背后的原因就是我们的视觉动线不太明确,让用户忽略了一些信息。
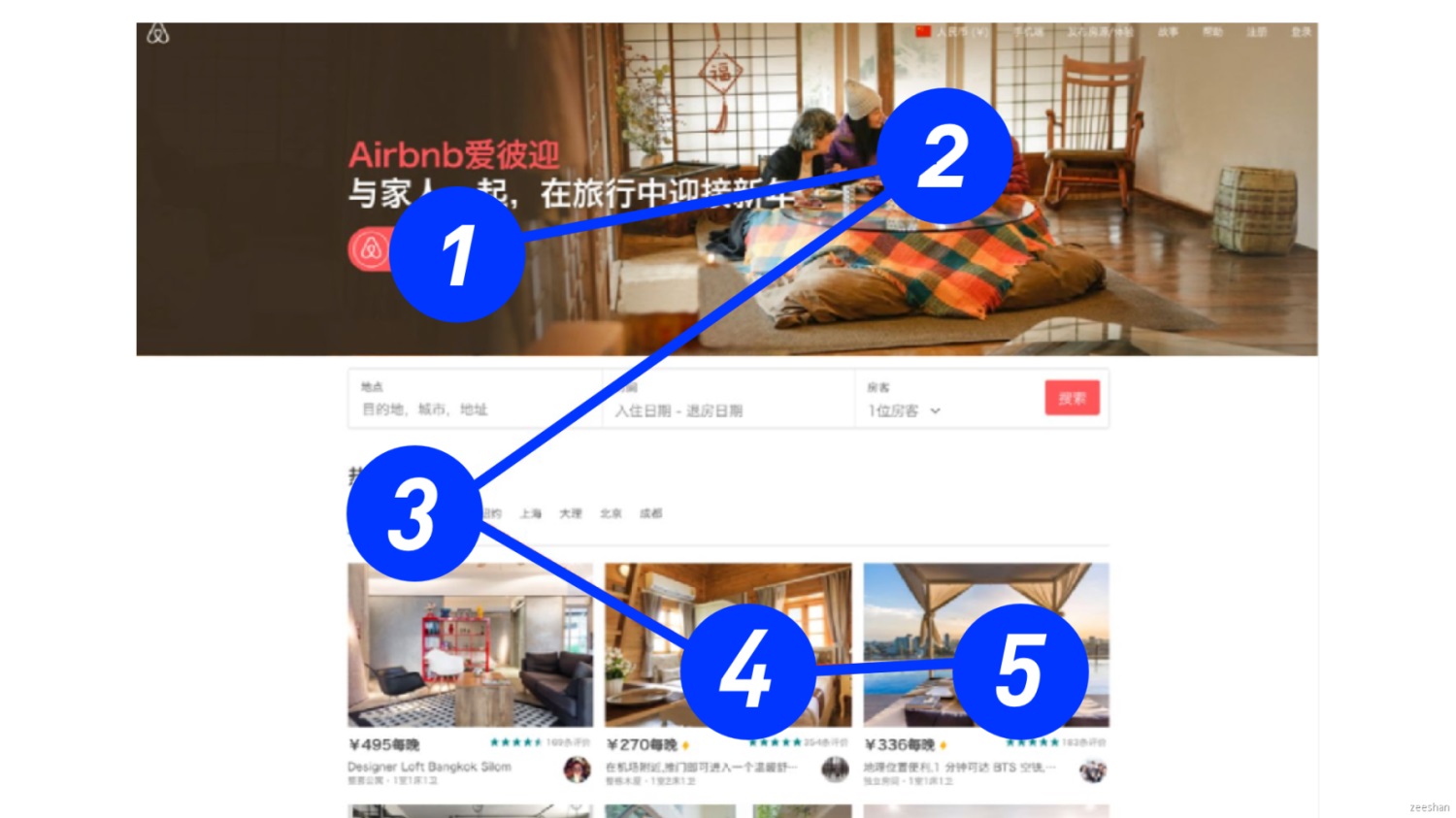
例如:之前的 Airbnb 网站。根据我以往的认知了解到 Airbnb 是一家预定民宿的产品。那么我什么时候才会打开 Airbnb 预定民宿?周末游、亲子外游、全家旅游的场景的时候是不是打开 Airbnb 的几率大一些,为什么我会打开 Airbnb 预定民宿?因为 Airbnb 这种高品质民宿更多给用户传达了一种家庭的感觉,让用户在外出旅游的同时也能感受到家的温馨,所以在 Airbnb 最早的网站中,产品为了给用户传达一种家的概念,首页用了一张全家吃饭场景的大图。左侧粉色的 Airbnb 爱彼迎、与家人一起,在旅行中迎接新年,这都是在 Airbnb 刚确定中文名字以后,给用户传达一种爱彼迎中文品牌感,整个头部的banner组合起来就是为了给用户传达一种我们叫爱彼迎,全家外出旅行可以找我们预定高品质民宿。但是随着大家对爱彼迎这个品牌的认知,有些用户反馈到找不到预定民宿的入口,这就是因为有些用户只顾着看美丽的大图和文艺的文案信息,随着视觉动态的变化把预定这个模块给忽略掉了。
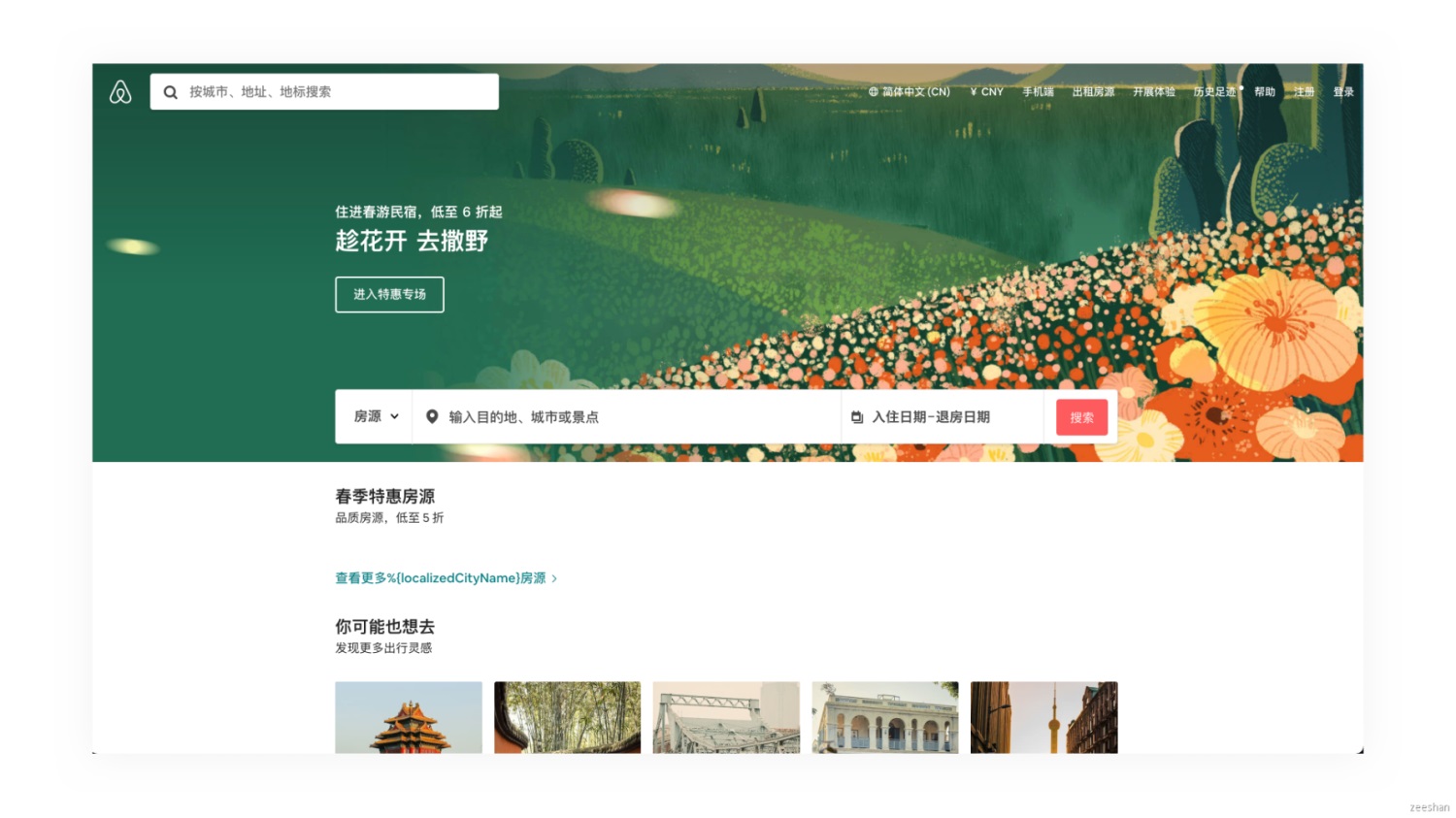
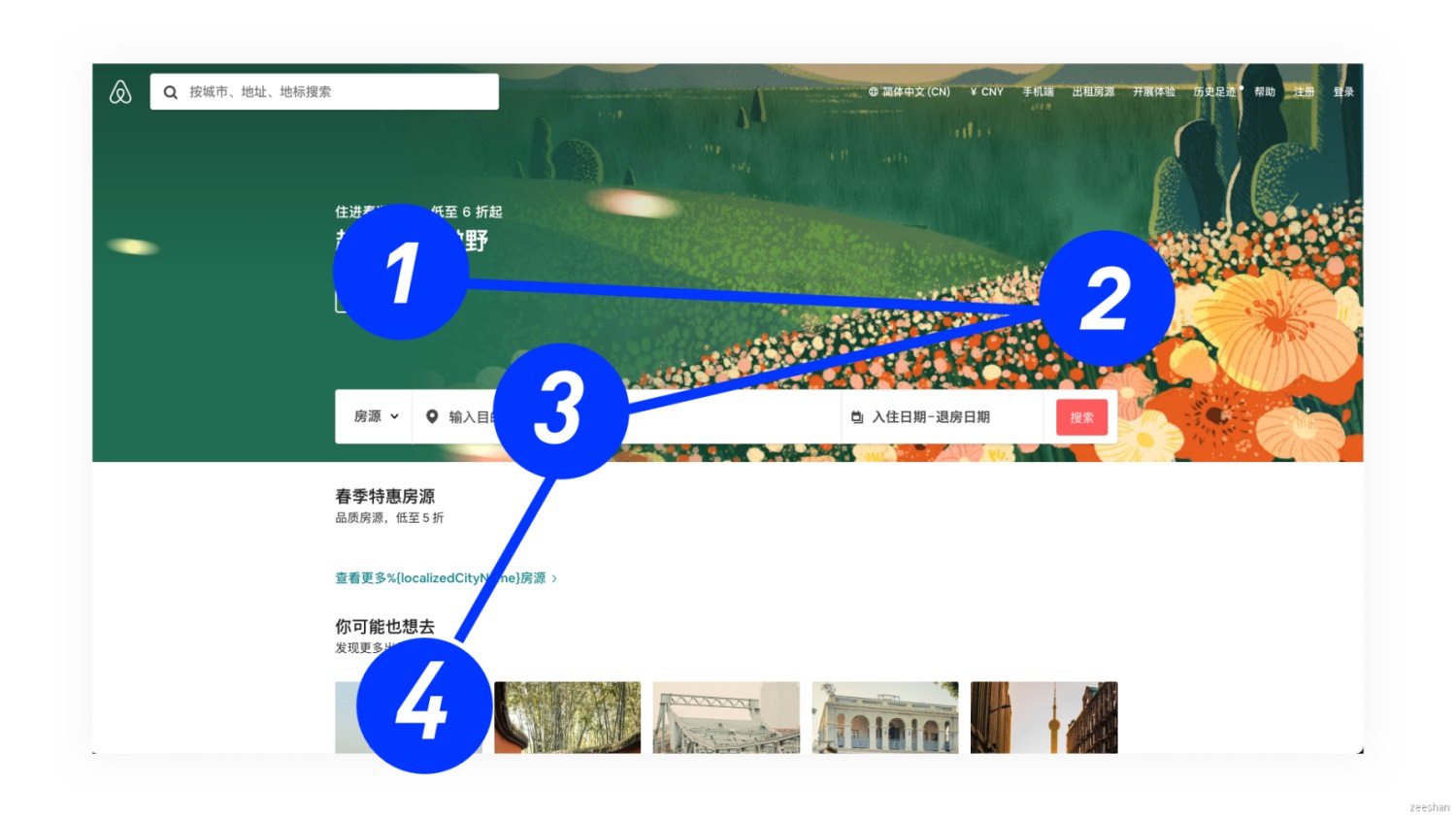
现在我们再打开 Airbnb 的官网就会发现 Airbnb 在传递产品调性的同时也更多的强调预定民宿模块。
通过首页的头图我们可以分析出:从左到右看,左侧的文案信息为了给用户传达一种春天到了,我们该出去玩了,再加上“趁花开 去撒野”这种比较有文艺调的文案信息,既凸显了高品质的产品调性,又给用户传递了一种外出游玩的信息。接着我们看一下视觉动线。
通过视觉动线可以看出,用户的视觉随着故事线而变化。
- ①春天了,快出来玩吧;
- ②你看外面的花都开了,很美;
- ③去哪玩呢?如果用户用精准地点需求就可以直接搜索;
- ④用户没有精准搜索的时候,现在有民宿特价哦,快来看看吧,你看环境多好。
用户的视觉动线完整的随着故事线变化,这就凸显了产品和交互设计的能力,既传达了产品思想,也抓住了用户的视觉动线。
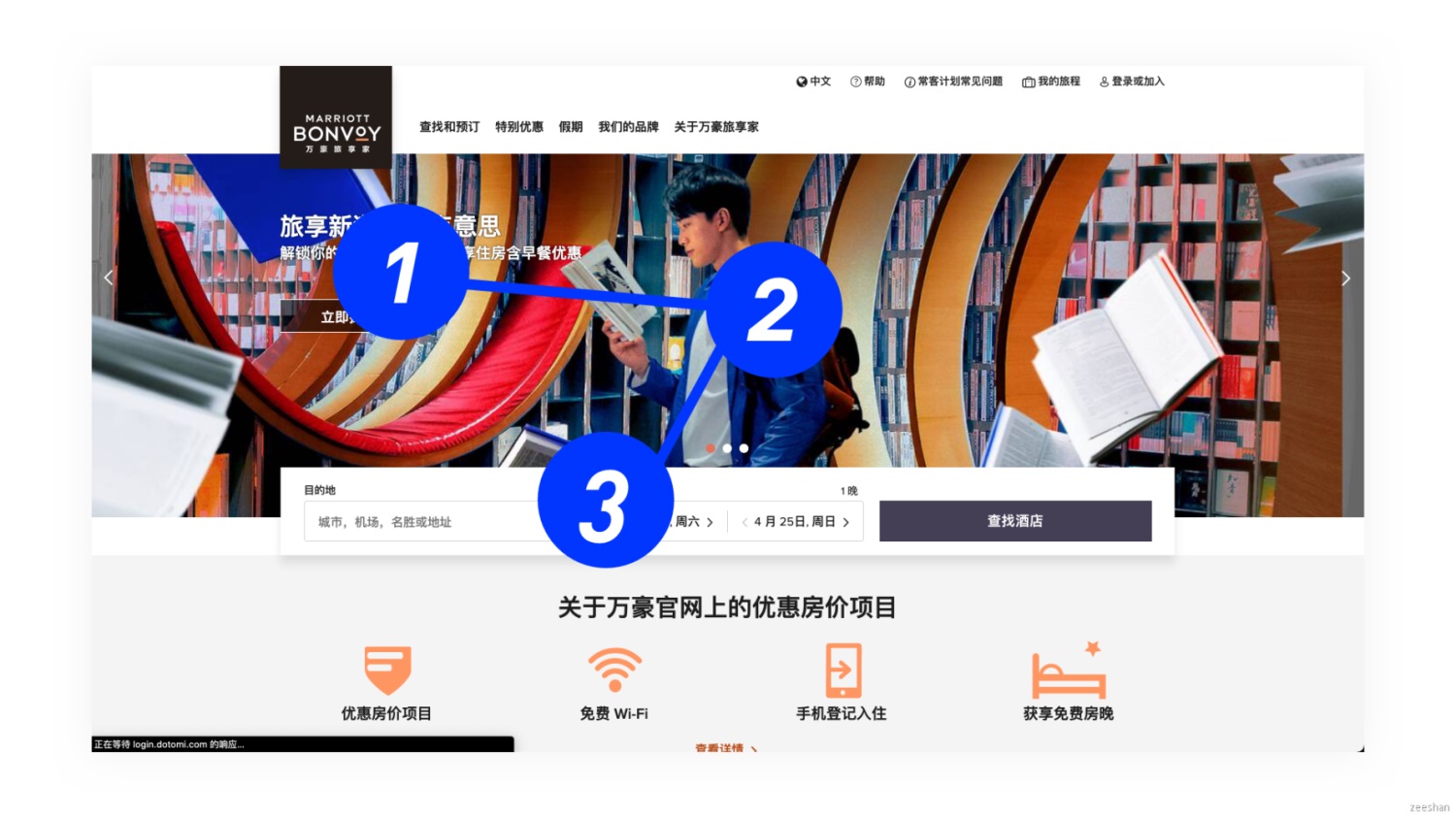
Airbnb 的网站上面的 banner 是固定的,不可变化的,但是日常的产品中,banner 位置一般都是轮播图。这时候怎么既传达了产品调性,又突出了搜索需求呢?
这是万豪酒店的首页,在首页 banner 下方用一个突出的卡片显示预定酒店模块,这样既传达了产品现在的优惠信息,又保持了用户预定酒店的入口需求。
以上就是信息的传递,主要通过视觉动线引导用户去浏览信息,当用户找不到自己的想要的信息的时候,我们通过改变视觉动线、对比等方法凸显用户想要的信息。
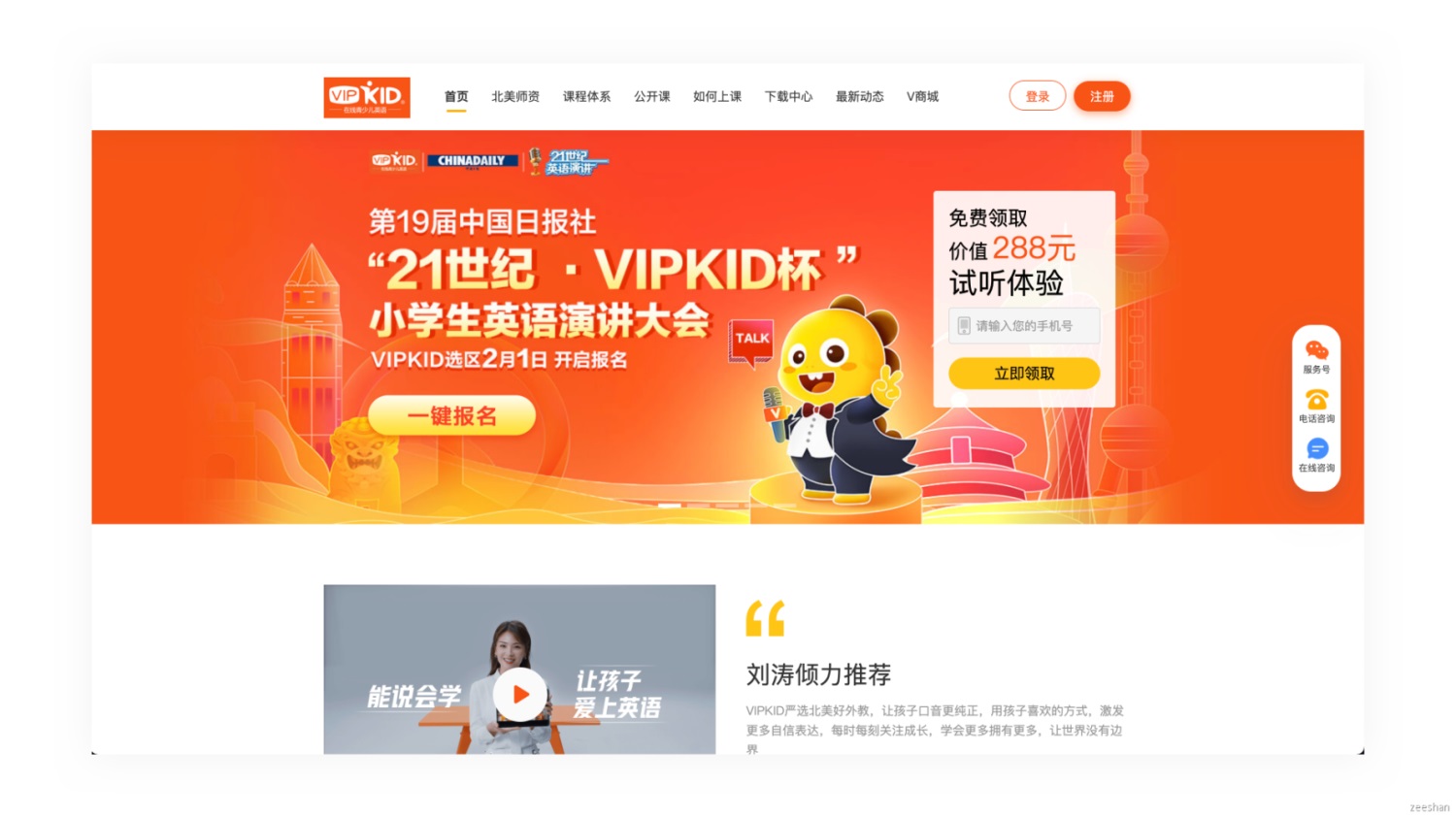
一般的视觉动线都是通过眼动仪进行测试的,但是迫于一些条件的限制,我们无法进行眼动测试,这时候我们可以眯眼睛,用 1 秒钟浏览这个网站,并记录下来眼睛经过了哪里,这个路线就是视觉动线。感兴趣的同学可以尝试着分析一下 vipkid 官网的视觉动线。
理解信息
我们通过视觉动线把内容传递给了眼睛,眼睛又把内容传递给了大脑,大脑进行加工处理,那么这就是视觉交互的第二步:理解信息。
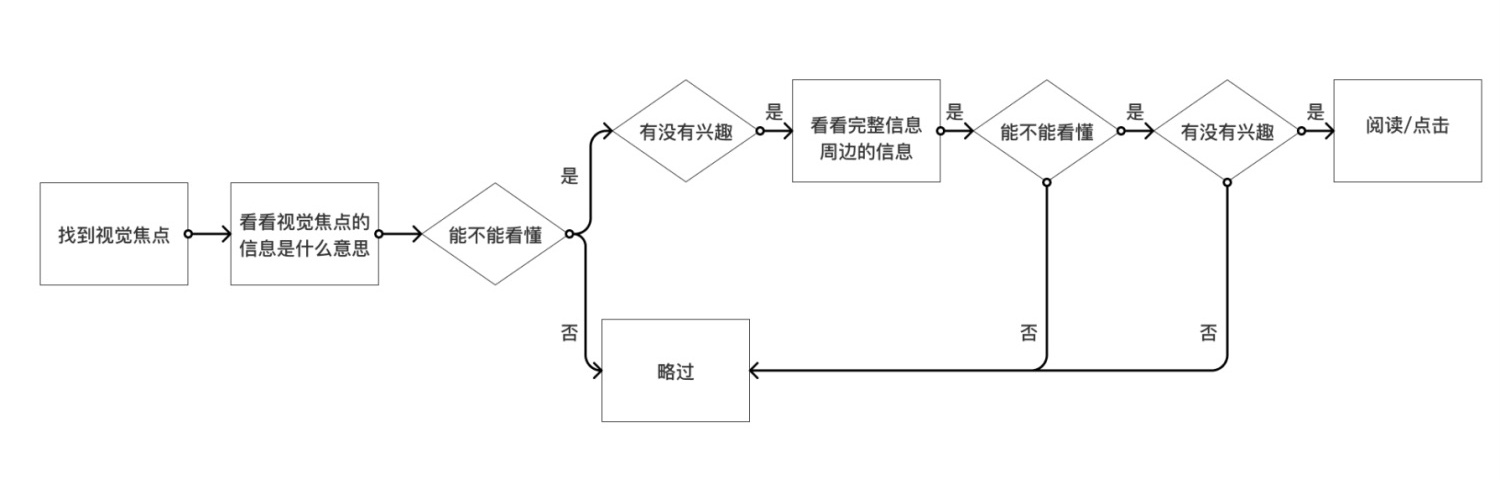
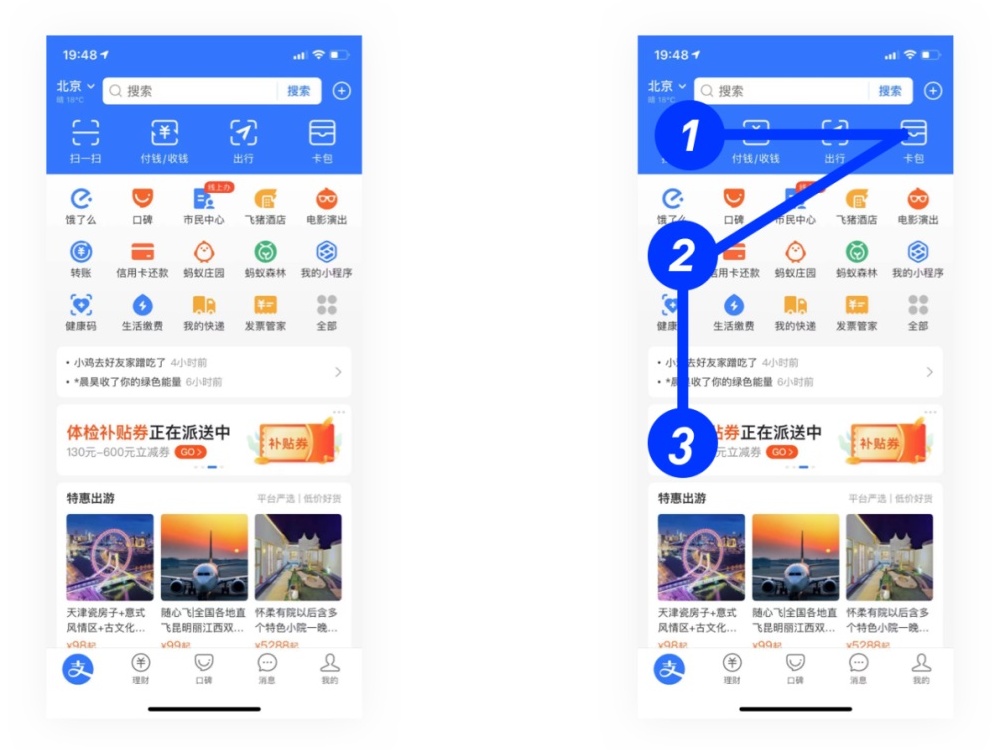
上图路径主要介绍了信息理解的步骤,下面通过一个支付宝首页的例子来分析一下信息理解的路径。
因为支付宝首页顶部的蓝色色块,所以我们的视觉动线的第一出发点为顶部工具 icon,接着我们看到了金刚区入口 icon,再接着我们看到了 banner 信息区,然后我看到了补贴,对这个补贴很感兴趣啊,我想点进去看看。这时就找到了视觉焦点,然后我对文案信息进行理解,“补贴”这事不错啊,我理解了视觉焦点的信息,也能看懂,还比较感兴趣,紧接着我看看右边的补贴券插画,挺好的,很不错,然后点进去看了看。那么这个路径就是我对信息理解的路径。
怎么才能让用户抓到视觉焦点后还能感兴趣呢?文案要简单、容易理解。符合场景的需要,熟悉、有个人的情感。
例如:拼多多总是用抢红包提现微信这种强刺激的文案信息让用户不断的去分享裂变,拉动活跃用户。支付宝每年年底都有一个支付宝账单活动,为什么这种活动会吸引那么多用户点击?首先信息简单,大家看一眼知道这是支付宝账单信息,再者年底了,各公司财务都在总结,我们作为一个个体是不是也该财务总结一下,最后有很强烈的个人情感,我今年花了多少钱?钱都花哪里了?这些特点都是支付宝账单活动特别成功的部分原因。
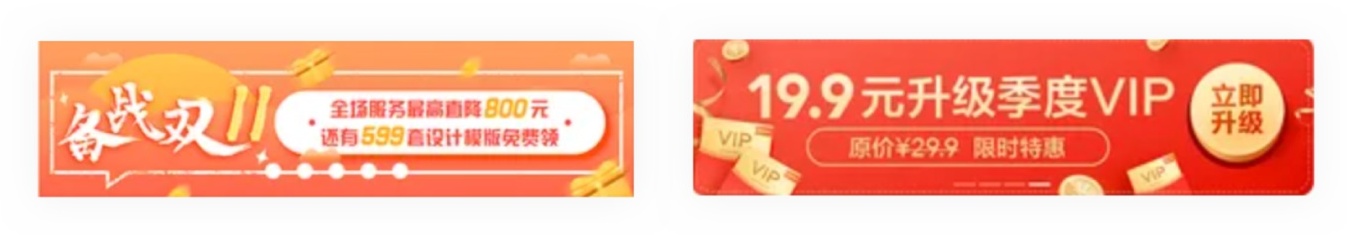
我们看下面两个 banner。
例如这两个 banner,左侧只是强调了备战双 11,右边字太多了,用户懒得看。每到双 11 各大电商都在做促销,看谁家便宜,但是这个 banner 只是传达了双 11 这个信息,没有突出用户感兴趣的点:打折多、便宜。右侧这个恰好对比要好很多,直接突出 19.9 元,直接给用户传达了最简单的信息。
为什么我们左侧的 banner 点击不太好?我们没看懂也没有兴趣,总结下来主要是:文字太多了;内容太乱了;重点标错了。
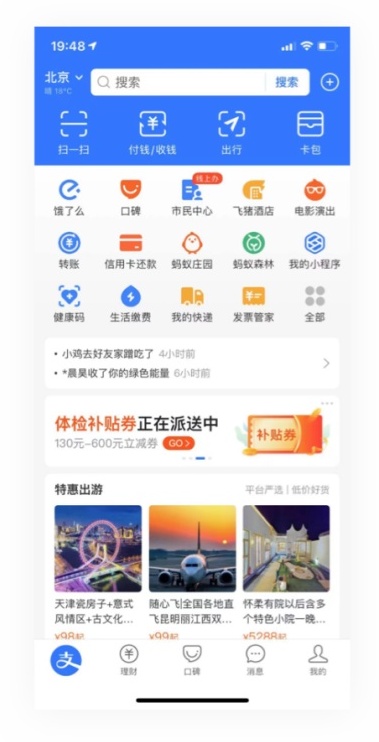
我们再来分析一下支付宝的这个 banner。
这个 banner 很简单,左边橙色粗字体,右边一个简单的插画,为什么支付宝会有这样的 banner?首先可以否定支付宝的设计师能力问题,他们能做出非常好看非常花哨的设计,在这里只是因为用户把支付宝当做一个金融工具来用,买早餐,去便利店的需要付款了我打开支付宝,我的能量可以收了,我打开支付宝直接收一下能量,用户每次打开都是有精准目的,用完就走,在这么短的视觉焦点时间内,设计师需要尽快的把想要传达的信息传达给用户,让用户在最短的时间内了解到我们想要传达的信息并且对这条信息感兴趣,去掉干扰,直接漏出用户感兴趣的利益点,快速理解然后点击。
我们再看一下 Airbnb 的文案信息展示。
左右两张对比,我只是在趁花开和去撒野之间打了个逗号,读右侧文案信息的时候,是不是有一些段挫感,先理解一下趁花开,再去理解“去撒野”?所以文案的信息展示,我们要着重思考一下,怎么写才能让用户快速理解,而且感兴趣,标点符号的运用都要考虑清楚,我用了标点符号是不是有分裂感?用户是不是更好理解?
总结:
通过以上我们理解了视觉交互主要分类两大类:信息传递;信息理解。
信息传递主要通过视觉动线进行传达理解,优化视觉动线的主要方法有 5 种,主要为:颜色鲜艳;形状突出;与周边有差异;动态效果;信息敏感。眼睛把信息传递给大脑以后,大脑对信息加工处理,这就是信息理解。
怎么才能让大脑快速的对信息进行加工呢?主要方法有 3 种,分别是:文案要简单、容易理解;符合场景的需要;熟悉、有个人的情感。
原文链接 https://www.uisdc.com/efficiency-of-information-transmission

