import * as echarts from 'echarts/core';
�
keys
['Axis', 'ChartView', 'ComponentModel','ComponentView', 'List', 'Model','PRIORITY', 'SeriesModel', 'color','connect', 'dataTool', 'dependencies','disConnect', 'disconnect', 'dispose','env', 'extendChartView', 'extendComponentModel','extendComponentView', 'extendSeriesModel', 'format','getCoordinateSystemDimensions', 'getInstanceByDom', 'getInstanceById','getMap', 'graphic', 'helper','init', 'innerDrawElementOnCanvas', 'matrix','number', 'parseGeoJSON', 'parseGeoJson','registerAction', 'registerCoordinateSystem', 'registerLayout','registerLoading', 'registerLocale', 'registerMap','registerPostInit', 'registerPostUpdate', 'registerPreprocessor','registerProcessor', 'registerTheme', 'registerTransform','registerUpdateLifecycle', 'registerVisual', 'setCanvasCreator','throttle', 'time', 'use','util', 'vector', 'version','zrUtil', 'zrender']
�
echarts.number.parseDate(‘2020-06-01’)
返回时间戳 +echarts.number.parseDate(${year}-06-01)
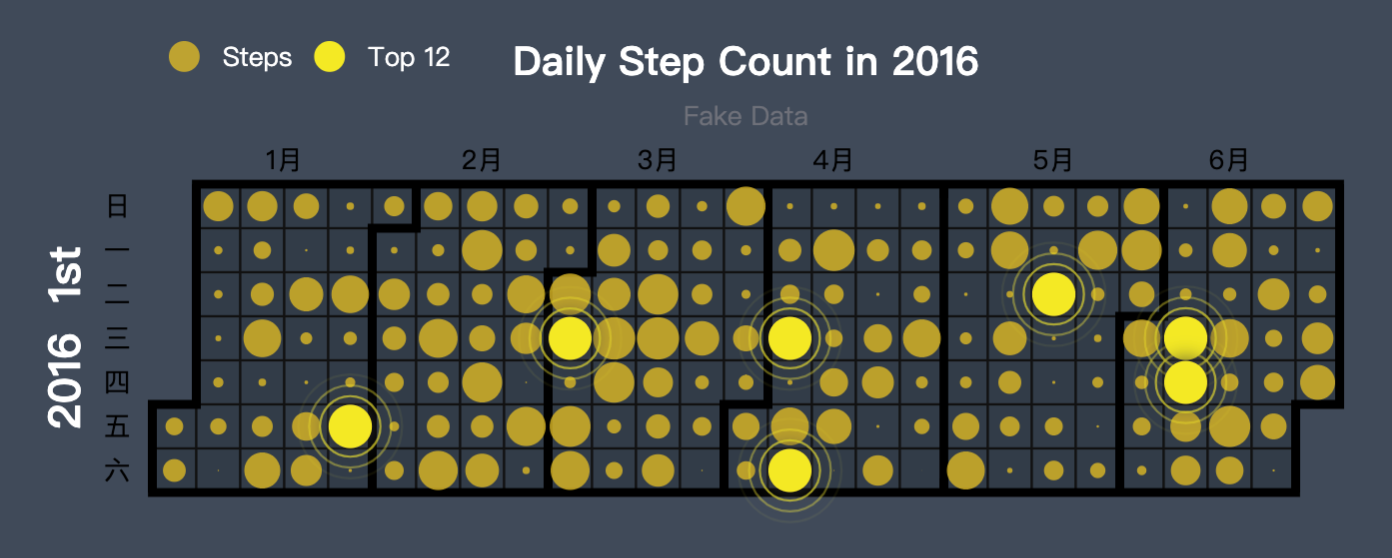
案例:散点图日历
https://echarts.apache.org/examples/zh/editor.html?c=calendar-effectscatter
// 返回 Date对象echarts.number.parseDate('2020-06-01')// 返回时间戳+echarts.number.parseDate(`${year}-06-01`)
echarts.format.formatTime
echarts.format.formatTime('yyyy-MM-dd', time)
�
�

