https://xflow.antv.vision/docs/tutorial/intro/getting-started
Github https://github.com/antvis/xflow
XFlow 是基于 X6 图编辑引擎、面向 React 技术栈用户的应用级解决方案, 会默认安装
- @antv/x6
- @antv/x6-react-shape
- @antv/layout
- XFlow 支持 AntV 旗下的常见布局算法,与G6图布局保持一致, 会默认安装 @antv/layout
yarn add @antv/xflow
- XFlow 支持 AntV 旗下的常见布局算法,与G6图布局保持一致, 会默认安装 @antv/layout
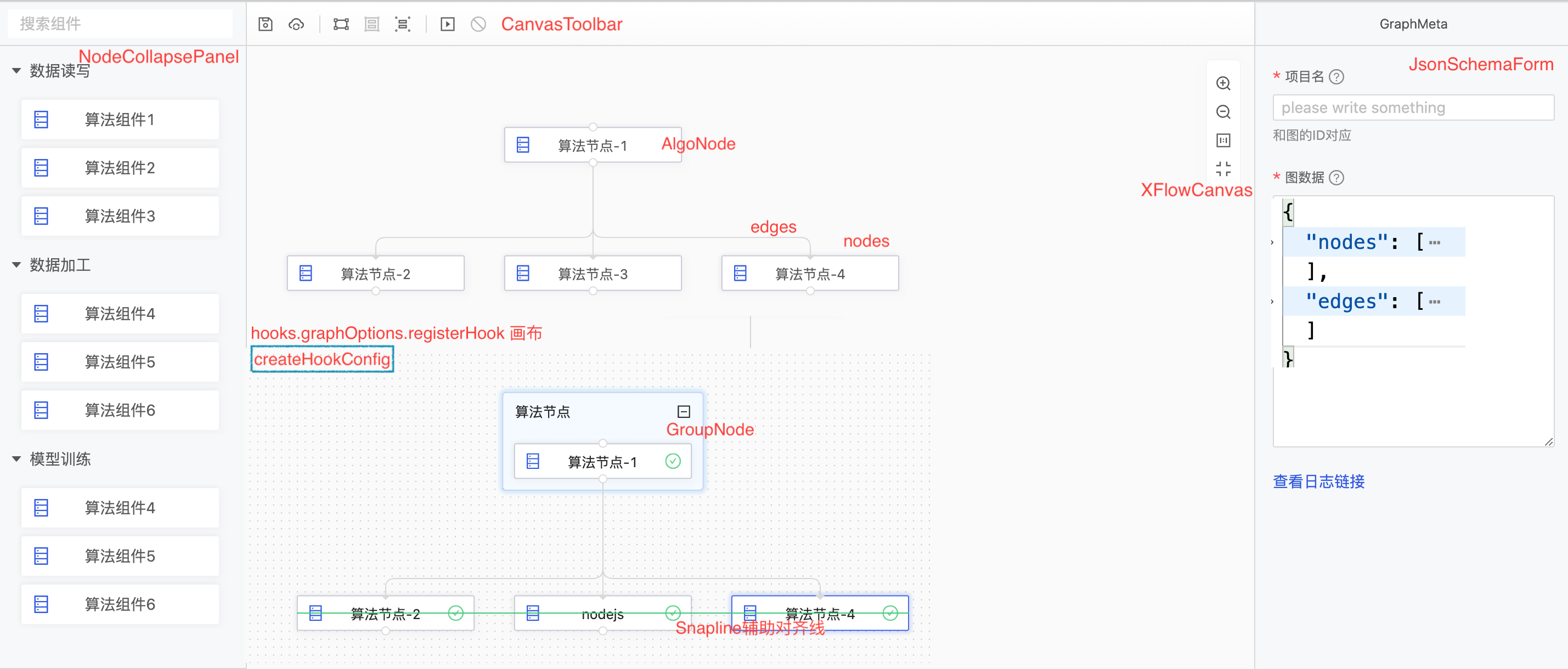
XFlow组件

IProps

数据格式
nodes节点,和 edges边的数据
{nodes: [{id: "node1",label: "Circle1",x: 150, // x, y 坐标y: 150,"width": 180, // 宽高"height": 36,"renderKey": "DND_NDOE","ports": [ // 链接桩{"id": "node1-input-1","type": "input","group": "top","tooltip": "输入桩","connected": true // 是否链接},{"id": "node1-output-1","type": "output","group": "bottom","tooltip": "输出桩"}],}],edges: [{"id": "9c499f84-9cff-4ac5-bd04-6d284e5eafe1","source": "node1","target": "node2","sourcePortId": "node1-output-1","targetPortId": "node2-input-1","connector": {"name": "rounded"},"router": {"name": "manhattan"},"sourcePort": "node1-output-1","targetPort": "node2-input-1"},]}
ports链接桩
https://x6.antv.vision/zh/docs/tutorial/basic/port/#gatsby-focus-wrapper

