操作属于内容对象
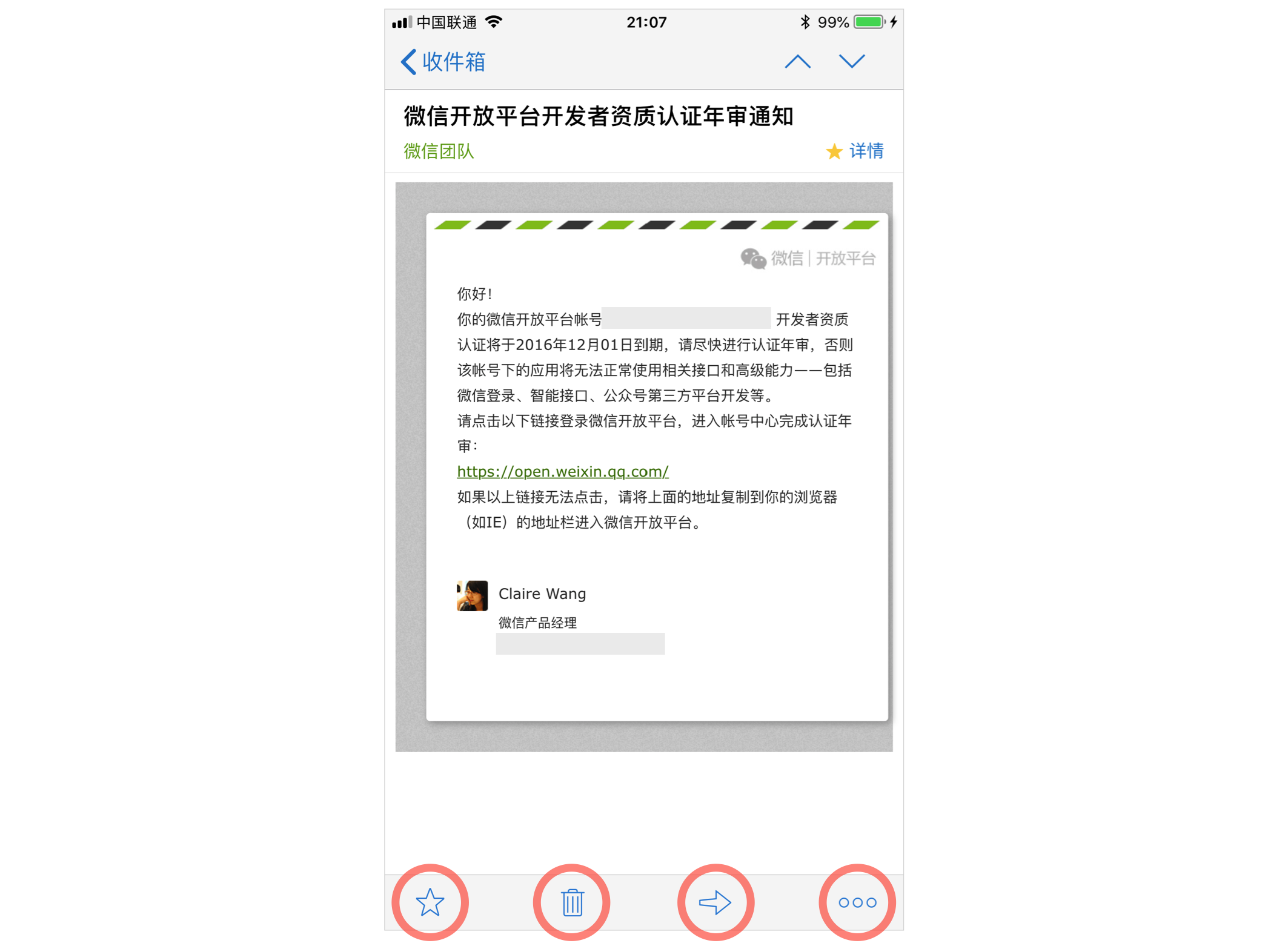
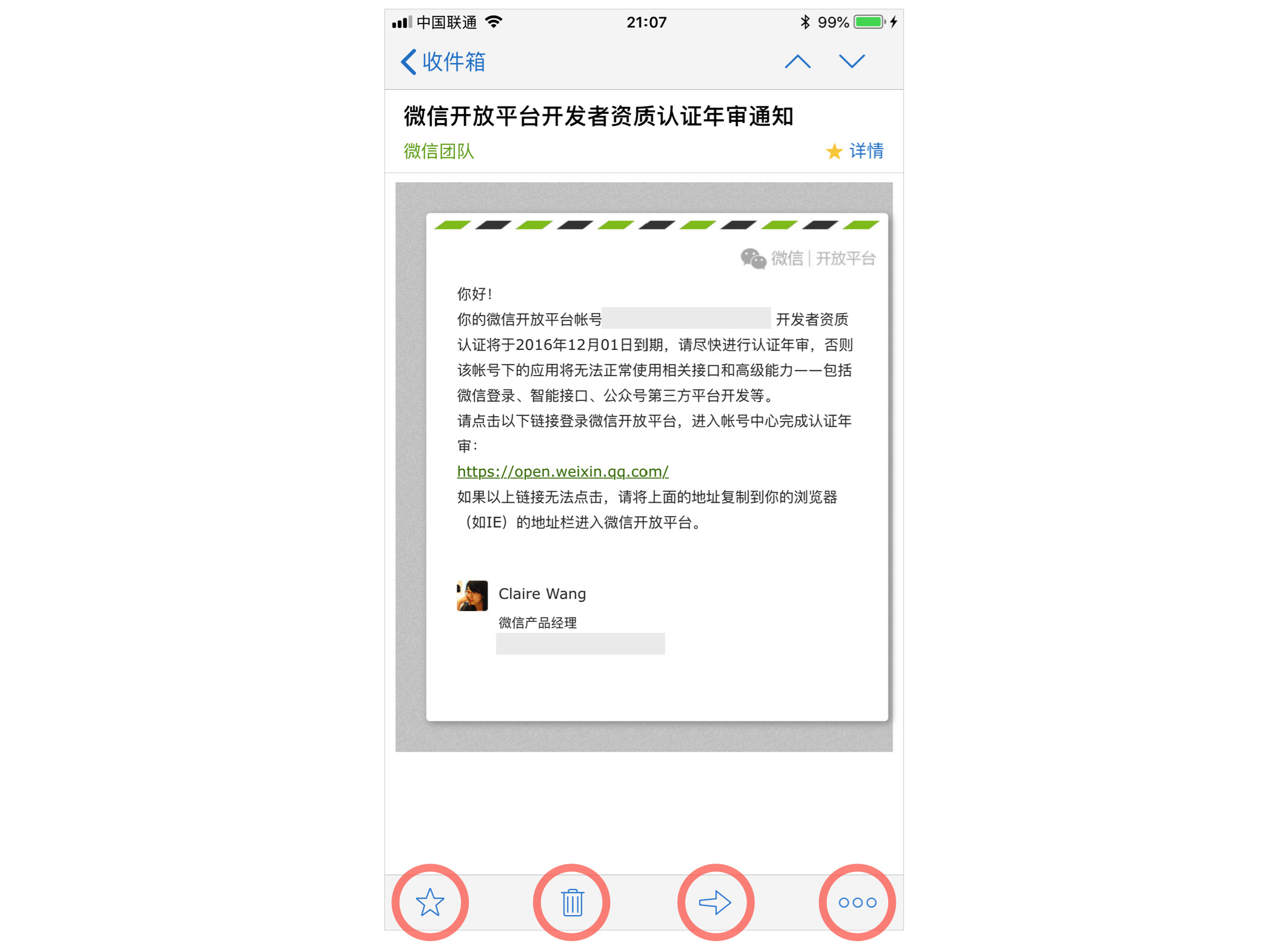
一个数字产品是由很多内容对象组成的,一个内容对象下,会有若干个操作。 对这封邮件,可以“收藏、删除、回复”,还有若干个,藏在“。。。”里。
对这封邮件,可以“收藏、删除、回复”,还有若干个,藏在“。。。”里。
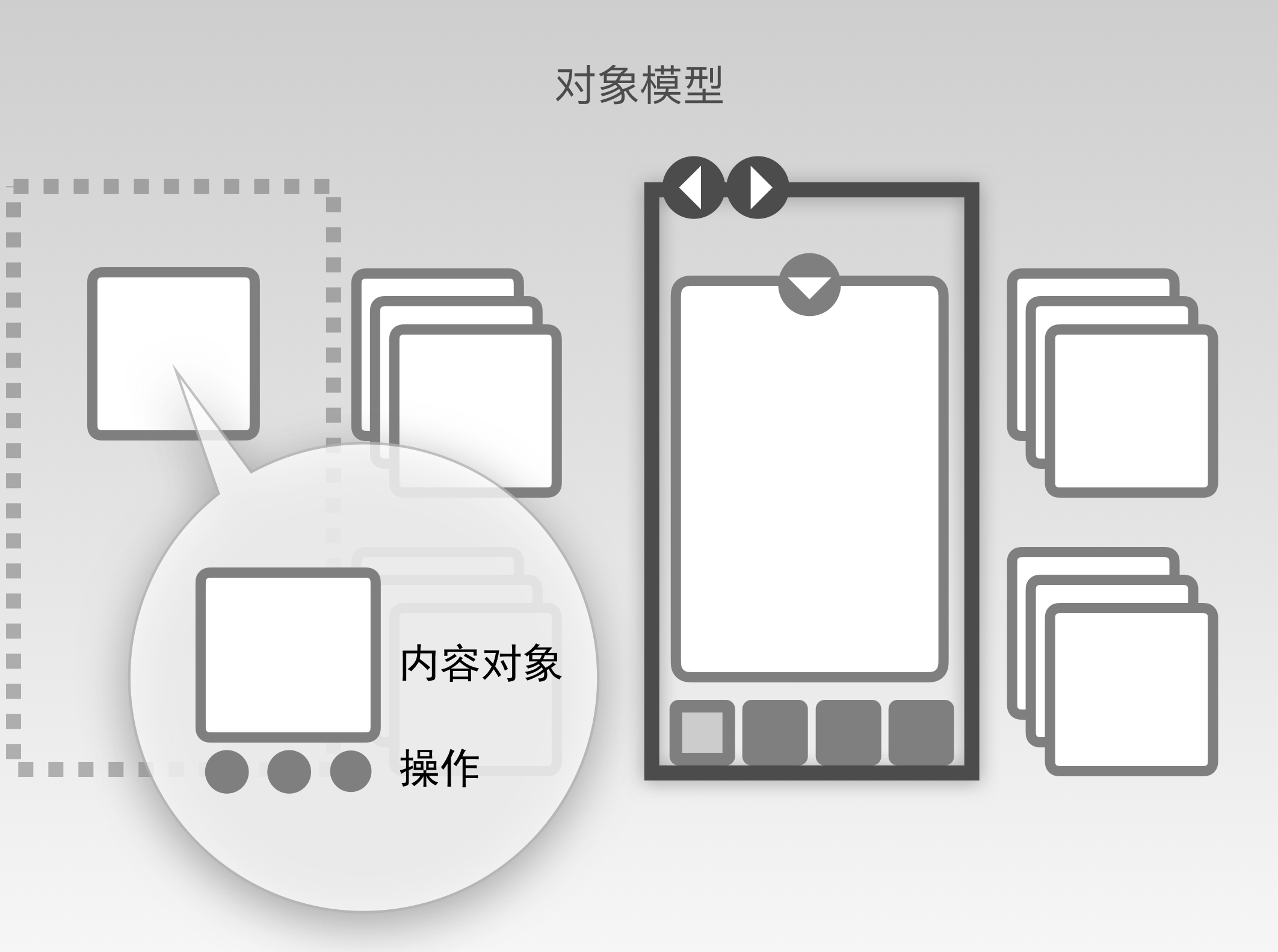
把“操作”加入,对象模型: 操作按钮是对内容对象的操作。“把这封邮件删除”,“回复这封邮件”,操作是个动作,它针对某个对象。
操作按钮是对内容对象的操作。“把这封邮件删除”,“回复这封邮件”,操作是个动作,它针对某个对象。
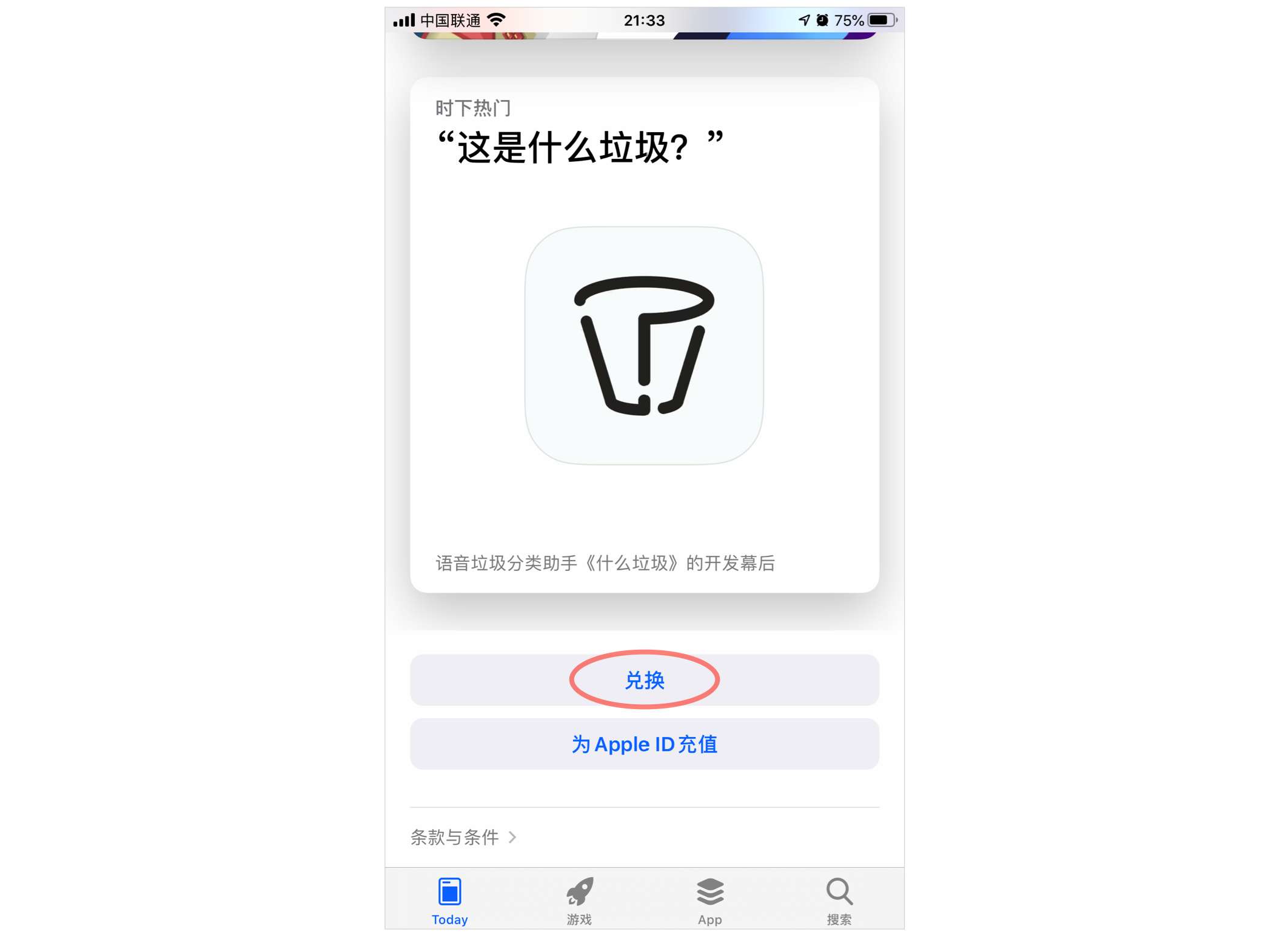
有时,我们会看到产品中出现一些按钮,只是一个操作,没有内容对象,比如: 只是一个“兑换”按钮。
只是一个“兑换”按钮。
兑换,是兑换礼品卡。如果要最准确、清楚,应该写成:兑换礼品卡。这按钮是给那些有卡,要兑换的用户准备的,如果没卡,不会需要这个按钮,甚至不知道什么礼品卡。写成这五个字,对没卡的用户也没有用。而有卡要兑换的用户,拿着礼品卡来找兑换的方法,看到“兑换”按钮,应该差不多也能猜到这就是自己要的。甚至他们可能是熟手用户,根本就是知道,记住了这个按钮。
这个按钮实际上还是有对象,对象是礼品卡,只是省略掉了。
下面的“为Apple ID充值”就没有省略对象,清楚的说明:对谁,做什么操作。如果省略,只说“充值”,可能就有些过度了。
内容对象的当前状态
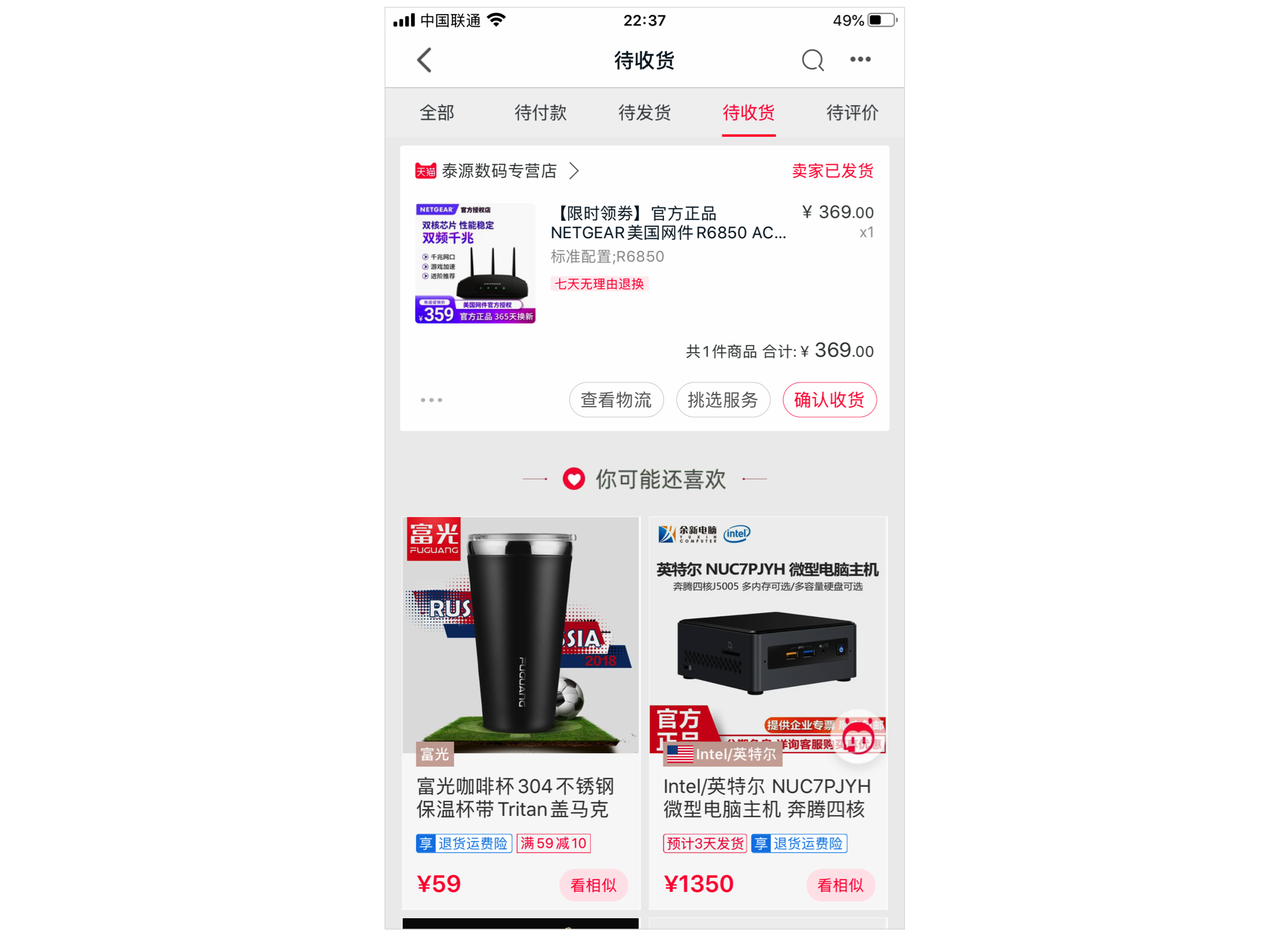
 一个电商产品中的订单,卖家已发货,确认收货。这订单当前是什么情况,可以对它做什么,表述的非常清楚。
一个电商产品中的订单,卖家已发货,确认收货。这订单当前是什么情况,可以对它做什么,表述的非常清楚。
对一个内容对象的描述,应当包含其当前状态。
描述当前状态,是让用户充分的了解情况,以便决策。
 这是一个视频,下面有个“暂停”按钮。视频正在播放,进度条在动,剩余时间在变,画面在动,还有声音,这些已经足够说明“这个视频正在播放”,于是,就不需单独再写一句提示:视频正在播放中。
这是一个视频,下面有个“暂停”按钮。视频正在播放,进度条在动,剩余时间在变,画面在动,还有声音,这些已经足够说明“这个视频正在播放”,于是,就不需单独再写一句提示:视频正在播放中。
可以不单独写出来,但要确保用户能足够清楚的认知到。 这个音频播放器,点右侧的“播放”按钮,开始播放,播放时按钮变为“暂停”。
这个音频播放器,点右侧的“播放”按钮,开始播放,播放时按钮变为“暂停”。
音频播放时,有声音,但手机有可能静音了,只靠听觉来传达是不够的,还需要用视觉来辅助说明。右侧按钮的外边框做成了进度条,随着音乐的播放,进度条顺时针增加。但进度条的变化不够明显,要盯着看半天才能看出变化,还要更明显些,所以,在播放时,左侧的专辑封面还要旋转,CD唱片在播放的意思。
音、视频播放,都很清楚的表现了当前对象的状态,只是没用文字写出来。
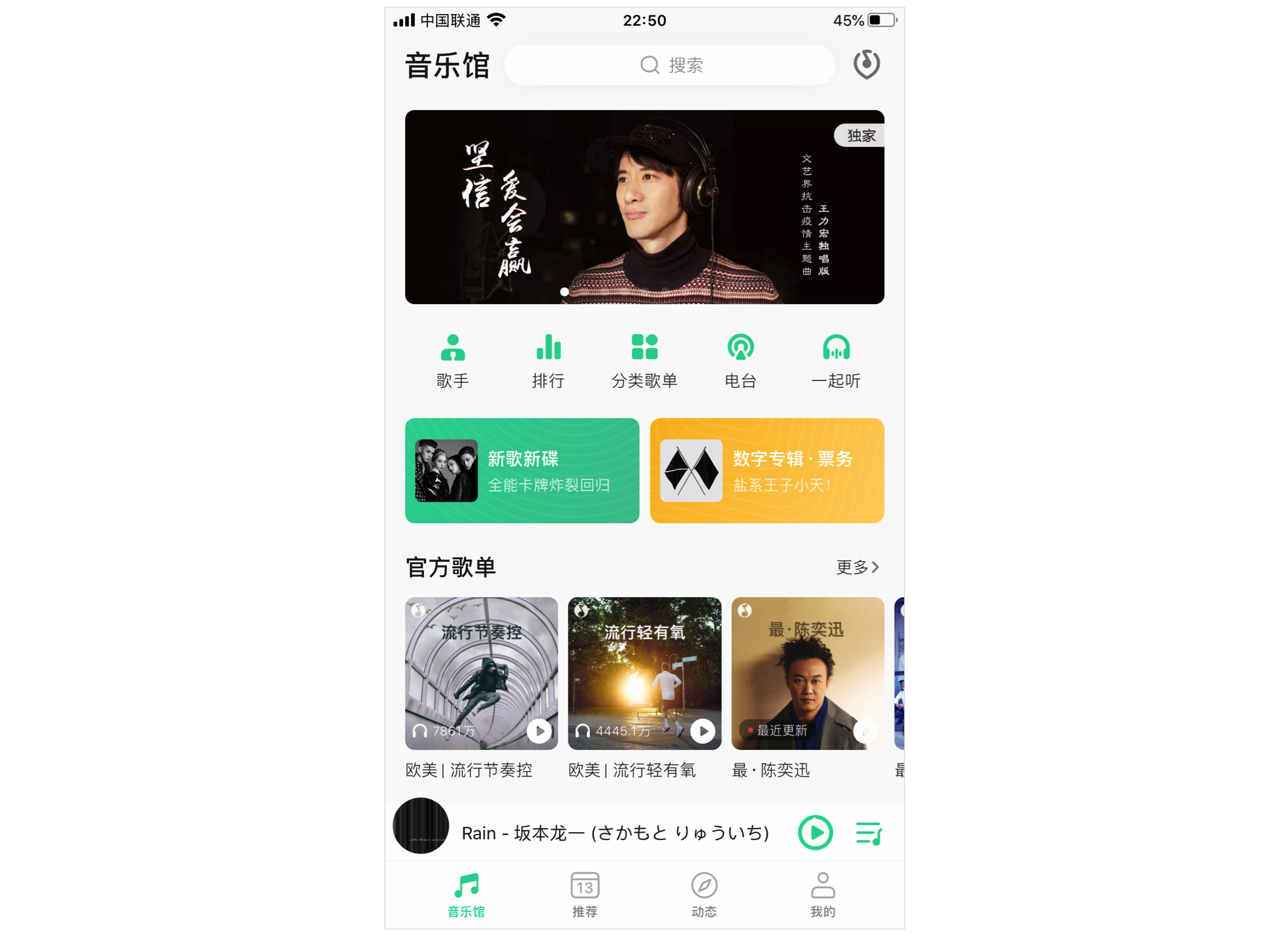
播放器类的“播放/暂停”,像是电灯的开关,灯挂在房顶上,亮灭看得见,开关在墙上,互斥切换。这些对象只有两个状态,还是互斥的。我们就来看看这互斥的状态与操作。 这是thinkpad电脑上开关蓝牙的操作。
这是thinkpad电脑上开关蓝牙的操作。
1.对象:Bluetooth通信
2.状态:关闭
3.操作:开启
表述的清楚、准确,但啰嗦。
这里用“图标+Bluetooth通信”表明对象是什么,再加上后面的“状态:关闭”,这才是完整描述了对象。不像电灯那样可以看到灯是亮是灭,只好单独说明了。
如果遮住“状态:关闭”这一列,用户就需要靠自己的逻辑推理了:“蓝牙可以开启,说明现在是关闭的。” 也勉强能用,但要多费一点儿脑筋。
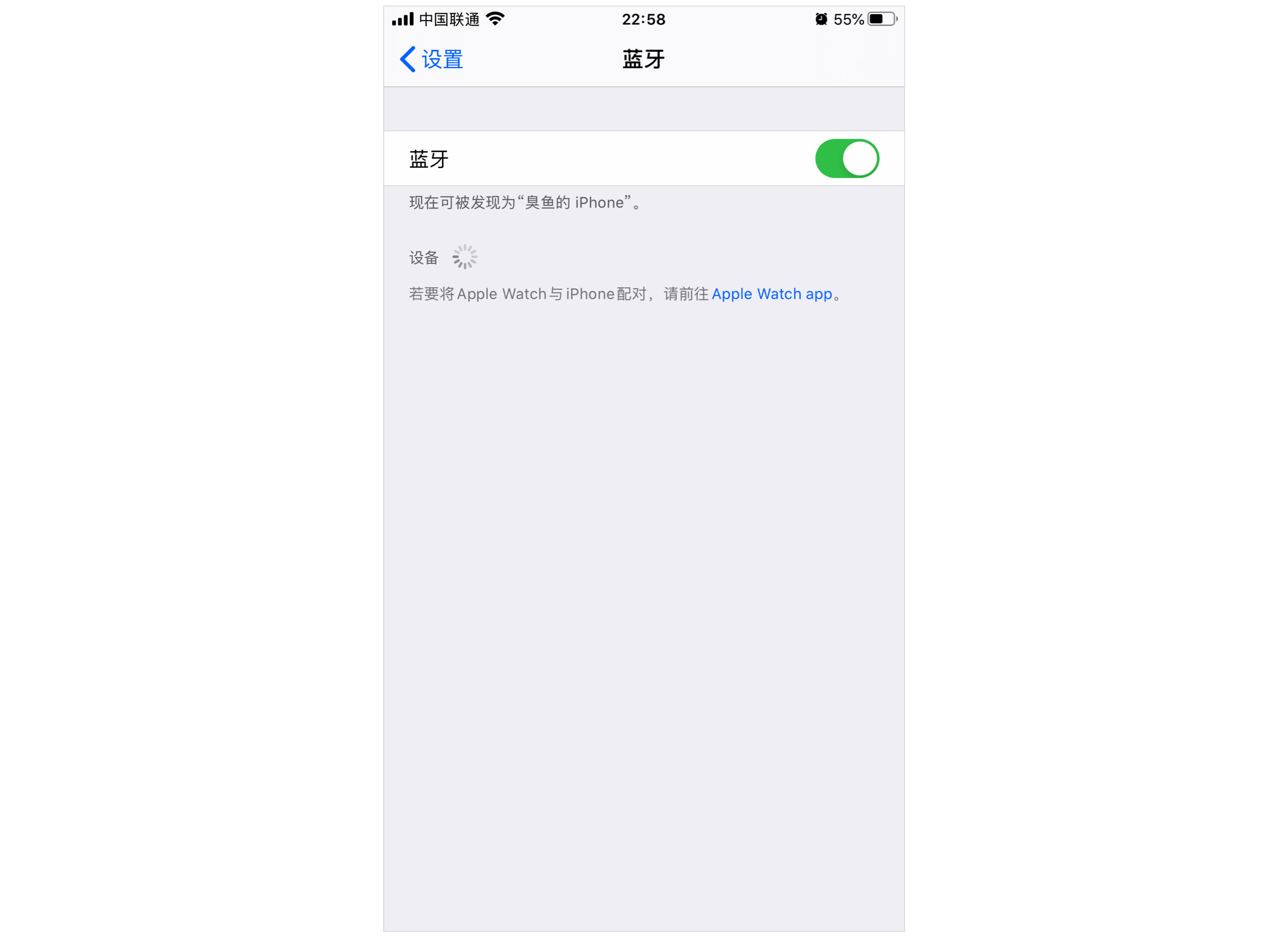
蓝牙开关有更省劲儿的表达方式: 这种按钮叫:开关(Switches),专门用来描述两个互斥的状态。
这种按钮叫:开关(Switches),专门用来描述两个互斥的状态。
另一种类似的按钮:切换按钮(Toggle Button),也用来描述两种互斥的状态: 按钮背景是浅灰色表示当前状态是:未开启;彩色时表示:已开启。
按钮背景是浅灰色表示当前状态是:未开启;彩色时表示:已开启。
表明当前状态,表明可做的操作,开关(Switches),切换按钮(Toggle Button)都表达出来了,只是用了自己的表达方式。用户能看得懂吗?初次见时,恐怕不太懂,要自己学会。
这两个都是“表单原件”,专门在表单(Form)里使用的原件。表单原件是操作系统级的统一规范,需要用户事先学会,或者说,是操作系统与用户达成的共识。有共识了,表达就省事儿了。
这两个表单原件是把“对象当前的状态和操作”这两者结合在一起了。
多选
 “操作是针对内容对象的”这个认识,也可以解释上面这样的多选列表。
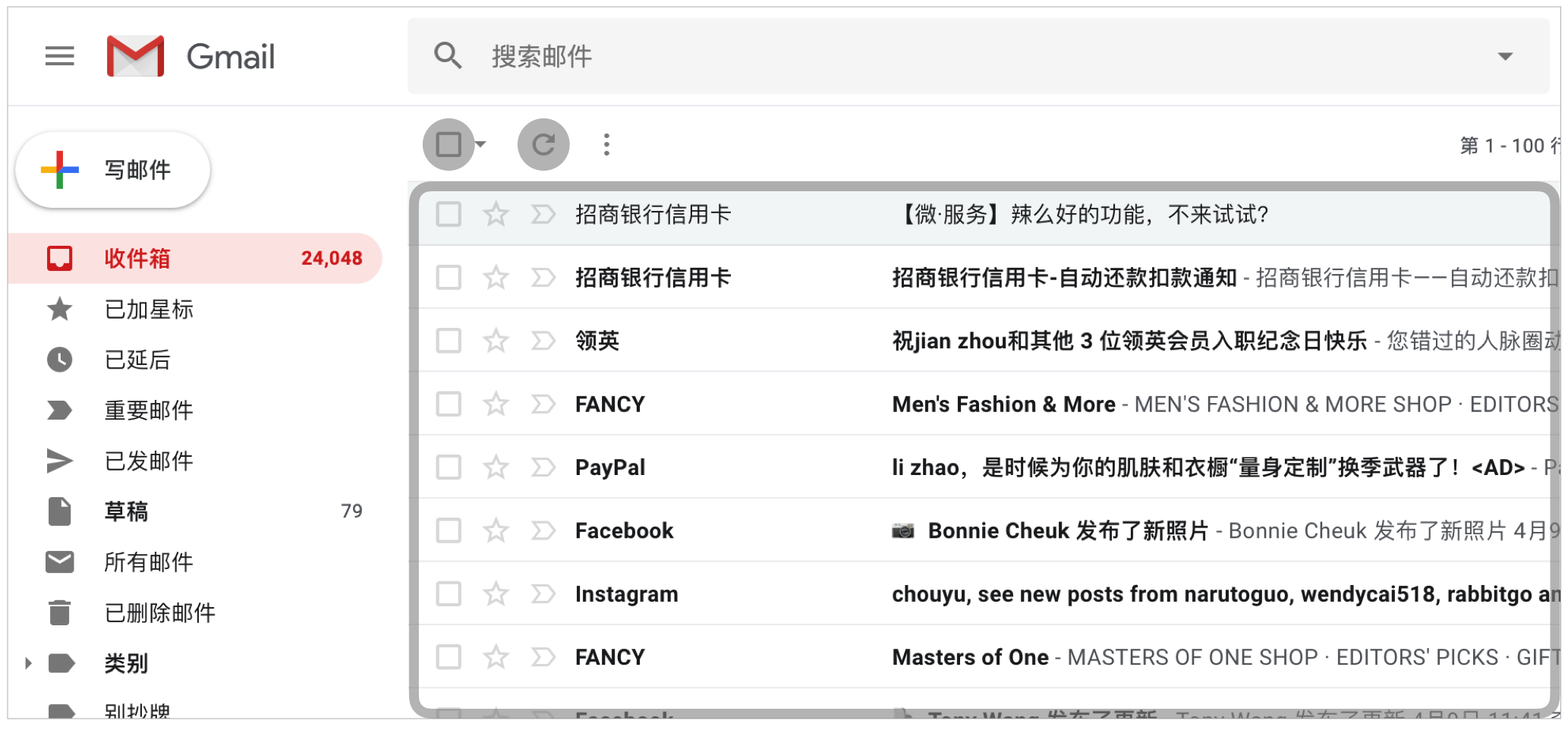
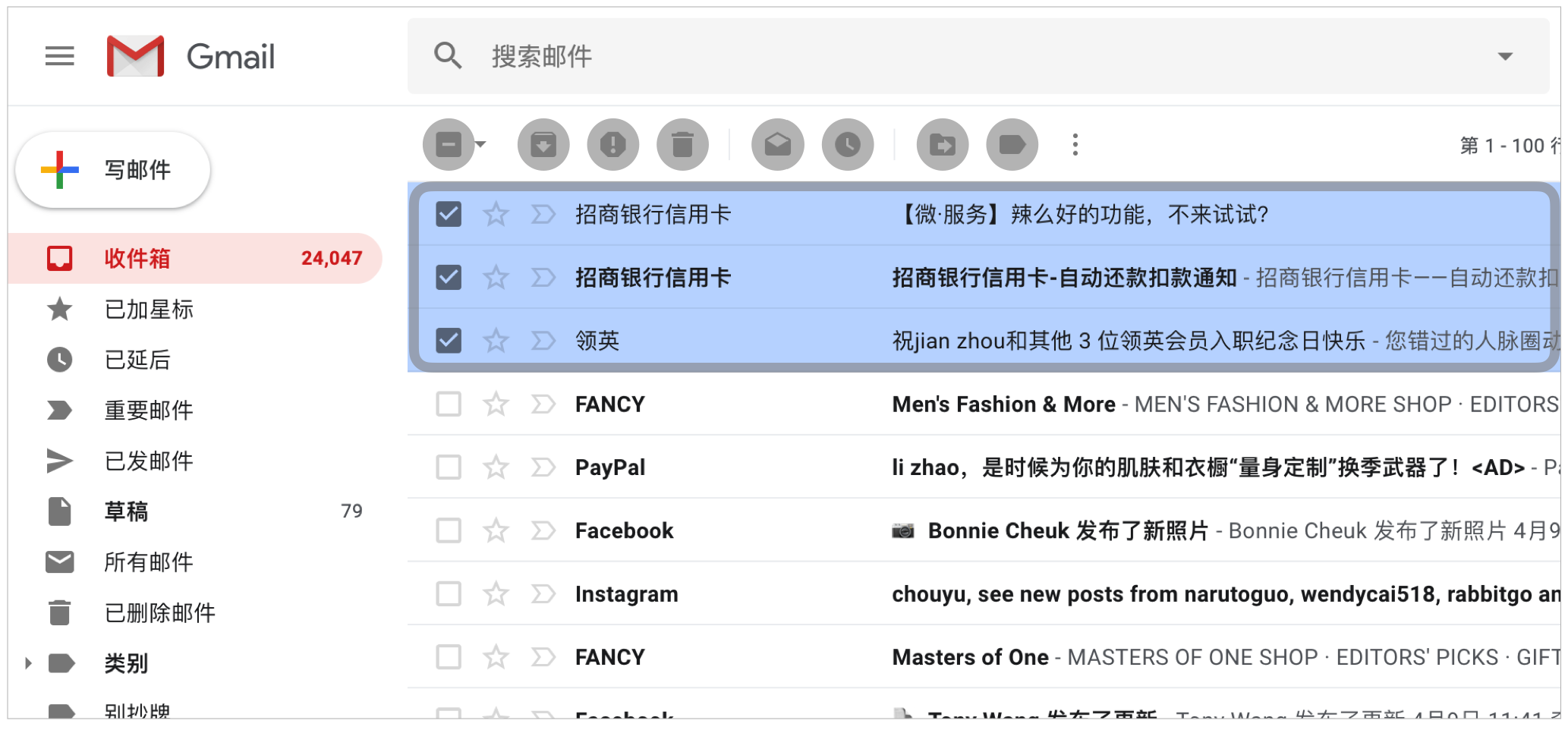
“操作是针对内容对象的”这个认识,也可以解释上面这样的多选列表。
尚未选中任何项之前,整个列表是内容对象。像上面Gmail这样,对整个列表可以做什么操作?可以“全选、刷新”,“…”按钮中还有藏着一个不太常用的功能:将所有会话标记为已读,都是针对整个列表的操作。
选中了一些邮件后,则应该将选中的那些项看做是内容对象,操作按钮也对应着是对这些选中项的操作。
如果没有这样的认识,内容对象是谁搞不清楚,则有可能就设计成了这样: 在未选中任何邮件时,也把“删除、转发、举报…”这些操作摆出来,这些操作是针对某一封或几封邮件的,没选邮件就点这些按钮,当然没法执行,只好在用户误点击了之后,在顶部橙色提示:未选中任何邮件。
在未选中任何邮件时,也把“删除、转发、举报…”这些操作摆出来,这些操作是针对某一封或几封邮件的,没选邮件就点这些按钮,当然没法执行,只好在用户误点击了之后,在顶部橙色提示:未选中任何邮件。
这显然不够友好。如果不能用,不想让用户去点击,那就让按钮变灰(disabled)或是根本不显示。
桌子上放着糖果,但不许吃,小朋友一去拿,就会被家长喝止,小朋友肯定不开心。大人也一样。
应该根据情景,适时提供可用的操作按钮。怎样“适时”呢?依据内容对象。
操控类/改变类

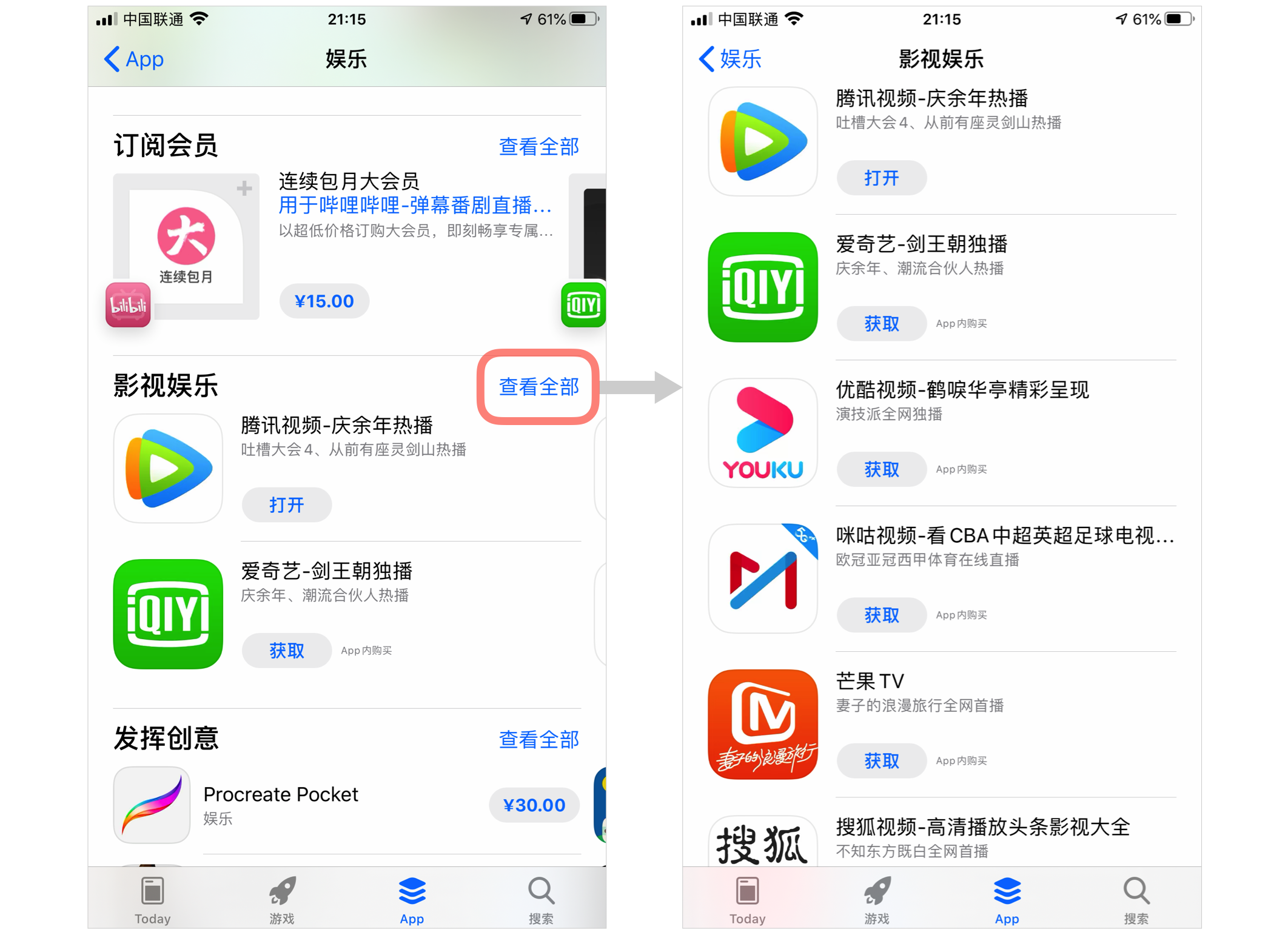
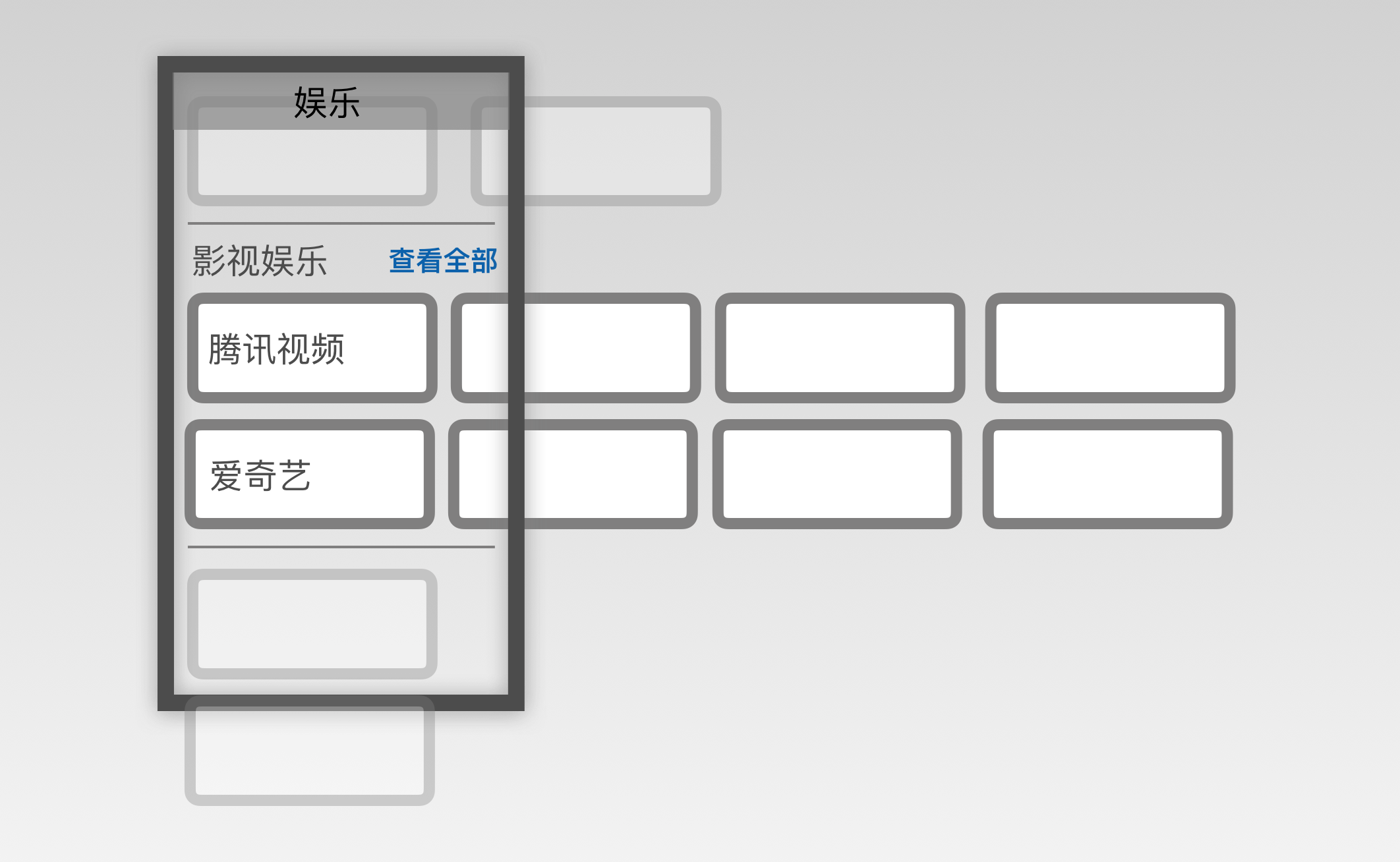
 前面说到了这个“查看全部”。现在明确了“对象+操作”,我们也可以说,这个“查看全部”按钮是当前页面中“影视娱乐”这块内容的操作按钮,点击使得“影视娱乐”的全部内容都被拉出来,展开。
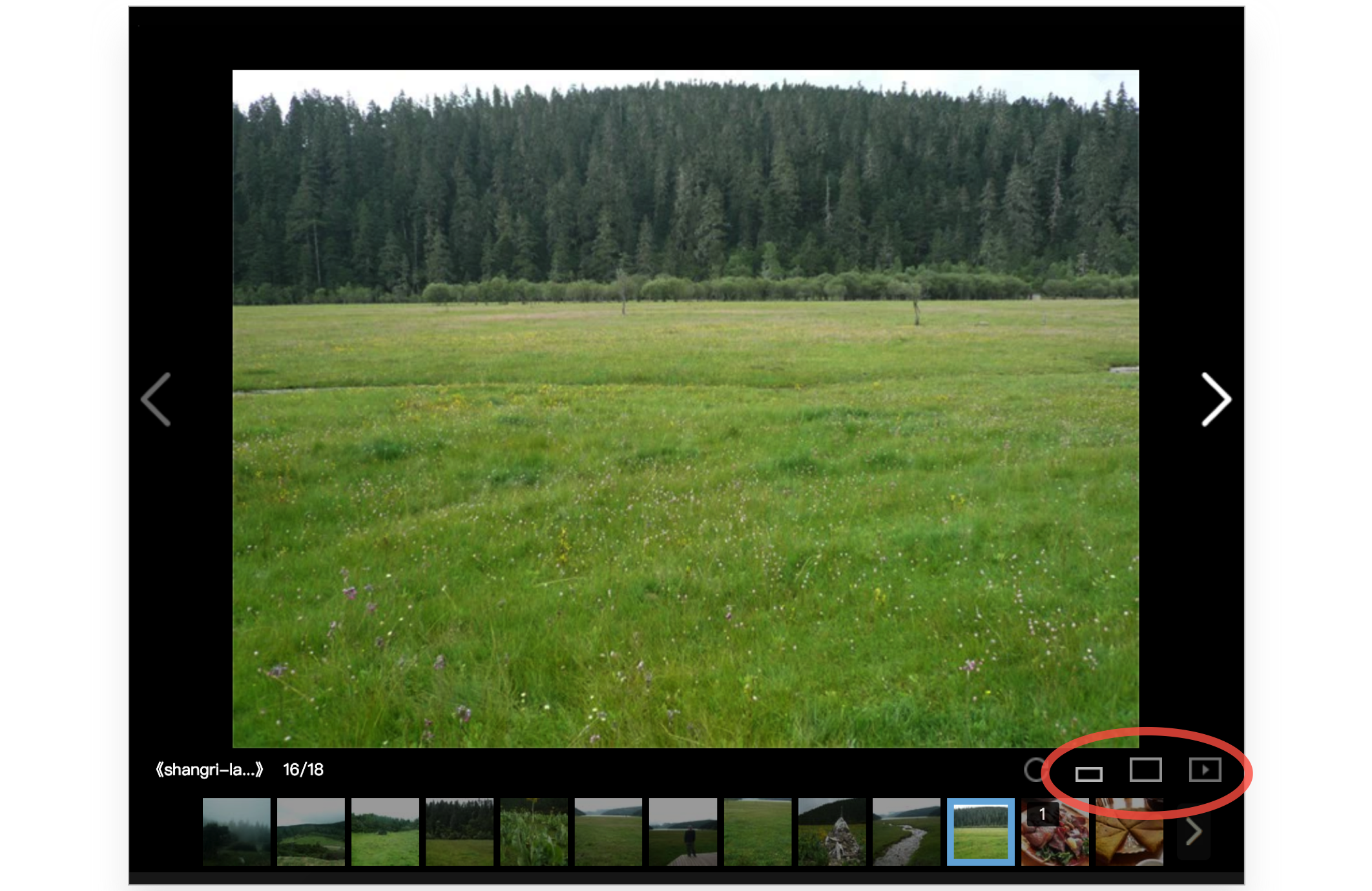
前面说到了这个“查看全部”。现在明确了“对象+操作”,我们也可以说,这个“查看全部”按钮是当前页面中“影视娱乐”这块内容的操作按钮,点击使得“影视娱乐”的全部内容都被拉出来,展开。 这个大图模式中,右下角有“小中大”三个视图按钮,是让图片显示的更大或更小,用对象模型来理解,就是让图片凑的更近,或是更远。
这个大图模式中,右下角有“小中大”三个视图按钮,是让图片显示的更大或更小,用对象模型来理解,就是让图片凑的更近,或是更远。 这个编辑工具中,左下角的“旋转”按钮,点了之后是图片逆时针旋转90度,也是对象在当前屏幕中位置的变化。
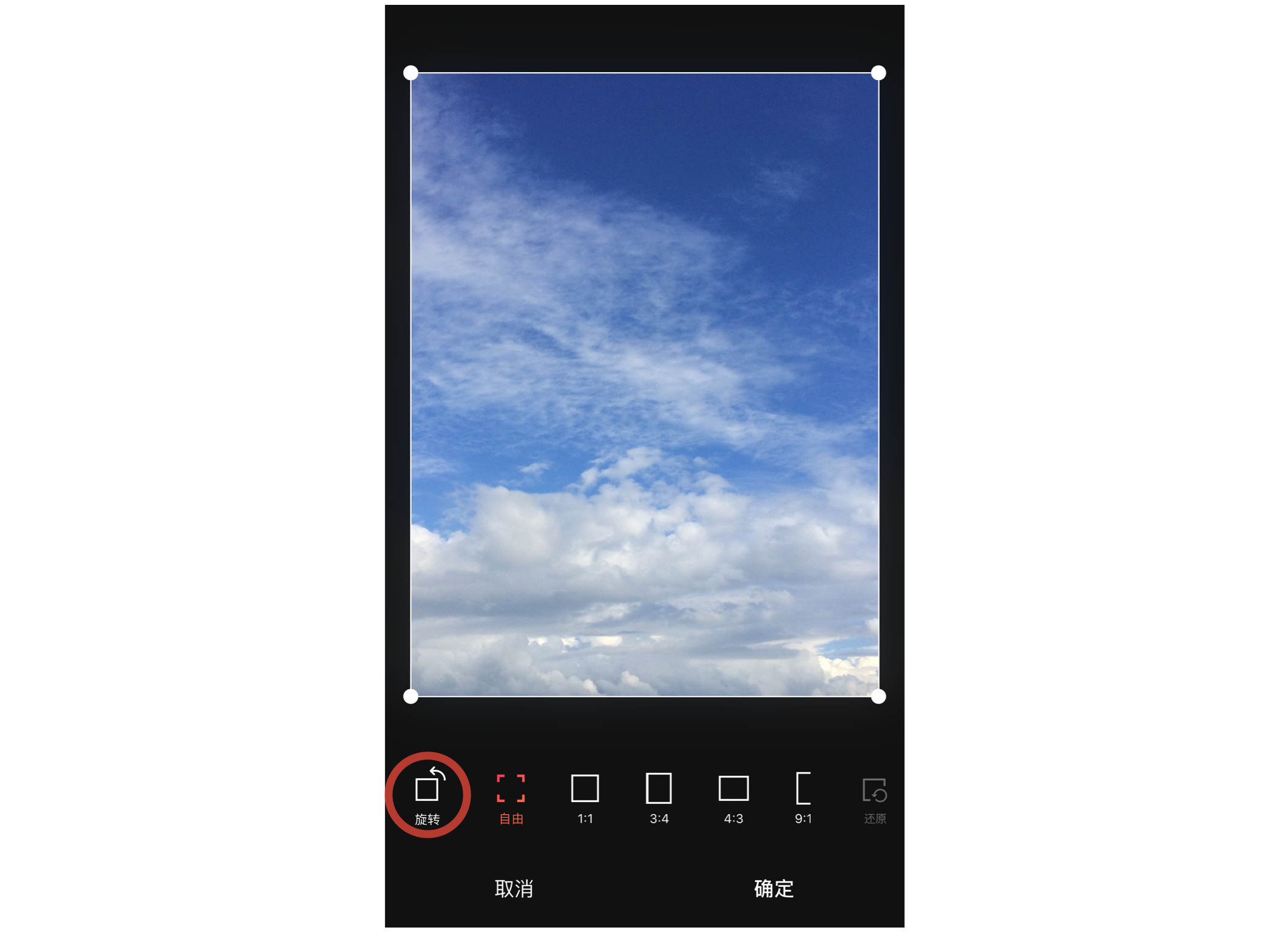
这个编辑工具中,左下角的“旋转”按钮,点了之后是图片逆时针旋转90度,也是对象在当前屏幕中位置的变化。
这些按钮都有个共性:是控制内容对象在当前屏幕中的位置。给它们个名字:操控类按钮。
前面说,有时用户是在操控屏幕框框,有时是在操控对象。操控对象的就是操控类按钮,而操控屏幕框框,其实也是操控类,只是对象特别,是框框。
另外一类按钮: “加星标、删除、回复… ”这些按钮,是对这封邮件做某些改变。加星标是给这封邮件贴了个标签,虽然没有把这封邮件本身的内容改变,但对于当前用户来说,这邮件也是变得不一样了。
“加星标、删除、回复… ”这些按钮,是对这封邮件做某些改变。加星标是给这封邮件贴了个标签,虽然没有把这封邮件本身的内容改变,但对于当前用户来说,这邮件也是变得不一样了。
这些能给内容对象带来某些改变的操作,也给个名字:改变类按钮。
这里说的“操控类/改变类”是在针对内容对象下的按钮。
对于屏幕框框,只能是操控,操控它前后、远近的移动。
前面一篇《对象模型2》中提到过,如果可以把内容对象表现的更具象,则有机会直接操控对象,而不是框框,这可以减少操控按钮。这指的就是操控类按钮,结论还是一样的:
操控类按钮,有机会减少,我们也应该努力去减少它。
我们当然希望操作按钮能少些,让产品简单些,这里区分出“操控类、改变类”,是为了让我们看得更清楚些,较容易减少的是操控类的。而改变类按钮,以我有限的经验来判断,并没有显著的可以减少去倾向。
假设,我们设计成:把图片向下拖动出屏幕,则是下载图片到本地相册。这样就减少了一个下载按钮,这是个改变类按钮,但这样设计显然是不行的。要实现这样的设计,需要数字产品领域内高度的一致性,且经过足够的时间,确保用户都懂这种操作。另外,改变类的操作,对内容对象作出改变,产生相对严重的后果,更应该让用户操作前,看的清楚明白。
改变类的按钮,不太容易减少。

