heatmap.js
https://www.patrick-wied.at/static/heatmapjs
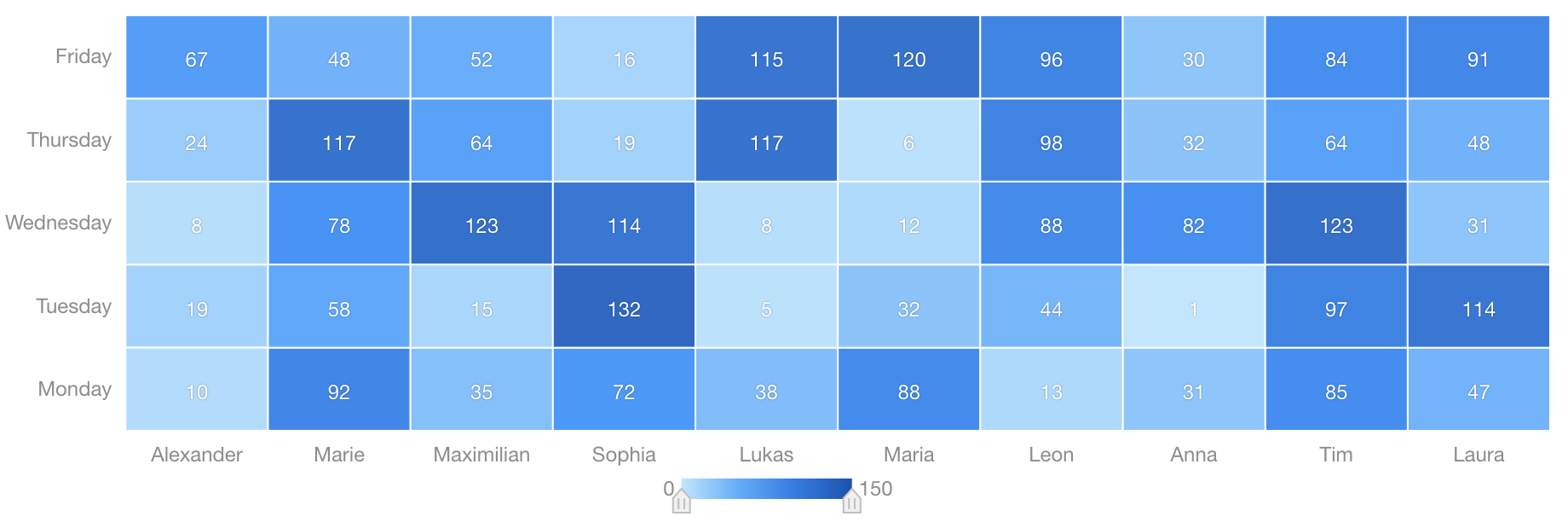
bizchart热点地图
参考 https://bizcharts.net/product/BizCharts4/demo/361
二维数组生成数据格式,一列5个,5个为一组进行展示
const data = [[0, 0, 50],[0, 1, 79],[0, 2, 86],[0, 3, 24],[0, 4, 67],[1, 0, 92],[1, 1, 58],[1, 2, 78],[1, 3, 37],[1, 4, 48],[2, 0, 35],[2, 1, 85],[2, 2, 23],[2, 3, 64],[2, 4, 52],[3, 0, 72],[3, 1, 32],[3, 2, 34],[3, 3, 19],[3, 4, 16],[4, 0, 38],[4, 1, 56],[4, 2, 88],[4, 3, 87],[4, 4, 95],[5, 0, 88],[5, 1, 32],[5, 2, 12],[5, 3, 69],[5, 4, 20],[6, 0, 93],[6, 1, 44],[6, 2, 88],[6, 3, 98],[6, 4, 96],[7, 0, 31],[7, 1, 19],[7, 2, 82],[7, 3, 32],[7, 4, 30],[8, 0, 85],[8, 1, 97],[8, 2, 73],[8, 3, 64],[8, 4, 84],[9, 0, 0],[9, 1, 0],[9, 2, 0],[9, 3, 13],[9, 4, 32],]// reduceconst source = data.reduce((prev, next) => {const [name, day, sales] = nextprev = [{name, day, sales}, ...prev] // 倒序// prev = [...prev, {name, day, sales}] // 正序return prev}, [])// for of 迭代const source = []for(const key of data) {const [name, day, sales] = keysource.push({name, day, sales})}
热力图数据格式
[{ "name": 0, "day": 0, "sales": 50 },{ "name": 0, "day": 1, "sales": 79 },{ "name": 0, "day": 2, "sales": 86 },{ "name": 0, "day": 3, "sales": 24 },{ "name": 0, "day": 4, "sales": 67 },{ "name": 1, "day": 0, "sales": 92 },{ "name": 1, "day": 1, "sales": 58 },{ "name": 1, "day": 2, "sales": 78 },{ "name": 1, "day": 3, "sales": 37 },{ "name": 1, "day": 4, "sales": 48 },{ "name": 2, "day": 0, "sales": 35 },{ "name": 2, "day": 1, "sales": 85 },{ "name": 2, "day": 2, "sales": 23 },{ "name": 2, "day": 3, "sales": 64 },{ "name": 2, "day": 4, "sales": 52 },{ "name": 3, "day": 0, "sales": 72 },{ "name": 3, "day": 1, "sales": 32 },{ "name": 3, "day": 2, "sales": 34 },{ "name": 3, "day": 3, "sales": 19 },{ "name": 3, "day": 4, "sales": 16 },{ "name": 4, "day": 0, "sales": 38 },{ "name": 4, "day": 1, "sales": 56 },{ "name": 4, "day": 2, "sales": 88 },{ "name": 4, "day": 3, "sales": 87 },{ "name": 4, "day": 4, "sales": 95 },{ "name": 5, "day": 0, "sales": 88 },{ "name": 5, "day": 1, "sales": 32 },{ "name": 5, "day": 2, "sales": 12 },{ "name": 5, "day": 3, "sales": 69 },{ "name": 5, "day": 4, "sales": 20 },{ "name": 6, "day": 0, "sales": 93 },{ "name": 6, "day": 1, "sales": 44 },{ "name": 6, "day": 2, "sales": 88 },{ "name": 6, "day": 3, "sales": 98 },{ "name": 6, "day": 4, "sales": 96 },{ "name": 7, "day": 0, "sales": 31 },{ "name": 7, "day": 1, "sales": 19 },{ "name": 7, "day": 2, "sales": 82 },{ "name": 7, "day": 3, "sales": 32 },{ "name": 7, "day": 4, "sales": 30 },{ "name": 8, "day": 0, "sales": 85 },{ "name": 8, "day": 1, "sales": 97 },{ "name": 8, "day": 2, "sales": 73 },{ "name": 8, "day": 3, "sales": 64 },{ "name": 8, "day": 4, "sales": 84 },{ "name": 9, "day": 0, "sales": 0 },{ "name": 9, "day": 1, "sales": 0 },{ "name": 9, "day": 2, "sales": 0 },{ "name": 9, "day": 3, "sales": 13 },{ "name": 9, "day": 4, "sales": 32 }]

