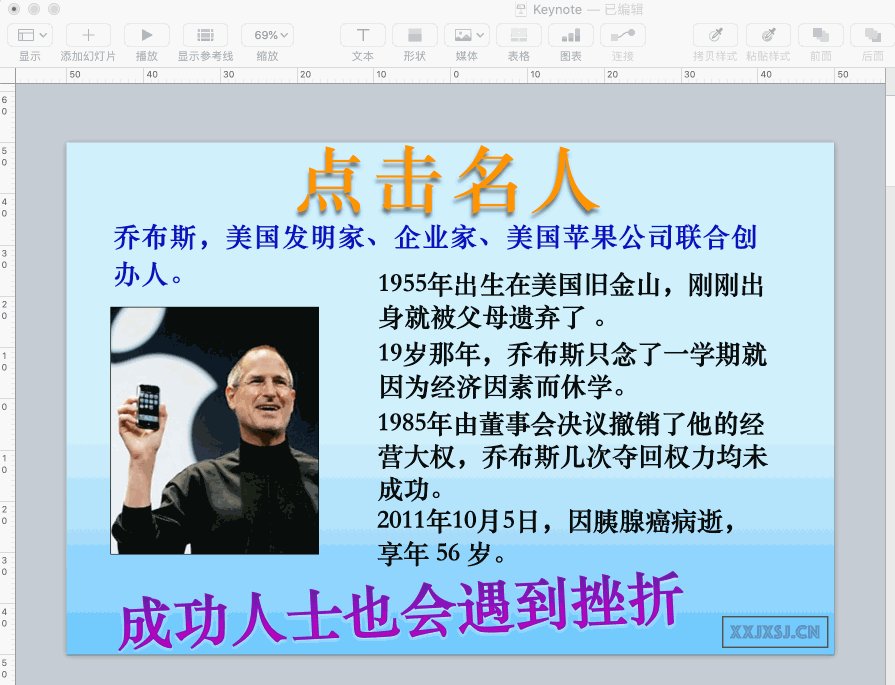
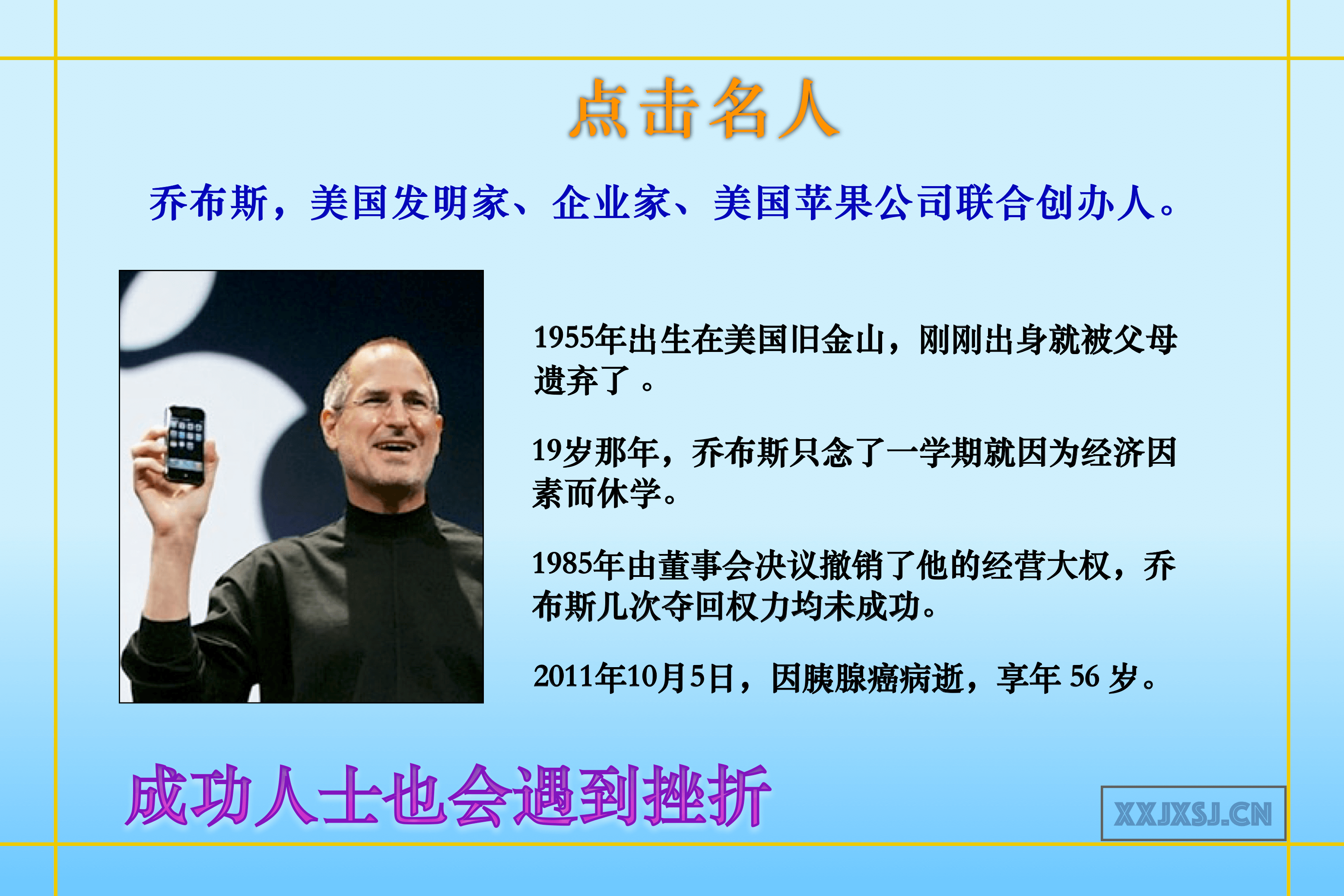
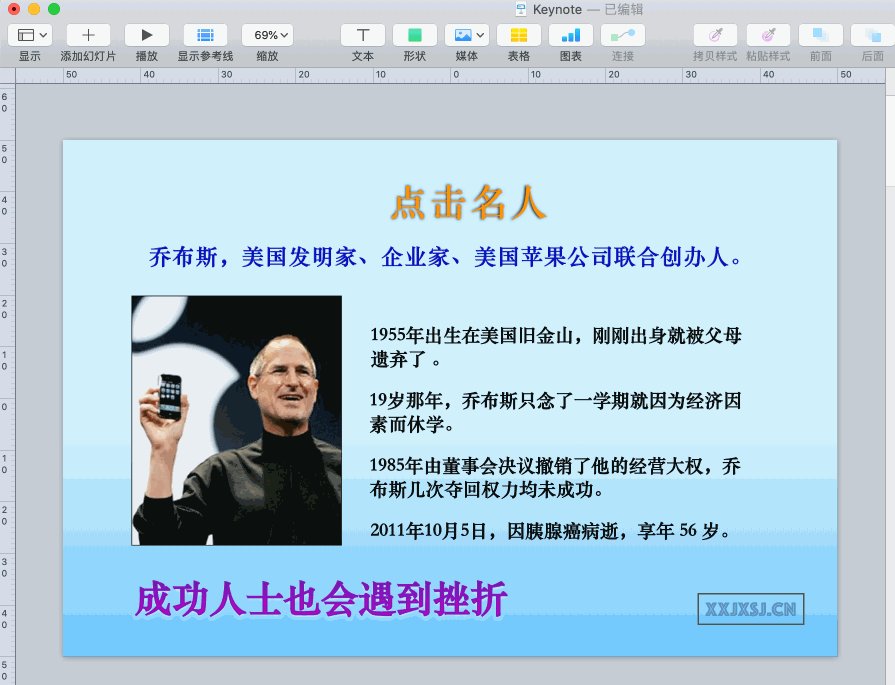
当你看到下面这张幻灯片,会有怎样的想法呢?

估计大家想都不用了想,一眼就会觉得它不好看、不专业。如果我们深入一点,再问一个问题,为什么这张幻灯片会让人觉得不好看呢?
估计这个时候,大家可能会模模糊糊的感觉到,也许是颜色出了问题,也许是字体出了问题…… 但至于到底哪出了问题,其实不得而知。
很多人看到一些设计知道自己会不喜欢,却无法知道自己为什么不喜欢。如果不知道问题出在哪,那么当我们遇到类似情况,其实很难进行修正。现在设计无处不在,即使是写邮件、维护博客、文章排版也会用到。如果不试着描述清楚它,那么最终我们也会设计出丑丑的东西。
为什么幻灯片不好看
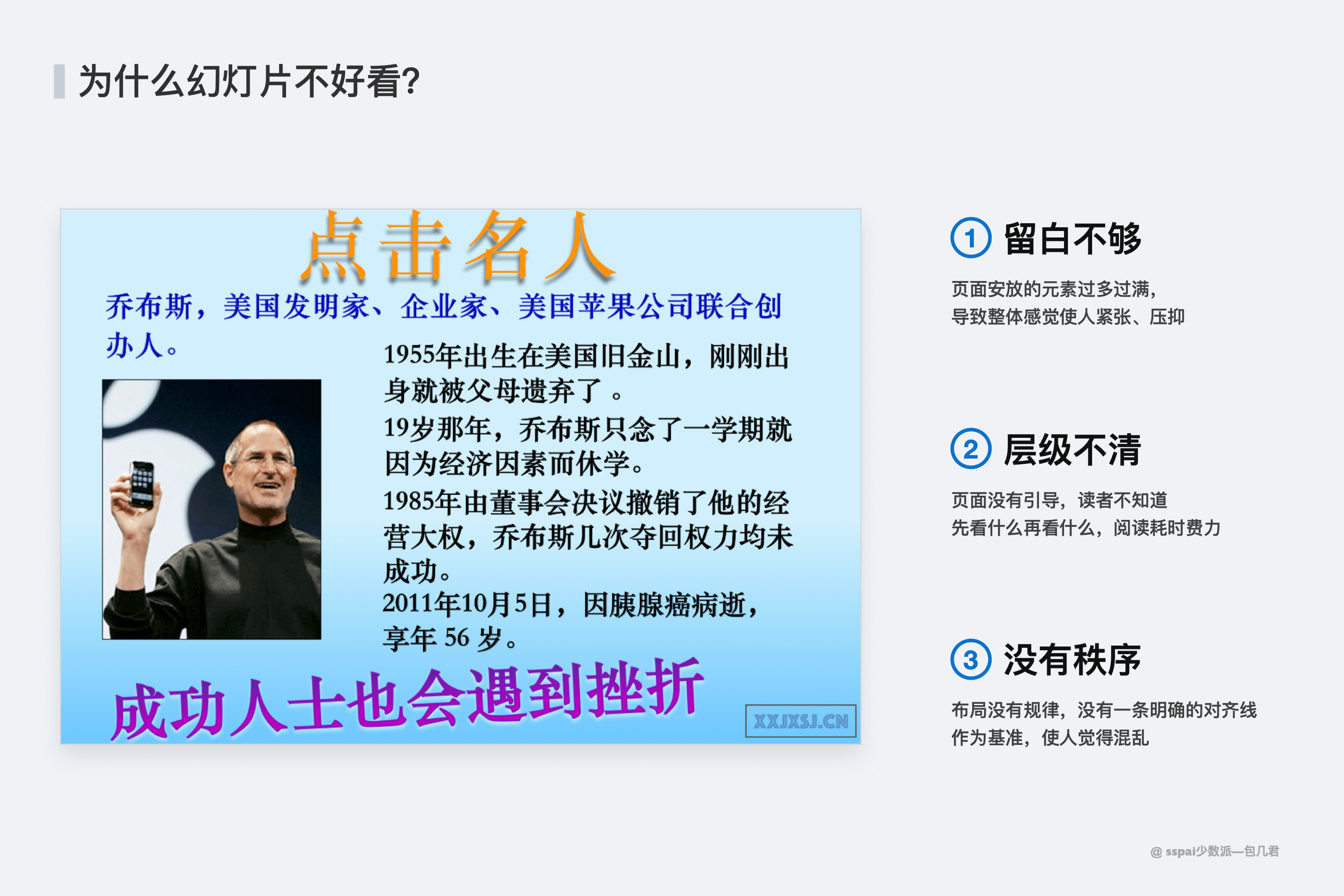
以该幻灯片为例,我们来分析一下它为什么不好看。
在整幅画面中,我们可以看到几乎所有的空间都被占满,感觉只要有空间,就安放着图片与文本,连角落也不放过。如果一个设计中充斥大量内容,并且各元素间看上去没有太强关联与层级,就会使人觉得混乱、无序,而人更习惯于平静、有序、安全的事物。
另外,由于页面元素安放比较随意、杂乱,使得读者无法快速、准确获得所需信息。试想,当你看到这张幻灯片的时候,你的眼睛优先聚焦哪里?是「点击名人」还是「成功人士也会遇到挫折」?看完这两个信息后,你的眼睛又会移向哪里?是不是发现,好像并不知道应该将目光挪到哪里?最后你可能会全盘检查一遍,确保自己没有遗漏信息。实际上,如果阅读起来这么费劲,那么看的人可能早就切换到下一张页面了。

所以试着总结该幻灯片存在的问题:
- 留白不够:页面安放的元素过多过满,导致整体感觉使人紧张、压抑
- 层级不清:页面没有引导,读者不知道先看什么再看什么,阅读耗时费力
- 没有秩序:布局没有规律,没有一条明确的对齐线作为基准,使人觉得混乱
当然,原因还涉及到颜色、字体,不过这两部分已经算专业部分,暂时忽略不讲。因为只要解决页面布局与排版问题,已经能够得到一张条理清晰、赏心悦目的幻灯片。而这个过程中几乎不需要用到太多设计概念与专业术语,只需知道一件事,那就是「对齐」。
Robin Williams 在《写给大家看的设计书中》曾对「对齐」有这样的比喻:
对齐的根本目的是使页面统一而且有条理。其效果类似于把客厅里四处零落的洋娃娃捡起来,并把它们放在一个玩具箱中。通过适当放置,可以让它们看上去是有联系而且相关的,并且与其他信息统一。可以看看你喜欢的那些设计。一个精美的设计不论最初看上去多么杂乱无章,总能找出其中的对齐方式。
对齐工具的介绍与应用
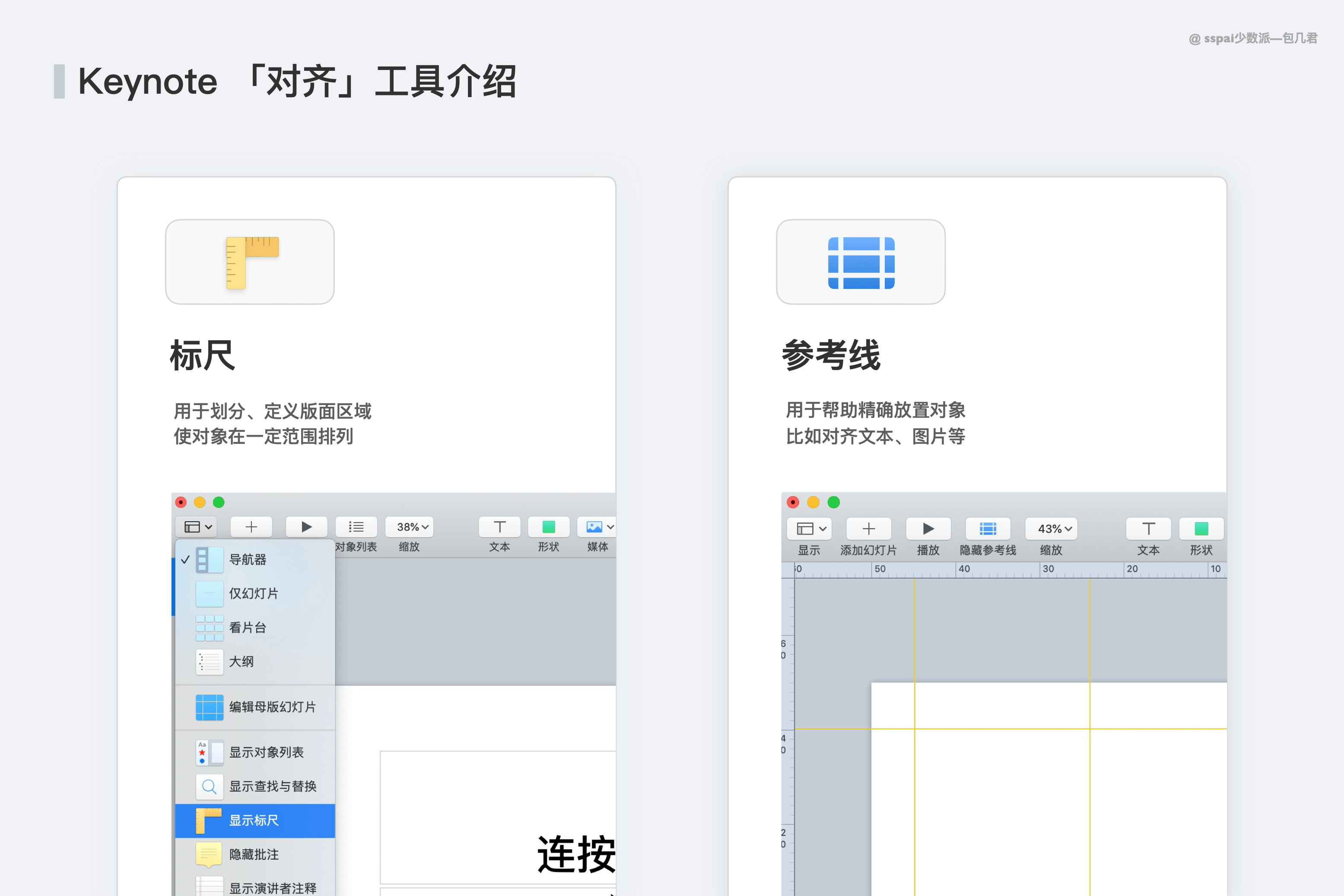
在 Keynote 中,有两个非常基础的对齐工具,
- 标尺:用于划分、定义版面区域,使对象在一定范围排列
- 参考线:用于帮助精确放置对象,比如对齐文本、图片

其实只要是设计工具或涉及制图作图,如 Sketch、PowerPoint、Axure 等,均有类似功能。
另外需要记住的是,这两个工具几乎相互关联相铺相成,单独运用某一工具的情况很少。接下来我们以上述幻灯片为例,演示如何通过这两个对齐工具,在不考虑颜色、字体的情况下,如何修正成为一张清晰美观的幻灯片。
01 标尺:定义版面区域
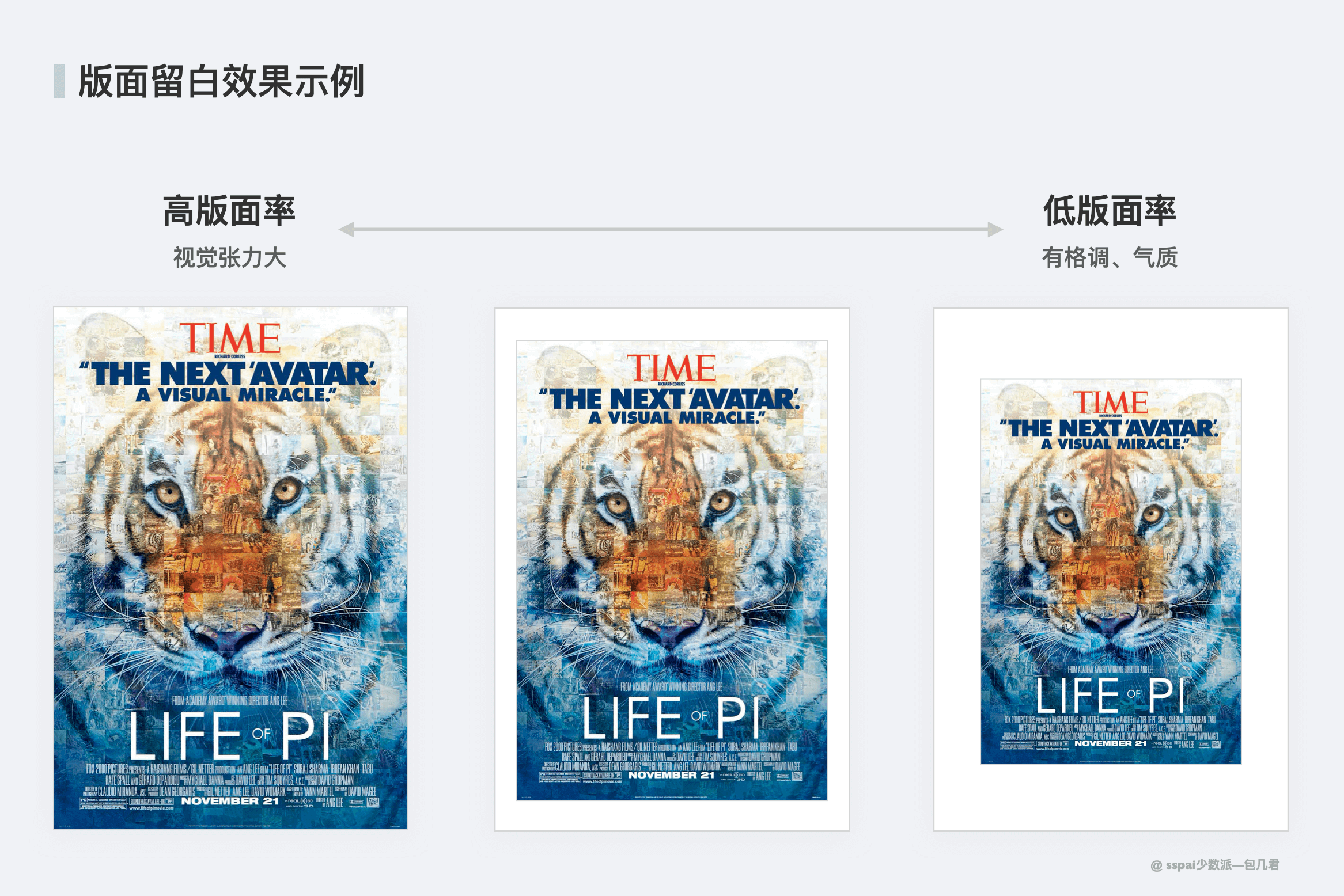
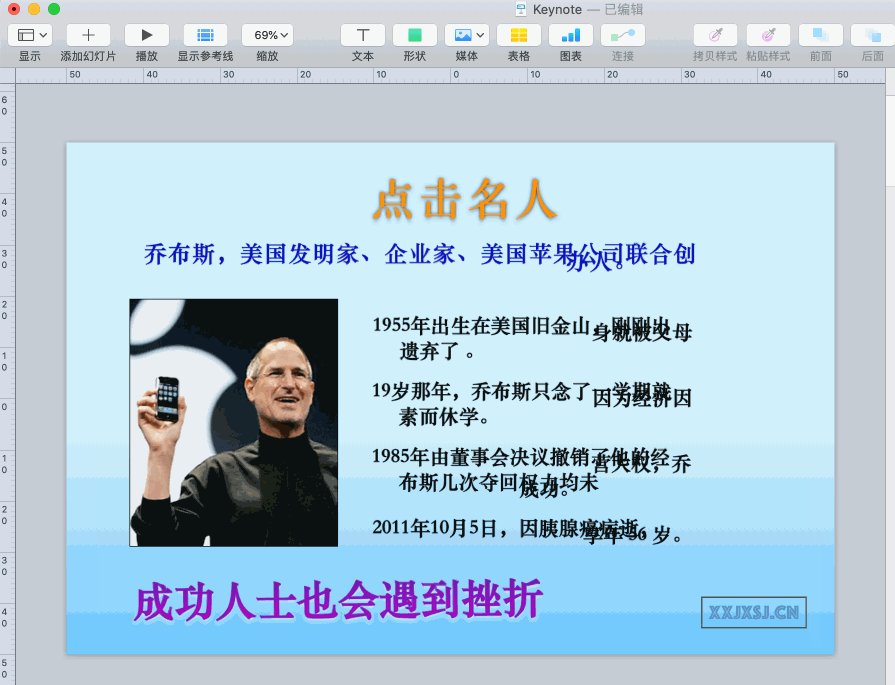
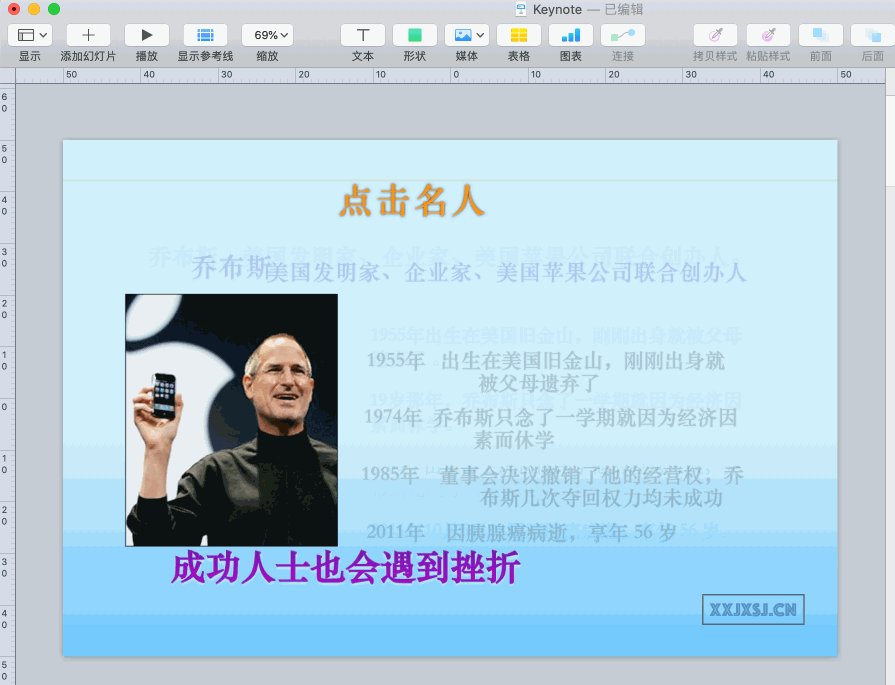
很多人做幻灯片的时候,没有提前规划版心的习惯,结果导致过程中不知不觉把页面铺得过于紧凑。一般来说,版面利用率越高,视觉张力越大,不过当你整版幻灯片都比较丑丑的时候,那么视觉破坏力也就越强,越使人紧张、压抑。
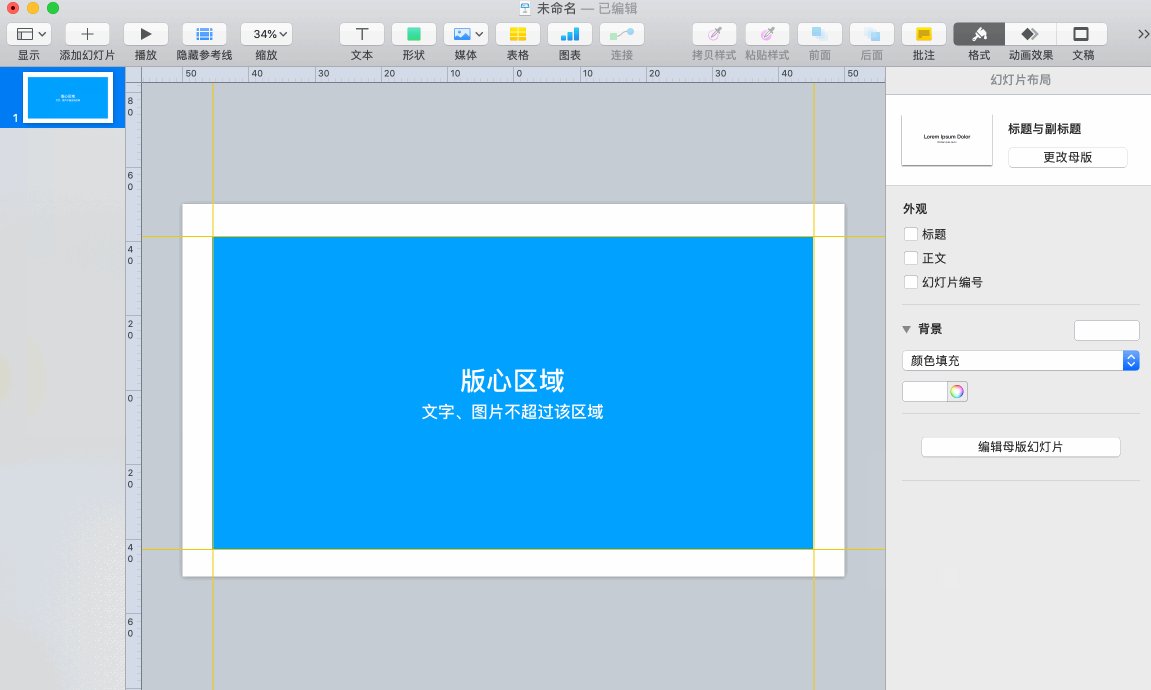
所以基本上,我建议在做幻灯片之前,先定义好版面使用区域。页面上下左右均留出一定的页边距,所有的元素、文本、图片不要超出约定范围,刻意留出一点空隙。这样可以快速提升幻灯片气质与格调,也不会过于减少内容使用的区域。

推荐图中的中间方案
如何使用标尺规范版面区域?在 Keynote 中,点击工具栏中的「显示」>「显示标尺」,即可调出标尺工具。然后长按「标尺边缘」并向页面中间移动,即可得到参考线,根据你自己的需要,依次调整页头、页尾、页边距,定义好自己的版面使用区域,后续在制作的时候,图片、文本的摆放不超出参考线所划定的范围即可。

GIF 仅示例,实际操作时可根据标尺刻度仔细规划版心
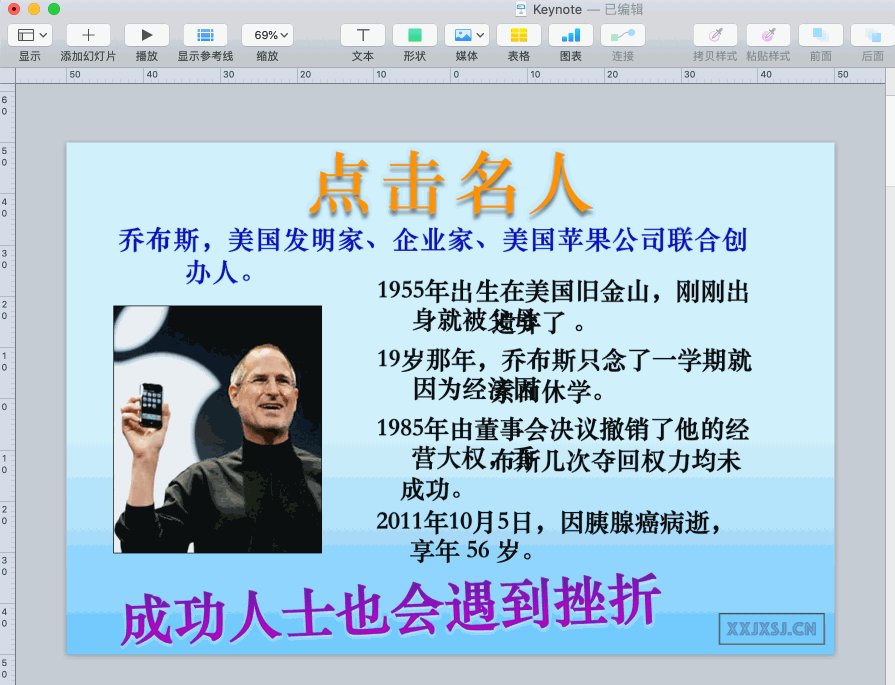
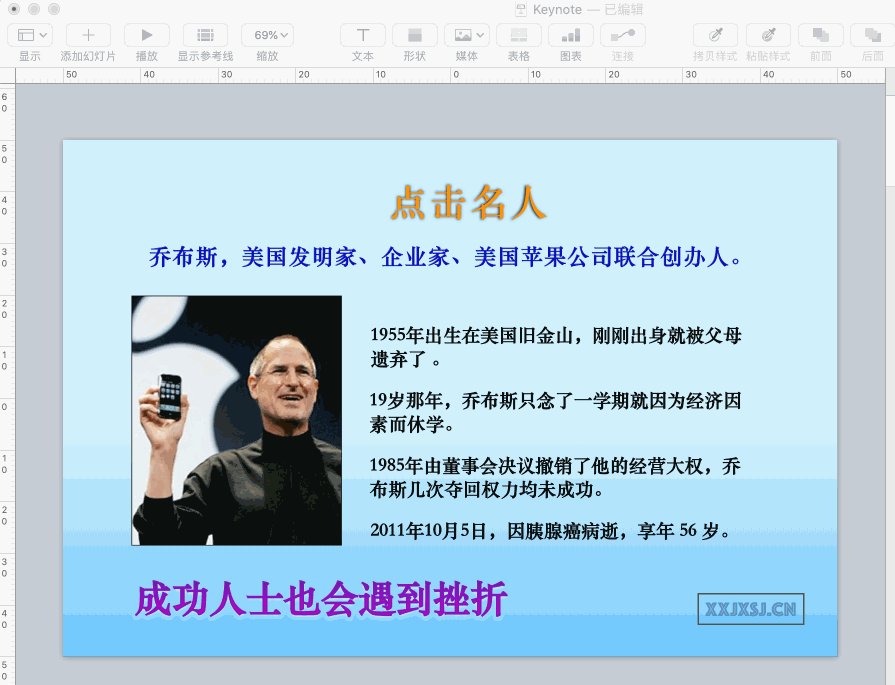
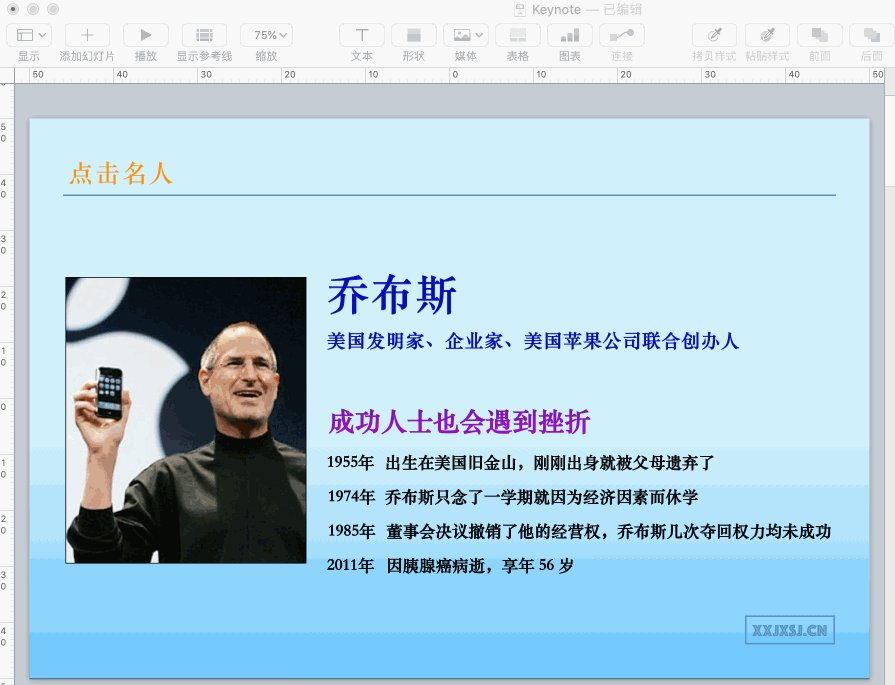
我们试着调整示例用的幻灯片,将它的文字与图片摆放在版面核心区。在不改变背景、字体、颜色的情况下,是不是发现,通过这样一个简单的调整,显示效果就已经比之前有了很好的提升?


仅仅将文本图片调整后放置在版心区域,效果已经有了一定提升
02 参考线:只用一种对齐方式
为什么在看示例的幻灯片时,总感觉眼神无处安放,不知从何读起。这里再给大家分享一个小技巧,Robin Williams 提出的「只用一种对齐方式」的原则。
实际上,我们日常生活中都已经习惯了各种各样的对齐方式,比如「左对齐」「右对齐」「居中对齐」,有时也可能直接在同一个页面使用多种对齐方式,比如示例的幻灯片,「点击名人」这四个字使用了居中对齐,而乔布斯的简介使用了左对齐。
「只用一种对齐方式」是指,如果页面中的某一元素使用了左对齐,那么页面中的其它元素、文本都统一使用该方式对齐,因为我们眼睛都喜欢看有序的事物,这会给人一种平静、安全的感觉,也有助于表达信息。直到你在设计上已经有足够多的想法与经验,然后再忽略该原则。另外,Robin Williams 不建议把居中对齐作为优先选项,这种对齐方式虽然正式、稳重,但这种外观通常显得中规中矩,通常也更乏味。
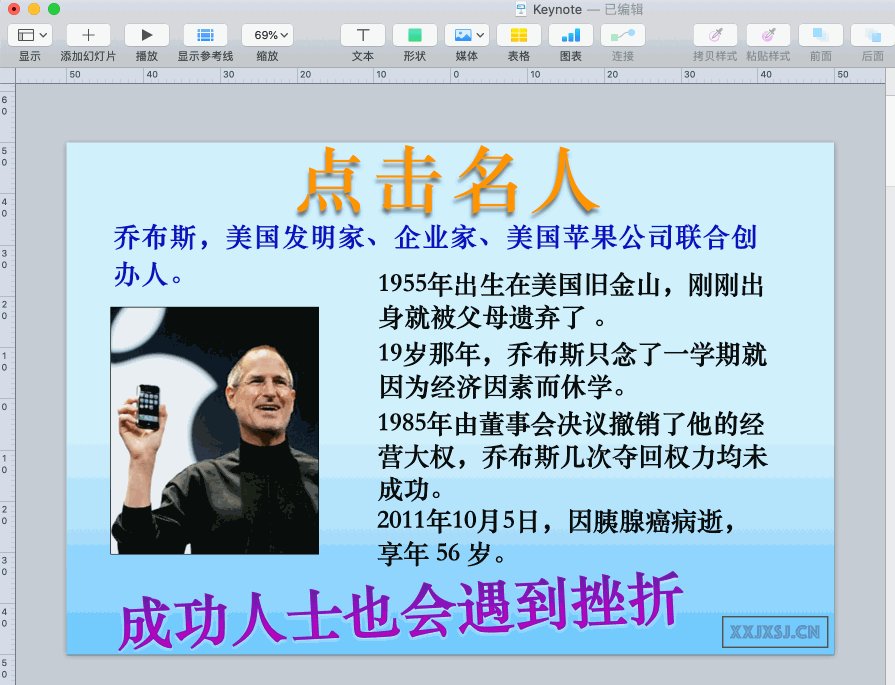
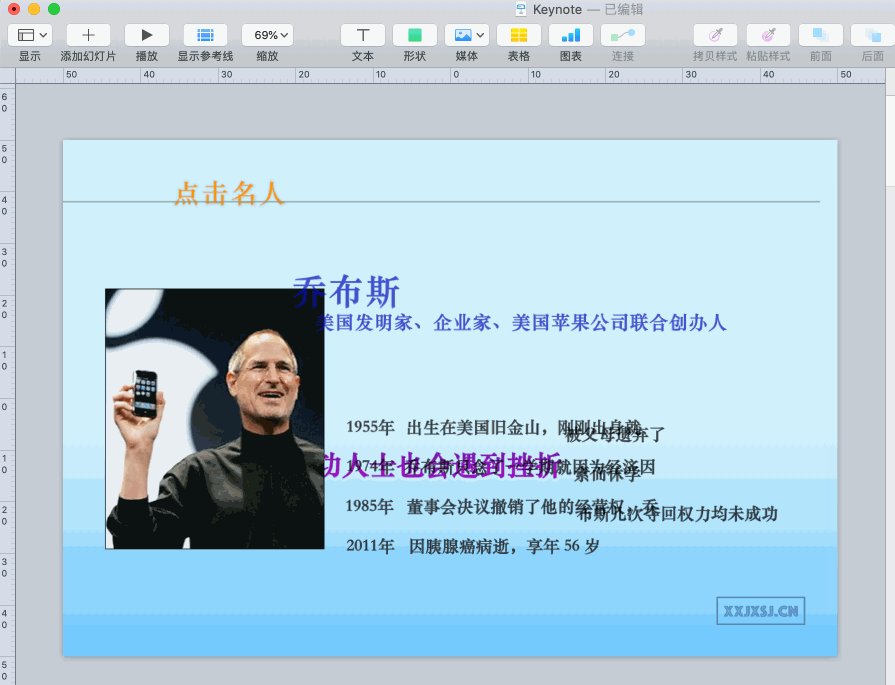
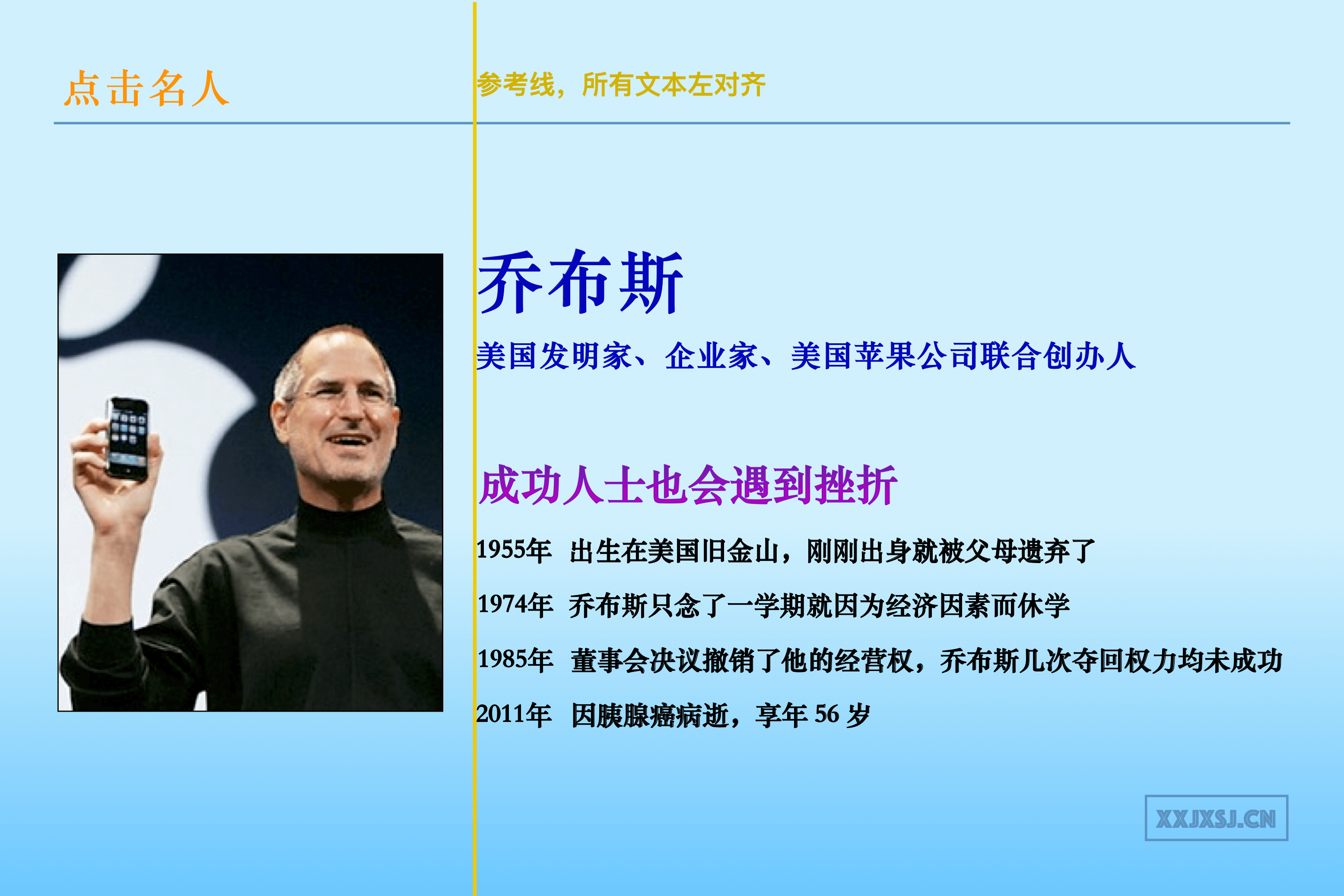
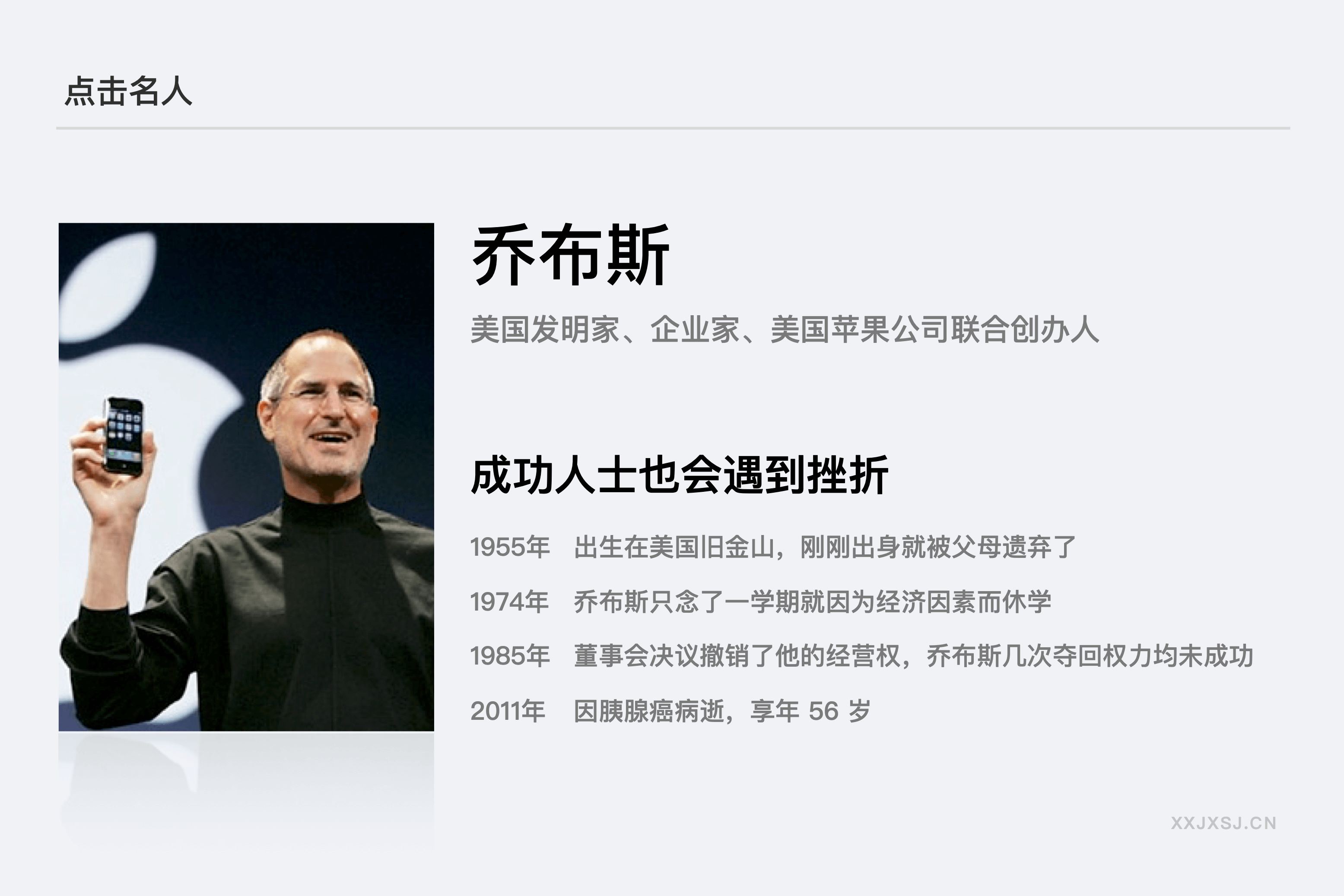
这里我们将示例的幻灯片统一按照「左对齐」进行调整,先在页面中放置一条参考线,然后将所有的文本都依照该参考线进行左对齐。下图是修改后的最终效果。当然这这个过程中我们也优化一些文字的优先级关系,是不是已经很清晰美观了?


将文本统一左对齐后的显示效果
写在最后
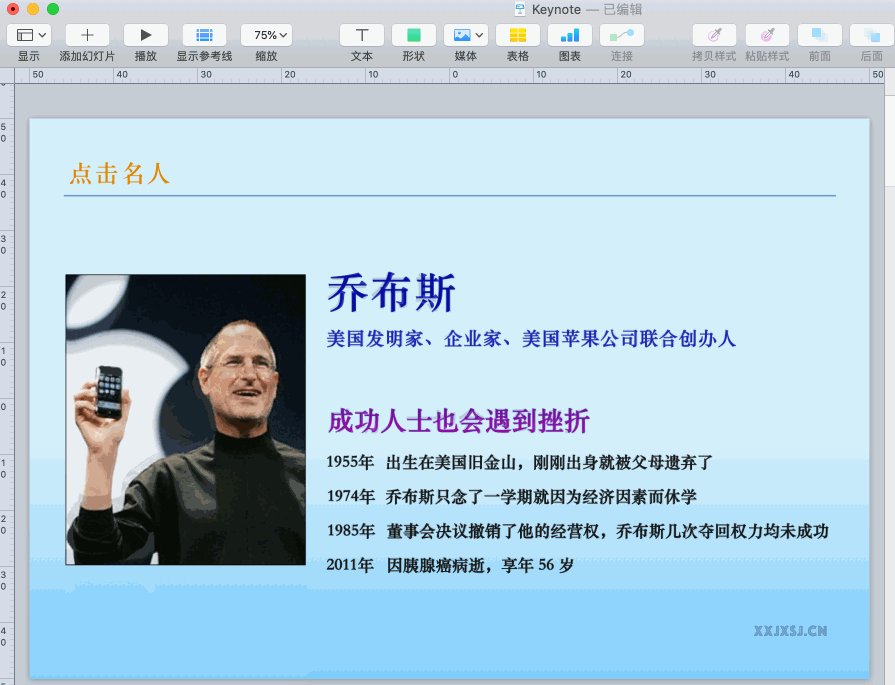
这里没有讲颜色与字体的概念,不过在幻灯片实际汇报或演示中,比起漂亮的颜色与字体,我们需要更多的考虑「如何让参与者快速且清晰的了解文稿中需要传达的内容」,比如我把示例的幻灯片改成系统默认的颜色与字体,没有考虑太多细节问题,最终效果也非常不错。


将幻灯片的颜色与字体改为默认选项
熟用上面对齐的工具与方法,可以简单快速的制作清晰美观的幻灯片,这种排版方式也同样适用邮件、文字处理等任何内容场景。
不过在这里还有更重要的概念,就是如何不断借取漂亮的版式为我所用,如果你发现一个非常喜欢的排版,也可以直接借鉴别人布局,并依托自己的想法融合创新,使其变成自己独一无二的设计。
© 本文著作权归作者所有,并授权少数派独家使用,未经少数派许可,不得转载使用。
https://www.inoreader.com/article/3a9c6e78135c59ef-keynote

