https://echarts.apache.org/examples/zh/editor.html?c=line-stack
- icon: ‘circle’ 自定义 Legend形状
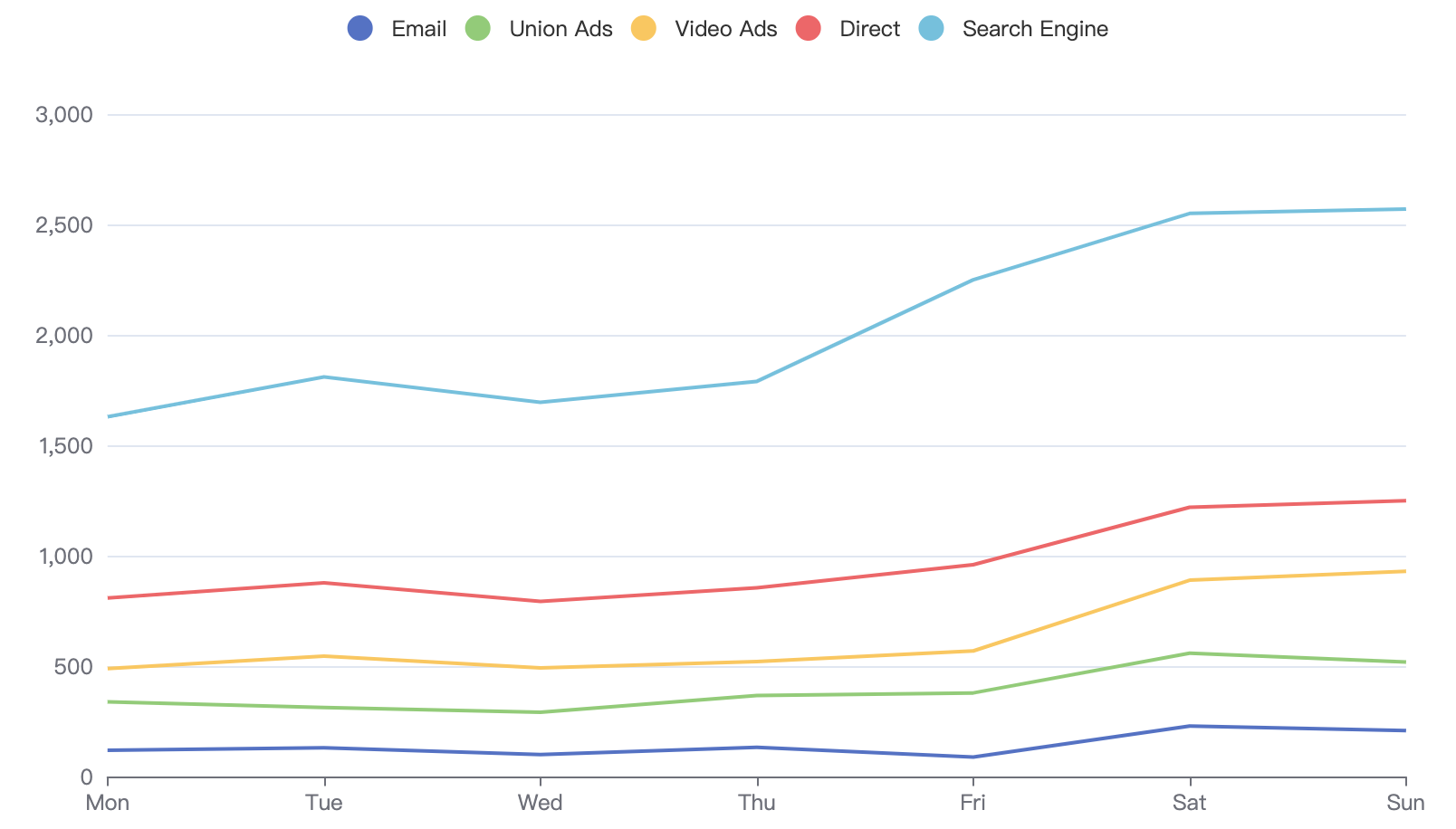
- symbol: “none” 去掉折线图上的小圆点

option = {tooltip: {trigger: 'axis'},legend: {type: 'scroll',icon: 'circle',data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: {type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: 'Email',type: 'line',stack: 'Total',symbol: "none", // 去掉折线上面的小圆点data: [120, 132, 101, 134, 90, 230, 210]},{name: 'Union Ads',type: 'line',stack: 'Total',symbol: "none",data: [220, 182, 191, 234, 290, 330, 310]},{name: 'Video Ads',type: 'line',stack: 'Total',symbol: "none",data: [150, 232, 201, 154, 190, 330, 410]},{name: 'Direct',type: 'line',stack: 'Total',symbol: "none",data: [320, 332, 301, 334, 390, 330, 320]},{name: 'Search Engine',type: 'line',stack: 'Total',symbol: "none",data: [820, 932, 901, 934, 1290, 1330, 1320]}]};
自定义Legend
正方形
{legend: {// icon: 'rect',// itemWidth: 20,// itemHeight: 10,// itemGap: 10, 以上都是默认值itemHeight: 24,itemWidth: 24,data: [{name: '修边比例',icon: 'rect',},{name: '平均门幅',icon: 'rect',}],right: '4%',textStyle: {fontSize: 12,color: '#F1F1F3'},}}