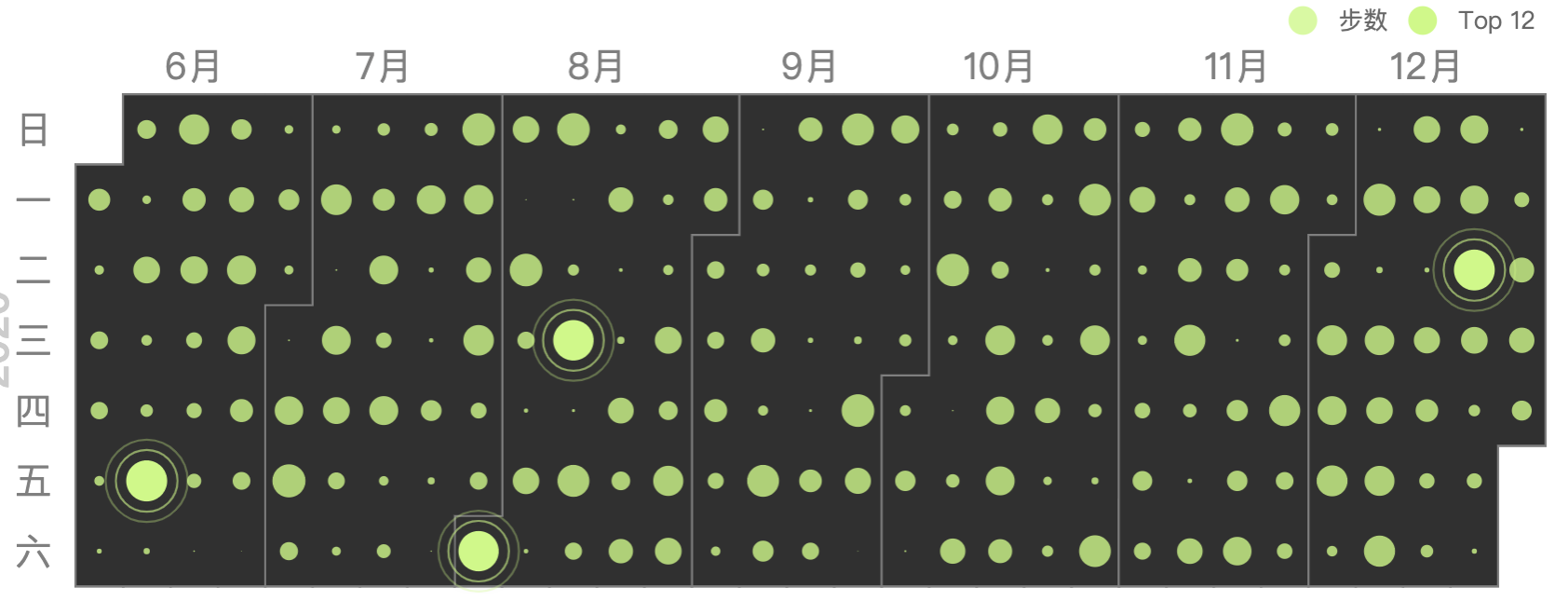
https://echarts.apache.org/examples/zh/editor.html?c=calendar-effectscatter
options
nameMap 设置多语言
https://echarts.apache.org/zh/option.html#calendar.dayLabel.nameMap
import * as echarts from 'echarts/core';function getVirtualData(year) {const date = +echarts.number.parseDate(`${year}-06-01`)const end = +echarts.number.parseDate(`${year + 1}-12-31`)const dayTime = 3600 * 24 * 1000;const data = [];for (let time = date; time < end; time += dayTime) {data.push([echarts.format.formatTime('yyyy-MM-dd', time),Math.floor(Math.random() * 10000)])}// 数据格式就是 calendarData.json 二维数组return data}export function getOption({data, length, theme}) {const yearData = getVirtualData(2020)return {calendar: [{top: 56,left: 56,right: 24,bottom: 24,range: ['2020-06-01', '2020-12-31'],splitLine: {show: true,lineStyle: {color: 'rgb(127, 127, 127)'}},yearLabel: {formatter: '{start}',nameMap: 'ZH',},dayLabel: {color: 'rgb(127, 127, 127)',fontSize: 18,nameMap: 'ZH',},monthLabel: {color: 'rgb(127, 127, 127)',fontSize: 18,nameMap: 'ZH',},itemStyle: {color: 'rgb(48, 48, 48)',borderWidth: 1,borderColor: 'rgb(48, 48, 48)'}}],series: [{name: '步数',type: 'scatter',coordinateSystem: 'calendar',data: yearData,symbolSize: (val) => {return val[1] / 600},itemStyle: {color: 'rgb(208,248,138)'}},{name: 'Top 12',type: 'effectScatter',coordinateSystem: 'calendar',data: yearData.sort((a, b) => {return b[1] - a[1]}).slice(0, 12),symbolSize: (val) => {return val[1] / 500},showEffectOn: 'render',rippleEffect: {brushType: 'stroke'},hoverAnimation: true,itemStyle: {color: 'rgb(208,248,138)',shadowBlur: 10,shadowColor: '#333'},zlevel: 1}],legend: {top: 8,right: 24,data: ['步数', 'Top 12'],textStyle: {color: 'rgba(0,0,0,.6)'}},tooltip: {trigger: 'item',backgroundColor: 'rgba(50,50,50, .8)',textStyle: {fontSize: 24, color: '#ccc',},enterable: true,extraCssText: 'max-height: 300px; overflow: auto;',},};}
locale 多语言
初始化设置多语言,默认为 ‘EN’,
- 如果初始化没有设置,用到时,可以用 nameMap: ‘ZH’,
多语言参考 https://github.com/apache/echarts/tree/release/src/i18n
echarts.init(current, null, {renderer: renderType,locale: 'ZH',});