https://www.npmjs.com/package/react-gridlines
install
yarn add react-gridlines
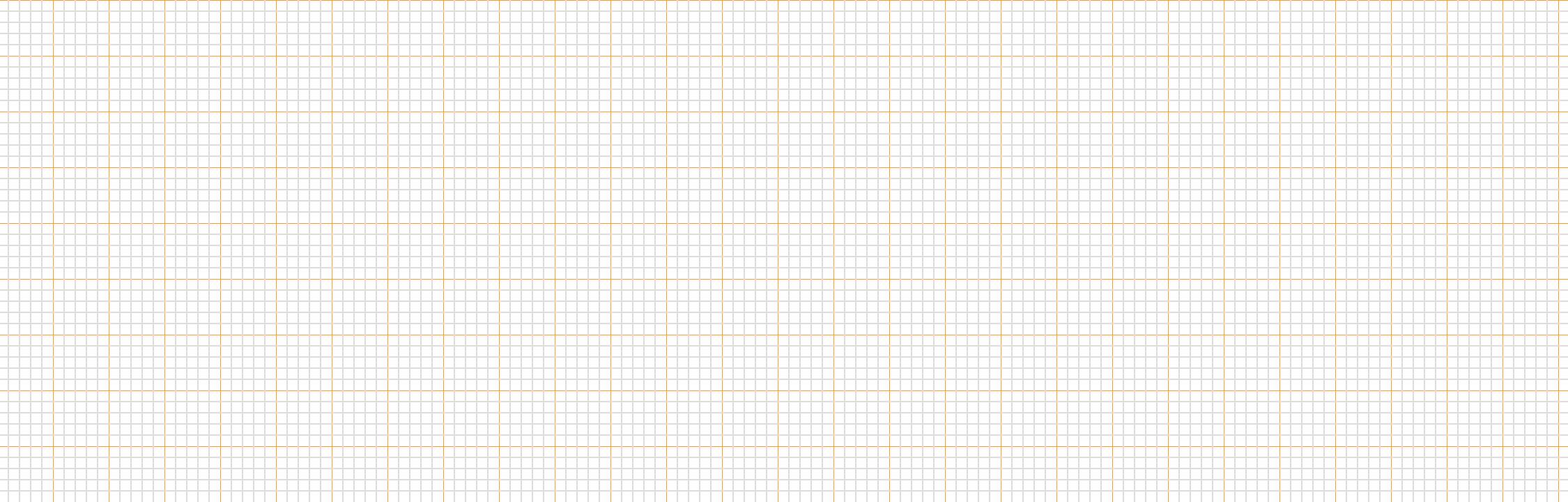
GridLine组件
import React from 'react';import GridLines from 'react-gridlines';function GridLine() {return (<GridLinesclassName="vh100"cellWidth={40}strokeWidth={1}cellWidth2={8}lineColor="rgba(24,144,255,.7)"// lineColor2='#90f' 网格的颜色/>);}export default GridLine;
【注意】不能使用 style设置样式,否则会覆盖默认的背景
css
.vh100 {height: 100%;}
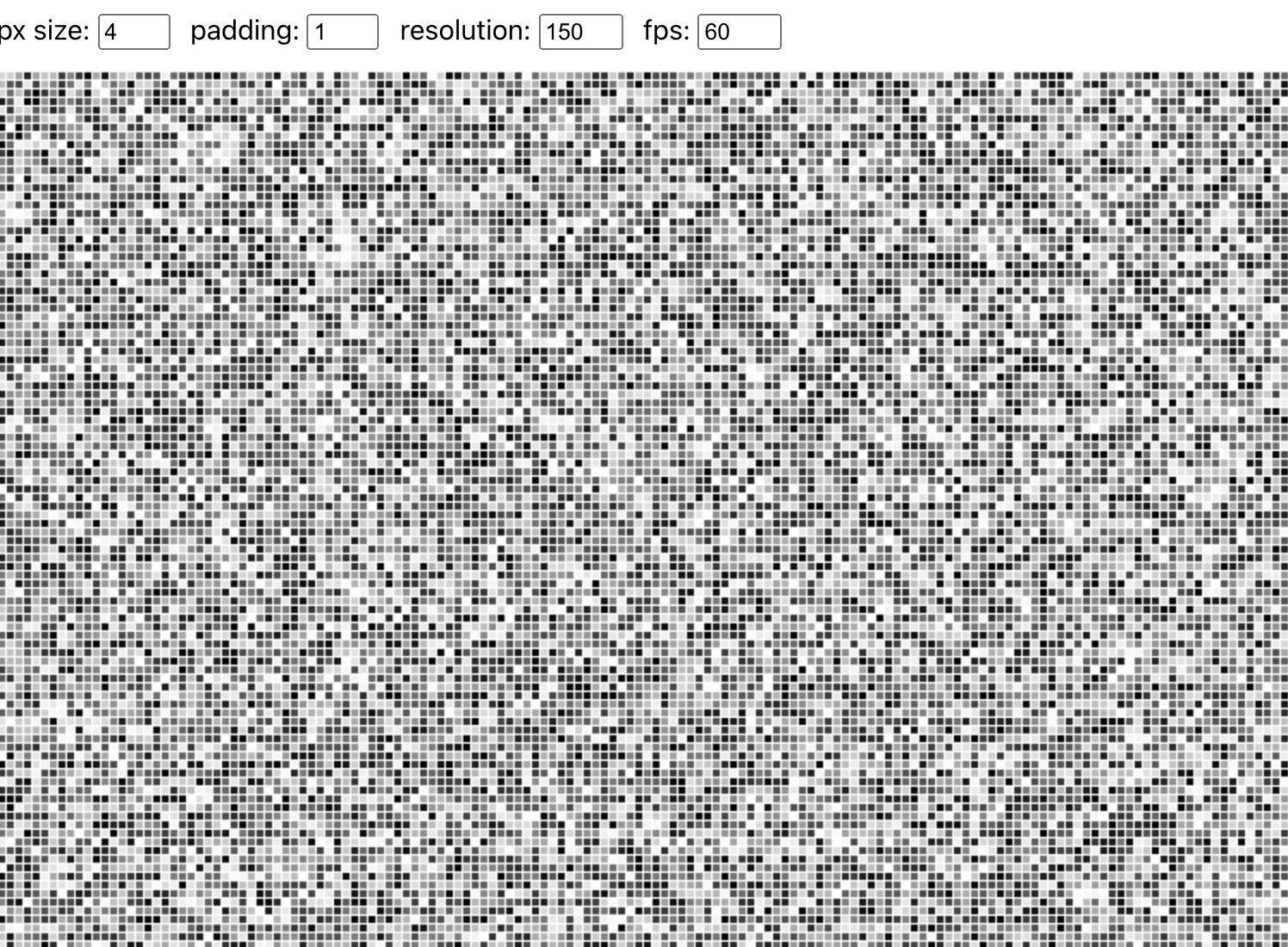
像素网格
渲染正方形网格到webgl画布
npm install react-pixel-grid

import PixelGrid from "react-pixel-grid";<PixelGriddata={Array(64).fill(0).map(Math.random)}options={{size: 10,padding: 2,background: [0, 0.5, 1],}}/>

