https://www.cnblogs.com/luozhiheng/p/15189409.html
https://www.zcool.com.cn/article/ZMTAwMTg2NA==.html
http://www.woshipm.com/pd/4398850.html
https://jelly.jd.com/article/5fbfb2e2cff6b30145839405
https://www.uisdc.com/large-screen-data-visualization-design
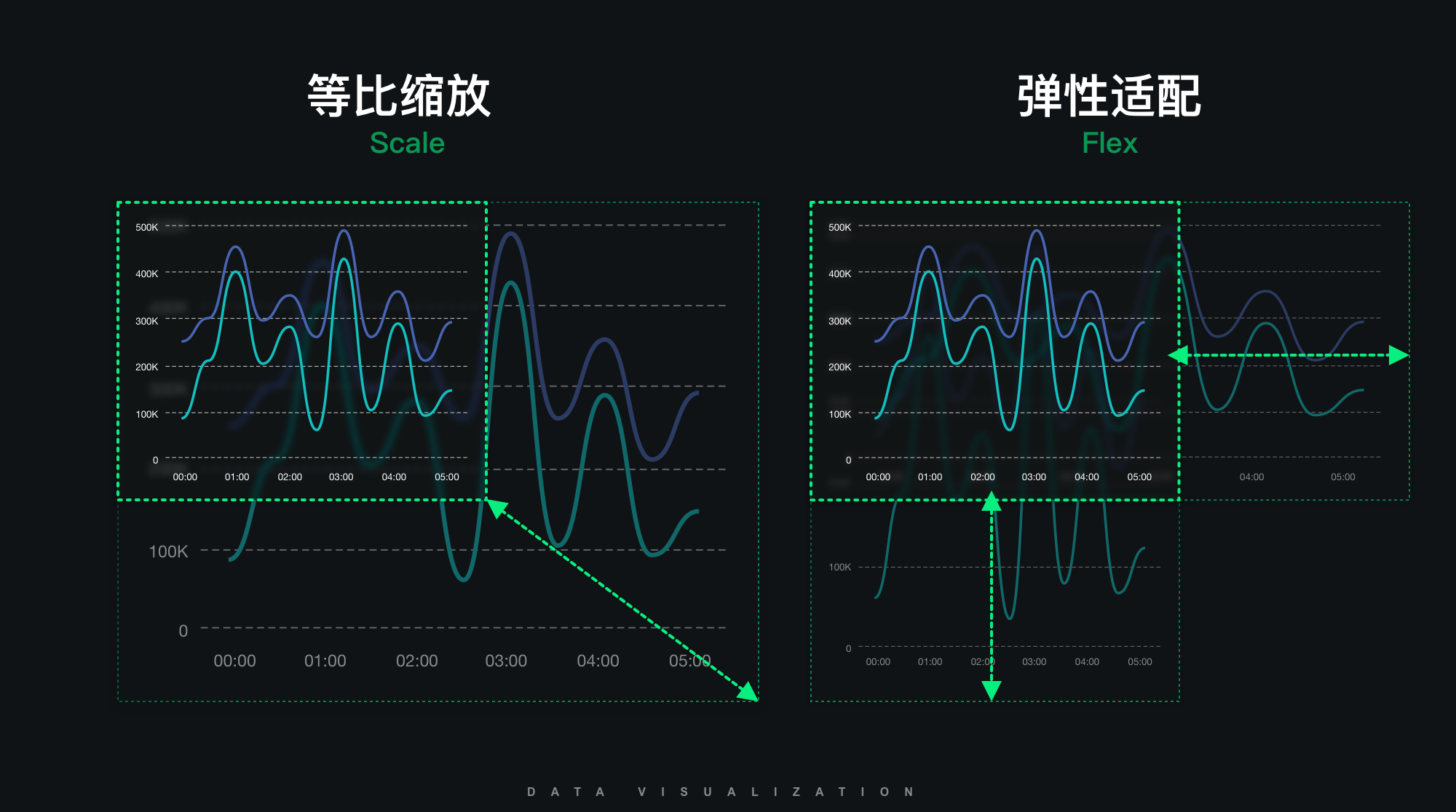
屏幕适配
大屏一般分辨率比较高,如果不事先确定物理大屏尺寸,设计稿设计出来的效果被投放到大屏上就会有偏差失真。
若物理大屏分辨率过高,可进行分辨率减半设计
小屏适应
https://jelly.jd.com/article/61556cbc2685d00199477672
有些情况需要考虑小屏幕输出的版式情况,可能个别界面需要重新设计,需要对底图位置、次要信息区域进行变化。
原有设计点击的弹窗在低分辨率屏幕情况下可能会遮挡住部分重要区域,需要检查并规避。
确定关键指标
一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块。
确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。
主要关键指标:主要指标位于屏幕中央,多维动效丰富的地图或者其他次要关键指标:次要指标位于屏幕两侧,多为各类图表辅助关键指标:主要指标的补充信息,可不显示或显示。
配色
点缀
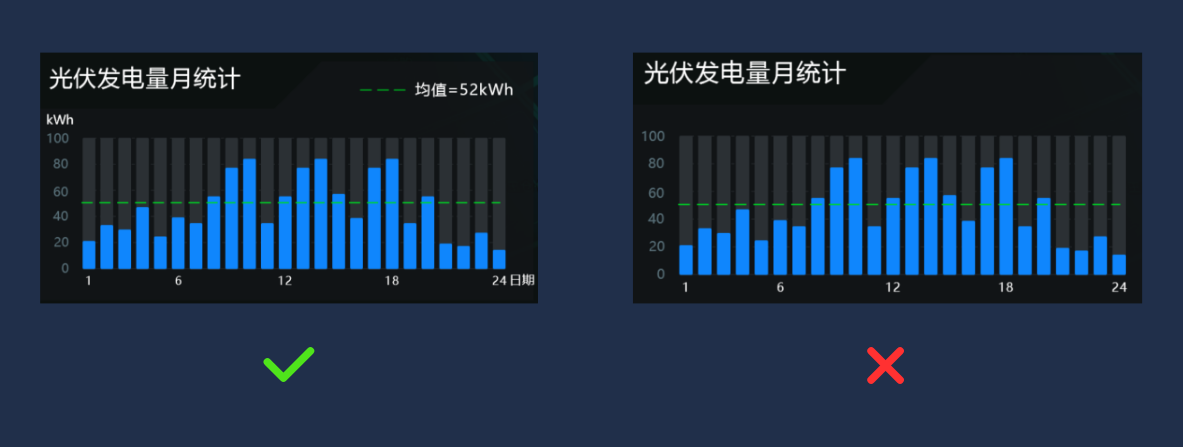
图表规范
可视化图表应该是一看就懂,不需要思考和过度理解,
图表UI的一致性
在注重视觉表现、空间利用同时,应该给出表格的单位、所指、图例。(非极端情况均不可省
地图设计
中间区map设计中要考虑如果没有异常、警告和数据点漂浮的视觉观感。可以用3D做部分建筑主体突出,主要道路设定一些流线来适应视觉空间(如果能够用地图高度数据生成3D图更好)
可视化图表选用:基于适合可用的基础上,尽量不采用单一的可视化形式。柱状、堆叠柱状、折线、散点等。也可以改善一些单一的数字展示

