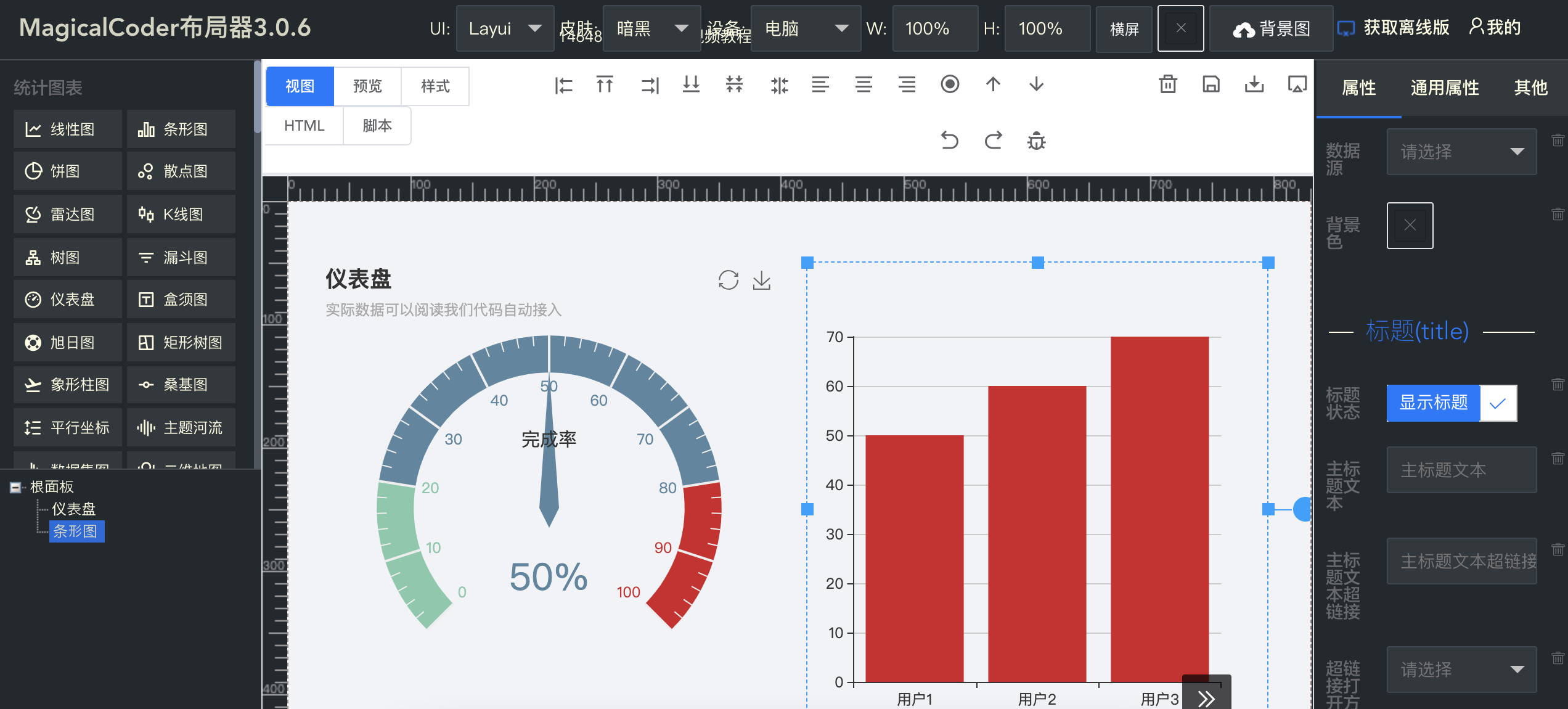
编辑器有3个部分,左中右结构
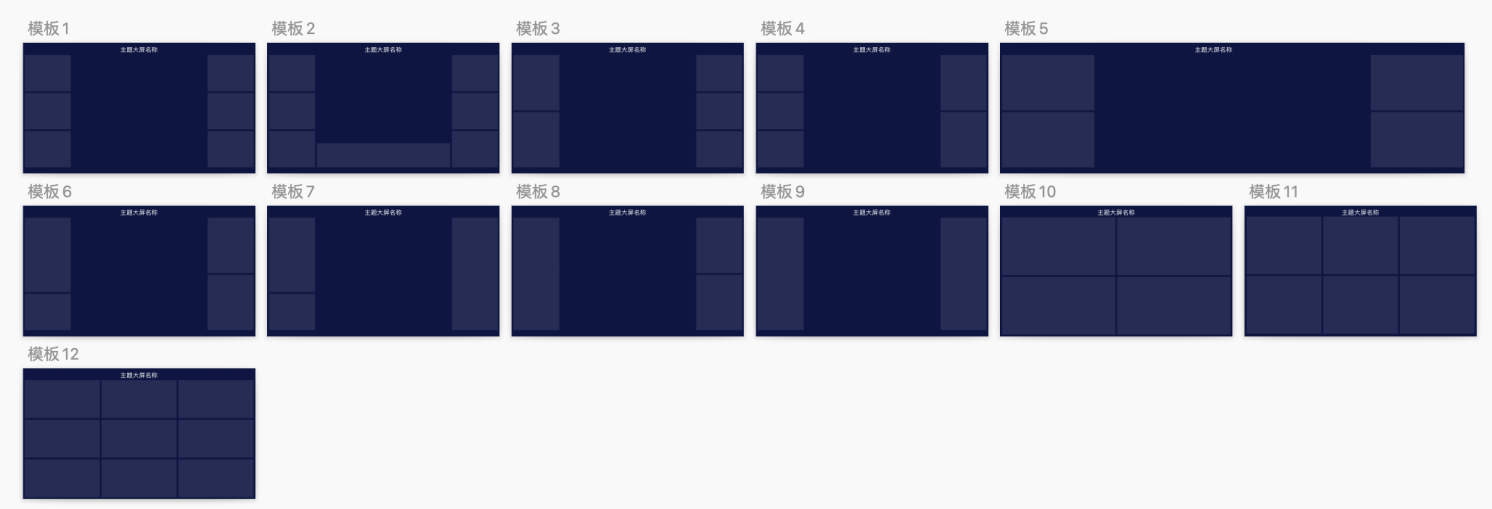
- 左侧,预设的组件模板库,
- 右侧,设置组件的样式和属性
- 中间,画布,【预览,发布】
- 交互的核心
https://juejin.cn/post/6981257575425654792
大屏编辑器技术点
- 属性渲染表单
- 操作的实时反馈
- 组件的扩展性
- 组件的属性应该怎么设计
- 组件的扩展性怎么保持
MagicalCoder
http://lowcode.magicalcoder.com/magicalcoder/index-layui.html
视频介绍 https://edu.csdn.net/learn/10747
Spray
快速构建2/3D结合的自适应布局可视化场景
https://www.yuque.com/khth0u/ngd5zk/tmpomo